
Vectornator、マスク(クリッピングパス)について。
〽️ 場所と使い方。 〽️ オブジェクトはどうなっているのか。 〽️ 複数のマドでマスク。 〽️ テキストはそのままマスクに使える。 〽️ 他にも試してみた。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
今回はVectornatorの「マスク」について紹介したいと思います。

「マスク」はクリッピングマスクを作成する機能です。
クリッピングマスクとは、前面にあるオブジェクトの部分だけ後ろのオブジェクトを表示し、それ以外の部分は「マスク」して非表示にする、というものです。
場所と使い方。

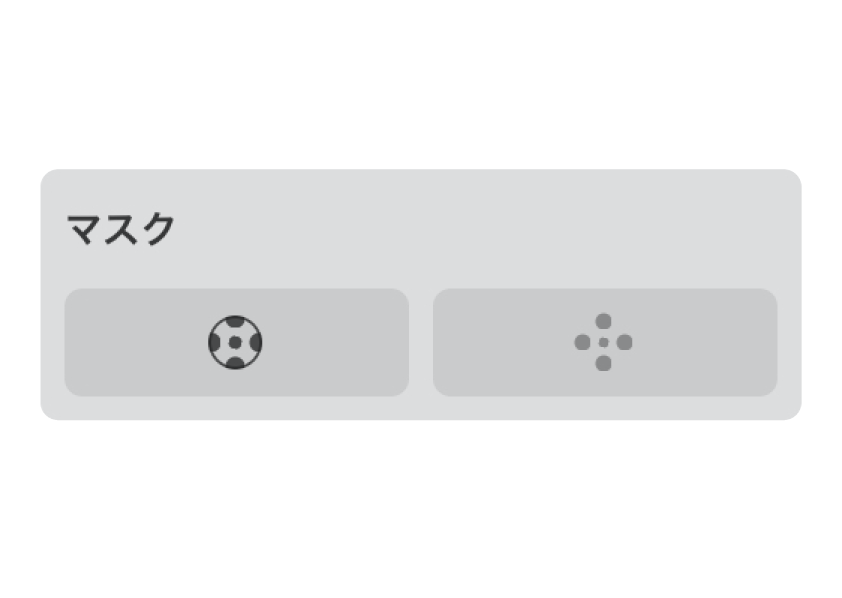
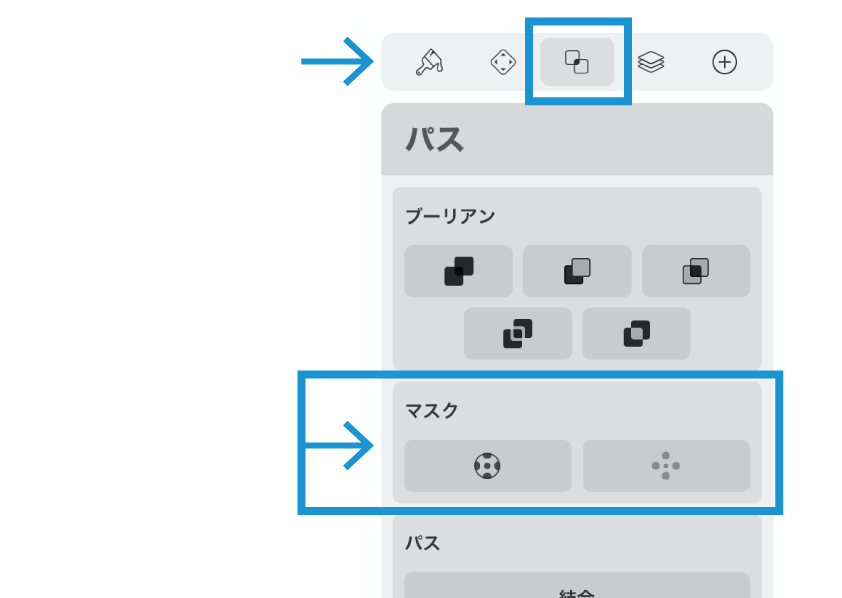
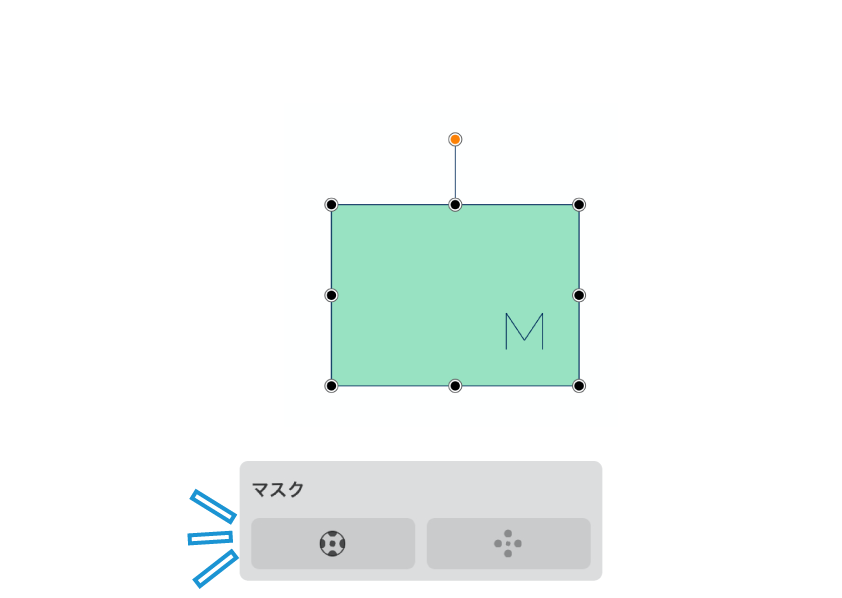
「マスク」はインスペクターバーの「パス」タブの中にあります。
ボタンが2つありますが、左側がマスクON、右側がマスク解除です。

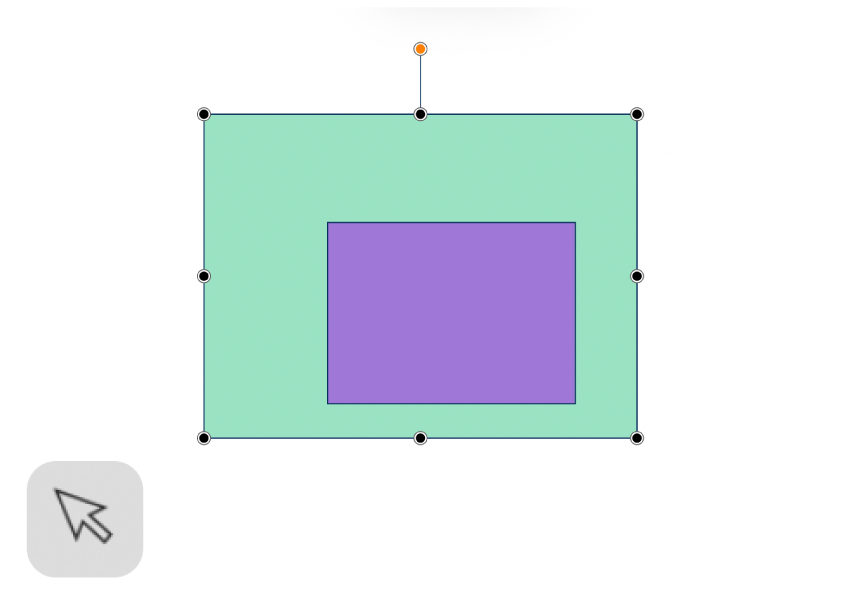
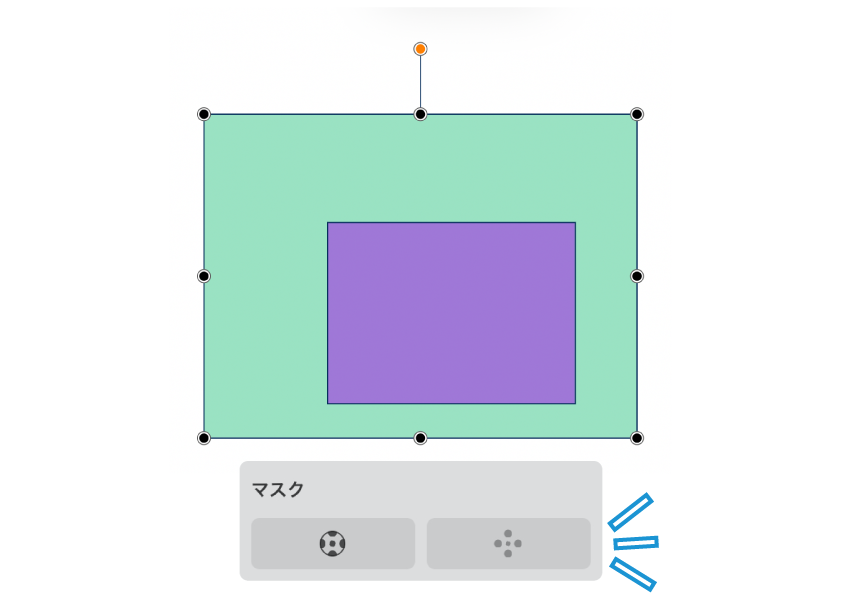
早速使ってみましょう。前面に小さな長方形、背面に大きな長方形。両方選択します。

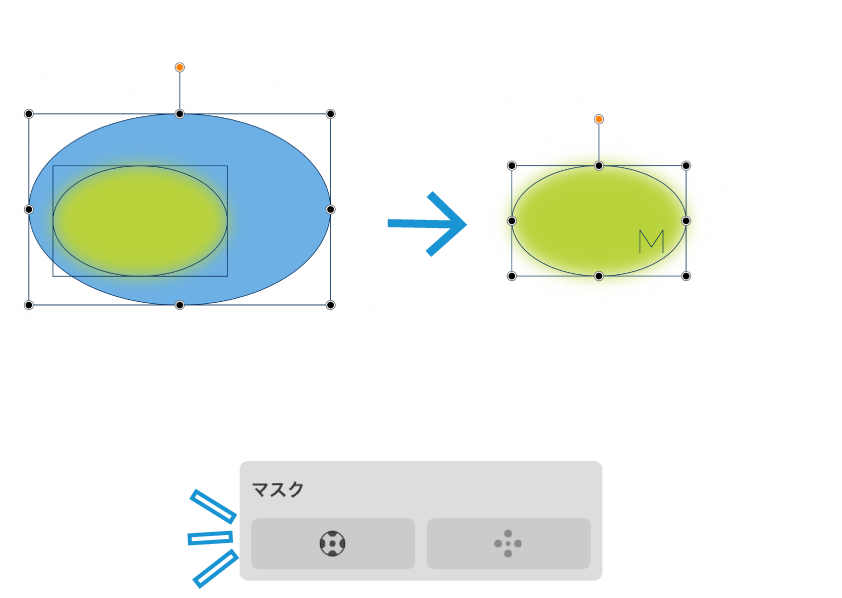
左側の「マスクON」をクリック。前面オブジェクトの範囲以外がマスクされました。
前面オブジェクトに指定していた「塗り」情報は透過され、背面にあったグリーンが表示されていますね。
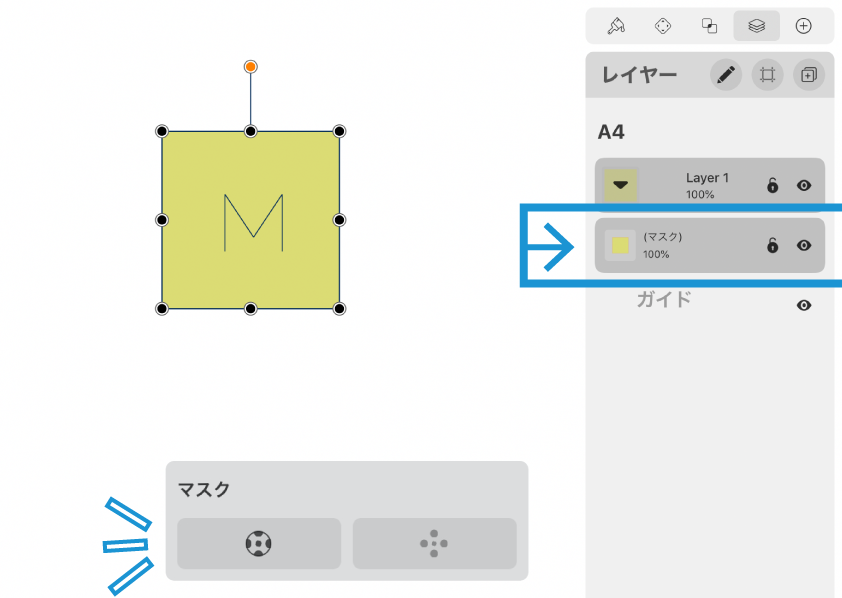
このとき、マスクされたオブジェクトのバウンディングボックス右下には「M」の文字が記されています。

マスクを解除するには、右側の「マスク解除」をクリック。
◼︎ 画像を切り抜く。

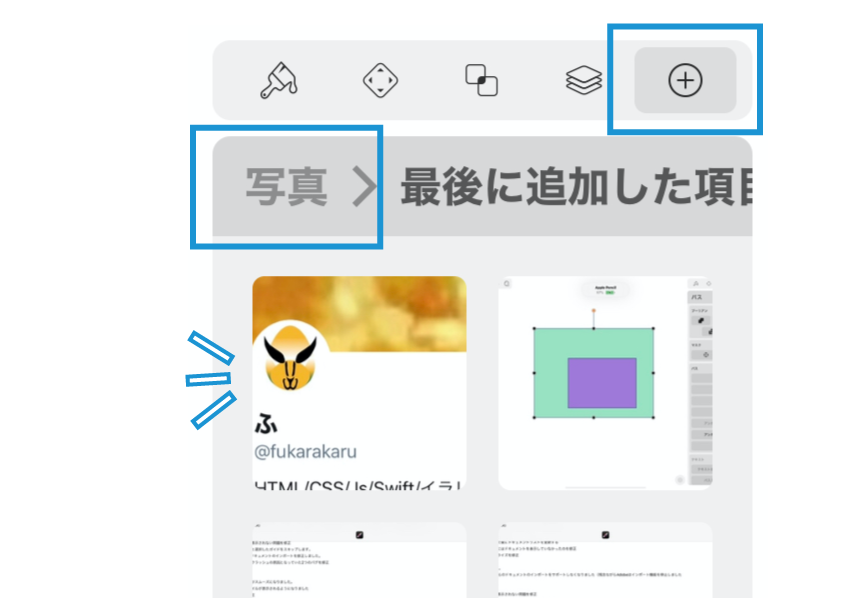
「マスク」はVectornatorにインポートした画像も切り抜くことができます。「+」タブから画像を取り込んでみます。

これは「ふ」のtwitterアカウントのページをスクリーンショットしたものです。
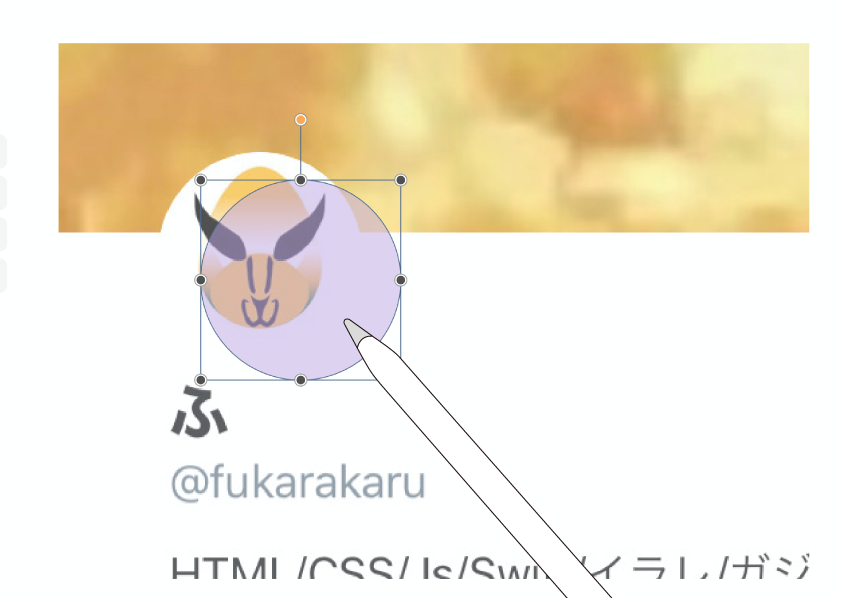
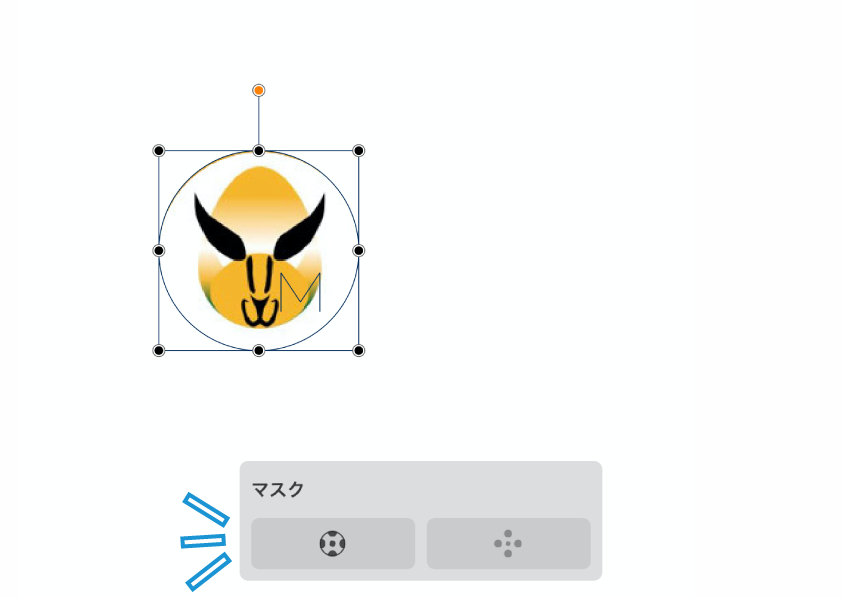
アイコン部分を切り抜いてみたいと思います。画像の上に正円を描き、位置や大きさを微調整しましょう。

円と画像を選択・マスクボタンをタップすると、画像を切り抜くことができました。
ちょっとずれてるけど..ふふふ。
もちろん円に限らず、好きな形で切り抜きが可能です。

線の色や幅といった「スタイル」を指定したオブジェクトを使ってマスクすると、線のスタイルは保持されるみたいです。
これはこれで使い所がありそうですね。

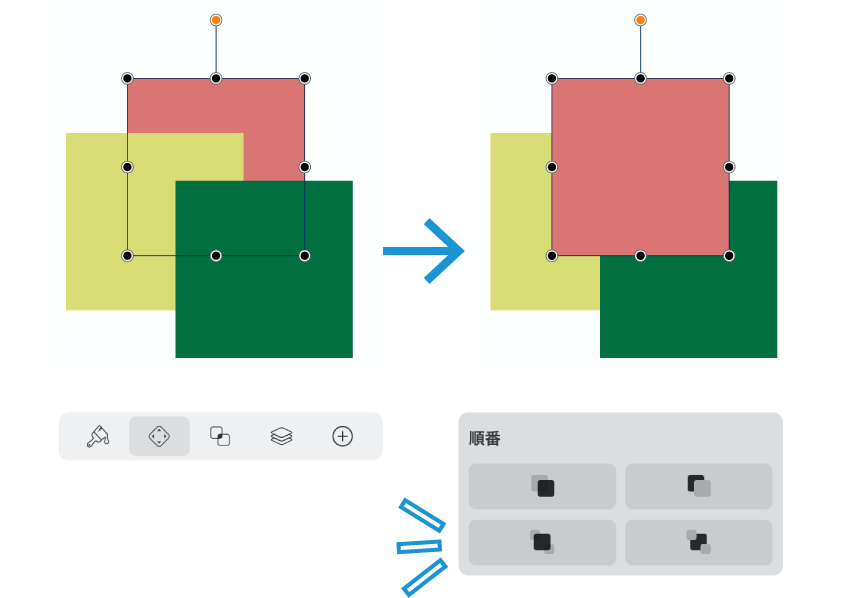
「マスク」は必ず最前面にあるオブジェクトの形状が採用されます。
切り抜きたい形状のオブジェクトが背面にある時は、アレンジタブの「順番」を使って最前面に配置するようにしましょう。
オブジェクトはどうなっているのか。
扨(さて)、マスクを掛けた後のオブジェクトはどうなっているのでしょうか。

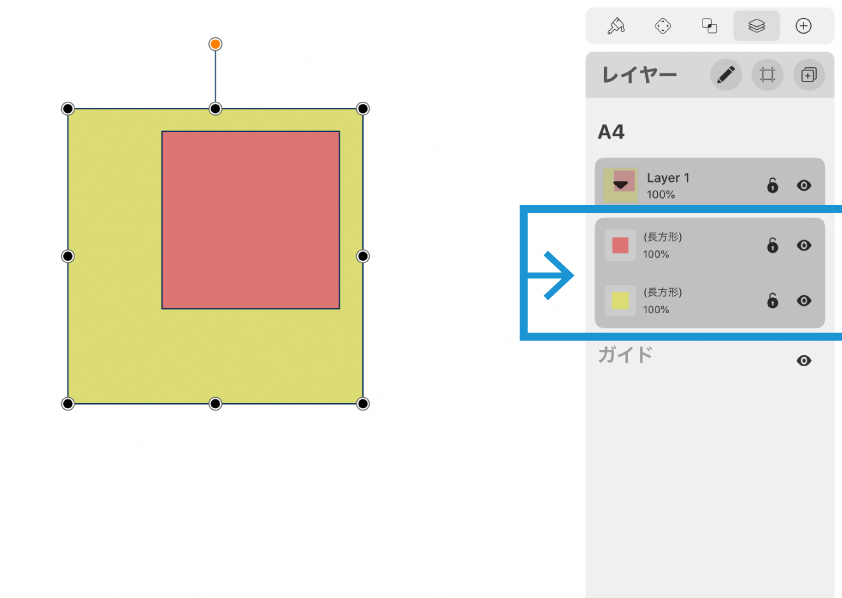
重なった2つの正方形。レイヤーパネル上でも表示されていますね。
両方選択し、マスクを掛けてみます。

マスク適用後、レイヤーパネル上では1つのオブジェクトとなりました。
2つあったうちの1つが消えてしまったのでしょうか?
いえ。これはマスクの形状とマスクされたものが、ひとつにまとめられた「マスクオブジェクト」という特殊なオブジェクトになっているのです。
マスクの後ろにあったオブジェクトは消失していません。「見えなくなっている」だけです。

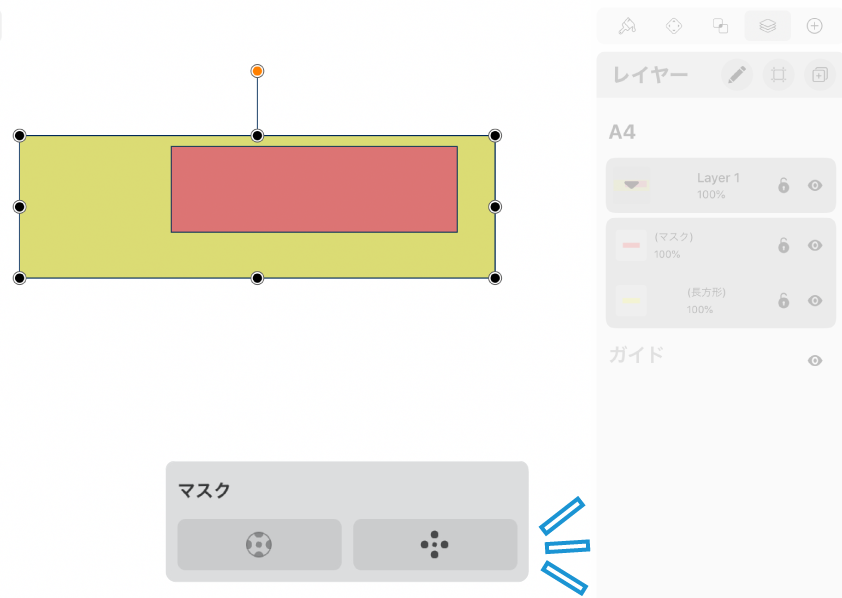
試しにマスクオブジェクトを選択し、変形させてみます。

変形後にマスクを解除してみると、マスクを掛けられていたオブジェクトも同様に変形していました。
このことからも「見えなくなっている」だけで、適用前のオブジェクトは消失していないことがわかります。
複数のマドでマスク。

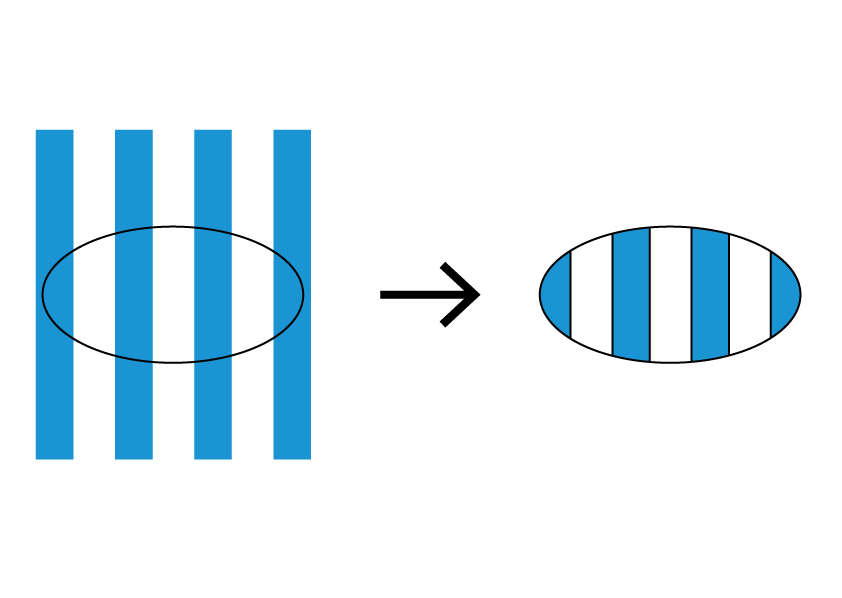
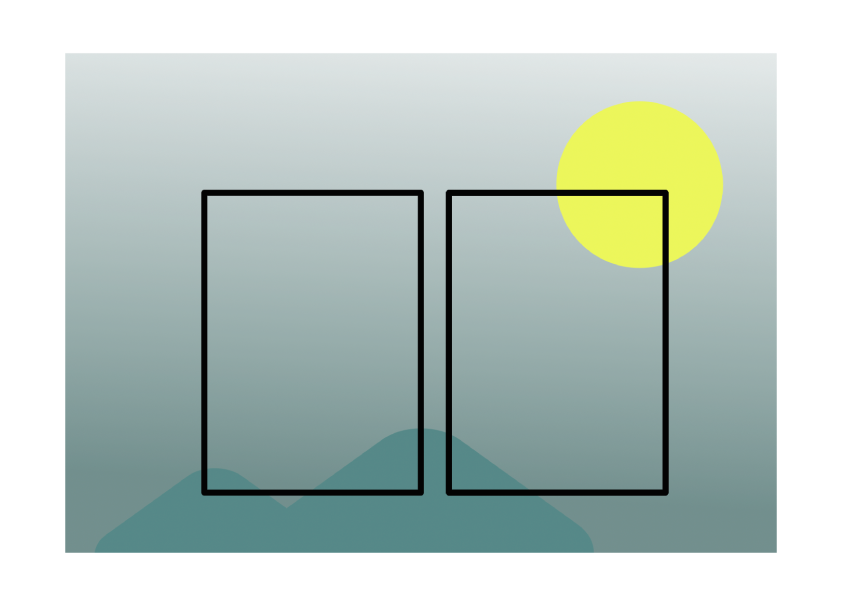
上のように、複数のマドで切り抜きたい!という場合もあるかと思います。
ただしマスクは「最前面のオブジェクトを採用する」というルールなので、そのまま実行しただけではうまくいきません。

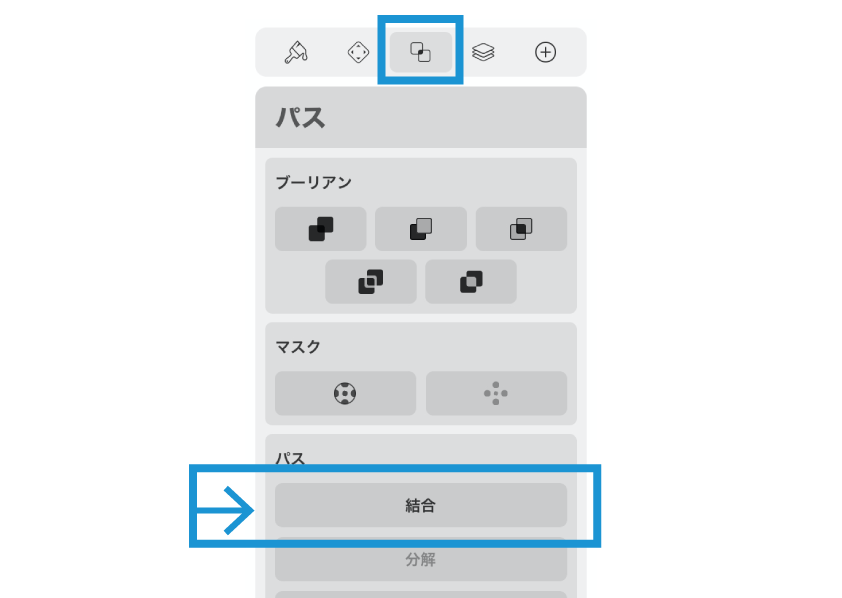
マスクの形状に使いたいオブジェクトを全て最前面にする、そのためには「パス」タブに用意されている「結合」を使いましょう。

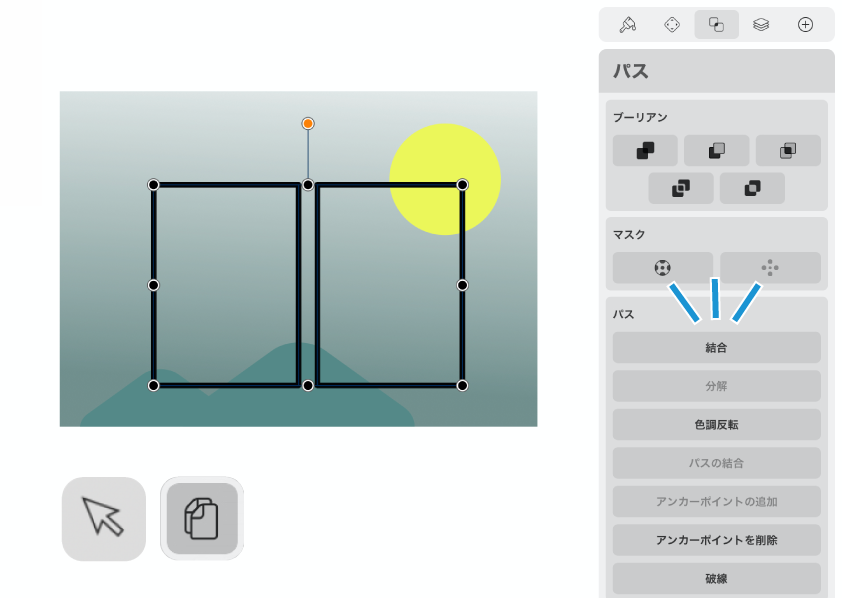
2つの窓を選択して「結合」します。

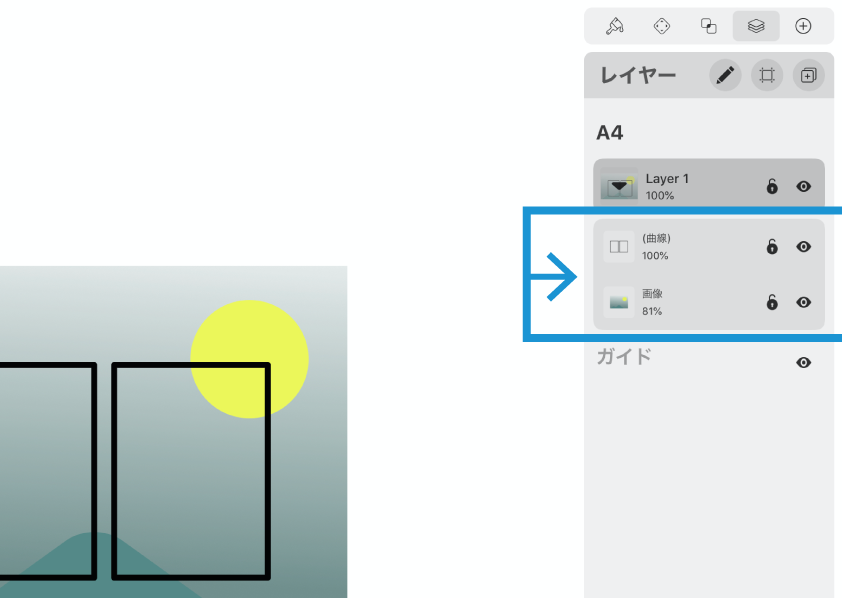
すると2つの窓が「結合パス」となりました。これを画像よりも前面に配置しておきます。

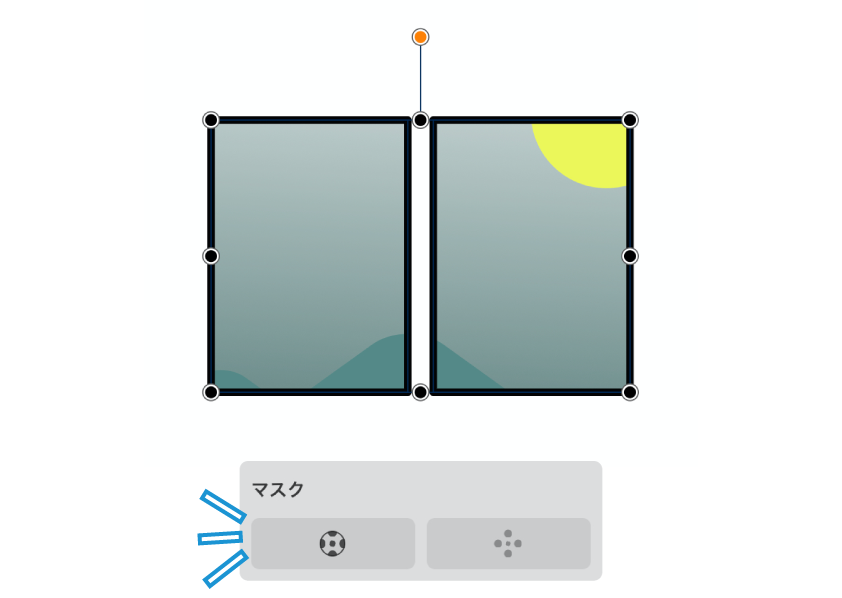
今作成した「複合パス」と切り抜きたい画像を選択し、マスクを掛けるとうまくいきました。
テキストはそのままマスクに使える。
アウトライン化したテキスト

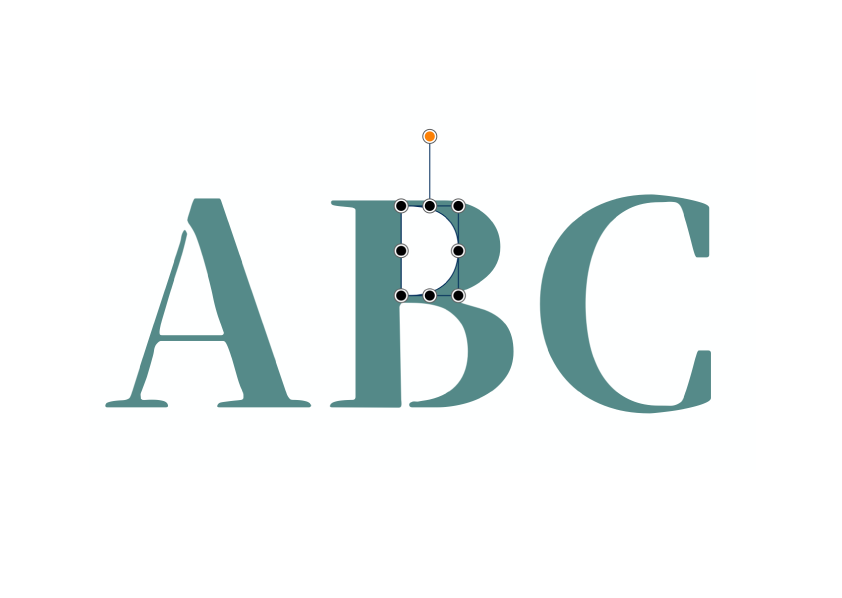
ここで嬉しいお知らせ。テキストの形状でマスクを掛けたいとき、テキストデータのままで実行することができます。
テキストオブジェクトを作用させて形を作る場合、普通に考えると「"アウトライン化"が必要か?」と思いがち。「ふ」もそのように考えていました。
しかしテキストをアウトライン化させると複雑なパスの組み合わせに変換されるため、切り抜くための形状に持っていくまでがとても苦労します。〜しかしそれは取り越し苦労でした。

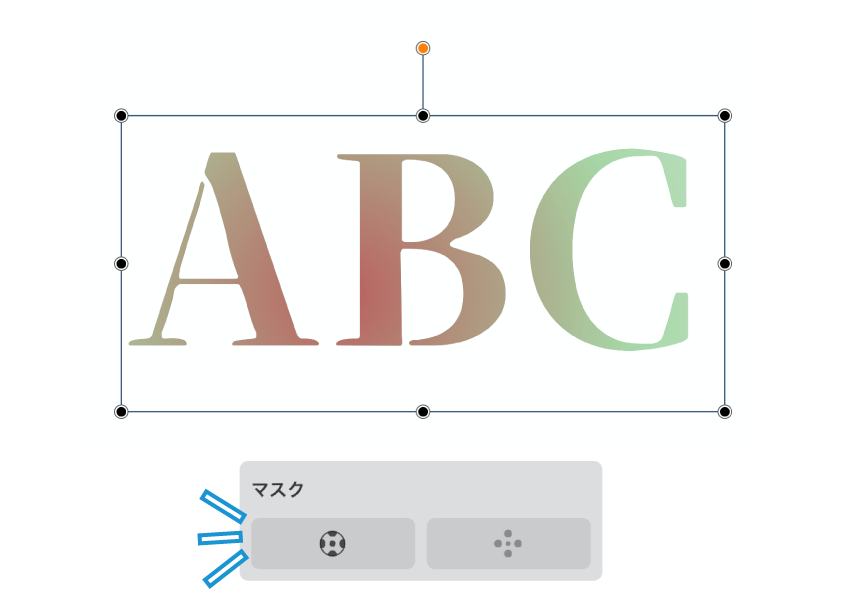
上の画像のテキストは、アウトライン化させていません。そのままの状態で背面のオブジェクトも選択し、マスクを掛けてみます。

すんなり切り取ることができました。これは楽ちんです。
テキストの形状でマスクしたい場合は、アウトライン化せずにそのまま使いましょう。
他にも試してみた。
ここまでVectornatorの「マスク」機能について見てきました。
その他細かいことも試してみたので、最後に紹介しておきます。
◼︎ 「ぼかし」を掛けるとダメ。

「窓」となるオブジェクトにぼかしを少し掛けて「マスク」してみたのですが、うまくいきません。本来であれば下になっている青が表示されるべき、のところが、「窓」の黄色のまんまです。
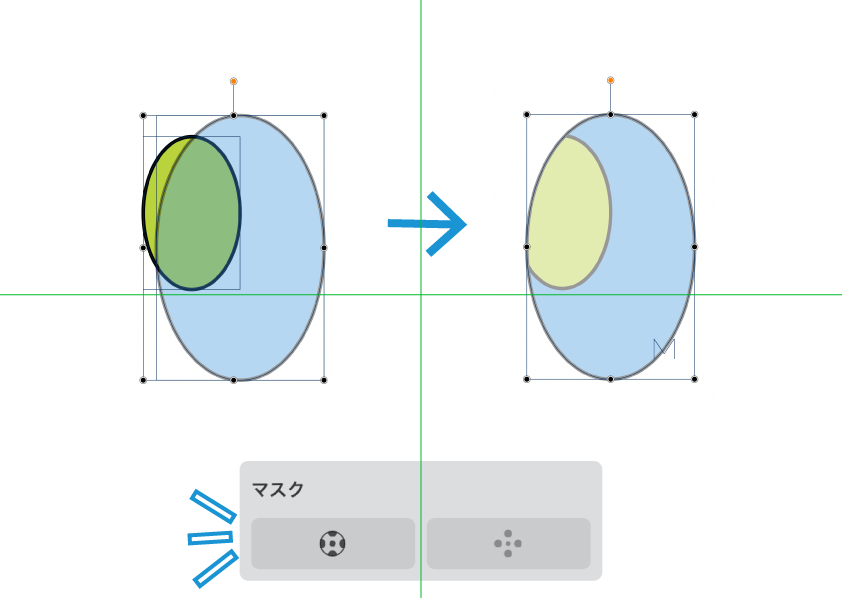
◼︎ 窓のほうがデカい場合。

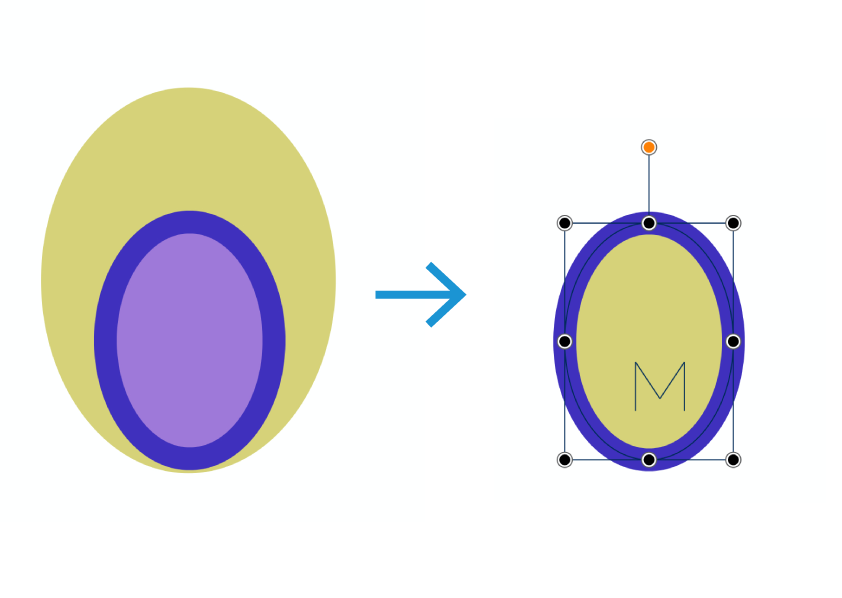
窓になるオブジェクト(ここでは青の楕円)が、下にあるオブジェクト(黄色の楕円)よりも大きかったり、はみ出していた場合。
マスクすると確かに黄色の楕円は切り取られるのですが、重なっていない部分に関しては青楕円がそのまま表示されます。
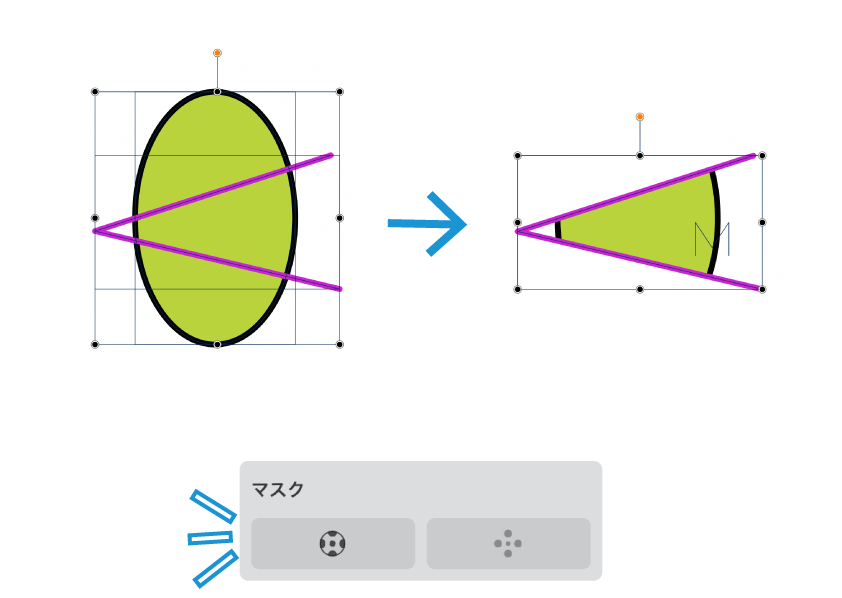
◼︎ オープンパスでもマスクできた。

「窓」となるオブジェクトは、クローズパス(長方形や円、その他のような始点と終点が結合しているもの)である必要はありません。
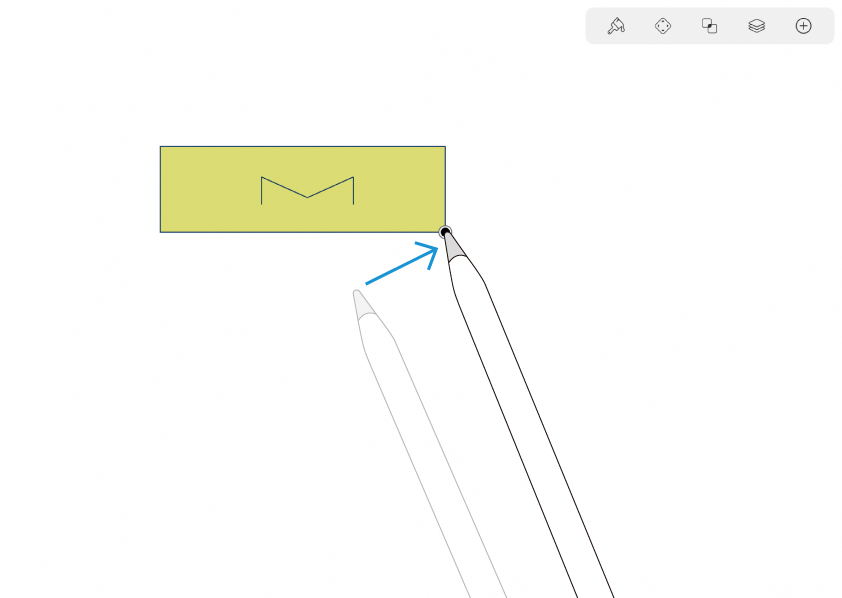
画像のようにオープンパス(始点と終点が閉じていないもの)でもマスクを掛けることができます。
〜これは使いどころを調査したくなってきました。
「ふ」はサイト記事の画像を作る際にはこのマスク機能を使いまくっています。PCやiPadのスクリーンショットを、自由な形で欲しい部分だけ画像を切り取ることができるのでほんと便利なんです ♫
皆さんも外出時はマスクを着用するとともに、Vectornatorのマスクも使ってみてください。ではまた〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。