iPadでSVGデータを作成、
Vectornator+LiquidLogic〜無料。
〽️ 都合のいい話がありました。 〽️ 2つの無料アプリ、LiquidLogicとVectornator。 〽️ Vectornatorで画像を作成。 〽️ LiquidLogicでSVGコードを取得。 〽️ iPad上で完結。
都合のいい話がありました。
こんにちは、「ふ」です。
前回はSVGコードをHTMLファイルにインラインで書き込み、CSSで操作することに成功しました。
然し乍ら、「SVG作成のためだけに、イラレなどの高額なアプリケーションを購入となると・・」というのが正直なところでしょう。また、モバイル環境でサクリとアイコンなどを作り、SVGコードを抽出したいという方もいるかと思います。
そんな都合のいい話がありました。

この2つの無料アプリを使って、iPad上でベクター画像の編集・SVGコードを書き出すことができてしまうのです。
2つの無料アプリ、LiquidLogicとVectornator。

Vectornator X - Linearity GmbH
Vectornator。iPad上でSVG画像を作成可能なアプリです。つい最近導入したのですが、なかなか使い勝手が良い。エクスポート機能が充実しています。

テキストエディタ LiquidLogic - MEGASOFT Inc.
LiquidLogic。2019年に登場したコードエディタです。まだ「ふ」も使い込んではいないのですが、日本語対応・多機能との情報を得てインストールしてみました。
では早速始めていきましょい。
Vectornatorで画像を作成。
2つのアプリのインストールが完了したら、まずはVectornatorを使って簡単な画像を作っていきます。

Vectornatorの使い方については、また別の機会に紹介させていただきますね。
「フーノページ」と打ち込んでアウトライン化・テキトーに色を付けました。
LiquidLogicでSVGコードを取得。
扨(さて)、作成したSVG画像をHTML内に記述するべく、コードテキストを取得していきたいと思います。
iCloudなどのクラウドストレージに保存 ▶︎ PC上でテキストとして開く、でもいいのですが、せっかくなのでipad上で完結させましょう。

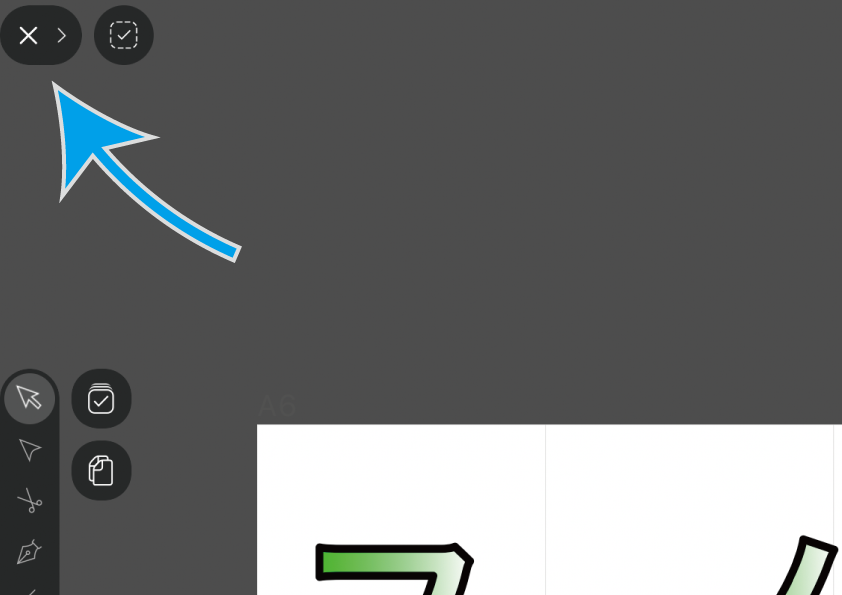
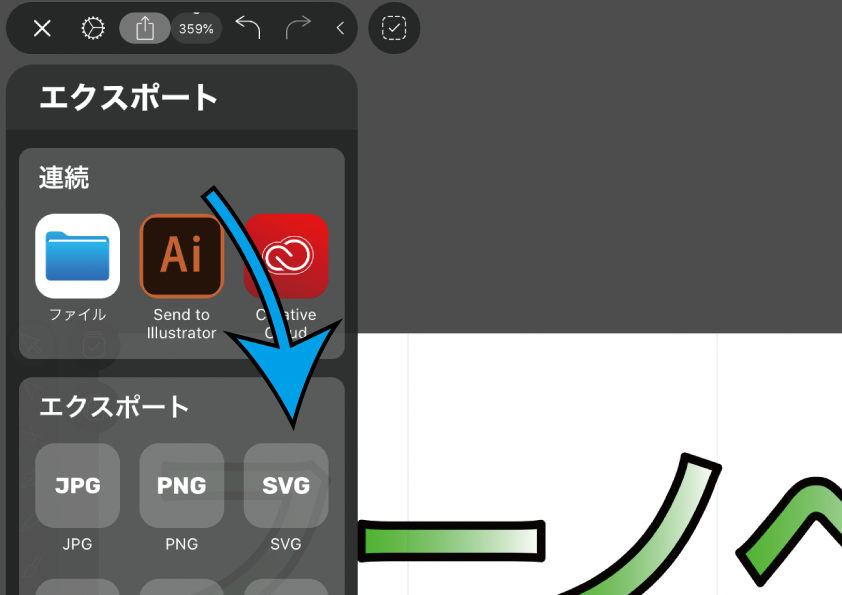
Vectornator画面左上にある「✖️」をタップするとファイルメニューが表示されます。

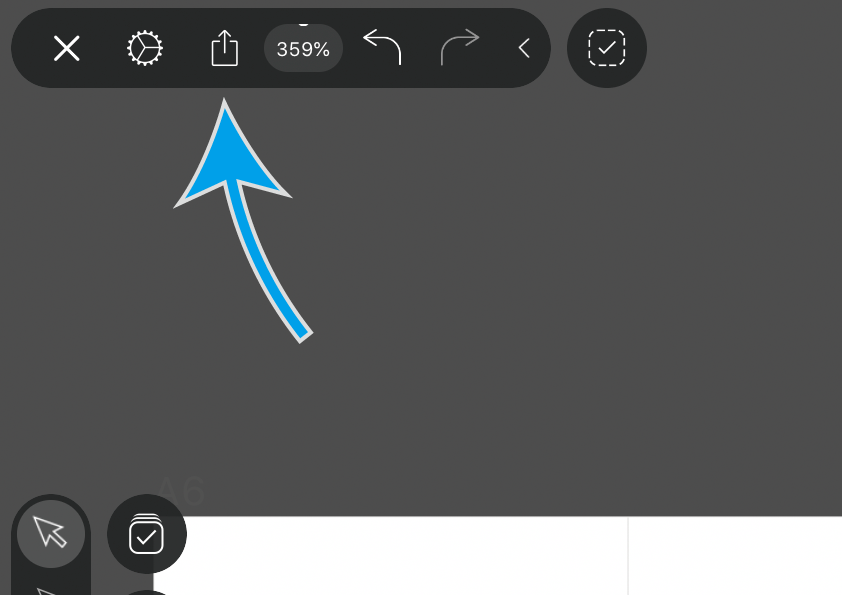
共有ボタンを押します。

ファイル形式が尋ねられますので、迷わず「SVG」を選択。

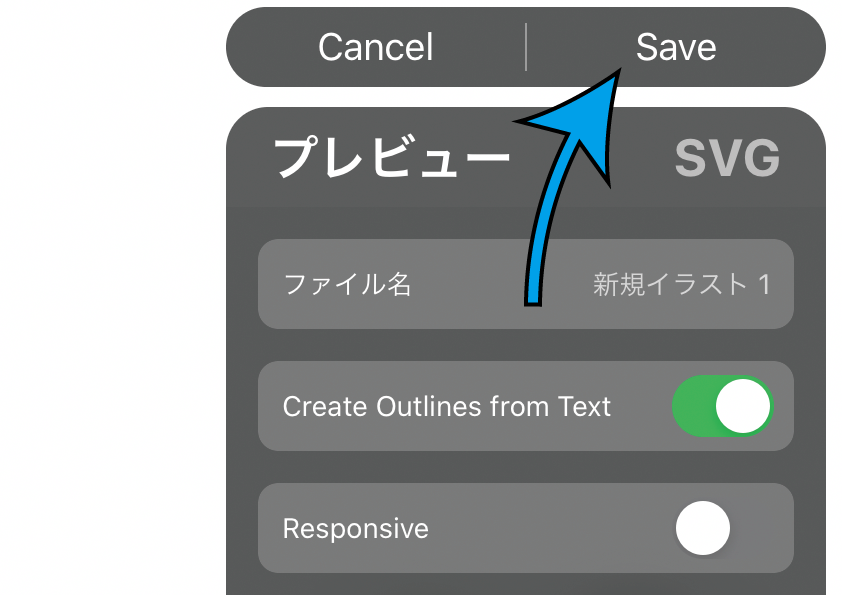
画面右側にダイアログが出るので、「Save」。

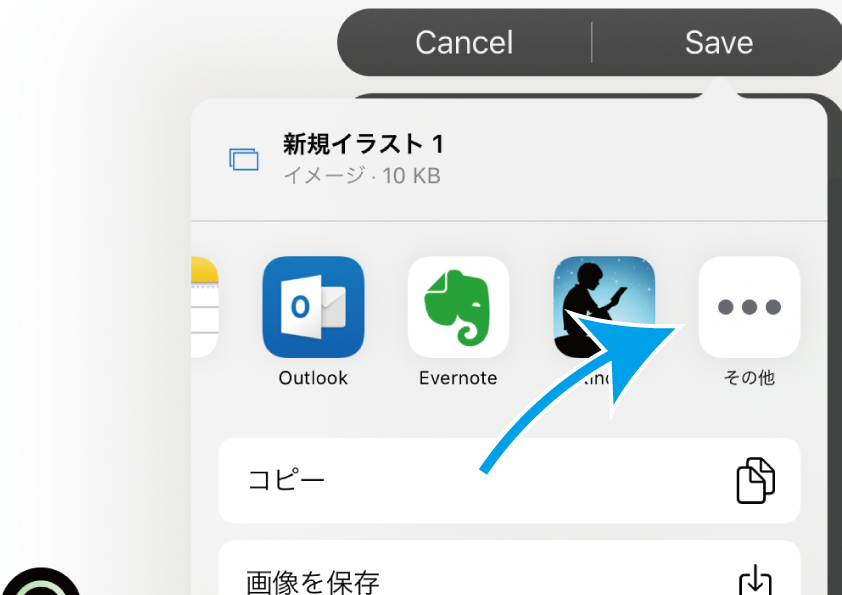
アイコン群をスクロールさせて「その他」を選ぶと・・

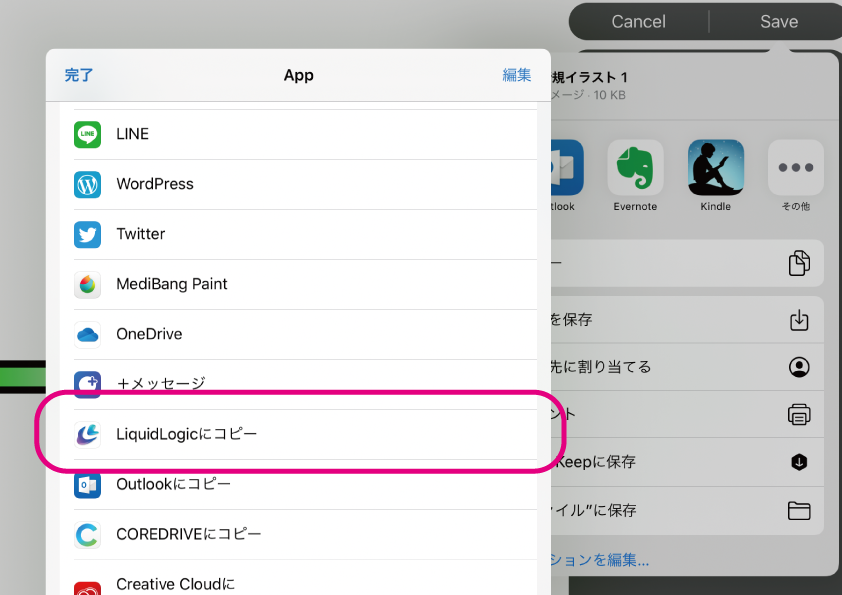
保存先のアプリ一覧が表示されます。その中から「LiquidLogicにコピー」を探してタップしましょう。
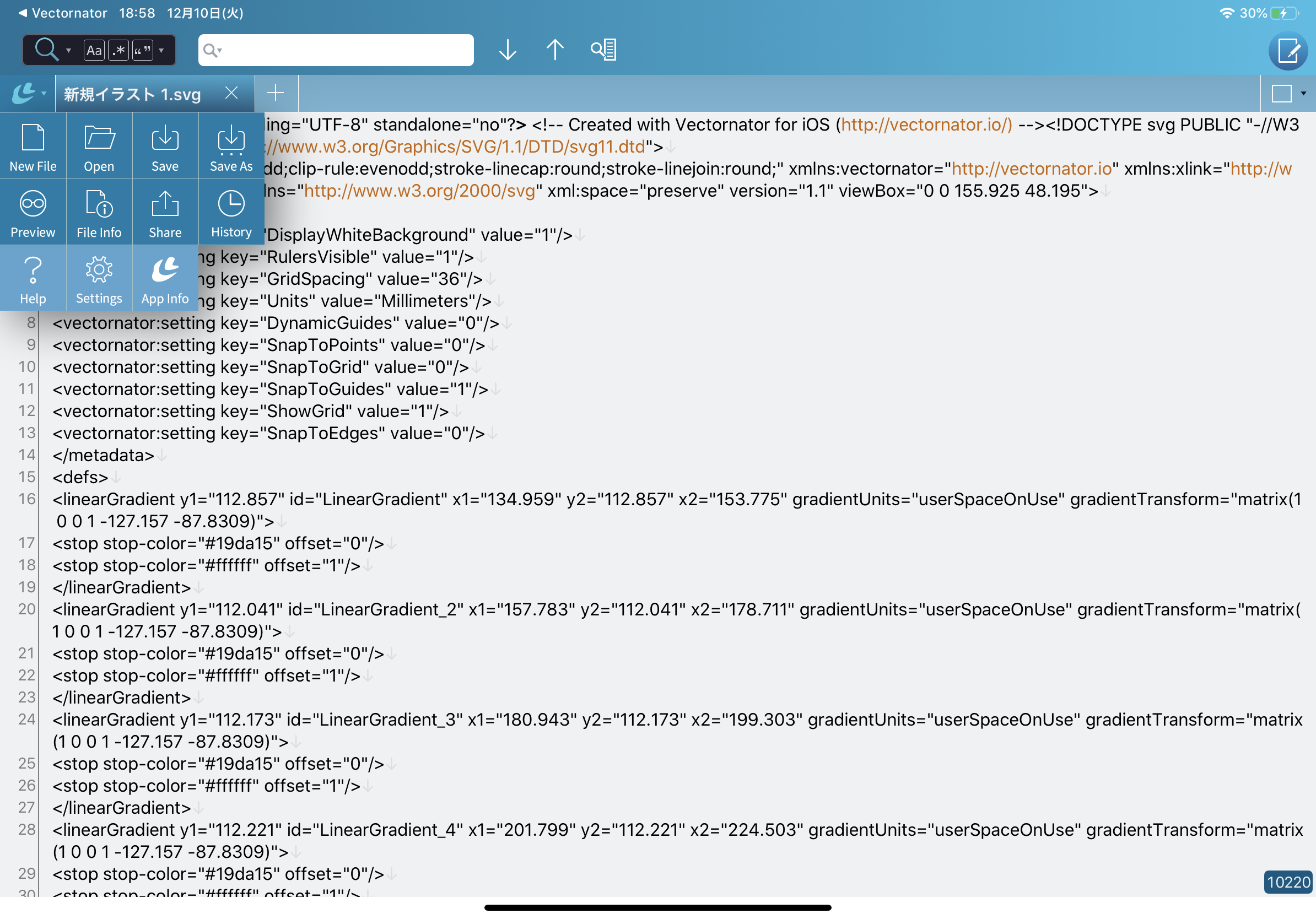
LiquidLogic

LiquidLogicが起動し、SVGデータが表示されました!
コードを全選択してコピーし、何かしらの方法でPCに取り込む。何ならテキストをペーストしたメールを自分に送っても良い。そのあとHTMLコードの中に流し込んでください。
(因みにこのLiquidLogic自体でブラウザプレビューができるみたいなのですが、「ふ」はまだ使いこなせていないのでうまくいきませんでした)
iPad上で完結。

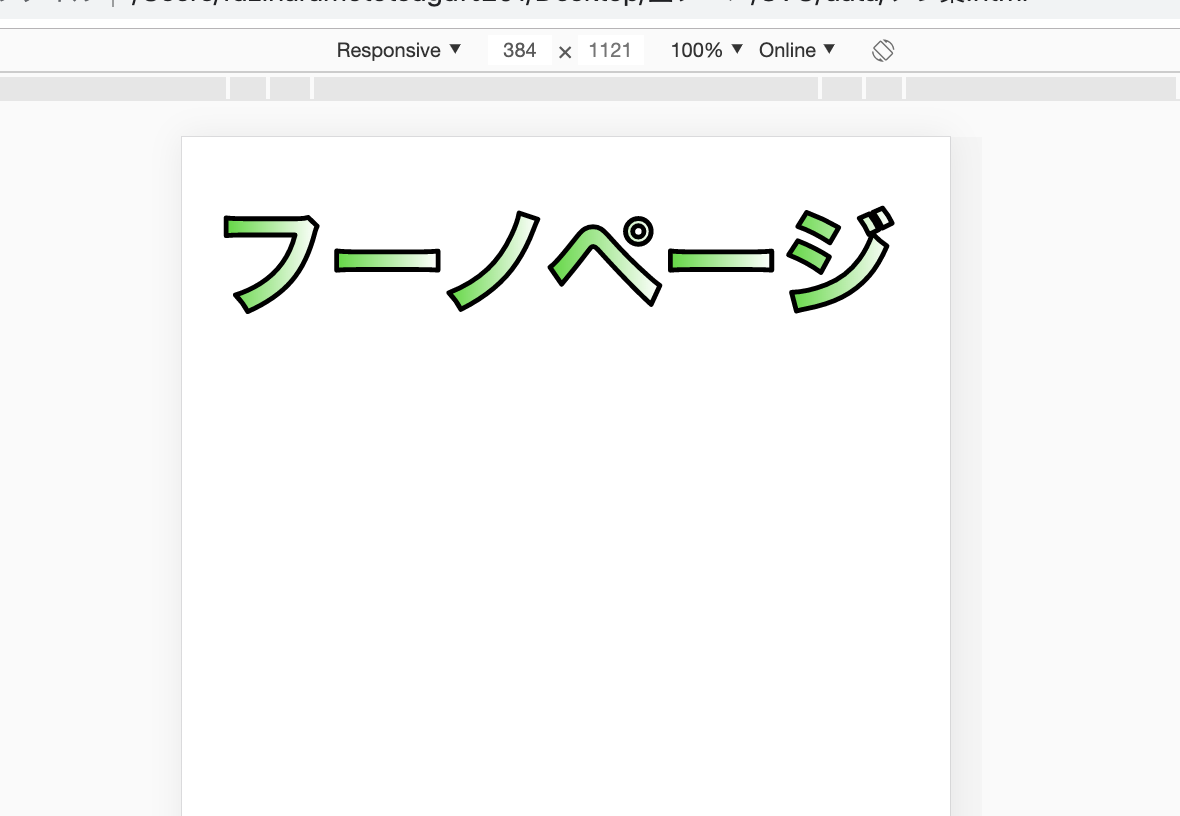
PCのコードエディタでHTMLを書き、<body>〜</body>内にSVGデータを流し込んだところ、無事にブラウザで表示されました。
VectornatorとLiquidLogic。2つのアプリの連携でiPad内だけでSVGコードの取得に成功。
正直本格的な画像編集を行うとなると、PCでCGアプリを使った方が今のところは断然便利です。
でも、まだillustrator環境ではない方やモバイル環境でさくりとアイコンなど簡単な画像を作りたい!という人にとっては、今回のiPad上だけでSVGコードが取得できるのは非常にありがたいことですね。しかも、いずれのアプリも無料でインストールできます。是非試してみてください。
ちなみに一度イラレを導入するともう戻れません。便利すぎて手放せなくなるから。ふふふ。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧