⬆︎Vectornator使い方についてのまとめページはこちら。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。 Vectornator使い方、今回は「カラーピッカー」の使用方法について紹介します。
 カラーピッカー(color picker)はその名の通り「色を選択する」ための機能です。
カラーピッカー(color picker)はその名の通り「色を選択する」ための機能です。
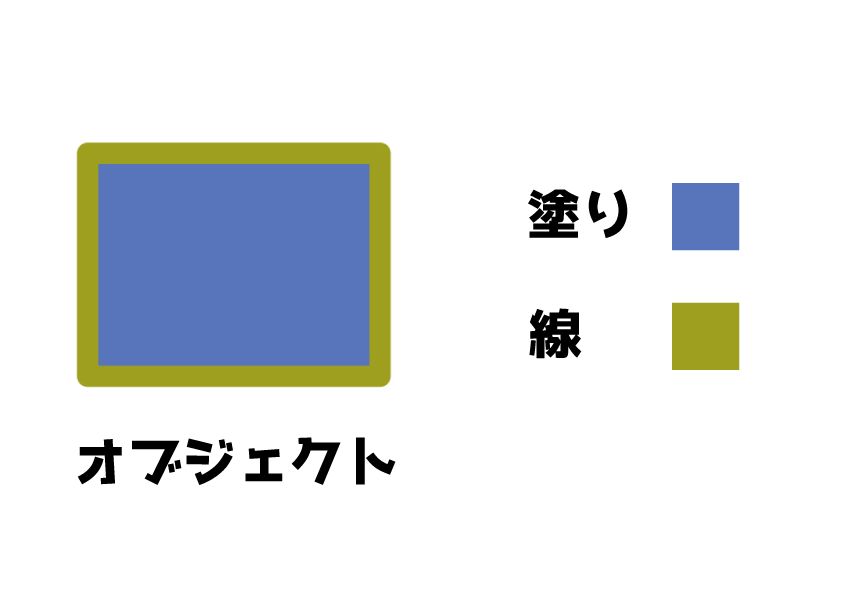
Vectornatorではオブジェクト(イラストを構成する要素)の塗りつぶしや線の色を、カラーピッカーを使うことで指定します。
 Vectornatorに用意されているカラーピッカーは、⬆︎のように選択する色を視覚的に捉えやすく、CG初心者にとっても使いやすいように工夫されています。
Vectornatorに用意されているカラーピッカーは、⬆︎のように選択する色を視覚的に捉えやすく、CG初心者にとっても使いやすいように工夫されています。
また他のオブジェクトから色をひろってくる「スポイト機能」や作成した色を記憶しておく「パレット機能」なども充実しています。
実際に使っていきながら、色指定の方法について学んでいきましょう。
カラーピッカーにアクセスするには2種類のやり方があります。
 1つ目の方法は従来の呼び出し方。
1つ目の方法は従来の呼び出し方。
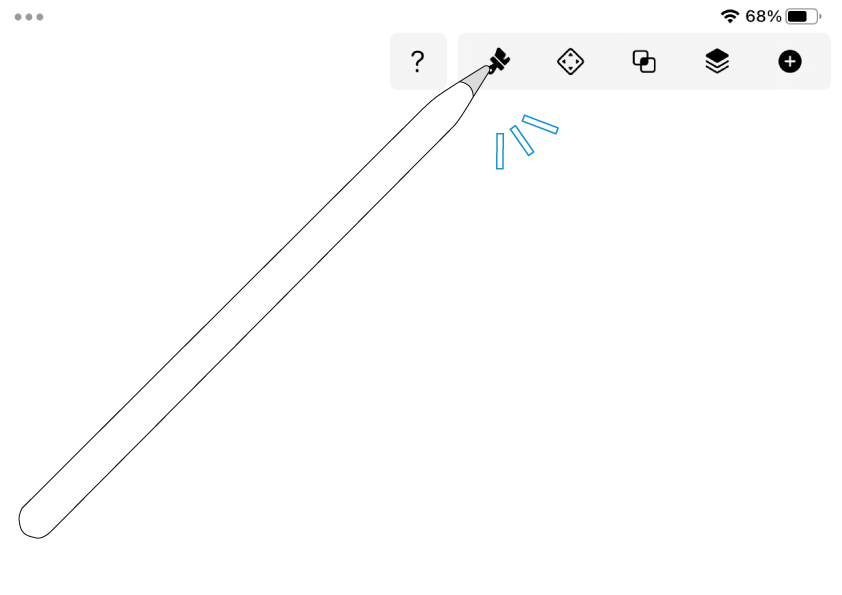
画面右上の「インスペクターバー」からブラシのようなアイコンをタップ。
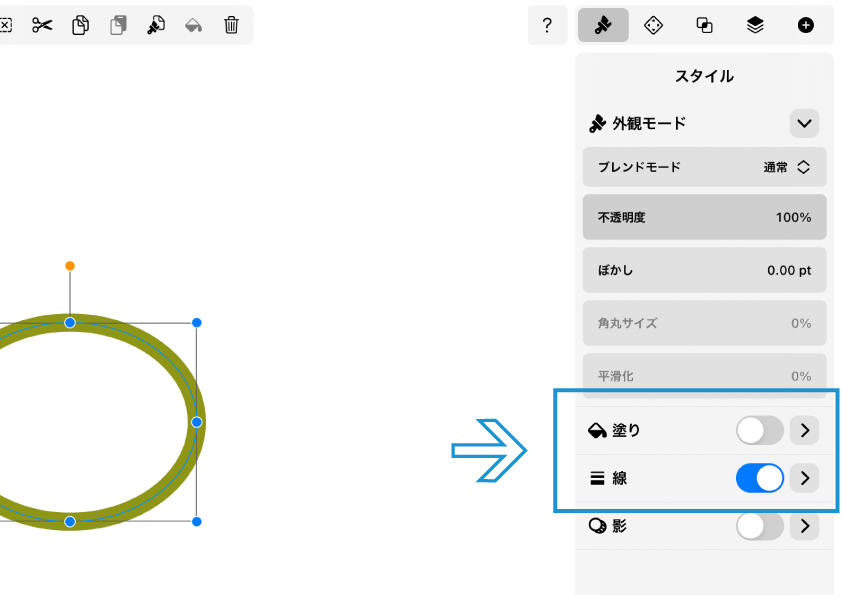
 すると、「スタイルタブ」というものが開きます。
すると、「スタイルタブ」というものが開きます。
スタイルタブにはオブジェクトの色や影など、「装飾情報」を指定する機能がまとめられています。
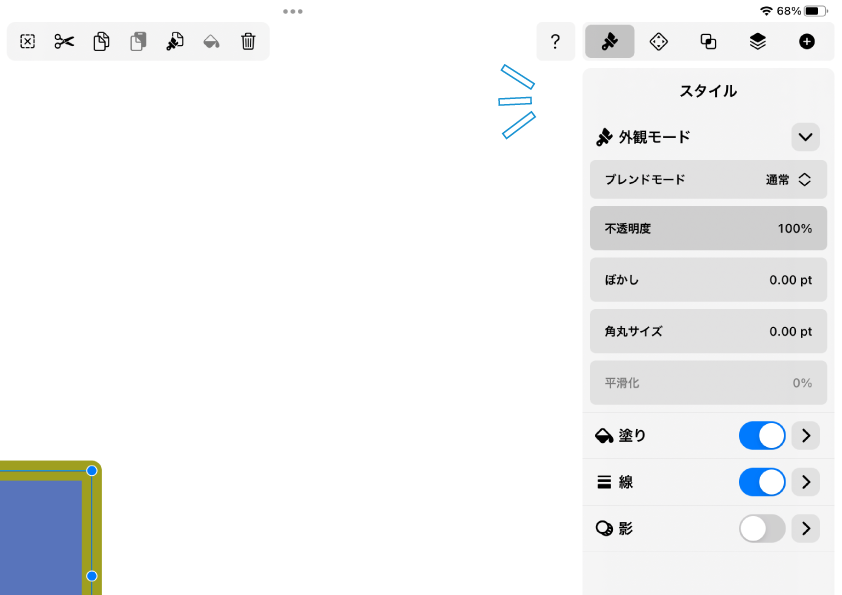
 タブの下のほうには「塗り」「線」という項目があります。
タブの下のほうには「塗り」「線」という項目があります。
すでに展開されている場合もありますが、そうでない時は「>」の部分をタップして展開してください。
 「塗り」の項目が展開されました。
「塗り」の項目が展開されました。
1番左上には現在指定されている色のプレビューが表示されています。ここをタップ。
 そうするとカラーピッカーのウインドウが開きます。
そうするとカラーピッカーのウインドウが開きます。
同じ要領で、「線」のピッカーにもアクセスすることができます。
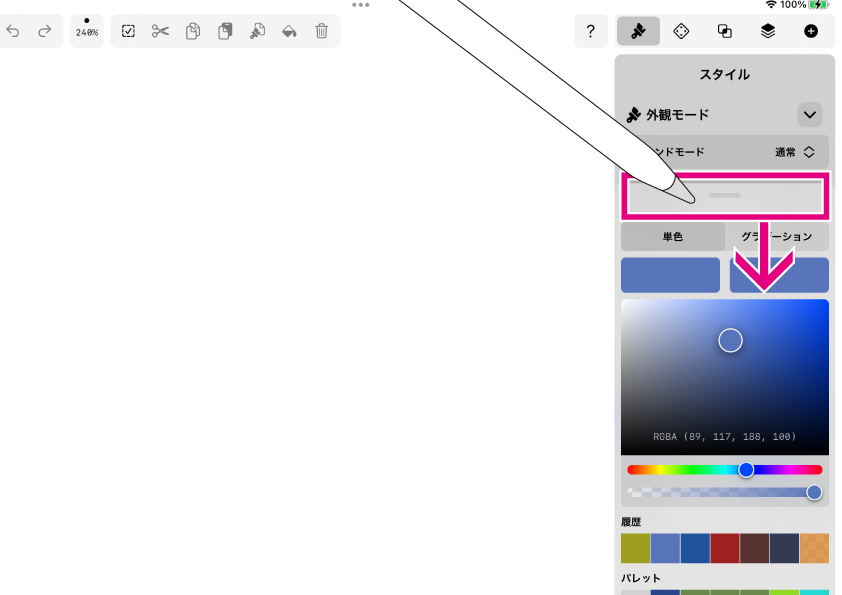
 カラーピッカーを閉じるには、上部をつかんで下にスワイプ。
カラーピッカーを閉じるには、上部をつかんで下にスワイプ。
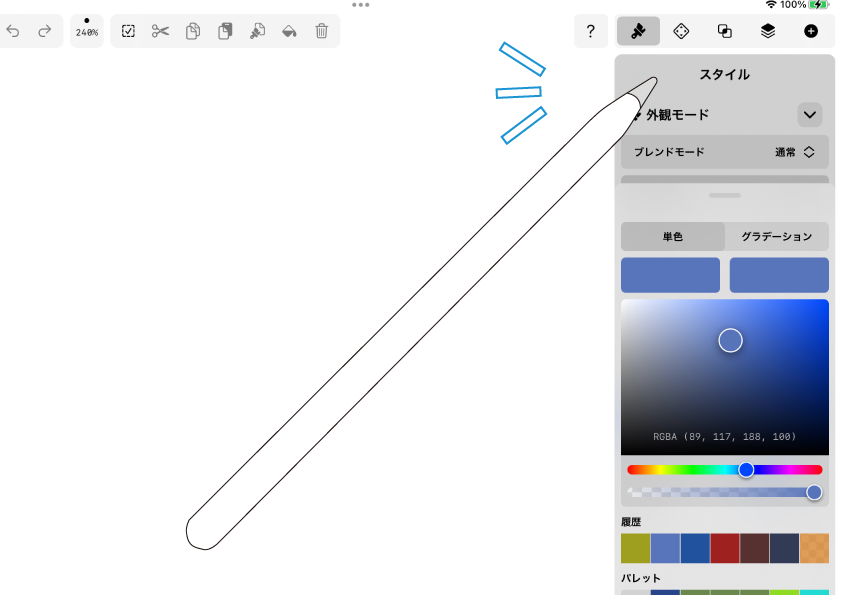
 またはスタイルタブのピッカー以外の場所をタップしても、閉じることができます。
またはスタイルタブのピッカー以外の場所をタップしても、閉じることができます。
スタイルタブからカラーピッカーを開くには、いくつか段階を踏む必要がありました。
新しいバージョンのVectornatarでは、カラーピッカーにクイックアクセスできる「カラーウィジェット」が追加されています。
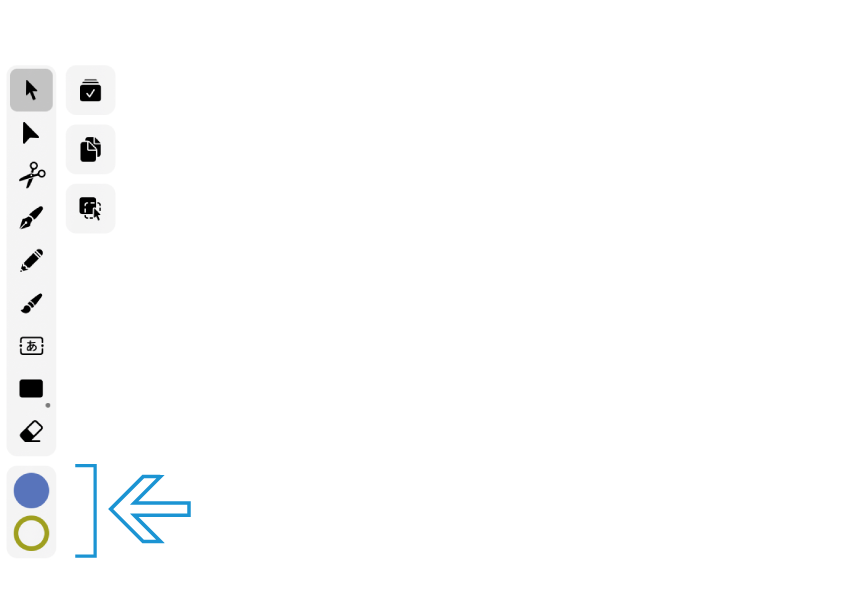
 アプリ画面の左には「ツールバー」という描画ツールを選択する部分があります。
アプリ画面の左には「ツールバー」という描画ツールを選択する部分があります。
その下にあるのがカラーウィジェットです。
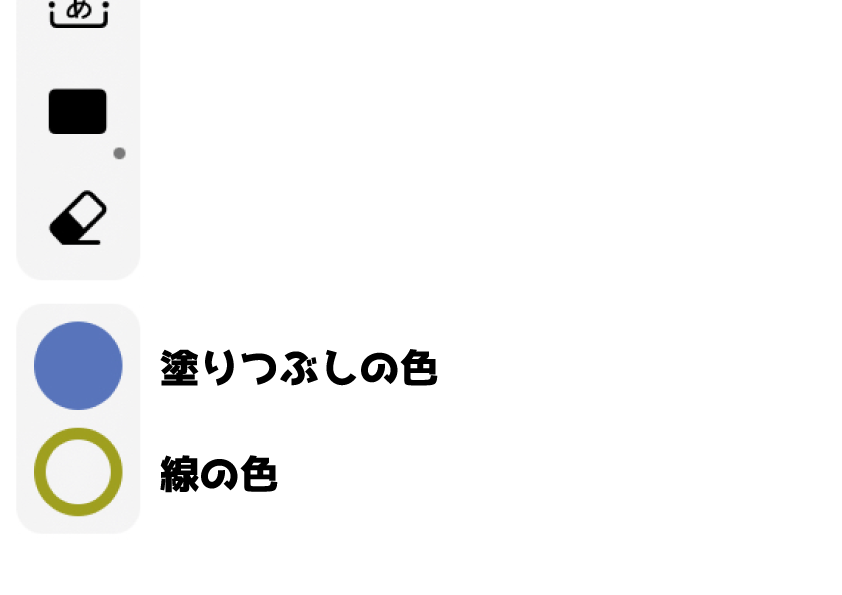
 カラーウィジェットの上にある○は「塗りつぶし」のカラーピッカー、下の○は「線の色」を指定するカラーピッカーです。
カラーウィジェットの上にある○は「塗りつぶし」のカラーピッカー、下の○は「線の色」を指定するカラーピッカーです。
 上下どちらかの○をタップすると、
上下どちらかの○をタップすると、
 1発でカラーピッカーが開きます。便利ですね。
1発でカラーピッカーが開きます。便利ですね。
 カラーウィジェットからアクセスしたカラーピッカーを閉じるには、作業画面のカラーピッカー以外の場所をタップしましょう。
カラーウィジェットからアクセスしたカラーピッカーを閉じるには、作業画面のカラーピッカー以外の場所をタップしましょう。
オブジェクトの装飾情報を様々な面から調整したいときには、従来の方法であるスタイルタブからアクセスするのが良いでしょう。一方で「線や塗りの色だけをササッと指定したい」ときにはカラーウィジェットを使ったほうが、素早くアクセスすることができます。
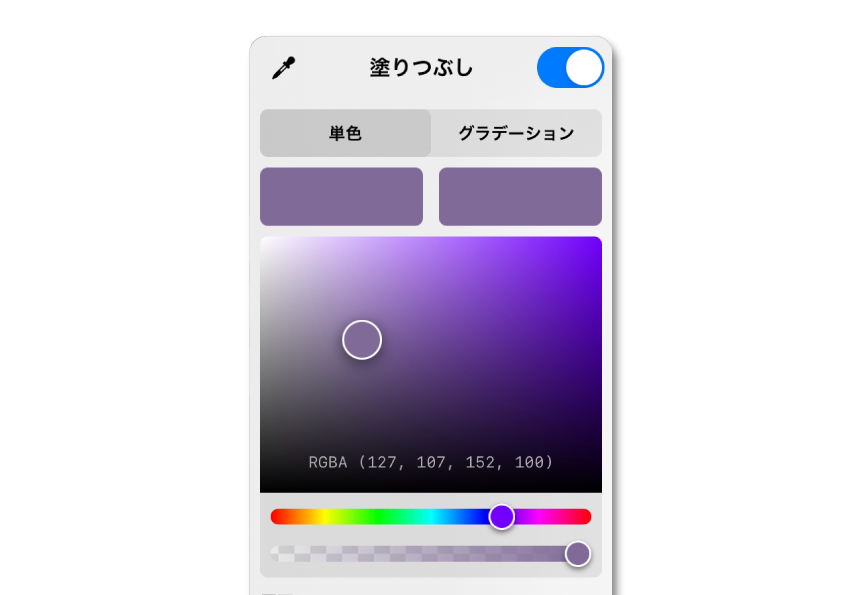
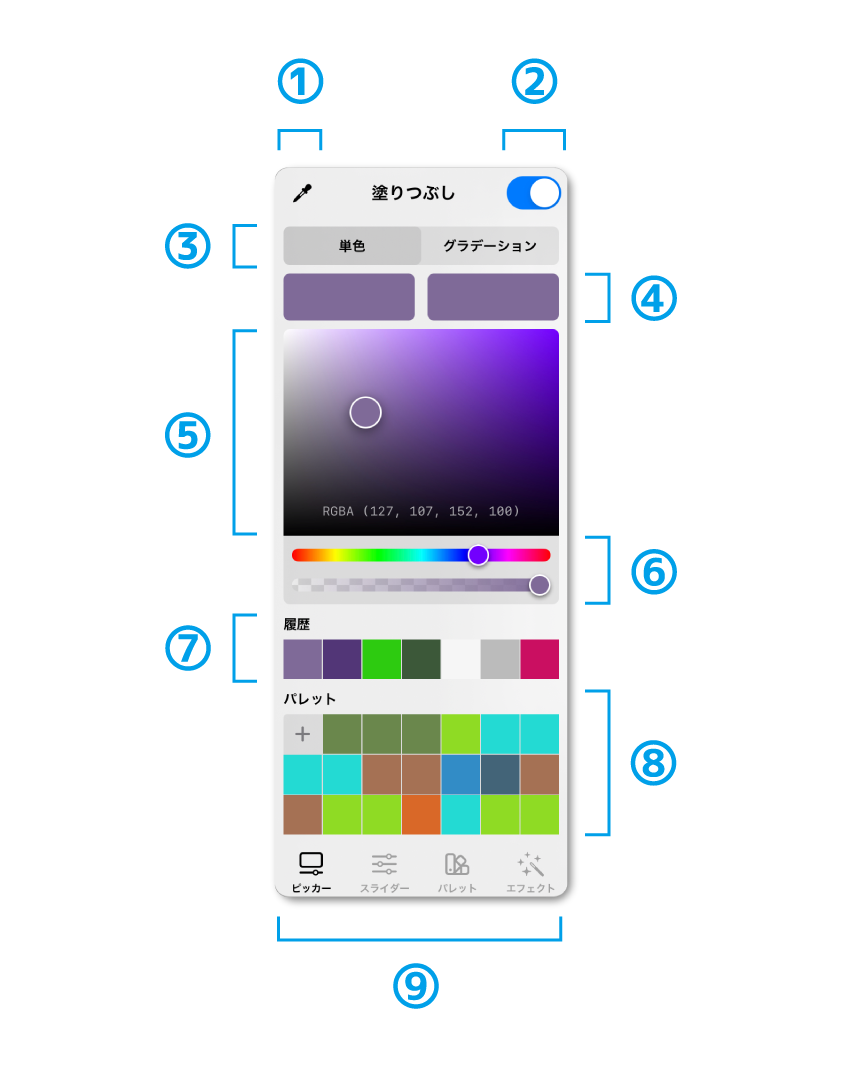
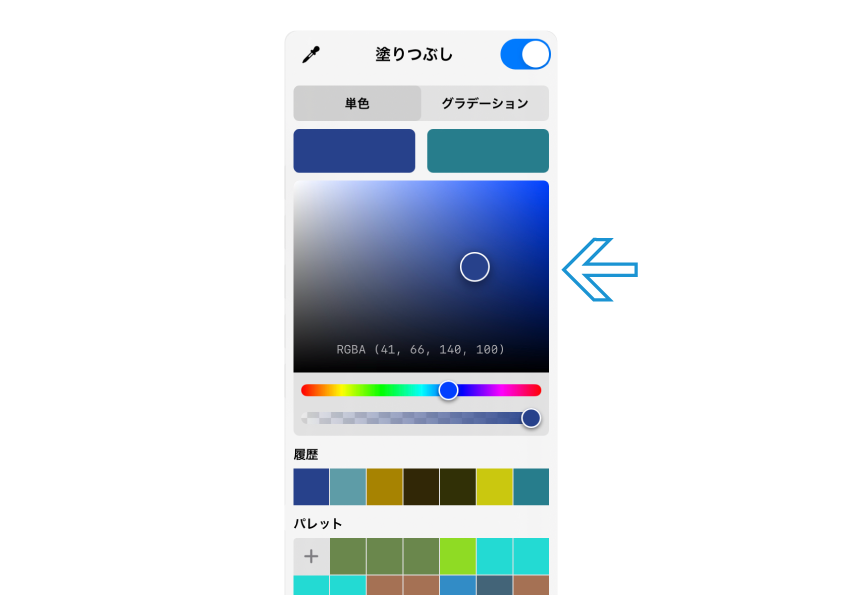
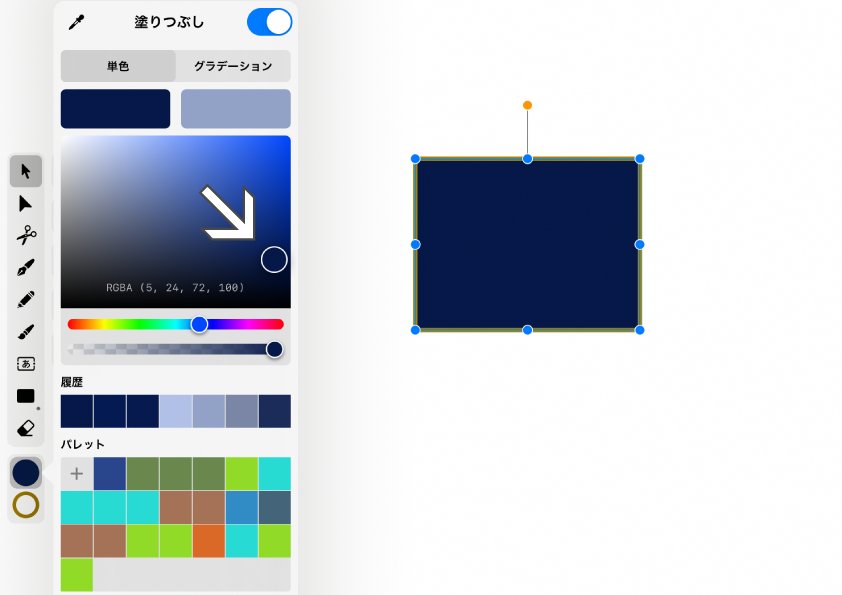
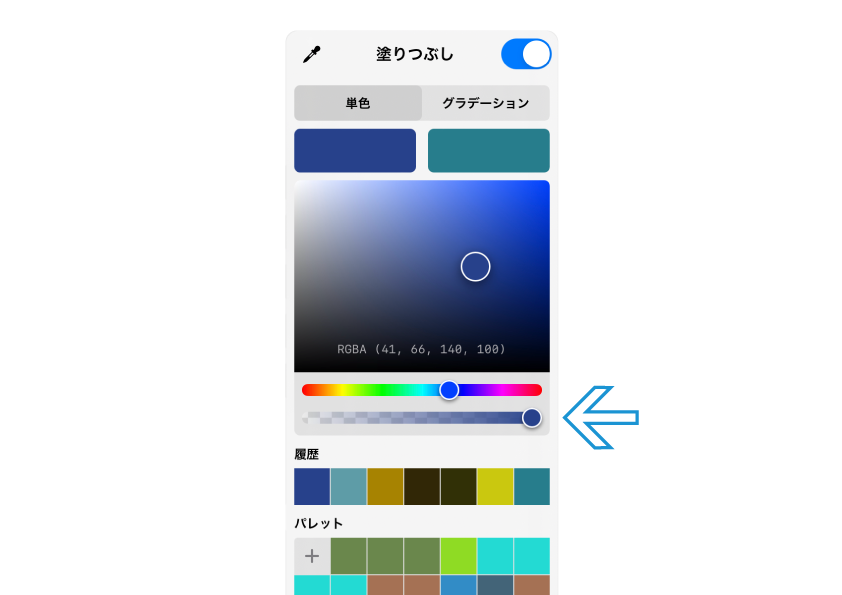
 ⬆︎はカラーウィジェットから開いた、塗りつぶし用のカラーピッカーです。
⬆︎はカラーウィジェットから開いた、塗りつぶし用のカラーピッカーです。
各部の役割をみていきましょう。
@1@ スポイト。
他のオブジェクトのカラーを移植することができます。
@2@ ON/OFFスイッチ。
塗りつぶし、または線の色の有り/無しを切り替えます。
@3@ 単色/グラデーション切り替え。
これは塗りつぶしのピッカーにのみ用意されています。Vectornatorでは、オブジェクトを単一の色またはグラデーションで塗りつぶすことができます。
グラデーションの使い方については、別の記事で紹介します。
@4@ カラープレビュー。
現在指定中のカラーと1つ前に指定したカラーのプレビューです。
@5@ カラーフィールド。
色の明るさと鮮やかさを視覚的に設定することができます。
@6@ 色相と不透明度。
色の色相(赤系、青系など)と不透明度を調整します。
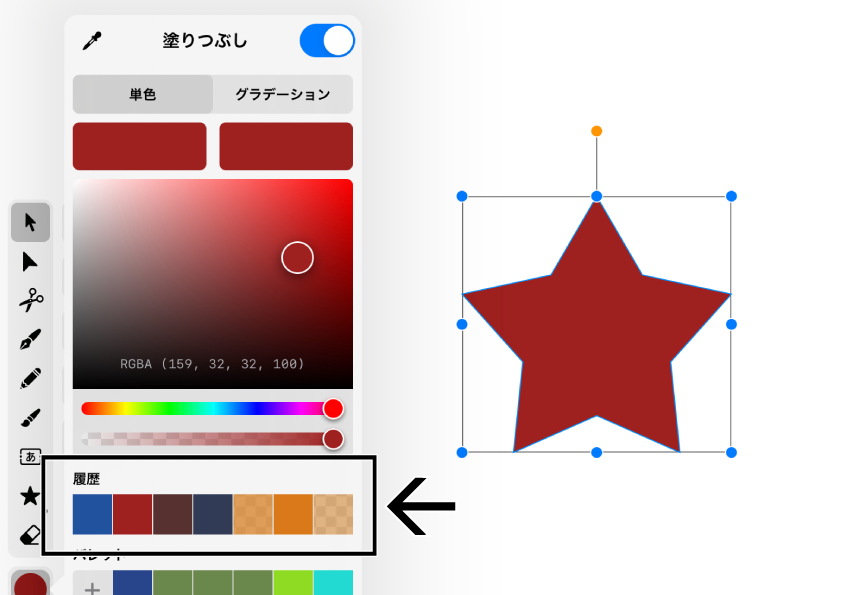
@7@ 履歴。
作成した色の履歴がここに順番にストックされます。
@8@ パレット。
お気に入りやよく使う色を、ここに登録しておくことができます。
@9@ モード切り替え。
画像では左端の「ピッカー」が選択されています。このウインドウはそもそも「カラーパレット」と呼ばれているもので、ここのモードを切り替えることで、
・スライダーによる色指定
・カスタマイズしたパレット
・カラーエフェクト
の指定を行うことができます。
とりわけ今回は1番左のモード、「ピッカー」についての紹介を進めていきます。
今、画像で示したものはカラーウィジェットから開いたカラーピッカーのウインドウです。
従来の方法であるスタイルタブからカラーピッカーを開いた場合には、@1@のスポイトと@2@のON/OFFスイッチは含まれていません。
 というのも、もともとスタイルタブには「塗り」や「線」のONOFFスイッチやスポイトが用意されているため、ここからピッカーを開いた場合、それらは省略されているのです。
というのも、もともとスタイルタブには「塗り」や「線」のONOFFスイッチやスポイトが用意されているため、ここからピッカーを開いた場合、それらは省略されているのです。
「あれ? ON/OFFスイッチがないぞ.. 」などとならないように注意してください。
それでは実際にカラーピッカーを使って色指定をしてみましょう。
ピッカーはカラーウィジェットから呼び出すことにします。
 カラーウィジェットには現在指定されている塗りの色、線の色が表示されています。
カラーウィジェットには現在指定されている塗りの色、線の色が表示されています。
この状態でオブジェクトを描画した場合、それに応じた塗り/線で描かれます。
 ここからピッカーを呼び出しましょう。
ここからピッカーを呼び出しましょう。
上にある「塗り」のアイコンをタップ。
 カラーパレットが出ました。
カラーパレットが出ました。
塗りの色をカスタマイズしてみます。
 「塗り」を指定する際にはON/OFFスイッチがONになっていることを確認してください。
「塗り」を指定する際にはON/OFFスイッチがONになっていることを確認してください。
また今回は単色での塗りについて紹介します。 単色/グラデーションの切り替え部分は「単色」にしておきましょう。
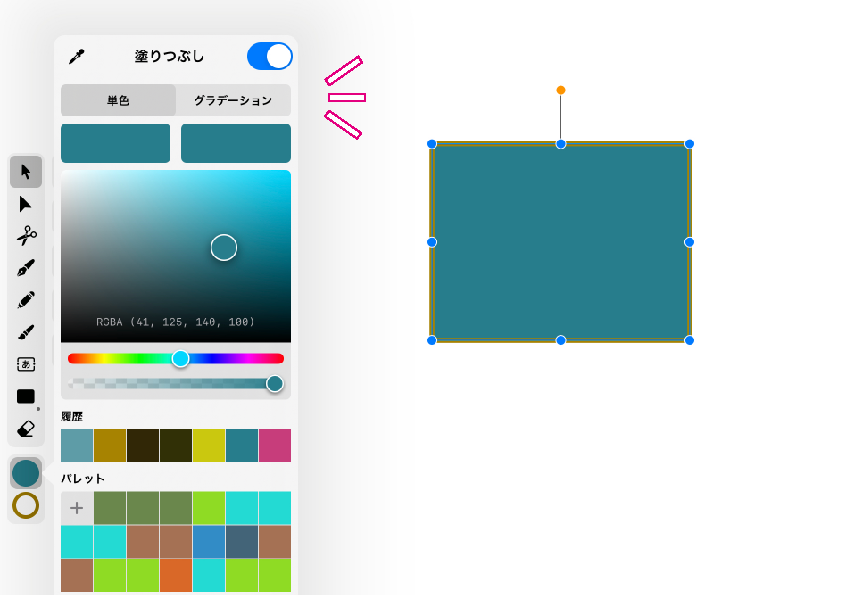
色相を変化させてみましょう。
「色相」などと聞くと専門用語っぽいですが、要は「赤」「緑」などの「ベースとなる色」と捉えていただいて構いません。
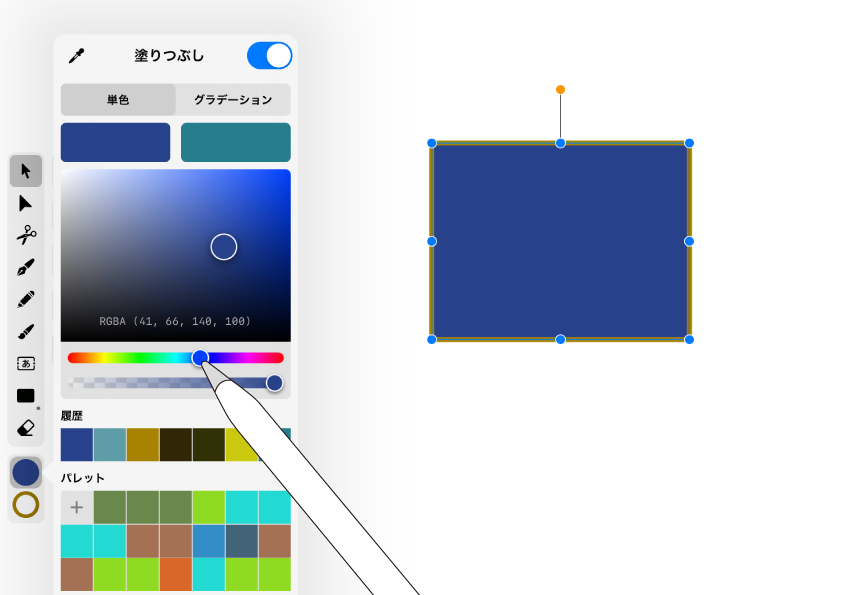
 色相のスライダーにある○を移動させると変化させることができます。
色相のスライダーにある○を移動させると変化させることができます。
それに応じて、オブジェクトの色も変化。
ベース色には青系のものを選びました。
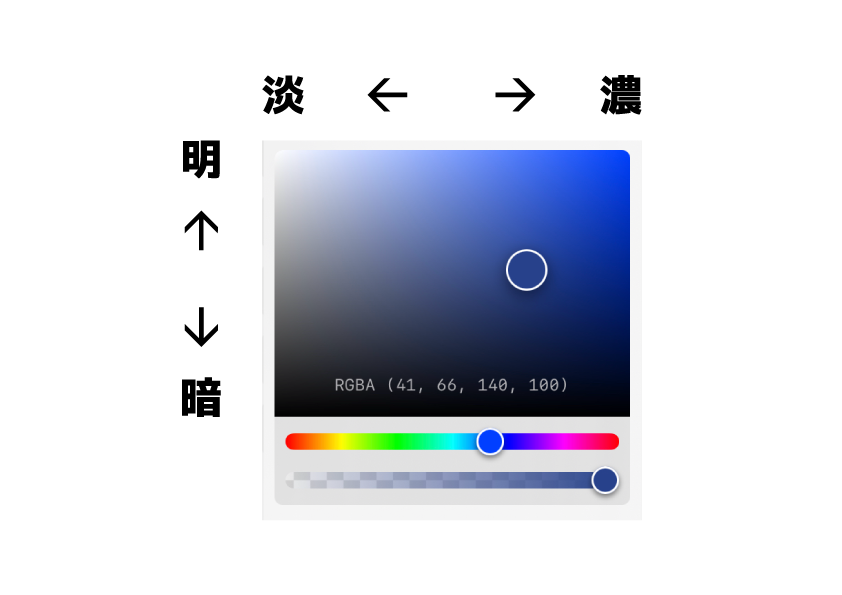
 ベースの色が決まったら、フィールド部分で明るさや鮮やかさを調整します。
ベースの色が決まったら、フィールド部分で明るさや鮮やかさを調整します。
 フィールドの水平方向は色の鮮やかさを調整します。
フィールドの水平方向は色の鮮やかさを調整します。
「鮮やかさ」≒ 「色の濃さ」と思っていただいて構いません。
現在のベース色はブルー。左へいくほど「濃いブルー」となり、右へいくにしたがって色の濃さが減っていきます。
右端までいくと青みは完全になくなり、モノクロカラーになってしまいます。
一方で垂直方向は色の明るさを指定します。
上にいくほど明るい色に。下へいくほどどんどん暗くなり、1番下までいくと完全な「黒」になってしまいます。
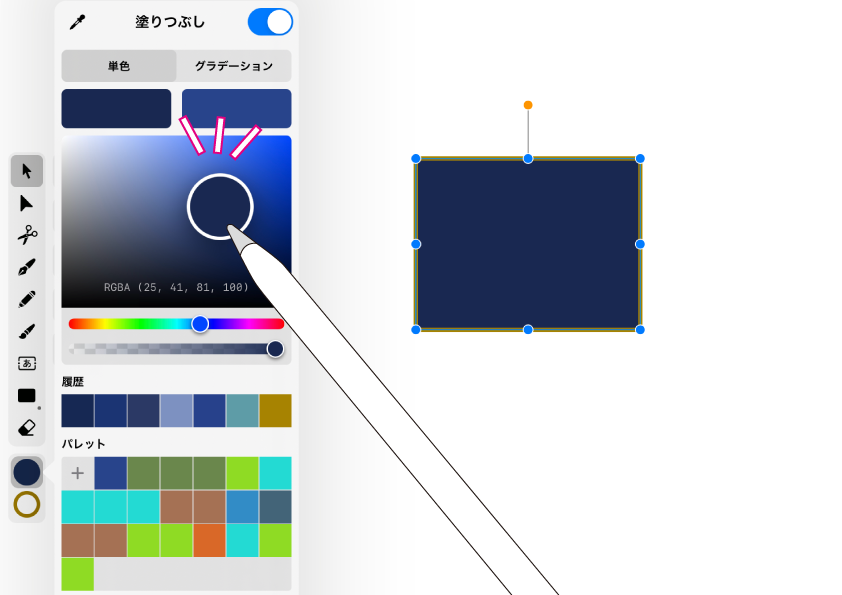
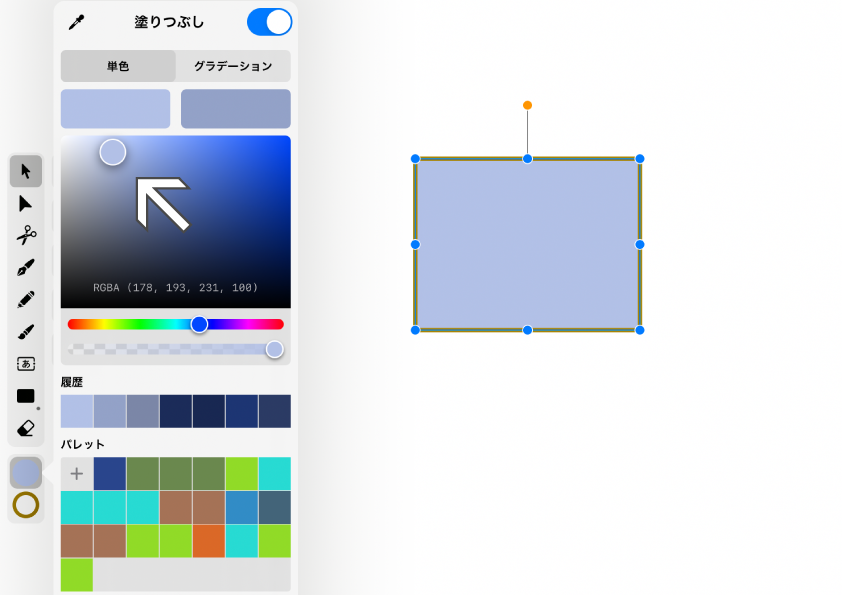
 フィールドの中にある○を移動させることによって、明るさ/鮮やかさを調整します。
フィールドの中にある○を移動させることによって、明るさ/鮮やかさを調整します。
○はつかむと拡大表示され、現在の色味をプレビューしやすくなります。
 明るいけど、ちょっと薄めのブルー。
明るいけど、ちょっと薄めのブルー。
 鮮やかだけど、暗いブルー。
鮮やかだけど、暗いブルー。
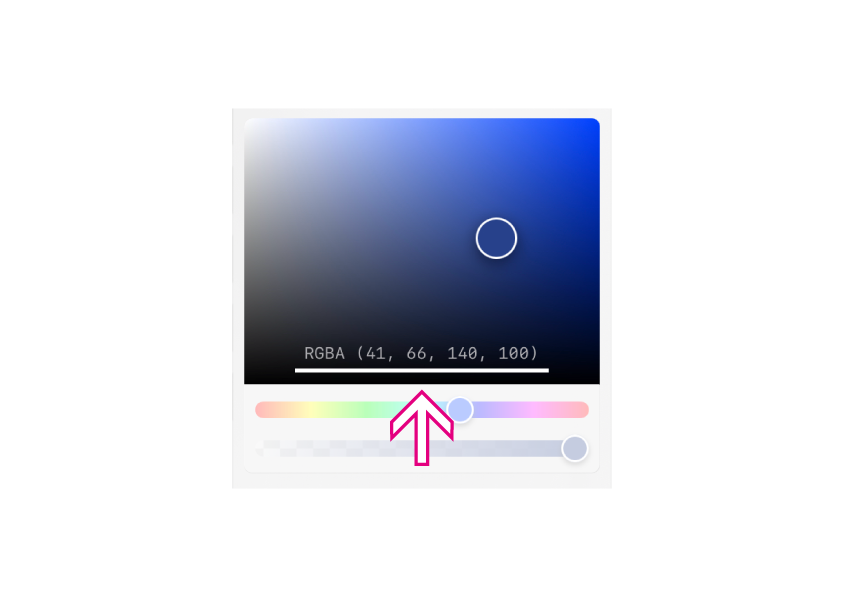
 フィールド部分の下のほうには、現在選択している色のRGBA値が表示されています。
フィールド部分の下のほうには、現在選択している色のRGBA値が表示されています。
RGBA値は数値によって色を表現する方法で、この値を使えば別の描画アプリやwebにおいて、同じ色を再現することができます。
 線の色も変えてみましょう。
線の色も変えてみましょう。
今度はカラーウィジェットの下のアイコンをタップ。
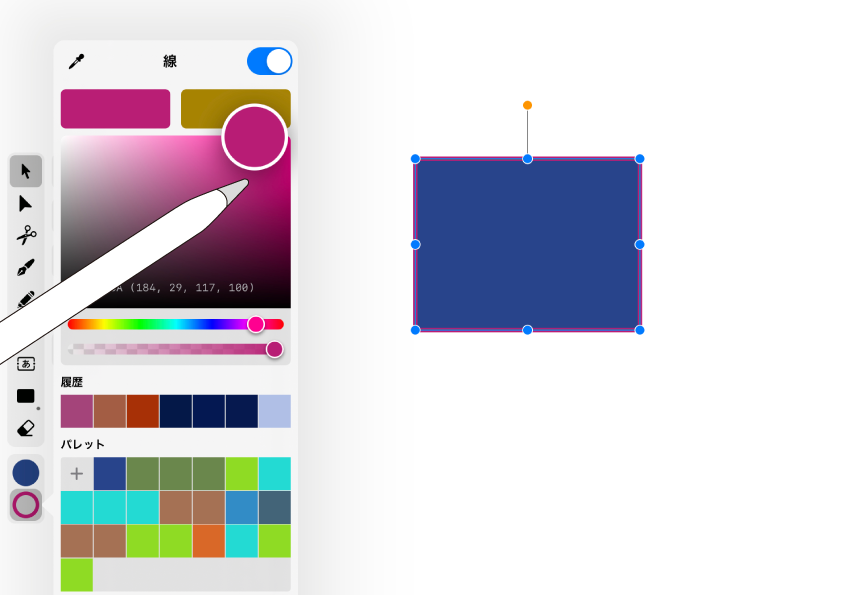
 今度は線のカラーピッカーが出現します。
今度は線のカラーピッカーが出現します。
線の色も同様に、ベースの色+鮮やかさ+明るさを調整することができます。
 色相スライダーの下にあるのが、「不透明度」のスライダーです。
色相スライダーの下にあるのが、「不透明度」のスライダーです。
不透明度はMAXで完全な不透明、MINで完全な透明となります。
ここで注意したいこと。
カラーピッカーに用意されている不透明度のスライダーは「オブジェクト全体の不透明度」を扱うものではありません。塗り/線においての「塗りつぶしの不透明度」「線の不透明度」を指定するものです。
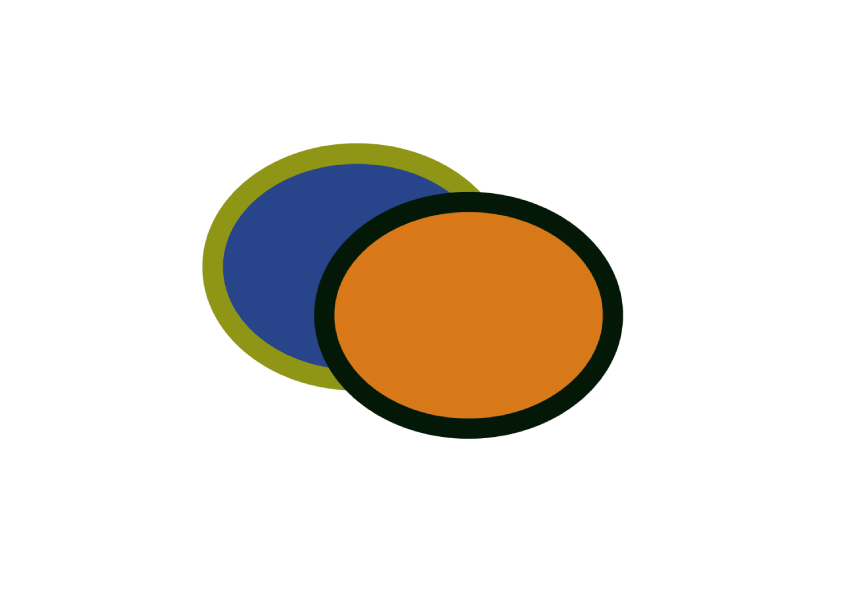
 透過の様子がわかりやすいよう、2つの重なったオブジェクトで試してみましょう。
透過の様子がわかりやすいよう、2つの重なったオブジェクトで試してみましょう。
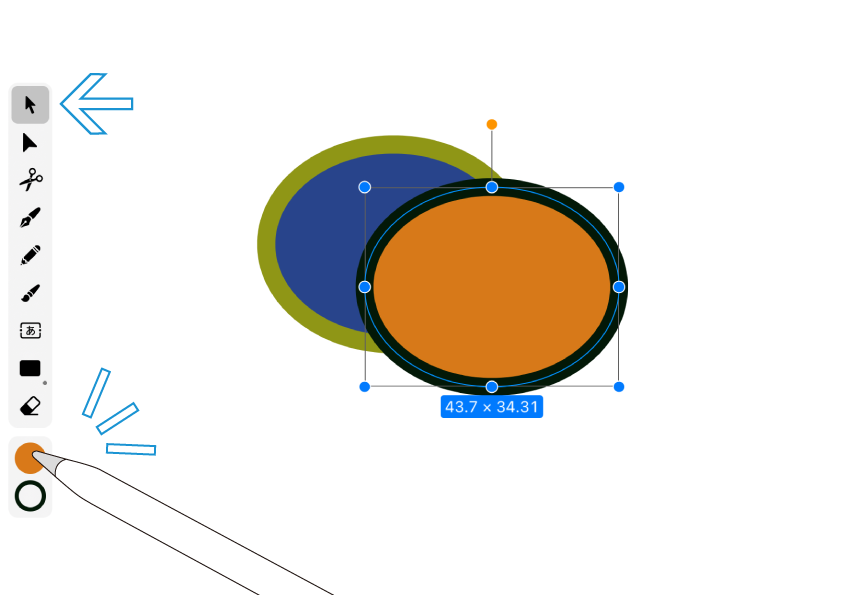
 選択ツールで前面にある楕円を選択し、カラーウィジェットから「塗り」のピッカーを出します。
選択ツールで前面にある楕円を選択し、カラーウィジェットから「塗り」のピッカーを出します。
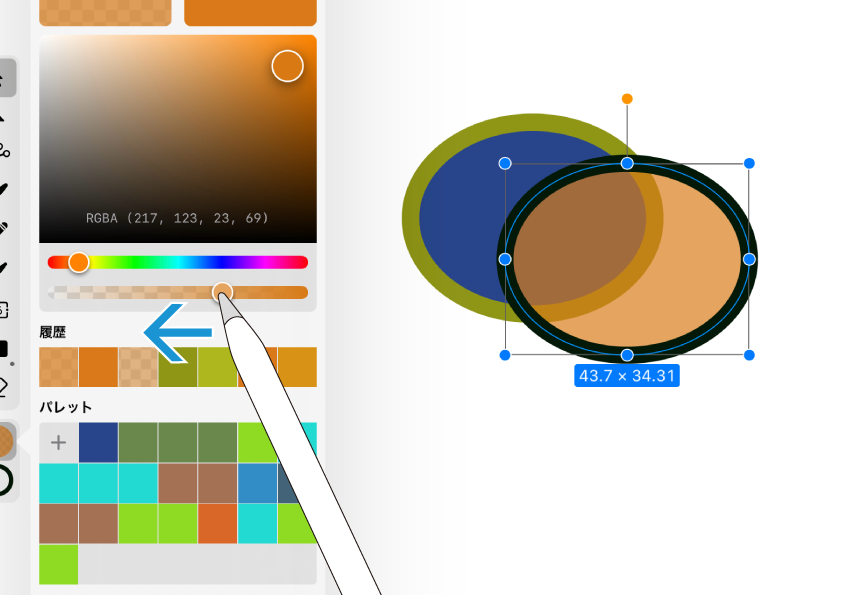
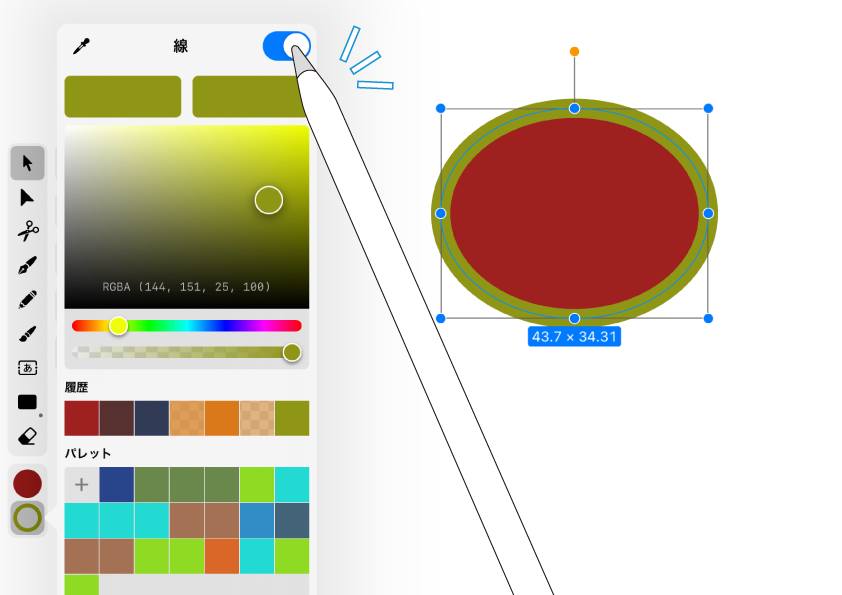
 不透明度のスライダーの○をつかんで左に動かすと、塗りの不透明度が下がって(=透明度が上がって)いきます。透過することによって背面にある楕円が見えるようになりました。
不透明度のスライダーの○をつかんで左に動かすと、塗りの不透明度が下がって(=透明度が上がって)いきます。透過することによって背面にある楕円が見えるようになりました。
先ほどお伝えしたように、今は「塗り」だけの不透明度を変化させています。オブジェクトの線は全く透過していません。
イラストを作成する中では当然、「線無し」のオブジェクトや「線のみで塗りは無し」のオブジェクトを使いたい場合も出てくるでしょう。
その際にはON/OFFのスイッチを使って指定します。
 現在、線に色がついているオブジェクト。これを「線なし」にしてみましょう。
現在、線に色がついているオブジェクト。これを「線なし」にしてみましょう。
 選択してカラーウィジェットから、線のカラーピッカーを表示。
選択してカラーウィジェットから、線のカラーピッカーを表示。
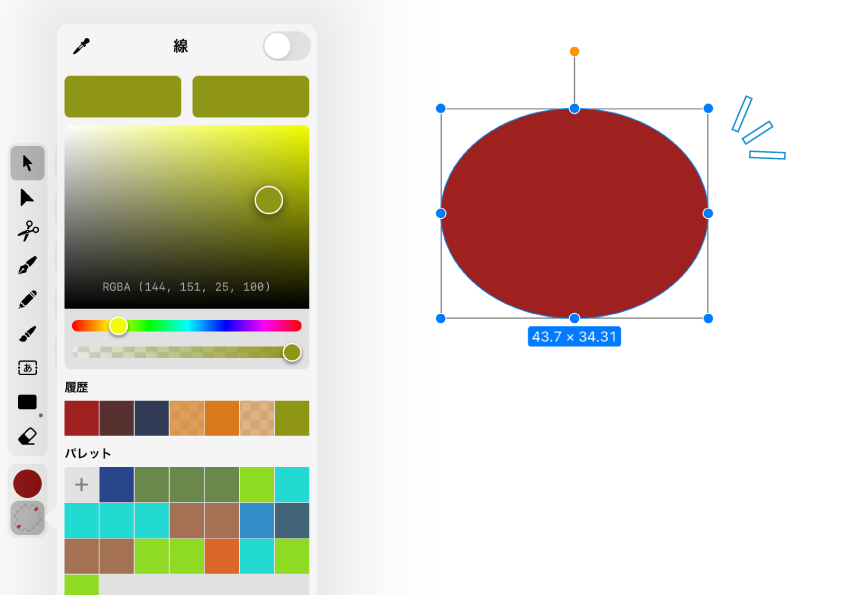
右上にあるON/OFFスイッチをタップして、OFFにします。
 オブジェクトの線がOFFになりました。
オブジェクトの線がOFFになりました。
塗りをOFFにしたい場合にも、同様の操作を行います。
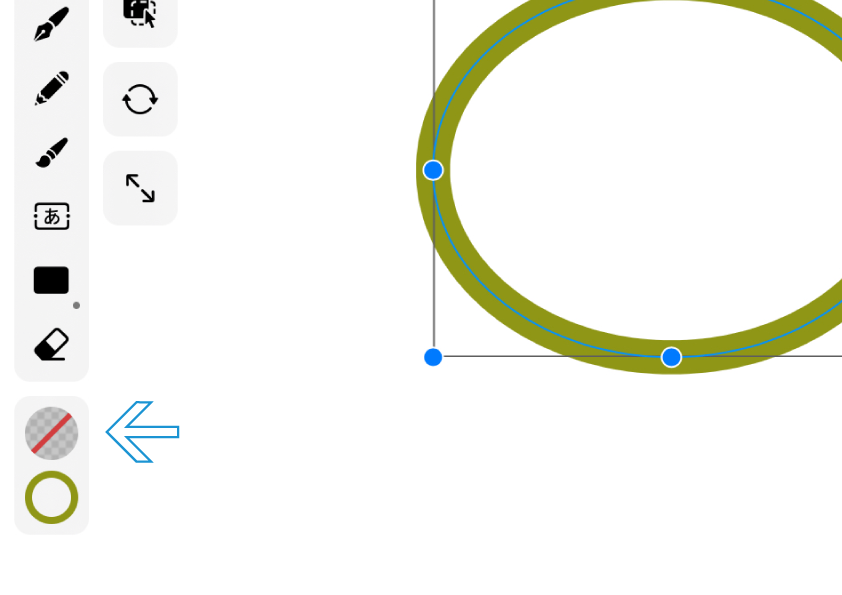
 塗りや線の色がOFFになっている場合、カラーウィジェットの○の部分には斜線が表示されます。
塗りや線の色がOFFになっている場合、カラーウィジェットの○の部分には斜線が表示されます。
 スタイルタブにてON/OFFの指定をしたいときは、カラーピッカーを開かずにタブ本体にある「塗り」や「線」の項目にあるスイッチを操作してください。
スタイルタブにてON/OFFの指定をしたいときは、カラーピッカーを開かずにタブ本体にある「塗り」や「線」の項目にあるスイッチを操作してください。
色を指定中に、「やっぱり元の色がよかった」なんてこともあるでしょう。
その場合、カラープレビューを使えば簡単に戻すことができます。
 赤いオブジェクトに対し、塗りの色を変更します。
赤いオブジェクトに対し、塗りの色を変更します。
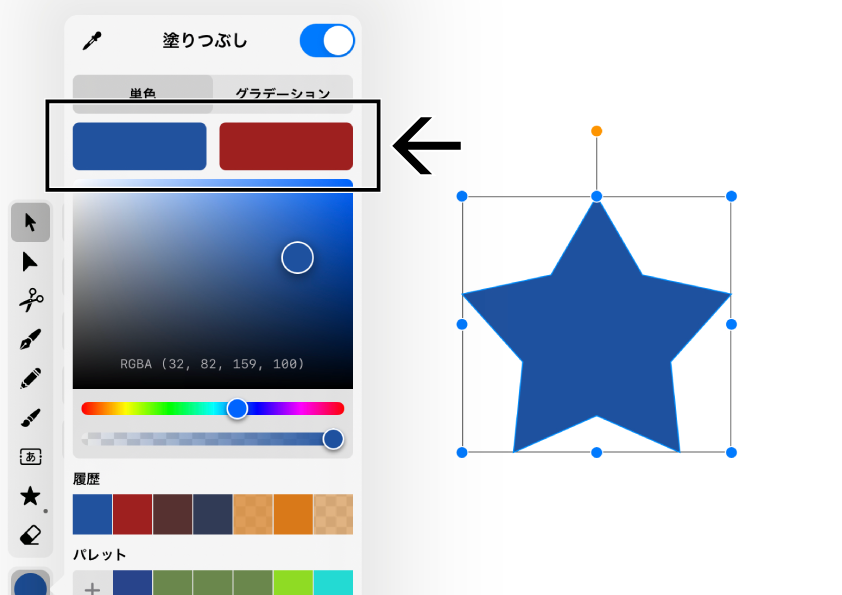
 青系の色に変更したのですが、カラープレビューの部分には
青系の色に変更したのですが、カラープレビューの部分には
左:現在の色
右:1つ前の色
が表示されています。
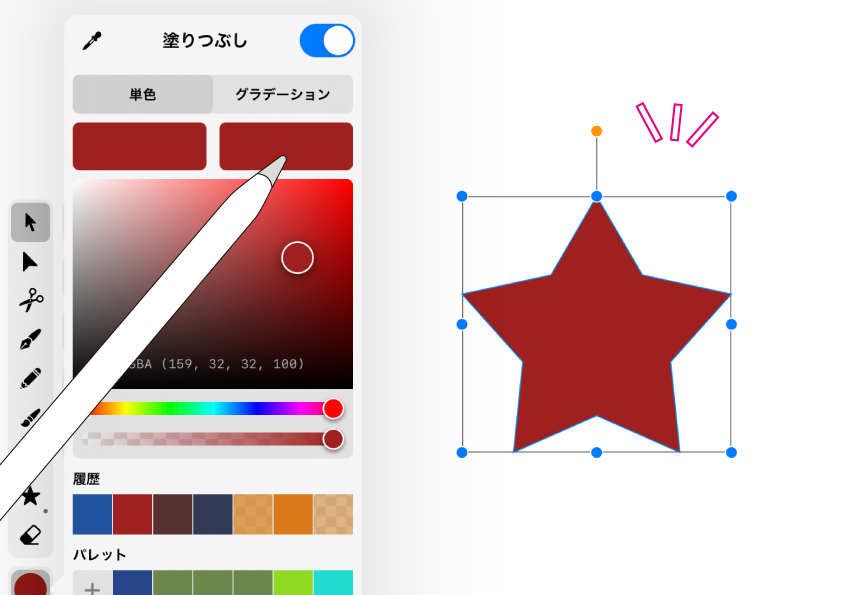
 1つ前の色をタップすると、元の色に戻すことができました。
1つ前の色をタップすると、元の色に戻すことができました。
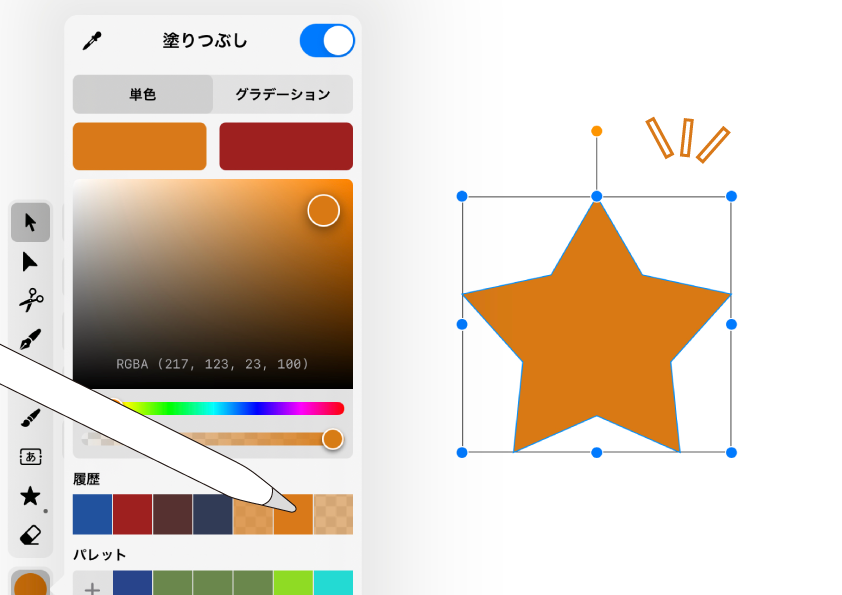
 もっと前の色にさかのぼって指定したいときには、履歴一覧を利用しましょう。
もっと前の色にさかのぼって指定したいときには、履歴一覧を利用しましょう。
ここには過去7回分の指定履歴が表示されています。
 こちらも希望する色をタップすることによって、オブジェクトをその色に変更することができます。
こちらも希望する色をタップすることによって、オブジェクトをその色に変更することができます。
今回はVectornatorのカラーピッカーによる色指定について、ごくごく基本的な部分だけを紹介してきました。
カラーピッカーが含まれている「カラーパレット」には他にも、スポイトやパレットなどの色指定に関する便利な機能が豊富に用意されています。とても1記事ではお伝えしきれないため、別の記事でアップしていきたいと思います。
最後までお読みくださり、ありがとうございました。
ではまた〜 ♫
関連記事
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。