
Vectornator、テキストツールについて。
〽️ スタイルタブ必須。 〽️ 文字そのものではなくテキストボックス。 〽️ フォント・書体を選ぶ。 〽️ アラインメント。 〽️ タイポグラフィ。 〽️ ソフトキーボードよりも・・
⬆︎Vectornator使い方についてのまとめページはこちら。
スタイルタブ必須。

こんにちは、「ふ」です。 今回はテキストツールについて紹介していきたいと思います。

Vectornatorで文字を挿入するときはロゴやアイコン制作目的が多いと思うので、インスペクターパネルのスタイルでエディットしながら見ていくことにしましょう。
文字そのものではなくテキストボックス。
普段イラレを使っている方はVectornatorのテキストツールを試してみて、「あれ?」と思うかもしれません。
イラレの文字ツールが文字をタイプするのに対し(「文字ツール」、英語表記では「タイプツール」となります)、Vectornatorのテキストツールはテキストボックスを配置します。

テキストツールを選んで、画面をドラッグするとテキストボックスが作成されます。

ボックス作成後に自動的にキーボードが表示され、タイプするとエリア内にテキストが入力されます。

フォントのサイズなどやテキストの長さの関係で、領域内に収まらない部分は表示されません。

その時はスタイルタブの「境界を文字サイズに合わせる」をタップ。
ソフトキーボードにボタンが隠れている場合は少し下にスクロールさせると表示されます。

テキストがちゃんと収まるようにボックスが広がりました。
でもちょっと縦長ですね。

選択ツールに切り替えて作用点をドラッグすると、ボックスを好みの幅/高さに調整することが可能。テキストもそれに応じて配置されます。
逆にテキストボックスの大きさを固定したい時には、後に紹介するフォントの大きさなどを調整してください。

入力したテキストの内容を再編集したい時は、テキストボックスをダブルタップしてください。そうすると自動的にテキストツールに切り替わり、書き換えることができます。
フォント・書体を選ぶ。

それではテキストのエディットを行っていきましょう。
ここではテキストボックスを選択した状態で紹介しますが、テキストツールでタイピングをしている状態でもエディットは可能です。
フォントの選択

スタイルタブの「フォント」の部分に現在選択されているフォントが表示されています。

ここをタップするとフォント一覧が表示され、切り替えることができます。
ちなみにVectornatorで外部からインストールしたフォントを使う方法は、こちらの記事で紹介しています。

フォントを選んで元のスタイルタブに戻りたい時は「スタイル」の部分をタップします。
書体を選ぶ

フォントによってはBold(太字)、Italic(斜体)など、複数の書体が用意されているものがあります。その切り替えを行うには「入力」をタップしてください。

画像は「Hiragino MIncho ProN」フォントの書体一覧です。W3、W6、の2種類から選べますね。

書体を「W6」にしてみました。このくらい太ければタイトルロゴに使えそうです。

英字フォントのMenlo。太字の斜体(Bold Italic)が用意されていました。
フォントサイズ

その下にあるのがフォントサイズのスライダーです。1〜300ptの範囲で指定することができます。
アラインメント。

アラインメントで、テキストボックス内における整列状態を調整します。
◼︎左寄せ

◼︎中央寄せ

◼︎右寄せ

◼︎等間隔

ボックス内でテキストが折り返している時。

ボックスの幅に対して文字が等間隔に配置されます。
タイポグラフィ。

タイポグラフィは、文字の配置を調整する機能です。
◼︎カーニング

カーニングは、隣り合う文字の間隔を個別で調整します。
テキストを1文字だけ選択してみましょう。

値:デフォルトは0.0pt。
-15.0〜50.0(pt)の範囲で変化させることができます。
◼︎トラッキング

個別の文字同士の間隔を調整するカーニングに対し、トラッキングはテキスト全体の文字間隔を一括で調整します。

値:デフォルトは0.0。0.0〜300の範囲で変化。
選択ツールでボックス全体を選択してスライダーを動かすと、全ての文字の隣接スペースが拡大/縮小します。
テキストの編集においてカーニングは部分調整、トラッキングは一括調整に使用するのが一般的です。
が、Vectornatorではカーニング、トラッキング共に部分選択/一括選択での調整が可能です。
◼︎行高さ

「行の高さ」は文字通り行間のスペースを調整します。

値:デフォルトは0.0pt。0.0〜30.0ptの幅で変化。
ただし、(フォントサイズ*0.5)より縮むことはありません。たとえばフォントサイズ20ptのテキストだと、最小値は10ptと成増。
ソフトキーボードよりも・・
Vectornatorではロゴ作りなどの用途が主となるので長文をタイプする機会は少ない。したがって、ソフトキーボードでの入力で十分だと思っていましたが・・
邪魔。

ソフトキーボードを出すと、画面の半分を占領されてしまいます。
テキストエディット時の部分選択も非常にやりづらい。

iPadOSではキーボードのフローティングを行って小さく表示させることもできますが、快適なタイプはキビしいものがあります。
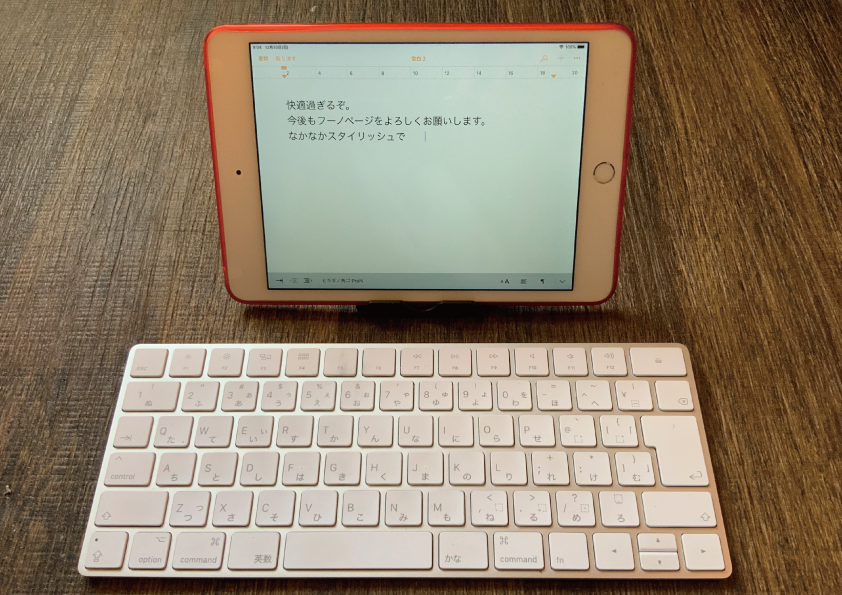
〜ここはやはり外部の物理キーボードがあった方が断然便利です。
そしてここだけの話。
外部キーボードなら、ショートカットも使えますぞ(Apple magic keyboardを使って検証済)。← いずれ記事にさせていただきます。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
 Magic Keyboard最強説。
Magic Keyboard最強説。