
Vectornator
と いいます。
〽️ ← これは”いおりてん”といいます。
初めまして。いいかげん情報提供者の「ふ」です。
ベクターグラフィック。
webアニメーション。
プログラミングなどについて紹介していきます。
それなりに更新・修正を重ねて、観ていてたのしいページにしたいと思いますので。よろしくお願いします。

SVGコーディングブック。
2023.12.11
〽️ SVGのスキルがしっかり身に付く本。
SVG、feDiffuseLightingで拡散照明。
2025.01.07
〽️ 3D空間をリアルにシミュレート。

イラレ、回転矢印アイコンの描き方。
2024.12.09
〽️ 4つのこだわりポイント。。
SVGフィルター、使い方。
2024.11.25
〽️ SVGフィルターの基本と記事まとめ。
JavaScript、配列要素の並び替え。
2024.11.15
〽️ 独自のルールも作れます。
SVG、feDisplacementMap〜波形を要素にマッピング。
2024.10.16
〽️ <img>やテキストにも使える。
SVG→dataURI変換。
2024.10.14
〽️ SVGをdataURIに変換。
フーノページCSS。
2024.09.15
〽️ CSS記事のまとめです。
CSS、font-sizeの最大値/最小値を指定。
2024.09.09
〽️ max/min/clamp関数の理解。
SVG、feTurbulenceでノイズ発生。
2024.09.02
〽️ SVGフィルターの大ボス。
position:stickyとfixedの違いと使い分け。
2024.08.26
〽️ 2つの特徴を知って適切に使う。
SVG、feTileで画像をタイル状に並べる。
2024.08.11
〽️ オブジェクトの形に合わせて敷き詰め。
SVG、feBlendで色をブレンド。
2024.08.05
〽️ 各modeの仕組みも解説。
SVGのfeImageフィルター。
2024.07.25
〽️ 外部画像をフィルターで合成。
SVG、feCompositeで要素を切り抜き。
2024.07.04
〽️ SVGでパスファインダー的な。

CSSのフィルター、使い方。
2024.06.23
〽️ CSSだけでCG処理。
イラレ、波括弧{ }の作り方。
2024.06.17
〽️ パスデータなのでアレンジも自在。

CSSで画像をぴったりと配置する、 object-fit:cover。
2024.06.13
〽️ object-positionで位置も調整。
JavaScript、スクロール方向を判定する。
2024.06.05
〽️ 使い道いろいろ。
SVGのずらしフィルター、feOffset。
2024.06.02
〽️ 「合成ありき」のフィルター。
JavaScript、スクロールを戻したときに ヘッダーを出現させる。
2024.05.28
〽️ ハンバーガーボタンよりも便利。
SVG、feMergeで フィルター効果を重ねて表示。
2024.05.23
〽️ filter結果を合成しよう。
SVGのぼかしフィルター、feGaussianBlur。
2024.05.11
〽️ x/y方向個別に指定が可能。
CSS、要素を一定の区間だけ追尾させる。
2024.05.06
〽️ そのうち消えるのでうざくない追尾。
CSSだけでヘッダー固定(一部のみも可)。
2024.04.29
〽️ position:stickyが便利。
CSS、横スクロールをflexで作成。
2024.04.28
〽️ x/y方向個別に指定が可能。
CSS、決まった位置にスナップさせるスクロール。
2024.04.24
〽️ ユーザに気持ちよく操作してもらいたい。
JavaScript、クリックで画像切り替え。
2024.04.11
〽️ 商品紹介ページによくあるやつ。

SVG、feComponentTransferのgamma、discrete、table関数について。
2024.03.18
〽️ トリッキーな効果を演出。
ガンマ特性、ガンマ補正について知っておく。
2024.02.27
〽️ web屋向けガンマ講座。
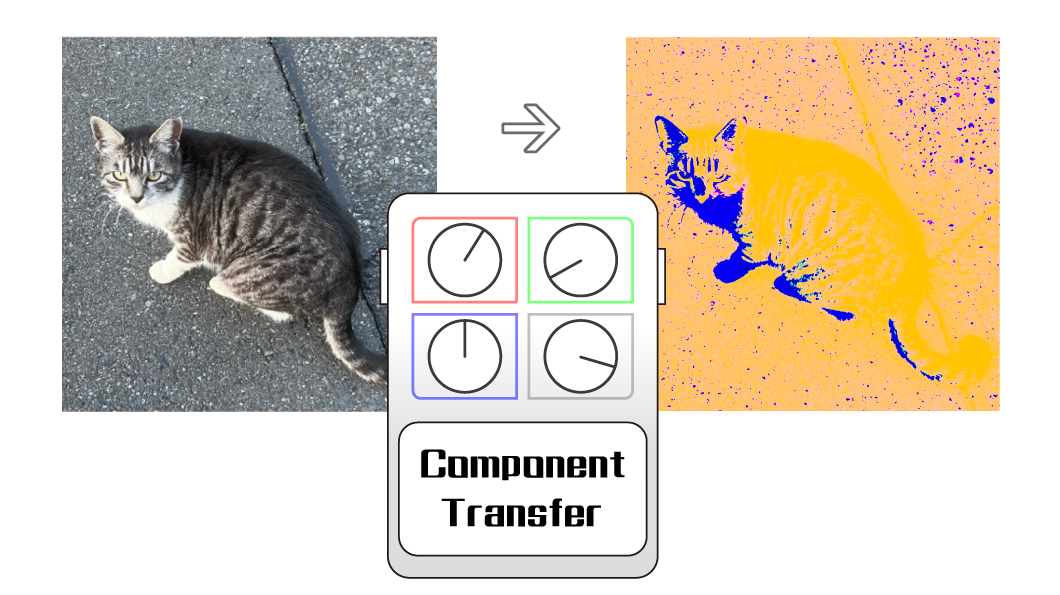
SVG、feComponentTransferフィルターで色変換。
2024.02.19
〽️ RGBAごとの操作が可能。
SVG、feMorphologyフィルターで 要素を太く/細くする。
2024.02.06
〽️ 1番簡単なSVGフィルタ。
iTunes Connect、税務情報の登録。
2023.12
〽️ これで出版準備はOK。
iTunes Connect、口座情報の登録。
2023.12
〽️ 出版準備まであと少し。
iTunes Connect、ブックの法人登録。
2023.12
〽️ Bookを販売するための手続きです。
Apple Books用のiTunes Connectアカウントを登録。
2023.12
〽️ Apple IDを紐づけるだけ。
Apple IDをweb上で作成、支払い情報の登録。
2023.12
〽️ ブラウザ環境があればOK。
JavaScript、カウンターのup/downを往復させる。
2023.09.09
〽️ いろんな往復処理に使えます。
CSS、scroll-drivenでスクロールアニメーション。
2023.09.03
〽️ 2種類の関数が使える。
input type = "range"をCSSでカスタマイズ。
2023.08.21
〽️ 使い分けて作業効率⤴️
イラレSVG書き出し、ファイル/アートボード/オブジェクト単位で行う方法。
2023.08.11
〽️ 使い分けて作業効率⤴️
SVG、文字が起き上がってくるアニメーション。
2023.07.25
〽️ 2つのタイプを解説。
JavaScriptで1文字ごとのアニメーションを自動化。
2023.07.14
〽️ 引数指定だけで実現。
JavaScript、スライダーに応じて要素を変化させる。
2023.06.30
〽️ input type = "range"
JavaScript、アロー関数のthisについて。
2023.06.22
〽️ 「外側の関数スコープ」を見ればよい。
JavaScript、thisの基本法則。
2023.06.16
〽️ 「メソッドかどうか」がポイント。
Google Fonts日本語、必要な文字だけを読み込んで軽量化。
2023.05.31
〽️ フォントをサブセット化しよう。

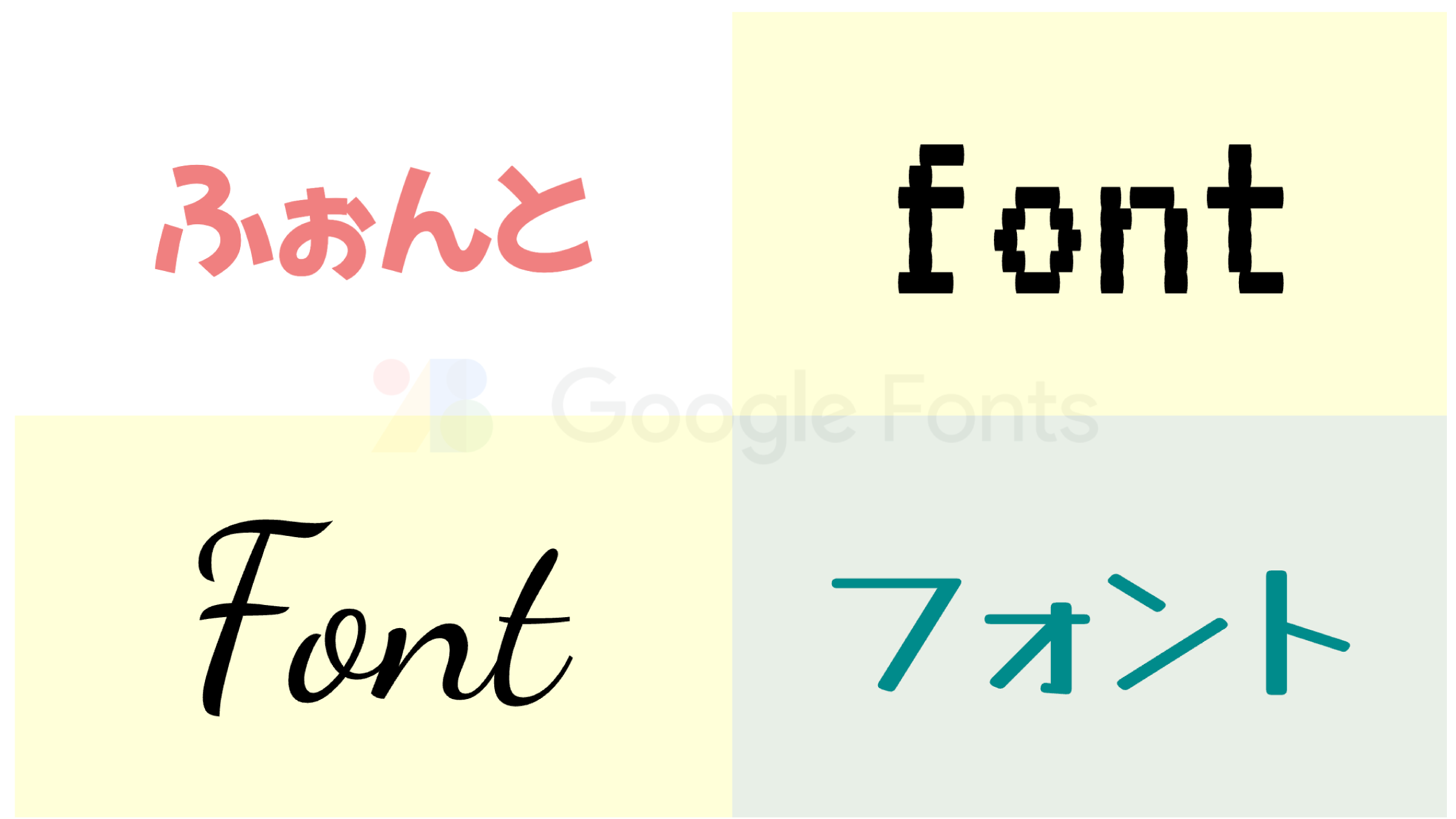
Google Fonts 使い方。
2023.05.27
〽️ デバイスを問わないwebフォントを使おう。
JavaScript、shallowコピーとdeepコピーについて。
2023.05.14
〽️ 2つの違いを知っておきましょう。
JavaScript、オブジェクトを一時的に変更して使う。
2023.04.27
〽️ 最短の方法を見つけました。
SVG円グラフを自動生成。
2023.04.22
HTMLコードだけで完結。
JavaScript、画面サイズが変わったときに1度だけ処理をする。
2023.04.14
イベントリスナの重複を回避する方法。
JavaScript、iPhoneを特定してCSSを変更。
2023.04.11
iPhone対応の「奥の手」。
Web Animations API、再生/停止などの制御。
2023.04.06
メディアプレーヤー並みの実装が可能。
Web Animations APIのシンプルな使い方。
2023.03.23
JavaScriptを使ったアニメーションが便利♬
自動/手動の両方に対応した スライドショー。
2023.03.08
〽️ せっかちなユーザにもやさしく。
setInterval(一定時間ごとの処理)の中断と再開。
2023.02.24
interval IDについて知る。
自動スライドショー、 中央にきた画像を拡大表示。
2023.02.20
リクエストコーナー 〽️2。
webページに窓を開けて背景画像を表示する〜JavaScript/SVG。
2023.02.15
リクエストコーナー 〽️1。
JavaScriptの連想配列について〜ドット表記との違いとメリット。
2023.02.06
「文字列を渡す」ということ。
SVG、放物線を使った落下アニメーション。
2023.02.03
y = ax²の自然な動きを再現。
JavaScript、コンストラクタ/インスタンスについて。
2023.01.22
「this x = x」の解明。
JavaScriptの参照渡しと値渡しについて。
2023.01.14
メモリの仕組みを知っておきましょう。
JavaScript、オブジェクトの操作いろいろ。
2023.01.06
5種類知っておけば困らない。
CSS、要素の縦横比を固定〜aspect-ratio。
2022.12.14
heightの相対値問題を解消。
JavaScript、windowオブジェクトとは。
2022.12.08
Jsの構造を、そろそろはっきりさせましょう。
JavaScript、クリックで画像を拡大表示。
2022.12.04
操作を快適にする2つのポイント。

JavaScriptのメソッドについて。〜関数との違いは?
2022.11.27
名前空間の独立とthisキーワード。
JavaScriptのオブジェクトとは?
2022.11.19
jsの本質を知る第1歩はここ。

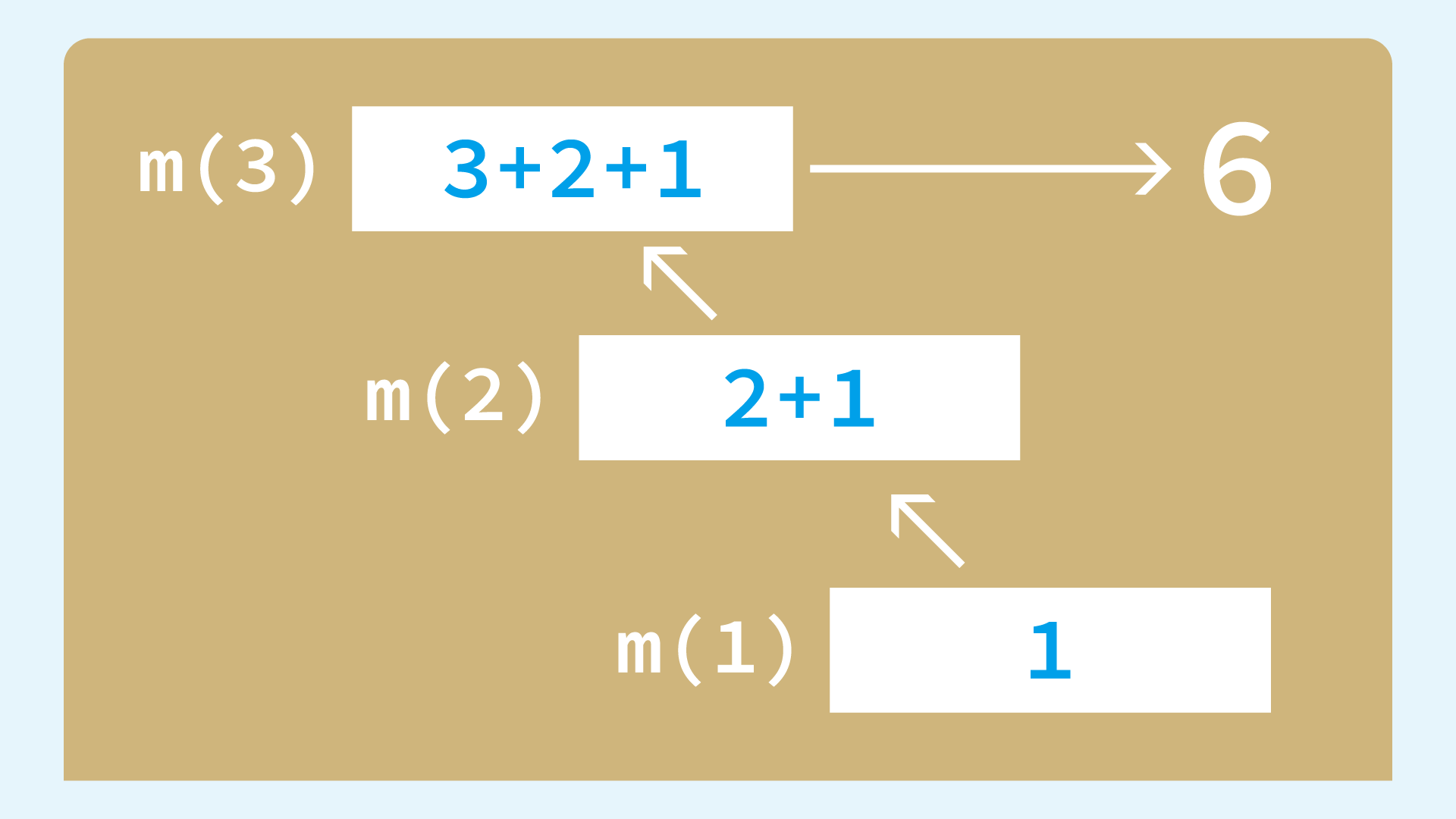
JavaScript、再帰関数とは?
2022.10.29
正体は「自作のループ処理」。
スクロールに合わせて見出しテキストをアニメーション。
2022.10.23
2つのアニメーションで動きを豊かに。

Vectornator、シェイプビルダー使い方(基本編)。
2022.10.13
塗り絵気分でブーリアン。
SVGで巻物アニメーション。
2022.10.02
テキスト要素をSVGで装飾。

袋文字の作り方〜Vectornator。
2022.08.24
「選択状態のキープ」がコツ。
JavaScript、スクロール量に応じて要素を変化させる。
2022.08.14
アニメーション組み立ての手順も紹介。

パスのオフセット、仕組みと使い方〜Vectornator。
2022.07.29
拡大/縮小ではできない表現。
CSS、要素を弾ませるバウンドアニメーション。
2022.07.18
アニメーション組み立ての手順も紹介。

Vectornator、色を抽出 〜スポイト機能について。
2022.07.11
インポートした画像からも。
CSS/JavaScript、 スクロールの禁止と解除。
2022.07.04
1番軽いやり方を見つけました。
ボタン要素をキランとさせる、 SVGアニメーション。
2022.06.14
「クリックせざるを得ない」デザイン。
JavaScript、リンク先urlを取得。
2022.06.10
〽️ サイト管理に役立てよう。
SVG、角度を付けてゆらゆら。
2022.05.31
モーフィング+モーションパスの合わせ技。
HTML、丸数字に自動変換。
2022.05.18
〽️ ①〜㊿までを一瞬で入力。
JavaScriptで表示切り替えアニメーション (エンドレス)。
2022.05.14
〽️ 端まで行ってもイライラさせない。
JavaScript、画像切り替えをループさせる。
2022.05.01
〽️ ユーザに親切な切り替えを実装。
SVG、要素のバウンディングボックスを取得〜getBBox。
2022.04.21
オブジェクトの正確な配置・整列を実現。
setAttribute、複数の属性を一括で追加【JavaScript】。
2022.04.16
関数にもしてしまおう。
SVGをcreateElementするには「NS」が必要。
2022.04.13
名前空間とは?なぜ必要なのか?
HTML、テキストの背景色を1行ごとに変更。
2022.04.07
折り返しの位置を自動で検出。
JavaScript、はてなにドット「?.」〜オプショナルチェーンについて。
2022.04.02
アクセスエラーを回避する方法。
SVGでもやもやのアニメーション。
2022.03.28
steps( )を使った画像切り替え。
JavaScriptのforEachとは? 〜配列のループメソッドについて。
2022.03.24
HTML要素の一括編集にも。
絵文字をSVGで自作してwebに表示。
2022.03.20
しかもアニメーション。
SVG、桜を散りばめるアニメーション。
2022.03.16
サイトを「春」で彩りましょう。
CSS、テキストを徐々に表示する。
2022.03.11
widthを変化させるだけ。
for in for ofとは? 〜ループ処理について。
2022.03.07
2つの違いとつかいかた。
CSS+JavaScript、スクロールに合わせて要素をふわっと浮かばせる。
2022.03.01
複数や時間差にも対応。
JavaScriptの引数「e」とは? 〜イベントオブジェクトについて。
2022.02.20
イベントリスナのもう1つの働き。
CSS、hoverで親要素/子要素をtransition。
2022.02.17
複数セットも簡単。
JavaScriptの点3つ「 ... 」 〜スプレッド構文(演算子)について。
2022.02.14
本質は「オブジェクトの複製」にあり。
JavaScriptのドルマーク$に中括弧{ }、テンプレートリテラルについて。
2022.02.09
クオテーション祭り、さようなら。
IntersectionObserver、複数の要素や発生位置に対応する(実践編)。
2022.02.06
スクロールに応じたアニメーションを実践。
IntersectionObserverを使いこなす(理解編)。
2022.01.30
「動いているだけのアニメーション」の先へと進もう。
JavaScriptのはてな「?」とコロン「:」〜条件演算子について。
2022.01.18
if文の代わりになるのか?
SVG、JavaScriptを埋め込んでobject呼び出し。
2022.01.15
サイトをおめでたくしよう。
JavaScriptの矢印「=>」〜これはアロー関数というものです。
2022.01.09
使い方とメリットについて解説。
SVG、扇子アニメーション2〜 好きな画像を貼り付ける。
2022.01.05
サイトをおめでたくしよう。
SVGで扇子のアニメーション。
2021.12.30
2つのキーフレームで実現。
SVG、要素を基準にtransform。
2021.12.18
これまでの苦労は何?(笑)。
SVGでborderのアニメーション。
2021.12.06
SVGとHTMLの座標空間を調和させる。
ブログのクリックをGoogle Analyticsで計測。
2021.11.30
新たなツールは導入せずともOK。
SVG、画面全体に雪を降らせるアニメーション。
2021.11.25
これからの季節に必要(笑)。

JavaScript、乱数の範囲や重複を指定〜Math.random使い方。
2021.11.17
整数/範囲/重複の有無を自在にあやつろう。
SVG、テキストにグラデーション、しかもアニメーション。
2021.11.12
1つの定義から多彩な表現。
SVG、グラデーションのアニメーション ②〜円形編。
2021.11.07
カギはCSSのstep関数。
SVG、グラデーションのアニメーション ①〜線形編。
2021.10.30
パターンの繰り返しとユニット切り替え。
SVGのグラデーションについて。
2021.10.23
カラーストップ/オフセットとは?
イラレ、オブジェクトのサイズでアートボード生成、png書き出し。
2021.10.13
サッとpng書き出しならこれ。
SVG、集中線のアニメーション。
2021.10.08
ランダムな「遅れ」を指定するだけ。
SVGでニューモフィズムのアニメーション。
2021.10.01
拡張性のある実装にしています。

HSL変換を使った配色や色指定。
2021.09.24
配色パターンを秒作。
SVG、金属文字を表現。
2021.09.17
CGビギナーの課題曲。
CSSアニメーション、期末テスト。
2021.09.12
transform/transitionのスキル。
SVGとCSSで画像の境界線をぼかす。
2021.09.07
内側は鮮明、周りはblur。
花火のアニメーションをSVGで作ろう。
2021.08.30
空洞を作りつつ広がっていく線分。
transform:skewの仕組みを理解する。
2021.08.27
5つの法則が存在します。
SVGで転がりアニメーション。
2021.07.28
回転量と移動距離を一致させる方法。
SVG要素のtransformについて。
2021.07.16
普通のHTML要素とは大きく違います。
transform:matrixの使い方② 〜要素の反転と基準点について。
2021.07.05
matrixにおける「基準点」の役割とは?
transform:matrixの使い方①。
2021.06.24
基本的な変形をmatrixで行う。
transform:matrixを理解する。
2021.06.14
行列計算は必要なし。
CSSアニメーション、中間テスト。
2021.06.03
基本編を終えたらチャレンジしましょう。
雨のアニメーションをSVGで作ろう。
2021.05.30
webページ上に雨を降らせます。
SVGで円グラフアニメーション。
2021.05.21
SVGの「破線」と「円周率」。
SVGで棒グラフのアニメーション。
2021.05.09
SVGを「htmlの部品」として利用する。
SVG アニメーション、ランダムにキラキラ。
2021.04.25
〜SVG in SVG。
SVG アニメーション、カメラのシャッターを再現。
2021.04.11
「アニメーションごと」重ねていく。
SVG アニメーション、パスの内側を切り抜いて透過させる。
2021.03.18
不透明度を移植する。
SVGアニメーション、 回転の中心を指定する。
2021.03.09
座標を取得して%変換。
SVGアニメーション、
回転スワイプで画像切り替え。
2021.02.27
ポイントは「2重クリップ」。
SVGに画像をぴったりと配置〜
preserveAspectRatio。
2021.02.19
縦横比が違っても安心。
clip-pathをアニメーションさせる。
2021.02.09
「覗き窓」自体を動かす。
ページめくりアニメーション 作り方。
2021.02.02
画像を読み込むだけで実装。
SVGとCSSで、
見開きページ風に画像切り替え。
2021.01.24
SVG領域を確保すると便利。
HTMLで画像を重ねる、便利な方法。
2021.01.20
positionやz-index指定なし。
SVG、波を表現する。
2021.01.16
合成されたリアルな波を目指す。
SVG モーフィングが動かない!
2021.01.11
3つの確認ポイント。
SVGでモーフィングアニメーション。
2021.01.10
オブジェクトをなめらかに変形させる。
SVGアニメーション、 複数のボタンを一括制御。
2020.12.29
1度作っておけば楽チン ♬
SVGでボタンアニメーション【Web Animations API】。
2020.12.19
event.targetからオブジェクトを動かす。
SVG、ボタンのon/offを表現。
2020.12.03
イベントにも効率よく対応。
SVG、3D空間に配置してアニメーション〜preserve-3d。
2020.11.20
〽️ オブジェクトごとに重ねて配置。
SVGでWeb Animations API。
2020.11.12
〽️ ネイティブJavaScriptでのアニメーション。
perspectiveで奥行きのあるアニメーション。
2020.11.01
〽️ 1点透視の環境を再現。
CSSで3D回転アニメーション。
2020.10.21
〽️ rotate3dに挑戦。
SVGアニメーション、裏表を見せながら回転。
2020.10.09
〽️ X軸を基準に回転。
SVGアニメーション、mask要素で手書き風テキスト。
2020.10.01
〽️ <mask>要素について理解しましょう。
SVG、線を描くアニメーション。
2020.09.23
〽️ 破線のプロパティをつかいます。
SVG、use要素を使ったモーションパス。
2020.09.07
〽️ ポイントは‥「マイナスの遅れ」。
SVG、モーションパスで複数の要素を動かす。
2020.08.29
〽️ 小技を集結させて実装します。
SVGでモーションパス(基本編)。
2020.08.18
〽️ 好きな軌道で画像を動かす。
SVGとCSSで作る、吹き出しアニメーション。
2020.08.10
〽️ 吹き出しの形は自由自在。
SVGアニメーション、エンドレスに流れる画像。
2020.07.23
〽️ タイトル部分に使えそう?ふふふ。
SVGアニメーション06、アニメーションに合わせてテキストの色を反転。
2020.07.15
〽️ 3つの長方形を動かします。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いて行きたいと思います。
© 2019 ふ
▶︎ プライバシーポリシー
▶︎ お問い合わせ