- - 入門 🔰 -
- - 拡大/縮小 -
- - ふわふわ -
- - 線を描く -
- - 文字を書く -
- - もやもや -
- - 吹き出し -
- - キラキラ -
- - 集中線 -
- - ランダム発生 -
- - 絵文字を作成 -
- - ボタン -
- - グラフ -
- - 雨/桜/雪 -
- - ふわっと -
- - 画面に表示されたら -
- - 発火タイミング -
- - Web Animations API -
- - SVG生成 -
- - 位置と大きさを取得 -
- - transform -
- - 転がり -
- - 回転 -
- - 変形の基準点 -
- - transform-matrix -
- - クリップとマスク -
- - パスに沿って移動 -
- - パスの変形 -
- - 波 -
- - グラデーション -
- - 金属 -
- - hsl変換 -
- - 3D -
- - エンドレス -
- - 画像を重ねる -
- - 縦横比を合わせる -
- - 画像作成ソフト -
- - CSSで編集 -
- - JavaScript埋め込み -
新着。
SVG、文字が起きあがってくるアニメーション。
2023.07.26
2種類のバージョンを紹介。
CSS
JavaScript
SVG、放物線を使った落下アニメーション。
2023.02.03
y = ax²の自然な動きを再現。
ボタン要素をキランとさせる、 SVGアニメーション。
2022.06.14
「クリックせざるを得ない」デザイン。
SVG、角度を付けてゆらゆら。
2022.05.31
モーフィング+モーションパスの合わせ技。
SVGアニメーションのサンプル集です。
こんにちは、「ふ」です。
SVG画像って知ってますか?
SVGをあなたのwebに取り入れれば、どんなデバイスでも、どんなに拡大してもくっきり表示することができます。
またSVG形式のファイルは、「線」や「色」の情報を持っているので、CSSをはじめとするコーディングによってそれらを独自にカスタマイズすることもできます。
そして。
アニメーションさせましょう。webサイトに動きをつけることで、静止コンテンツの枠から飛び出した、素敵なページを演出できるでしょう。
SVGアニメーションの方法3つ。
web上でSVGをアニメーションさせるには、以下の3つの方法があります。
① CSSアニメーションを利用。
SVGの要素には、CSSを使ってアクセスすることできるため、通常のHTML要素と同様にアニメーションさせることができます。
最近ではCSSアニメーションだけでもかなりのことが実装できるようになってきました。手軽さを考えると、簡単なアニメーションには最も適した方法です。
② SMILでアニメーション。
「SMIL」とは、SVGのベースとなっているxml規格に用意されている、アニメーションなどを行うための機能です。
扱うのは少々複雑ですが、CSSでは実装できない細かなパスや属性のコントロールが可能です。
③ JavaScriptによる制御。
3つめはJavaScriptを使った実装です。
最大のメリットはイベントやスクロールに応じて、アニメーションの発生タイミングなどを「制御」できる点にあります。
またプログラミング言語ならではの変数や反復を使うことにより、少ない記述で複雑なアニメーションを実装することができます。
CSSで動かしてみる(基本編)。
SVGアニメーション、入門章です。
CSSだけで動く、
簡単なアニメーションのサンプルを用意しました。まづはココから始めてみましょう。
SVGアニメーション01、画面内にフェードインさせる方法。
〽️ 新シリーズはじめました。
🔰
CSS
SVGアニメーション02、画像を宙に浮かべる。
〽️ 要素を変形させるtransformプロパティ。
🔰
CSS
SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale( )。
〽️ 映画のタイトルのような‥
🔰
CSS
SVGアニメーション04、軸を基準に拡大/縮小 〜
〽️ 「切実な一言」に使おう。
🔰
CSS
フーノページでは、CSSアニメーションの入門コーナー⬇︎も用意しています。CSSからじっくり学びたい方は参考にしてください。
線や文字を描画。
SVGのstroke-dasharray、stroke-dashoffsetは、破線の長さや隙間の大きさを指定するプロパティです。
2つのプロパティを利用することにより、線を引いたり手書き風文字のアニメーションを作ってみましょう。
SVG、線を描くアニメーション。
〽️ 破線のプロパティをつかいます。
CSS
SVGアニメーション、mask要素で手書き風テキスト。
〽️ <mask>要素について理解しましょう。
CSS
マンガ表現。
ブログの演出に使えそうな「もやもや」「吹き出し」など、マンガ系のSVGアニメーションを集めました。
SVGでもやもやのアニメーション。
2022.03.28
steps( )を使った画像切り替え。
SVGとCSSで作る、吹き出しアニメーション。
〽️ 吹き出しの形は自由自在。
CSS
ランダム発生。
集中線やキラキラなどは、位置や大きさがランダムにアニメーションしたほうがいいですよね。
SVG アニメーション、ランダムにキラキラ。
〜SVG in SVG。
CSS
JavaScript
SVGで集中線のアニメーション。
ランダムな「遅れ」を指定するだけ。
CSS
JavaScript

JavaScript、乱数の範囲や重複を指定〜Math.random使い方。
2021.11.17
整数/範囲/重複の有無を自在にあやつろう。
webデザインに利用。
webサイトで即戦力なSVGアニメーション。
ボタンやグラフなどを動かして、利便性のあるUIを実装しましょう。
ボタン。
SVGでニューモフィズムのアニメーション。
拡張性のある実装をしています。
CSS
JavaScript
SVG、ボタンのon/offを表現。
イベントにも効率よく対応。
CSS
JavaScript
SVGでボタンアニメーション【Web Animations API】。
event.targetからオブジェクトを動かす。
CSS
JavaScript
SVGアニメーション、 複数のボタンを一括制御。
1度作っておけば楽チン ♬
CSS
JavaScript
SVGでborderのアニメーション。
2021.12.06
SVGとHTMLの座標空間を調和させる。
グラフ。
SVGで円グラフアニメーション。
SVGの「破線」と「円周率」。
CSS
SVGで棒グラフのアニメーション。
SVGを「htmlの部品」として利用する。
CSS
テキスト。
絵文字をSVGで自作してwebに表示。
2022.03.20
しかもアニメーション。
季節のアニメーション。
その時々の季節を表現するアニメーション。サイトにリアルタイム感を加えます。
SVG、桜を散りばめるアニメーション。
2022.03.16
サイトを「春」で彩りましょう。
雨のアニメーションをSVGで作ろう。
webページ上に雨を降らせます。
CSS
JavaScript
花火のアニメーションをSVGで作ろう。
ドーナツ状に線が広がる動き。
CSS
JavaScript
SVG、画面全体に雪を降らせるアニメーション。
これからの季節に必要(笑)。
SVGで扇子のアニメーション。
2021.12.30
2つのキーフレームで実現。
SVG、扇子アニメーション2〜 好きな画像を貼り付ける。
2022.01.05
サイトをおめでたくしよう。
JavaScriptによる制御。
アニメーションそのものを実装しただけでは、ブラウザがロードされた瞬間に実行されてしまいます。
スクロールやユーザイベントへの対応を研究。
CSSアニメーション、発火のタイミングを制御する。
〽️ 好きなタイミングで発火/消火。
CSS
JavaScript
IntersectionObserver。
JavaScriptのIntersectionObserverは、要素と画面の交差を判定して処理を行うAPIです。
スクロールで要素が表示されたときにアニメーションさせるのに便利。「画面の中心でアニメーションさせたい」など、交差判定に関する細かな調整も可能です。
要素が画面内に表示されたらアニメーション、Intersection Observer。
〽️ コピペで試してみてね。
CSS
JavaScript
IntersectionObserverを使いこなす(理解編)。
2022.01.30
「動いているだけのアニメーション」の先へと進もう。
IntersectionObserver、複数の要素や発生位置に対応する(実践編)。
2022.02.06
スクロールに応じたアニメーションを実践。
CSS+JavaScript、スクロールに合わせて要素をふわっと浮かばせる。
複数や時間差にも対応。
Web Animations API。
あまり知られていませんが、JavaScriptには非常に便利なWeb Animation APIというインターフェースが存在します。高度なSVG/CSSアニメーションの実装を考えている方は、是非押さえておきたいスキル⬇︎です。
SVGでWeb Animations API。
〽️ ネイティブJavaScriptでのアニメーション。
🔰
JavaScript
SVG、要素のバウンディングボックスを取得〜getBBox。
2022.04.21
オブジェクトの正確な配置・整列を実現。
SVGをcreateElementするには「NS」が必要。
2022.04.13
名前空間とは?なぜ必要なのか?
transform。
transformプロパティは「移動」「回転」「拡大縮小」「傾斜」といった4種類の変形を指定するプロパティです。webアニメーションを実装するにあたって、ここは外せません。
じっくりと学んで、自由に使いこなせるようにしましょう。
SVG要素のtransformについて。
普通のHTML要素とは大きく違います。
CSS
回転。
単なる「回転」でも、transform-origin(基準)やそのほかのtransform関数と掛け合わせることで、多様な動きを表現することが可能です。
SVGで転がりアニメーション。
回転量と移動距離を一致させる方法。
CSS
SVG アニメーション、カメラのシャッターを再現。
「アニメーションごと」重ねていく。
CSS
変形の基準点。
SVGアニメーション、 回転の中心を指定する。
座標を取得して%変換。
SMIL
CSS
SVG、要素を基準にtransform。
2021.12.18
これまでの苦労は何?(笑)。
transform-matrix。
transformを理解する上での大きな壁、「transform:matrix」。
ですが、ご安心を。難解な行列計算なしで学習できる手順を紹介します。
transform:matrixを理解する。
行列計算は必要なし。
🔰
CSS
transform:matrixの使い方①。
基本的な変形をmatrixで行う。
CSS
transform:matrixの使い方② 〜要素の反転と基準点について。
matrixにおける「基準点」の役割とは?
CSS
3Dに挑戦。
SVG画像を3D空間で動かしてみましょう。SVG自体は3Dをサポートしていないので、CSSアニメーションとの合わせ技で挑みます。
SVGアニメーション、裏表を見せながら回転。
〽️ X軸を基準に回転。
CSS
CSSで3D回転アニメーション。
〽️ rotate3dに挑戦。
CSS
perspectiveで奥行きのあるアニメーション。
〽️ 1点透視の環境を再現。
CSS
SVG、3D空間に配置してアニメーション〜preserve-3d。
〽️ オブジェクトごとに重ねて配置。
CSS
クリップとマスク。
SVG画像は各要素がレイヤーのように重ねられて構成されています。
マスクやクリップ機能を使うと、見た目にも不思議な効果が得られます。
SVGアニメーション、アニメーションに合わせてテキストの色を反転。
〽️ 3つの長方形を動かします。
CSS
SVGアニメーション、アニメーションしている部分をクリッピング(マスク)する。
〽️ テキストの内部だけアニメーション。
CSS
clip-pathをアニメーションさせる。
「覗き窓」自体を動かす。
CSS
SVG アニメーション、パスの内側を切り抜いて透過させる。
不透明度を移植する。
CSS
SVGアニメーション、 回転スワイプで画像切り替え。
ポイントは「2重クリップ」。
CSS
画像を貼り付けて。
レイヤー構造を持つSVG。
HTML内にSVG領域を定義することで、貼り付けた画像のコントロールも格段に便利になること、知っていましたか?
さらにアニメーションを仕込むことで、色々な画像切り替えが楽しめます。
HTMLで画像を重ねる、便利な方法。
positionやz-index指定なし。
🔰
CSS
SVGとCSSで、 見開きページ風に画像切り替え。
SVG領域を確保すると便利。
CSS
ページめくりアニメーション 作り方。
画像を読み込むだけで実装。
JavaScript
SVGに画像をぴったりと配置〜
preserveAspectRatio。
縦横比が違っても安心。
🔰
SVGとCSSで画像の境界線をぼかす。
内側は鮮明、周りはblur。
CSS
SVGアニメーション、エンドレスに流れる画像。
〽️ タイトル部分に使えそう?ふふふ。
CSS
モーションパス。
SVGのSMILならではのアニメーション。パスに沿って要素を動かします。
SVGでモーションパス(基本編)。
〽️ 好きな軌道で画像を動かす。
🔰
SMIL
SVG、モーションパスで複数の要素を動かす。
〽️ 小技を集結させて実装します。
SMIL
SVG、use要素を使ったモーションパス。
〽️ ポイントは‥「マイナスの遅れ」。
SMIL
モーフィング。
SMILやJavaScriptを使用して、SVGオブジェクトのパスデータ自体をアニメーションさせます。
SVGでモーフィングアニメーション。
オブジェクトをなめらかに変形させる。
🔰
SMIL
SVG モーフィングが動かない!
3つの確認ポイント。
🔰
SMIL
SVG、波を表現する。
合成されたリアルな波を目指す。
JavaScript
配色とグラデーション。
SVGではグラデーションそのものをアニメーションさせることもできます。
またweb制作全般に有用な、配色パターンについても学びましょう。
〽️ SVGのグラデーションについて。
カラーストップ/オフセットとは?
CSS
JavaScript
〽️ SVG、グラデーションのアニメーション ①〜線形編。
パターンの繰り返しとユニット切り替え。
SMIL
〽️ SVG、グラデーションのアニメーション ②〜円形編。
CSSの「steps」が裏で活躍 ♪
SMIL
CSS
SVG、テキストにグラデーション、しかもアニメーション。
1つの定義から多彩な表現。
〽️ SVG、金属文字を表現。
CG初心者の課題曲。
CSS

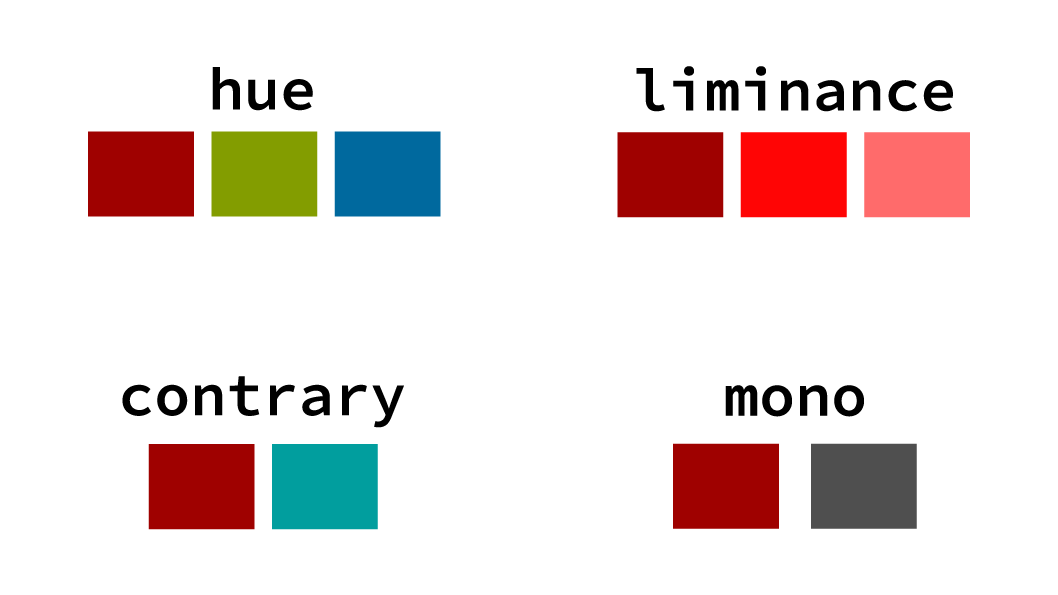
〽️ HSL変換を使った配色や色指定。
コードを使って配色パターンを秒で作成。
CSS
JavaScript
SVG画像の作成とwebへの配置。
SVG画像を作成しましょう。構築環境としては、イラレのような万能しかし高額なものもありますが、無料のアプリやブラウザ上で作成する方法もあります。
SVG、JavaScriptを埋め込んでobject呼び出し。
2022.01.15
idやclassの衝突を回避。
コードの編集。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。