
Vectornator、ノードツールについて。
〽️ ノードツールとは? 〽️ コーナーポイントとスムーズポイント。 〽️ アンカーポイントの選択と移動。 〽️ アンカーポイントの切り替え/追加/削除。 〽️ 回転モード。 〽️ 拡大/縮小モード。 〽️ どこでも練習できるのだ。
⬆︎Vectornator使い方についてのまとめページはこちら。
ノードツールとは?

こんにちは、「ふ」です。
今回はVectornatorのノードツールについて紹介します。

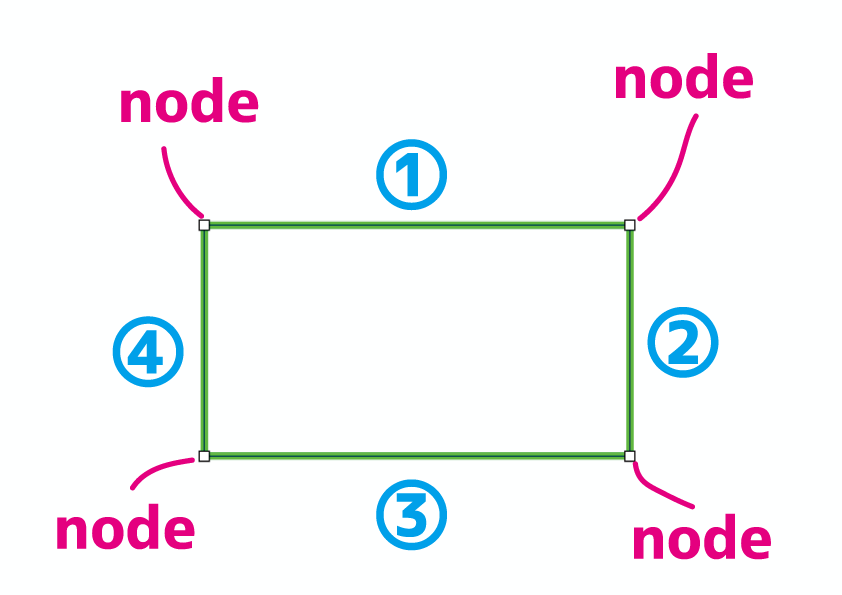
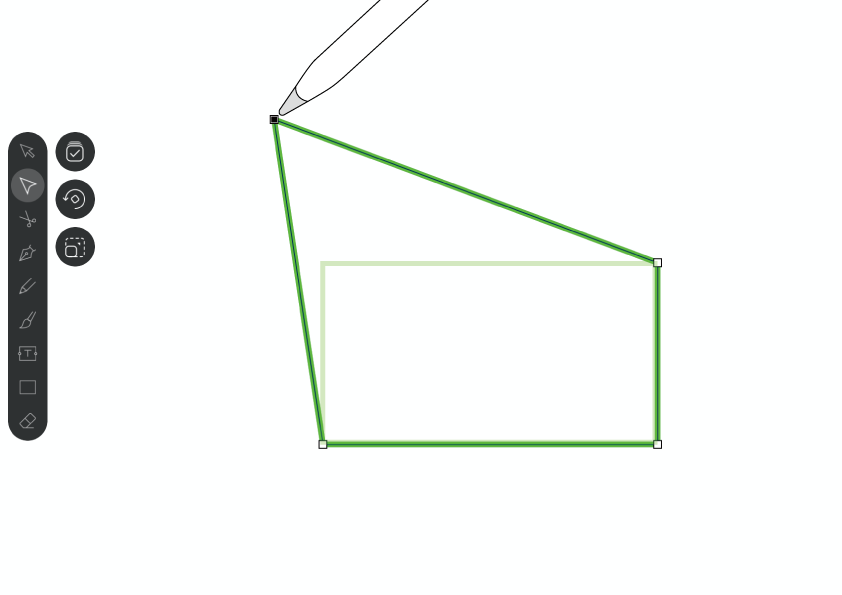
ベクターのオブジェクトは、1つ以上の「線分(セグメント)」の組み合わせでできています。画像の長方形だと4つのセグメントの組み合わせに成増ね。
ノード(node)とは直訳すると「ふくらみ、接合点」という意味。
Vectornatorで言うところの「node」とは、「セグメント同士の接合点」を指します。イラレでは「アンカーポイント」と呼ばれていますね(このページでも以降、そう呼ばせていただきます)。

以前紹介した選択ツールでは、オブジェクト全体を選択し変形させることができました。

ノードツールは線分の接合点(アンカーポイント)を個別に選択して操作することができます。イラレで言うところの「ダイレクト選択ツール」によく似た存在ですね。

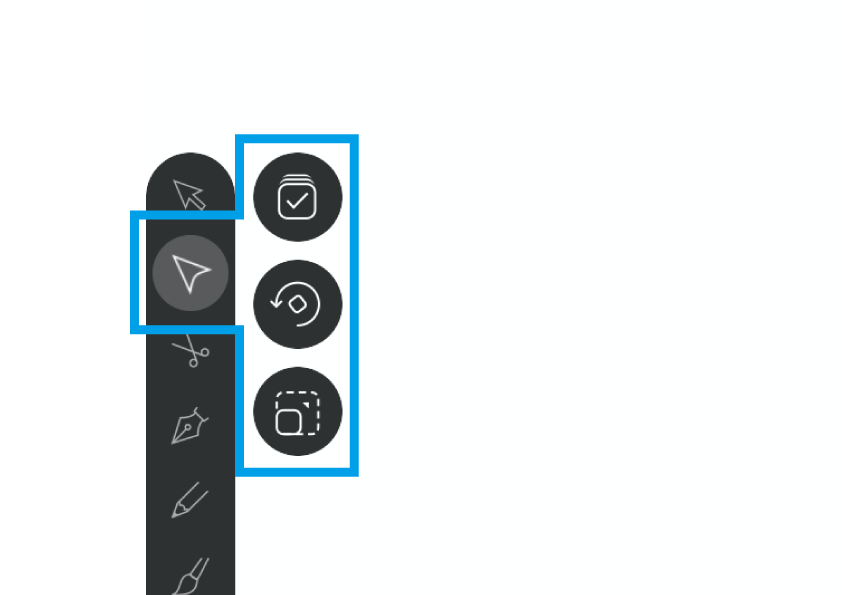
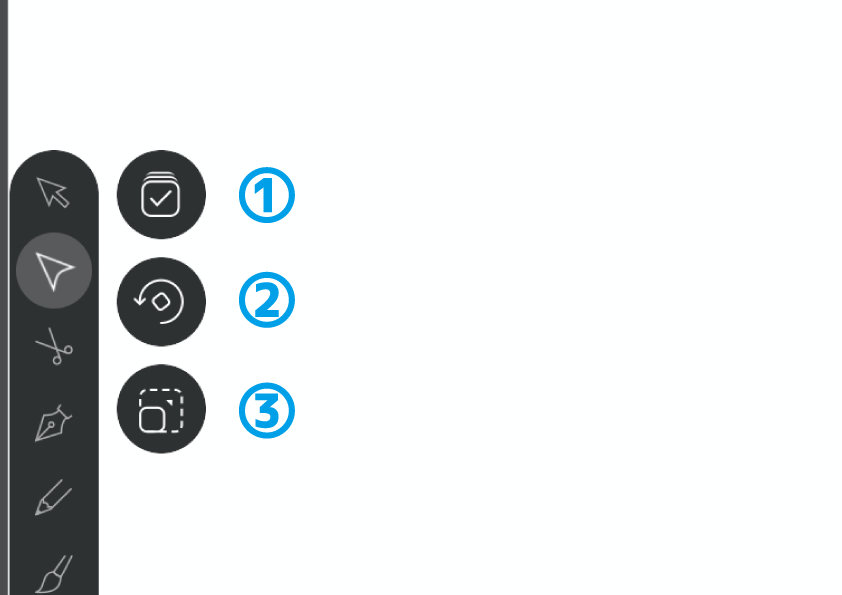
そしてノードツールに用意されているモード。
①複数選択モード(ポイントを選択する前はこれしか表示されていません)
②回転モード
③拡大/縮小モード。
この3つのモードについても探って行きましょう。
コーナーポイントとスムーズポイント。
操作方法に入る前に、アンカーポイントには2種類ある、と言うことを説明しておきますね。

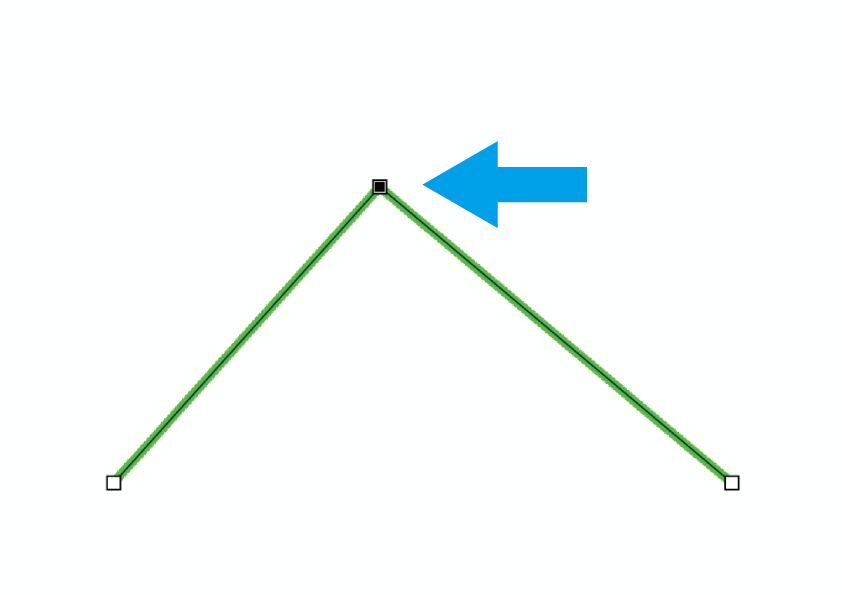
これがコーナーポイントです。いわゆる「頂点」ですね。

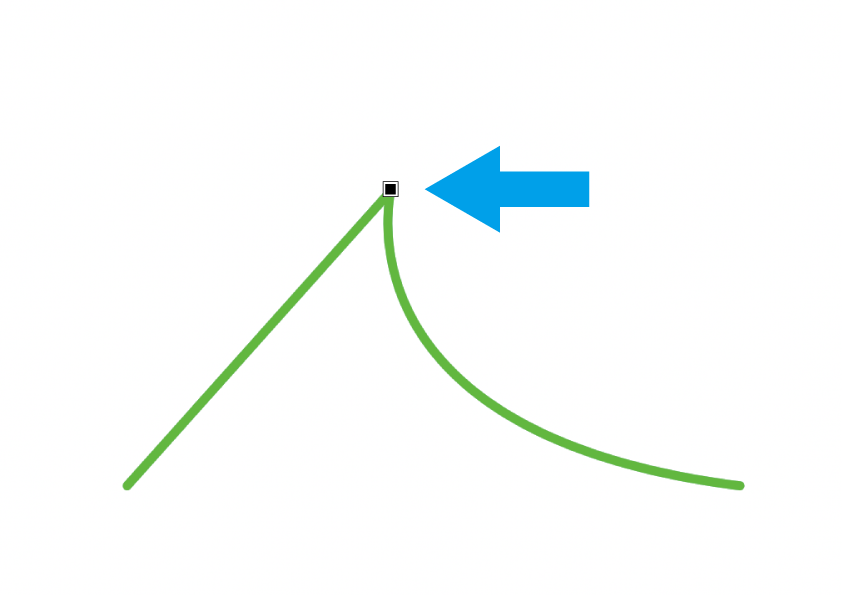
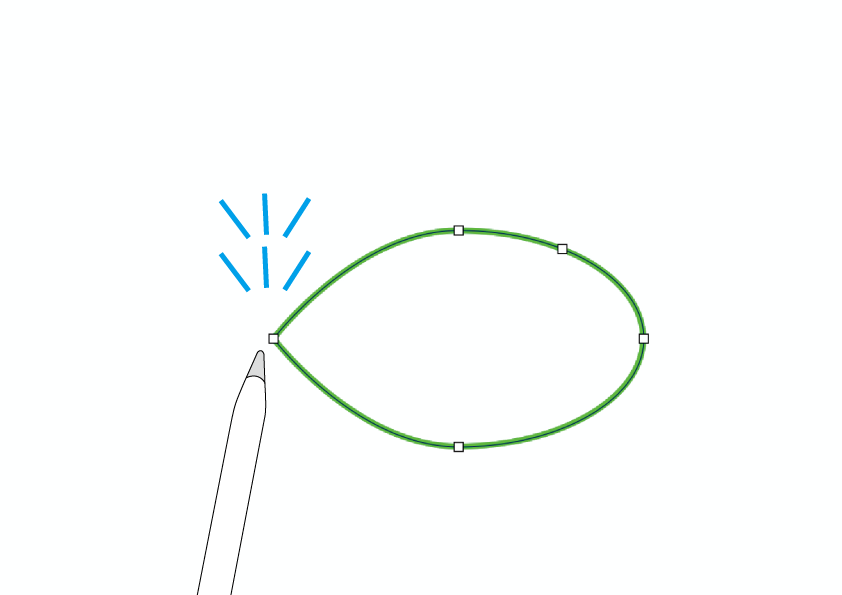
そしてこれもコーナーポイントと言えます。コーナーポイントから出ている線分は、直線とは限りません。

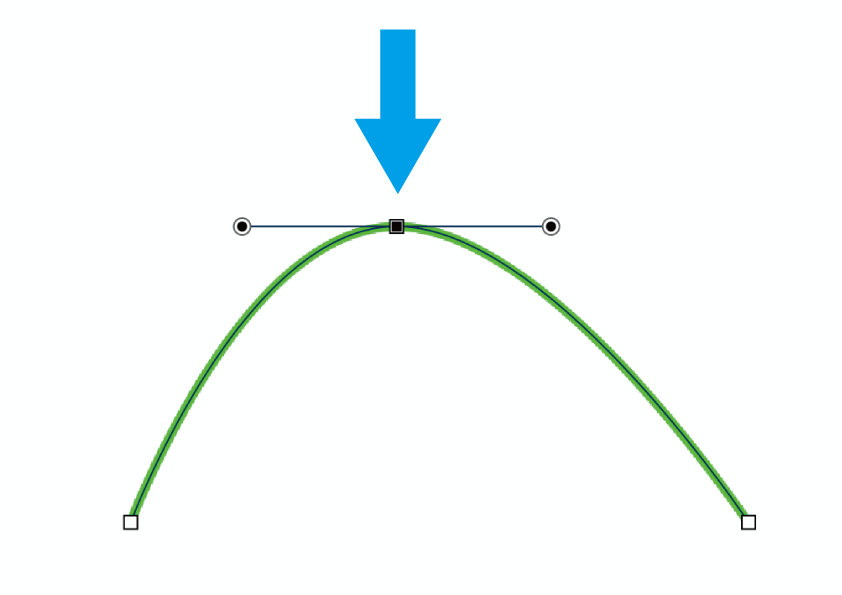
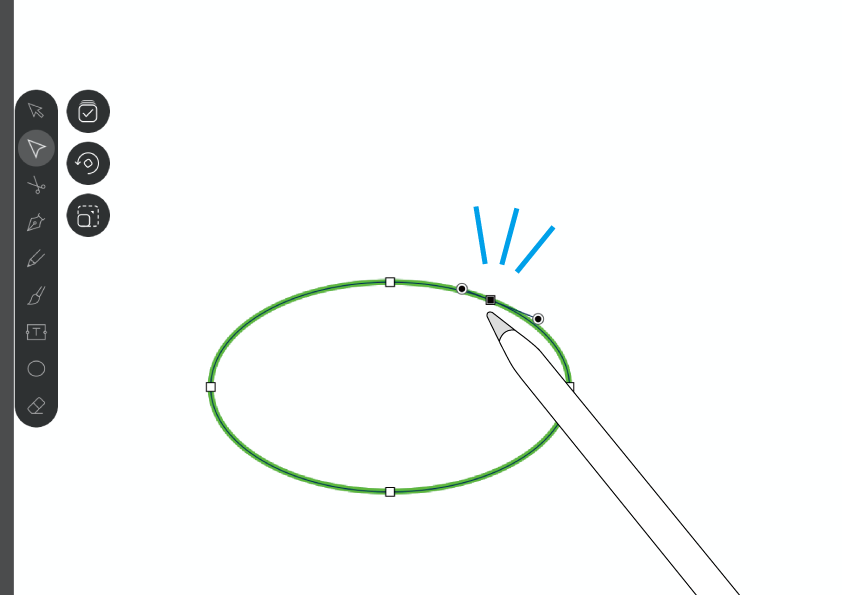
一方、これがスムーズポイント。アンカーポイントの両側にハンドル(方向線)が出ています。線分の曲がり具合はこのハンドルによって決定されます。

ハンドルの先端の「◉」をドラッグすることで、線分のカーブを調整することができます。
ひとまづはこれだけ覚えておいてください。
ベクター画像は「ベジェ曲線」というもので描かれているのですが、べジェ曲線について詳しく説明するととても長くなってしまうのでここでは省略。
というより「ふ」もべジェについてはうろ覚え。なんとなくわかっているくらいでも描画はできるので大丈夫です。そのうち、ちゃんと勉強しましょうね、ふふふ。
アンカーポイントの選択と移動。
では使っていきましょう。

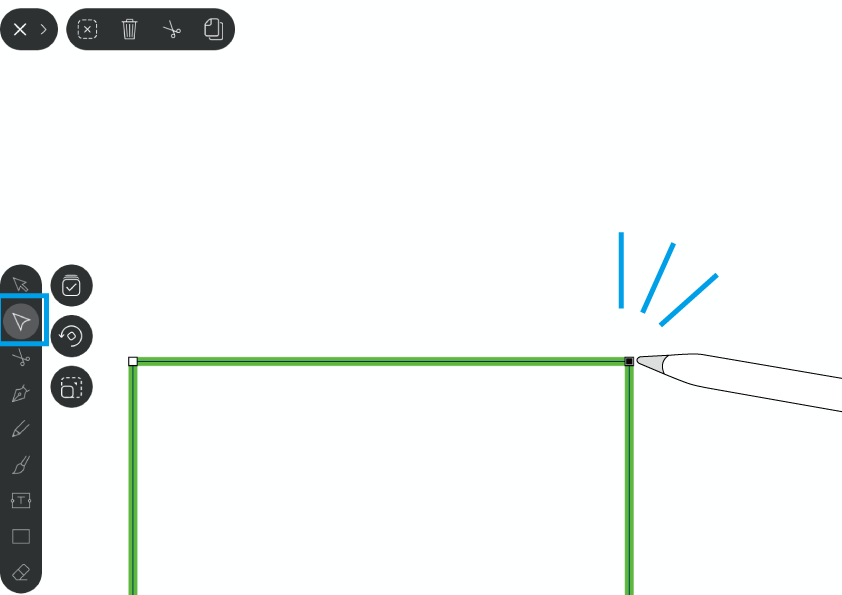
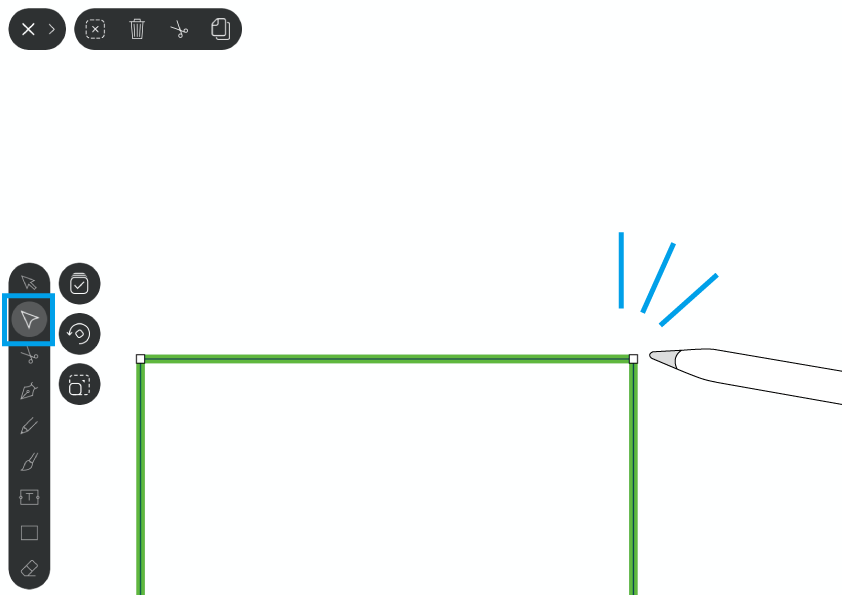
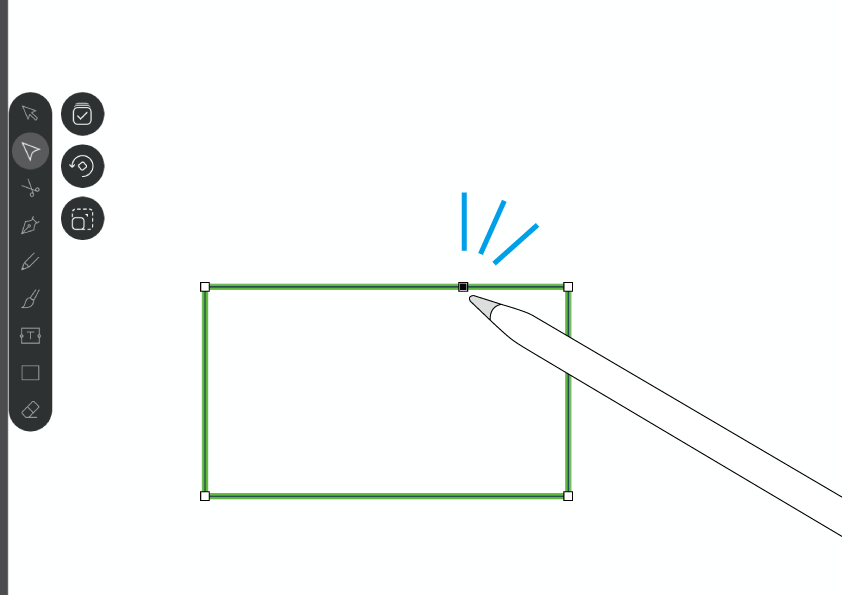
アンカーポイントをタップすると選択状態になり、ドラッグして変形させることができます。選択されているポイントの「□」が「◼︎」に変わります。

選択しているアンカーポイントをもう一度タップすると、選択が解除されます。

ドラッグすることで、その範囲内にある複数のポイントを選択できます。

2点選択して動かすと、線分自体を移動させることができますね。

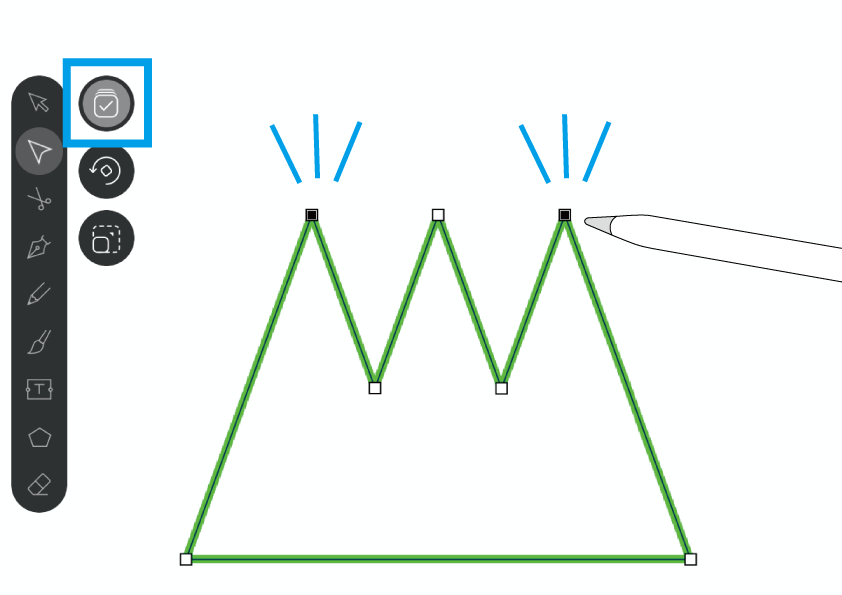
離れたところにあるポイントを選択するには、複数選択モードを使います。

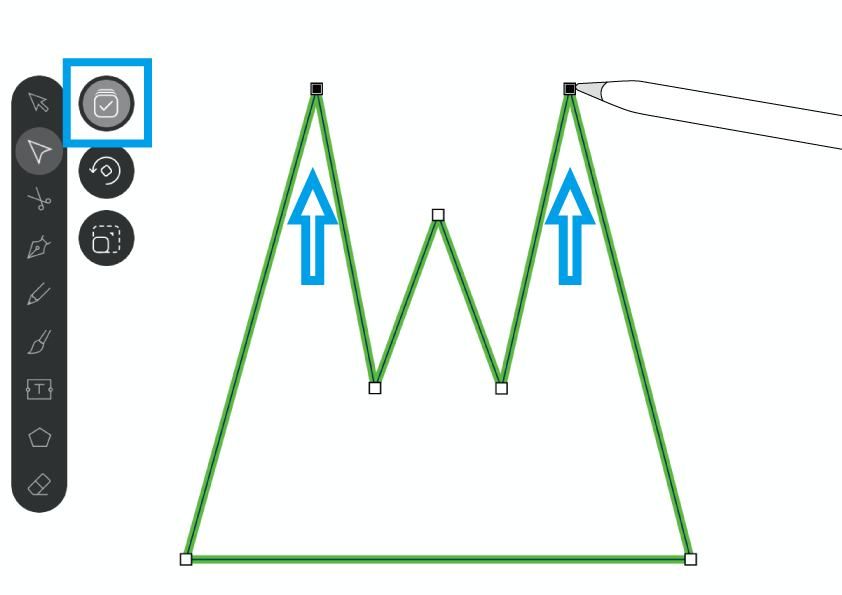
選択されたアンカーポイントだけが動きます。
シフト効果

シフト効果を使うと、45°単位の方向にスナップさせての移動が可能ですね。
アンカーポイントの切り替え/追加/削除。
Vectornatorのノードツールではアンカーポイントの切り替え/追加/削除ができます。

既存のパス上でタップするとアンカーポイントが追加されます。

直線でタップした場合はコーナーポイントとして、曲線上でタップした場合はスムーズポイントが追加されます。画像でもハンドルが出ていますね。

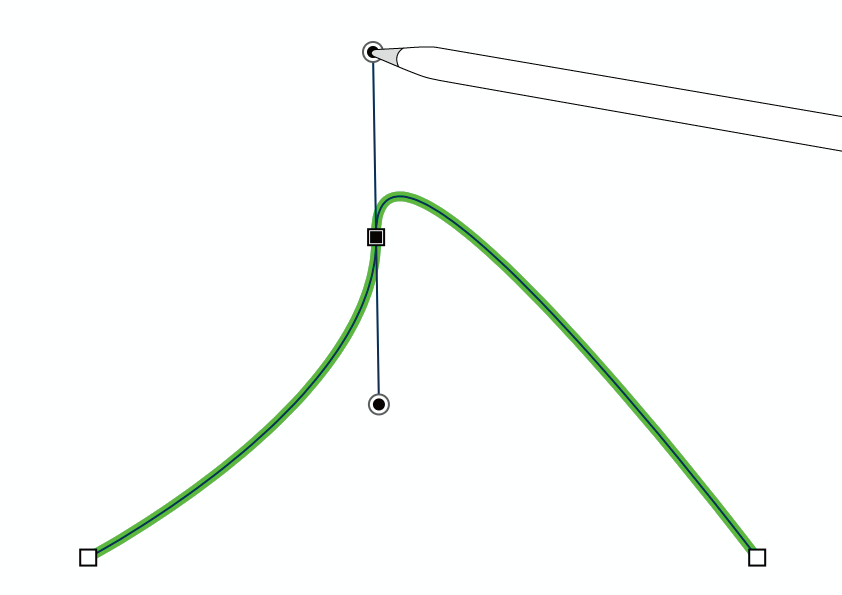
すでにあるアンカーポイントをダブルタップすることで、コーナーポイント/スムーズポイントを切り替えることができます。

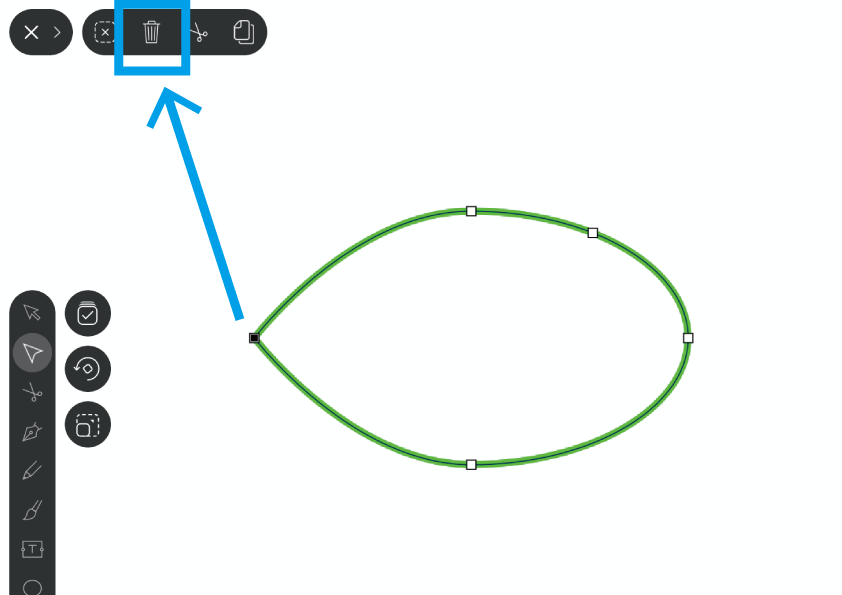
「ポイントの削除」は選択した状態で、インスペクターバーのゴミ箱アイコンをタップしましょう。
回転モード。
回転モードです。
「オブジェクト全体の回転」ならイメージできますが、「アンカーポイント単独での回転」というのはなかなか想像しづらいですね。

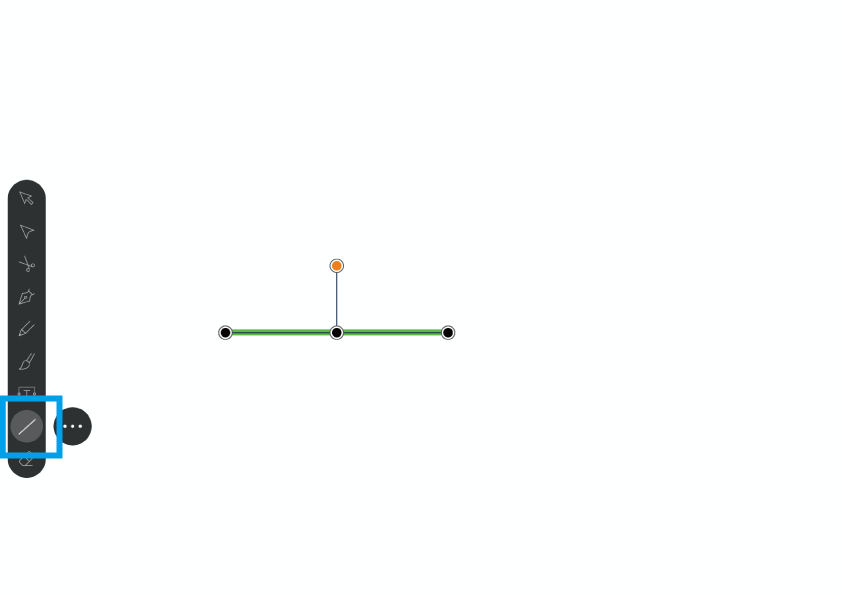
なるべく単純な形で試してみましょう。直線ツールでただの水平線を描きました。

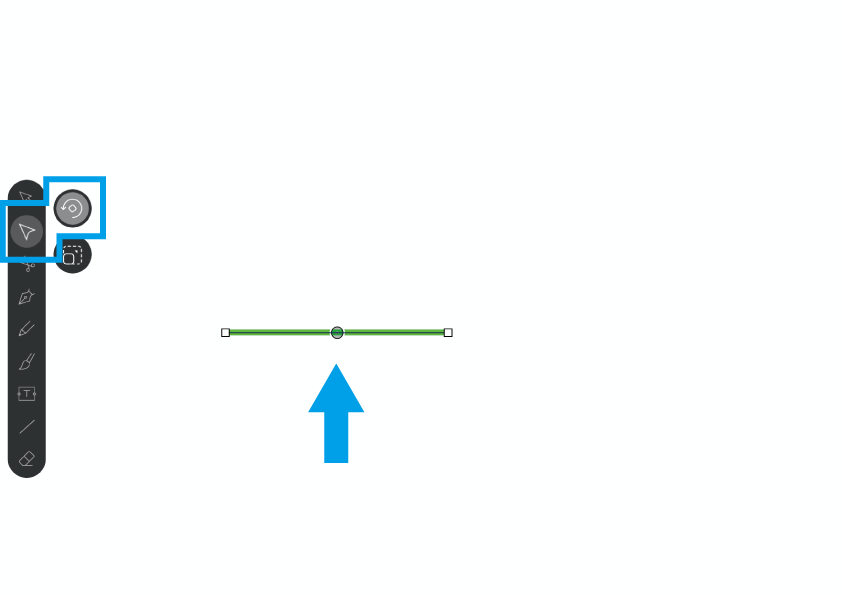
ノードツールに切り替え、回転モードをONにしました。選択ツールの時と同じく、初期状態では基準点はオブジェクトの中心に位置しています。

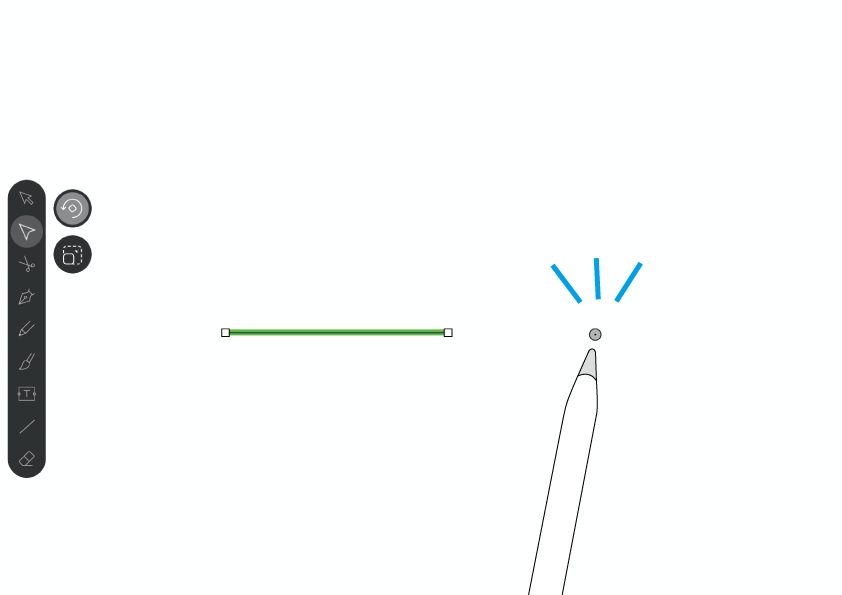
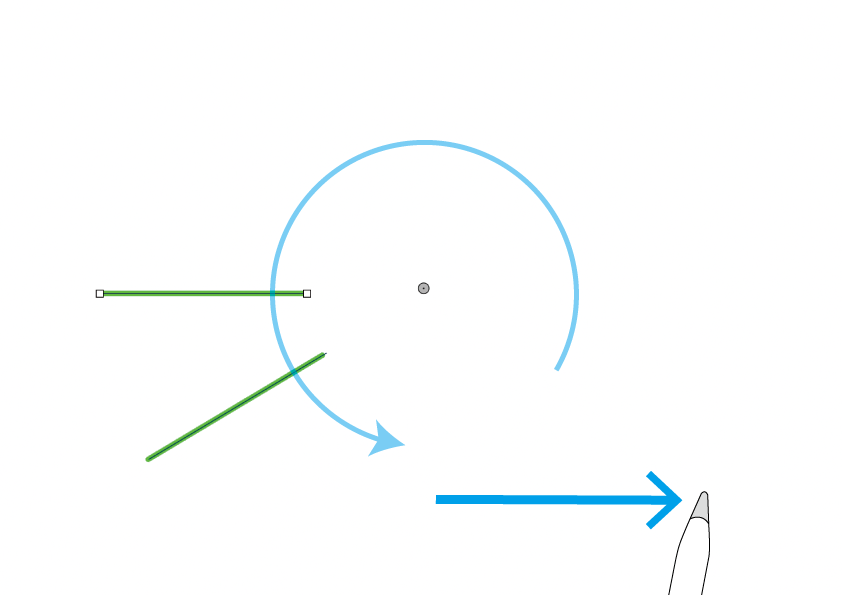
水平線の少し外側をタップして、基準点を移動させます。

アンカーポイントを選択しない状態で回転させると、基準点を中心としてオブジェクト全体が回転します。選択ツールの場合を同じですね。

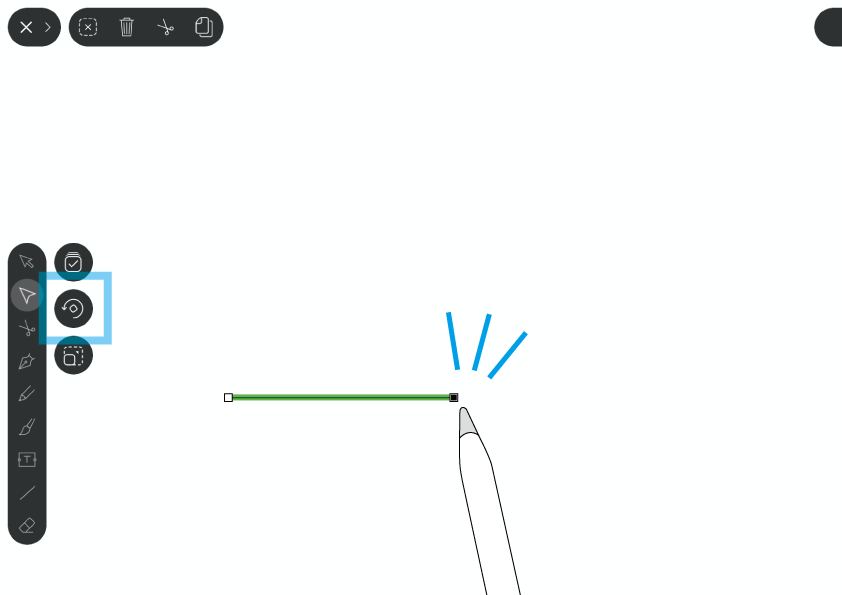
回転モードのアイコンをタップして一旦モード解除します。その上で線分の片方のアンカーポイントを選択。

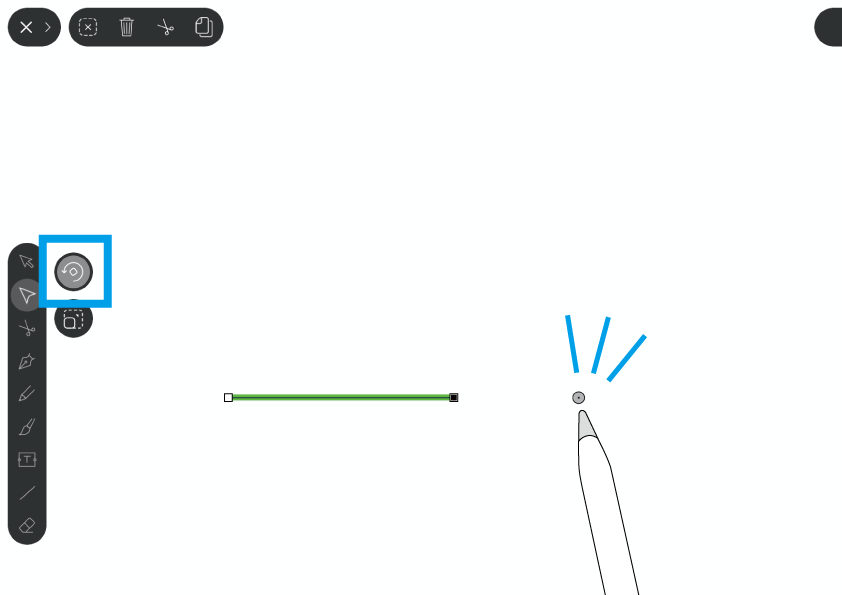
その上で再び回転モードをONにし、基準点も移動させます。

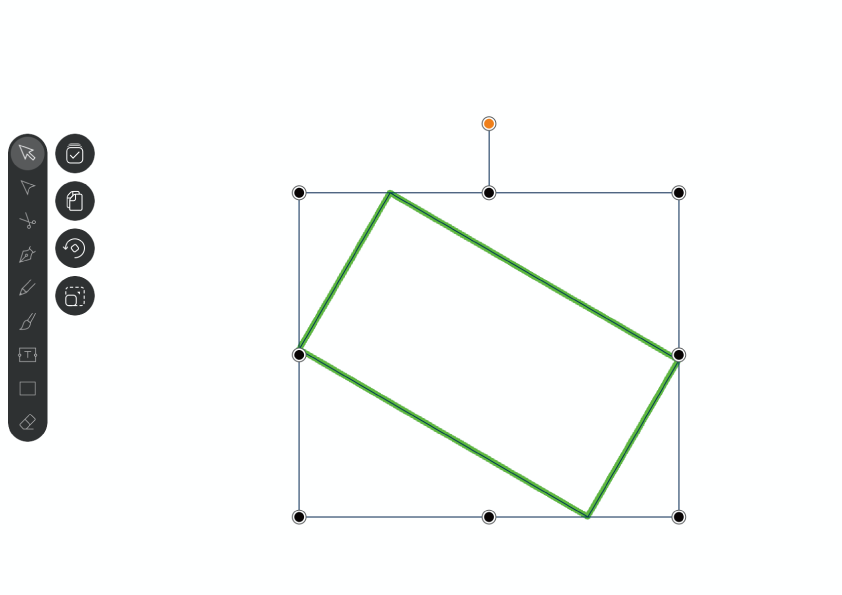
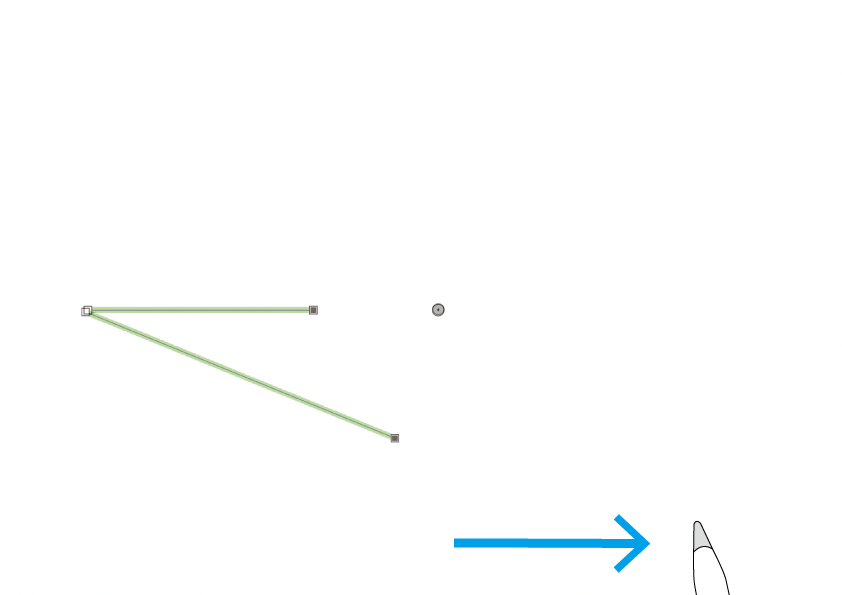
この状態でドラッグしてみましょう・・おや? 線の角度や長さが変わっていく!

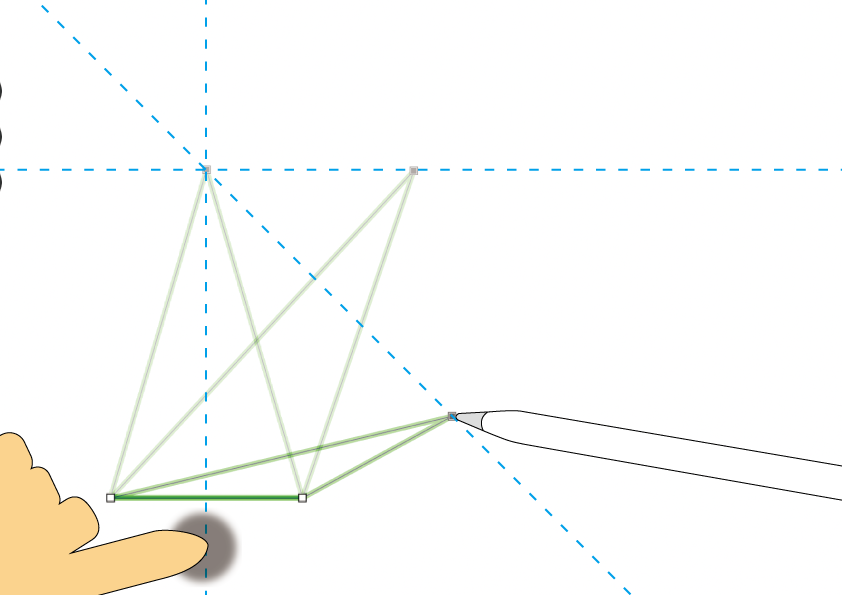
つまりこういうことです。選択されたアンカーポイントのみが基準点を中心して回転しているのです。片方のアンカーポイントが移動したことで、線分の長さや角度が変化するのです。
シフト効果

シフト効果、45°単位でのスナップも可能ですね。
拡大/縮小モード。
拡大/縮小モードですが、アンカーポイントはオブジェクトの実体ではなく「制御点」なので、それ自身が拡大/縮小したりはしません。
ノードツールにおいては、「基準点からの距離」が拡大/縮小されます。

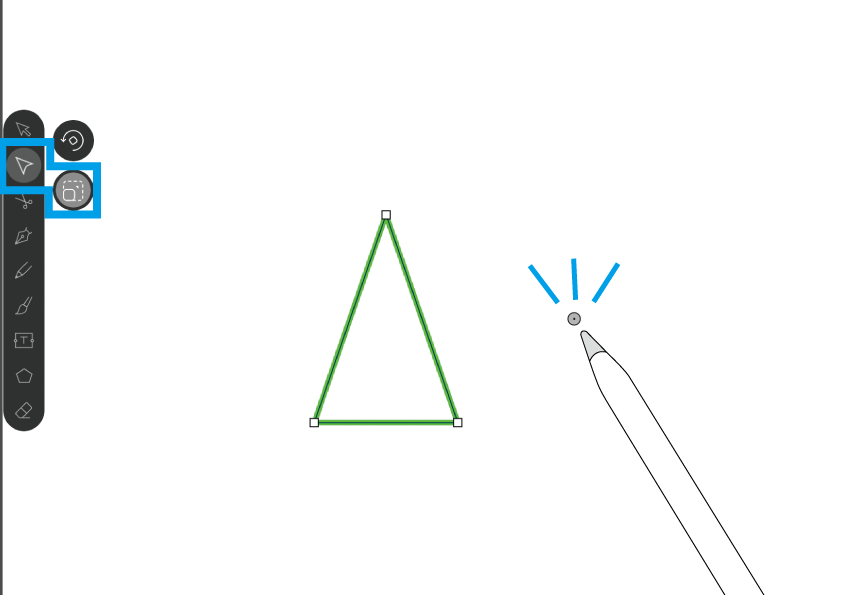
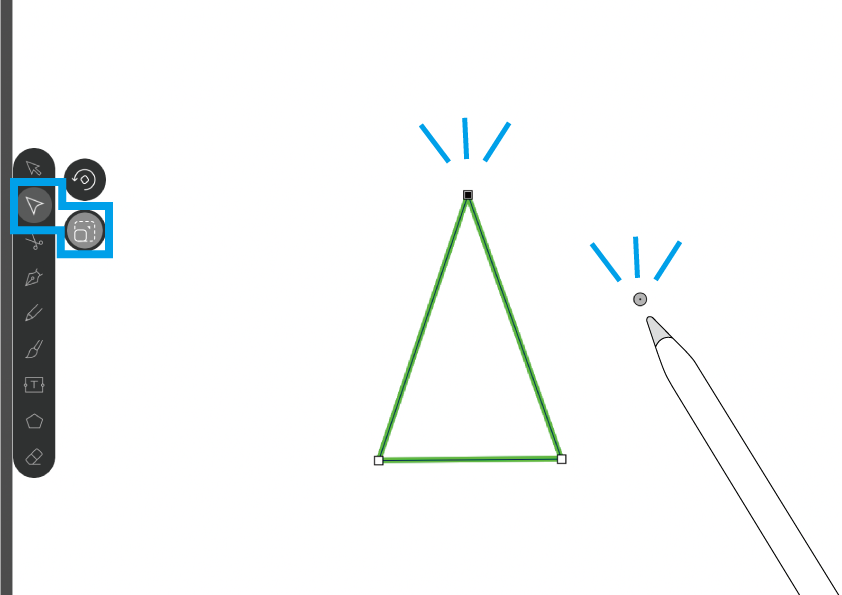
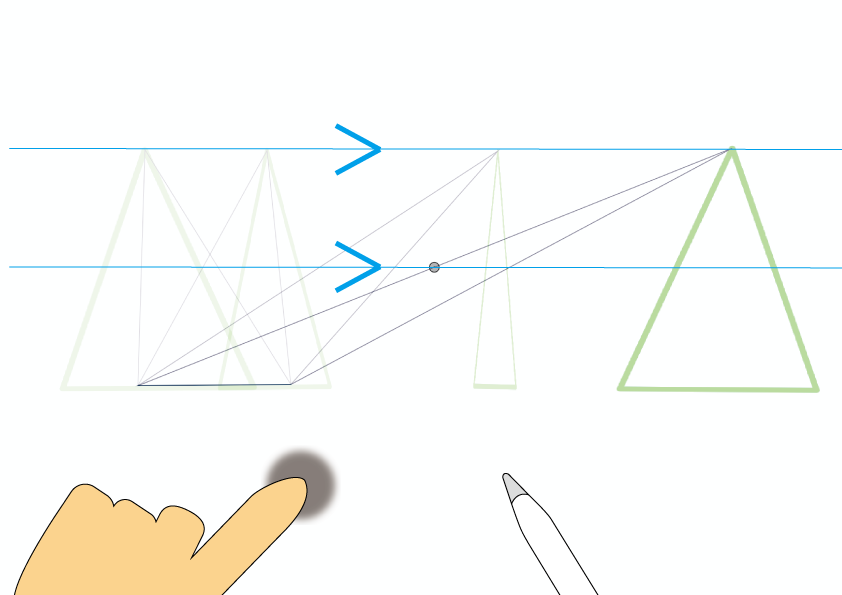
今度は3角形で試してみることにしました。 拡大縮小モードをONにして、挙動を観察しやすいように基準点をちょっと移動。

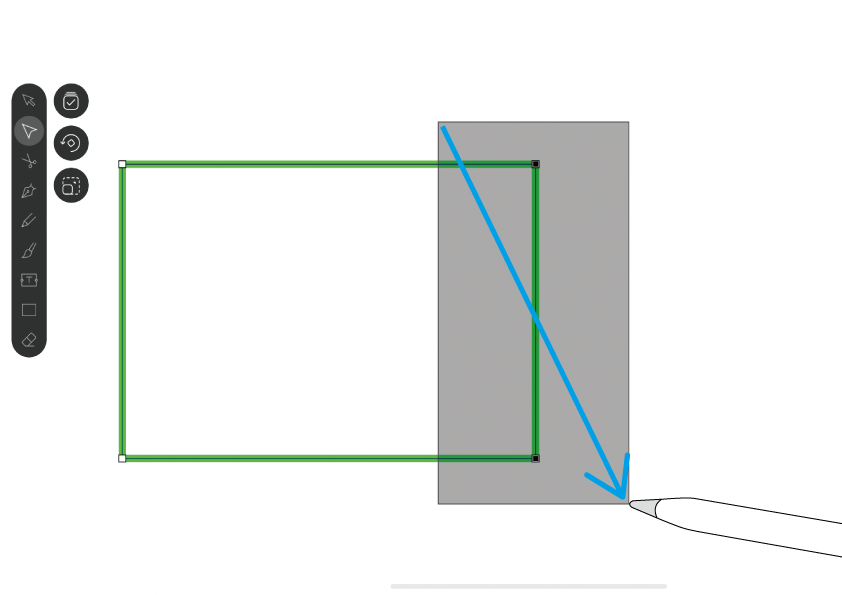
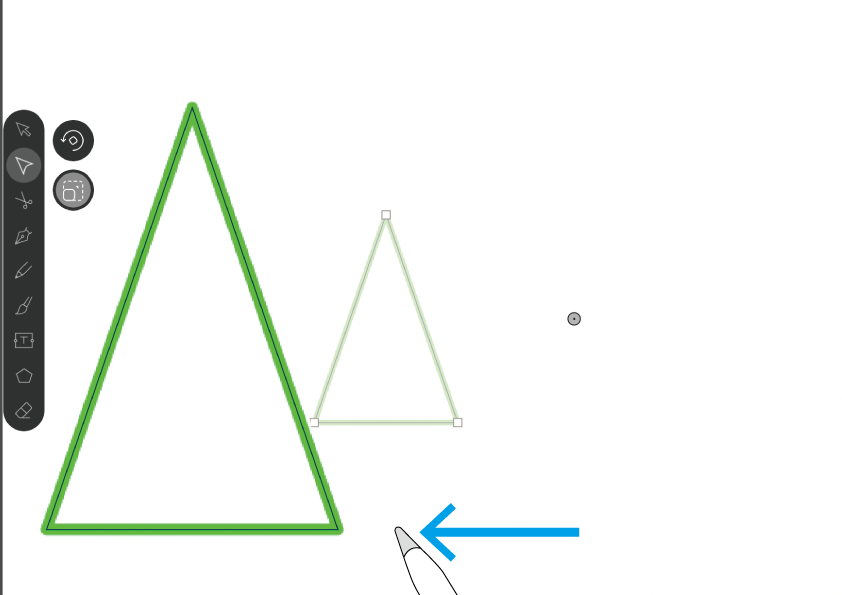
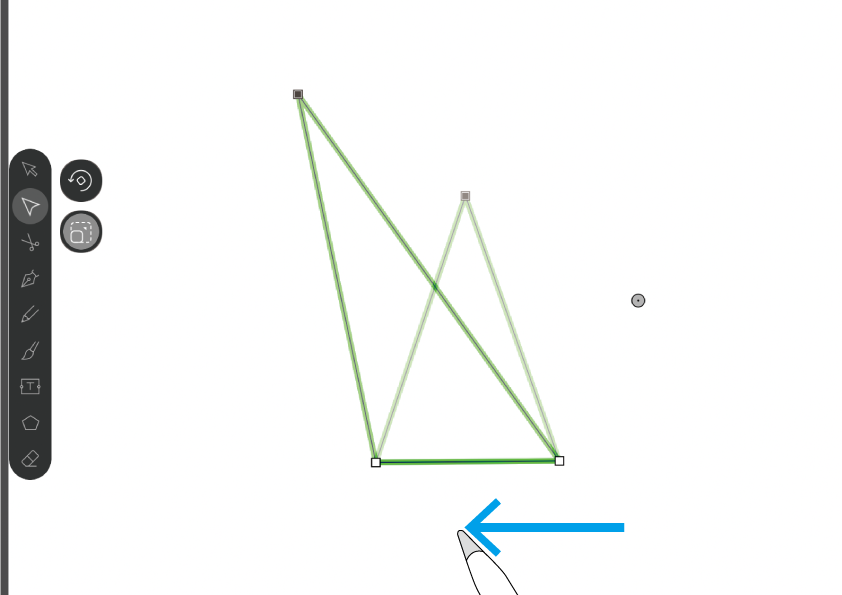
回転モードの時と同じく、アンカーポイントを選択していない状態でドラッグするとオブジェクト全体が拡大/縮小しますね。

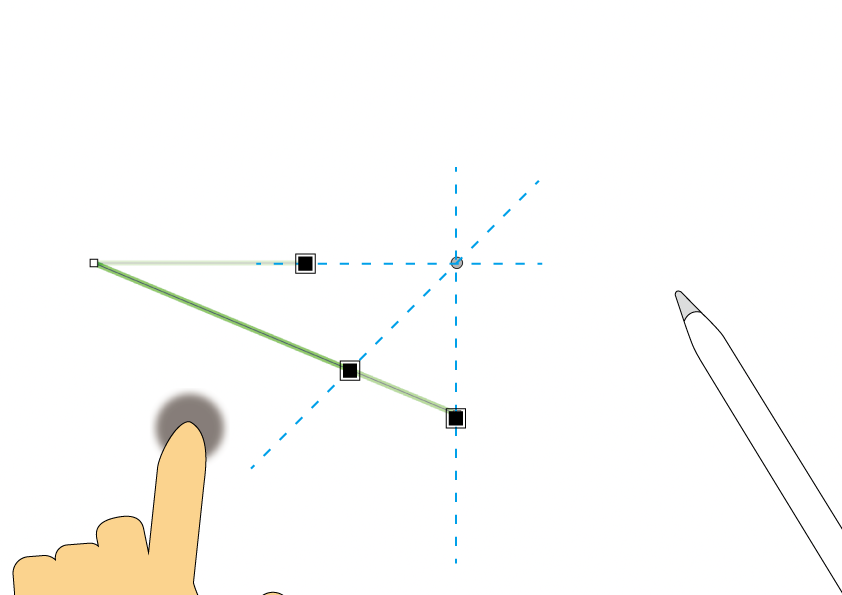
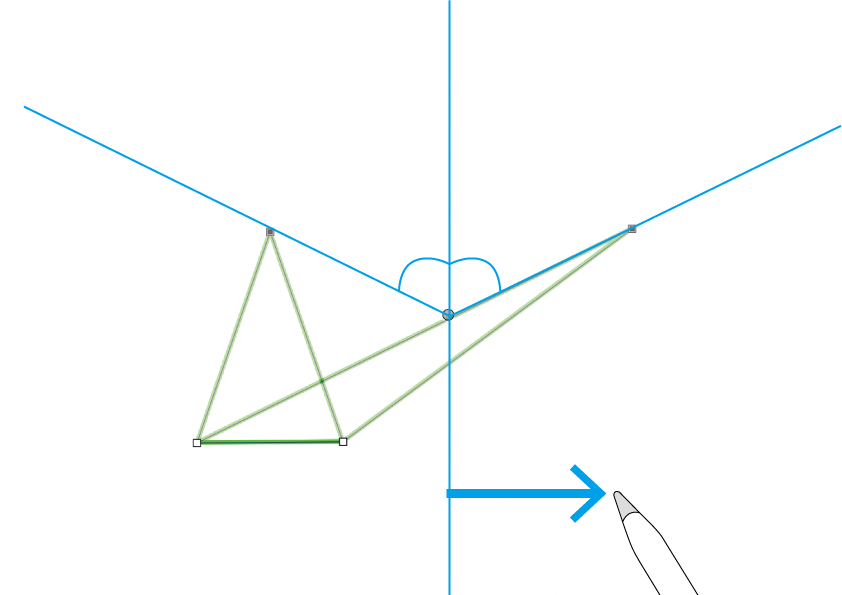
ではまたもモードを一旦解除、アンカーポイントを選択、再びモードONにして基準点もずらしました。

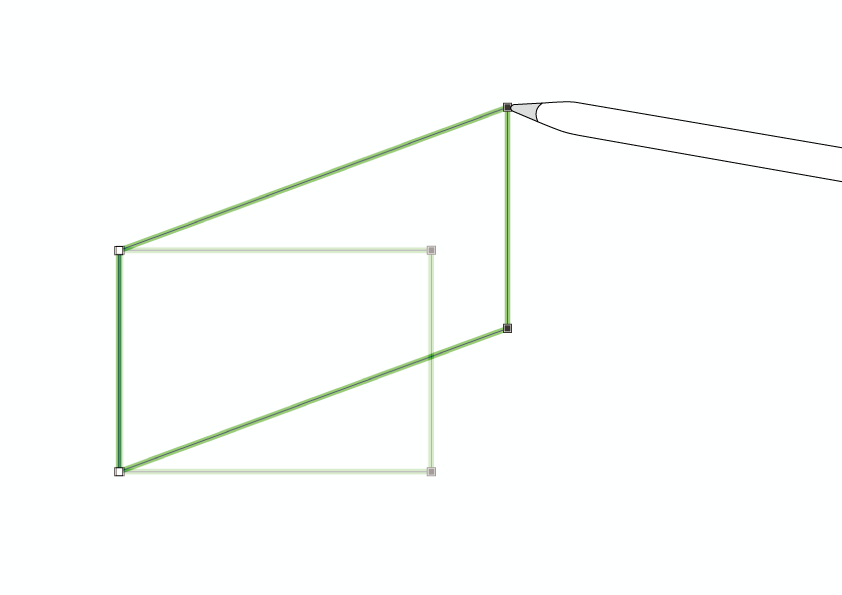
ドラッグしてみるとわかりますが、基準点からの距離が拡大/縮小されます。
アンカーポイントの移動によってオブジェクトの形状も変化しますね。

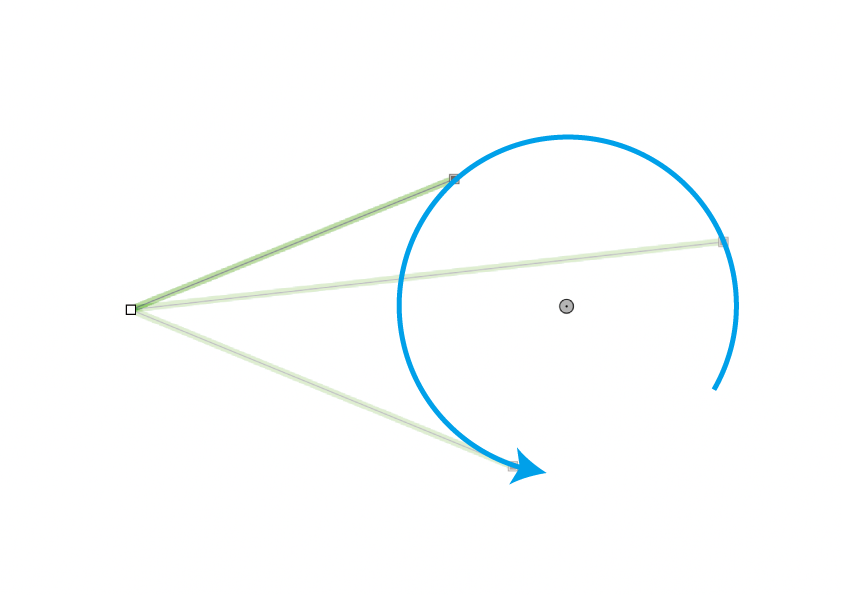
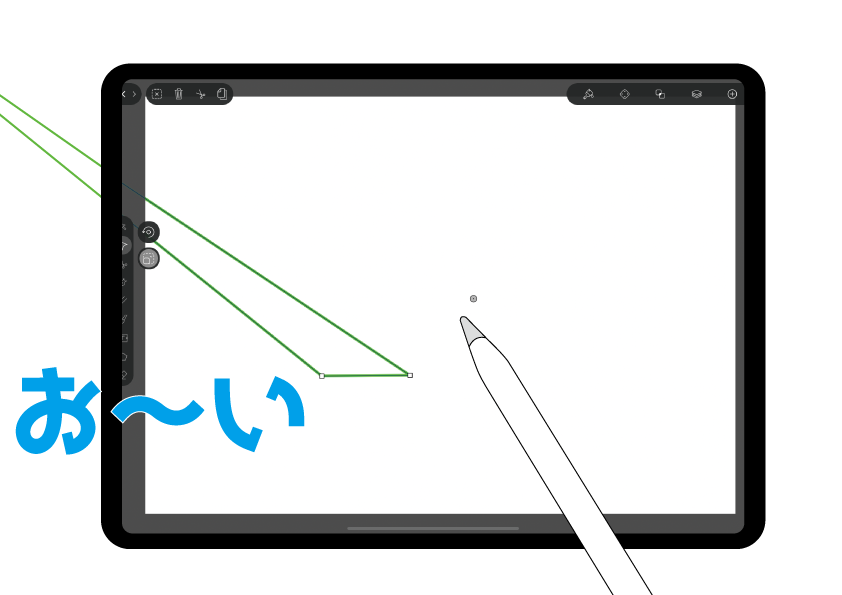
ドラッグの軌跡が基準点を通過すると、角度を反転させて拡大していきます。

前回の「選択ツール〜後編」で述べたように、基準点の間近でドラッグするとアンカーポイントが一瞬でiPadの外にすっ飛んでいくので注意してください。
シフト効果

シフト効果がこれまた独特でした。フリーの状態でドラッグした時は純粋に「基準点からの距離」が拡大/縮小されていくのに対し、1本指でホールドすると水平垂直は保ったまま、基準点から離れたり近づいたりするように成増。
どこでも練習できるのだ。
Vectornator使い方、今回は「ノードツール」について紹介してきました。
駆け足気味の解説となってしまいましたが、ご自分で色々試してオブジェクトを思い通りに操作できるようになってください。
VectornatorはiPad(モバイル)上で動かせるのがいいところです。わざわざPCの前に座らなくても、場所を選ばず練習することができますね。
ただし歩きながらの操作はしないように(笑)。他人とトラブルになったり、大切なiPadが壊れたりする恐れがあります。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。