⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornatorの「複合パス」と「パスの方向反転」について紹介したいと思います。
この2つの機能は関連性が深いため、1つの記事にまとめさせていただきました。

当記事、少し複雑な内容となっていますがこの「複合パス」および「パスの方向」を理解すれば、ベクターグラフィックにおけるオブジェクト操作のスキルが1ランクUPします。是非お付き合いください。
パスの方向反転。

先に「パスの方向反転」について触れていきたいと思います。
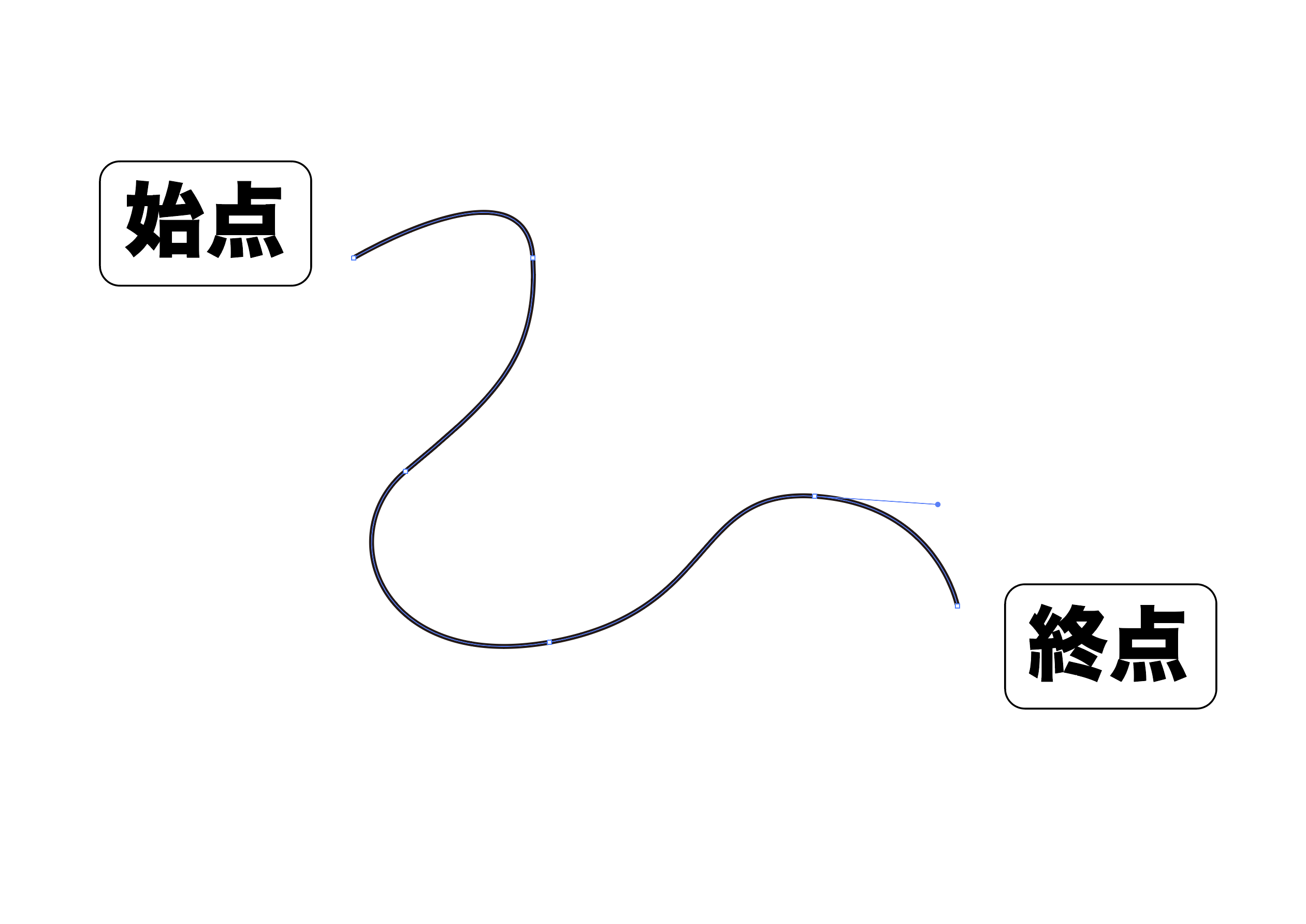
パスの始点と終点を反転させる機能です。

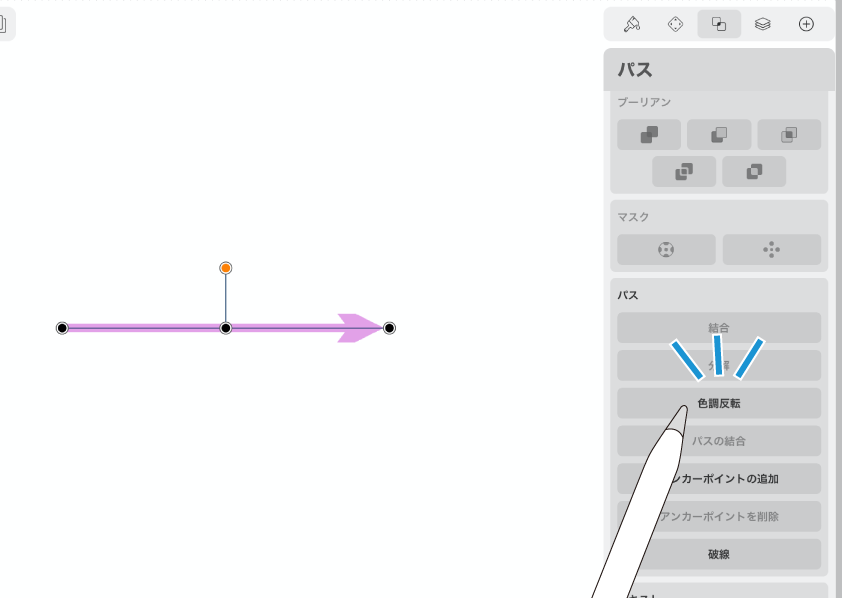
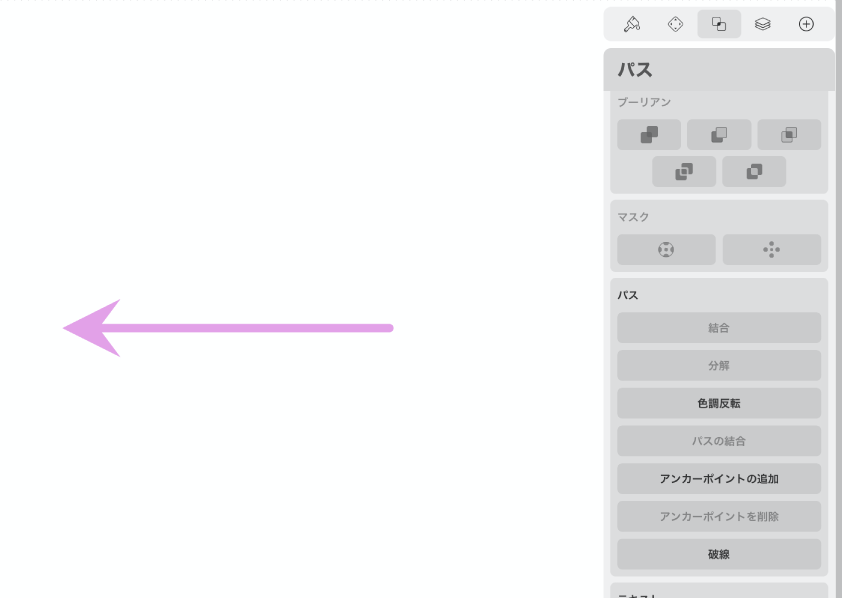
インスペクターバーの「パス」タブの中に「色調反転」というボタンがあるのですが、これが「パスの方向反転」ボタンです。ふふふ、日本語訳がおかしいですね。

使ってみましょう。左から右へと薄紫の直線を引いて、終点に矢印を付けました。

選択して「色調反転(方向反転)(笑)」をタップ。

始点と終点が入れ替わります。矢印を付けた終点が左側になりました。
再度ボタンをタップすると、元の方向に戻ります。
◼︎ SVGコードを見てみる。
「始点と終点が入れ替わった?」というとピンとこないかも知れません。
直線をSVG形式で書き出し、コードを見てみましょう。
元の直線のコードがこれです。数字は座標を示しています。M .. は描画を開始するポイント、L .. が描画の終了ポイントです。
次に方向反転させたもの。開始ポイントと終了ポイントの位置が入れ替わっています。
描画についての情報も、「どちらから描き始めるか」が反転していますね。
◼︎ 全てのパスに方向がある。

「パスの方向」の概念は、直線などのオープンパスだけでなく、長方形などのクローズパスも所持しています。
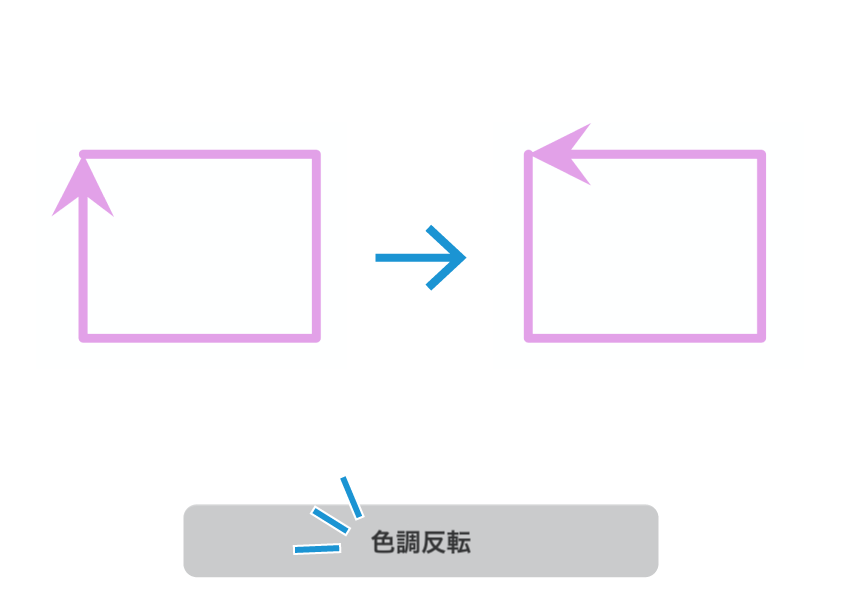
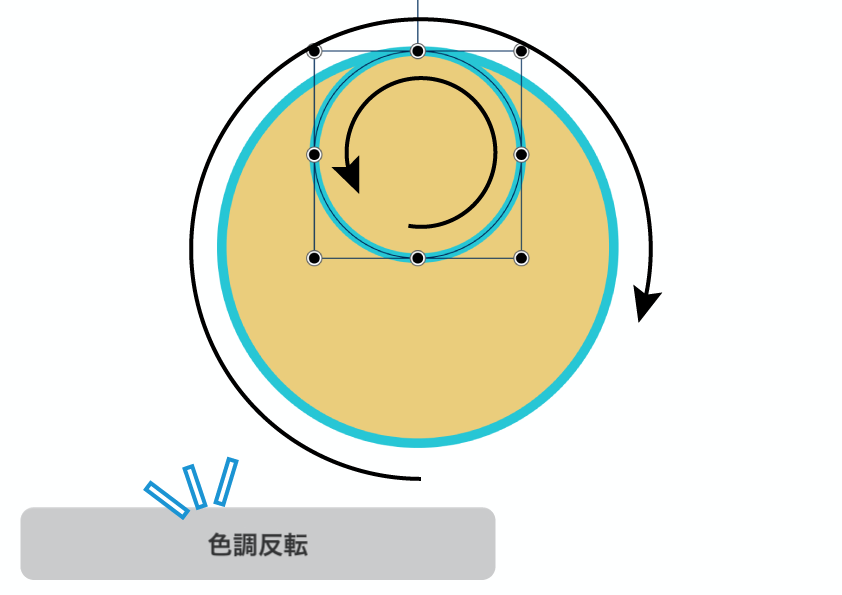
終点に矢印をつけた長方形を反転させると、時計回りの描画だったものが反時計周りになりました。

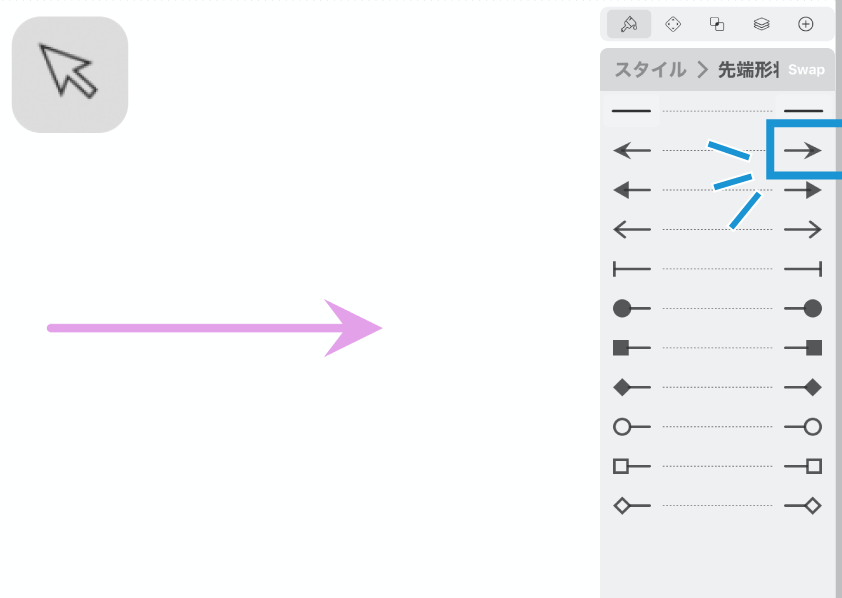
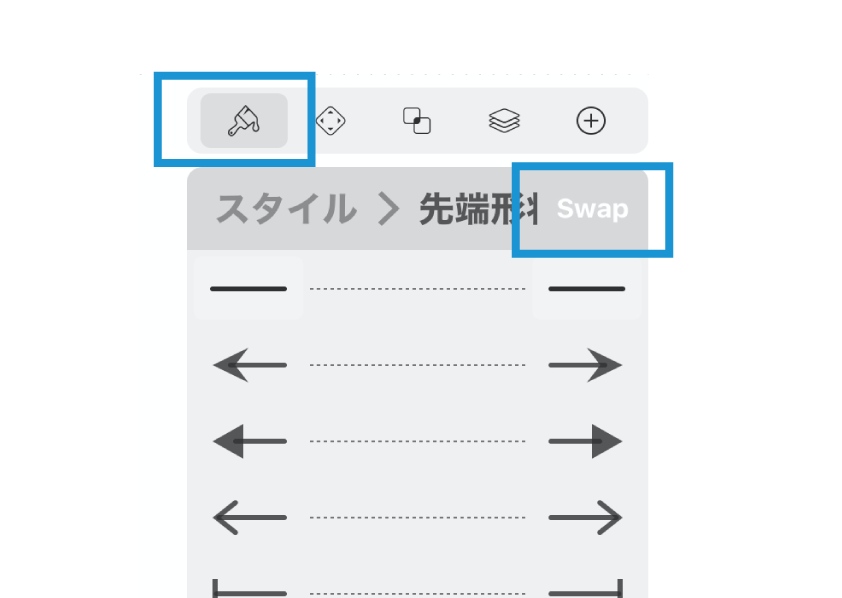
もっとも「矢印の位置を変える」だけであれば、スタイルタブの先端形状にある「swap」を使えば済むことです。
しかし。この「パスの方向」はこのあと紹介する「複合パス」のふるまいに大きく関係してきます。そのこともあり、最初に述べさせていただきました。
複合パスとは?

扨(さて)次は「複合パス」について紹介します。
で、複合パスとはそもそもなんなのでしょうか?〜実際に操作しながらみていきましょう。
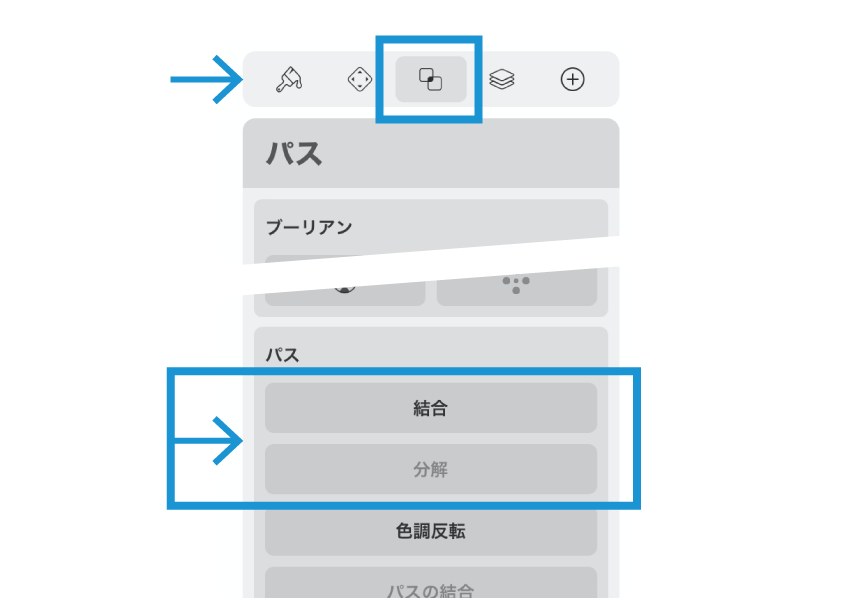
複合パスの場所は、「パス」タブの中にあります。先程の「色調反転(方向反転笑)」の上ですね。

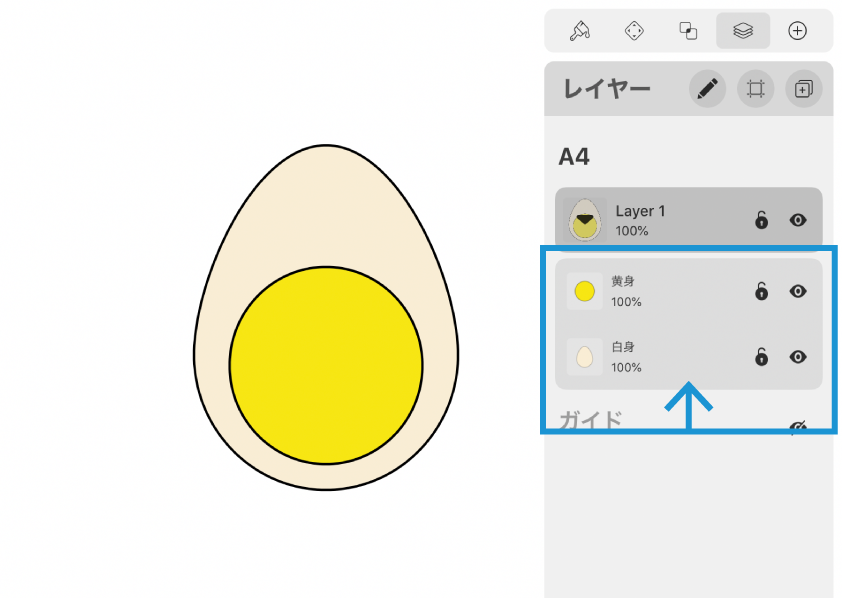
卵を軽く煮込みました。レイヤーパネルを見てみると、
黄身オブジェクト(前面)
/
白身オブジェクト(背面)
というようにオブジェクトが重なっています。
通常、オブジェクト同士の間には「重ね順」の概念が存在しますよね。

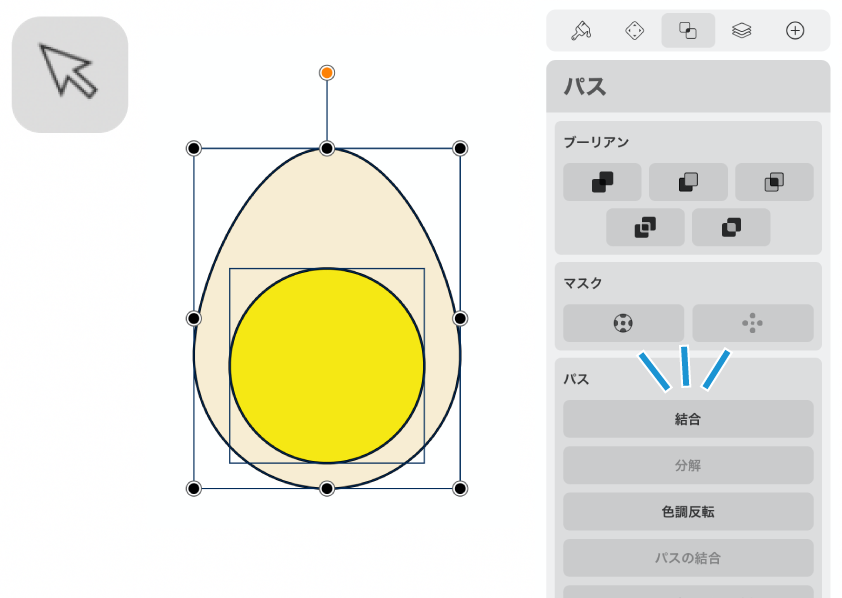
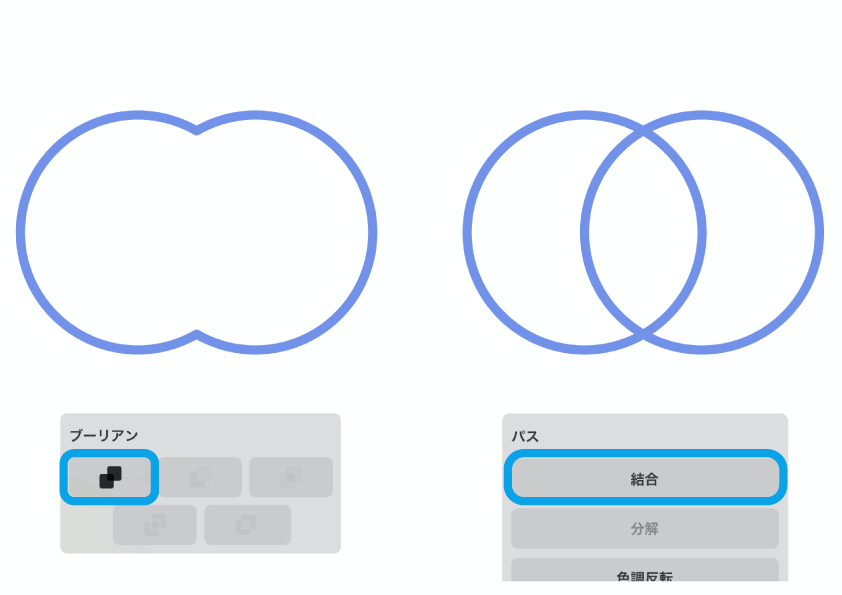
両方選択し、「結合」をタップすると複合パスが作成されます。

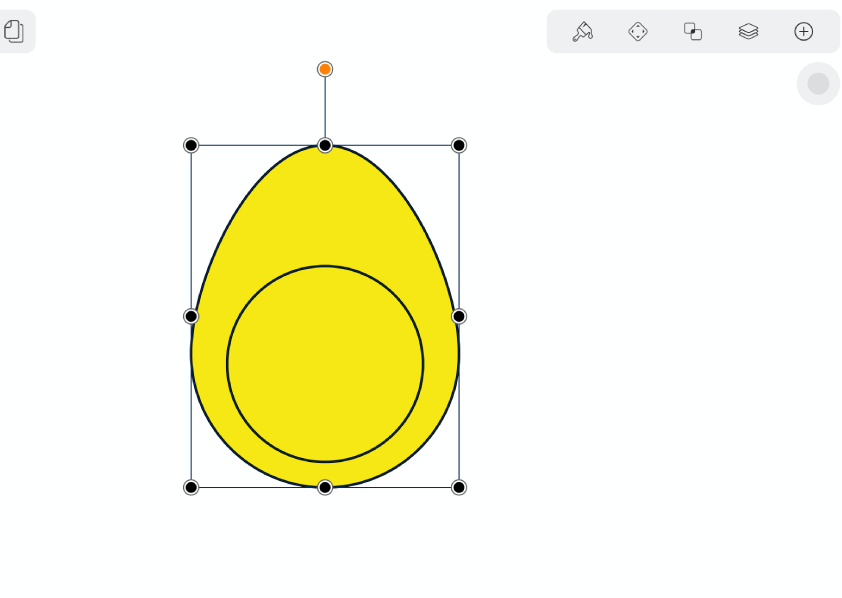
複合パスにすると、最前面にあったオブジェクト(黄身)のスタイルに統一されました。

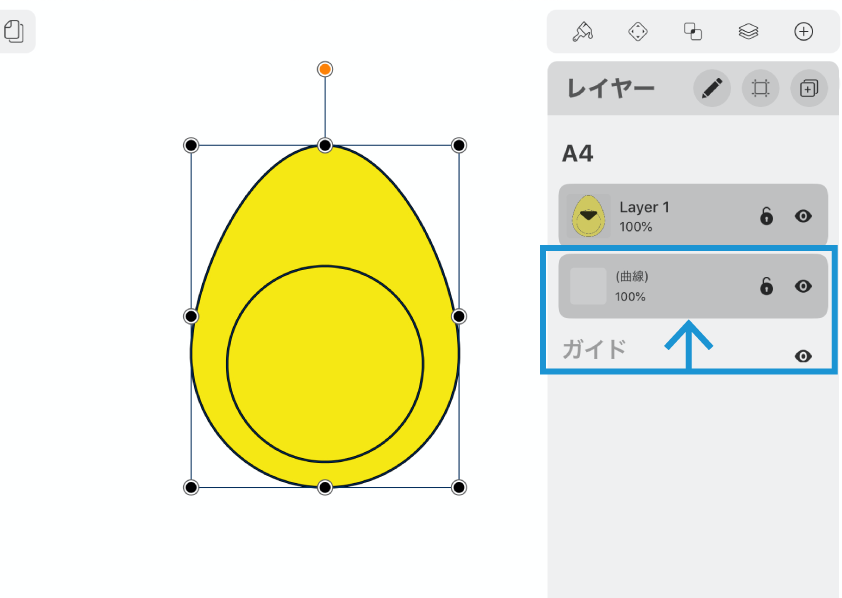
レイヤーパネルを見てみましょう。2つあったオブジェクトが1つのものになっています。
これはグループ化されたものではありません。
1つのオブジェクトの中にクローズパスが2つ含まれています。
そして重ね順も存在しません。

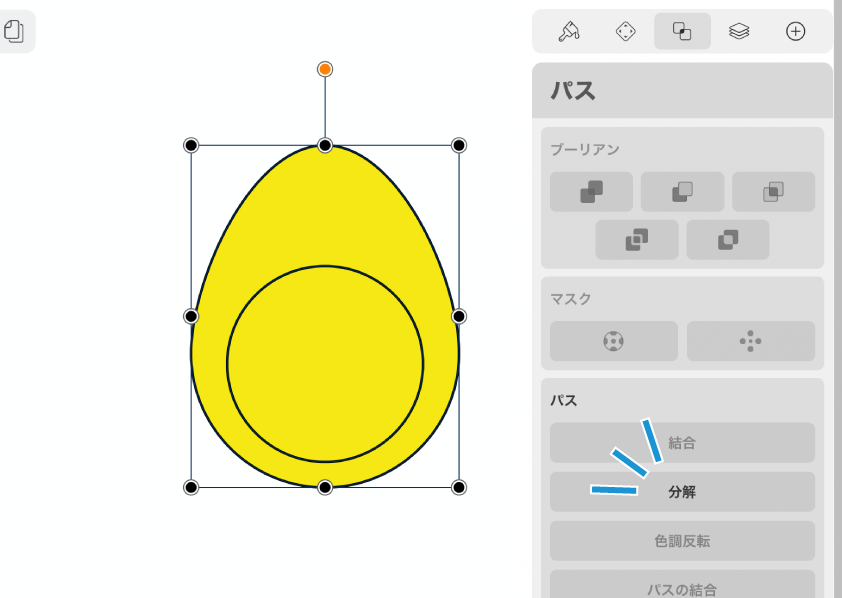
複合パスを元に戻したい時は「分解」をタップします。

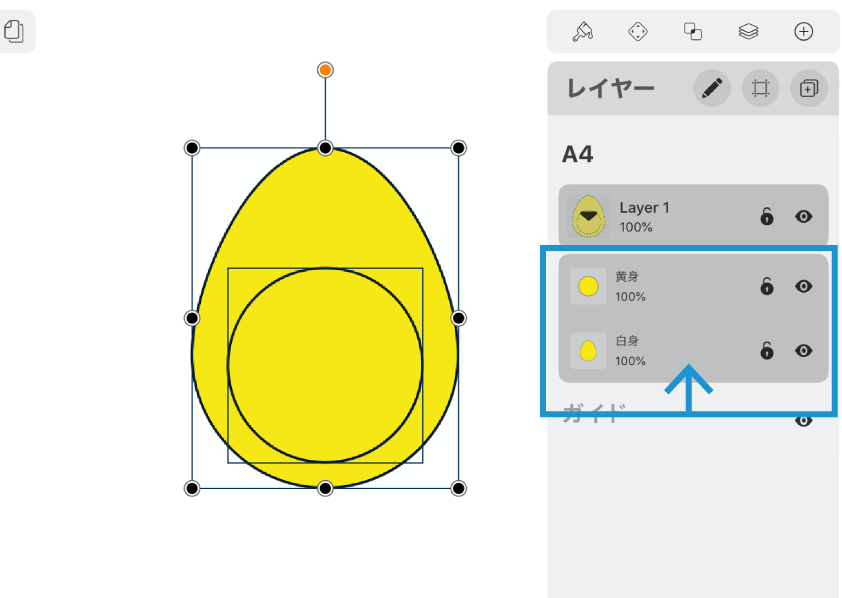
分解したあとの状態をレイヤーパネルで見てみましょう。
塗りなどのスタイルは戻らない(白身部分も黄色のまんま)のですが、「重ね順」が存在する2つのオブジェクトに戻りました。
ここから分かること。
「パスファインダー」の場合、種類によっては元のオブジェクトが消失する場合もありますが、「複合パス」においては元のものが残っています。
一時的に統合されている、ということですね。
◼︎ 離れていても複合パス。

複合パスは重なっていないオブジェクトからも作成することができます。
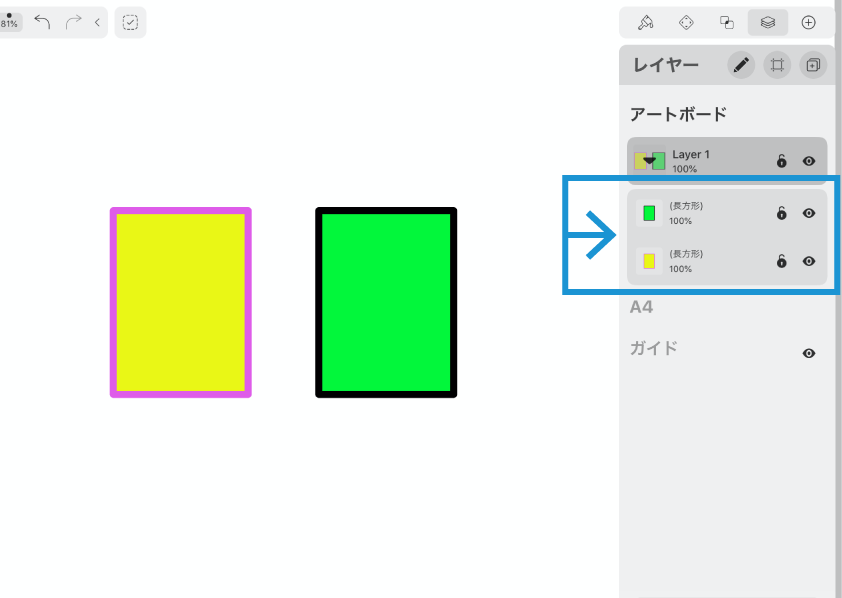
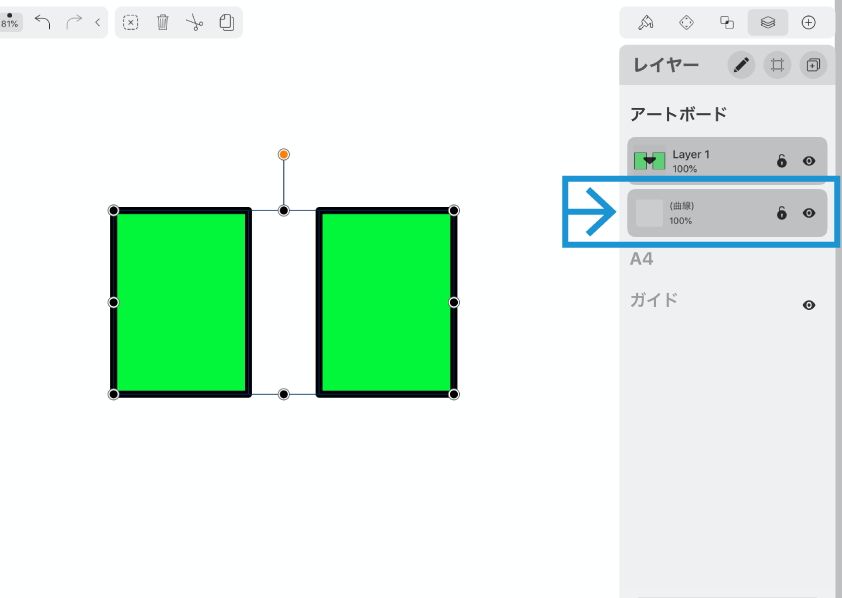
2つの離れた長方形があります。それぞれのスタイル(塗り/線)は(黄色/紫)と(緑/黒)になっています。レイヤーパネル上では(緑/黒)の長方形が前面にありますね。

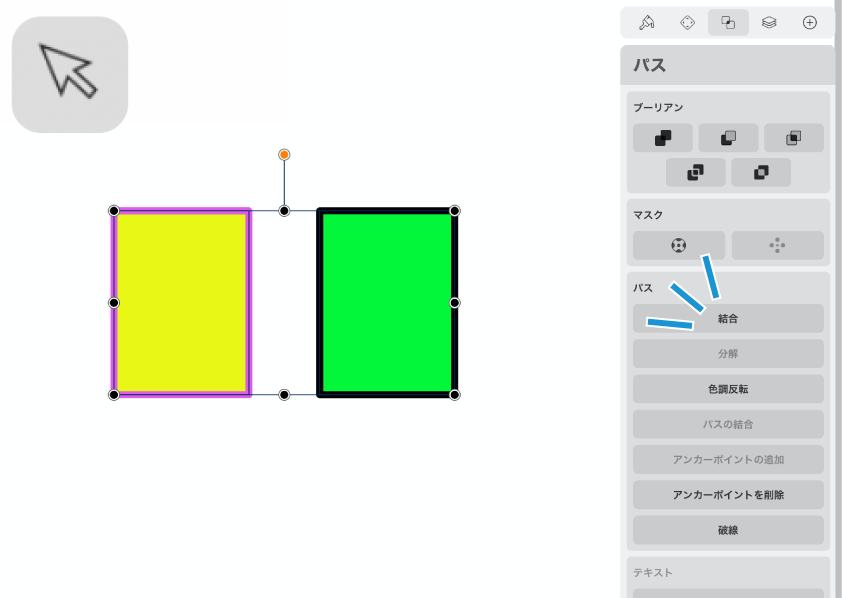
両方選択し、「結合」をタップします。

複合パスが作成されました。スタイルは前面にあったほうの(緑/黒)に統一されています。レイヤーパネルを見ると、重ね順の存在しない1つのオブジェクトになっています。
ここまで見てきたのが、複合パスの1番大きな特徴です。「ふ」的には以下を定義します。
複合パスとは?
重なっていた部分は?
ここで1つの疑問が。

重なり合ったパスで複合パスを作成する時、その重複していた部分はどのように扱われているのか。

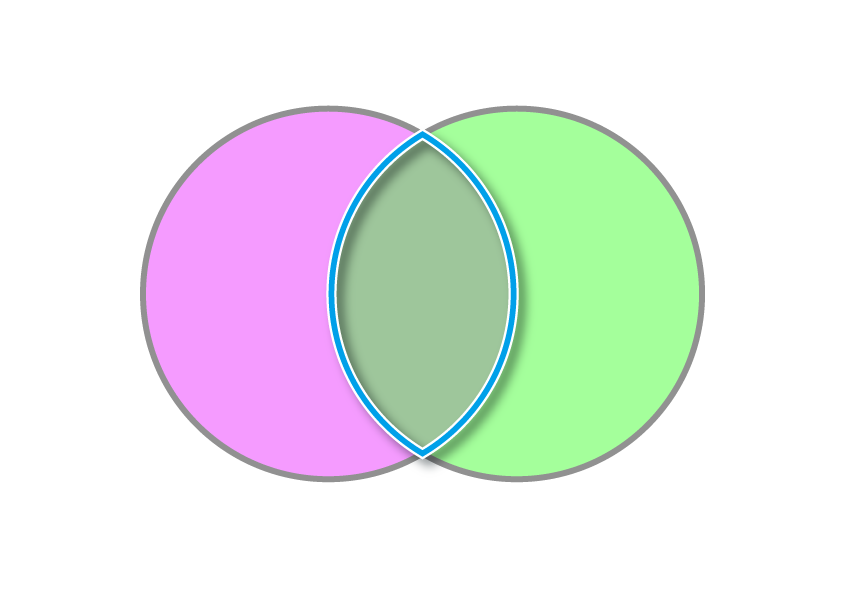
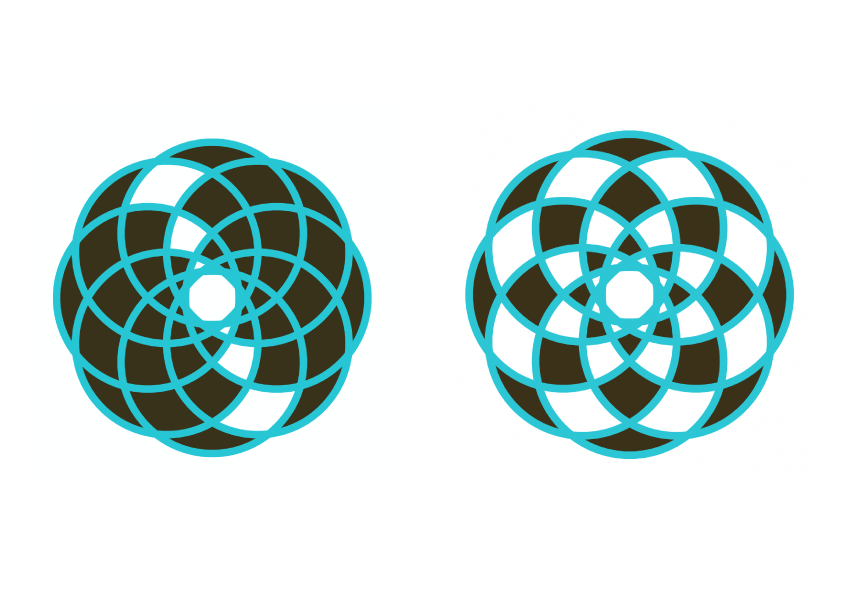
画像左はパスファインダーの「合体」を施したものです。重なり部分のパスは消失しています。
一方で右の複合パス化したものは、重なり部分のパスがそのまま残っています。
「重ね順」が存在しないはずの複合パスですが、元々重なっていた部分はどのように処理されているのでしょうか?
◼︎ パスの外側/内側。

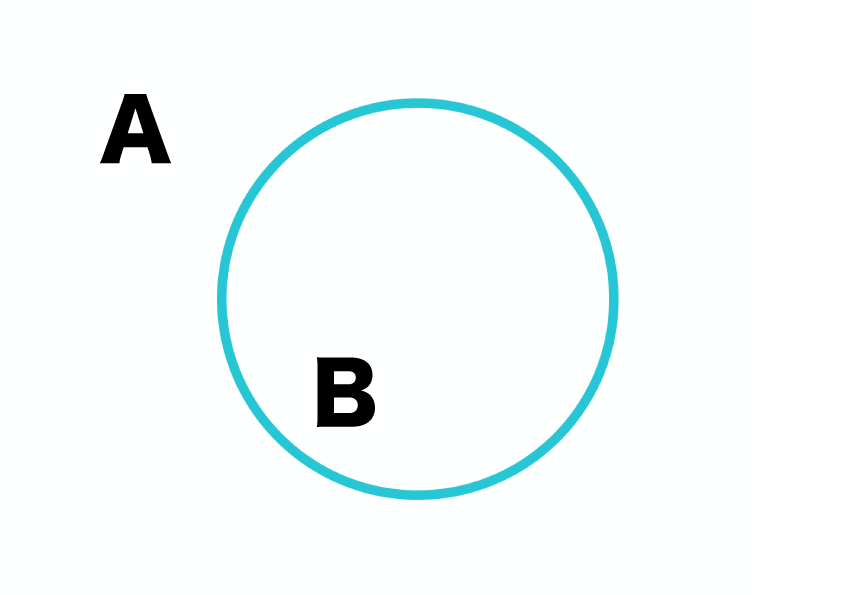
単なる円の場合で考えてみます。
このパスの外側はAの部分、内側はBの部分です。当たり前ですよね。

塗りを適用すると、パスの内側が指定したカラーで塗り潰されます。

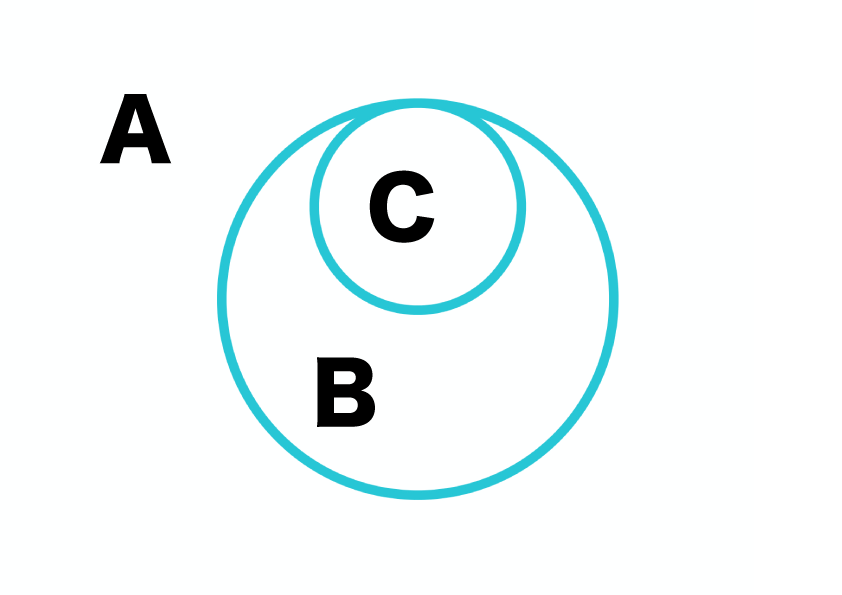
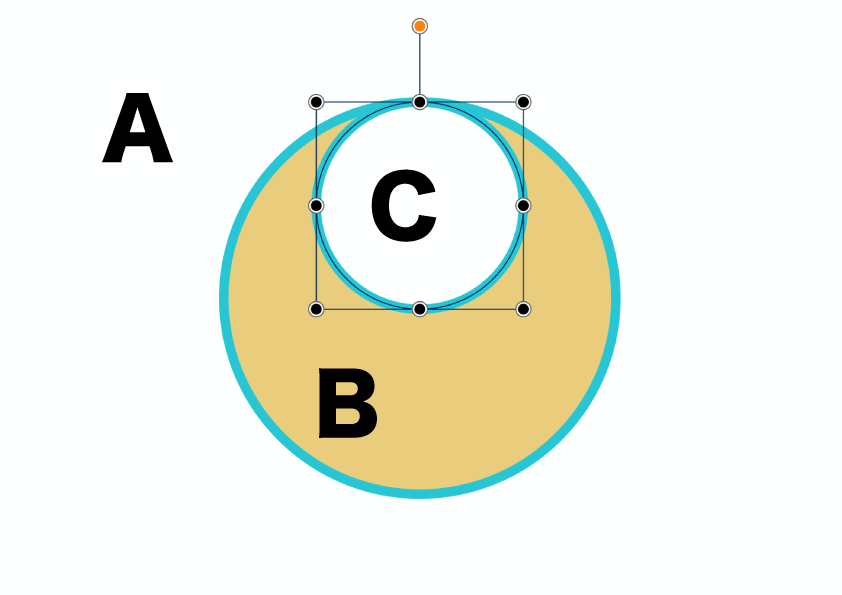
ではこの複合パスはどうでしょうか?
外側はAですね。Bは..まあ内側でしょう。
ではCの部分は、パスの外側なのか内側なのか??
「大きい円の中に小さな円がある」と解釈すれば、内側なので塗りつぶす。
「大きい円に穴が空いている」と捉えれば、外側なので塗らない。
〜判断が難しいですね。
◼︎ パスの方向によって決まります。
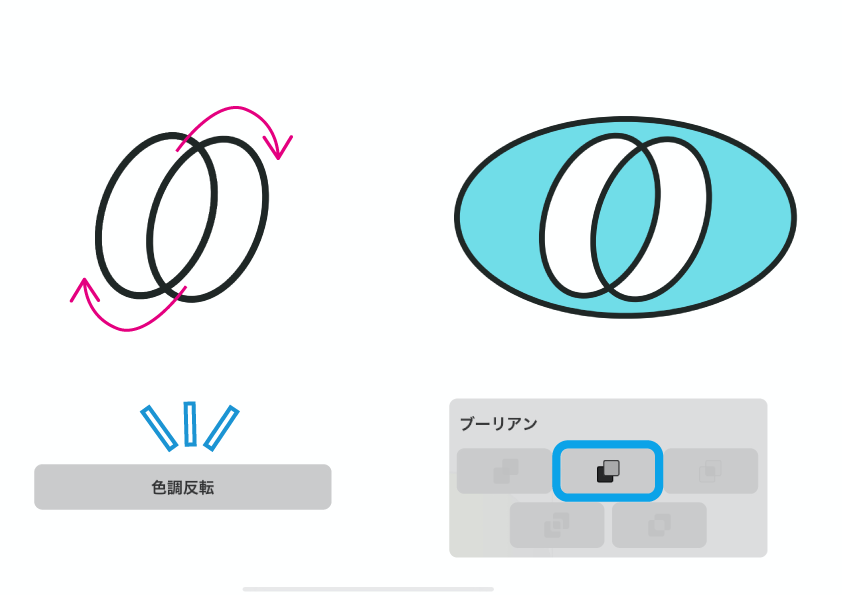
初めに紹介した、「パスの方向」の概念がここで登場します。

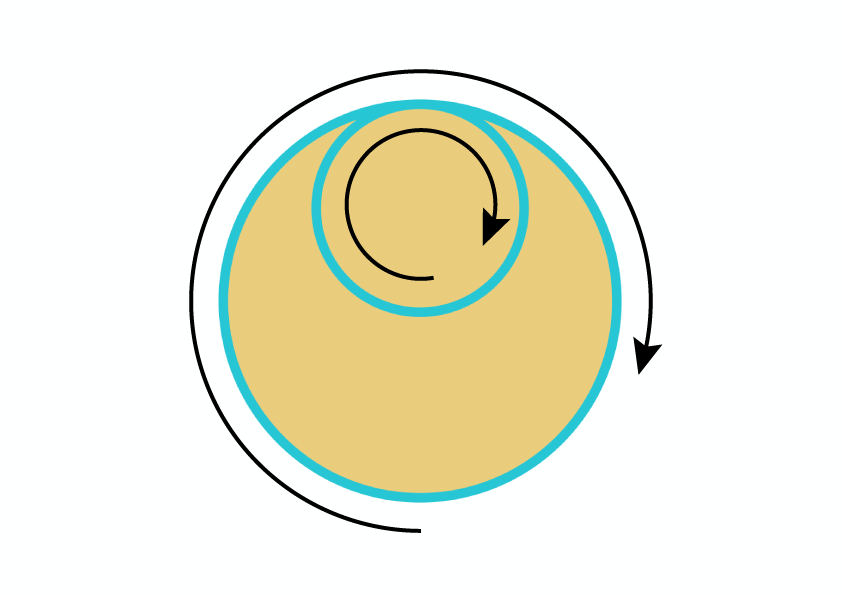
大きな円と小さな円のパスの方向が同じであれば、小さな円の内部も「内側」と判断され、塗りが適用されます。

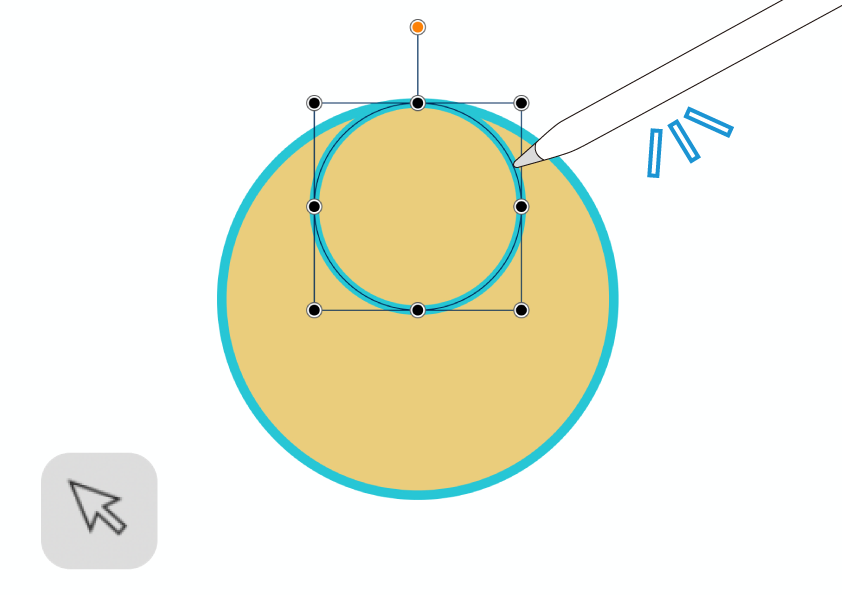
複合パスの状態でも、線の部分をタップすると部品ごとに選択することができます。いま、小さな円だけを選択しました。

「色調(方向笑)反転」をタップして、パスの向きを大きな円と逆方向にします。

小さい円の部分が透過されました。
大きい円と小さい円でパスの方向が逆の場合、Cの部分は「外側」とみなされ、塗りは適用されなくなるのです。
重なった部分の扱い。
パスの方向が逆であれば「外側」とみなされて塗りがキャンセルされる。

パスの方向を部分的に逆にすることで、1つの複合パスから色んなパターンを作ることができます。
「パスの方向反転」という機能は、「複合パスの内側/外側をコントロールする」ためにあるのですね。
使いどころ。
複合パス、「重ね順」のない1つのオブジェクトというのはわかったけど。で?それがどういうメリットや使い所があるのか。
〜探っていきましょう。
◼︎ 離れたところにグラデーション。

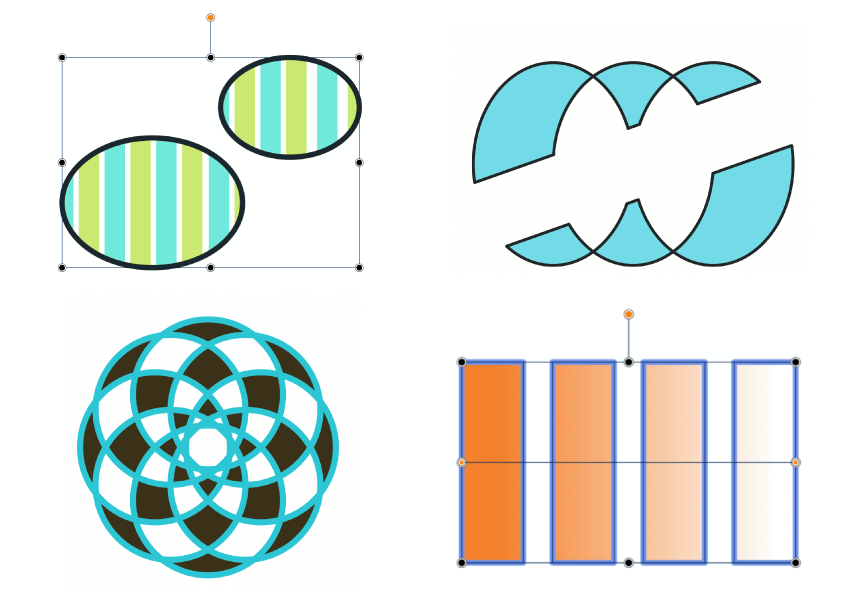
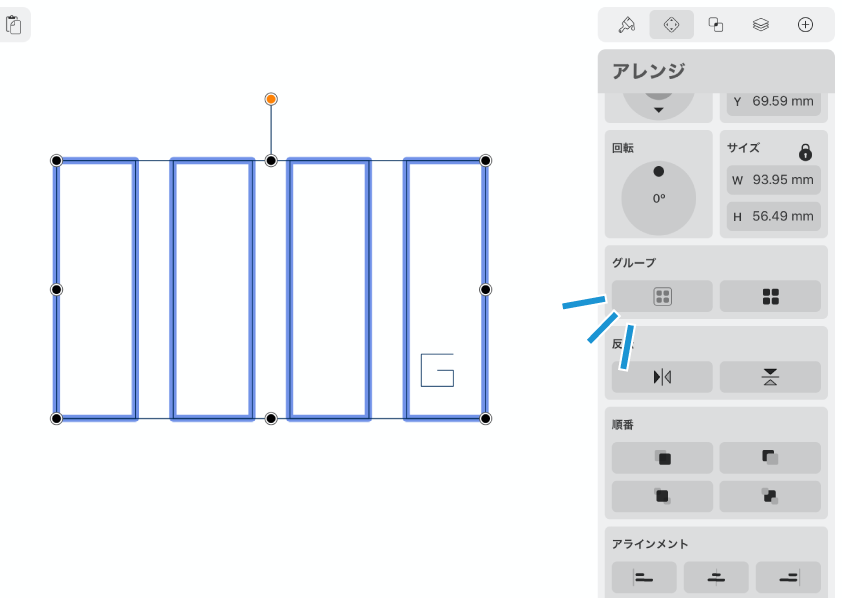
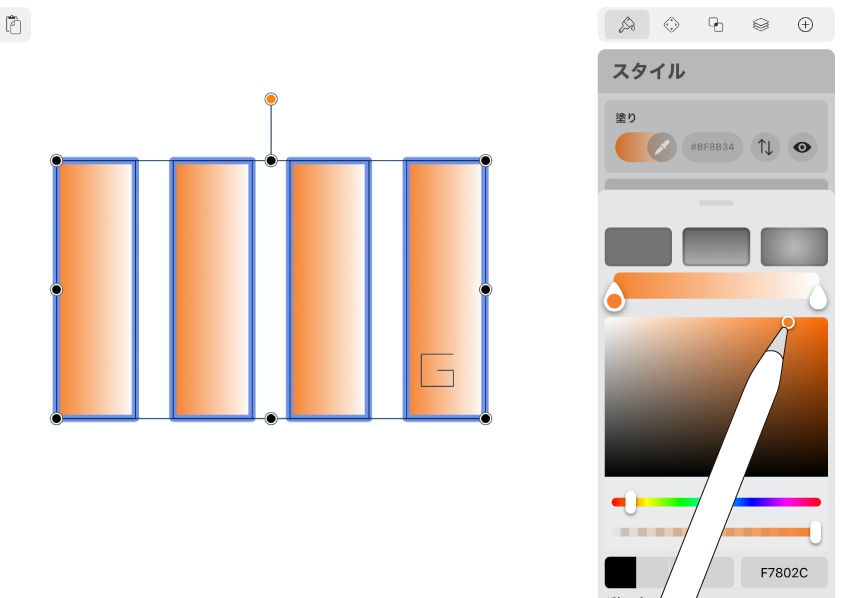
4つの長方形。左から徐々にグラデーションさせて塗りたい。
グループ化して試してみましょう。

ここにグラデーションを施してみたのですが、1つ1つに「オレンジ→白」のグラデーションが掛かってしまいました。
グループ化されているとはいえ、「個別のオブジェクト」として認識されているからです。

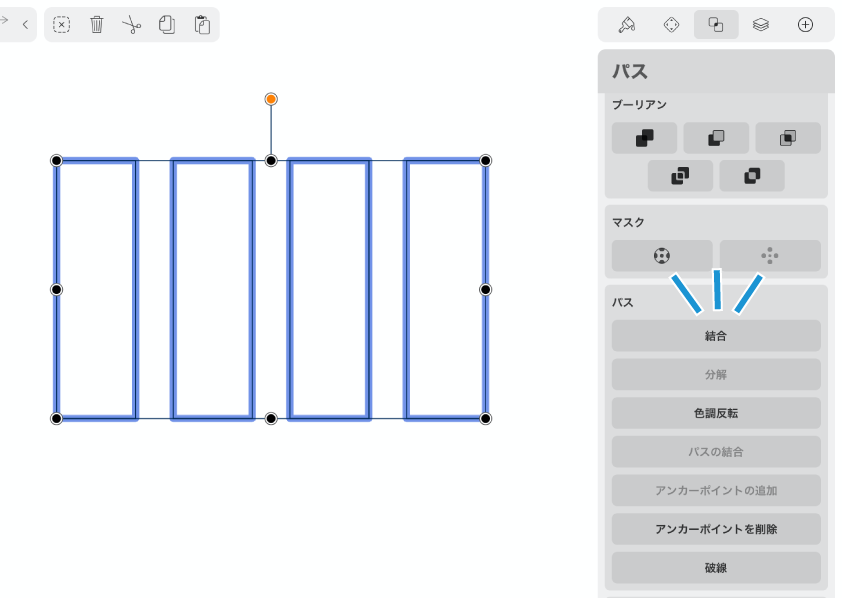
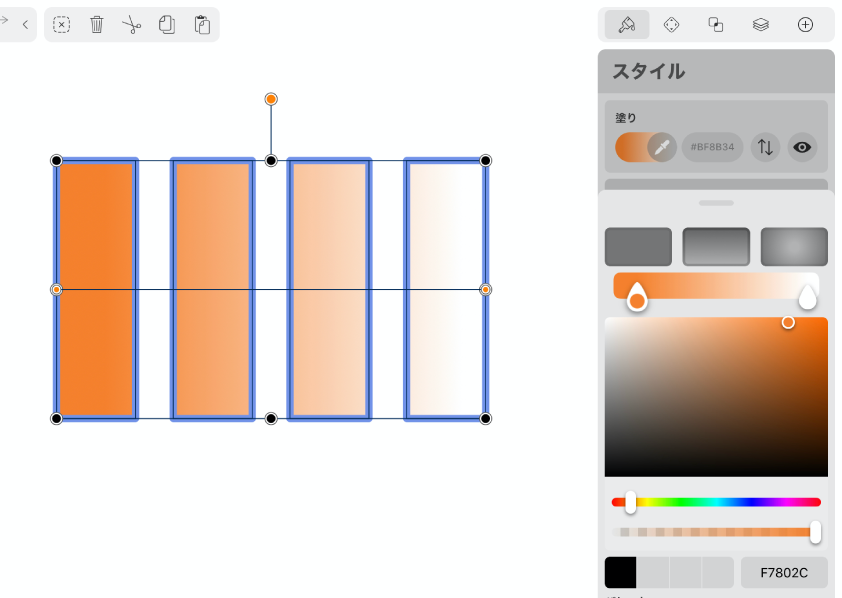
一旦塗りとグループはキャンセルして、複合パスを作成します。

オブジェクトをまたがってグラデーションさせることができました。
◼︎ 複数のオブジェクトで切り抜き。

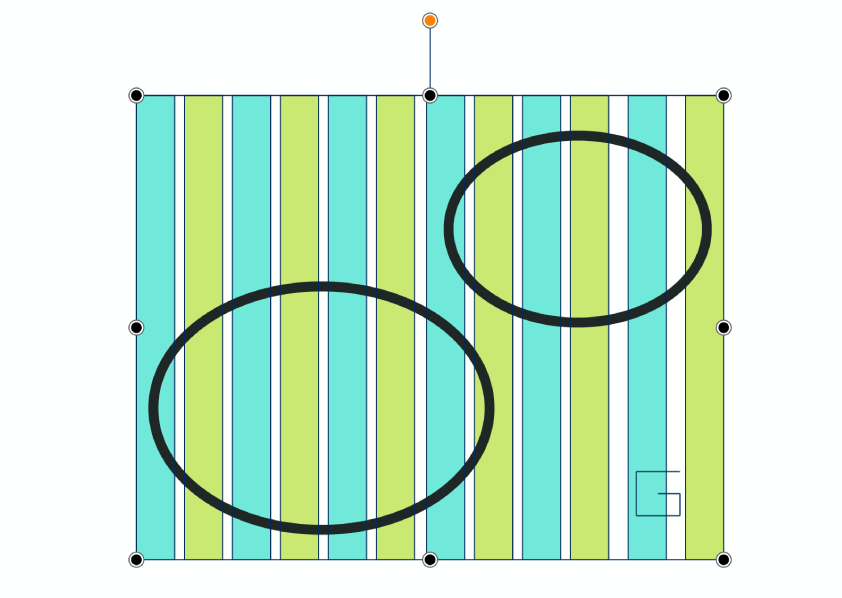
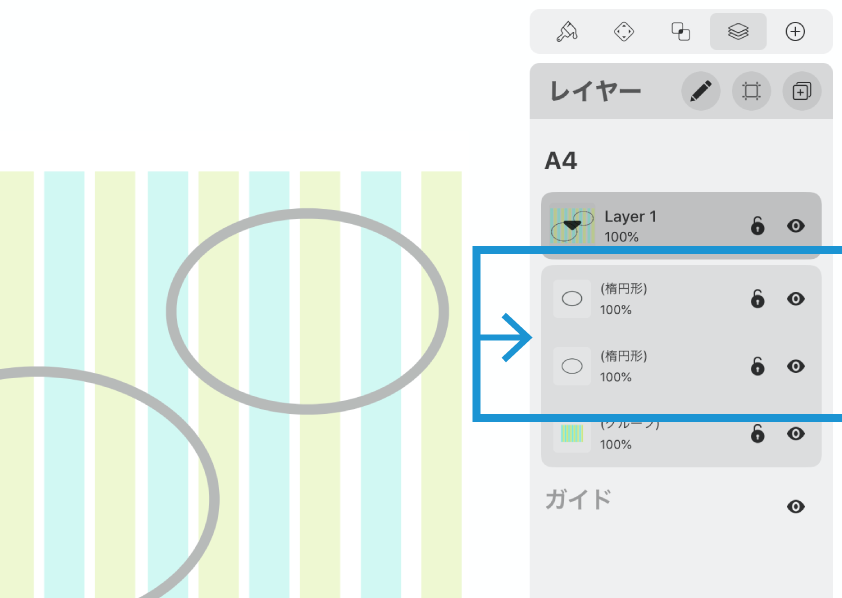
背面にあるストライプ、グループ化させています。
前面にある2つの楕円でマスクしたい。

全て選択してマスクをかけたところ、左下の楕円もマスクされてしまい見えなくなりました。

「マスク」は選択しているオブジェクトのうち、最前面にあるものを使って行われます。
2つの楕円には「重ね順」が存在しているため、前から2番目にあった左下の楕円はマスキングされてしまうのですね。

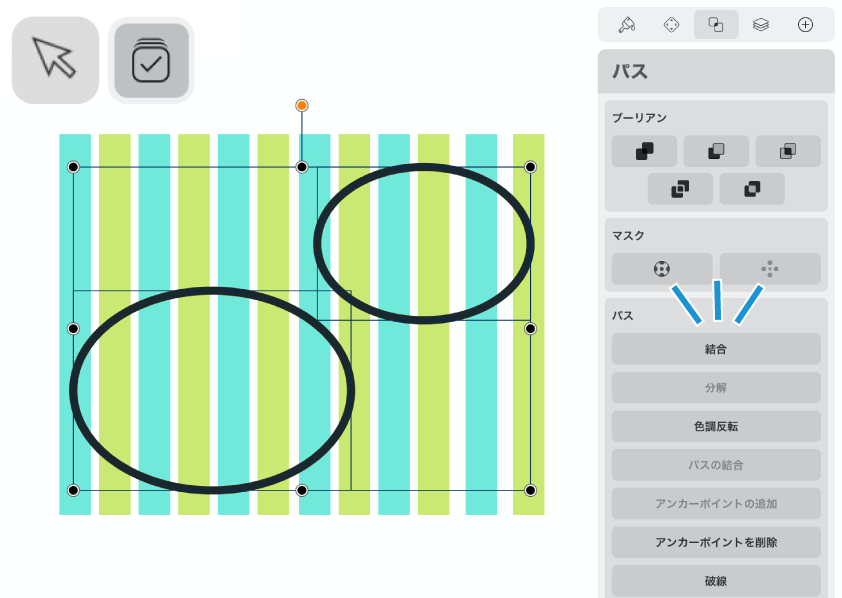
「重ね順」を無くしてやりましょう。2つの楕円を選択して複合パスを生成します。

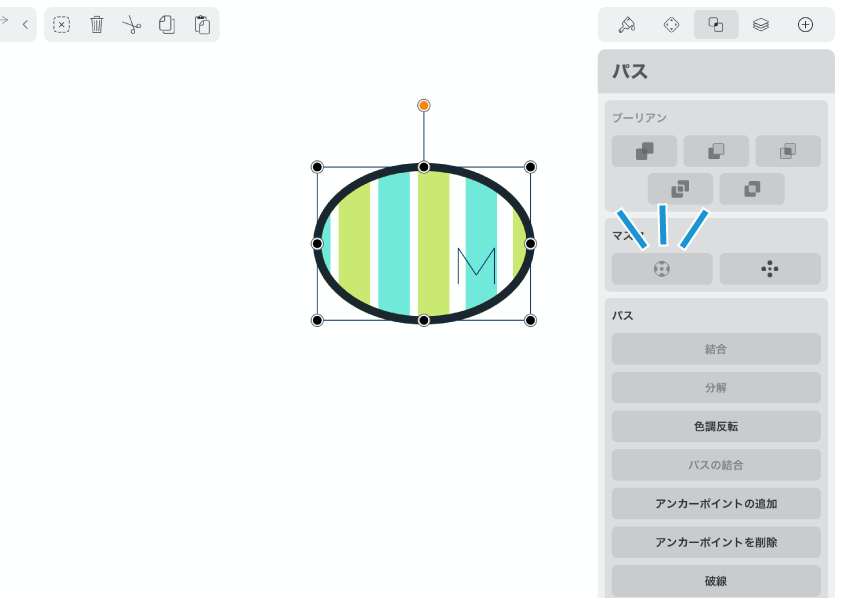
その後全てを選択してマスク。
2つの楕円でクリップすることができました。
◼︎ 方向反転も使おう。

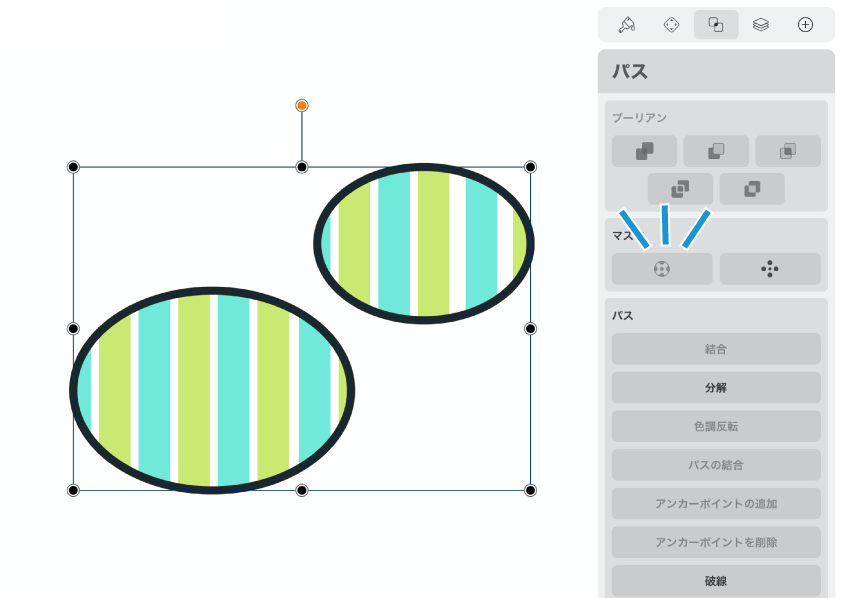
重なった楕円のパスの向きを逆にして複合、それを使って他の楕円を切り抜き。
こんな使い方もできます。

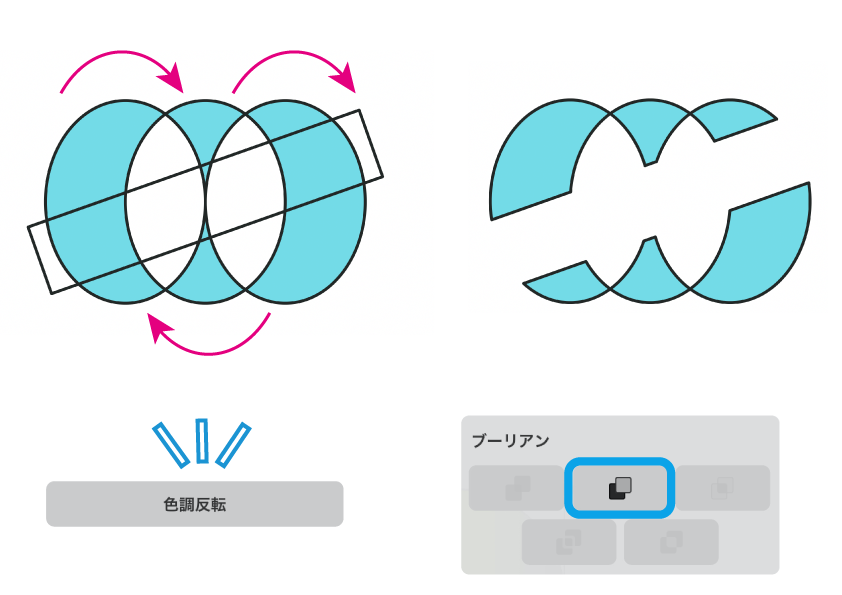
逆に複合パスを長方形で切り抜いてみました。
まとめ。
今回はVectornatorのパスの方向反転、そして複合パスについて見てきました。 特に複合パスについてはふしぎな性質が色々とありましたね。ちょっと箇条書きにしておきます。
・複数のパスを1つにまとめ、「重ね順」をなくしたもの。
・作成時は前面にあったオブジェクトのスタイルに統一される。
・パスの方向が同じであれば「内側」とみなされて塗りが適用される。 パスの方向が逆であれば「外側」とみなされて塗りがキャンセルされる。
いかがでしたか?
少し難しい内容(←すいません)でしたが、オブジェクトの組み合わせかたに悩んだ時、この「複合パス」と「パスの方向」を活用すればうまくできるかもしれません。
ちなみに記事作成にあたり、イラレを使って検証する部分もあったのですが、Vectornatorの挙動とは多少の違いがありました。その点はご注意ください。ではまた〜 ♩
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
