⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornator使い方3回目、いよいよイラストを描いていきましょう。
今回は3つの描画ツールについて見ていきます。
 用紙サイズをテキトーに選んで(ここではA4にしました)、新規イラストを開きましょう。
用紙サイズをテキトーに選んで(ここではA4にしました)、新規イラストを開きましょう。
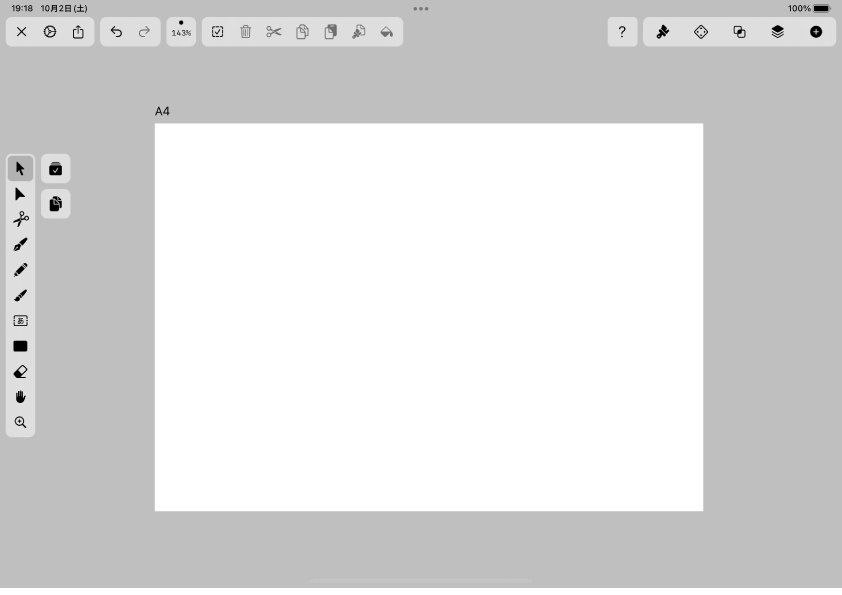
新規イラストを開くと、ワークスペース画面に移行します。
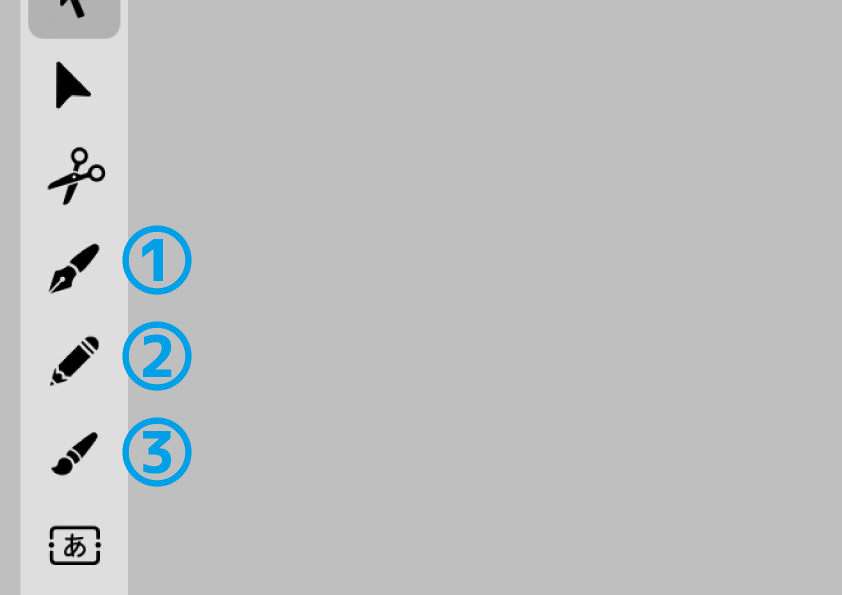
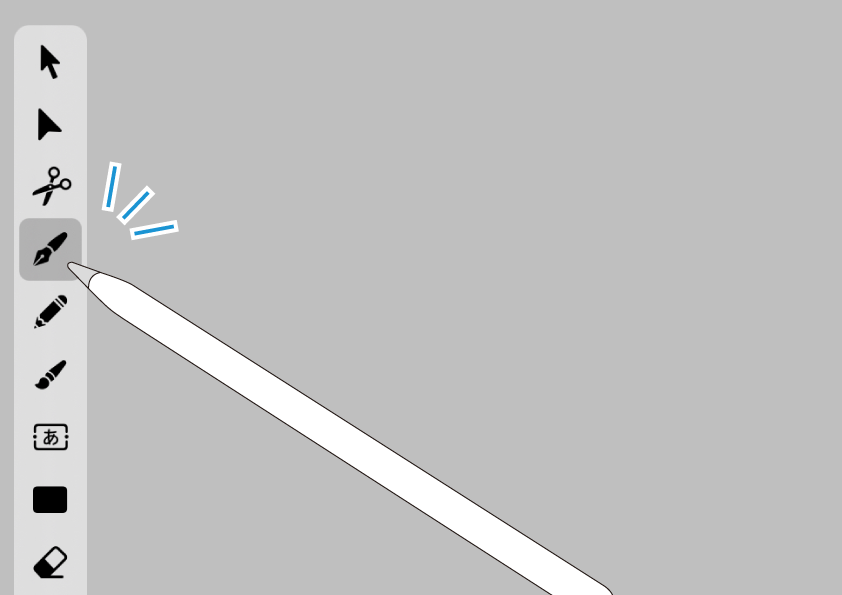
 画面左にある「ツールバー」、その中には、
画面左にある「ツールバー」、その中には、
① ペンツール
② 鉛筆ツール
③ ブラシツール
の3種類の描画ツールがあります。
1つづつ試していきましょう。
スタイルの準備。
 描画を始める前に、色などのスタイルを決めておきましょう。
描画を始める前に、色などのスタイルを決めておきましょう。
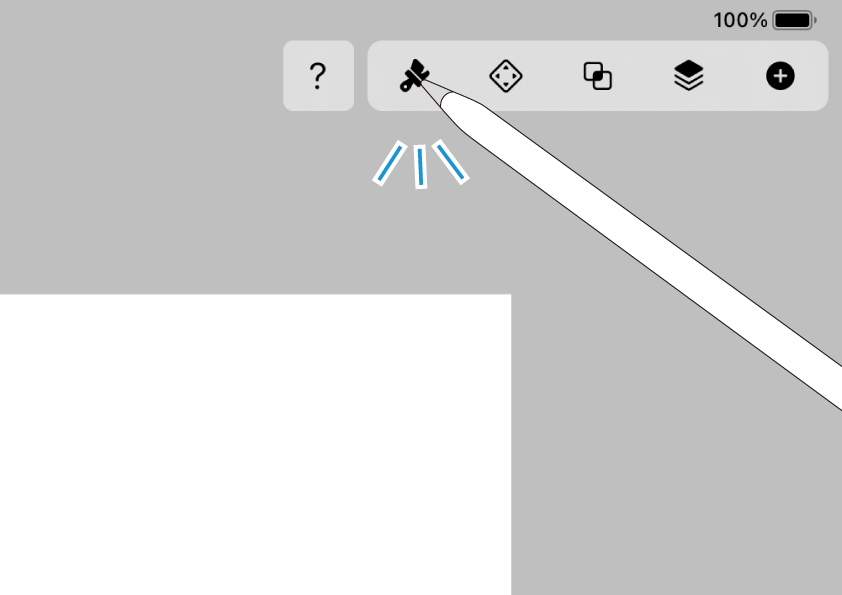
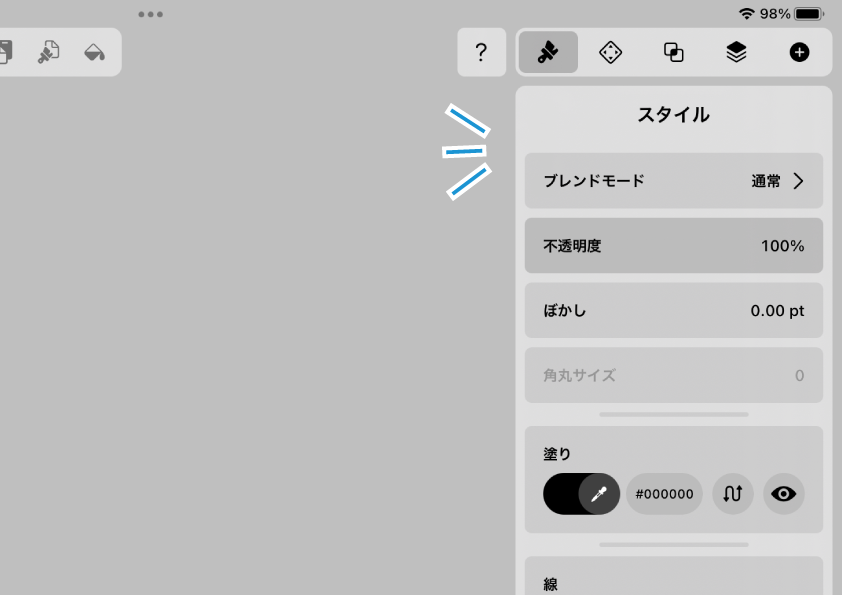
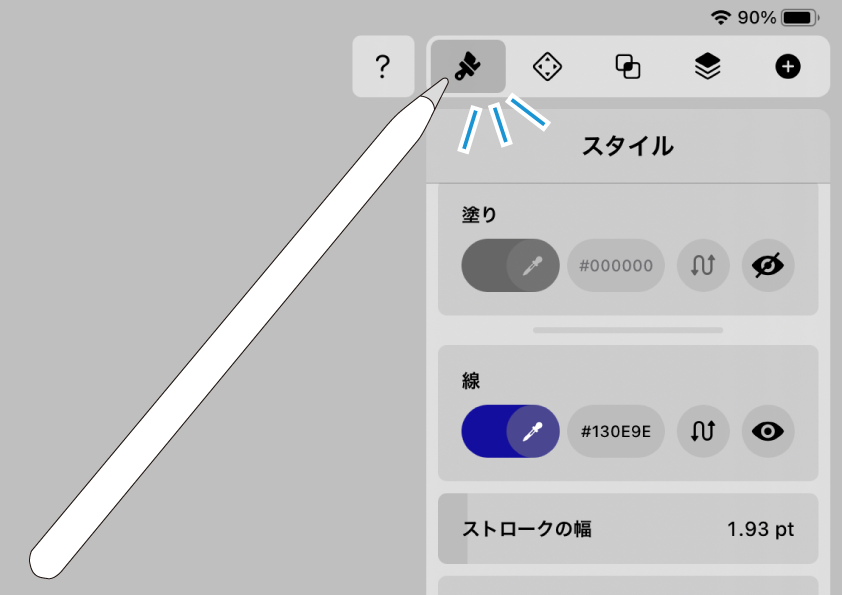
画面右上にあるインスペクターバーの中にある、「スタイル」をタップします。
 「スタイルタブ」が開きました。
「スタイルタブ」が開きました。
スタイルタブは「塗りの色」や「線」のほか、オブジェクトの「見た目に関する指定」をおこなうセクションです。
 タブの中にある「塗り」の項目。オブジェクトの塗りつぶしの色を指定します。
タブの中にある「塗り」の項目。オブジェクトの塗りつぶしの色を指定します。
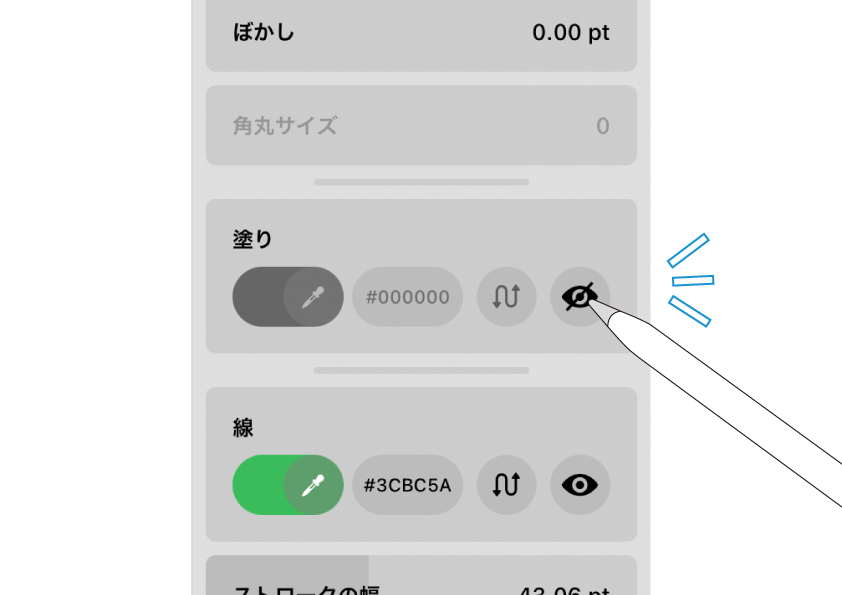
これはひとまづ非表示にしておきましょう。「👁」のマークをタップすると斜線が入り、非表示に指定されます。
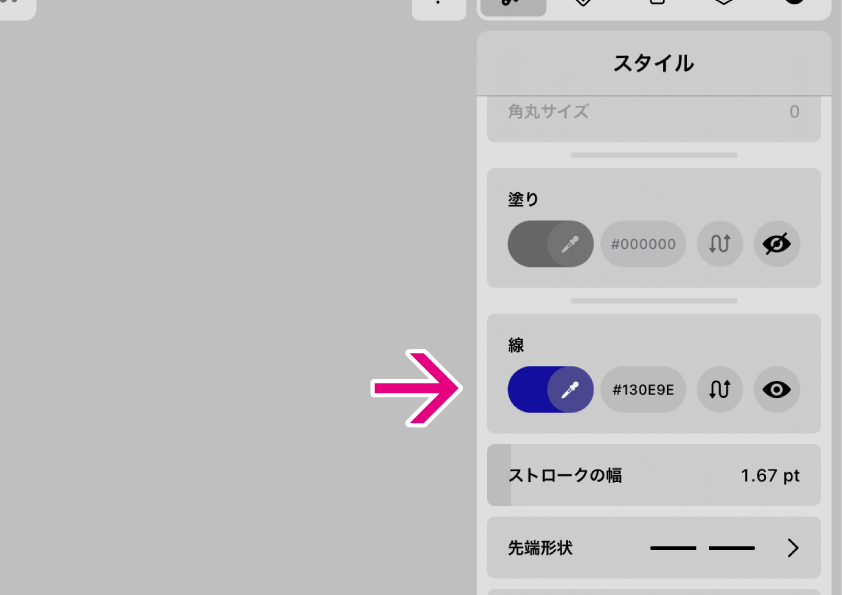
 次は「線」の項目です。
次は「線」の項目です。
線に関しては好きな色を指定しましょう。項目内の左にある「カラープレビュー」では、現在選択されている色が表示されています。ここをタップします。
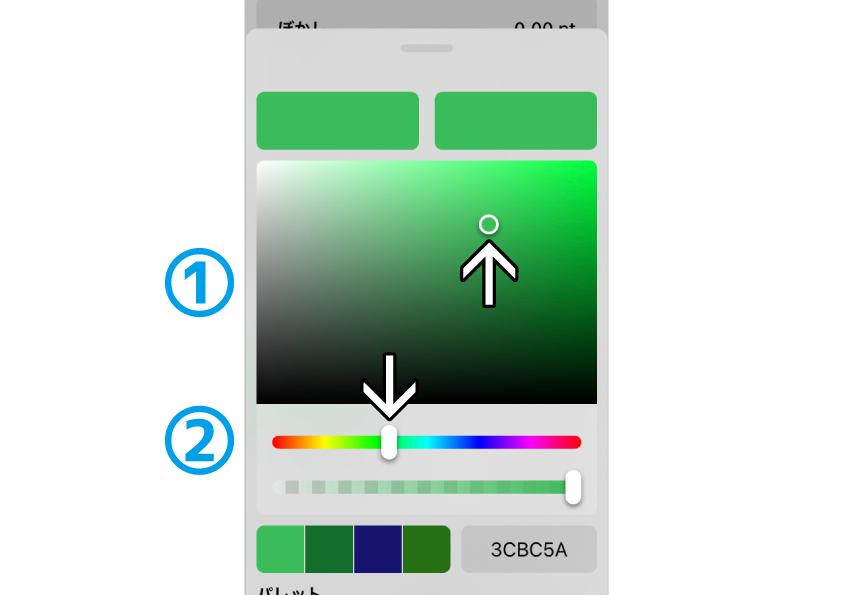
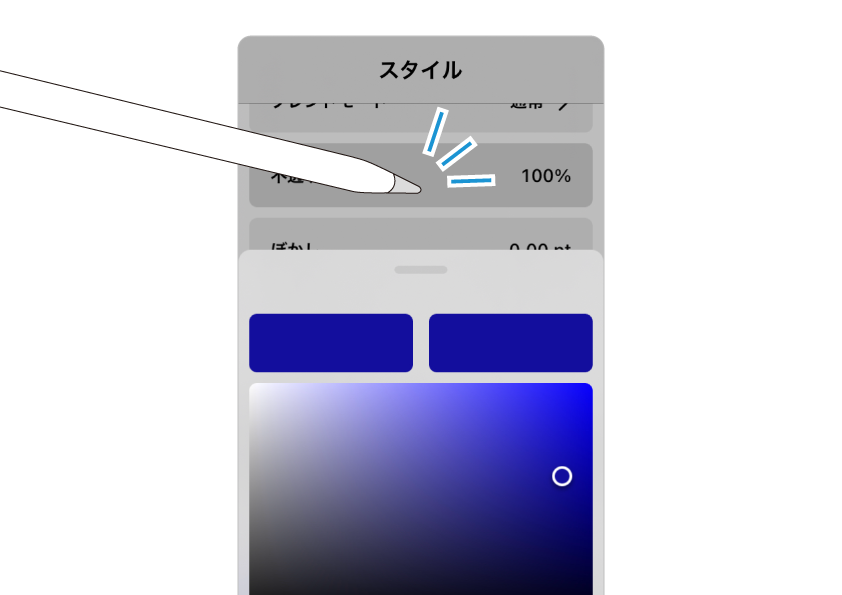
 すると、カラーピッカーが表示されました。
すると、カラーピッカーが表示されました。
① 色の鮮やかさと明暗を指定します。
② 色相(色あいのこと。「赤系」とか「黄色系」とか。)を指定します。
それぞれ矢印で示してあるツマミや○をタッチして動かすことで、調整ができます。
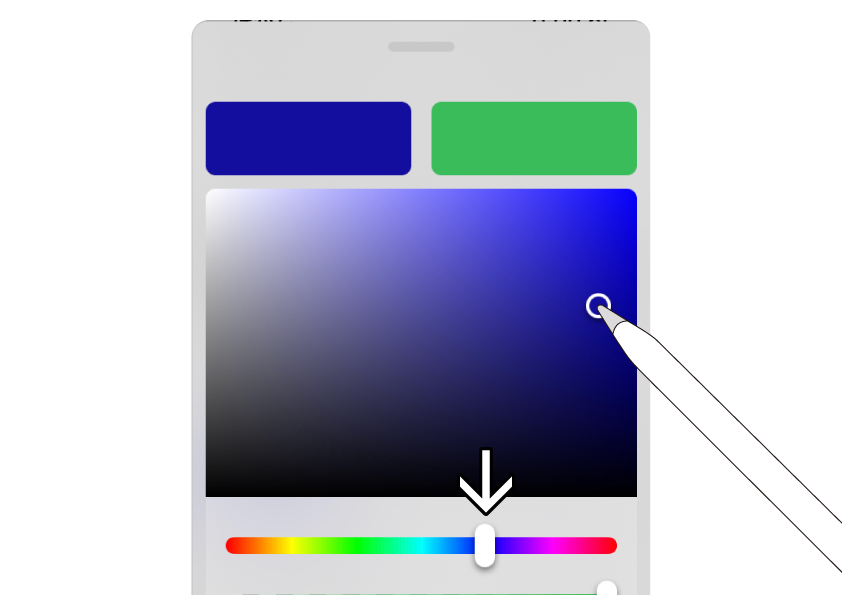
 やや暗めのブルーにしました。
やや暗めのブルーにしました。
 スタイルタブのどこか(カラーピッカー以外の場所)をタップすると、カラーピッカーが閉じられます。
スタイルタブのどこか(カラーピッカー以外の場所)をタップすると、カラーピッカーが閉じられます。
 「線」の項目の左側にあるカラープレビュー。
「線」の項目の左側にあるカラープレビュー。
指定した色になっていますね。
 次に「線」のすぐ下にある「ストロークの幅(線の太さ)」を指定します。
次に「線」のすぐ下にある「ストロークの幅(線の太さ)」を指定します。
これはスライダーになっていて、タッチして左右に動かすことで調整します。ひとまづ1〜2ptにしておきましょう。
 ふたたび刷毛マークをタップして、「スタイルタブ」を閉じましょう。
ふたたび刷毛マークをタップして、「スタイルタブ」を閉じましょう。
これでスタイルの指定は完了です。
ここで行った操作は、今回のツールをお試しするにあたっての設定です。
もちろん後から描画したオブジェクトを選択し、色や塗りのスタイルを変更することもできます。
カラーピッカーの詳しい使い方については、こちら⬆︎の記事で紹介しています。
ペンツール。
 ペンツールを使うと、連続した滑らかな曲線を描くことができます。
ペンツールを使うと、連続した滑らかな曲線を描くことができます。
これはペジェ曲線とよばれるものです。
知らん言葉が出てきたぞ。
ここからは「ペジェ曲線」「アンカーポイント」「パス」などのベクターグラフィック用語が登場します。
「それらは何ぞや?」となった方はこちら⬆︎の記事を参考にしてください。
 実際に使っていきましょう。
実際に使っていきましょう。
画面左のツールバーから、ペンツールのアイコンをタップして選択します。
 画面上の好きな場所をタップすると、最初のアンカーポイントが打たれます。
画面上の好きな場所をタップすると、最初のアンカーポイントが打たれます。
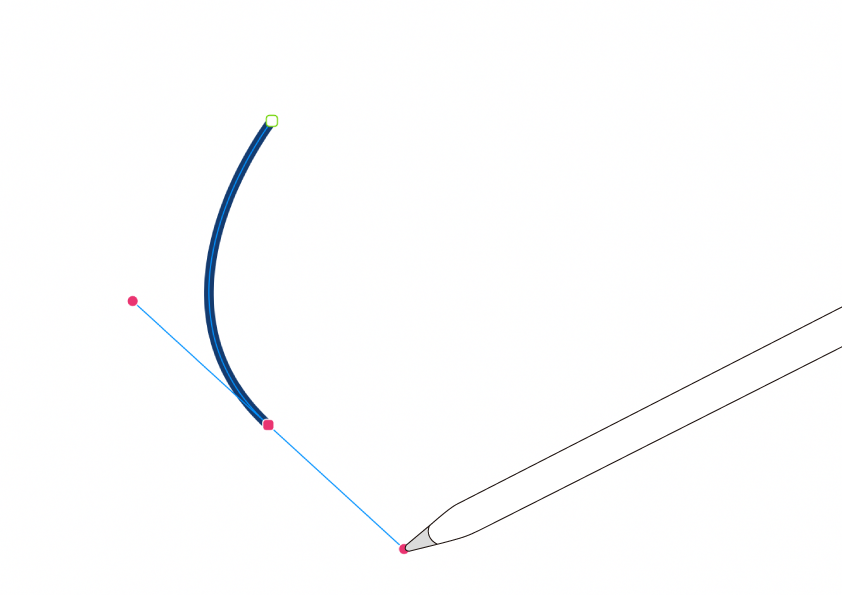
 画面からペン(または指)を1度離し、別の場所をタップすると、次のアンカーポイントが打たれる。
画面からペン(または指)を1度離し、別の場所をタップすると、次のアンカーポイントが打たれる。
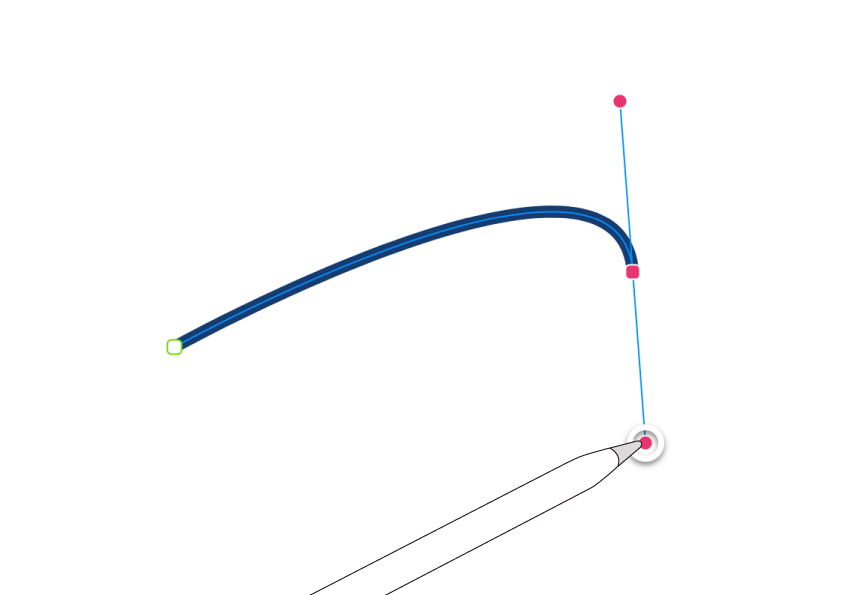
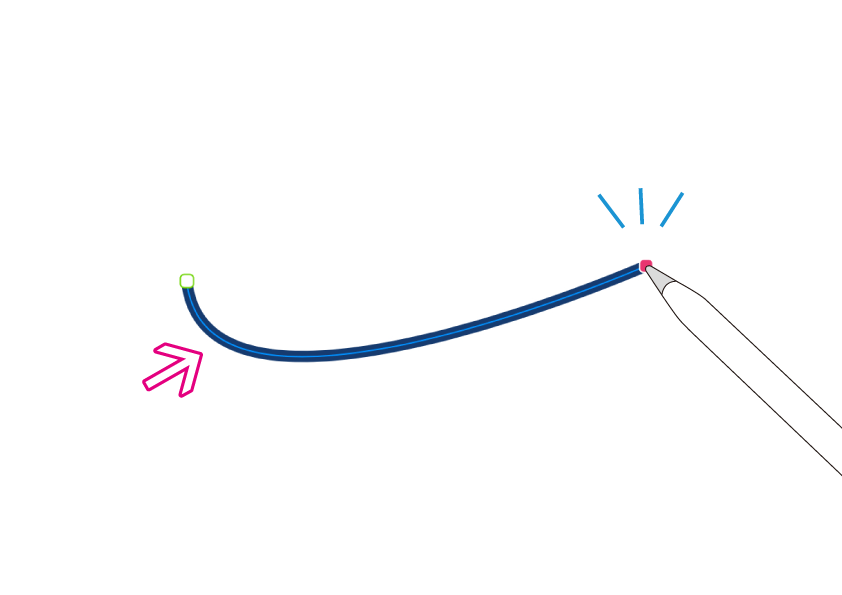
のですが、そのまま画面から離さずにドラッグするとハンドルが引き出されます。
 ハンドルの位置を調節することで、好きな方向、好きな深さでカーブを描くことができます。
ハンドルの位置を調節することで、好きな方向、好きな深さでカーブを描くことができます。
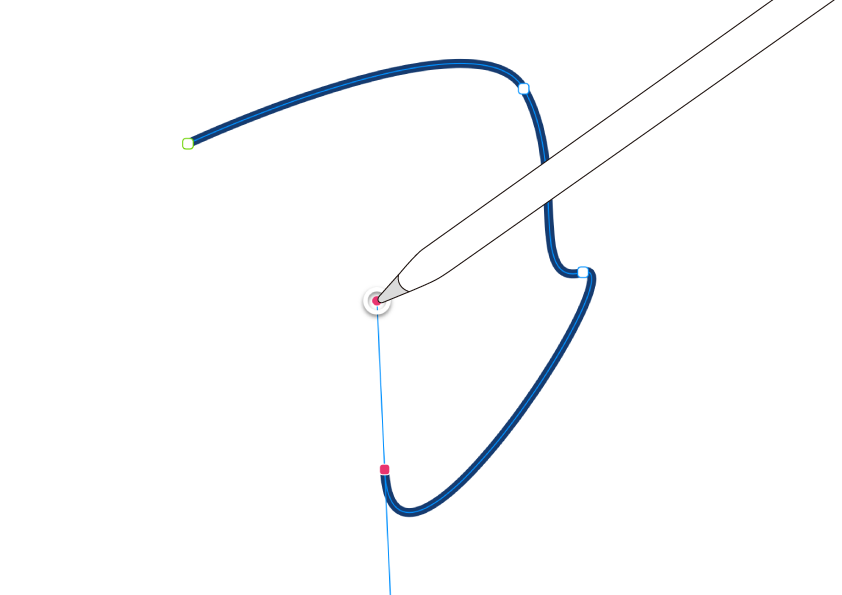
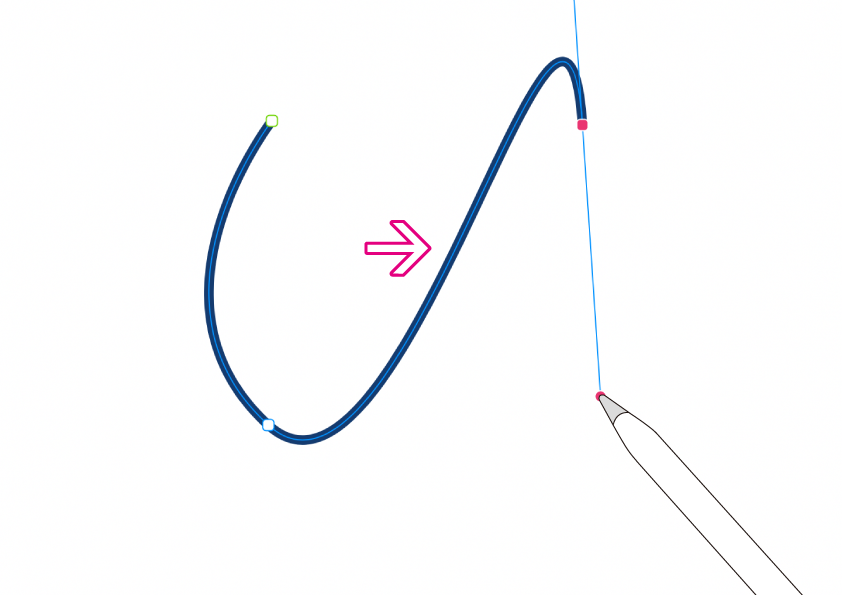
 その後も「タップ+ハンドル引き出し」で、連続した曲線を描き続けていき..
その後も「タップ+ハンドル引き出し」で、連続した曲線を描き続けていき..
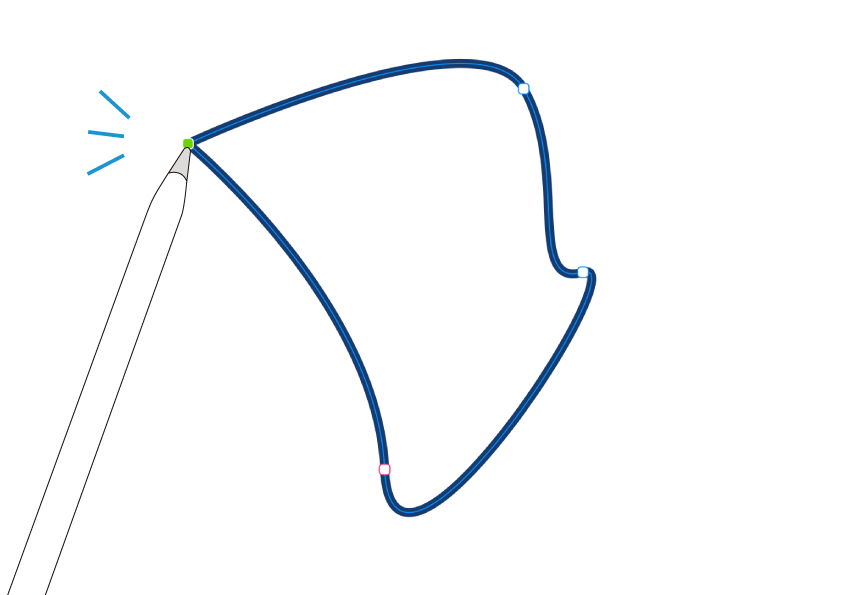
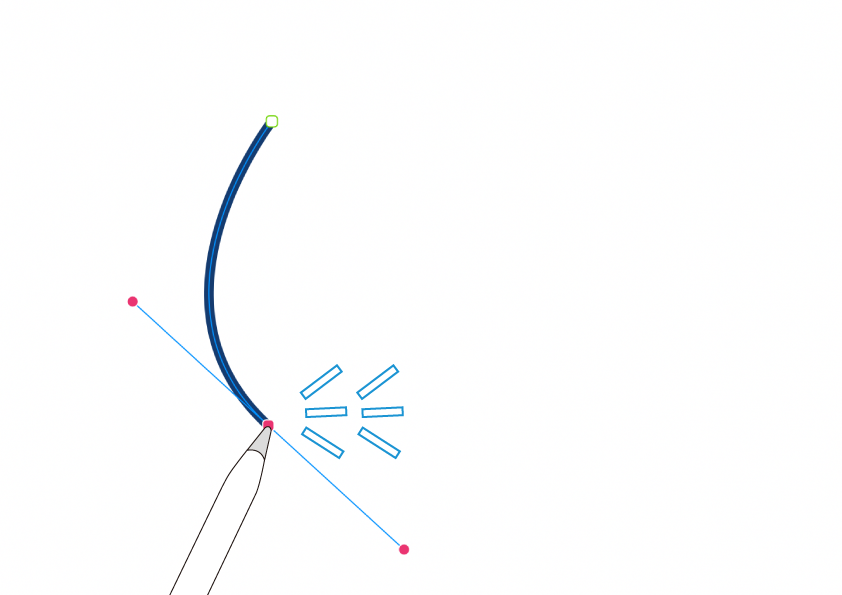
 最後に始点のアンカーポイントを再びタップ。
最後に始点のアンカーポイントを再びタップ。
これで「パスを閉じる」ことができます。
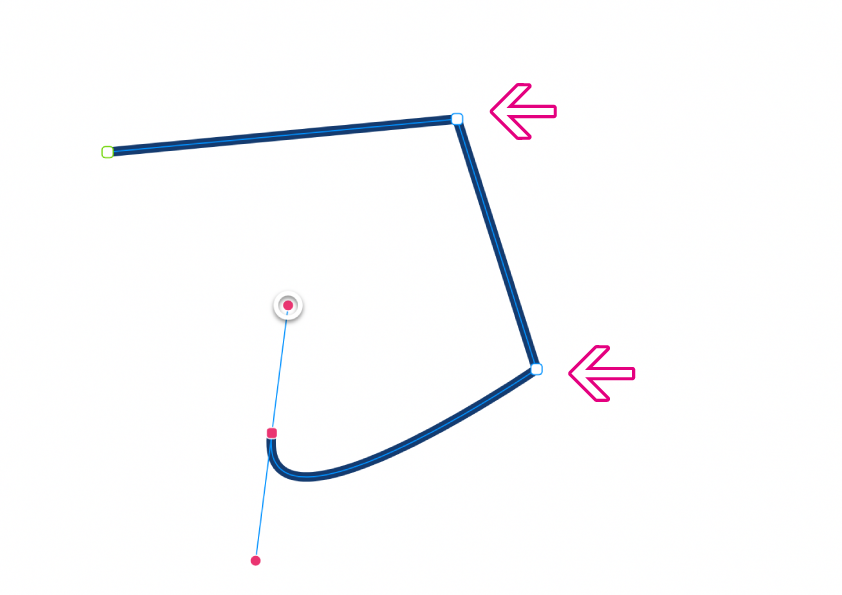
 ハンドルを引き出さずに、タップでアンカーポイントだけを打った場合には婉曲しません。
ハンドルを引き出さずに、タップでアンカーポイントだけを打った場合には婉曲しません。
ハンドルの出ていないアンカーポイントに挟まれた部分は、直線に成増。
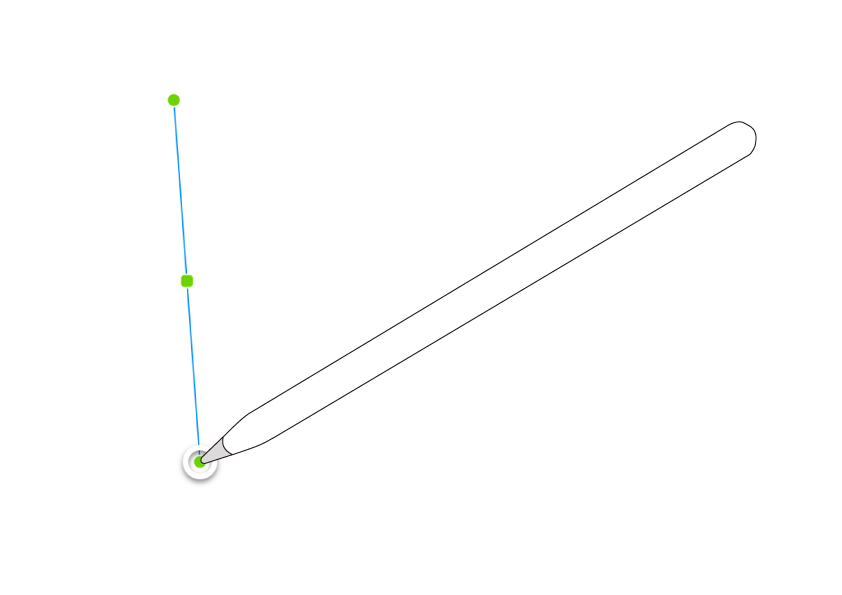
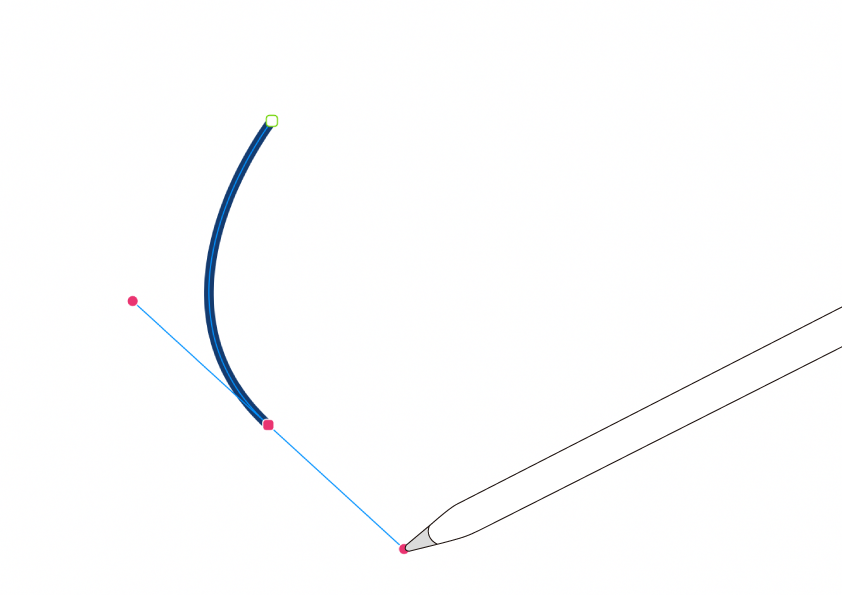
 始点のアンカーポイントからも、ハンドルを引き出すことができます。
始点のアンカーポイントからも、ハンドルを引き出すことができます。
 次のポイントを打ったとき、始点のハンドルの作用が反映されます。
次のポイントを打ったとき、始点のハンドルの作用が反映されます。
 ペジェ曲線は慣れないとなかなか思い通りの描画ができません。
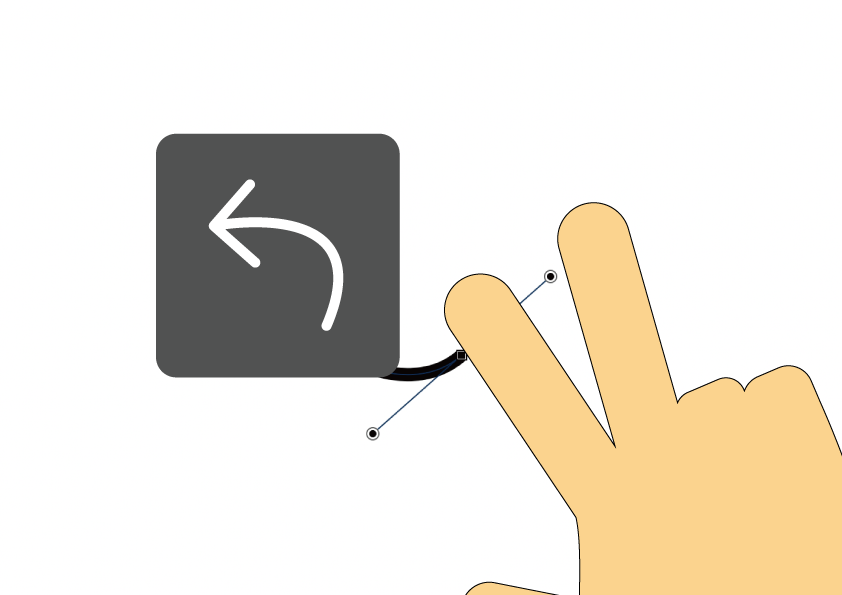
画面を2本指で同時タップすると、1番最後に行った操作が取り消されて1つ前の状態に戻すことができます。
ペジェ曲線は慣れないとなかなか思い通りの描画ができません。
画面を2本指で同時タップすると、1番最後に行った操作が取り消されて1つ前の状態に戻すことができます。
慣れない人は練習に励みましょう ♫ これ、iPad上で場所を選ばずできるのが嬉しいところです。
パスを終わらせる。
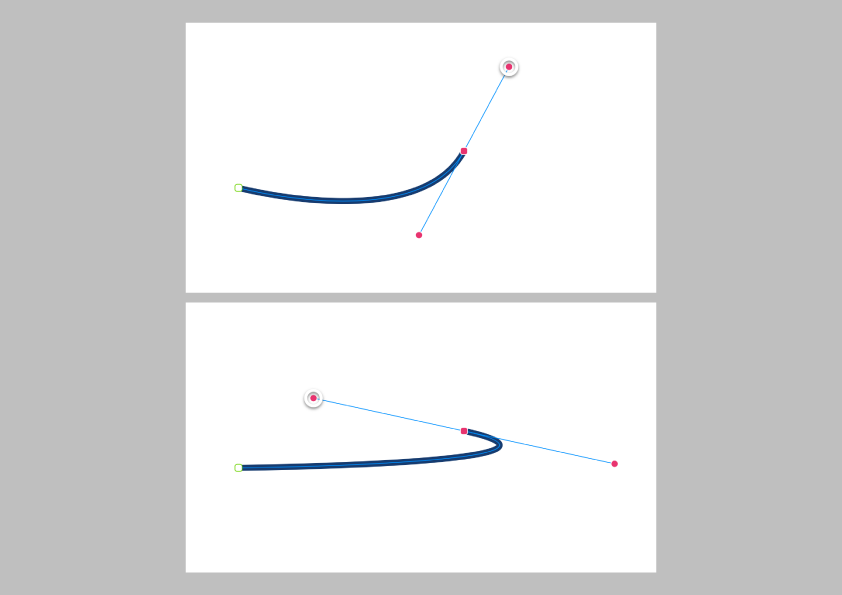
 例えば⬆︎のような、2つのパスを描きたいとき。
例えば⬆︎のような、2つのパスを描きたいとき。
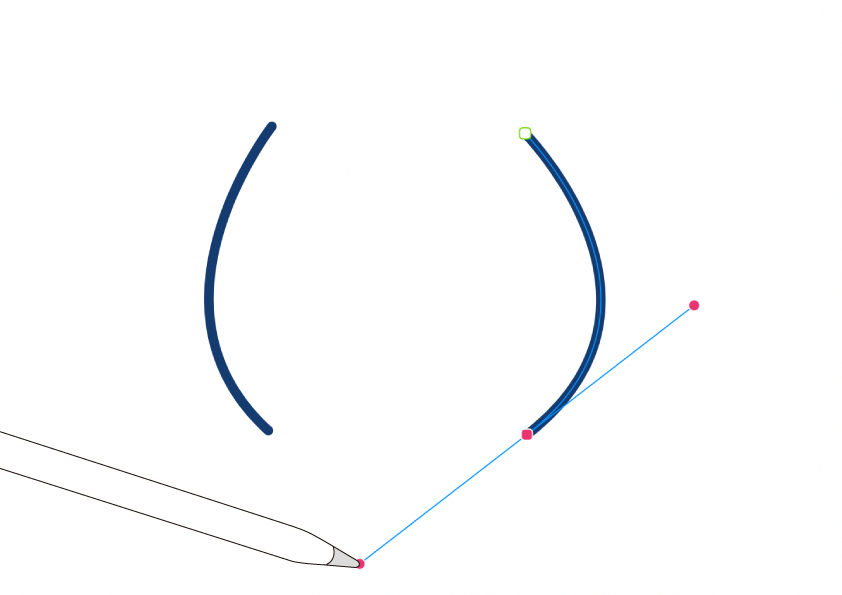
 左側のパスを描いて..
左側のパスを描いて..
 そのまま右側のパスを描こうとすると、パスが繋がってしまいます。「パスの描画が継続中」と判断されているからです。
そのまま右側のパスを描こうとすると、パスが繋がってしまいます。「パスの描画が継続中」と判断されているからです。
パスが繋がらないようにするためには、いったんパスを終わらせる必要があります。
 アンカーポイントをダブルタップすることで、パスを終わらせることができます。
アンカーポイントをダブルタップすることで、パスを終わらせることができます。
左側をここまで描いたら..
 終わらせたいところのアンカーポイントをダブルタップ。
終わらせたいところのアンカーポイントをダブルタップ。
これで左側のパスが「終わり」ます。
 そのあと右側を描きはじめても、パスを繋げてしまうことなく描画することができます。
そのあと右側を描きはじめても、パスを繋げてしまうことなく描画することができます。
鉛筆ツール。
 鉛筆ツールは、フリーハンドな線を一定の線幅で描画することができます。
鉛筆ツールは、フリーハンドな線を一定の線幅で描画することができます。
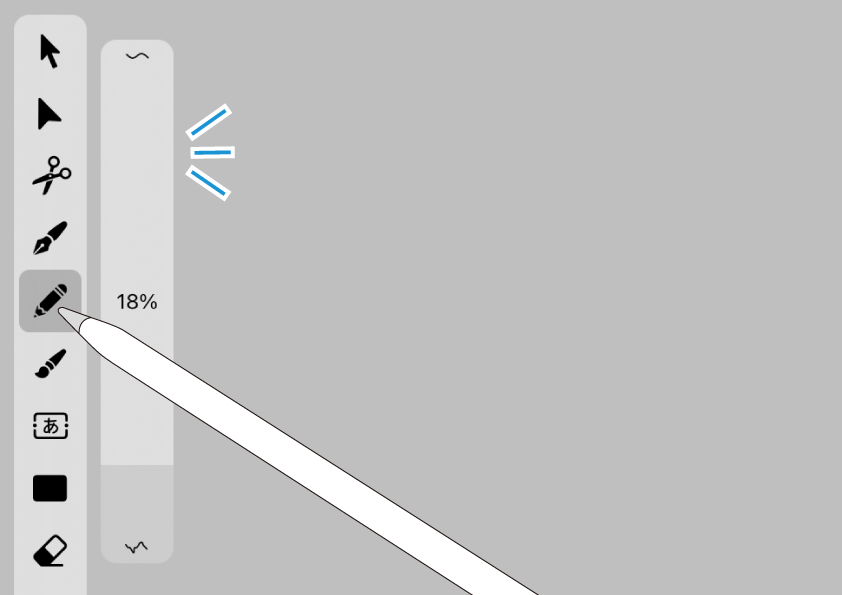
 ツールをタップすると、右側にスライダーが出現します。
ツールをタップすると、右側にスライダーが出現します。
ここで「線のなめらかさ」を指定します。
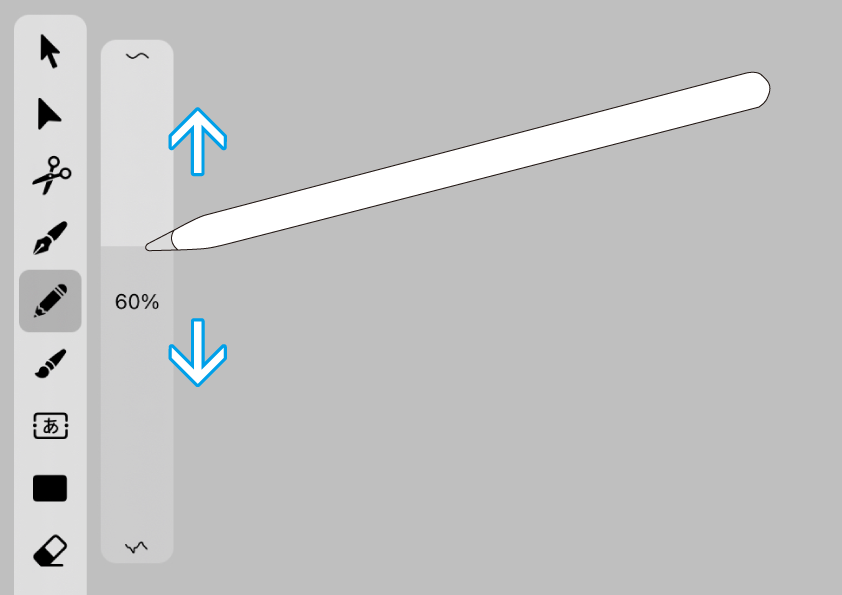
 指やpencilでスライダーに触れたまま上下させることで、調節を行います。
指やpencilでスライダーに触れたまま上下させることで、調節を行います。
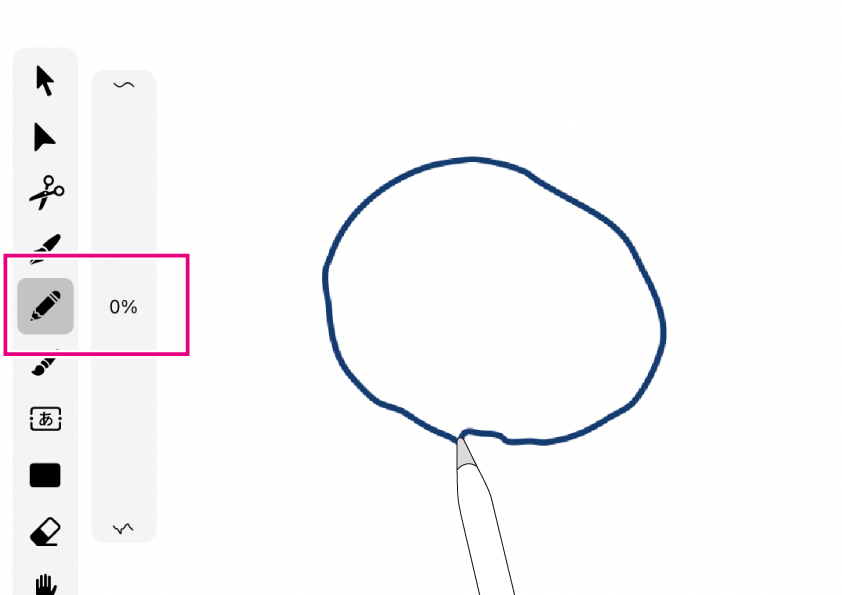
 なめらかさ0%で描画。
なめらかさ0%で描画。
タッチの軌跡がそのまま再現されます。
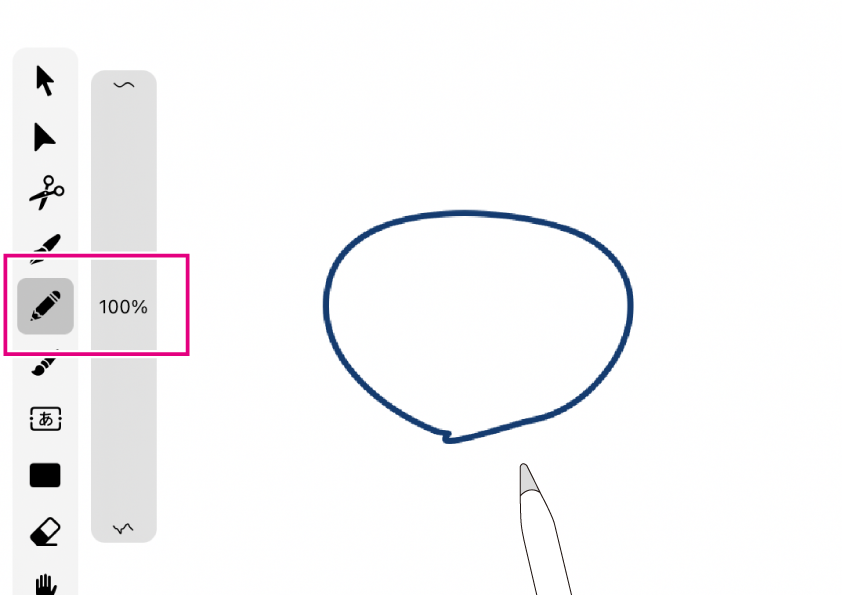
 次は100%で描いたものです。
次は100%で描いたものです。
線を描いて画面へのタッチを話した瞬間、なめらかな線に変わります。
全てのオブジェクトを削除。
 試し書きしすぎて収拾がつかなくなりました。
試し書きしすぎて収拾がつかなくなりました。
1度全部消して、出直したい。
 そんなときはツールバーの1番上にある選択ツールに切り替えます。
そんなときはツールバーの1番上にある選択ツールに切り替えます。
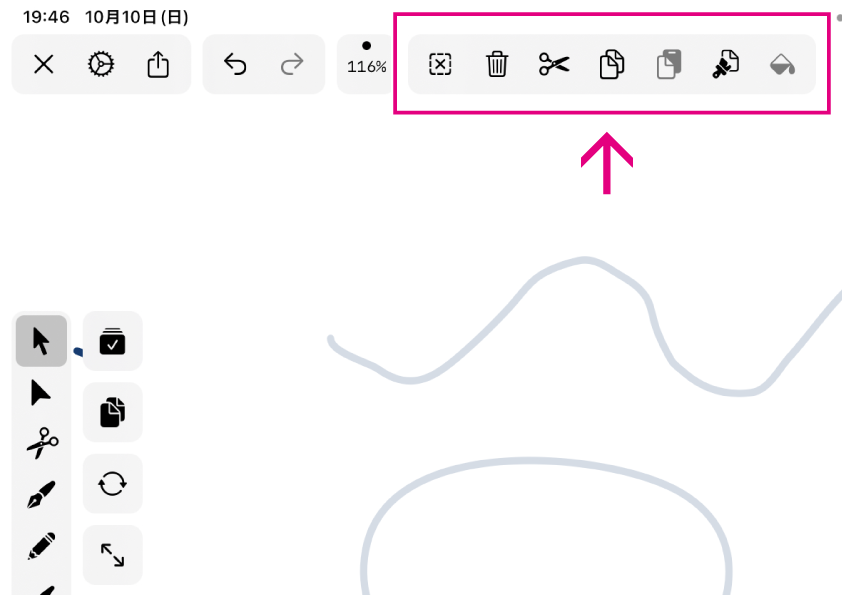
 選択ツールになっている状態で、画面上のアクションバーに注目。
選択ツールになっている状態で、画面上のアクションバーに注目。
 アクションバーの1番左にあるアイコンが、「x」の表示になっているかと思います。
アクションバーの1番左にあるアイコンが、「x」の表示になっているかと思います。
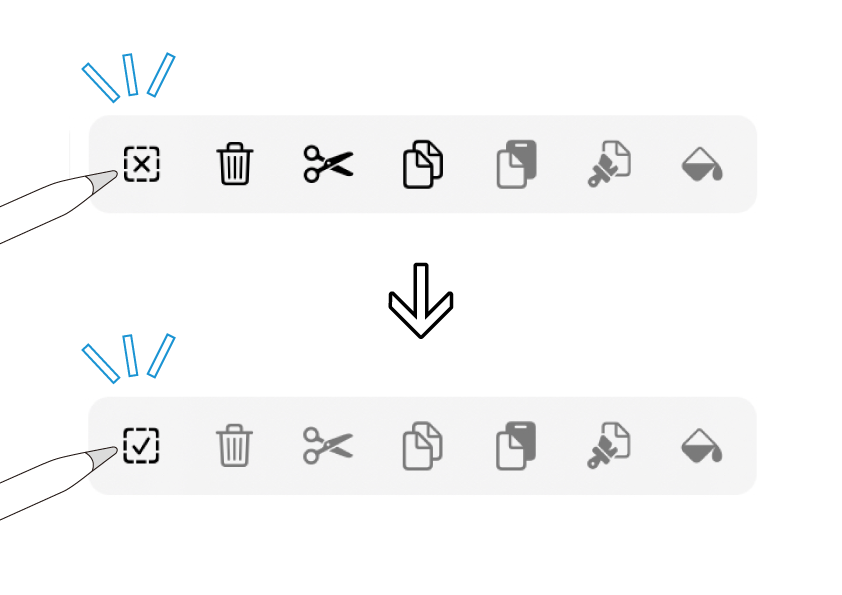
これを1度タップすると、「✔️」に変わります。それをもう1度タップしましょう。
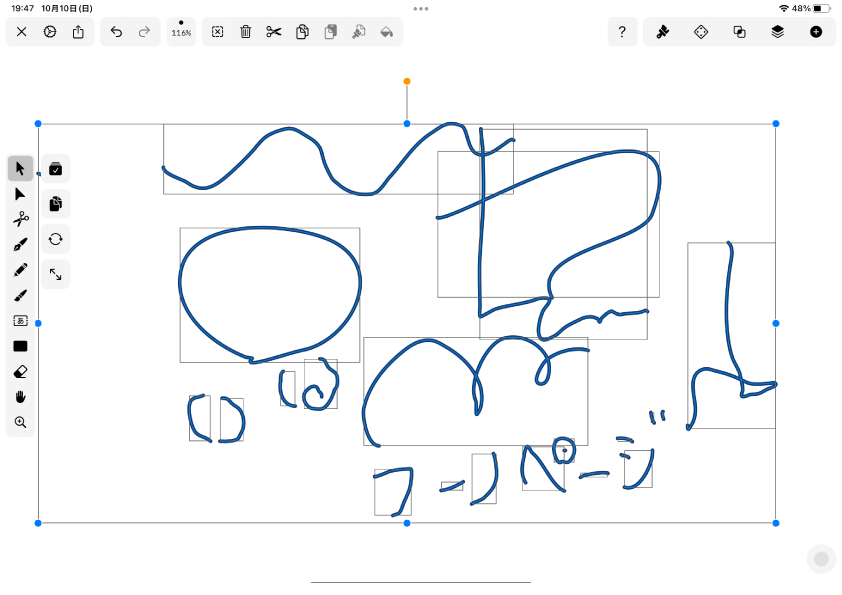
 すると、全てのオブジェクトが選択されます。
すると、全てのオブジェクトが選択されます。
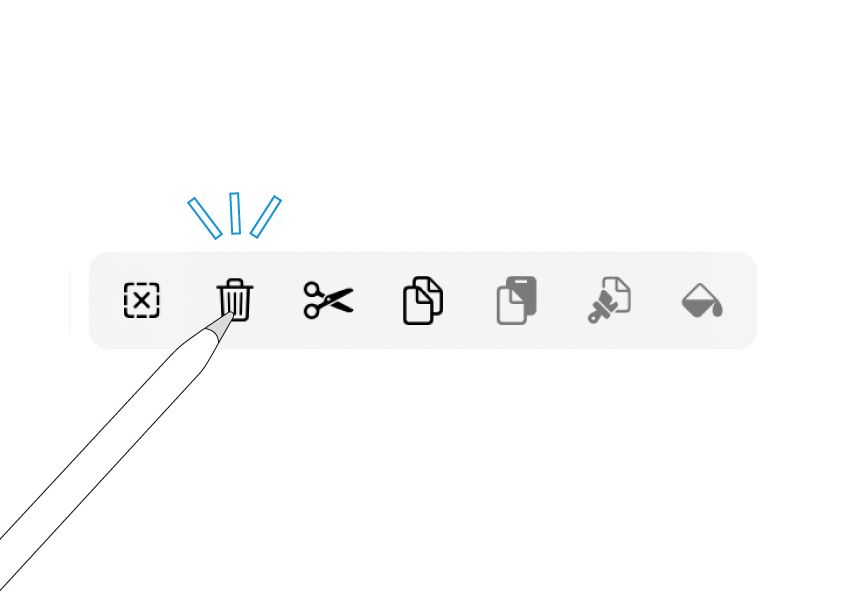
 となりにあるゴミ箱アイコンは、「削除」ボタンです。
となりにあるゴミ箱アイコンは、「削除」ボタンです。
タップすると、現在選択している全てのオブジェクトが削除されます。
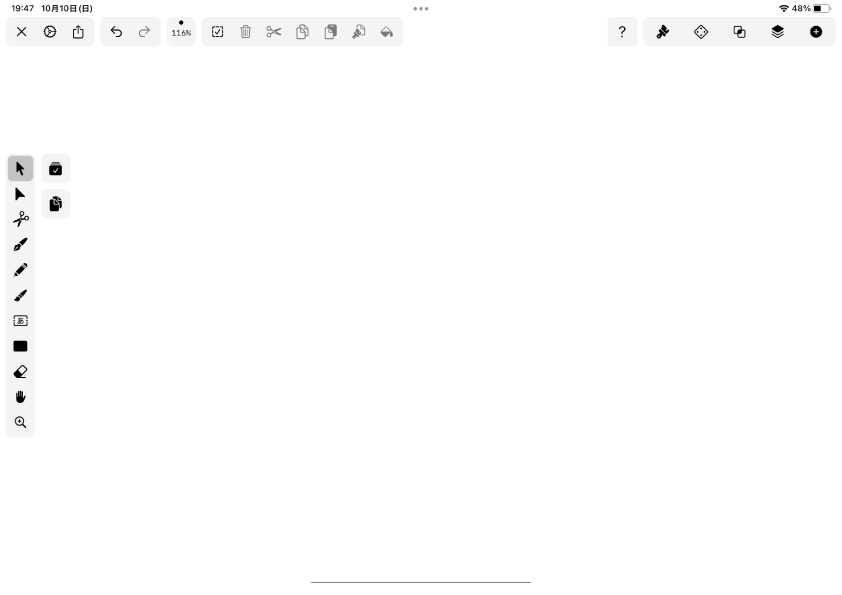
 まっさらな画面になりました。
まっさらな画面になりました。
ブラシツール。
 3つ目はブラシツールです。
3つ目はブラシツールです。
ブラシツールも鉛筆ツールと同じくフリーハンドでの描画に使います。その名の通りブラシ(筆)で描いたような効果が得られます。
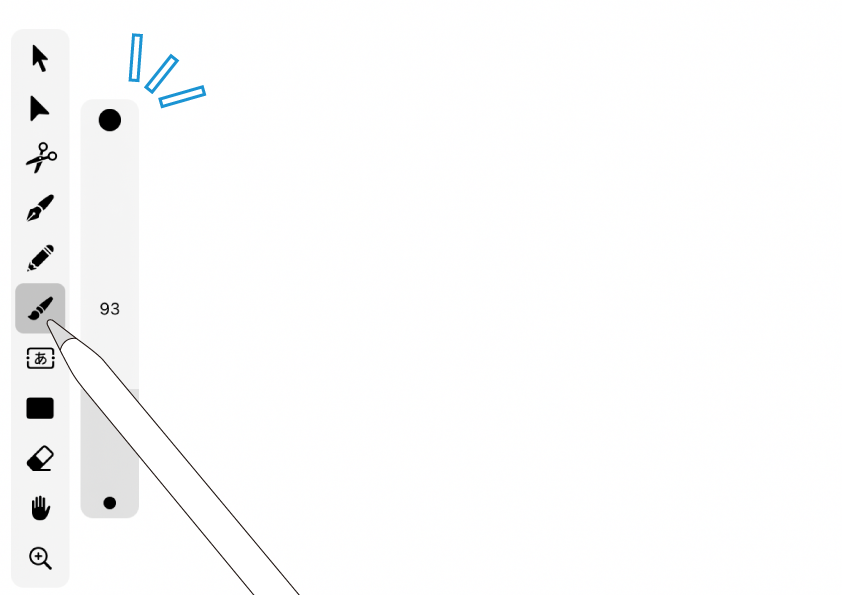
 アイコンをタップすると、またもやその横にスライダーが。
アイコンをタップすると、またもやその横にスライダーが。
これは「ブラシの幅」を調節するためのスライダーです。
先ほどの鉛筆ツールの場合もそうなのですが、Vectornatorの調節スライダーはドラッグでの指定のほかに、数値入力で指定することもできます。
スライダーの数値入力。
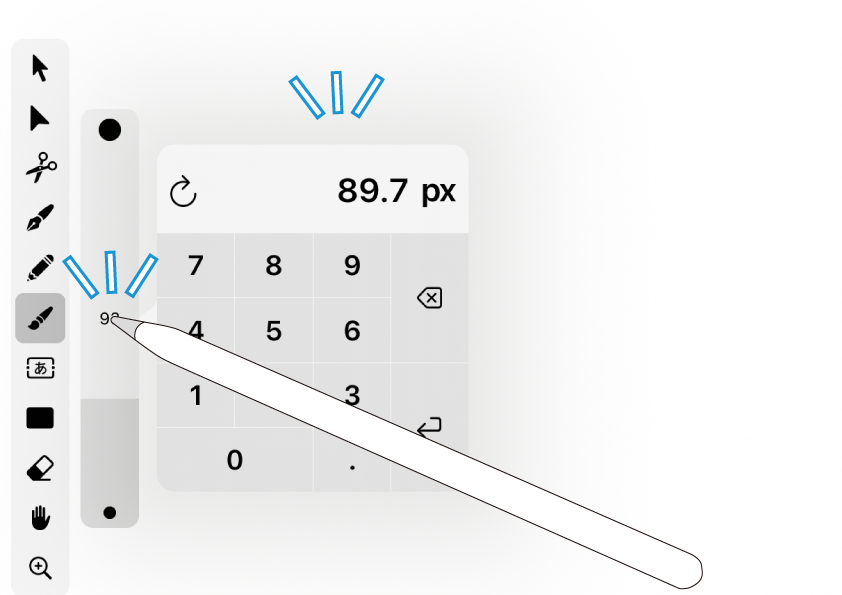
 表示されているスライダーの上を1回タップすると、テンキーが出現します。
表示されているスライダーの上を1回タップすると、テンキーが出現します。
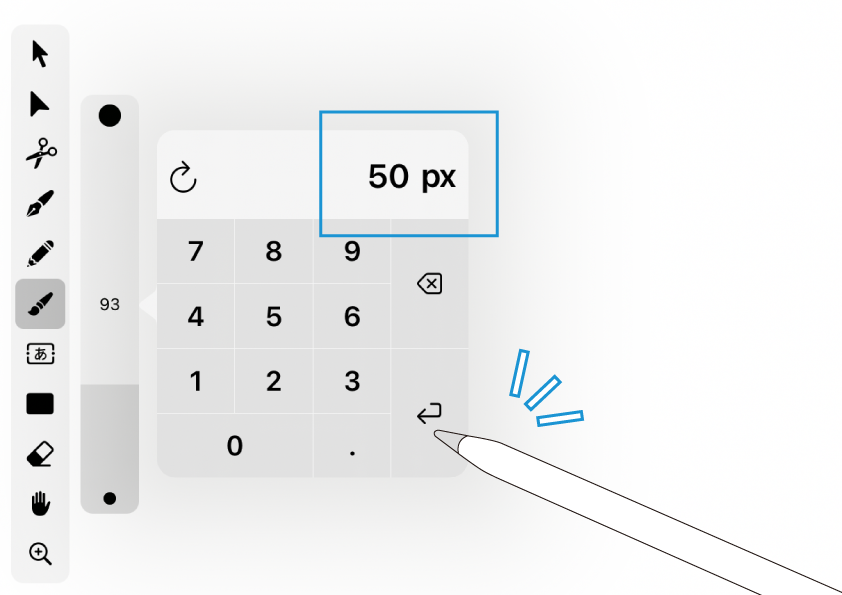
 数値を入力して、「↩︎」で決定。
数値を入力して、「↩︎」で決定。
テンキー以外の場所をタップすると、元の作業画面に戻ります。
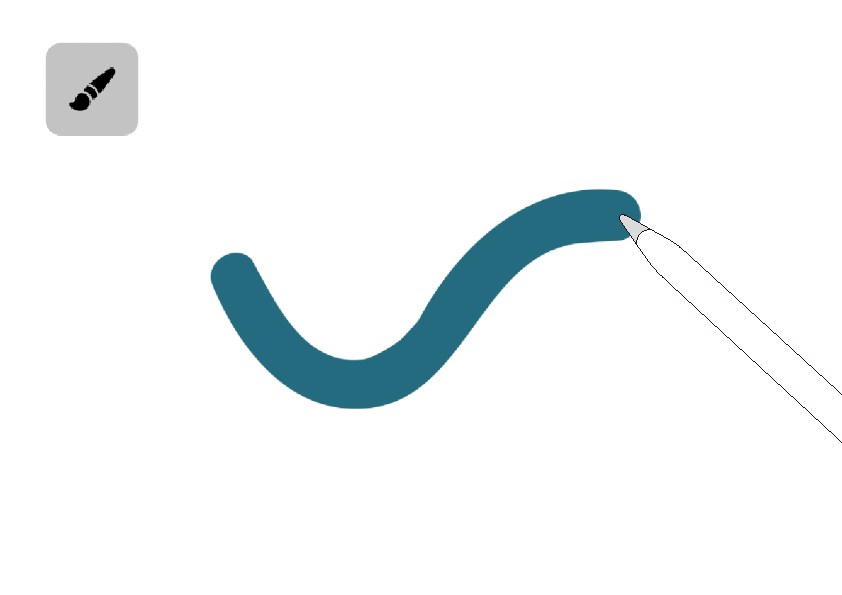
〜ちょっと脱線しましたが、ブラシで描画してみましょう。
 ペンツールや鉛筆ツールのときとは違い、絵筆で描いたような効果が得られます。
ペンツールや鉛筆ツールのときとは違い、絵筆で描いたような効果が得られます。
おことわり。
(2021.11追記)
Vectornatorのバージョンによって、ブラシツールの仕様が変わっています。仕様の際にはバージョンを確認するようにしてください。
Vectornator4.3以前では、ブラシツールで描いたオブジェクトは「シェイプ」として扱われていました。その後2021年10月のVectornator4.4へのアップデートにて、ブラシのオブジェクトは「線」としての扱いになっています。
くわしくは⬇︎の記事をご覧ください。
筆跡を変えてみる。
 ブラシツールは、筆跡の形状を選んで描画することができます。
ブラシツールは、筆跡の形状を選んで描画することができます。
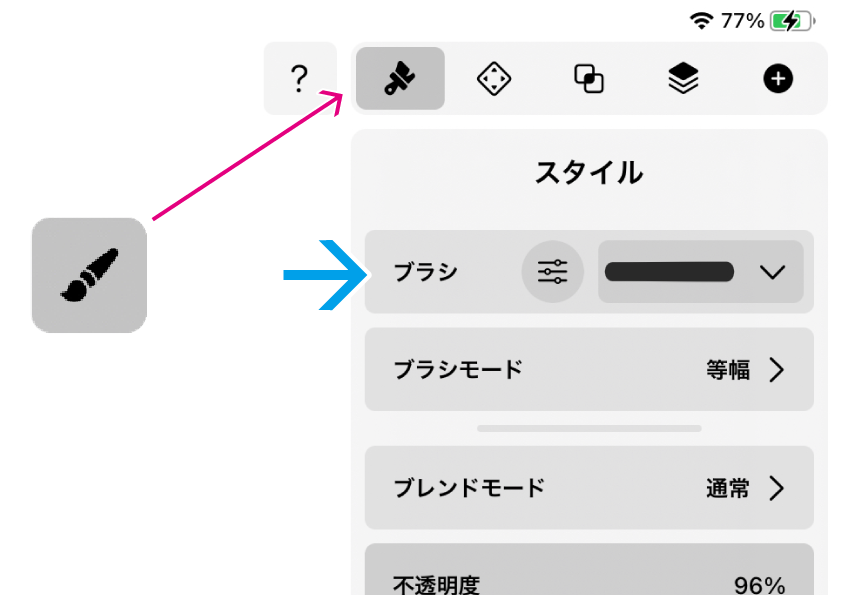
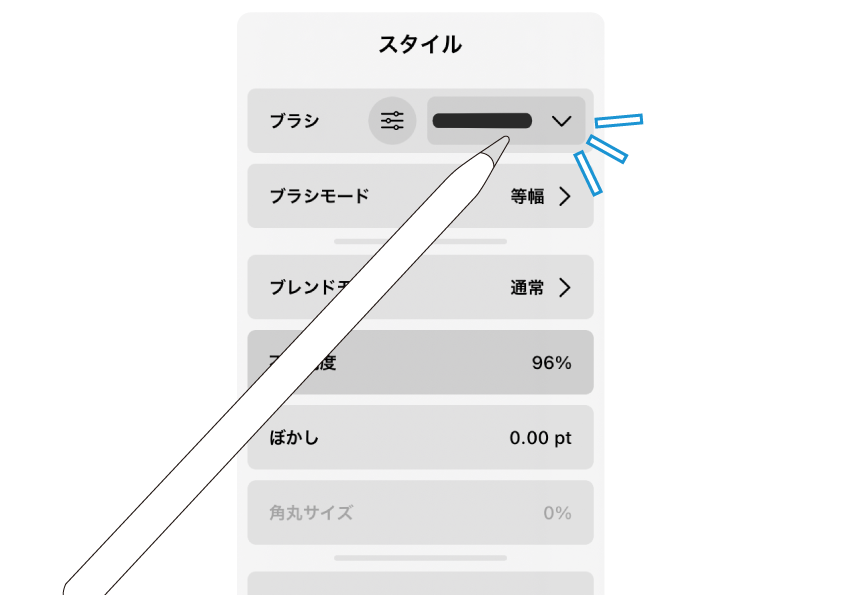
ブラシツールを選択している状態でスタイルタブを開くと、1番上に「ブラシ」という項目が出ています。
 その中にある「∨」をタップ。
その中にある「∨」をタップ。
 「プリセットブラシ」の一覧が表示されました。
「プリセットブラシ」の一覧が表示されました。
この中から好きな形状をタップして切り替えることができます。
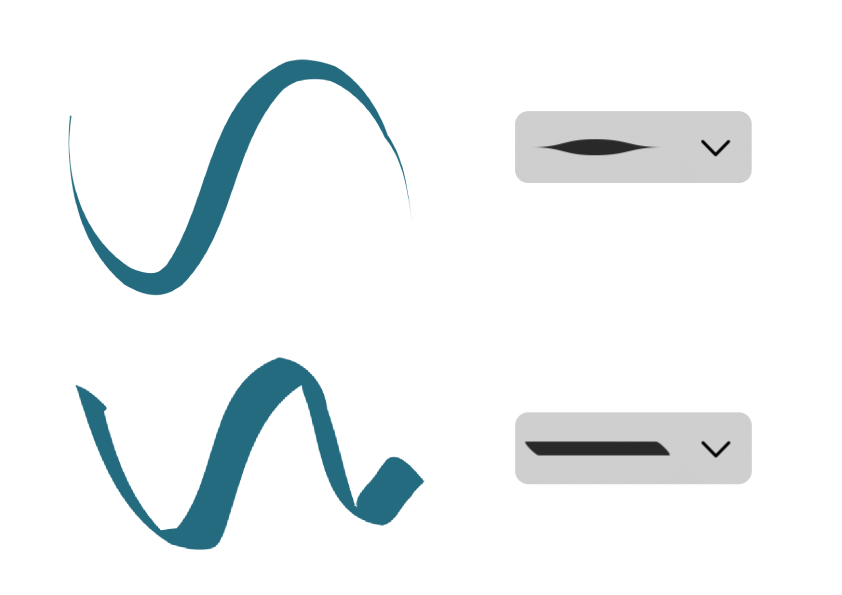
 形状を変えることで、いろんな雰囲気の形状が表現できます。
形状を変えることで、いろんな雰囲気の形状が表現できます。
さらにブラシツールの形状は、独自にカスタマイズすることもできます。
詳しくは⬇︎の記事を参考にしてください。
いきなり覚える必要なし。
最後までお読みくださり、ありがとうございました。
初めてベクターグラフィックソフトを触る方にとっては、「覚えることが多すぎる!」と感じたかもしれません。
でも決して、全てのことを今すぐ覚える必要はありません。デザイン、イラスト、みなさんの作りたい作品に応じて、そのときに必要な部分だけをじっくり理解していきましょう。
扨(さて)次回は「図形」を描く「シェイプツール」について紹介します。これも楽しいので、ぜひご覧ください。
ではまた〜 ♫
次回。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。