marginとpaddingに悩む方々へ。
こんにちは、「ふ」です。
CSSのmarginとpaddingについて。入門者の方にとっては、「壁」の1つだと思います。
理解を深めようと、ネットで検索したり書物(←表現が・・)を調べたりするとは思いますが、個人的には。、。、。
自分でcode書いて実験しまくったほうが、理解が早いと思います。
以下のHTMLソースをエディタに貼り付けてみてください▼。そしてブラウザで表示してみます。
<!DOCTYPE html>
<html lang = "ja">
<head>
sample
</head>
<body>
</body>
</html>

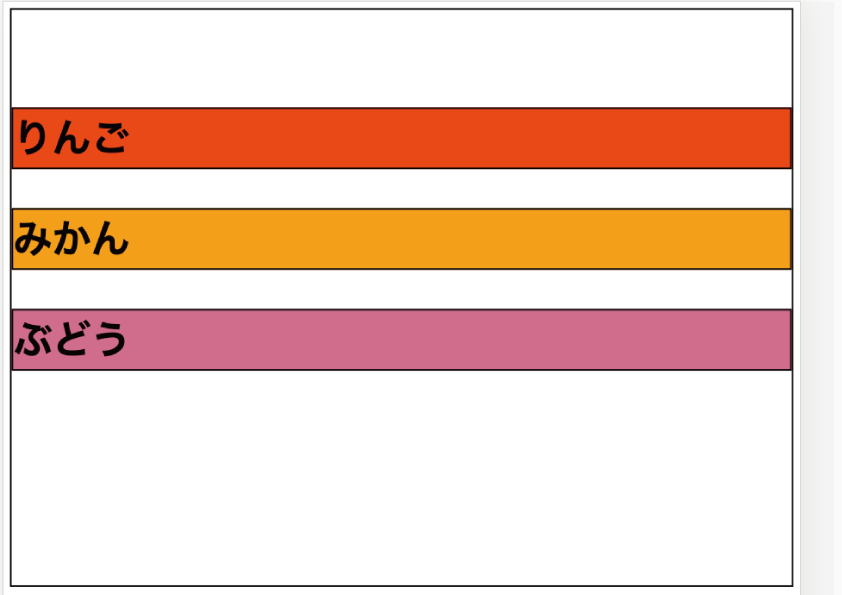
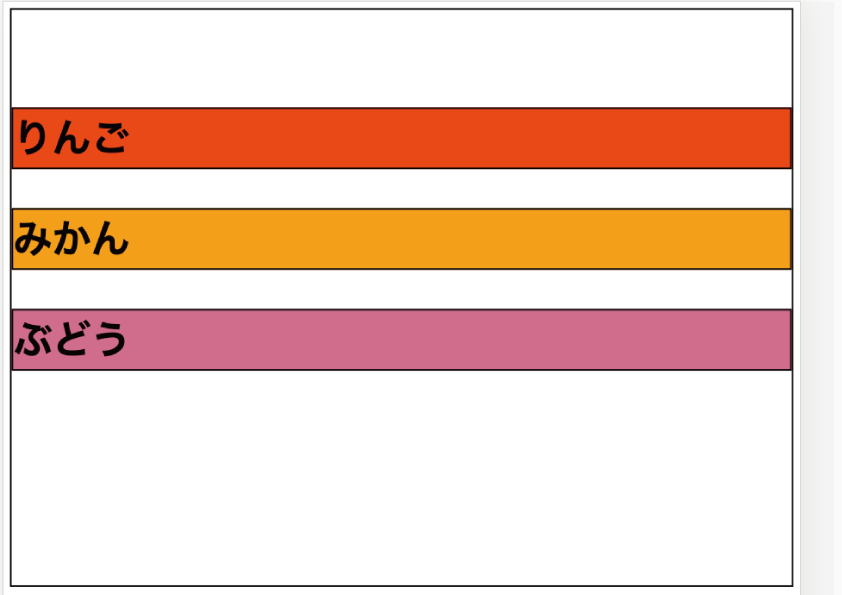
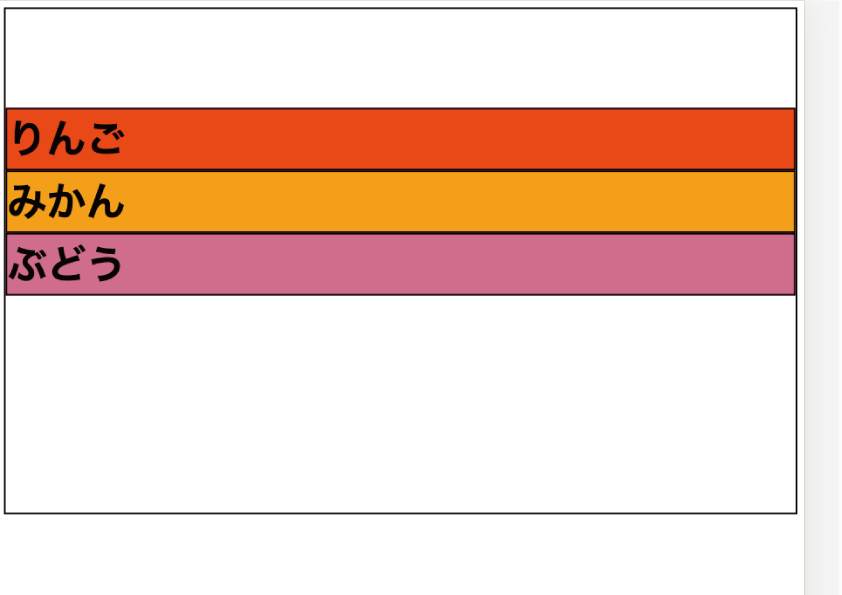
ここまでできましたか? <p>みかん</p>要素が、<p>りんご</p> 要素と <p>ぶどう</p> 要素にはさまれた形となっています。
オレンジ色などの背景色が、それぞれの<p>〜</p>要素の領域を表しています。
「みかん」の上下の余白が、となり合う「りんご」や「ぶどう」との余白(margin)となりま
説明はいいから「実験して」いきましょう。
CSSの「みかん」セレクタの部分、
「「1/* みかんのCSS。 */」」
#mikan {
background-color:orange;
border:solid 2px;
}
▲ここにmarginやpaddingを設定して、ブラウザで表示してみましょう。
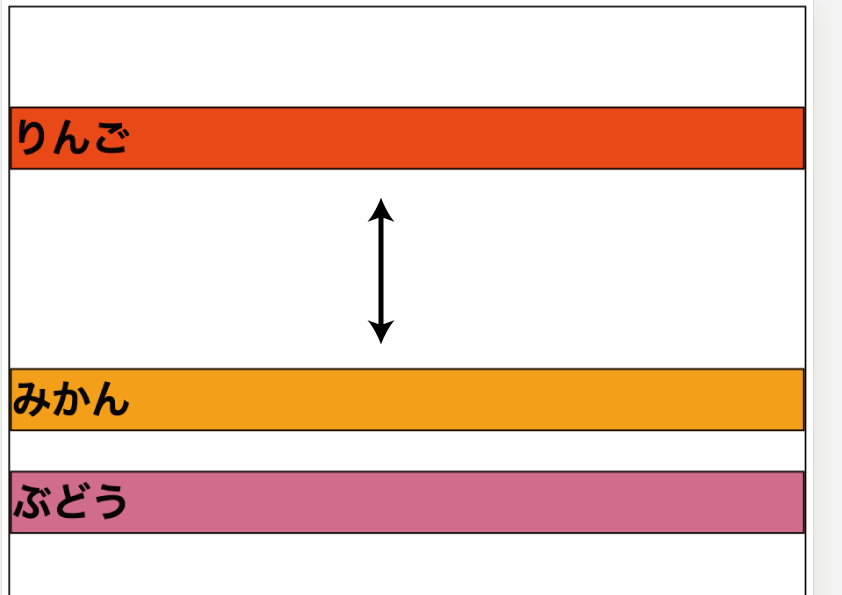
じゃあmargin-topから▼。
#mikan {
background-color:orange;
border:solid 2px;
「「1//追加」」
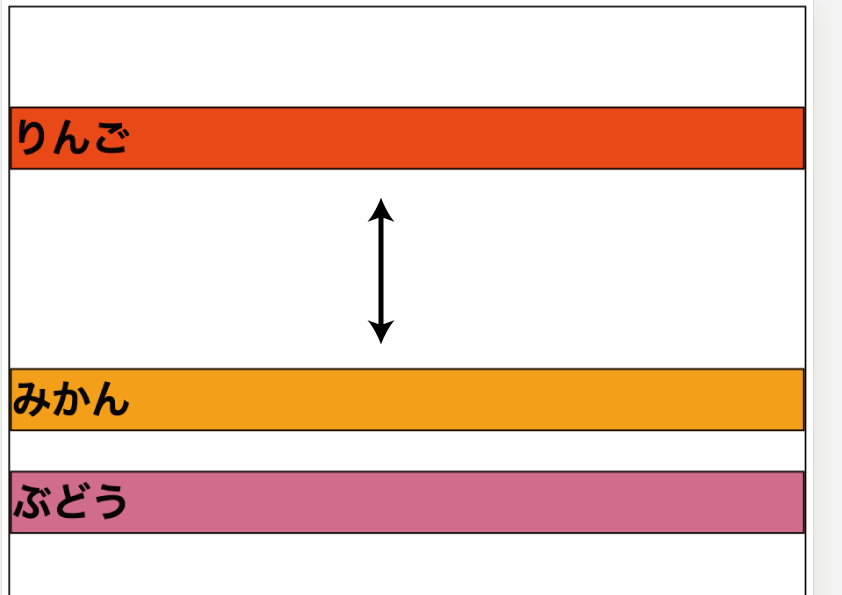
margin-top:5em;
}

サイズ指定には「em」(1emは文字サイズに等しい)を使いました。
「みかん」の領域はそのままに、上に隣接する「りんご」との余白が"5em"となっています。
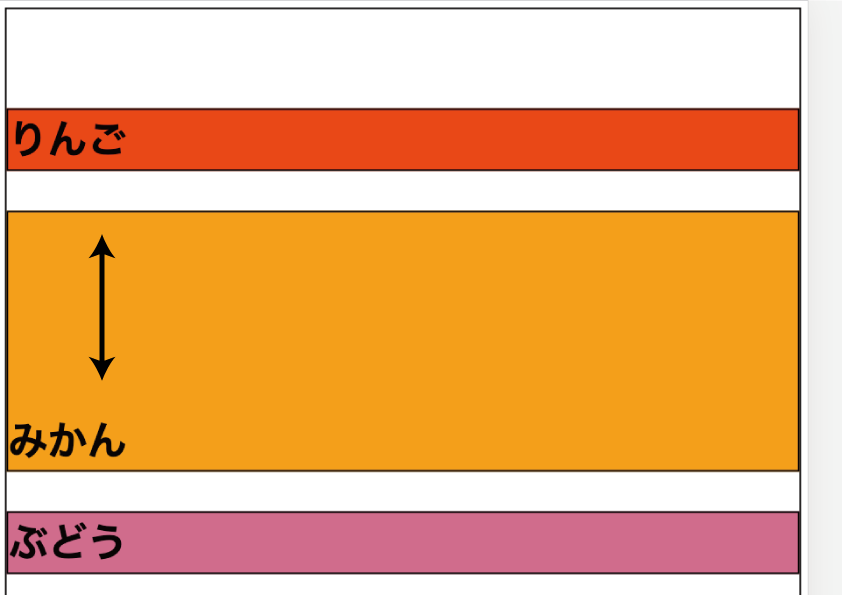
marginの指定は一旦削除。次はpaddingを指定してみましょう。
#mikan {
background-color:orange;
border:solid 2px;
「「1//変更」」
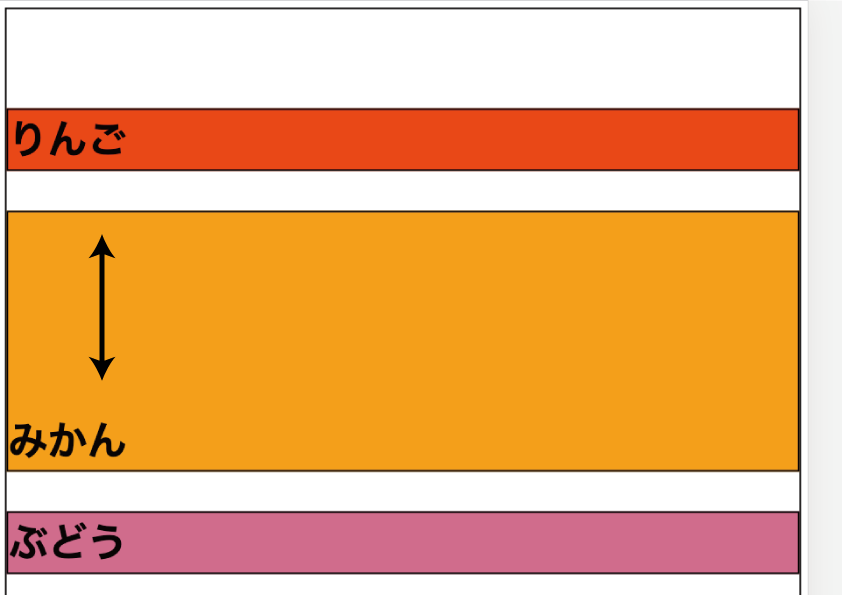
padding-top:5em;
}

「みかん」領域の中で上部に余白が設定されます。
領域内での余白が広げられたことで、結果的には「みかん」領域が上に大きく広げられています。
隣接する「りんご」との余白(margin)は保たれたまんま。
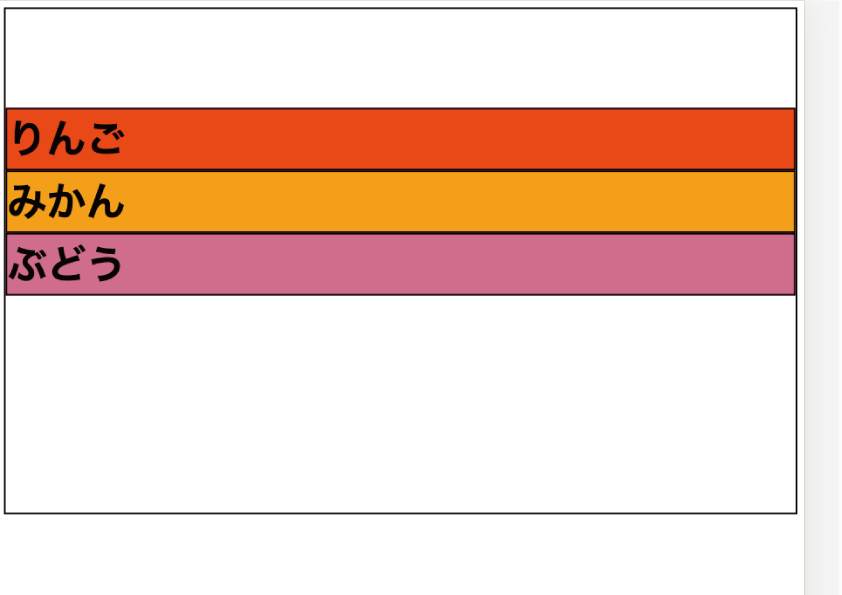
さて次は、上下の要素とくっつけてみましょう。margin-top、margin-bottomにマイナスの値を設定します。
#mikan {
background-color:orange;
border:solid 2px;
「「1//変更」」
margin-top:-1em;
margin-bottom:-1em;
}

「りんご」と「ぶどう」との余白(margin)の初期値は "1em" だったみたい。"-1em" を設定してやるとちょうどよくくっつきました。
たのしー。
実際に「体感」することで「理解」してください。
使ったことがないプロパティやメソッドに出会ったとき。HTML中級者以上の方はきっと、自分で実際にコードを書いてみて、あれこれと実験することによってその性質を理解することができるでしょう。
然し乍らHTML/CSSを勉強し始めたばかりの方にとっては、「実験するためのコード」を書くスキルはまだ持ち合わせていないと思われます。
そういった方のために今回、「margin・padding実験用のコード」を用意させていただきました ♬ 是非ともこのコードで遊んで、理解を深めてもらえれば最高です。
おまけ。
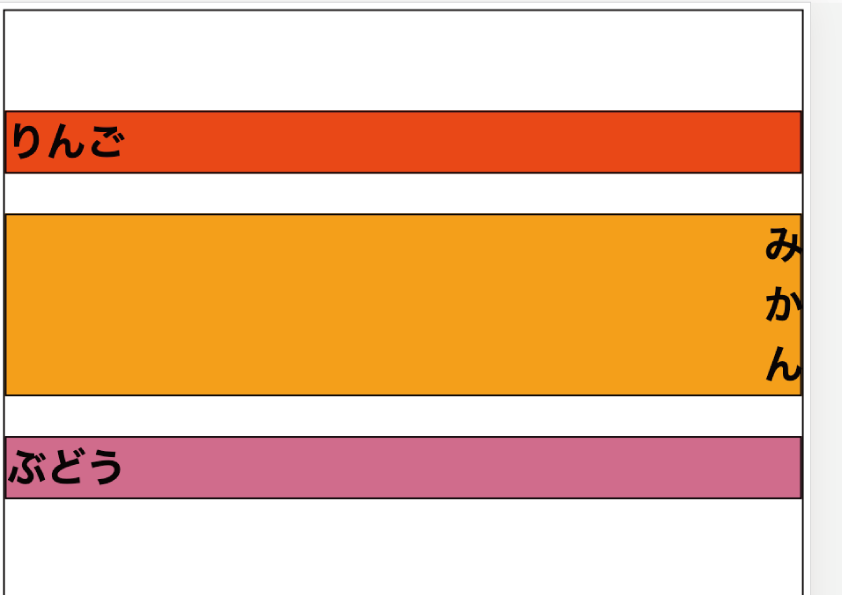
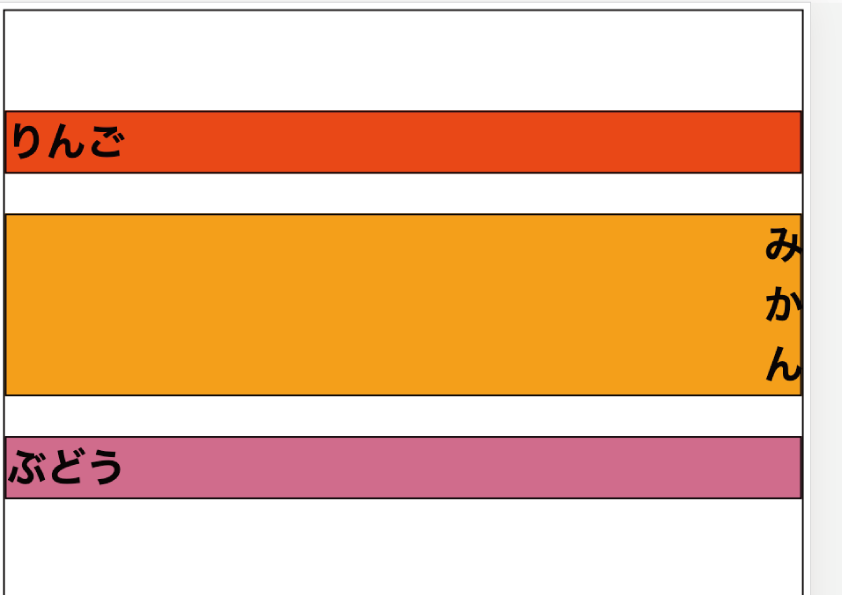
padding-leftに法外な値を設定。本来横書きの「みかん」を右に追い詰めて、思わず縦書きにさせてしまう(可哀想、)なCSS。
#mikan {
background-color:orange;
border:solid 2px;
「「1//変更」」
padding-left:19em;
}

ははは。
「ふ」はサイズ指定の単位として「em」を使うのが好きなのですが、他にも「px」や「%」などいろんな単位も実験してみるとよいでしょう。