
Vectornator、SVGを書き出してwebに配置。
〽️ ベクターのまま、webに。 〽️ SVG形式で書き出す。 〽️ Mac/Winに転送。 〽️ HTMLにはインライン表記で。 〽️ そしてアニメーション。
⬆︎Vectornator使い方についてのまとめページはこちら。
ベクターのまま、webに。
こんにちは、「ふ」です。
Vectornatorの機能について順次紹介している当サイトですが、みなさん、作成したイラストはどのように活用されていますか?
今回はVetrornatorで作成したロゴを、webページに取り込んでみたいと思います。
もちろん、
ベクターのままで。

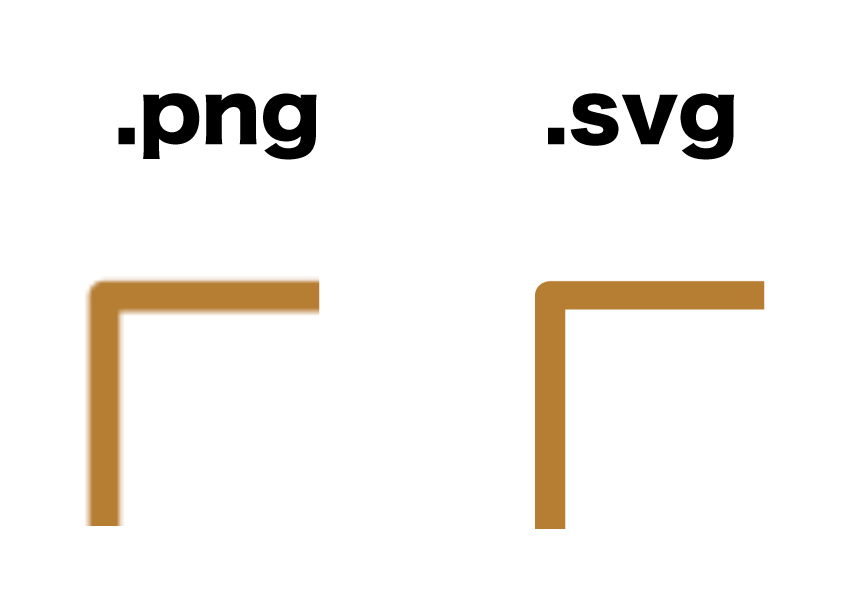
折角「いつでもどこでもくっきり」のベクター画像として描いたものなので、SVG形式でHTMLに配置しましょう。
そしてもう1つのメリット。
◼︎ CSS
◼︎ ブラウザ

ラスター形式のJPEG画像とは違い、SVGファイルはCSSなどを使ってコード上で線や塗りなどのプロパティを操作することもできます。
Vectornatorで画像を作成、webに取り込み。あなたのサイトを華やかにしていきましょう。新たな旅立ちです。
SVG形式で書き出す。
まずはVectornatorで作成したイラストをSVG形式で書き出してみましょう。

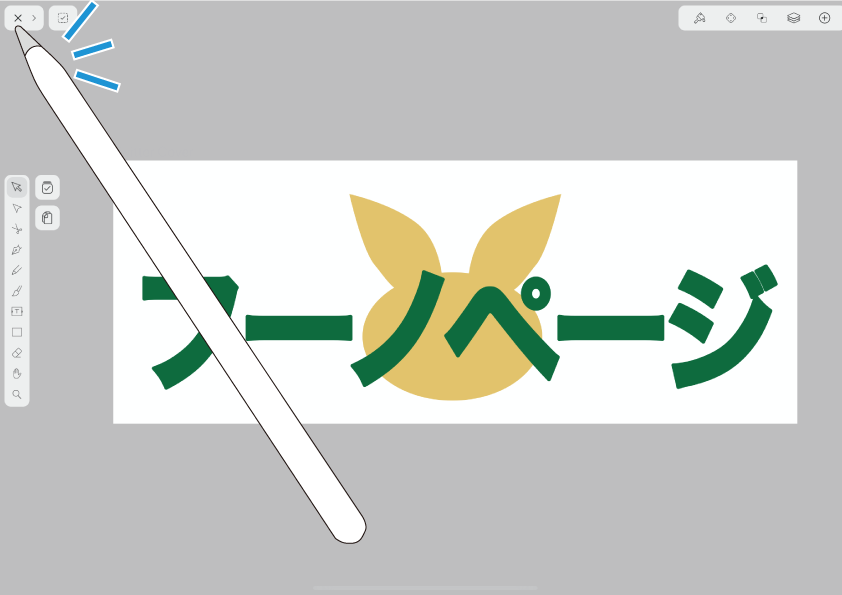
今回はこのロゴを書き出してみたいと思います。
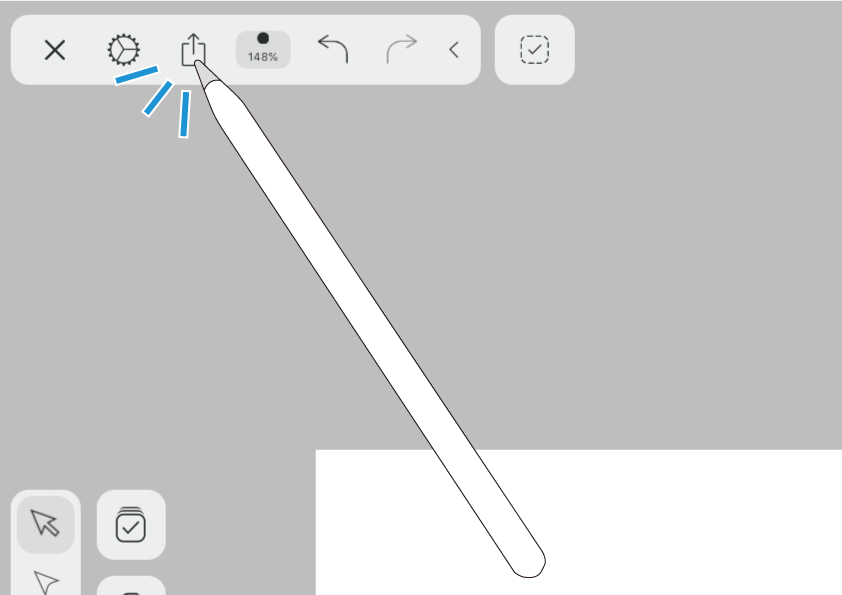
ワークスペース左上の「✖️」のアイコンをクリックして、メイン操作バー(←命名:ふ)を展開します。

その中にある共有ボタンをタップ。

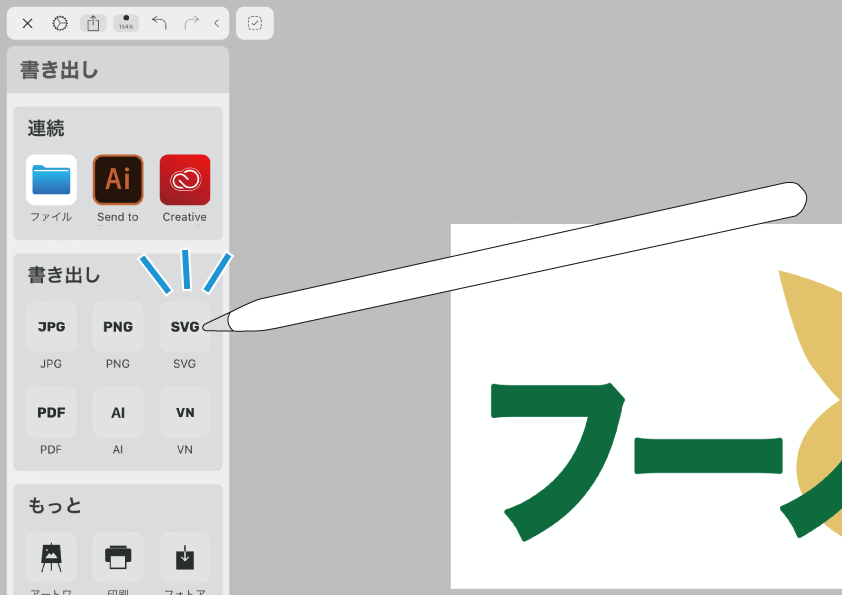
書き出し形式の一覧が表示されます。
SVGは‥ありました。ここをタップしましょう。

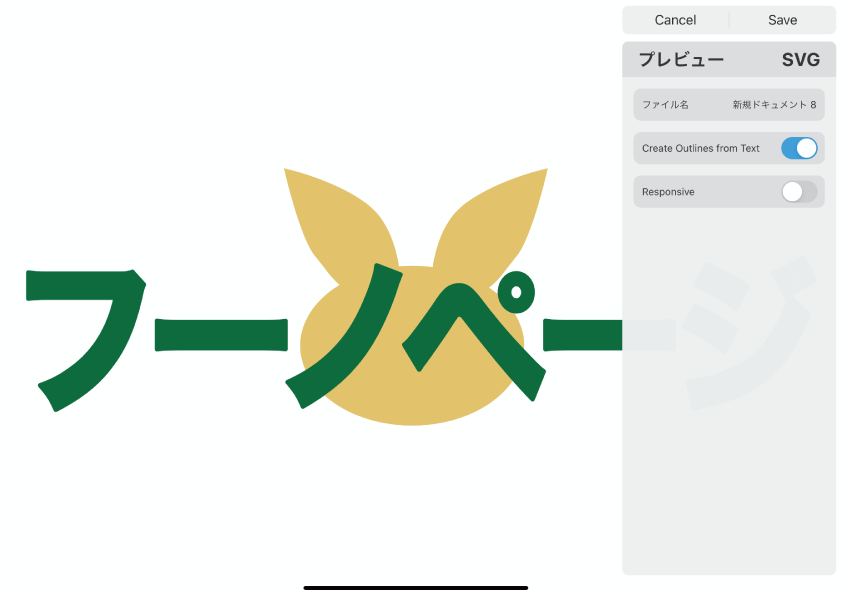
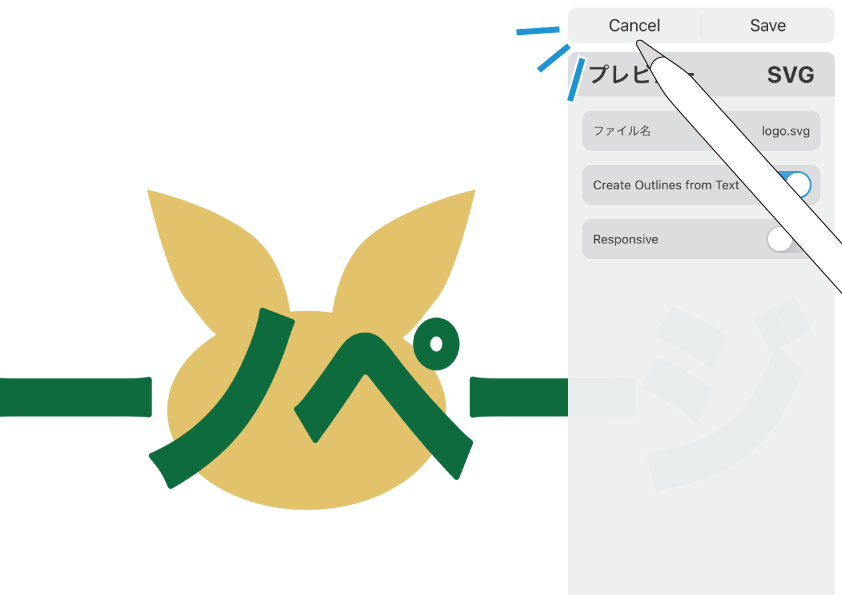
SVGで書き出した場合のプレビューが表示されます。右のほうにパネルが出ていますね。詳しくみてみましょう。

① ファイル名。
ここをタップするとキーボードが表示され、名前をエディットすることができます。
② Create Outline from Text。
「テキストをアウトライン化させますか?」と尋ねられています。
文字を含むイラストをアウトライン化させる時には「ON」に、テキストデータのまま書き出したい時には「OFF」にしてください。
「OFF」で書き出したものを他のデバイスで表示した場合、フォントの種類やスタイルはそのデバイスの設定に依存します。
「テキストのアウトライン化」についてはこちら⬇︎の記事で詳しく紹介しています。
③ Responsive。
イラストをweb上で表示する場合にレスポンシヴ対応させるかどうか。
「ON」にした場合、SVG画像のwidthとheight(高さと幅)が相対値で書き出されます。ただしCSSを使えば、あとからいくらでも調整が効くのであまり意味はないのかと。
④ SAVEボタン。
①〜③の設定ができたら、ここをタップして書き出しましょう。

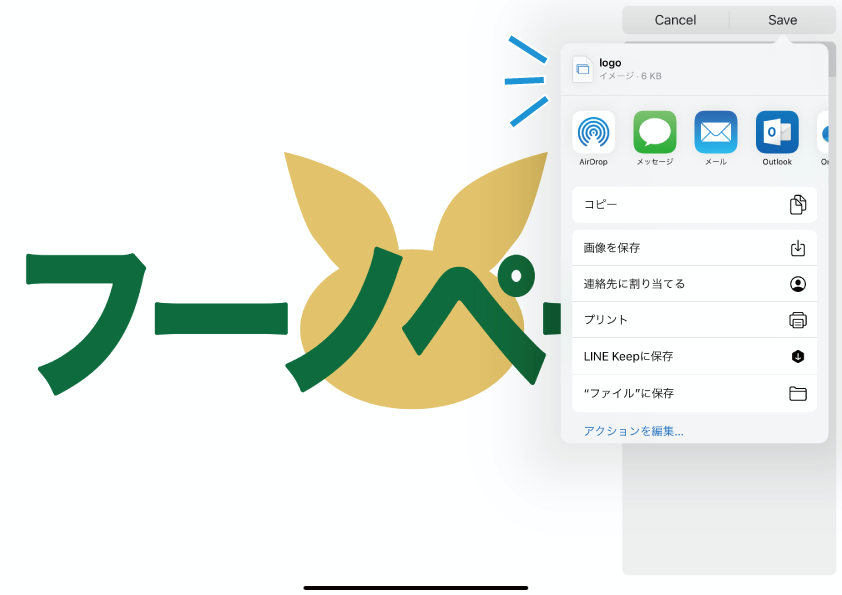
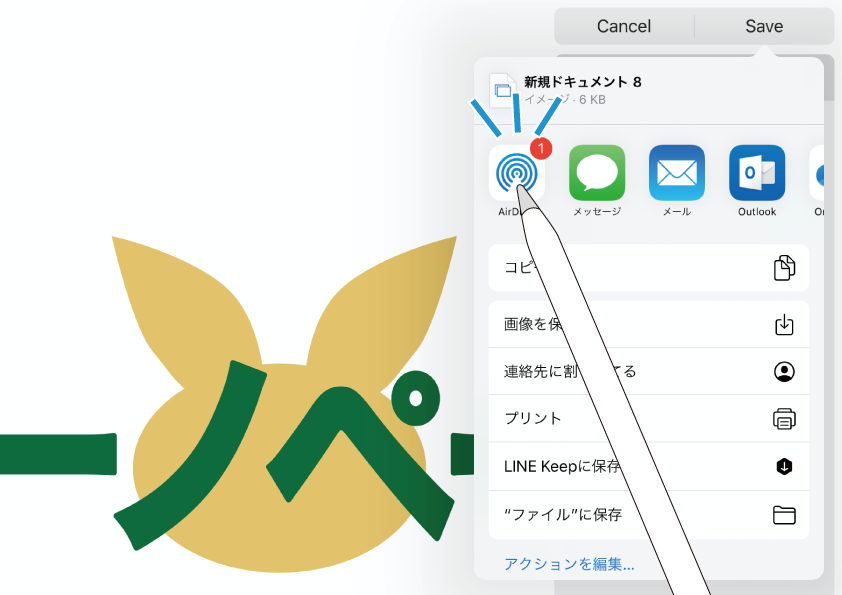
「Save」をタップすると共有先を選択するダイアログが表示されました。ファイル名は「logo.svg」としています。
Mac/Winに転送。
扨(さて)PCにSVGファイルを転送します。MacとWindows、両方で試してみました。
◼︎ MacはAirDrop。
Apple製デバイス同士でのデータ転送には「AirDrop」というとても便利な機能があります。

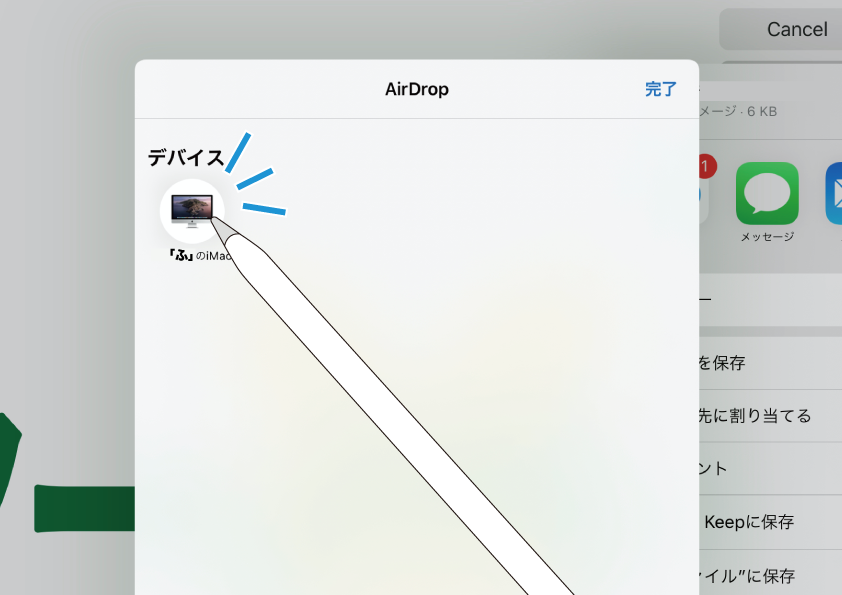
ダイアログの「AirDrop」をタップ。

転送先のアイコンをタップ。
終わり。

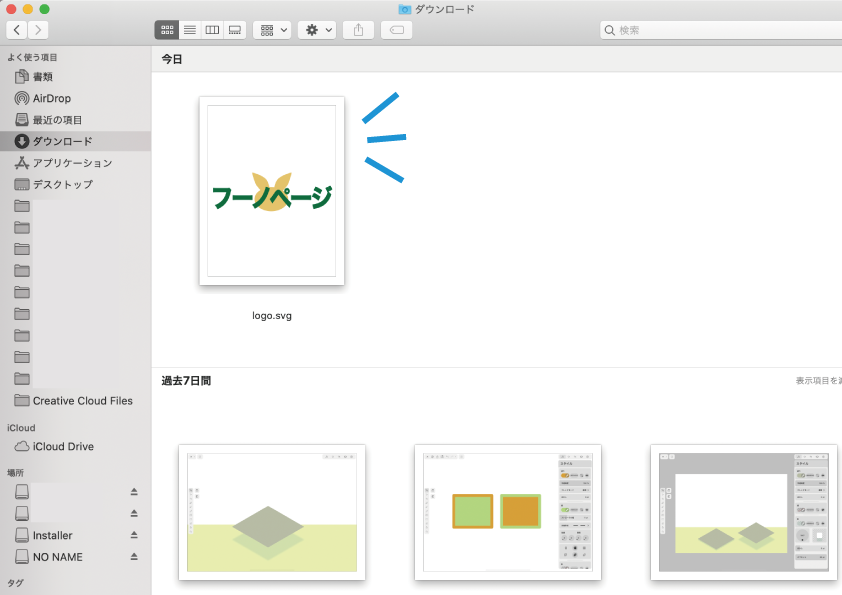
Macの「Finder」 → 「ダウンロード」のところにあっさりと転送できました。
これがApple製品のいいところですね。
AirDropを行うにはMacとiPadをBluetoothで接続しておくことが条件と成増。「ふ」はiPadのスクショをいつもこのAirdropを使ってMacに転送しているのですが、経験上、双方のデバイスを同一のwifiに繋げておいた方がスムーズです。
◼︎ winはブラウザのicloud drive。
室町時代のwindows

「ふ」がwindowsマシンを触るのは実に500年ぶりとなるので大苦戦。あれこれ方法を調べた結果、ブラウザのiCloud Driveを利用することにしました。
普段からwindowsを使いこなしている方は、おなじみの転送方法を使ってください。

先づはVectornator上でiCloudに書き出します。
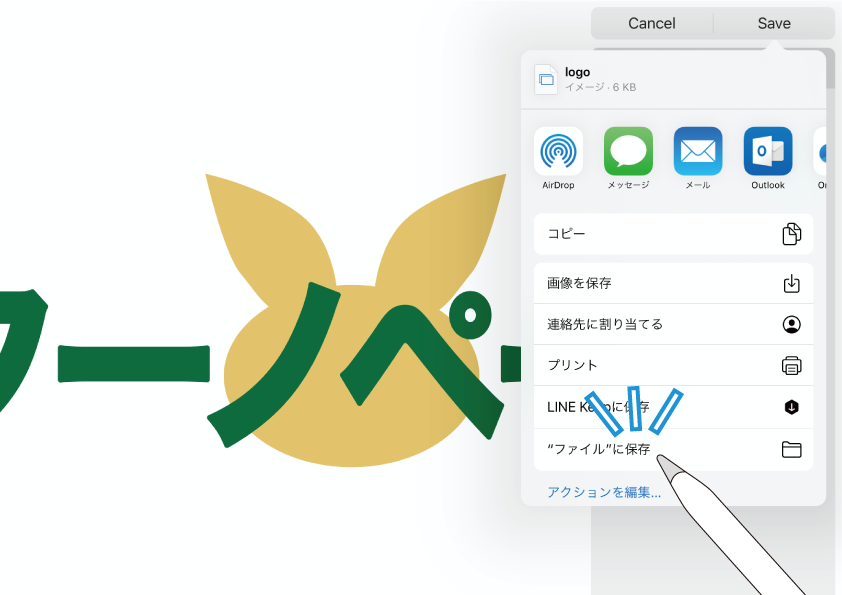
さきほどの共有ダイアログから「"ファイル"に保存」をタップ。

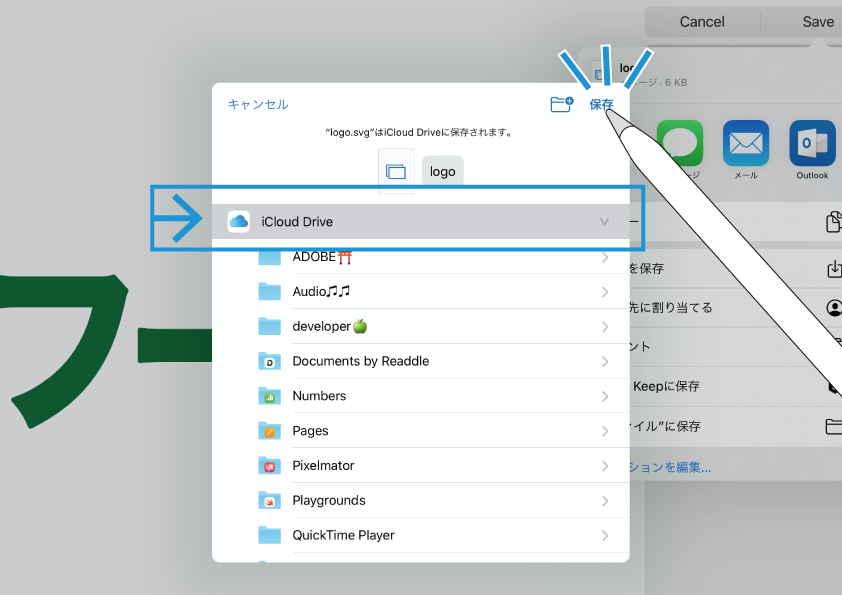
「iCloud Drive」を選んで「保存」しましょう。

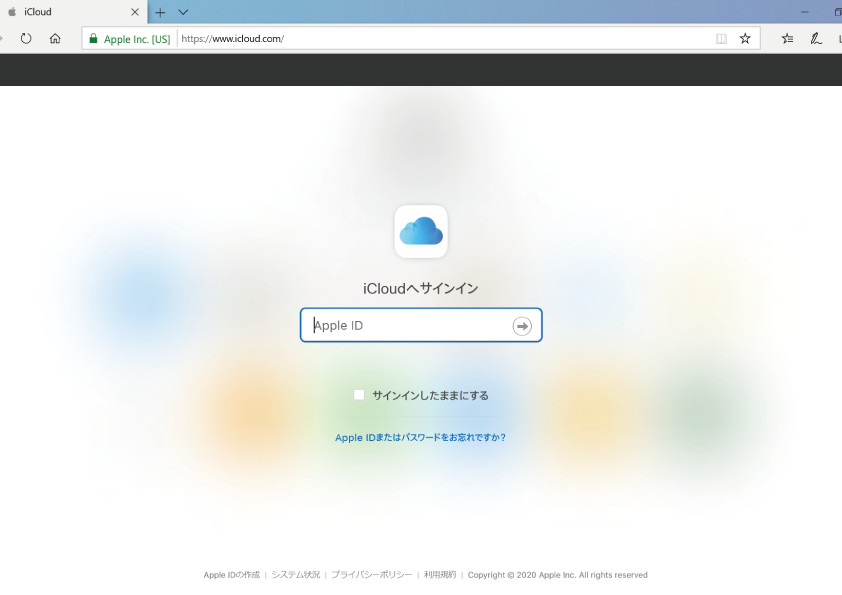
こんどはwindows側のブラウザで、
https://www.icloud.com/
にアクセスしてログインします。
新規ログイン時には2段階認証が求められるので、Appleデバイスに送信された「Apple ID確認コード」を入力してください。

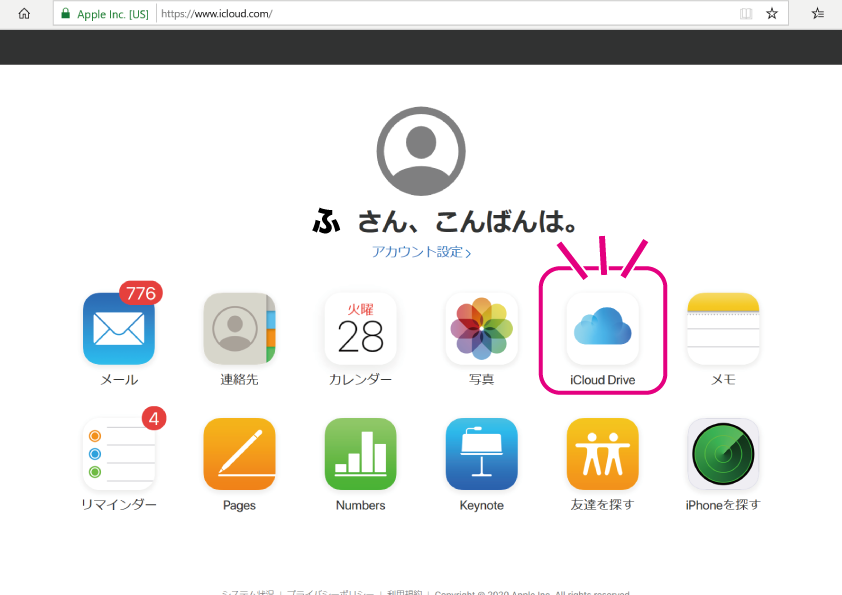
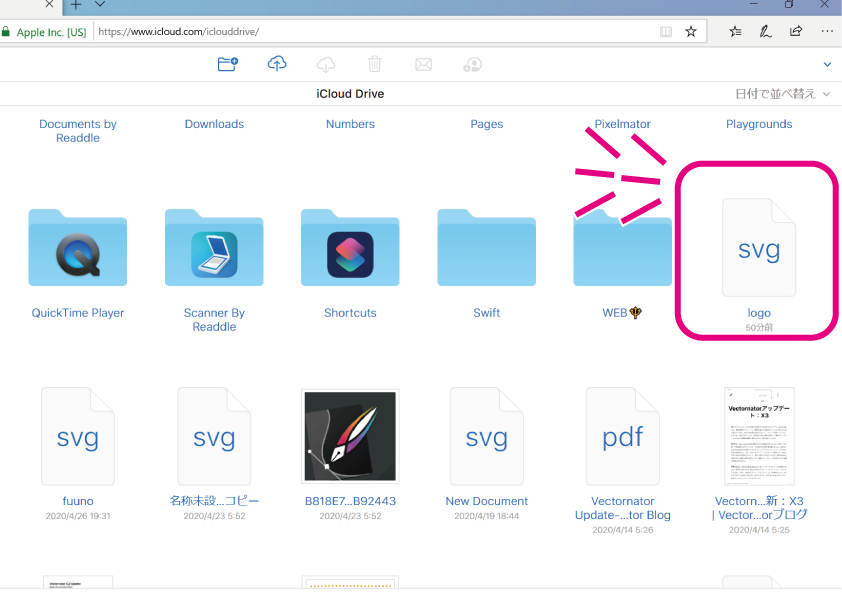
ログインできたら、iCloud Driveを選択。

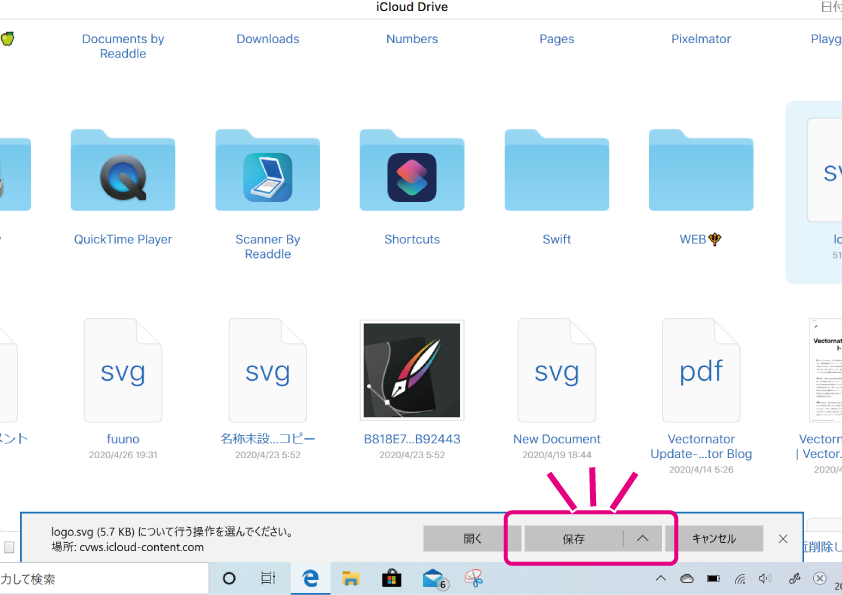
ファイル一覧が表示されます。先ほど保存したものを見つけてダブルクリック。

選択したファイルの処理を尋ねられた(←winに慣れてない)ので「保存」をクリック。

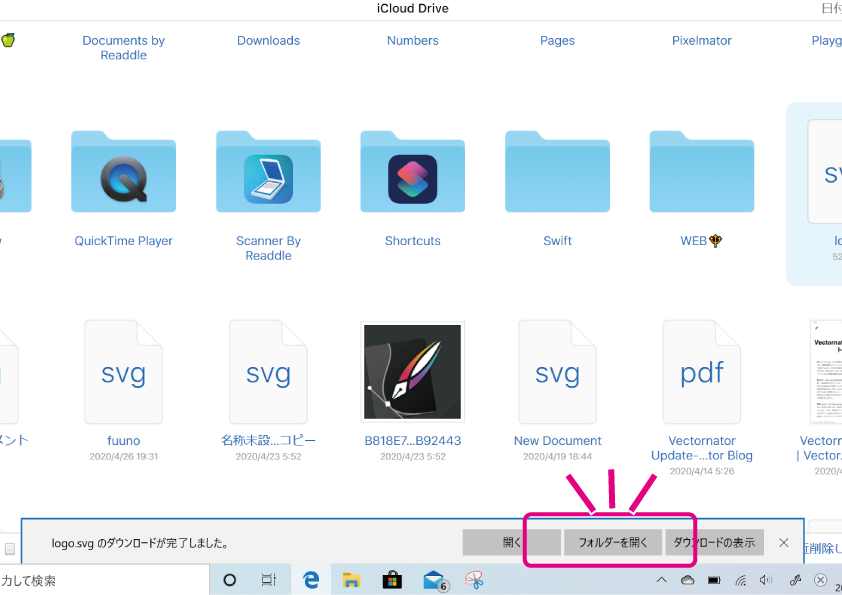
無事落とせたみたいです。フォルダを開いてみましょう。

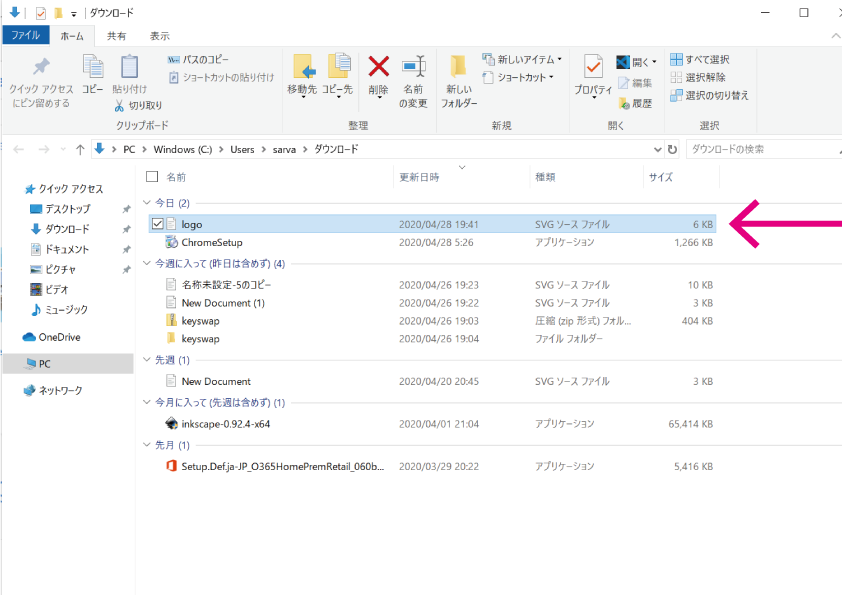
お‥ファイルがちゃんとありました。これでwinマシン上でも扱えますね! 記事作成のためにwinのスクショを撮るのもググりながらでした💧

Vec上では「Cancel」をタップして元の操作画面に戻ります。
HTMLにはインライン表記で。
ではSVGをHTMLファイルに読み込ませて、ブラウザで表示しましょう。
このとき、
◼︎ HTML
上記のように、SVGファイルを同一階層に置いて参照させることもできます。
ただしこの方法では単なる「画像」として認識されるため、いろいろカスタマイズすることはできません。
クリエイター志向のあなたには、インライン表記(SVGコードを直接HTMLの中に書き込む)をお勧めします。
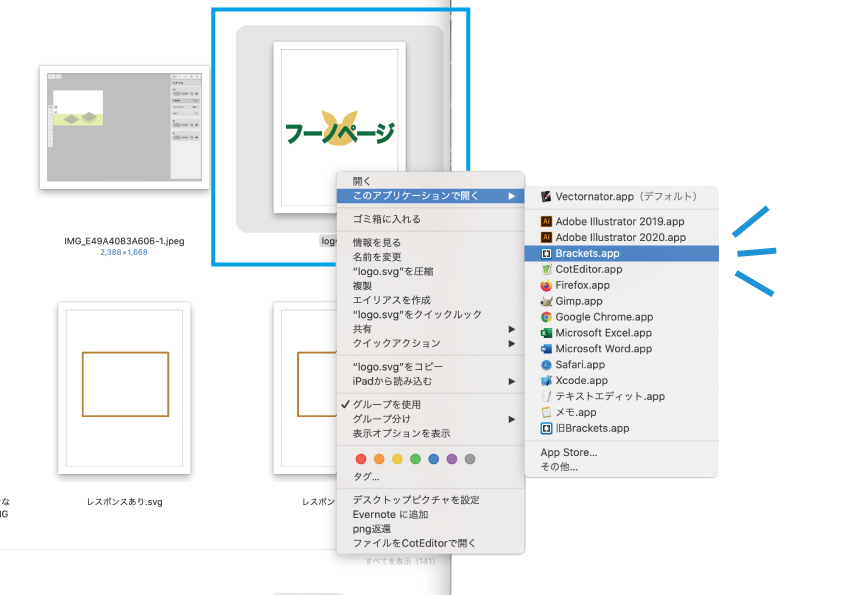
SVGコードの編集は「ふ」がいつも愛用しているAdobe Bracketsを使って紹介させていただきます。過去に紹介記事を書いているので貼っておきますね⬇︎ もちろん、各自のお気に入りの開発ツールがあれば、それを使ってみてください。

Finder(Mac)/ドキュメント(win)にあるSVGファイルを右クリックし、Bracketsで開いてみます。

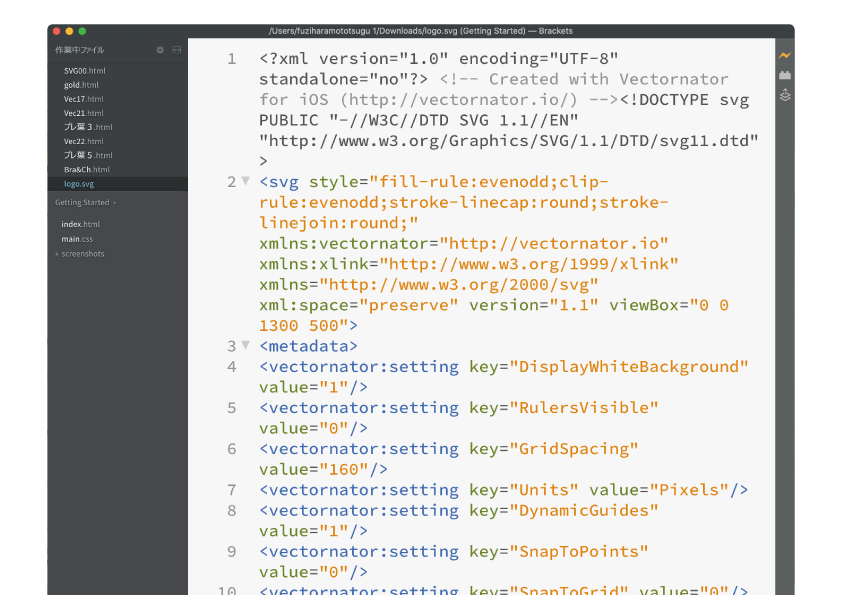
SVGコードが表示されました。テキストを全選択(⌘/ctrl + A)して、コピーして(⌘/ctrl + C)おいてください。
次に新規htmlファイルを作りましょう。
◼︎ HTML
<body>〜</body>の間に先ほどコピーしたxmlコードを丸ごと貼り付けます。
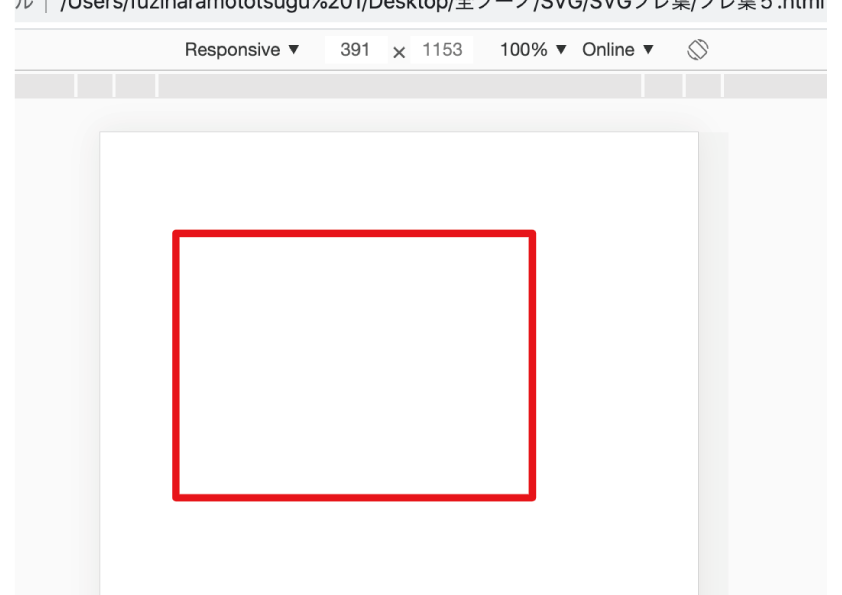
◼︎ ブラウザ

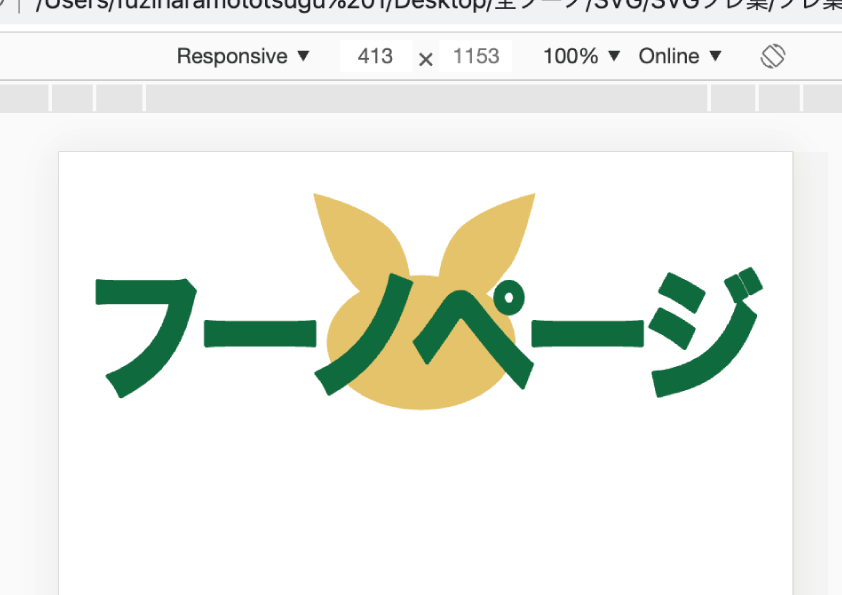
コードを実行すると、お見事!ブラウザにSVG画像が表示されました。
◼︎ コードをいじってみる。

インライン表記のメリットはここからです。エディタ上のSVGコードを編集し、ブラウザに反映させることができるのです。
試しに「フ」の部分をいじってみましょう。
「フ」の部分のパスデータはこの部分です。
stroke(線)の色をオレンジに変更してみます。
◼︎ ブラウザ

「フ」の線がオレンジになりました。
これはほんの一例に過ぎず。 HTML内にSVGコードをインライン表記しておけば、直接コードを書き換えることもできるし、CSSやJavaScriptで参照して自由にカスタマイズすることができるのです。
そしてアニメーション。
今回はVectornatorで作成したイラストを、SVGで書き出し→HTMLファイルに配置→webで表示する方法を紹介しました。
長々とした記事になってしまい、すいません。ブラウザでの表示は、うまくできましたでしょうか?
できましたか?
うん‥できた?
じゃあ動かそう。
これまでにも述べたように、SVGファイルはコードを使ってカスタマイズすることができます。それは、アニメーションにおいても。
◼︎ サンプルコード
今回はSVGのパスにid名を付けて、CSSで参照・アニメーションを仕込んでいます。
◼︎ HTML
◼︎ CSS
SVGを使ったアニメーション。とても興味深い。
Vectornator自体の調査と共に、「ふ」は引き続き探っていきたいと思います。
⬇︎今回使ったwinマシン(タブレット)。8GB/256GB SSD搭載で4万円台(本体のみ)だったので今年始めに衝動買いしたもの。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
 HTML入門者もAdobe Bracketsを使おう!
HTML入門者もAdobe Bracketsを使おう!