
Vectornator、パレット/カラーブレンド/カラー調整について。
〽️ カラーピッカーの下にも機能が。 〽️ パレット。 〽️ カラーブレンド。 〽️ カラー調整。 〽️ さりげなく使おう(笑)
⬆︎Vectornator使い方についてのまとめページはこちら。
カラーピッカーの下にも機能が。

こんにちは、「ふ」です。
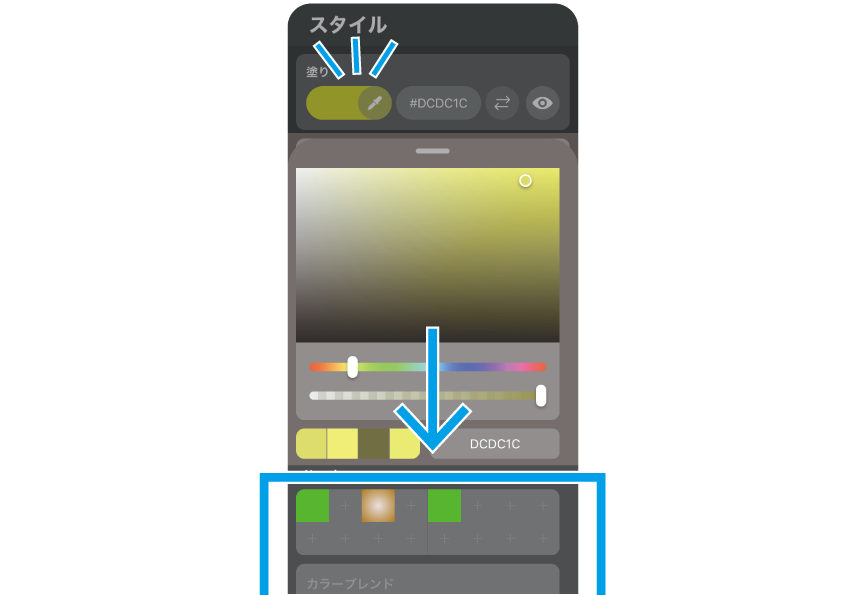
先日はVectornatorのカラーピッカーによる色指定について紹介しましたが、ピッカー本体の下にもエディット機能が見え隠れしていましたよね。

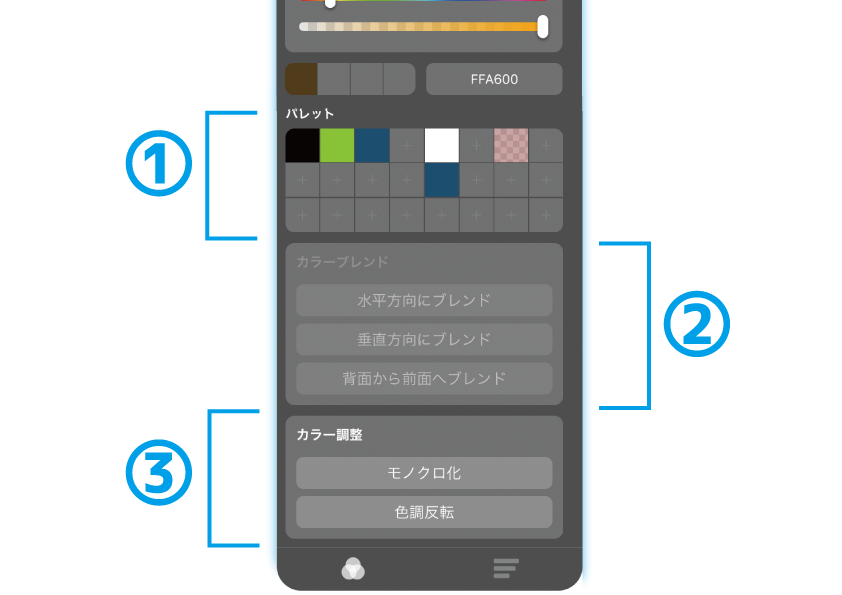
① パレット
② カラーブレンド
③ カラー調整
今回はこれらの機能について、探っていきたいと思います。
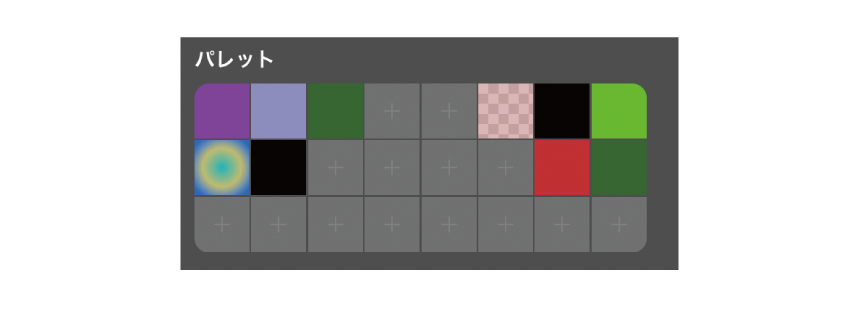
パレット。

パレットはエディット中のオブジェクトの色を線や塗り、影ごとに登録しておくことができます。設定した色を使い回すことができるので便利ですね。
◼︎ 色を登録して使う。

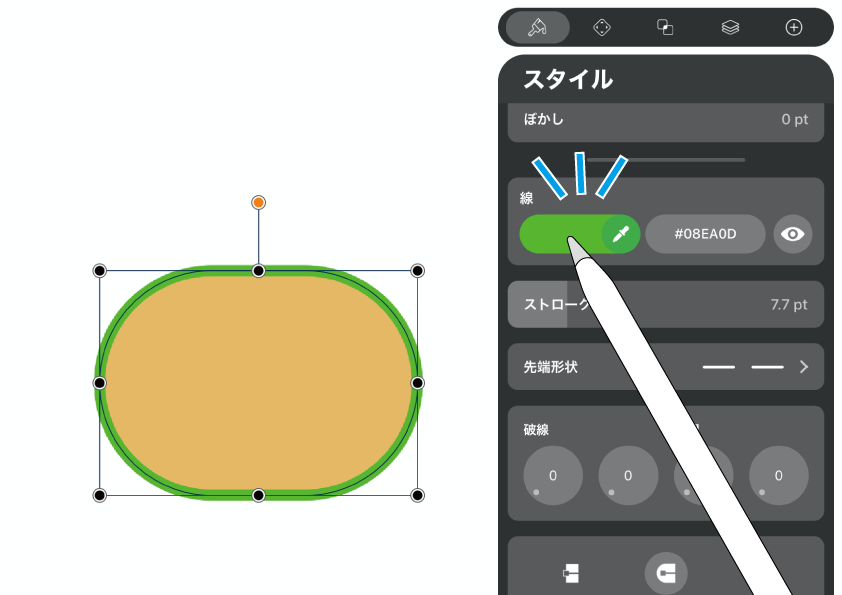
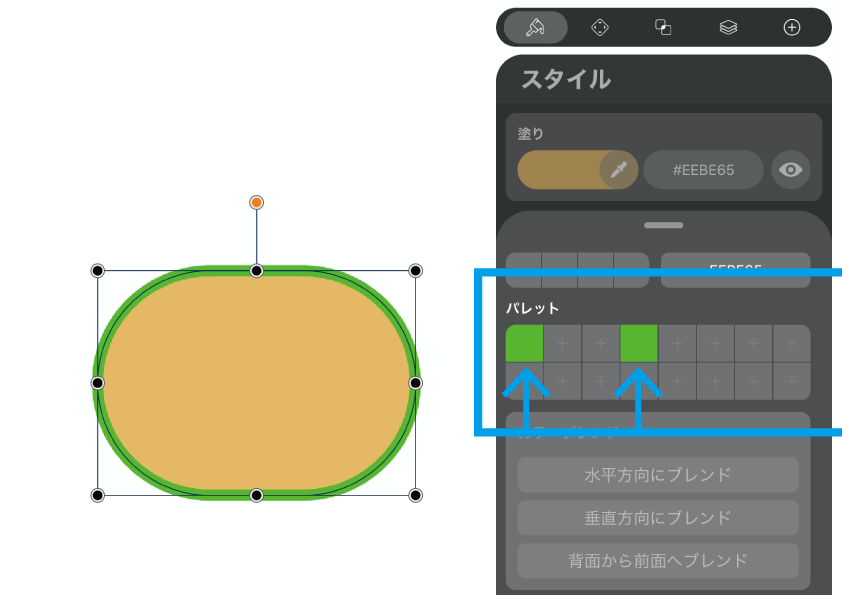
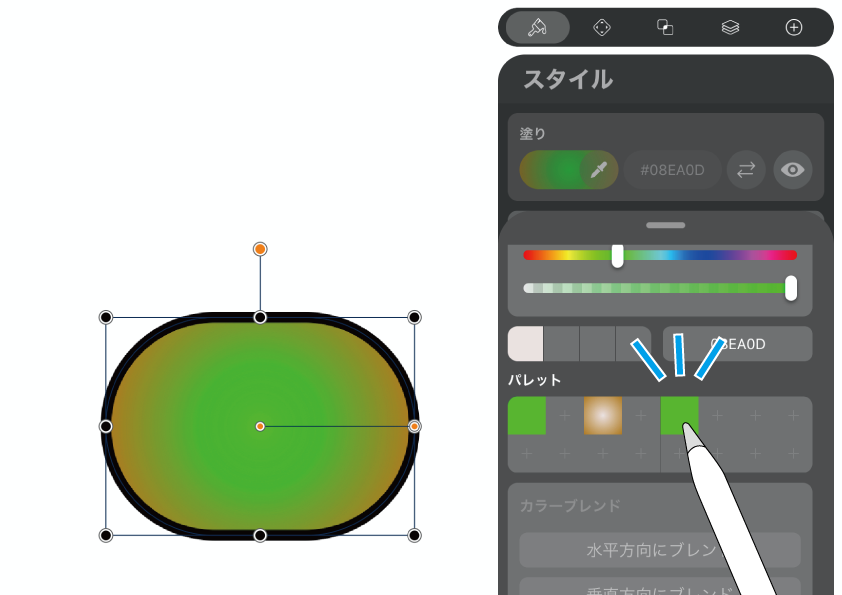
このオブジェクトの線の色を登録してみましょう。「線」のカラーピッカーを開きます。

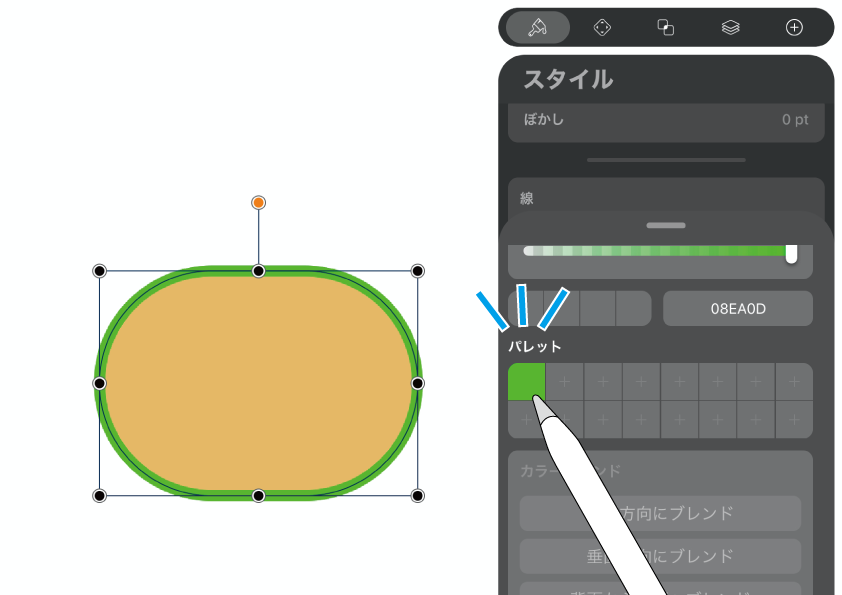
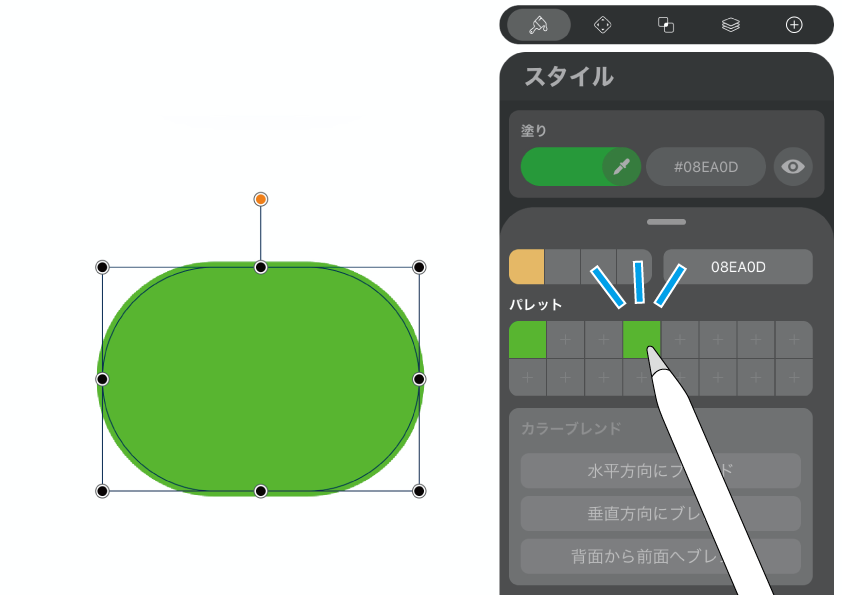
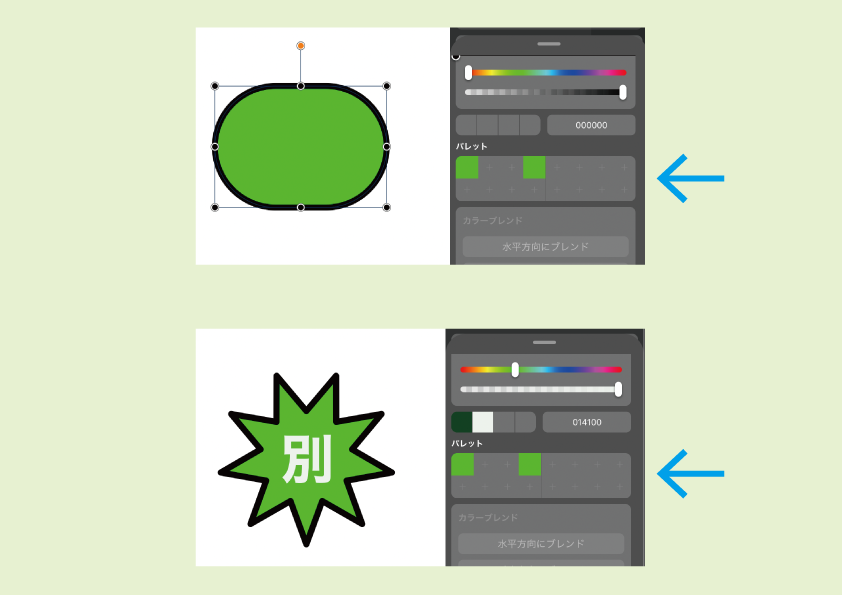
パレットの任意の場所をタップすると、選択中のオブジェクトの線の色が登録されました。

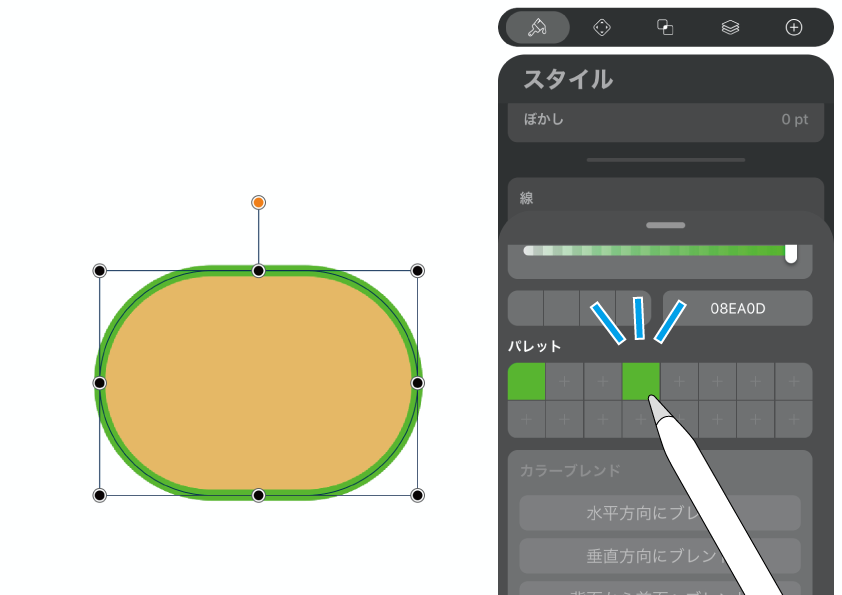
そのまま別のマスをタップすると、そこにも同じものが登録されます。 ひとつの色を何箇所でも登録できるようですね。

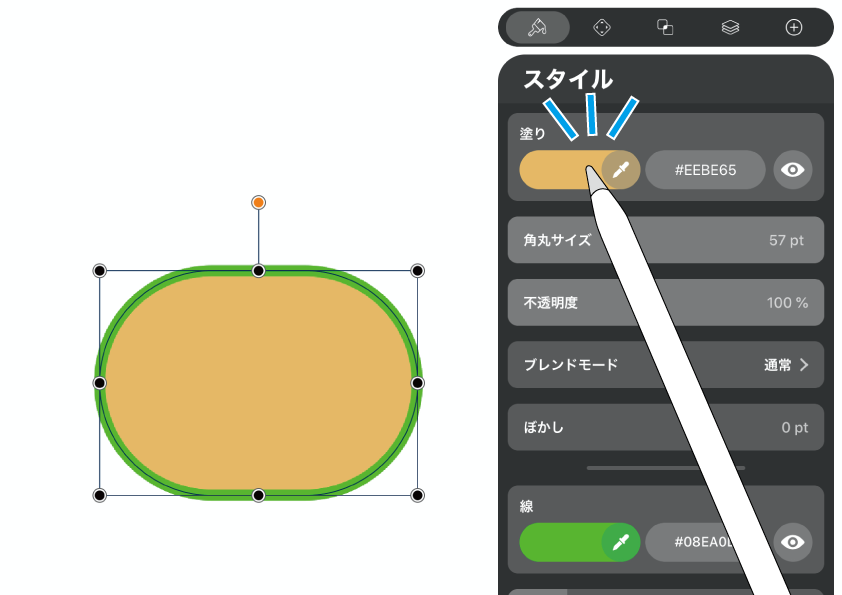
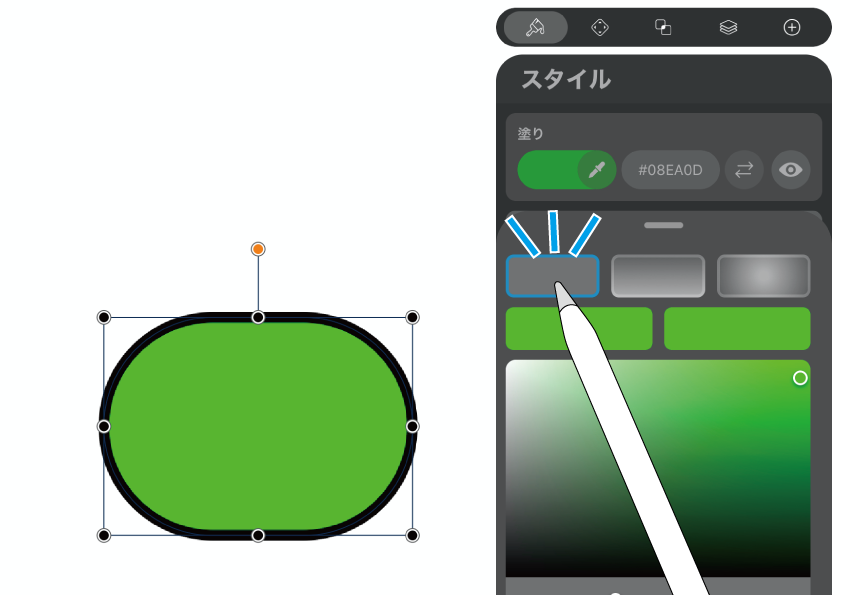
「線」のピッカーを閉じて、今度は「塗り」のピッカーを開きます。

スクロールさせてパレットをみてみると、先ほど登録した色が保存されていますね。

「線」で登録した色をタップすると、その色が「塗り」に適用されました。
◼︎ パレットの編集

パレット内に登録した色をドラッグして、場所を入れ替えることができます。色を用途別に整理したい時に便利ですね。

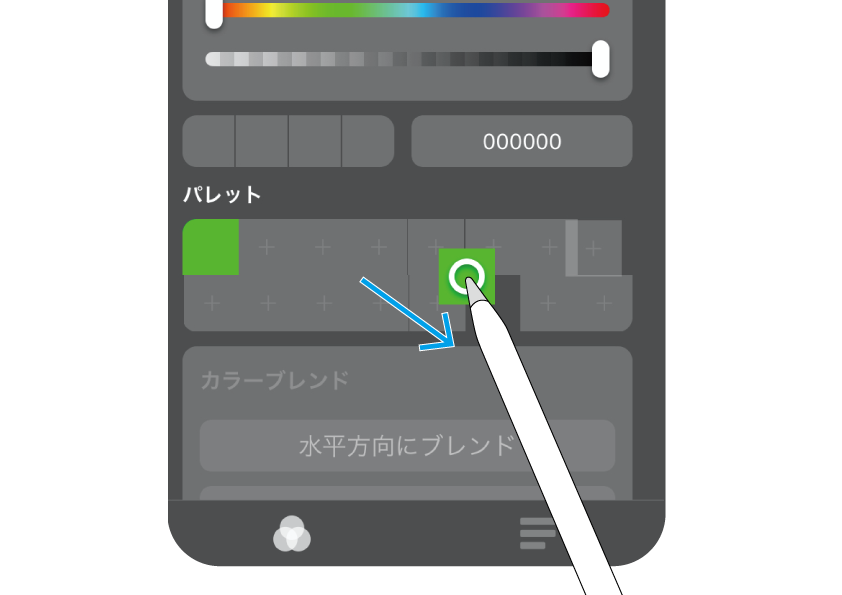
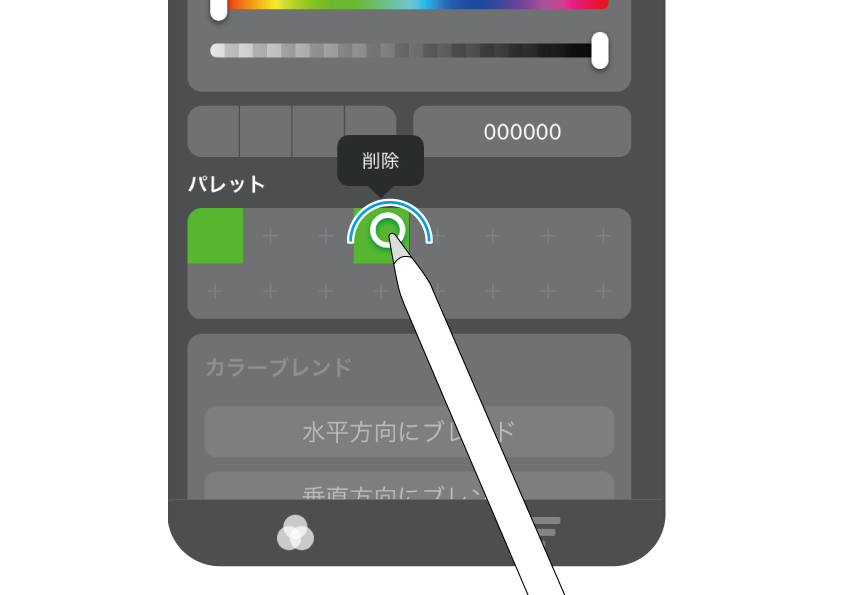
登録した色を削除したい時には、該当箇所を長押しすることで「削除」ボタンが出現します。

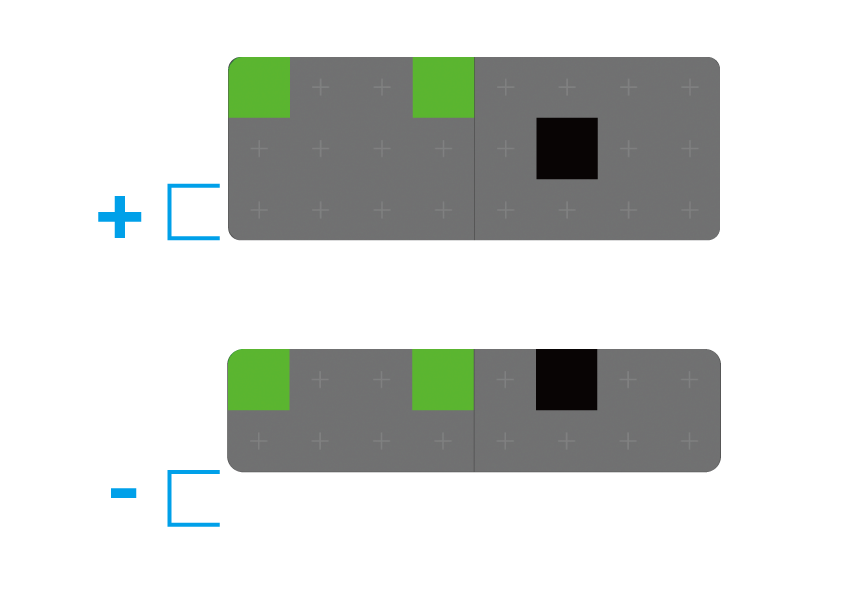
パレットの領域は、「常に空の1行が存在する」状態を保持してくれるみたいですね。
下の行に色を登録するともう1行追加され、色を上の行に集めると下の行が削除されます。

パレットに登録された情報は、イラストファイルごとではなくアプリ全体に保存されます。別のイラストファイルを開いても、同じ状態のパレットを使用することができます。
ファイルをまたいで使えるのは嬉しいですね。
注意点。

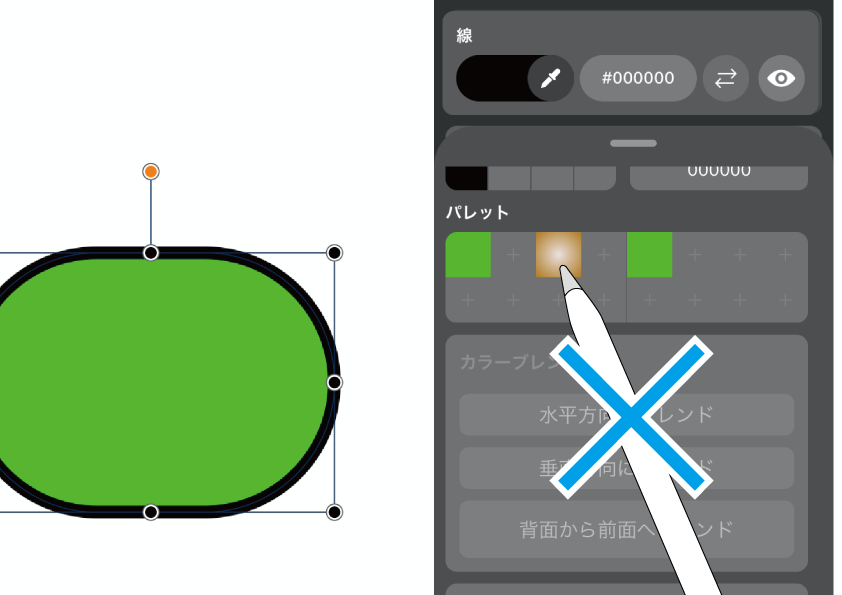
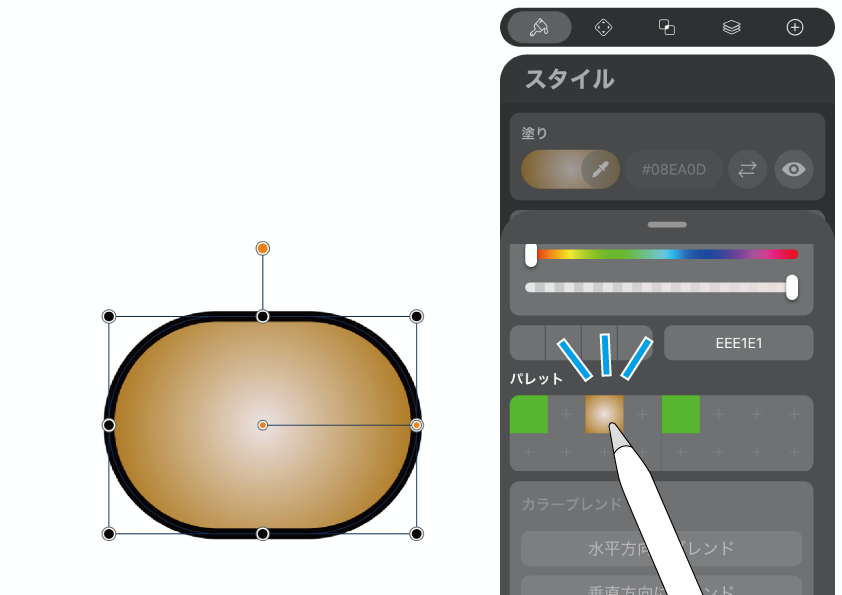
パレットにはグラデーションさせた色を登録することもできます。しかしその再利用は「塗り」のエディットにしか使えません。「線」などにグラデーションを適用させようとすると「ちがうちがう!」と色が首を振りますよ。

また塗りモードがsolid(ベタ塗り)のオブジェクトを、円形グラデーションの色に差し替えた時。

再度ベタ塗りの色に差し替えても、塗りモードが円形グラデーションのままでその色が適用されてしまいます。

グラデーションから単色に差し替えたいときは、塗りつぶしモードを設定し直す必要がありますね。
カラーブレンド。

カラーブレンドは、3つ以上のオブジェクトの「塗り」を段階的に変化させることができる機能です。線や影の色には適用できません。

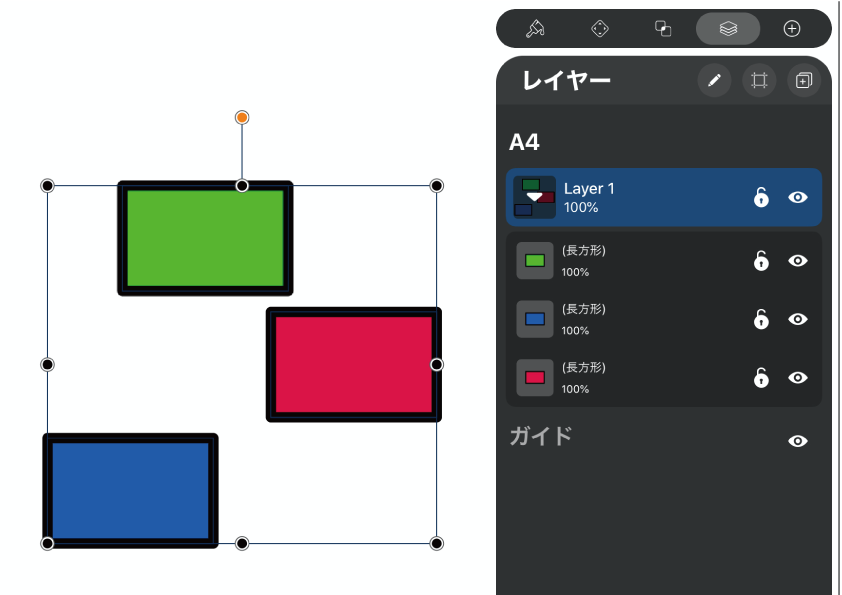
この3つの長方形で試してみましょう。
左から、青→緑→赤の順に並んでいます。
上から、緑→赤→青の順に並んでいます。
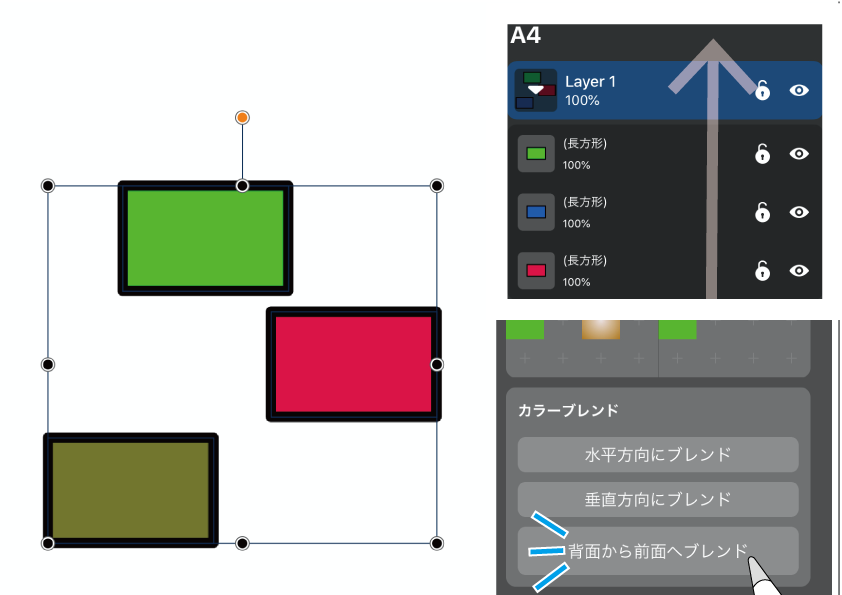
レイヤータブを見てください。オブジェクトの重ね順は、緑が1番上で、その下に赤、青が1番下となっています。
長方形3つ全てを選択しておきます。

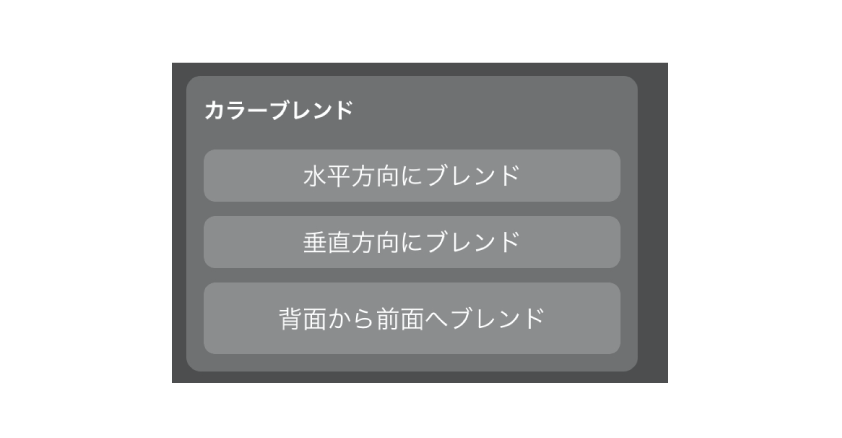
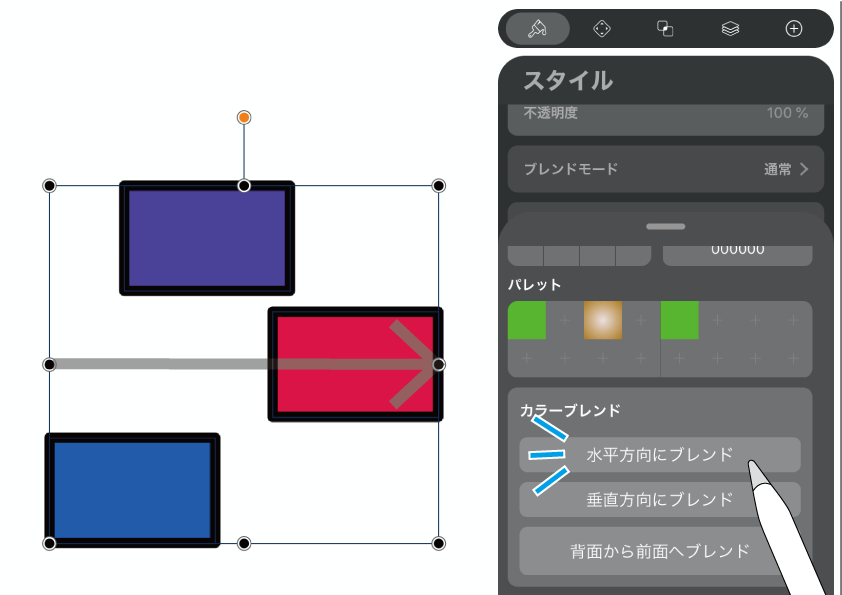
「水平方向にブレンド」。
左の青から右の赤へとブレンドされました。水平方向において中間に位置していた緑は、赤と青の中間である紫色になっています。

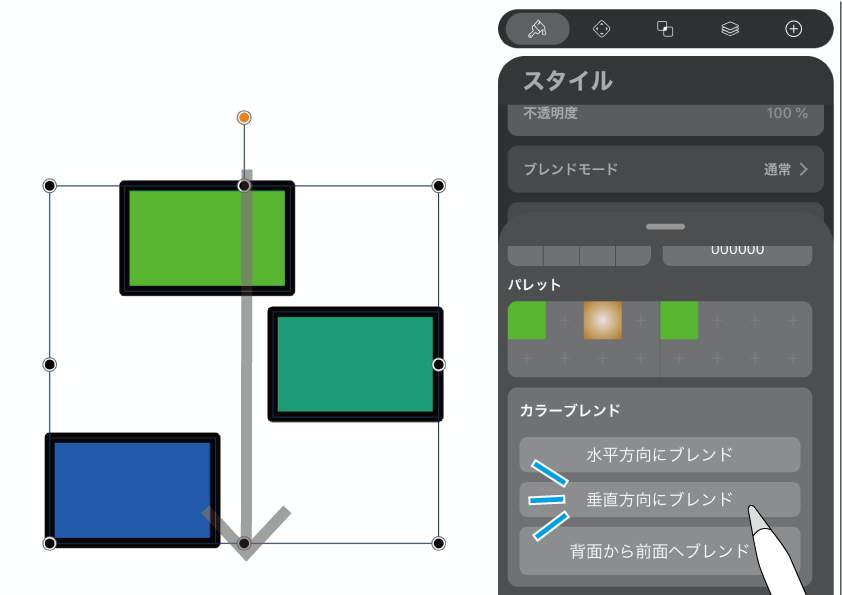
垂直方向にブレンド。
1番上の緑から1番下の青に向かってブレンドされます。

背面から前面へブレンド。
オブジェクトの重なり順は、1番下が赤。そこから1番上の緑に向かってブレンドされました。

説明上、ド派手なカラーを使いましたが、このようにオブジェクトをまたいだ綺麗なブレンドを作ることも可能です。
ちなみに不透明度もブレンドさせることができました。
カラー調整。

扨(さて)最後はカラー調整を紹介します。
カラー調整には「モノクロ化」と「色調反転」の2種類がありますが、使用した際にはオブジェクトの塗り/線/影の3要素全てに適用されます。
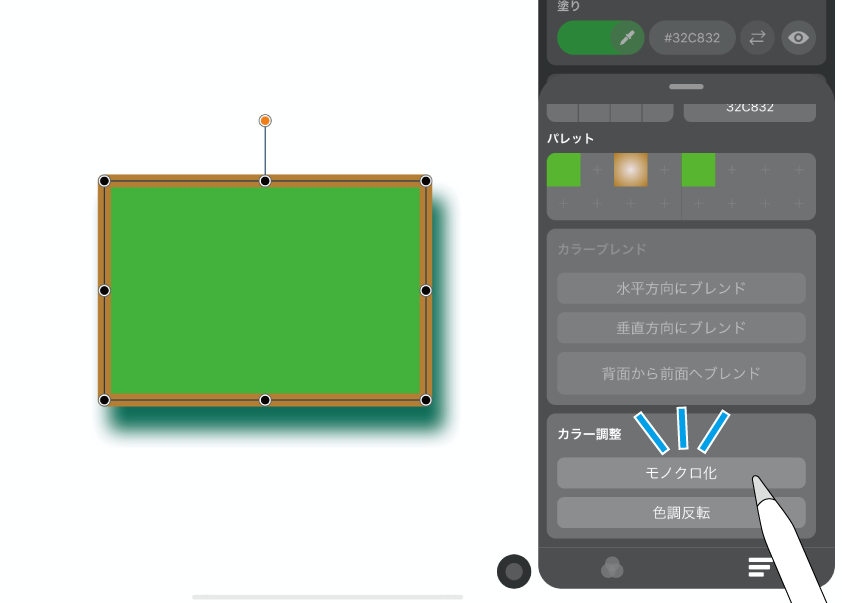
モノクロ化

ここにとても趣味の悪いオブジェクトがあります。
これをモノクロ化させてみましょう。

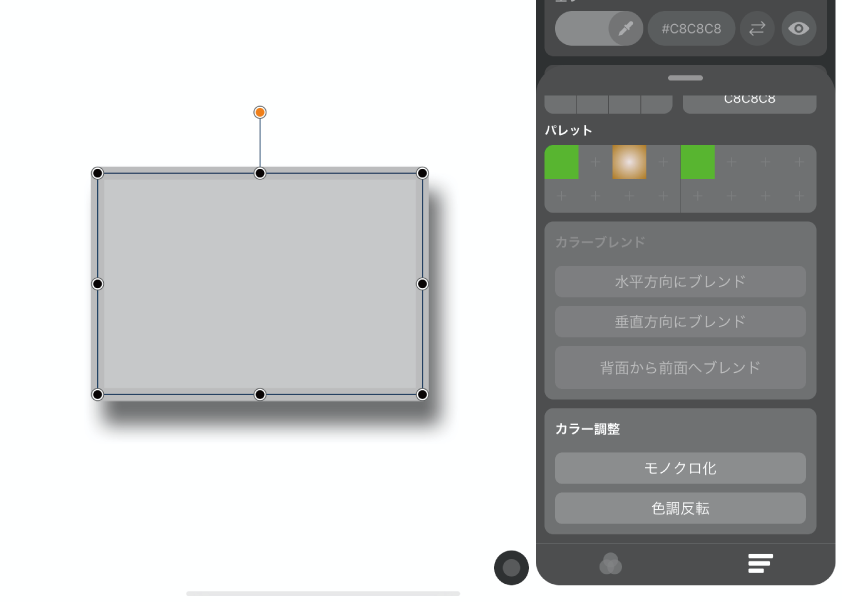
塗り/線/影すべてがモノクロ化されました。
今回は「塗り」のカラーパレットから操作したのですが、ほかの属性のパレットから行っても同じ結果と成増。

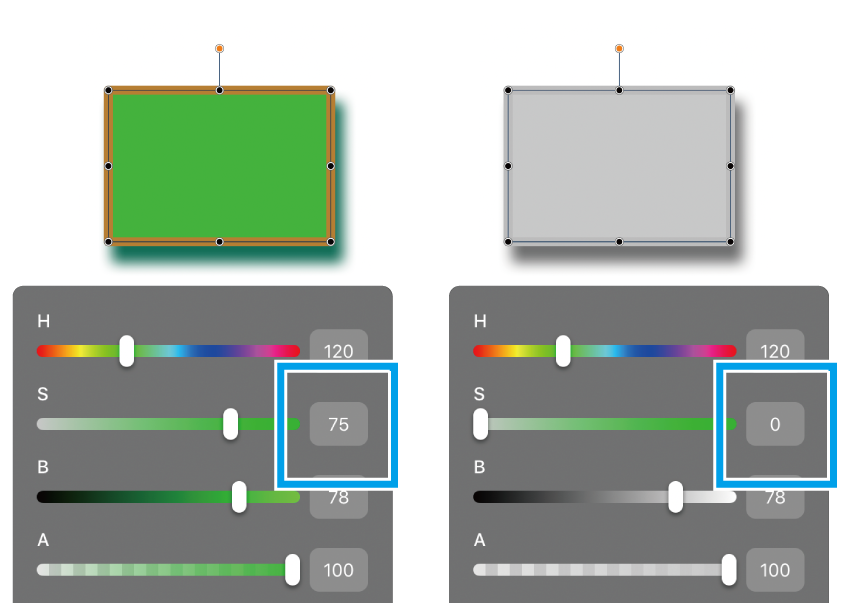
「モノクロ化」とはどういうことなのでしょうか。HSB値で見てみます。
色相と明度はそのままに、彩度が「0」になってしまうのですね。
色調反転

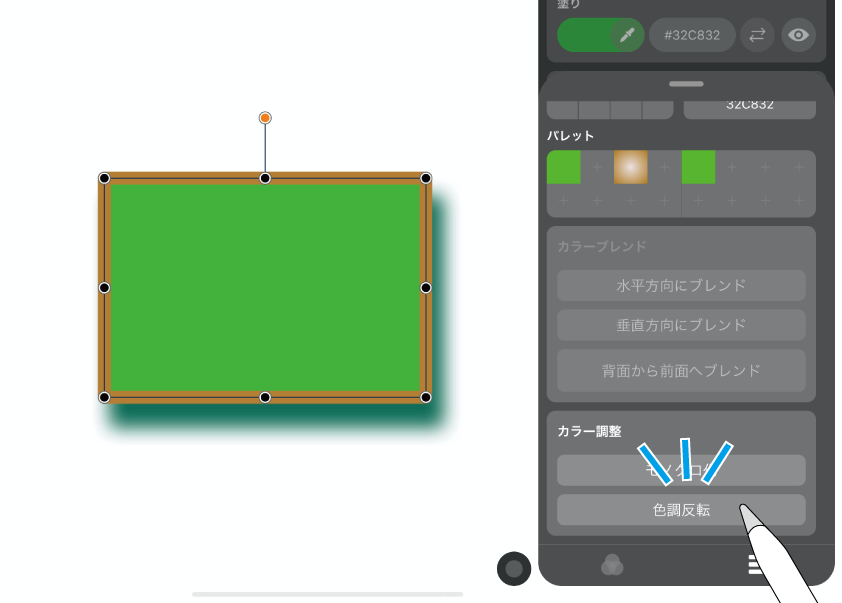
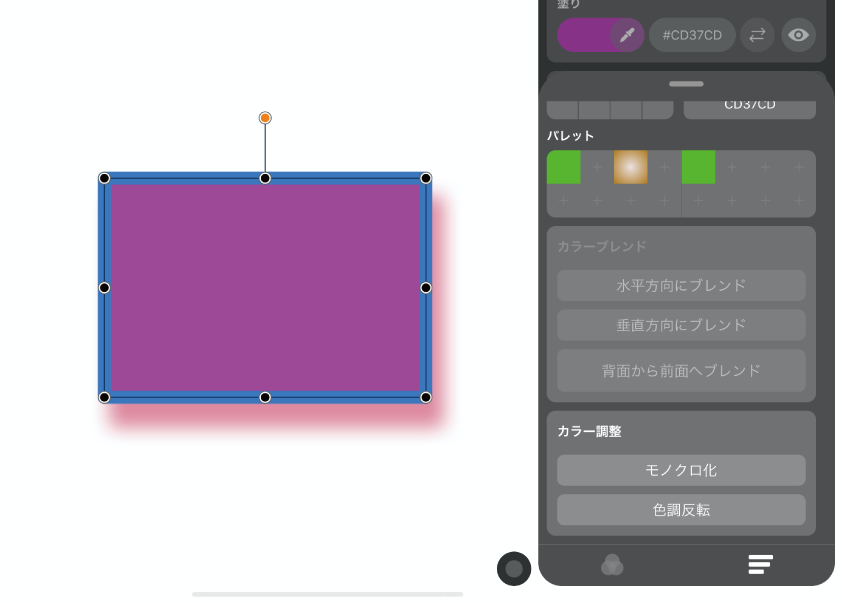
こんどはこの悪趣味オブジェクトを「色調反転」させてみましょう。

今回も3要素が反転しました。
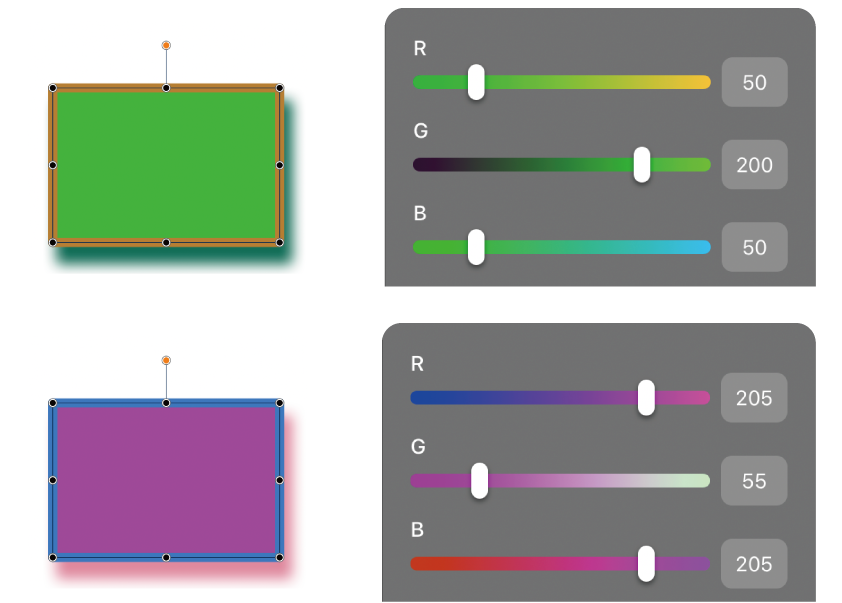
そして、「色調反転」とは何が起こっているのか。RGB値で見てみます。

スライダーだとよくわかりますね。適用前と後では、RGB値が反転しているのでした。
さりげなく使おう(笑)
今回はVectornatorの色指定「その3」として、カラーパレット本体以外のその下にある3つの機能について紹介しました。
パレットについてはイラストファイルをまたいで使うことができるので、複数のイラストに共通のカラーを使いたい時には便利ですね。
またカラーブレンドとカラー調整。この2つはひんぱんに利用する機会はないかもですが、ちょっとした「エフェクト効果」として適用させると面白いのではないでしょうか。
今回「ふ」が貼った悪趣味なものではなく、あくまで「さりげなく」使うのがベターだと思います。ふふふ。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。