⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornator使い方。前回、選択ツールについて紹介しましたが、その機能があまりにも多彩だったため、記事を前/後編に分けることにしました。今回はその後編をお届けしようと思います。
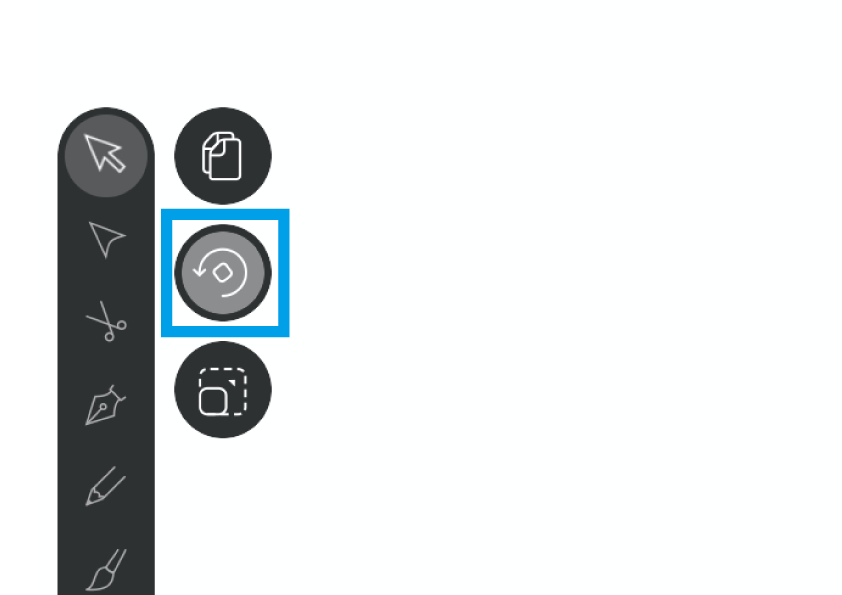
回転モード。

あれ?回転なら普通の選択でもできるやん。
〜と思った方もいるでしょう。この回転モードは、「基準点」を指定して回転させることのできるモードです。
基準点?

前回の記事ではバウンディングボックスを使った回転の方法を紹介しました。オブジェクトを選択するとバウンディングボックスが出現します。

バウンディングボックスを変形させると、オブジェクトもそれに従って変形します。
一方「基準点」とは、「その位置を中心としてオブジェクトを変形させる」というものです。ちょっとやってみましょう。

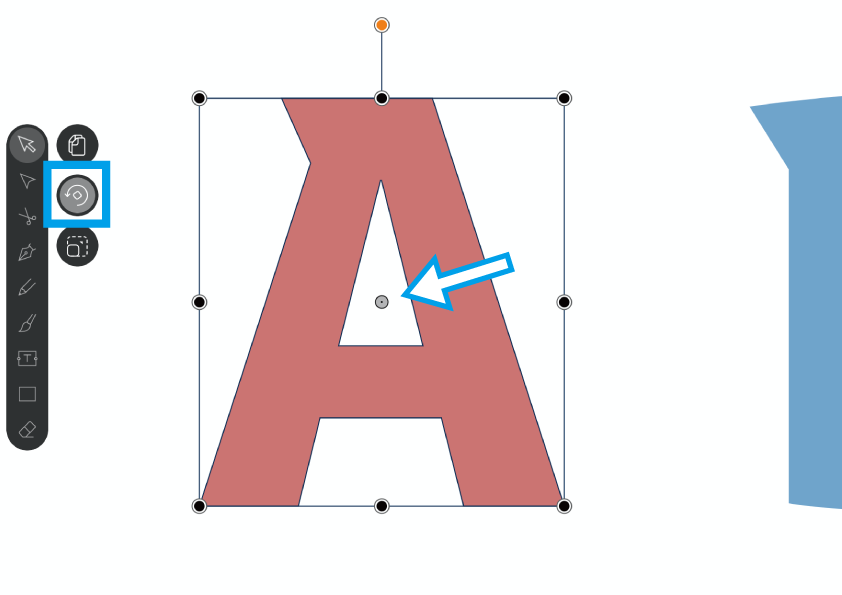
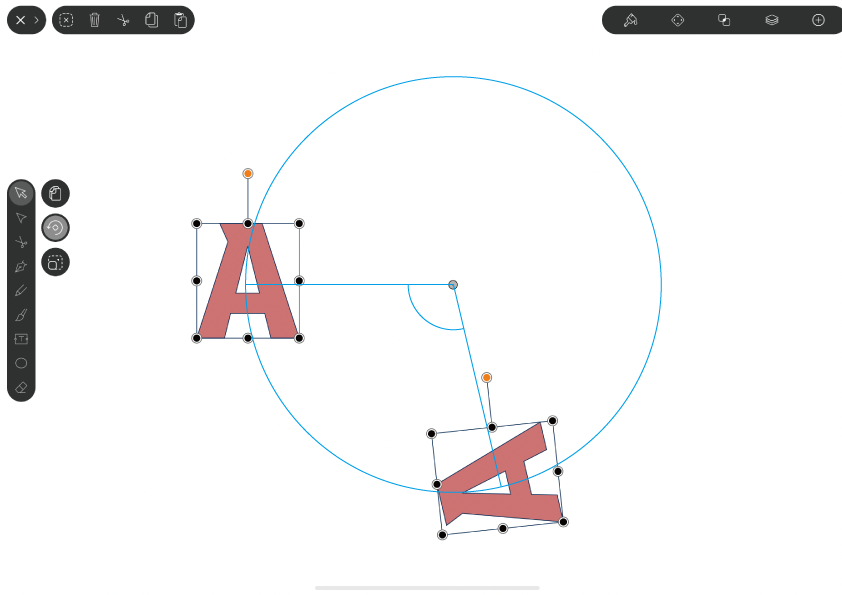
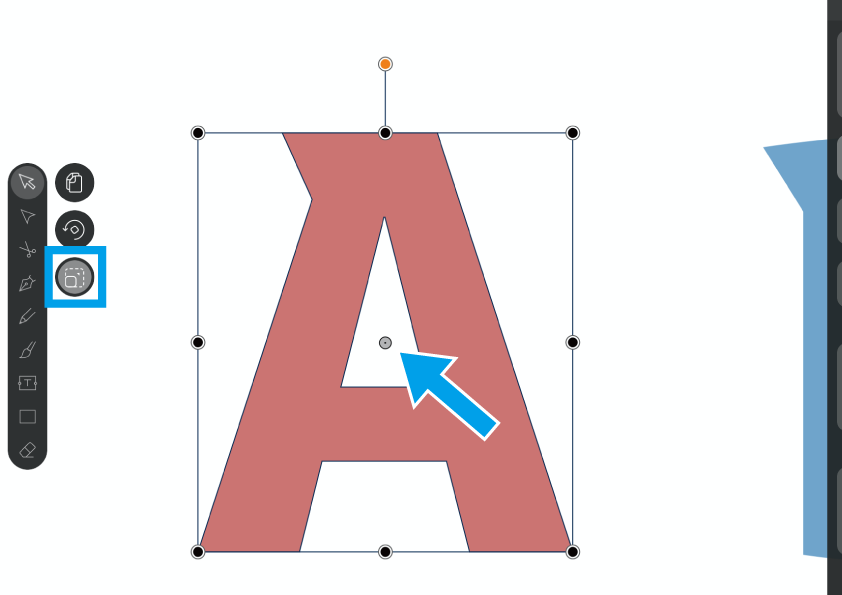
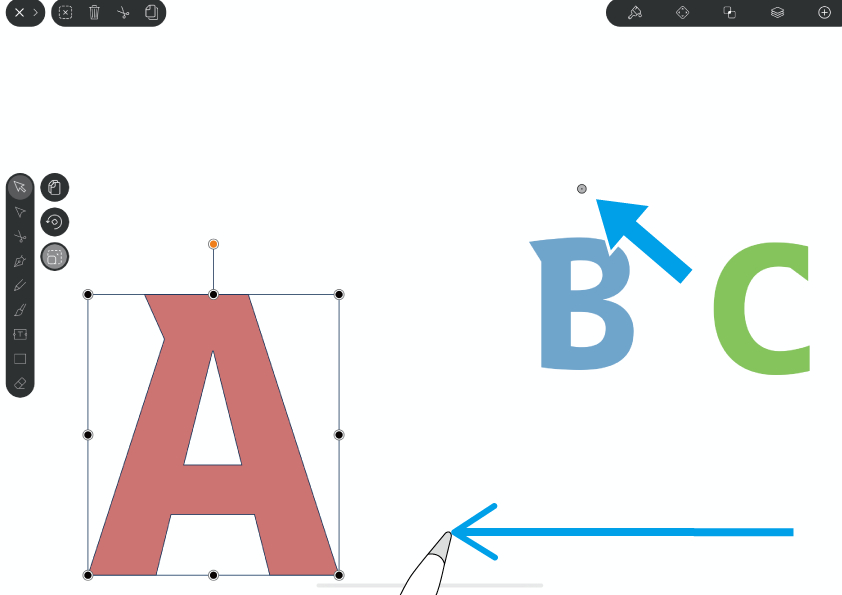
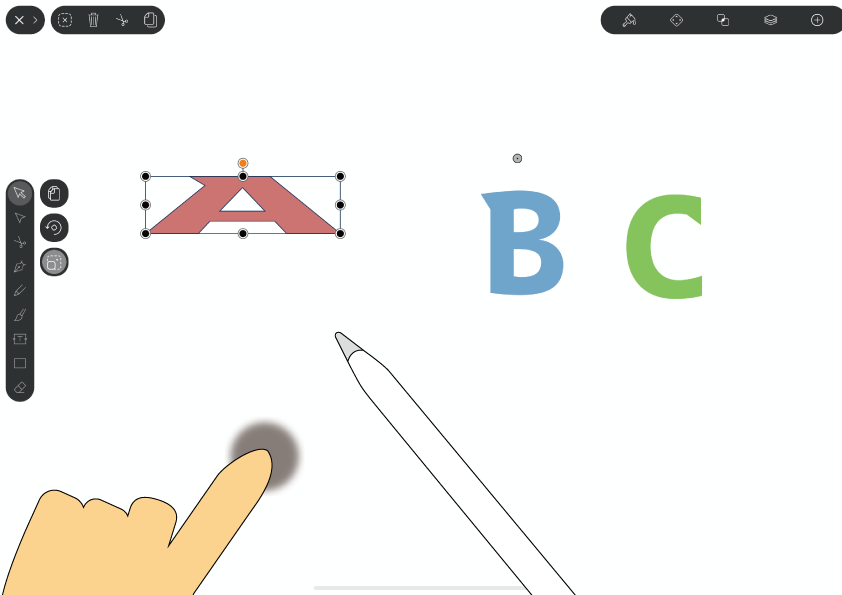
オブジェクトを選択し、回転モードにします。最初の時点では「基準点」はオブジェクトの中央に出現します。

回転モードで変形させる際にはオレンジの丸を動かすのではなく、画面上をドラッグします。

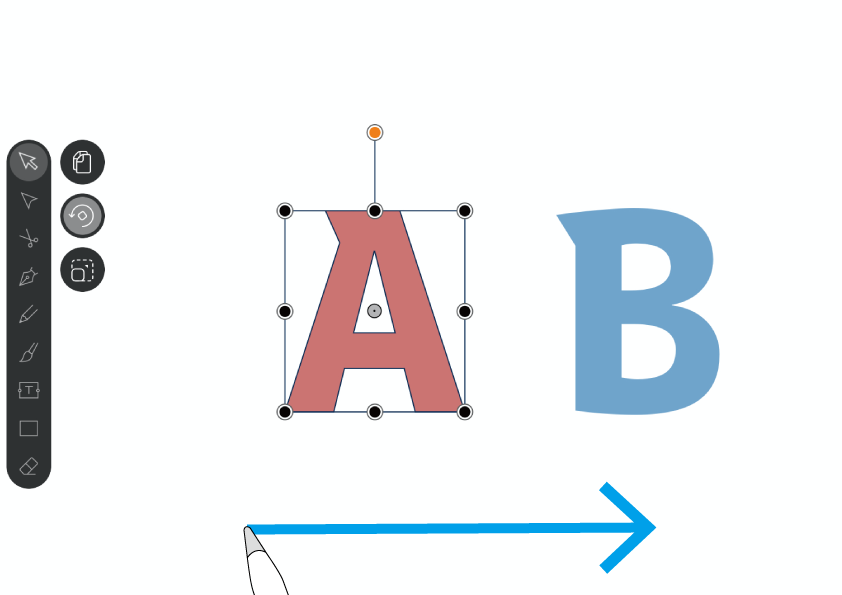
回転しました。ただしこの状態では「基準点」はオブジェクトの中央にあるので、モードなしで操作した場合と同じ結果に成増。

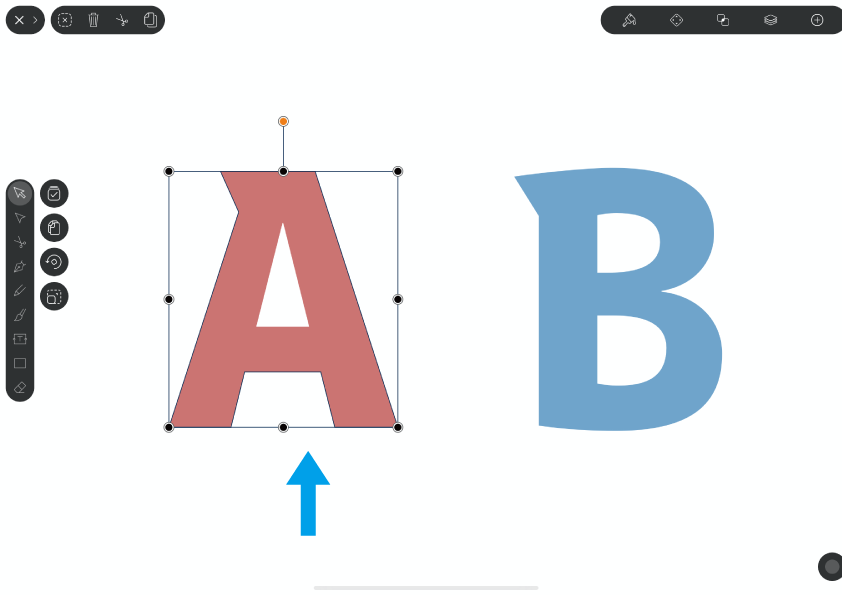
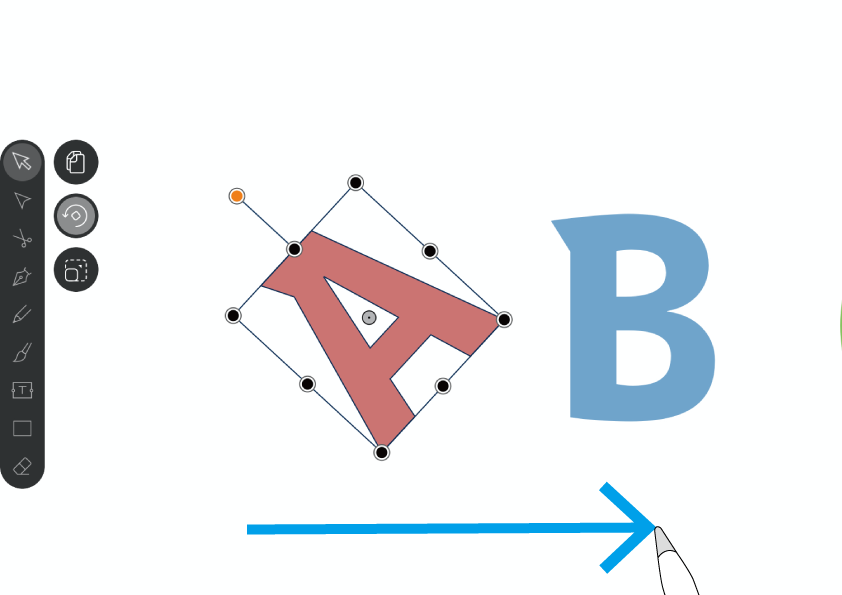
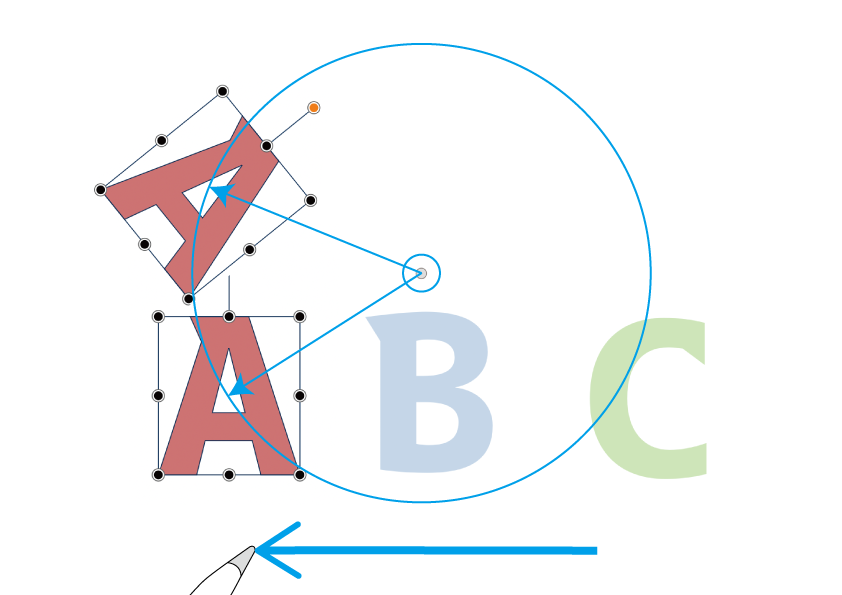
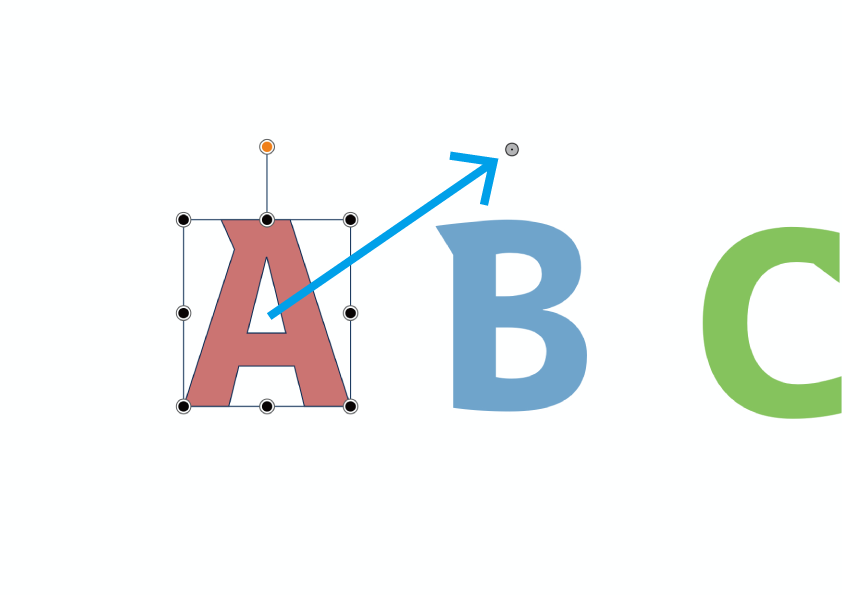
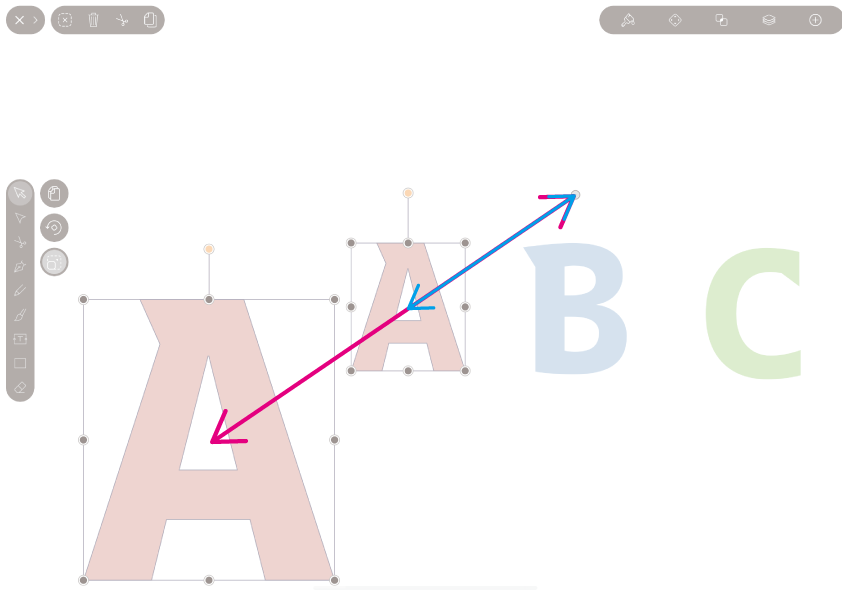
ここでオブジェクトの外側をタップしてみましょう。基準点が移動します。

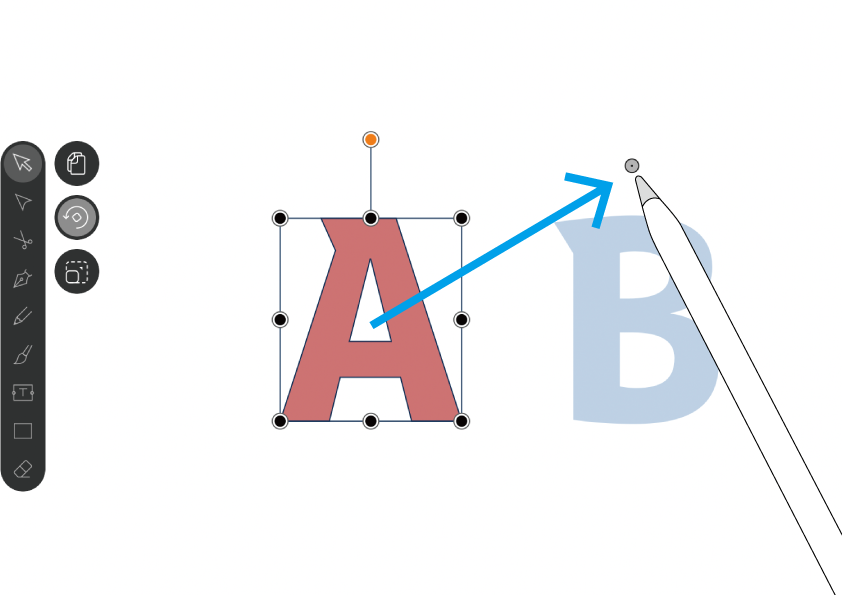
ドラッグすると、移動した基準点を中心として回転しました。
バウンディングボックスによる回転と基準点を使った回転。紛らわしいですが、

バウンディングボックスによる回転は、ボックスの変形に準じたオブジェクトの回転。

変形点を使った回転は、それを中心とした回転を意味します。言葉にして考えるとややこしいので、実際にVectornatorを操作して体感したほうがしっくりくるかもしれませんね。

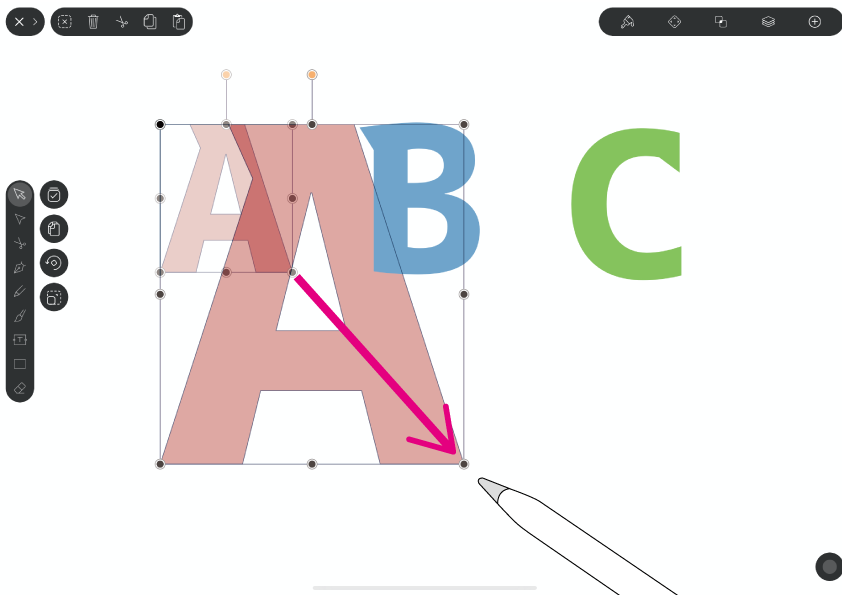
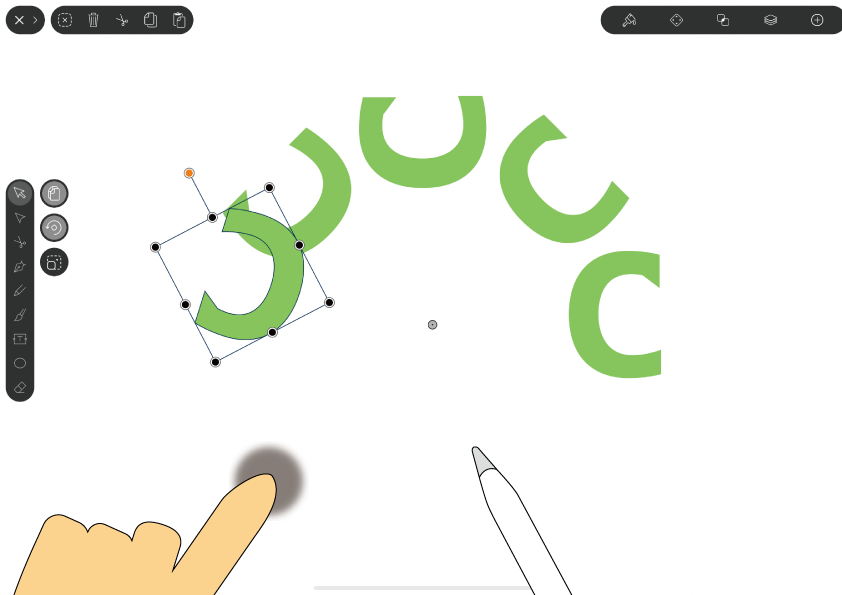
もちろんシフト効果を使って、45°ごとにスナップさせることも可能です。ちなみに上の画像では複製モードもONにしています。こうすると放射状の模様が描けそうですね。
拡大/縮小モード。

このモードも、基準点を指定して拡大/縮小をするためのモードです。

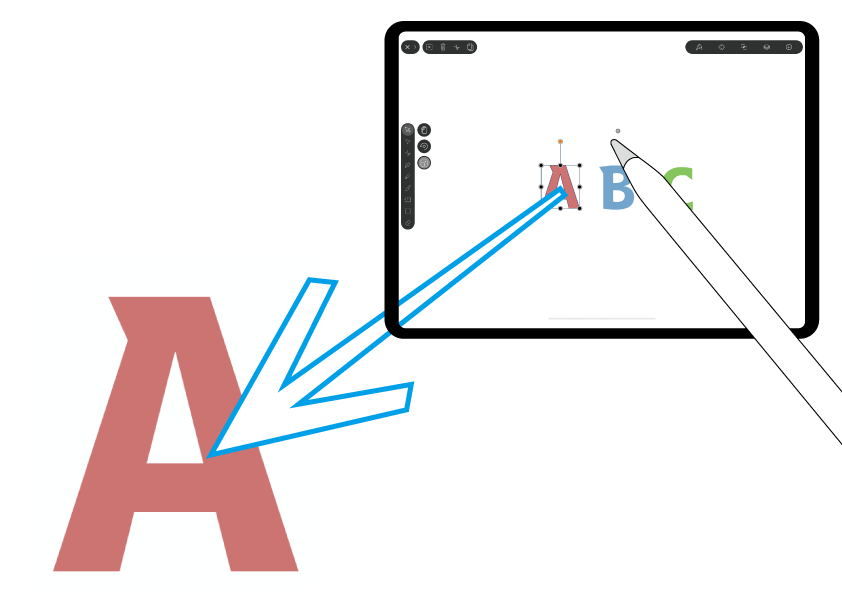
オブジェクトを選択して、拡大/縮小モードをONに。
最初の状態では基準点はオブジェクトの中心に位置しています。

基準点を指定しての変形なので、画面上をドラッグして操作します。
中心からオブジェクトを変形させたい時は、この状態が便利ですね。

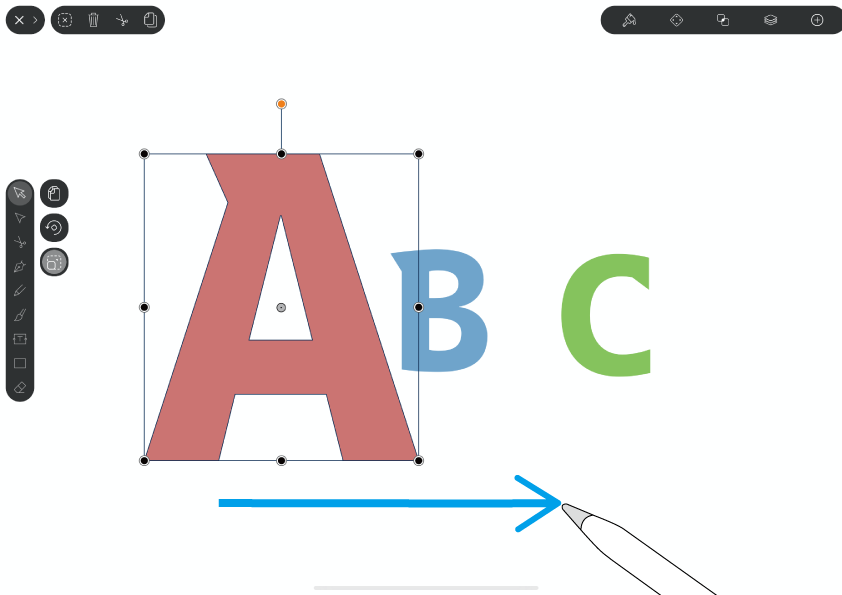
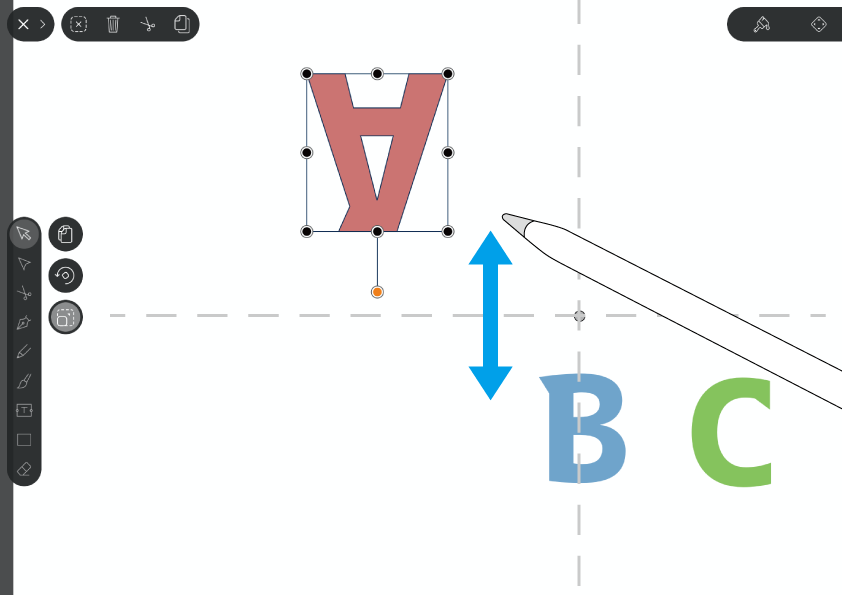
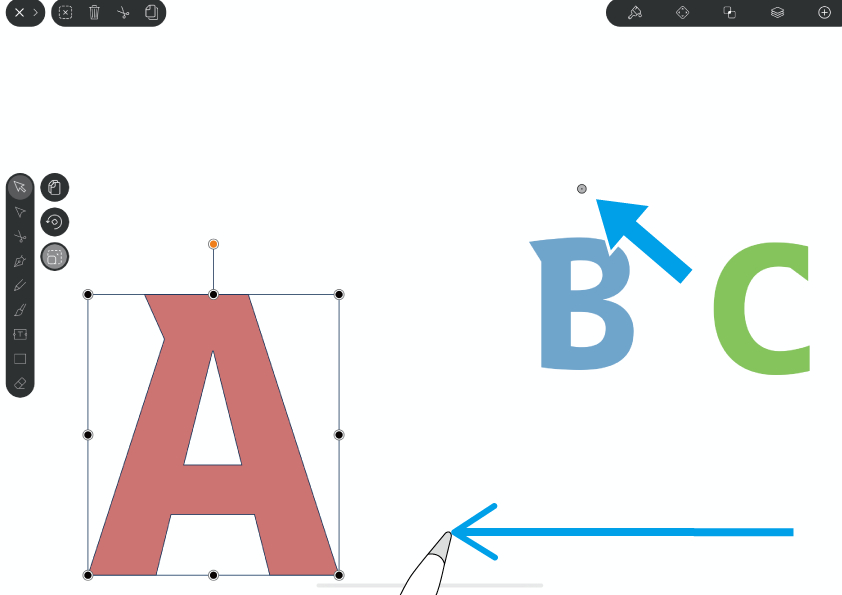
変形点を移動させました。

画面上をドラッグすると、基準点を中心に拡大/縮小します。
縦横比は保たれたまま変形するみたいですね。

よく見ると、オブジェクトの「基準点からの距離」も拡大されるみたいです。

普通の拡大/縮小の時のようにドラッグポイントが変形点を通り過ぎるところを境に、オブジェクトが反転します。
オブジェクトが消えた!
〜「ふ」自身が操作方法を検証していたときに気付いたのですが、どうやらドラッグの軌道も基準点にもとづくみたいなのです。
どういうことかというと、

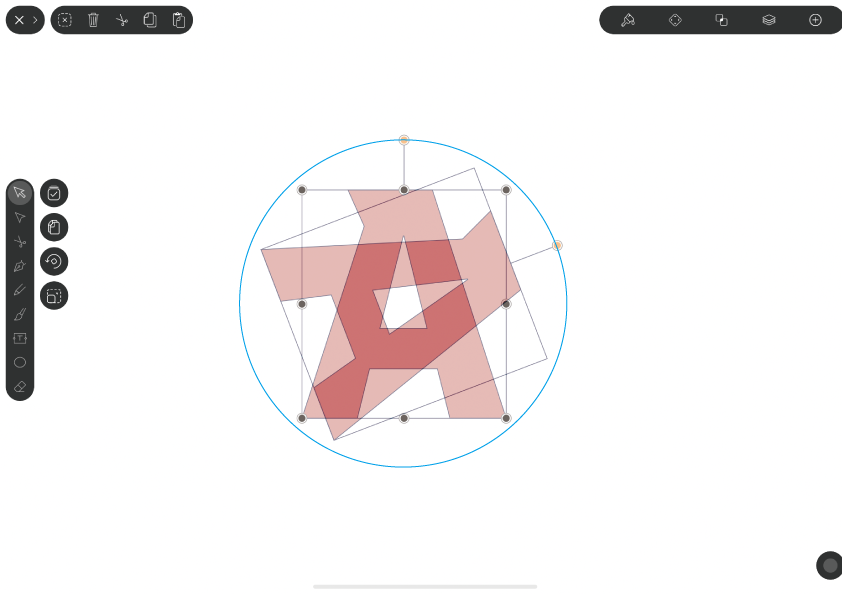
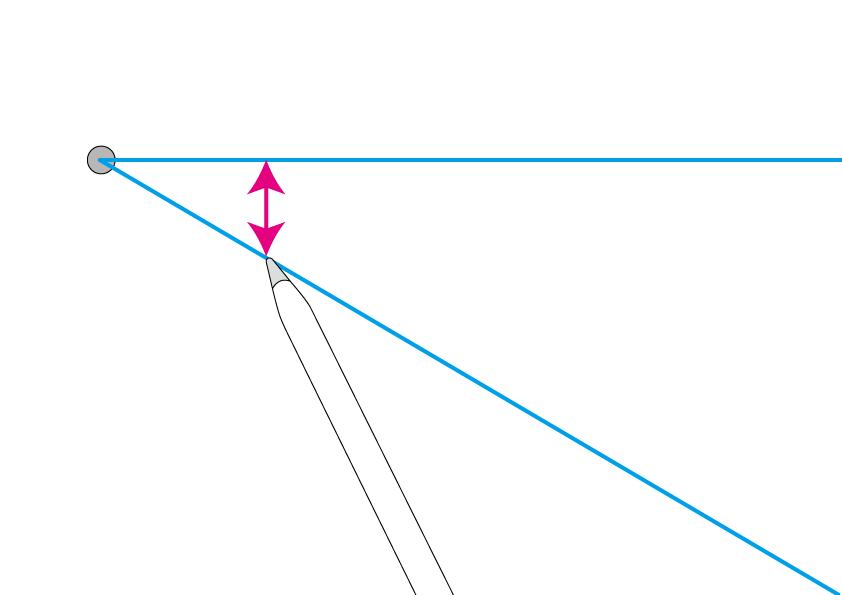
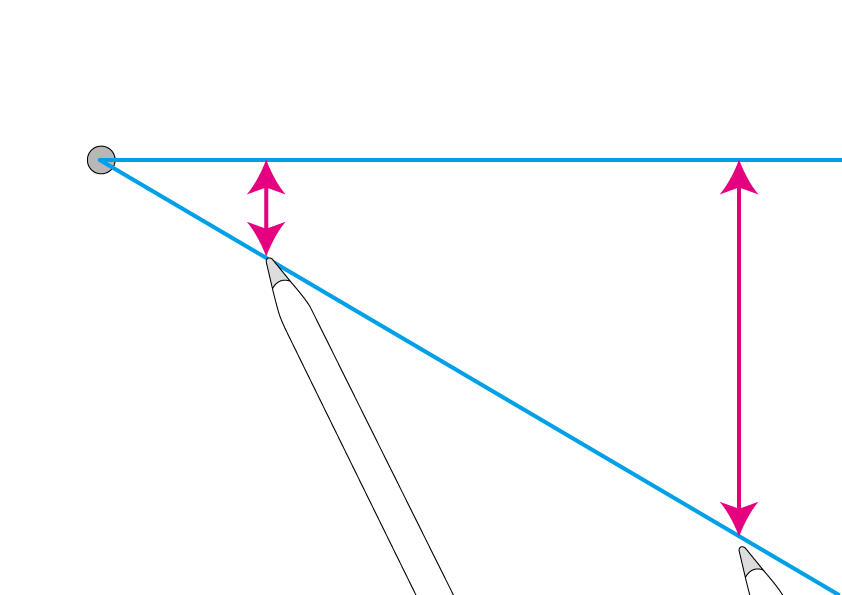
上のような基準点付近での、ほんのちょっとのドラッグ操作。但しこれは基準点の立場からすると、

基準点から遠いところで大きくドラッグしたことと同じに解釈されます。
2つのドラッグ操作は同じ変形結果になる、ということです。

ですから、基準点のあまりに近くでドラッグすると、物凄い距離をドラッグしたことになり、オブジェクトが一瞬で画面の外にすっ飛んでいってしまいます。

事を穏やかにしたい時は、基準点から遠いところをドラッグした方がよさそうです。

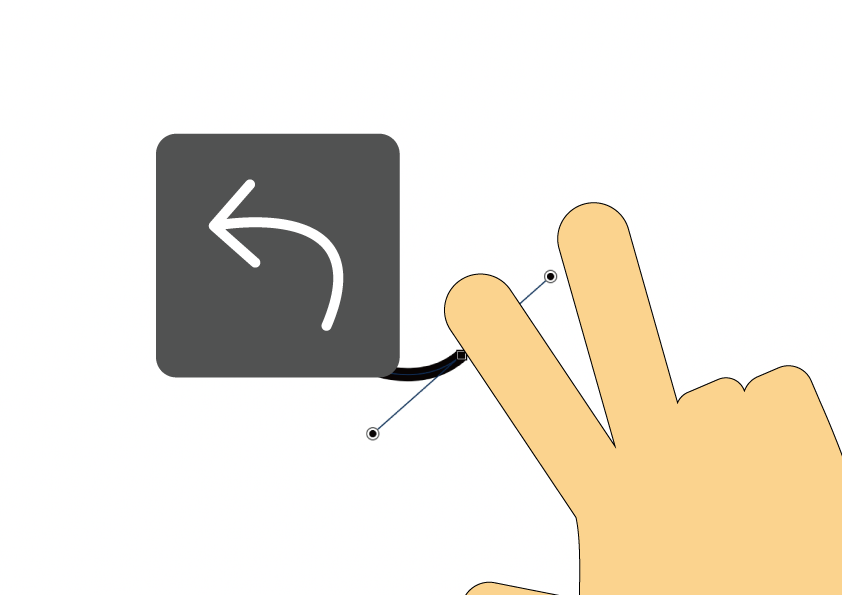
もしiPadの外にオブジェクトをすっ飛ばしてしまったときは、画面を2本指でタップ(undo操作)して元に戻してあげましょう。
シフト効果

拡大/縮小モードでシフト効果を使った場合はこれまでとは逆でした。縦横比の固定が解除され、オブジェクトが伸び縮みしながら変形します。
・・これは使いどころが分からない、フフフ。不思議なのでぜひ試してみてください。
いろんな機能が隠されていた。
前後編にわたって、Vectornatorの選択ツールについて紹介してきました。
たった1つのツールなのにたくさんの機能が隠されていて、説明も長くなってしまいましたね。
しかしこれがVectornatorのいいところだと思います。
「機能が階層的に収納されている」ため、画面上に表示されるツールバーは最小限に留められ、作業スペースを圧迫しないという工夫が嬉しいですね。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
