JavaScript : " "で囲まれた部分のCSSを書き換える。
〽️ 技ありreplace。
TOP

こんにちは。「ふ」です。
これまでのreplaceシリーズでは文字列を直接マッチさせて置換させてきました。

が今回は違います。ダブルクオテーション(" ") に囲まれた範囲を、内部の文字列に関係なく一括でreplaceしたいと思います。

どうすれば・・・
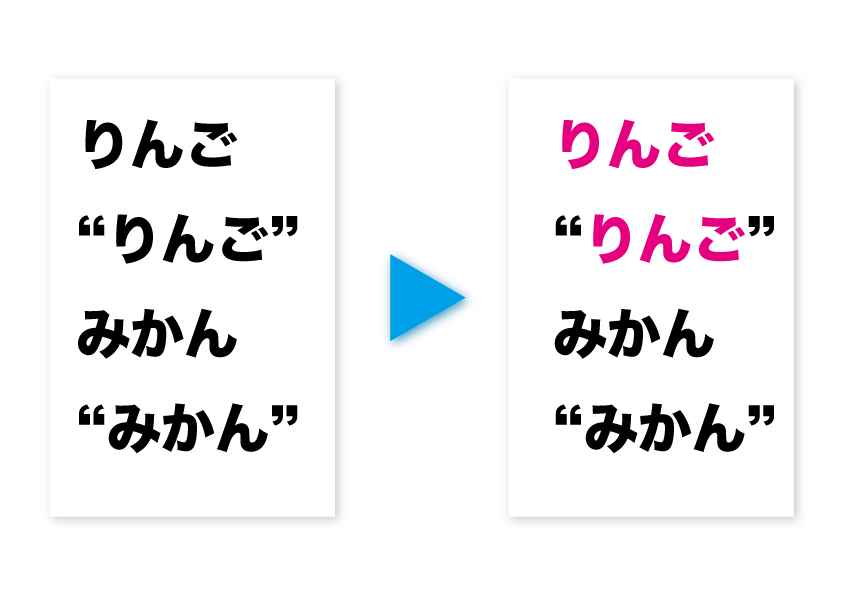
ということは、「" "」に囲まれた文字列
と、「" "」を除く、中身のみの文字列
を準備して、
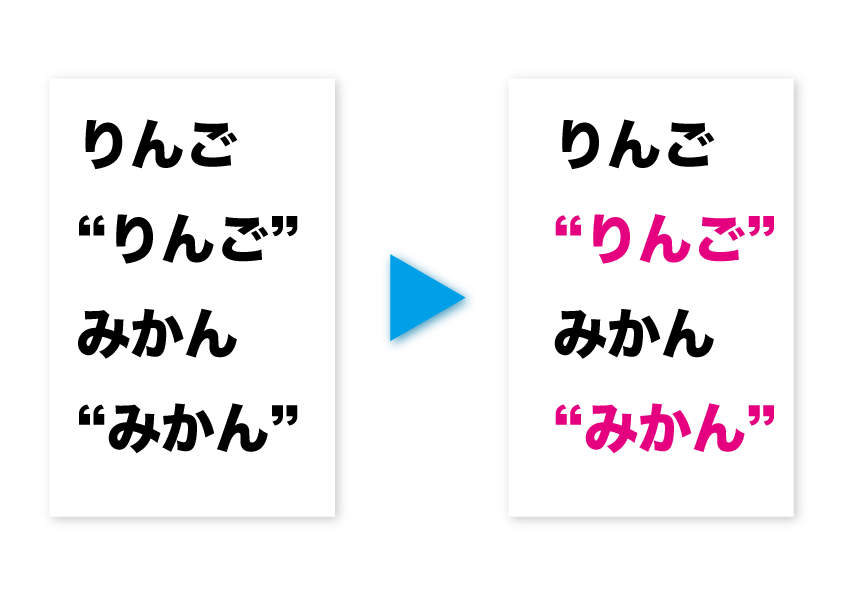
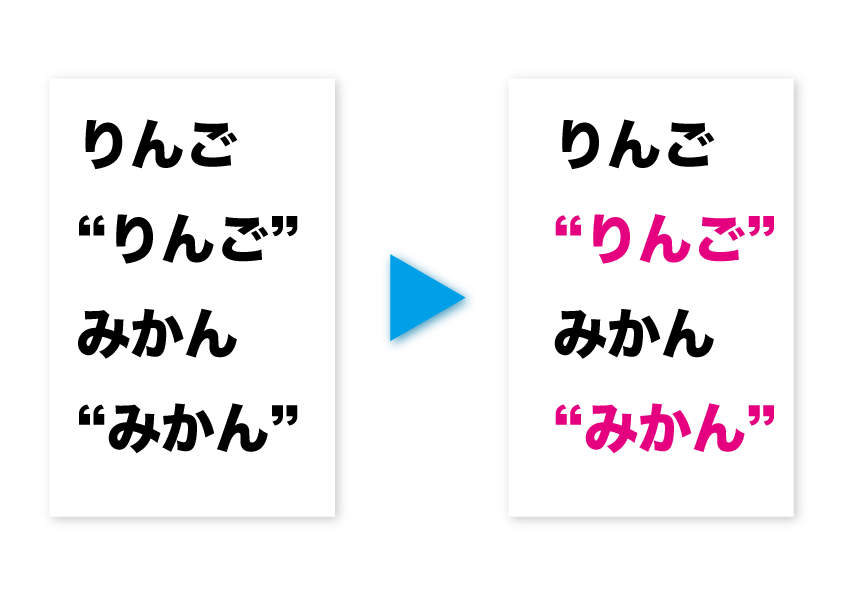
最終の処理としては、このようなreplaceを行いたい。
テキストから「" "」に囲まれた文字列、そしてその中身のみを取り出してそれぞれ別の配列に追加していきたいと思います。準備していきましょう。
「ダブルクオテーションで囲まれた任意の文字列」は以下のようなパターンで表現できます。
「.」任意の文字(改行を除く)、
「*」0回以上の繰り返し、
「?」最短でマッチするもの、
という意味です。「g」は対象の文字列全体をクロールする、という意味ですね。
そしてここで「" "」の中身のパターン「 .*? 」を丸括弧でくくって「グループ化」させておくのが、味噌です。
サンプルとなる文字列を用意しました。見やすいように<h2>で定義しています。
ひとまずこの段階でブラウザにプレビューしておきます。
ブラウザ

ではScriptを書いていきます。まづdivのテキストを取り出しましょう。
これはもうお馴染みですね。このinnerHTMLからマッチした部分を順次取り出して行くためにexec()メソッドを使います。
その返り値を出力してみましょう。
配列が返ってきます。1つ目の要素はマッチした文字列、2つ目の要素には正規表現パターンのうちグループ化した部分が入っています。
この( .*? )の部分ですね。
冒頭にて述べた、
の取得に成功しました。
正規表現パターンの定義において、「グループ化させておくのが味噌」と言ったのはこのためです ♩
while文を使ってマッチする文字列を順に取り出して行くのですが、配列を3つ準備しておきます。
・exec()メソッドの返り値を格納する配列myArray
・配列の1つ目の要素をぶち込むbutiArray1
・配列の2つ目の要素をぶち込むbutiArray2
◼︎なお先ほどのconsole.logメソッドによってexec( )メソッドのlastIndexが更新されてしまっているので、リセットさせるために消しておきましょう。
扨(さて)while文。replaceに使う部品を準備していきましょう。
「設定した正規表現パターンがマッチするまでの間」という条件文を使います。
myArrayの中身をみてみましょう。
while文の条件下で処理が2回実行されて、2つの配列が出力されました。
配列の1つ目の要素はmatchした文字列(クオテーションを含んだもの)、2つ目は正規表現パターン内でグループ化された部分(クオテーションの内部の文字列)が入っています。
各配列の1つ目の要素をbutiArray1にpush、2つ目の要素をbutiArray2にpushし、配列を生成します。
ここでwhile文を閉じます。butiArray1とbutiArray2を出力してみましょう。
「" "」を含む文字列の配列と、「" "」の中身だけを集めた配列が出来上がりました。
出来上がった2つの配列を使って、replaceさせていきましょう。
butiArray1の要素を、butiArray2の要素をCSS入りのタグと&quot;で囲んだものに置き換えます。
配列の要素の数だけreplace処理を繰り返したいので、for文の条件を下のように設定します。
内部にreplace処理を書き込みます。
元のdiv内のテキストを置換したstrに置き換えます。
扨、やるだけのことはやりました。それでは・・

while文とfor文を駆使してなんとかできました、お疲れ様です。
今回は「" "」に囲まれた部分をreplaceさせてみましたが、
と思われた方、まだ解決すべき問題点が残されています。
当ページで紹介した手順の応用について、またexec( )メソッドの解説については、長くなってしまうのでまた別のページにて、紹介させていただきますね。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧