
Vectornator 使い方02。ワークスペースについて。
〽️ ツールバー。 〽️ ウィジェットエリア。 〽️ アクションバー。 〽️ ヘルプメニュー。 〽️ インスペクターバー。 〽️ この後くわしく。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorのワークスペースについて紹介します。
 ワークスペースとは、実際にコンテンツを作成・編集していくための画面です。
ワークスペースとは、実際にコンテンツを作成・編集していくための画面です。
今回は個別の機能に踏み込んだ内容というよりも、ワークスペースの概要を見ていきたいと思います。
将来的に「新しくこういう処理をしたい」という時にスムーズに取り掛かることができるよう、ワークスペースの概要を押さえておきましょう。
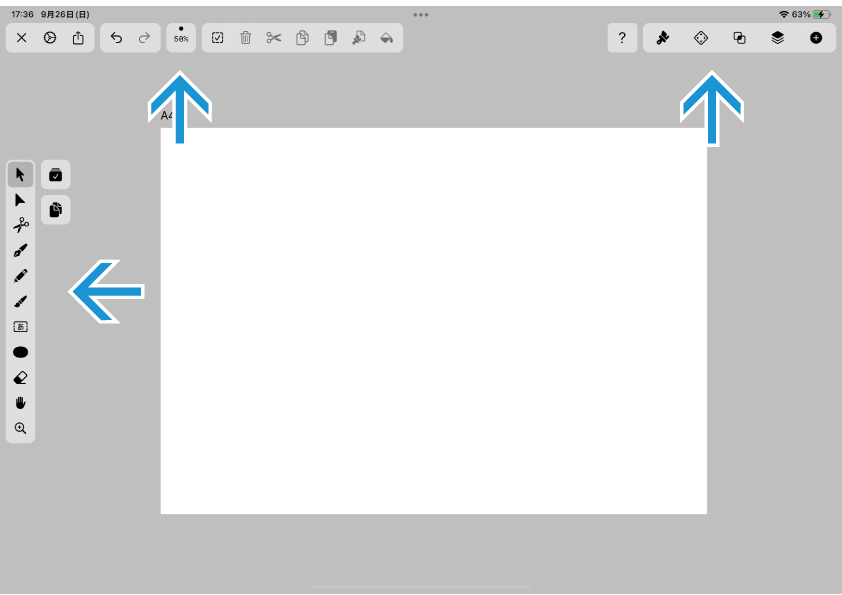
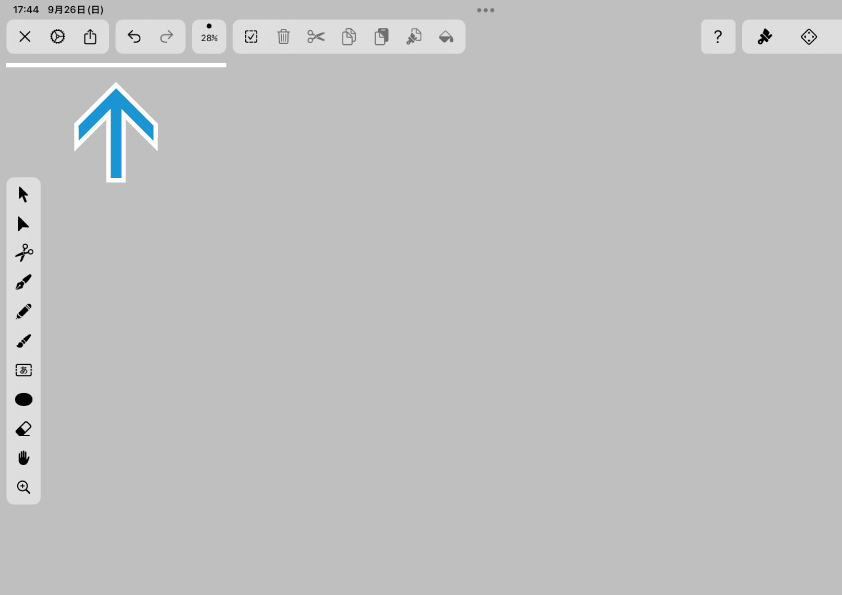
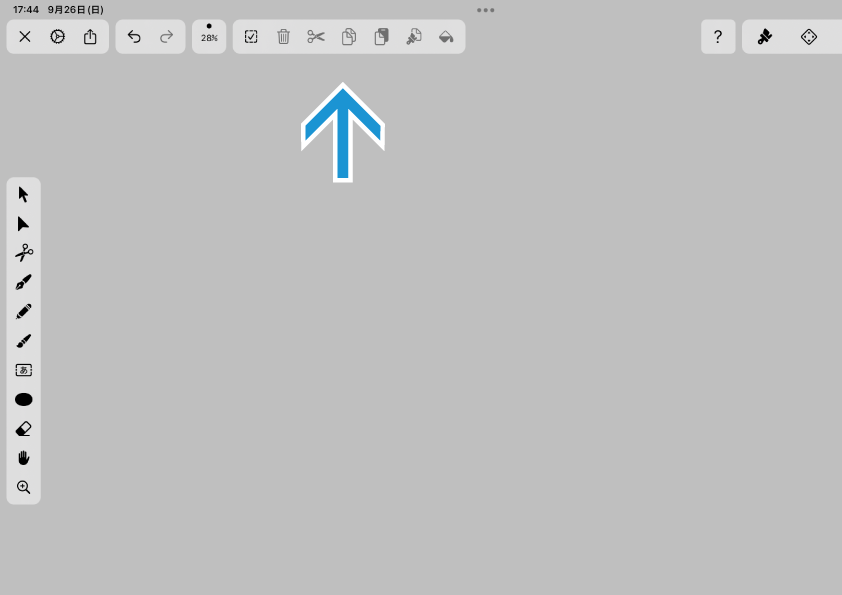
 Vectornatorのワークスペースは⬆︎のようになっています。中央にはアートボード(描画用紙)、画面の外周部にはジャンルごとに機能がまとめられた「バー」がいくつか設けられています。
順番に見ていきましょう。
Vectornatorのワークスペースは⬆︎のようになっています。中央にはアートボード(描画用紙)、画面の外周部にはジャンルごとに機能がまとめられた「バー」がいくつか設けられています。
順番に見ていきましょう。
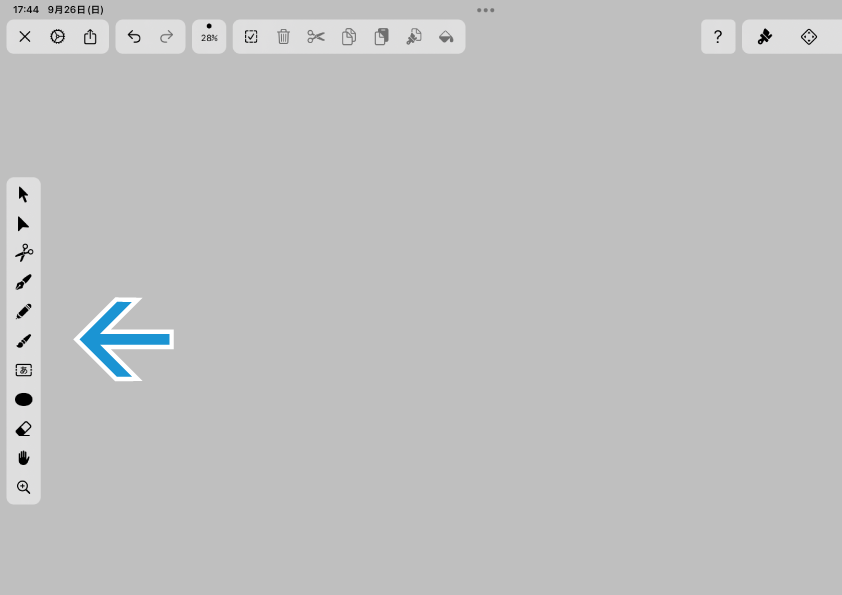
ツールバー。
 まず、画面の左端にあるのがツールバーです。
まず、画面の左端にあるのがツールバーです。
ツールバーには、以下の機能を持ったツールが入っています。
・ 描画系ツール
ペンツール、長方形ツールなど、オブジェクトを描画するためのもの。ベクターグラフィックでは、描画された線や図形、その1つ1つの部品を「オブジェクト」と呼びます。
・ 選択系ツール
すでに描画したオブジェクトを編集したいとき、まづは目的のものを「選択」する必要があります。そのためのツールです。
・ 操作系ツール
画面を拡大したり動かしたりするためのツールです。
〜では個別に見ていきます。

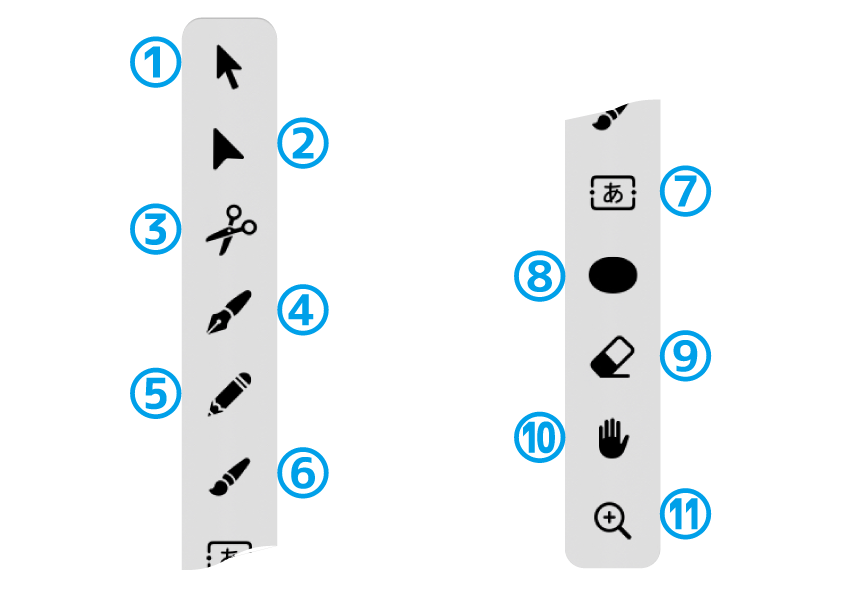
① 選択ツール。 オブジェクトを選択します。
② ノードツール。 アンカーポイント(オブジェクトを構成している線分の結合点)を選択します。
③ ハサミツール。 オブジェクトを好きな部分でカット。
④ ペンツール。 ぺジェ曲線を描画します。
⑤ 鉛筆ツール。フリーハンドの線を描きます。
⑥ ブラシツール。 ブラシ(筆)を使ったフリーハンド描画ができます。
⑦ テキストツール。テキストを作成。
⑧ シェイプツール。基本図形を描きます。
⑨ 消しゴムツール。オブジェクトをフリーハンドで削除。
⑩ てのひらツール。画面をスクロールさせます。
⑪ ズームツール。画面を拡大させます。
⑩⑪については、iPhone/iPadであれば2本指のタッチ操作で行うことも可能です。
ウィジェットエリア。
 画面左上にあるのがウィジェットエリアと呼ばれるボタン群です。
ウィジェットエリアには、主にファイル操作に関する機能が並んでいます。
画面左上にあるのがウィジェットエリアと呼ばれるボタン群です。
ウィジェットエリアには、主にファイル操作に関する機能が並んでいます。

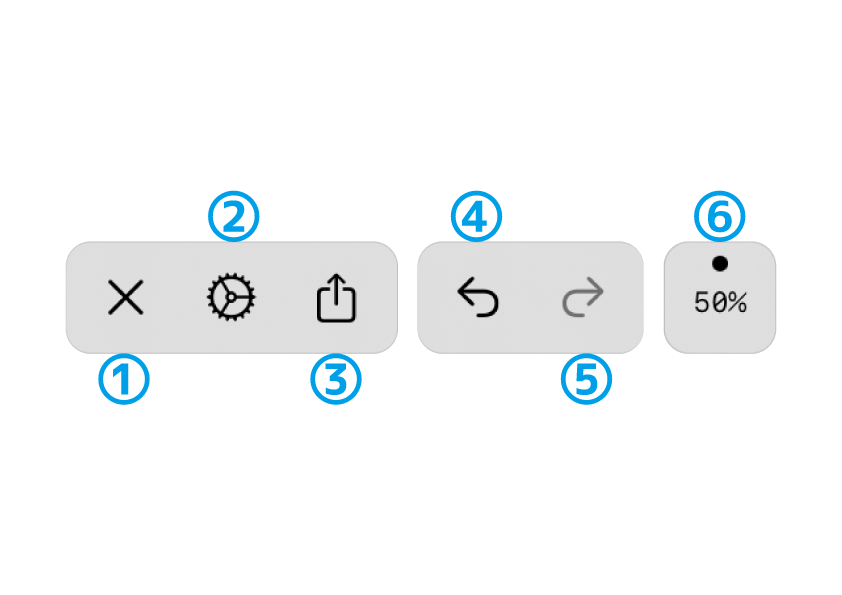
① イラストファイルを閉じる。
② 設定。Vectornatorアプリの環境設定(操作や表示に関する機能を設定すること)を呼び出します。
③ 共有。 これは「スタート画面」にもありました。イラストファイルを別のアプリに送ったり、ファイル形式を指定して書き出すなどの操作を行います。
④ undo。 直前の操作を取り消します。
⑤ redo。 取り消した操作を元に戻します。
⑥ 表示サイズ。 現在の表示サイズが出ています。 タップするとメニューが出現。ウインドウ(画面)ピッタリに合わせたり、拡大/縮小を行うことができます。
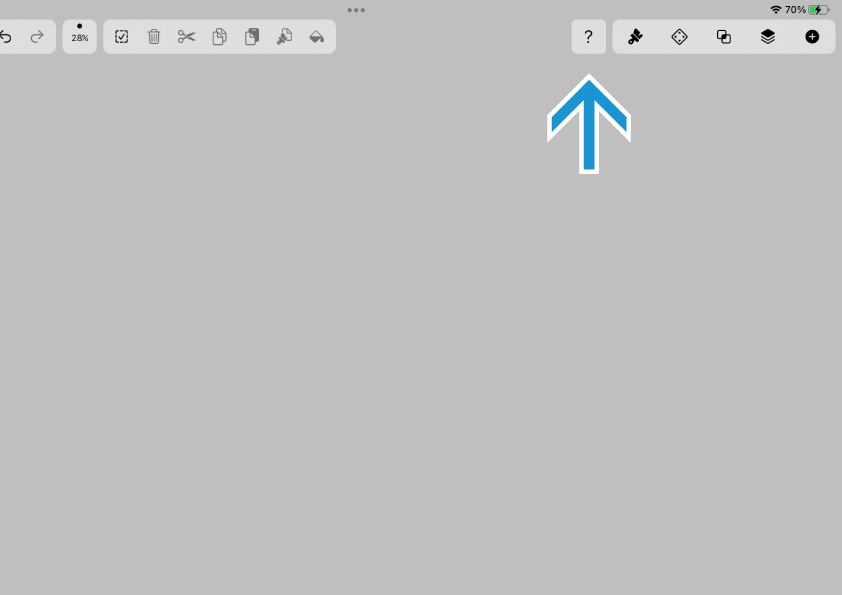
アクションバー。
 ウィジェットエリアの右隣に位置するのが、アクションバーと呼ばれるボタン群です。
ウィジェットエリアの右隣に位置するのが、アクションバーと呼ばれるボタン群です。
ここには、オブジェクトのコピペなどの機能がまとめられています。

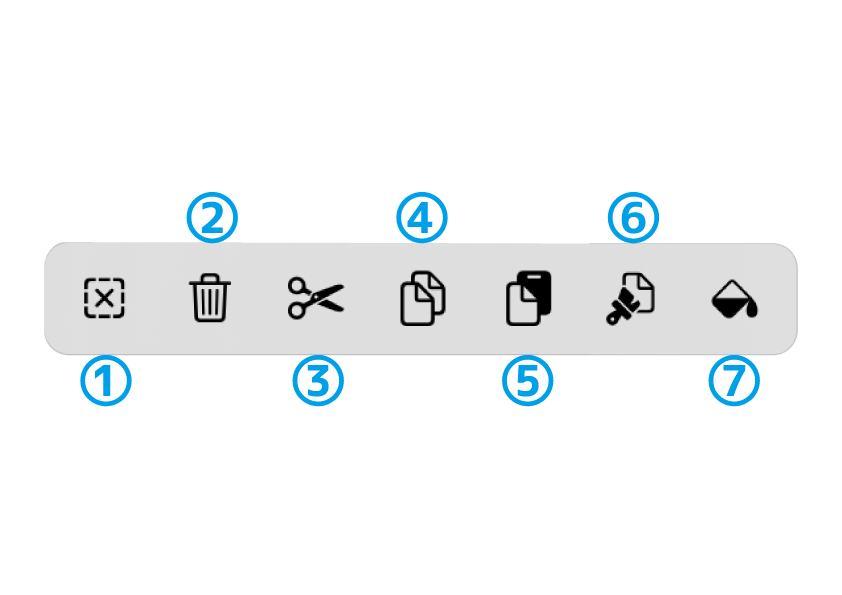
① 全てのオブジェクトを選択/選択解除。
② ゴミ箱。選択しているオブジェクトを消去します。
③ カット。オブジェクトをクリップボードにコピーした上で削除します。
④ コピー。オブジェクトをそのまま残しつつ、クリップボードにコピーします。
⑤ ペースト。クリップボードにコピーされたオブジェクトを貼り付けます。
⑥ スタイルのコピー。選択中オブジェクトのスタイル情報(塗り、線、影など)をコピー。
⑦ スタイルのペースト。選択中のオブジェクトに、コピーしたスタイル情報をペーストします。
ヘルプメニュー。
 Vectornatorの使い方を検索することができます。
タップすると項目が表示されます。
Vectornatorの使い方を検索することができます。
タップすると項目が表示されます。
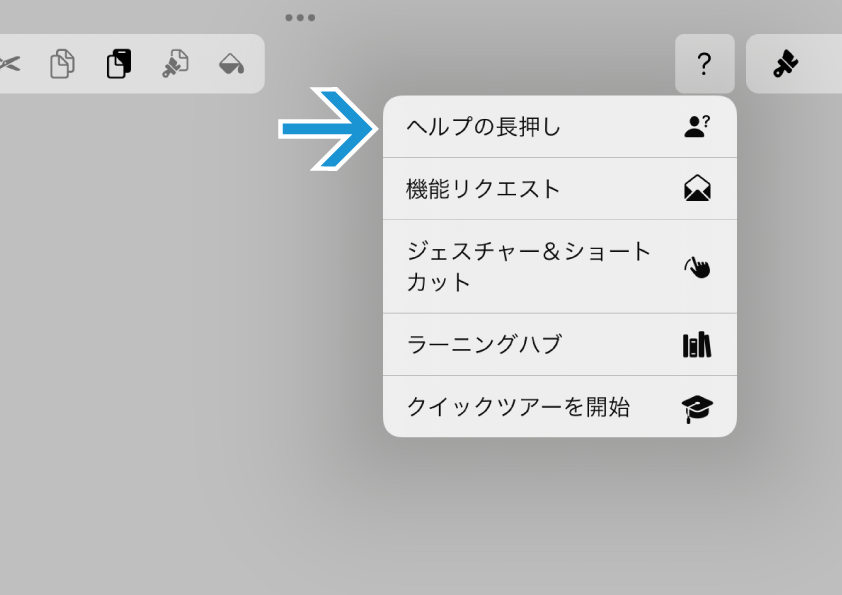
 開いてみました。
開いてみました。
1つ目以外は、前回記事の「スタート画面」のヘルプメニューに含まれていました。
1つ目の「ヘルプの長押し」とはなんでしょうか。タップして開いてみましょう。
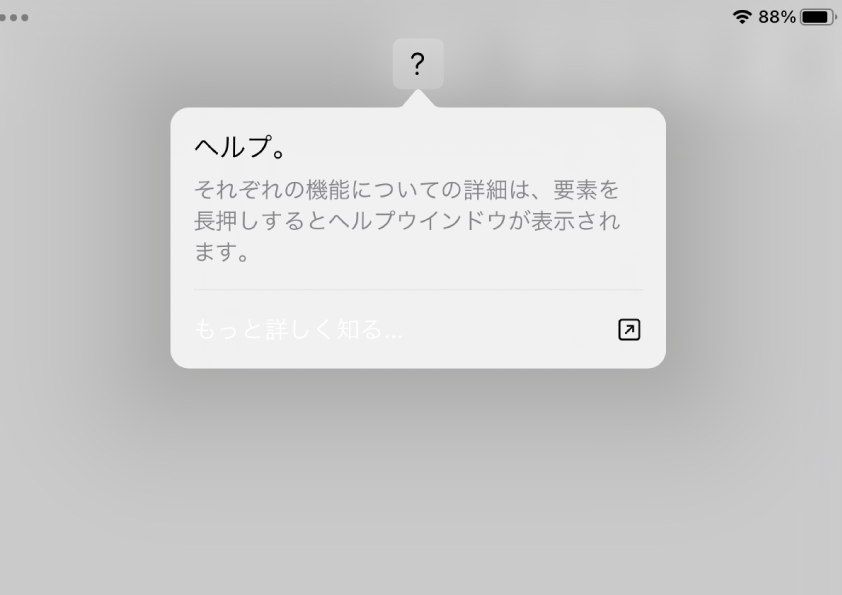
 「それぞれの機能についての詳細は、要素を長押しするとヘルプウインドウが表示されます。」とあります。
「それぞれの機能についての詳細は、要素を長押しするとヘルプウインドウが表示されます。」とあります。
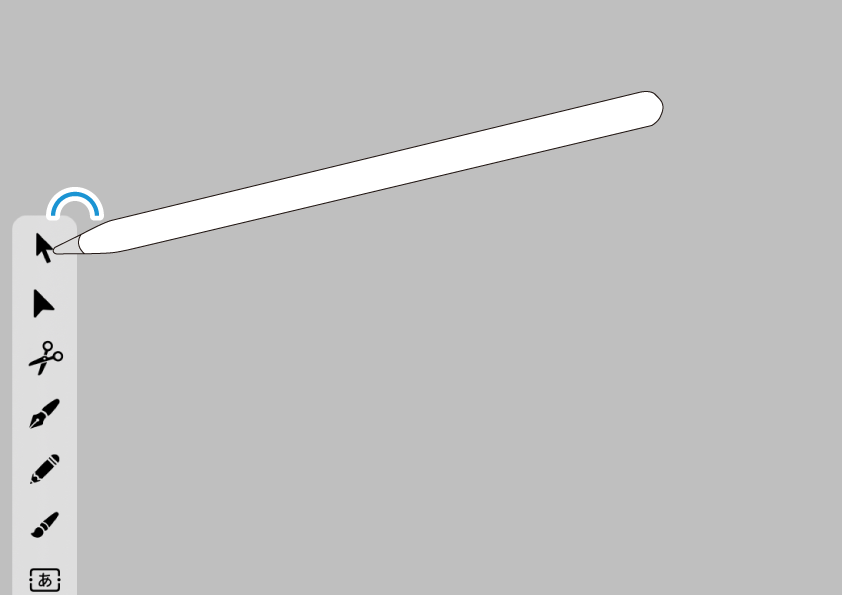
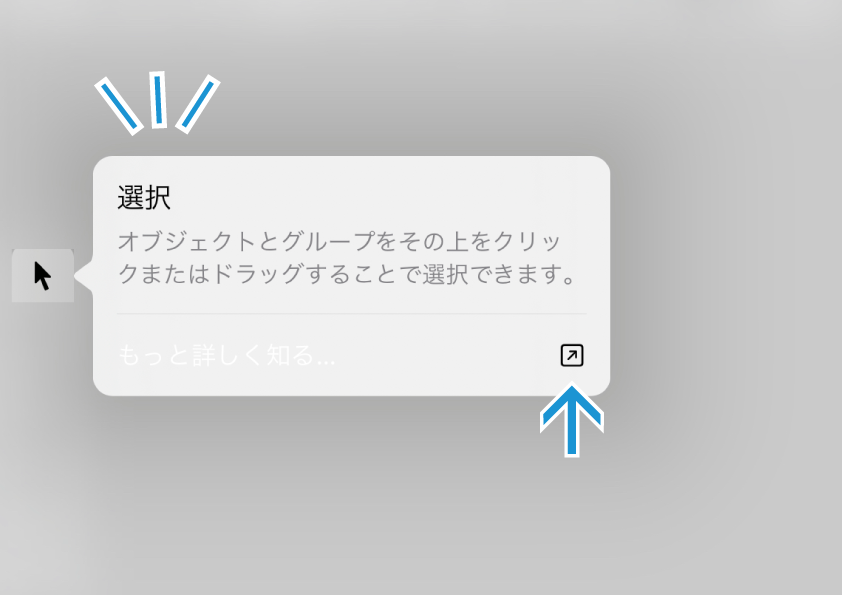
 実際にどこかのボタンを長押ししてみます。
実際にどこかのボタンを長押ししてみます。
 出ました。これは「ツールチップ」と呼ばれるもので、そのボタンの機能についての簡単な説明が表示されます。
出ました。これは「ツールチップ」と呼ばれるもので、そのボタンの機能についての簡単な説明が表示されます。
さらにくわしく知りたい方。右下の「↗︎」ボタンをタップすると、ラーニングハブ(学習用のプラットフォーム)が開きます。Vectornatorを始めたての方はぜひ活用してください。
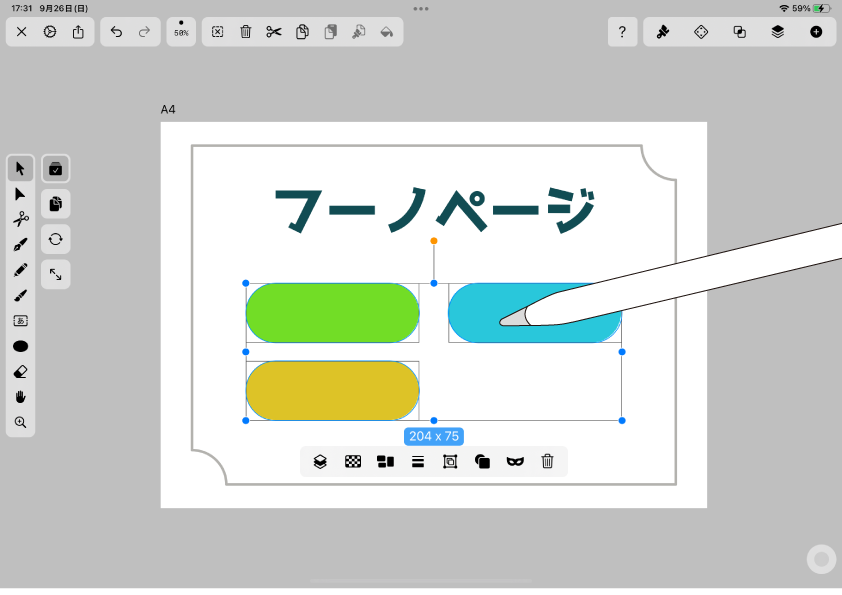
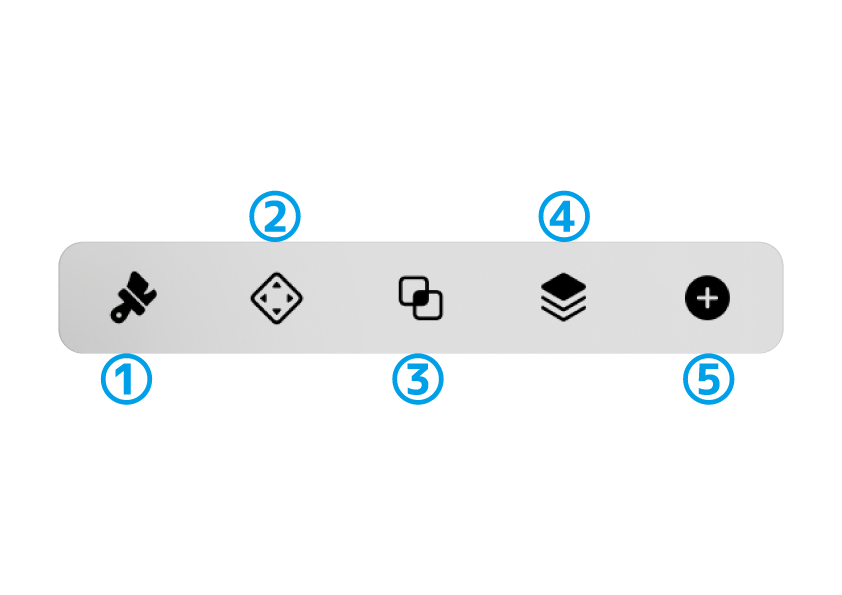
インスペクターバー。
 最後はインスペクターバー。
最後はインスペクターバー。
オブジェクトの細かなカスタマイズをするためのツールが豊富にそろっていますよ ♫

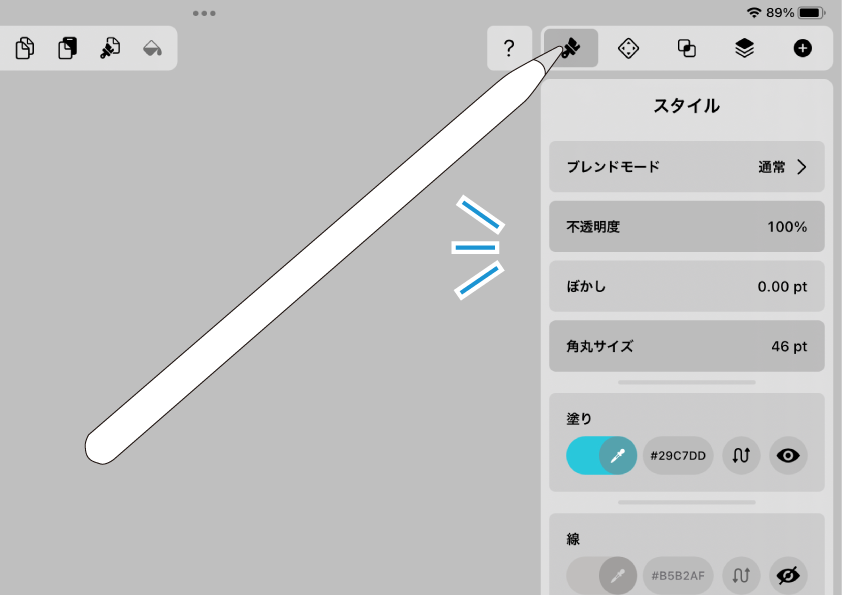
① オブジェクトのスタイル。 色や線、影などの設定を行います。
② アレンジ。 オブジェクト自体の位置や大きさ、グルーピングやアラインメントを設定することができます。
③ パス。 パス同士の結合やマスクに関する設定。テキストのアウトライン化もここで行います。
④ レイヤー。 レイヤーやアートボードの操作はここ。
⑤ ライヴラリ。 Vectornatorで用意されているテンプレートやアイコン、iPadの写真アプリなどから画像を取り込むことができます。
 それぞれをタップすると詳しい設定を行うための「タブ」が開きます。
それぞれをタップすると詳しい設定を行うための「タブ」が開きます。
特に、アイコンを入手できる機能はありがたいですよ〜。詳しくはこちら⬇︎に書いてあります。
この後くわしく。
以上、ざっくりとワークスペースの部品を見てきました。
PCでイラレなどのグラフィックソフトを使っている方だとなんとなく掴めたかと思います。
最後までお読みくださり、ありがとうございました。
今後はCGビギナーの方にも分かりやすいように、各機能について掘り下げた記事を書いていきたいと思います。ではまた〜 ♫
次回。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。