無料で使えるカスタムフォント。
 こんにちは、「ふ」です。
こんにちは、「ふ」です。
今回はweb上に簡単に取り込める Google Fonts。その使い方について、紹介します。
デバイスに左右されないフォントを表示。
body {
font-family:'Hiragino Kaku Gothic Pro','arial',
'メイリオ',sans-serif;
}
webページを作成する際、CSSでfont-familyの候補をいくつか指定することかと思います。しかしこれ、閲覧するデバイスに依存してしまっているんですね。
指定したフォントがデバイスにインストールされていなかった場合、こちらが望んだフォントでページを表示することは、できません。
一方でGoogle Fontsは外部からフォントを読み込む仕組みになっています。そのためデバイスの状態を問わず、指定したフォントで表示させることが可能です。
 使い方はサイト上でフォントを選択→webページに読み込ませるためのコードが表示されるので、HTMLに埋め込むだけ。
使い方はサイト上でフォントを選択→webページに読み込ませるためのコードが表示されるので、HTMLに埋め込むだけ。
あとは選択したフォントを使いたい部分をCSSで指定すればOK。
言い忘れましたが、無料かつ、アカウントも必要ありません。誰でも利用することができます。
使い方もとても簡単なので、webページのテキストをサッと装飾したいときなどに便利です。
利用方法について詳しくみていきましょう。
アクセスしてフォントを選択。
さっそくGoogle Fontsにアクセスして、フォントを見てみましょう。
https://fonts.google.com/
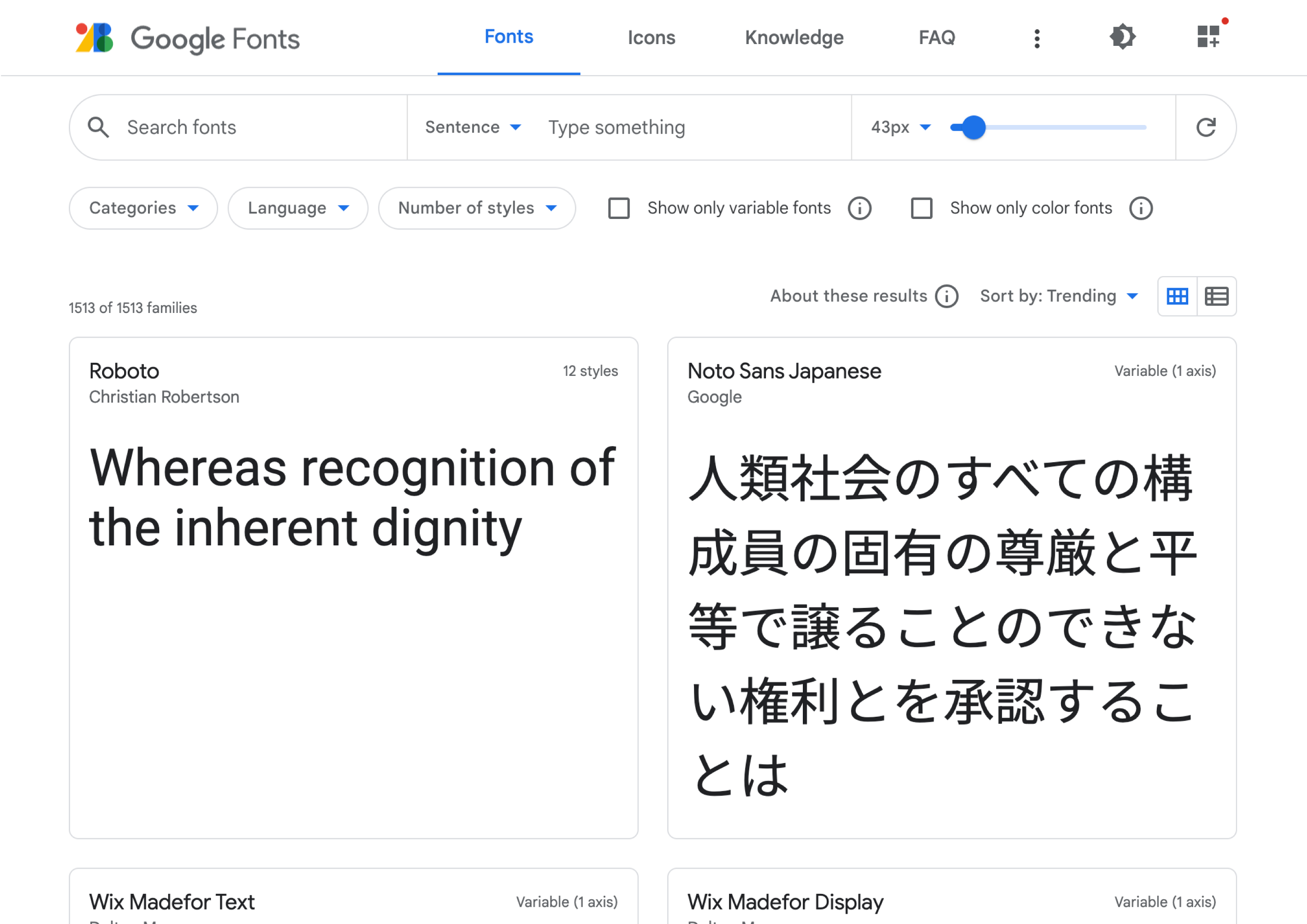
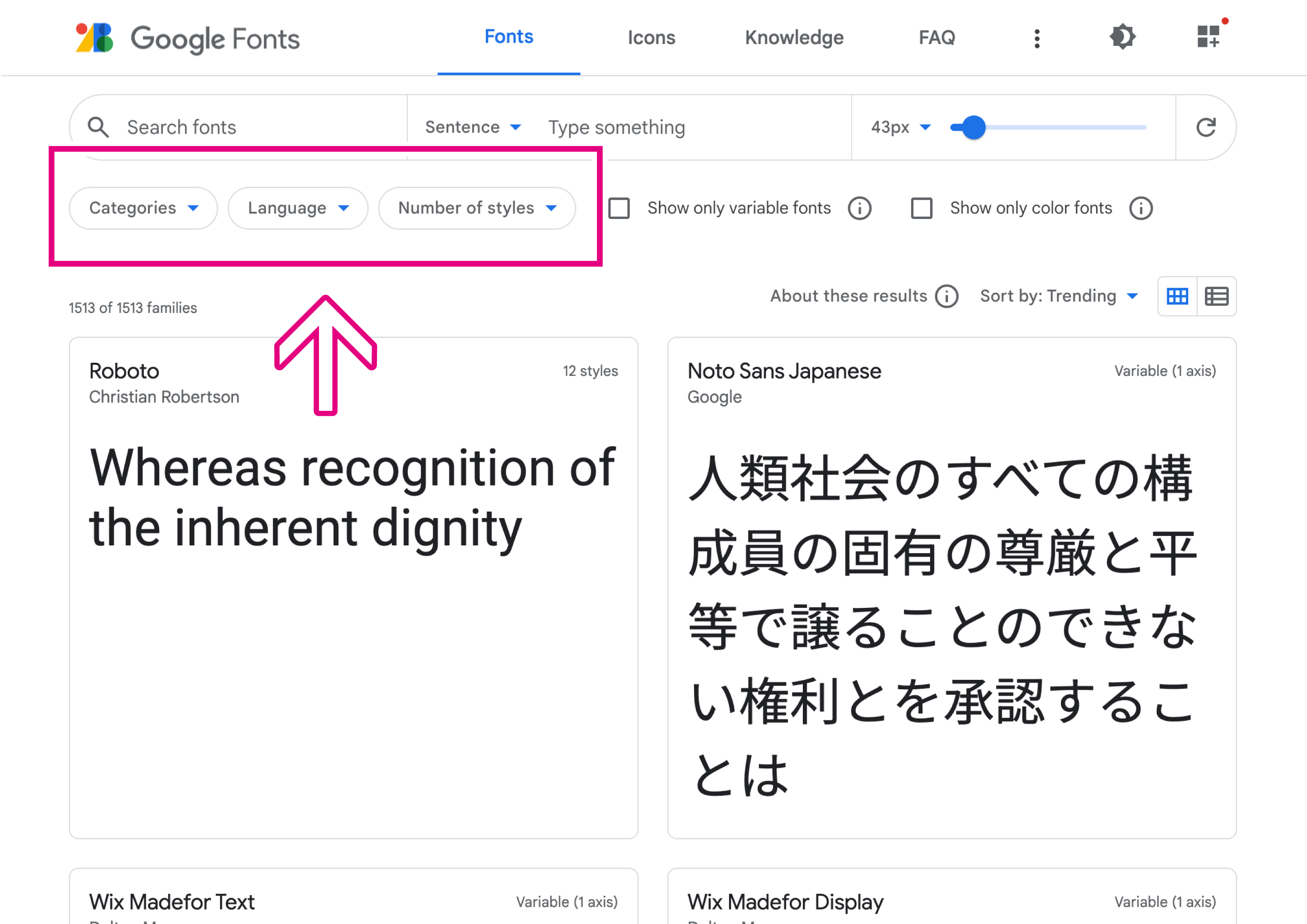
 Google Fontsのトップ画面が出ました。
Google Fontsのトップ画面が出ました。
が、いろんな項目があり、ちょっと不安..なにぶん英語だし。
ここだけ見れば大丈夫。
大丈夫です。
既にフォントの一覧が表示されているので、あとは「絞り込み」操作を行うだけで、目的のものに辿り着くことができます。
 ヘッダのやや下にある3つのボタンが、目的のフォントを絞り込むために用意されているものです。きほん、この3つを操作するだけ。
ヘッダのやや下にある3つのボタンが、目的のフォントを絞り込むために用意されているものです。きほん、この3つを操作するだけ。
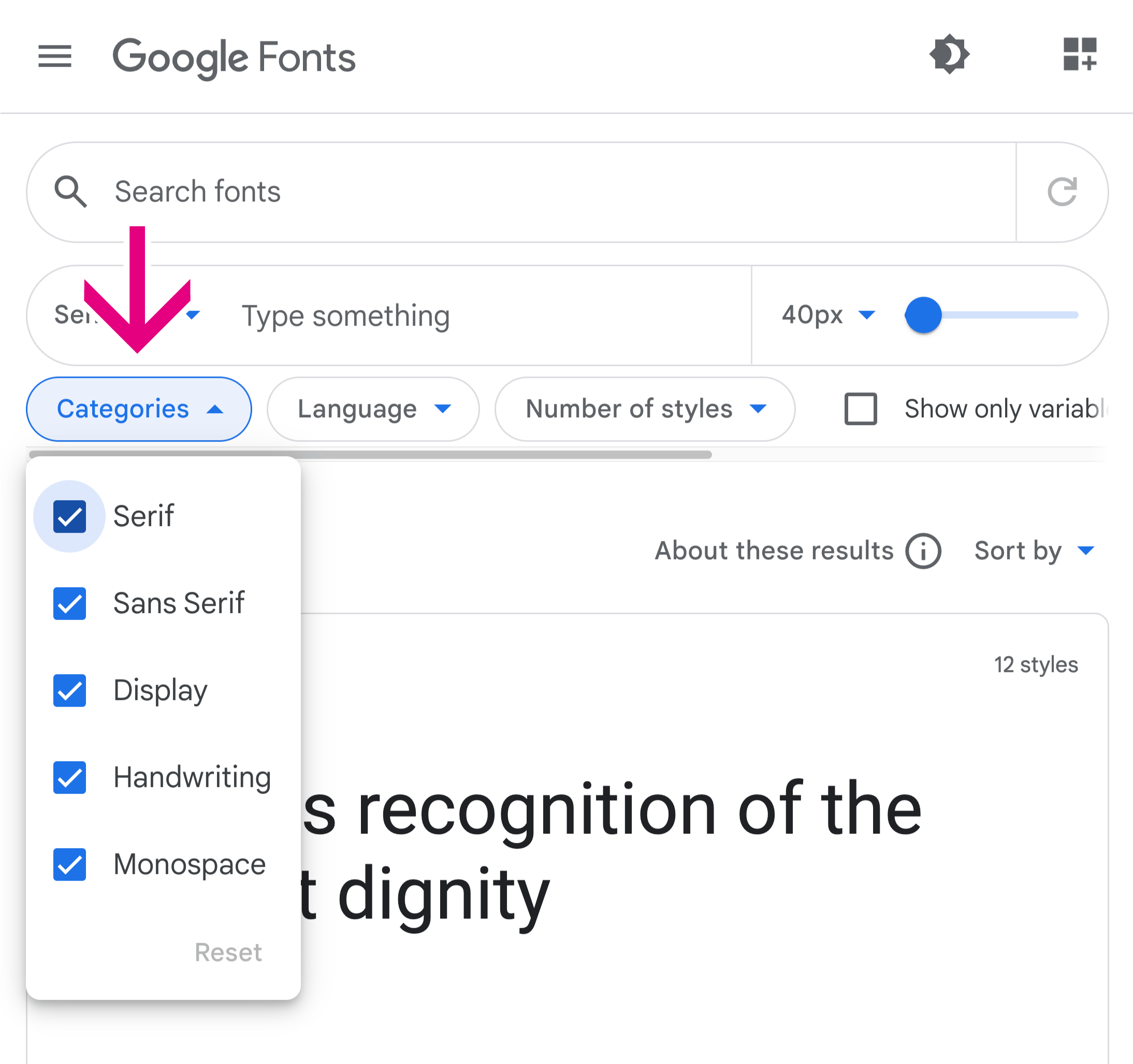
 1番左にあるもの。これはフォントのカテゴリ範囲を指定するものです。
1番左にあるもの。これはフォントのカテゴリ範囲を指定するものです。
クリックすると展開され、項目が表示されます。
・Selif : セリフ書体
・Sans-Selif : サンセリフ書体
・Display : 装飾用のフォント。
・Handwriting : 手書き風のフォント
・Monospace : 等幅フォント。
一覧に表示させたいものにだけ、チェックを入れてください。
1番下にある「reset」をクリックすると、全選択状態に戻ります。
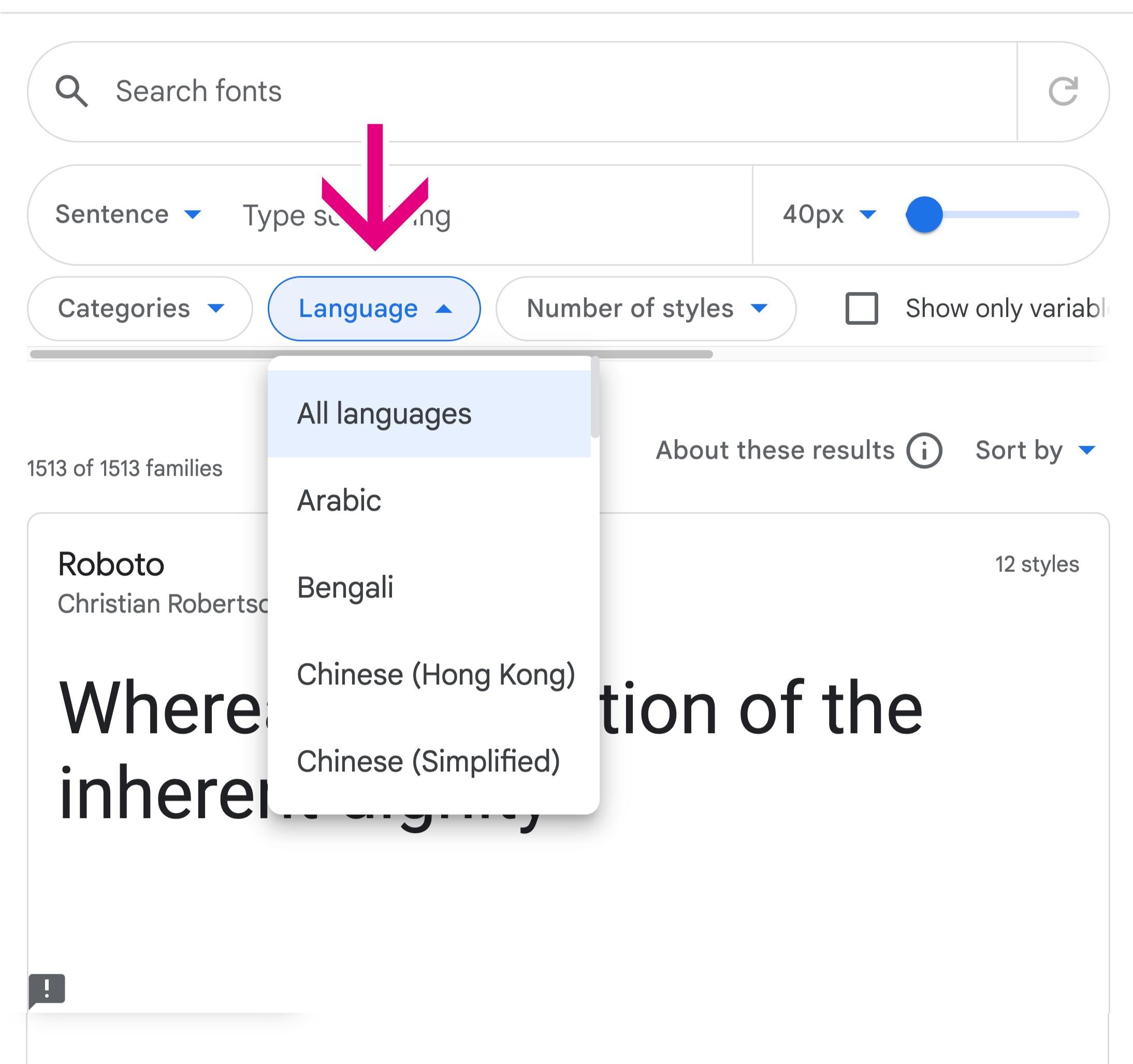
 真ん中のものは、Language「言語」を絞り込むボタンです。
真ん中のものは、Language「言語」を絞り込むボタンです。
日本語フォントのみに絞り込みたいときは、スクロールして「Japanese」を選択しましょう。
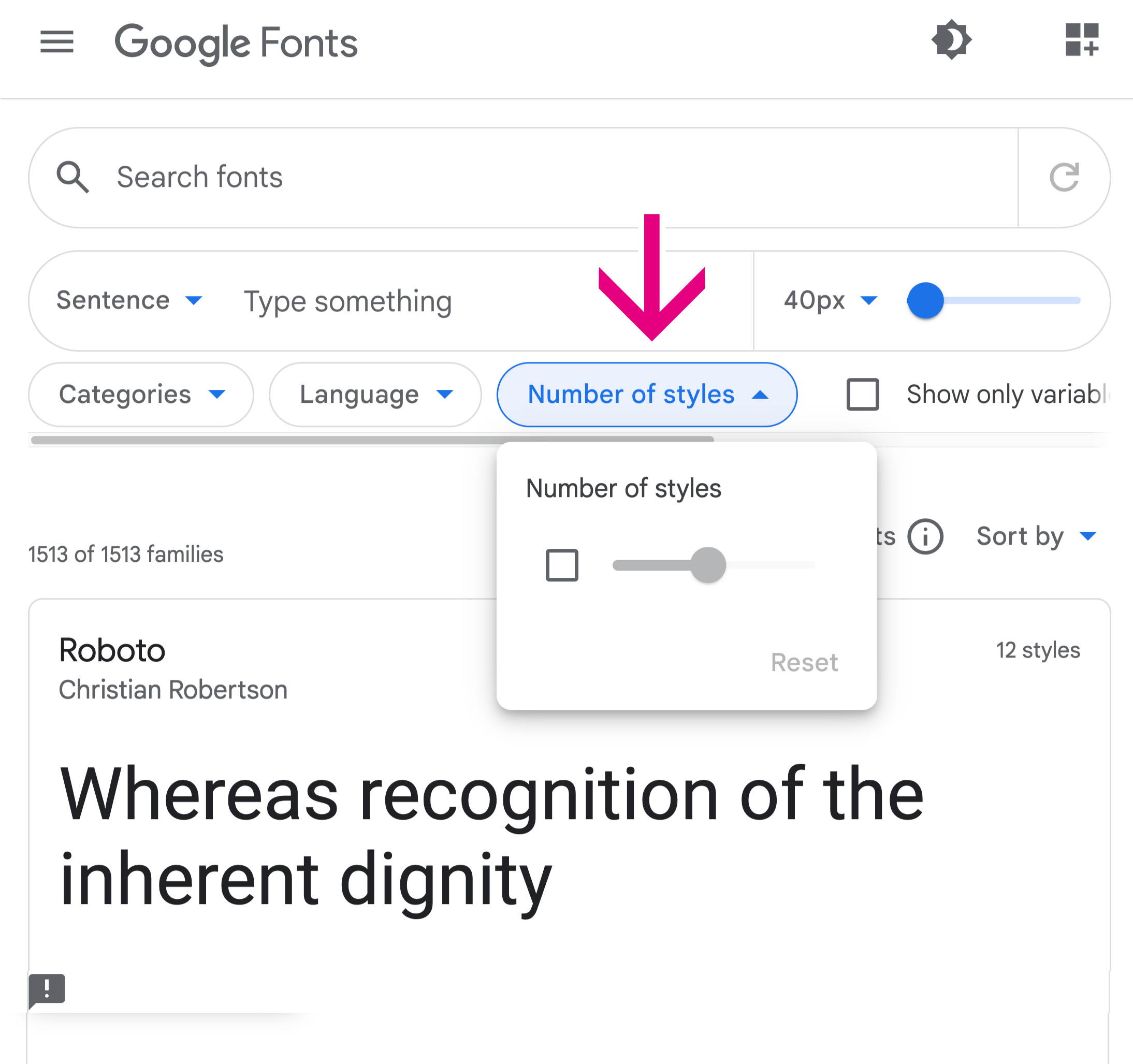
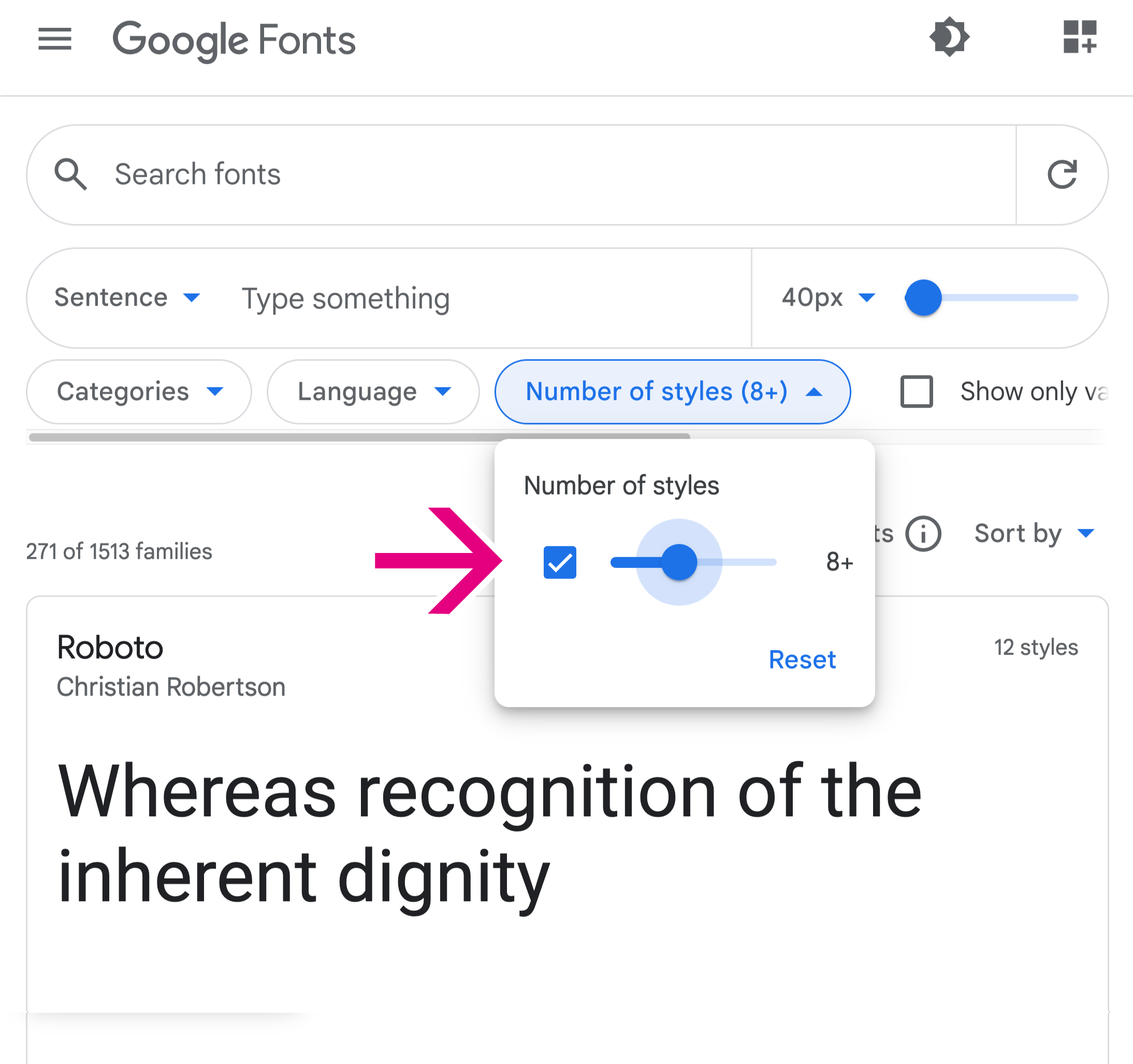
 3つ目のボタンは「スタイル数」を絞り込みます。
3つ目のボタンは「スタイル数」を絞り込みます。
1つのフォントの中には、font-weightやitalicなど、いくつかのスタイルが含まれていることも多々あります。それらを使い分けたいときなどに、一覧に表示するフォントを「何種類以上のスタイルを持っているもの」に絞り込むことができます。
 初期状態ではボックスにチェックが入っておらず、チェックを入れるとスライダーが動かせるようになります。
初期状態ではボックスにチェックが入っておらず、チェックを入れるとスライダーが動かせるようになります。
⬆︎の画像はスライダーを動かして「スタイルが8つ以上あるフォント」に絞り込んだものです。
おすすめ設定。
大半の方は日本語およびアルファベットのフォントを探していると思います。以下に、日本語フォント/英字フォントにおすすめの絞り込み方を示します。
日本語フォントを探すとき、おすすめの設定は、
・Categories : すべてにチェック
・Language : Japanese
・Number of styles : All
日本語フォントはスタイル数が少ないものも結構あるので、Number of stylesは制限なしの「All」にしておくことをおすすめします。
英語のバヤイ
・Categories : All/絞り込み
・Language : All Languages
・Number of styles : All/絞り込み
Languageには「English」という項目はありません。おそらく大抵のフォントにアルファベット書体は含まれているため、あえて選択肢として用意する必要がないのでしょう。
そのため英字フォントを調べる際には「All Languages」で構いません。
英字フォントは多数用意されているため、CategoriesとNumber of stylesは絞り込みを掛けたほうが、目的のものを見つけやすいでしょう。
HTMLで読み込み。
それでは実際にフォントをwebに取り込んでいきます。
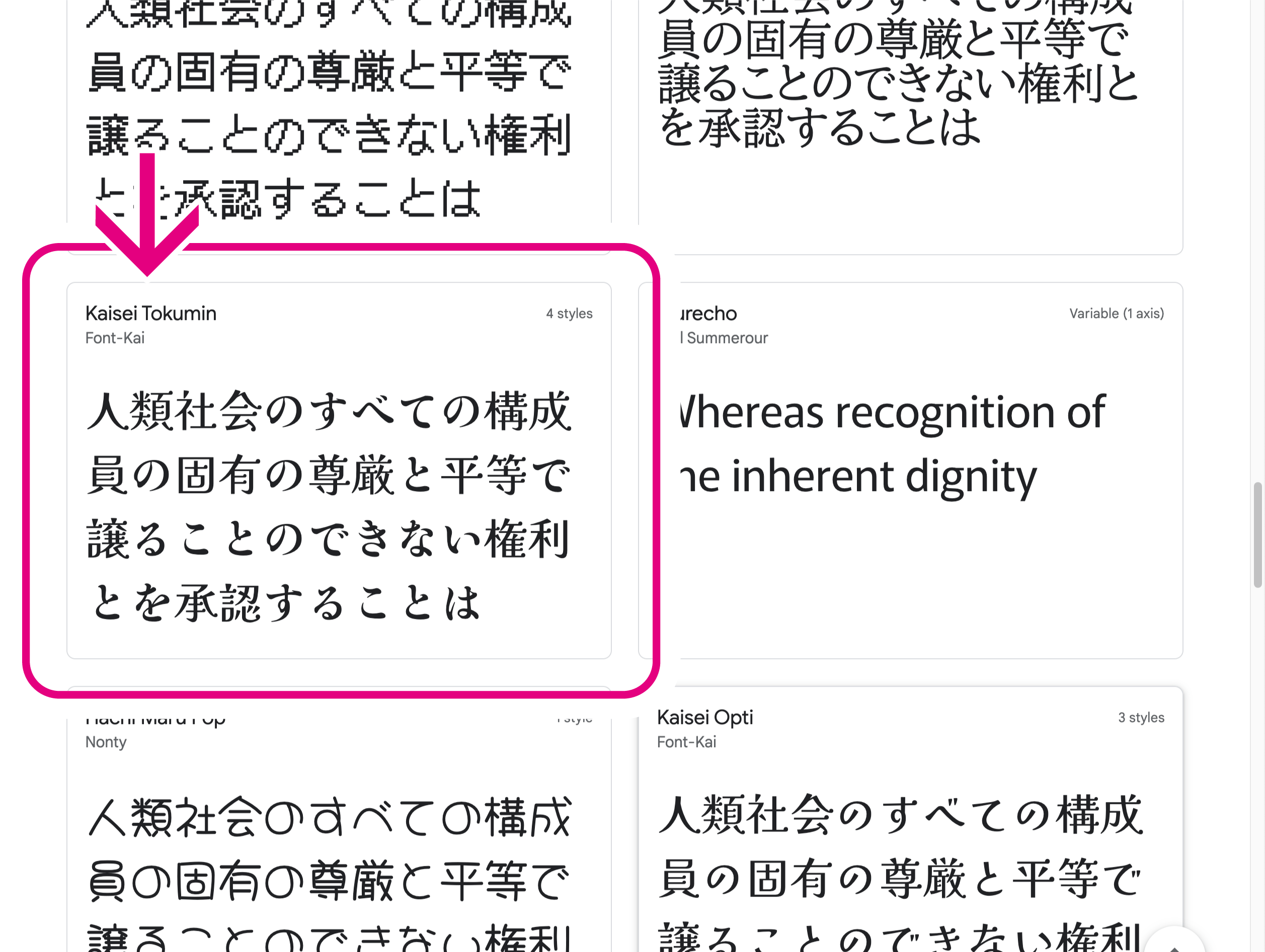
 好みのフォントが見つかったら、クリック。
好みのフォントが見つかったら、クリック。
今回は「Kaisei Tokumin」というものにしました。
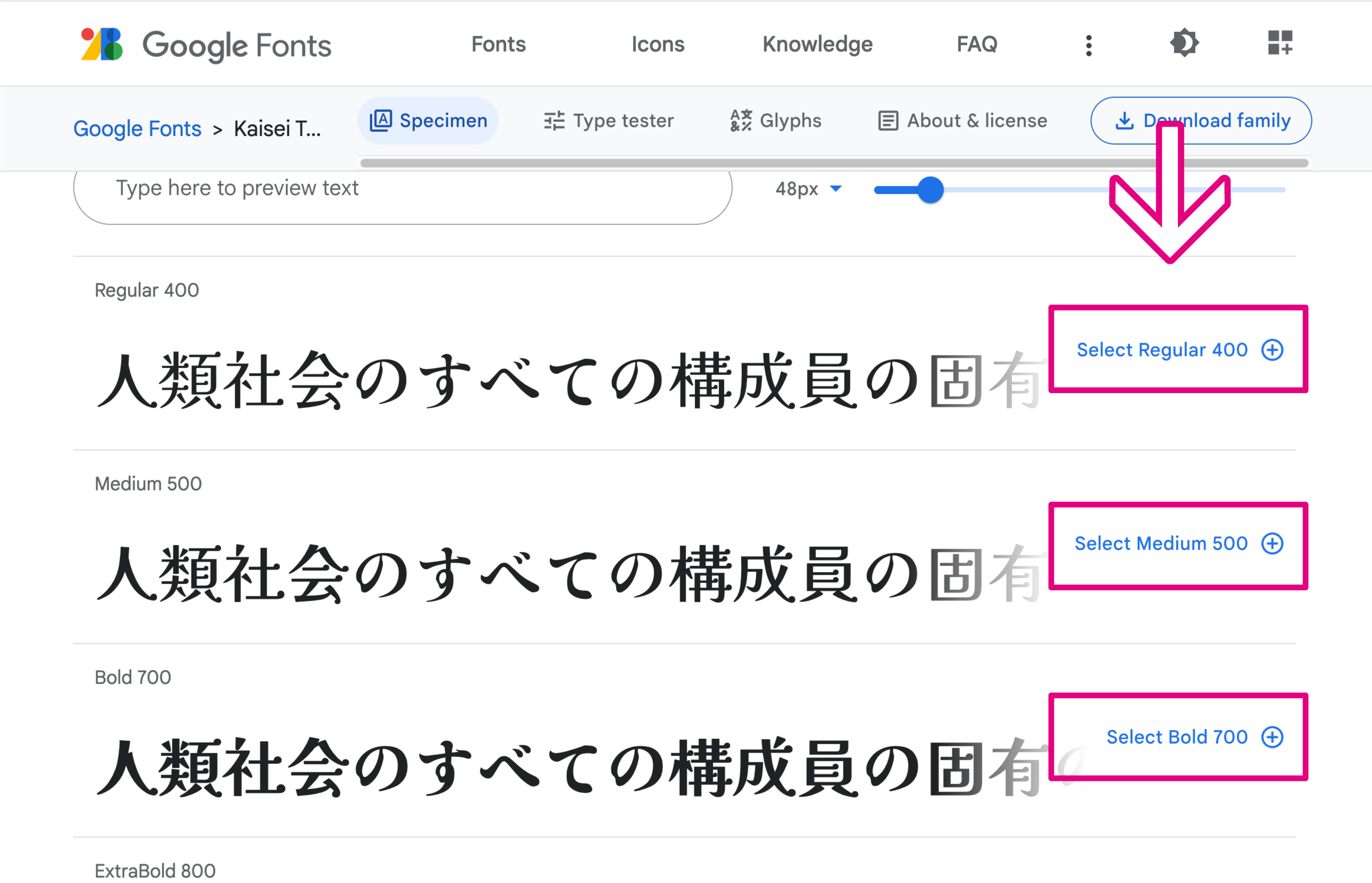
 ページが推移して、「Kaisei Tokumin」のスタイル一覧が表示されます。
ページが推移して、「Kaisei Tokumin」のスタイル一覧が表示されます。
取り込みたいスタイルの「+」ボタンをタップ。複数選択することも可能です。
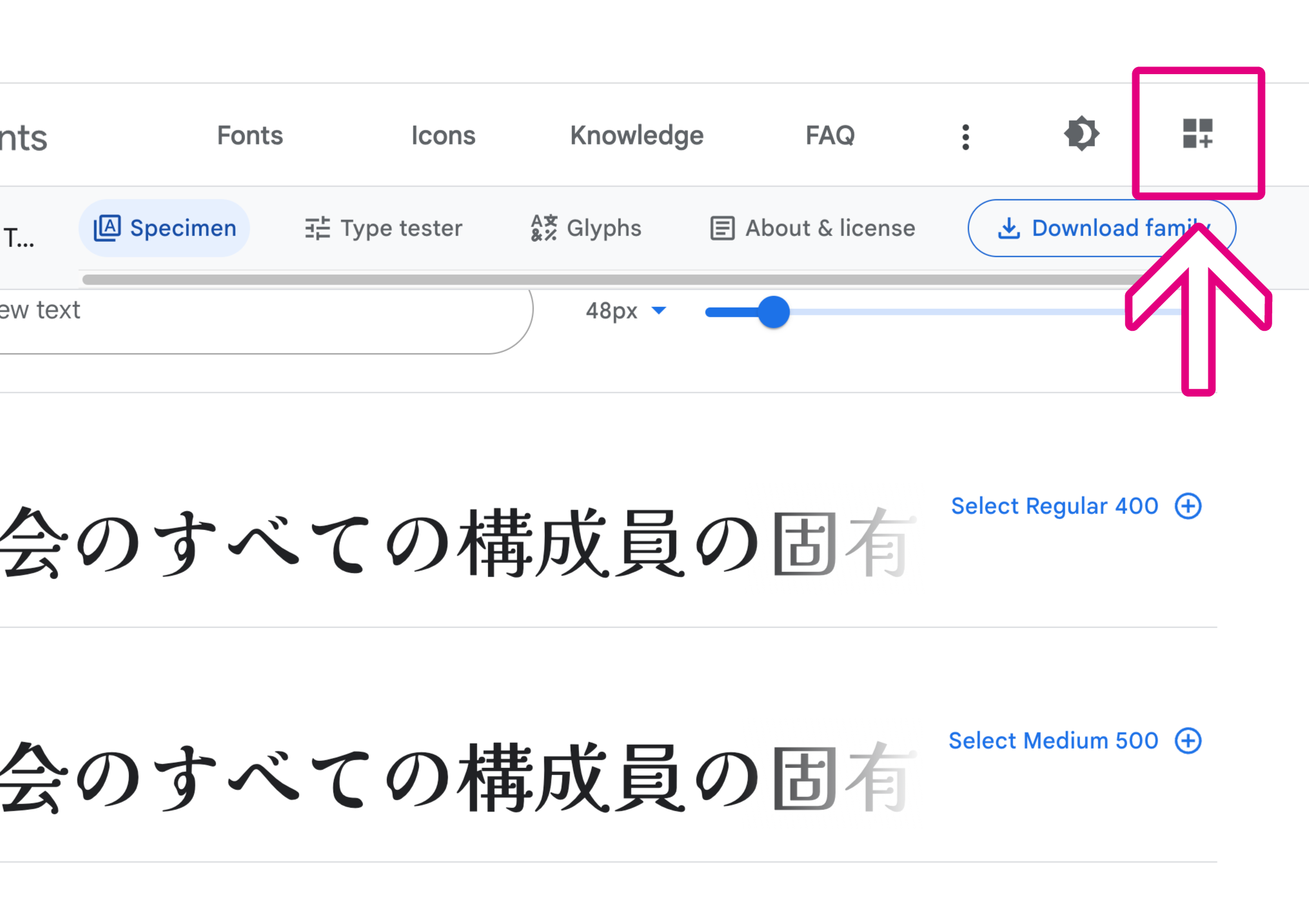
 使いたいフォントスタイルを選択したら、画面右上にある、四角が並んだようなボタン。
使いたいフォントスタイルを選択したら、画面右上にある、四角が並んだようなボタン。
 選択しているフォントがある場合には、ボタンの右上に赤丸がついています。これをクリックしましょう。
選択しているフォントがある場合には、ボタンの右上に赤丸がついています。これをクリックしましょう。
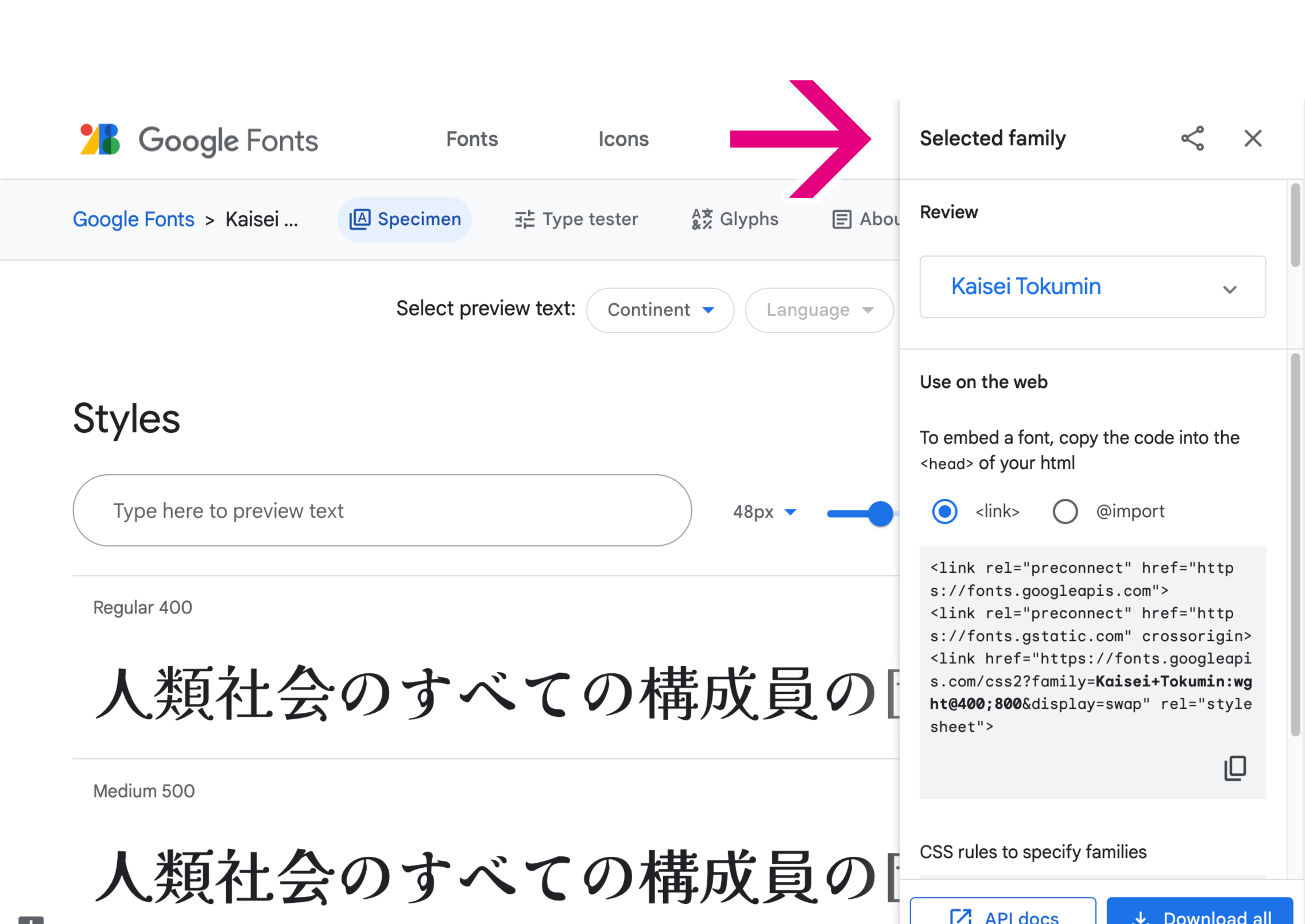
 「Selected family(選択したフォントファミリー)」のウインドウが開きます(フォントを選択した際に自動で表示される場合もあります)。
「Selected family(選択したフォントファミリー)」のウインドウが開きます(フォントを選択した際に自動で表示される場合もあります)。
上部には選択したフォントのリスト、下の方には読み込み用のコードが表示されています。
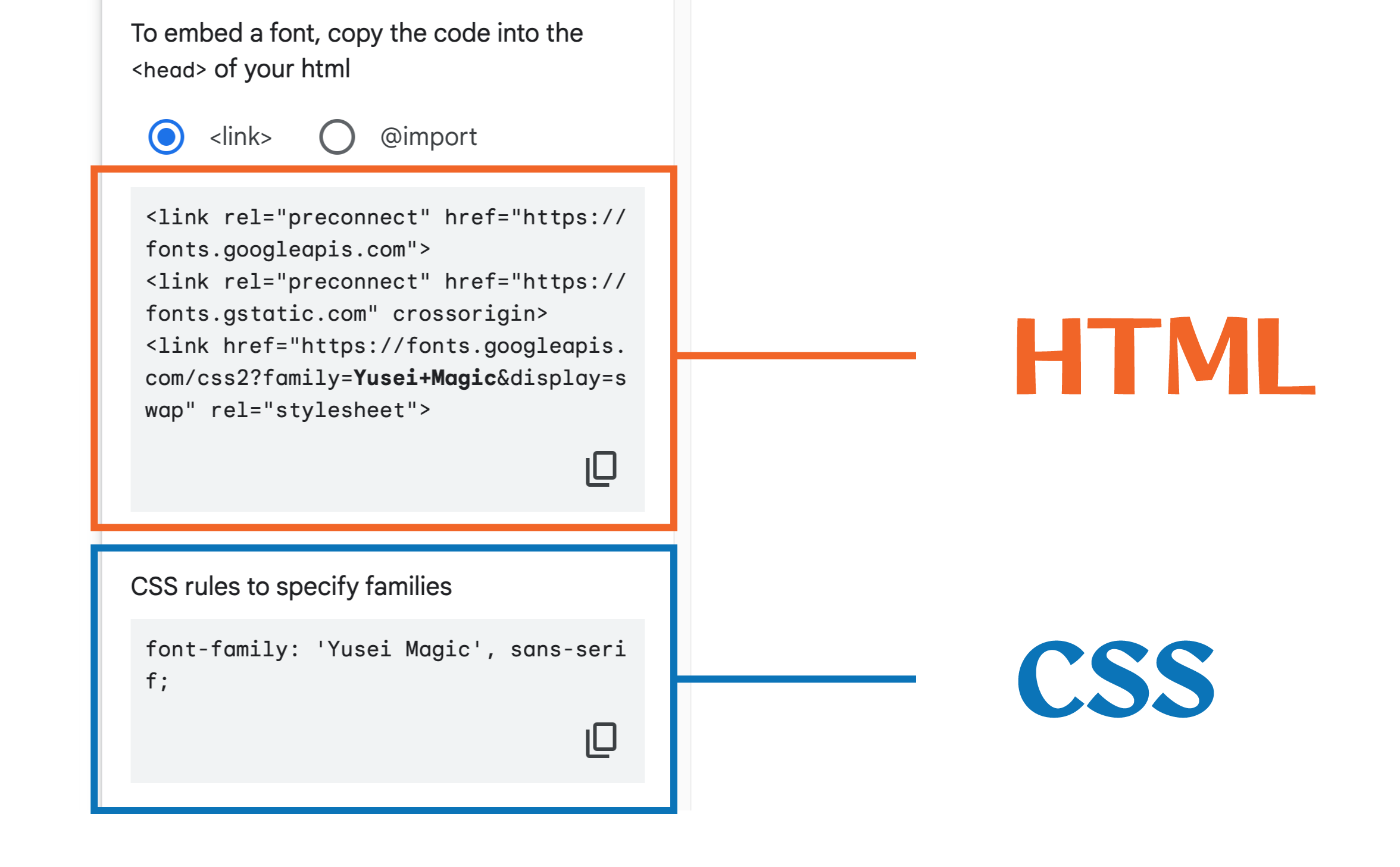
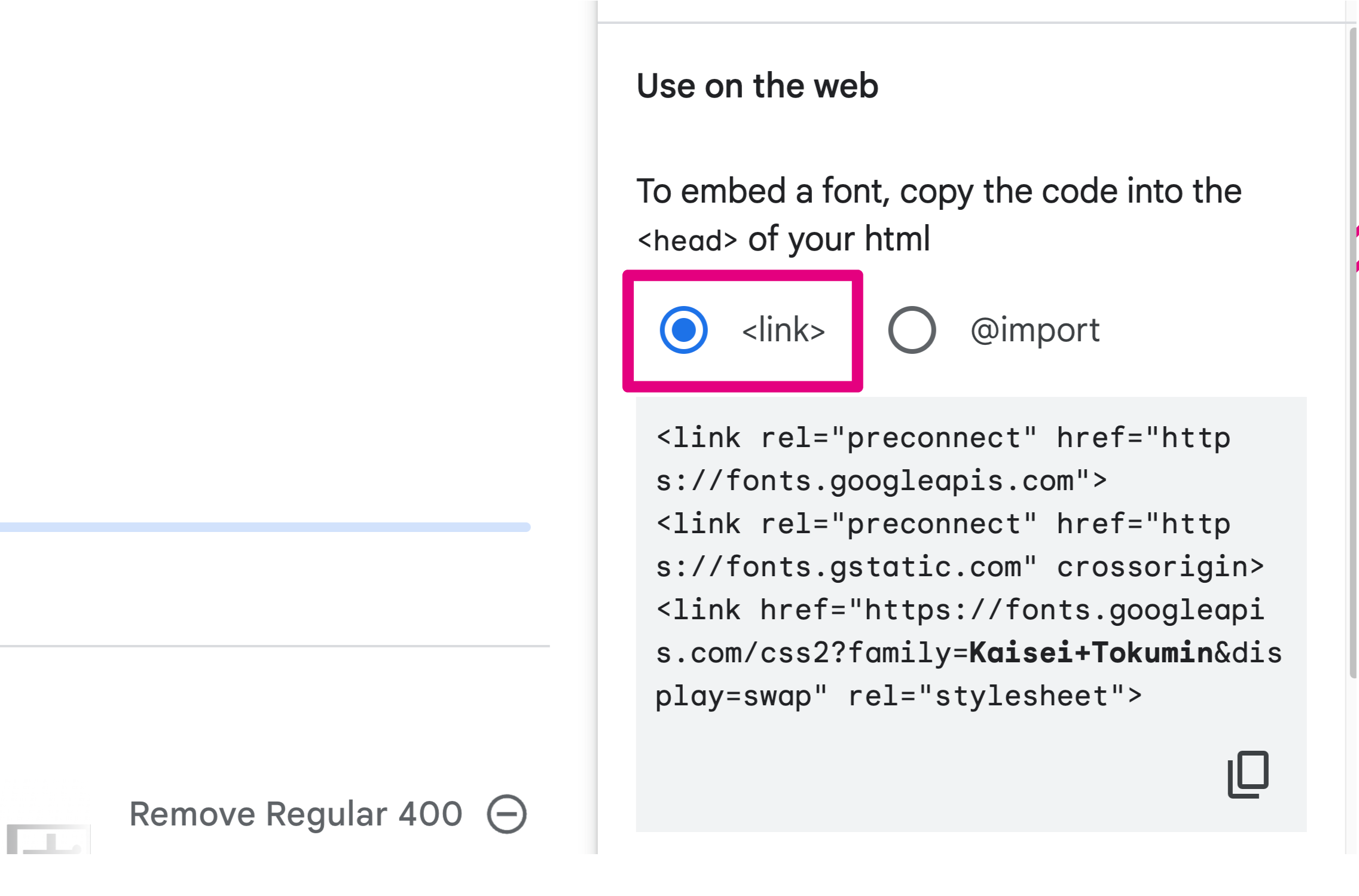
 「Use on the web」と書かれた下には、<link>/@importのチェックボックスがあります。
「Use on the web」と書かれた下には、<link>/@importのチェックボックスがあります。
<link>のほうにチェックが入っていることを確認してください。
もう1つの@importを使ってフォントを読み込ませることもできますが、現在のCSSにおいて、@importの使用は非推奨といわれています。ので、念の為linkを使用するようにしましょう。
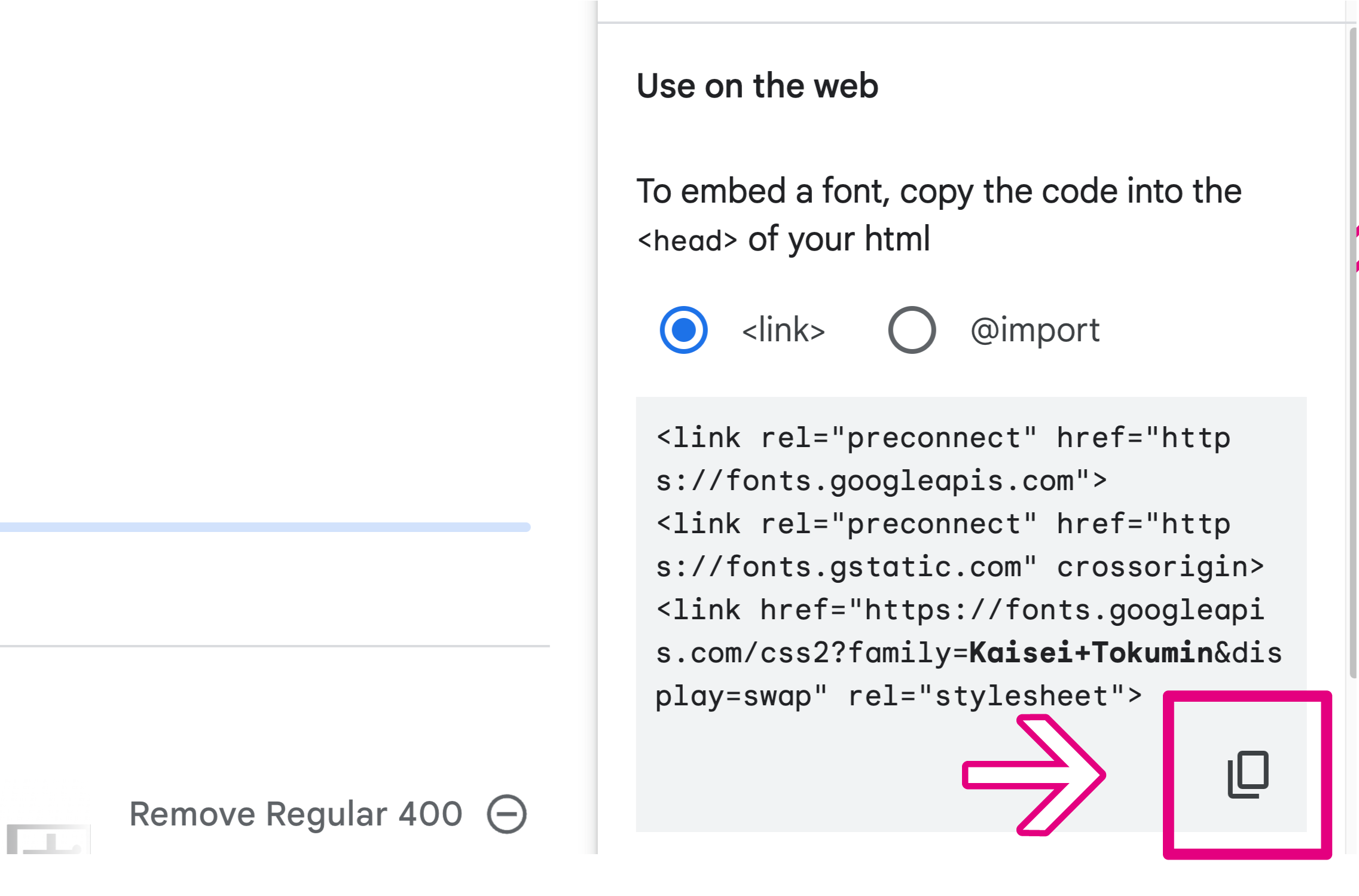
 その下にある<link...のコードをコピーしましょう。テキストを選択しなくても、右下のコピーボタンをクリックすればOKです。
その下にある<link...のコードをコピーしましょう。テキストを選択しなくても、右下のコピーボタンをクリックすればOKです。
これをwebページの<head>タグ内に貼り付けます。
<!DOCTYPE html> <html lang = "ja"> <head> .... 「「2<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>」」 「「1<link href="https://fonts.googleapis.com/css2?family=Kaisei+Tokumin&display=swap" rel="stylesheet">」」 .... </head>
<head>内に3つの<link>タグがペーストされました。
上の2つは、Google Fontsを読み込むときの共通のタグです。
1番下のタグが個別のフォントを読み込んでいるもの。「family=Kaisei+Tokumin」の記述がありますね。
これで読み込みコードはペーストできました。
でもまだ、Google Fontsのページは閉じないでくださいね。
CSSでfontを指定。
linkコードを貼り付けたら、実際にフォントを反映させてみましょう。
<p class = "text1"> こんにちは </p> <p class = "text2"> さようなら </p>
こんにちは
さようなら
現在はフォントはデフォルトのまま。
1つ目の <p class = "text1"> 要素に、先ほどのフォントを指定します。
Google Fontsのページに戻ってください。
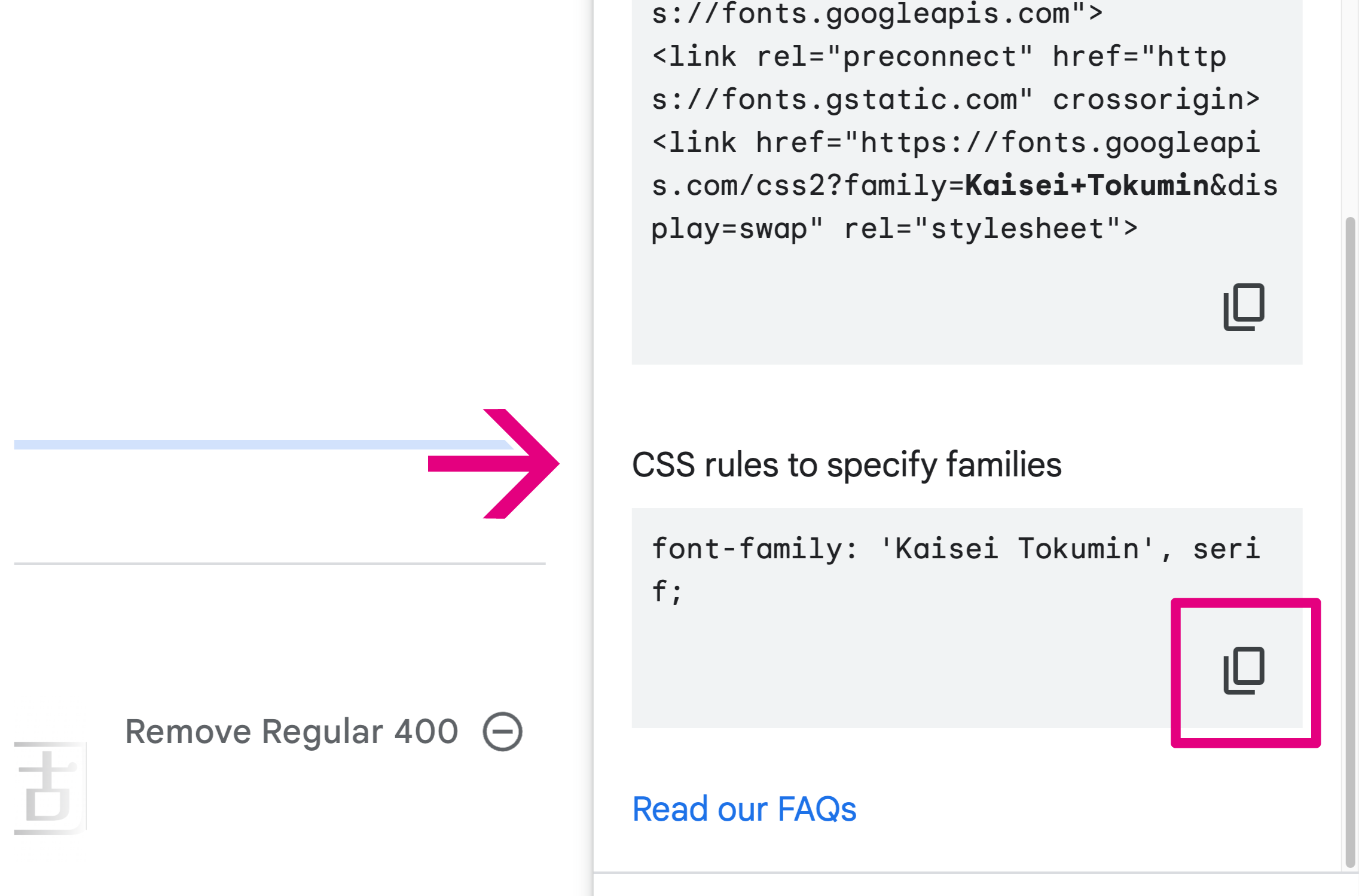
 font-familyに指定する値は、先ほどのselected familiyのウインドウ下部にある、「CSS rules to specify families」のところにあるコードをコピー。
font-familyに指定する値は、先ほどのselected familiyのウインドウ下部にある、「CSS rules to specify families」のところにあるコードをコピー。
.text1 {
「「1font-family: 'Kaisei Tokumin', serif;」」
}
.text1セレクタの内部にペーストします。
こんにちは
さようなら
スタイルが適用されました。
別のデバイスが使える環境であれば、そこでも開いてみてください。読み込んだフォントでちゃんと表示されているはずです。
複数のスタイル/フォントを使い分ける。
先ほど「複数のフォントやスタイルが選択できる」と述べました。それらを使い分ける方法を説明します。
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Tokumin:「「1wght@400;800」」&display=swap" rel="stylesheet">
これはKaisei Tokuminフォントのスタイルのうち、400と800を読み込んだときのタグです。
記述には「wght@400;800」とあります。2つを使い分けるにはfont-familyの指定とともに、font-weightを指示してやる必要があります。
こんにちは
さようなら
⬆︎は先ほどの結果です。
font-weightを指定しない場合、font-weight:400が適用されている模様。.text2にはfont-familyとともにfont-weightの800を指定してみましょう。
.text1 {
font-family: 'Kaisei Tokumin', serif;
「「1font-weight:800;」」
}
こんにちは
さようなら
.text2にKaisei Tokuminの、font-weight800が適用されました。
今度は複数のフォントを読み込んだ場合。
「Kaisei Tokumin」に加え、「Yusei Magic」というフォントを選択しました。サイトのSelected familiesの読み込みコードは⬆︎のように表示されています。
先づはこれを<head>内に貼り付けましょう。
font-family: 'Kaisei Tokumin', serif; font-family: 'Yusei Magic', sans-serif;
そして「CSS rules to specify families」のところにはfont-familyの指定コードが2つ書かれています。
これを使い分ければよいのです。.text1のほうに、新たに追加した「Yusei Magic」を指定してみます。
.text1 {
font-family:'Yusei Magic',sans-serif;
}
こんにちは
さようなら
できましたね!これで複数フォント/スタイルの使い分けも👌です。
次回、日本語対策。
最後までお読みくださり、ありがとうございました。
冒頭でお話ししたとおり、一般的なfont-family指定における表示は、デバイス依存となってしまいます。そのため見た目が単調になりがち。今回紹介したGoogle Fontsを取り入れることによって、アクセントのついたwebページを表示することができるでしょう。ぜひ試してみてください。
次回。
Google Fonts日本語、必要な文字だけを読み込んで軽量化。
〽️ フォントをサブセット化しよう。
ところで。
英数字フォントを読み込ませた場合、そのファイルサイズはたかが知れています。が、漢字を含んだ日本語フォントにおいては、結構なファイルサイズとなるでしょう。そのため、ページのパフォーマンスに影響がないか、不安になりませんか?
次の記事では日本語のGoogle Fontsを使用する際、必要な文字だけを読み込ませることで、ファイルサイズを節約させる方法について解説していきます。ぜひ参考にしてみてくださいね。
ではまた〜 ♪
「ふ」です。
ベクターグラフィック、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。