YouTube風フォントを使ってみよう。
〽︎ポップでインパクトのある画像になるよ ♪
画像にYouTubeのような楽しいテキストを載せたい!

こんにちは。「ふ」です。
バラエティ系のYouTube動画の字幕、楽しいじゃないですか? これは何と言うフォントをなのでしょうか。普通にPCやCGアプリにバンドルされているものではない。どこで入手できるのだろうか・・探してみました・・・
あった。

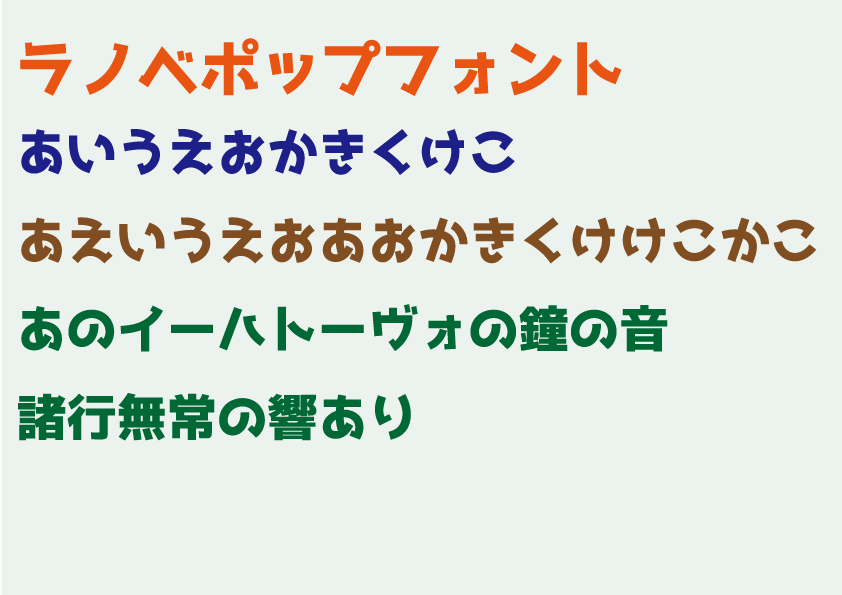
"ラノベポップフォント"なるフリーフォントがありました ♪
ダウンロードはこちら。
http://www.fontna.com/blog/1706/
これを画像に乗せて、色々と実験してみたいと思います ♪
使ってみましょう。
今回「ふ」はMacのillustlatorにフォントを取り入れてみました。皆さんも愛用しているグラフィックアプリに入れてみてください。
〜アプリによってフォントの取り込み方法はさまざまでしょうが、このキーワードで検索を掛ければだいたい知ることができます。
「グラフィックアプリでダウンロードしたフォントを使う」
検索ワード。
「アプリ名」
「フォント追加」 ↩️
例:
「GIMP」 「フォント追加」 ↩️
「クリスタ」 「フォント追加」 「mac」 ↩️
早速画像にフォントを配置してみました。どんな感じになるかな?
▼

そのまま画像にのせただけでは、テキストがあまり前面に押し出されている感がしませんね・・
加工が必要だ。
実際のYouTube動画をいくつか観て、どのようにフォントが加工されているのか分析(◀︎偉そうに・・)、実験してみました。
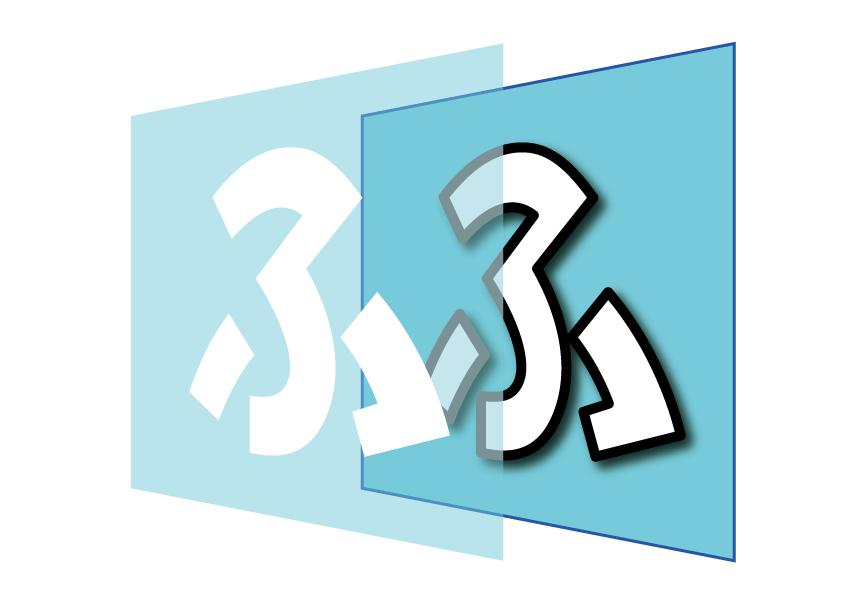
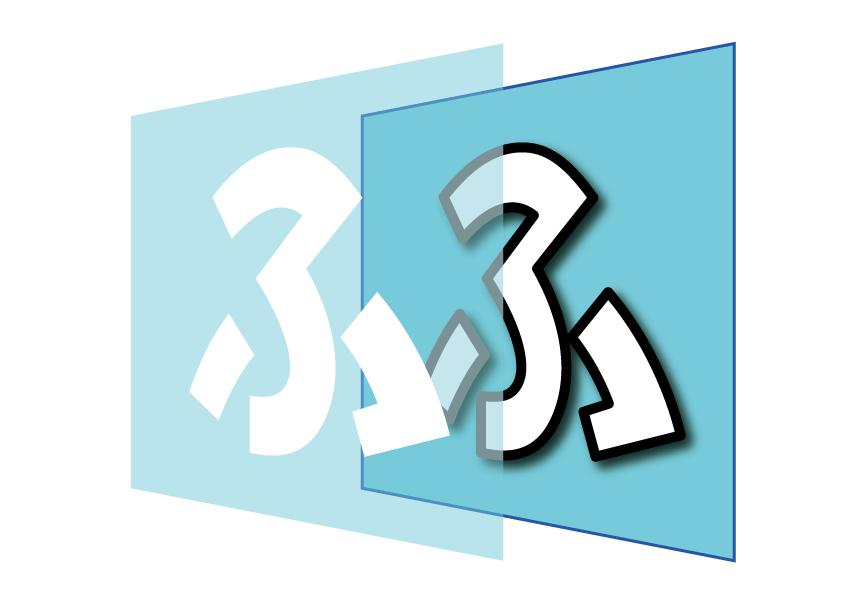
白で囲んだ袋文字にする。

テキストをコピー▶︎背面にペースト(レイヤーをコピーして背面に配置してもよいです)、

背面の文字の「線」のカラーを白に設定。「線幅」をぶっとくします。

画像に流し込むとこんな感じ。YouTubeっぽくなりました。

背面のオブジェクトに影を落としてみました。画像にすこし馴染んだ印象ですね。
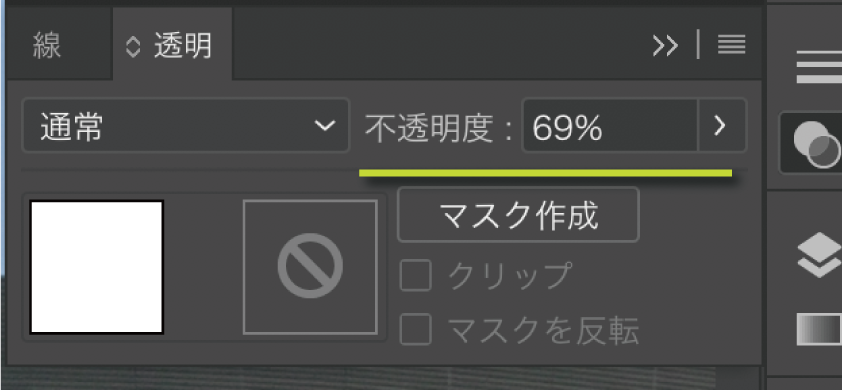
バックに半透明のラベル。

今度は袋文字ではなくテキストの後ろに半透明の長方形を置きます。


これはこれで良いのでは。テキスト自体は特に装飾していません。セリフ字幕というより「解説コメント」でよく見られるパターンです。
レイアウトを崩してみた。

今度は昼間の明るい画像。

後ろのオブジェクト(レイヤー画像)の「線」は黒にしています。
この水平に書かれたテキストに対して、あえて斜めにしたテキストを加えてみます。

前に出過ぎずとも存在感のあるテキストが入りました。こうしてレイアウトをくずして表示するのも楽しいですね。
インパクトのある字幕、なかなか良い。
ラノベポップフォント、なかなか良いではないか。
通常グラフィックソフトやOfficeソフトにはバンドルされていないフォントなので、インパクトのあるコンテンツが作れそうです。
みんなも是非取り入れて、動画やサイトの画像、書類などに使ってみてください ♬
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧