フーノページ

WEBサイト 作り方。
〽️ スクロール。 〽️ flex。 〽️ replace・正規表現。 〽️ 納まり。 〽️ フォント・装飾。 〽️ 運営。 〽️ パーツ実装。 〽️ 開発環境。
こんにちは、「ふ」です。
当ページはweb制作時における「ハマりどころ」についてのまとめページです。
HTML/CSS/JavaScriptの小ワザ、その他運営や便利なwebサービスなどを紹介しています。
目次は右上↗︎のハンバーガーメニューをクリックすると開きます。
順次記事を修正・追加していくつもりです。是非参考にしてください。
人気記事。
いつもアクセスをたくさんいただいている(ありがとうございます)ページです。
スクロール。
横方向へのスクロールや一部の要素を固定したスクロールを実装してみましょう。
flex。
ブロック要素の分割に便利なflexプロパティ。その使い方いろいろ。
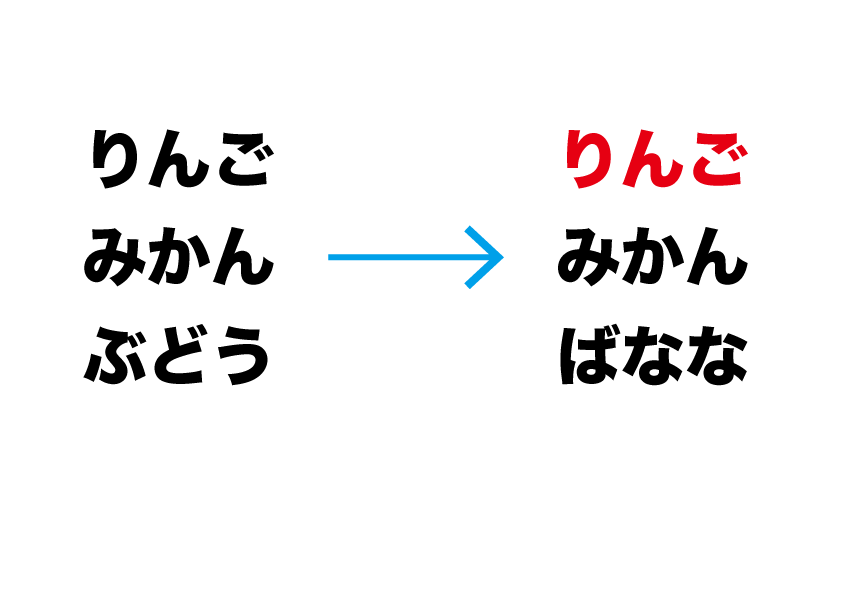
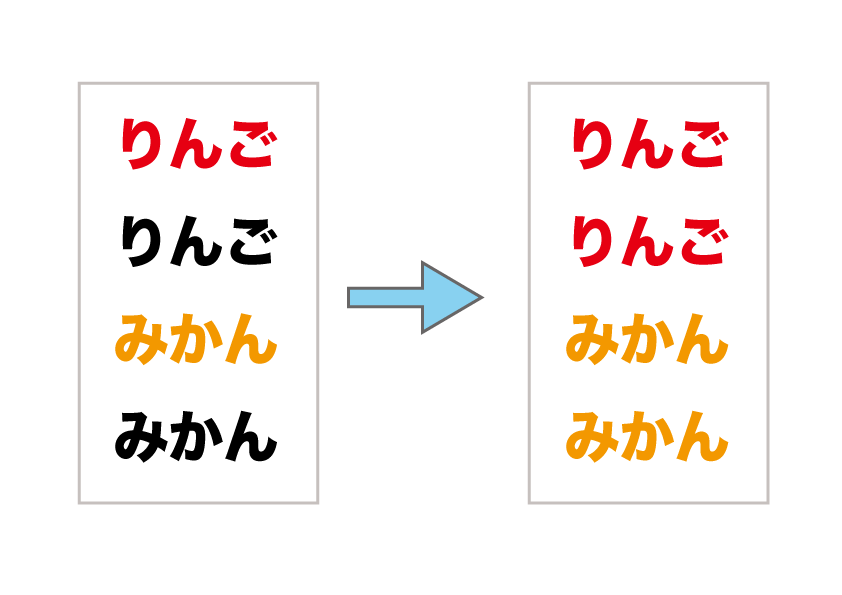
replace・正規表現。
JavaScriptを使ったテキストの書き換え。
少しばかり複雑ですが、実装できればコーディングの効率化に役立ちます。
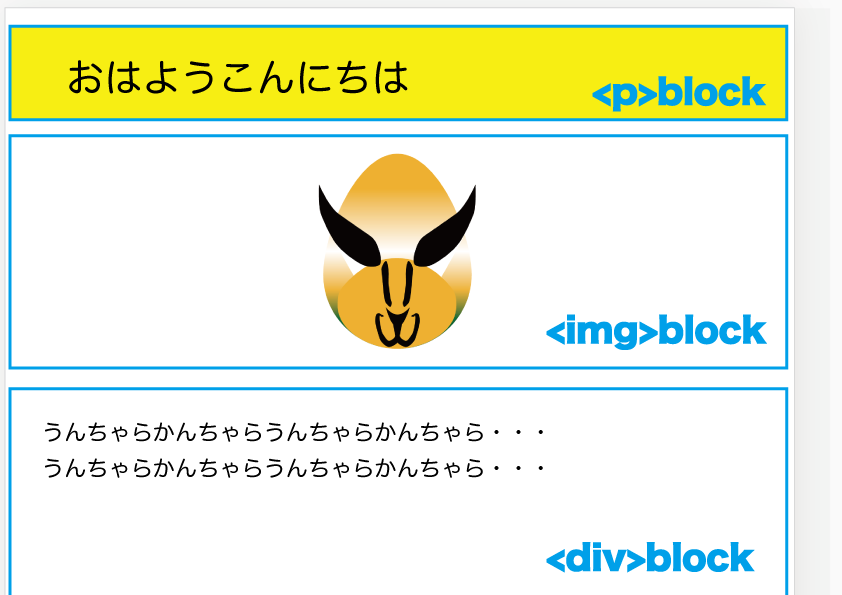
納まり。
画像やテキストを枠内に綺麗に納める方法について紹介しています。
装飾。
便利なwebサービスやCSSを使って、ページを彩りましょう。
webパーツ実装。
このジャンル実践的ですね。積極的に記事を追加していきたいです。
開発環境。
モバイルでもっと快適にweb開発ができるといいですね。今後もっと便利な環境を探していきたいと思います。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
 JavaScript:
JavaScript: JavaScript : 正規表現で一括replace。
JavaScript : 正規表現で一括replace。 HTML
HTML  margin,padding実験キット。
margin,padding実験キット。