
Vectornator、パスファインダー(ブーリアン)について。
〽️ アクセスと種類。 〽️ unite(合体)。 〽️ subtract(前面オブジェクトで型抜き)。 〽️ intersect(交差)。 〽️ divide(分割)。 〽️ difference(中マド)。 〽️ 全て覚える必要なし。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
今回はVectornatorのブーリアン(パスファインダー)について紹介したいと思います。

「ブーリアン」とはイラレの「パスファインダー」にあたるもので、重なり合ったパスを相互に作用させて新たな形状に変換することができる、すぐれものな機能です。
「パスファインダー、機能については解ったつもりだけど、使い所がいまいち・・」
という方、ご安心を。
実際の使用例もたくさん載せておきました。その代わりこの記事、長いです(笑)
「ふ」も大好きなこのブーリアン(パスファインダー)。イラストやアイコン作りの際には、すごく便利なものと成増。
皆さんも使い方を知って、役立ててください。
アクセスと種類。

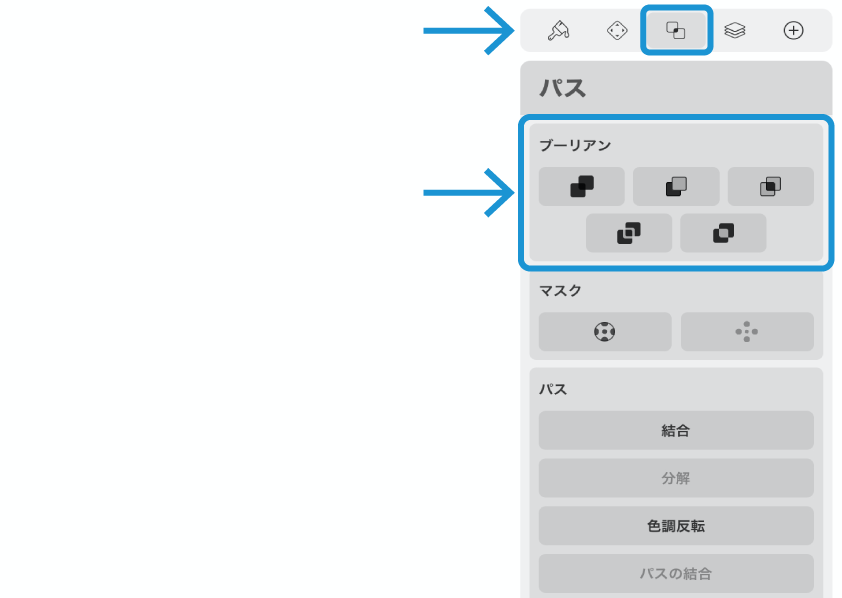
ブーリアンはインスペクターメニューの「パス」タブのところからアクセスできます。

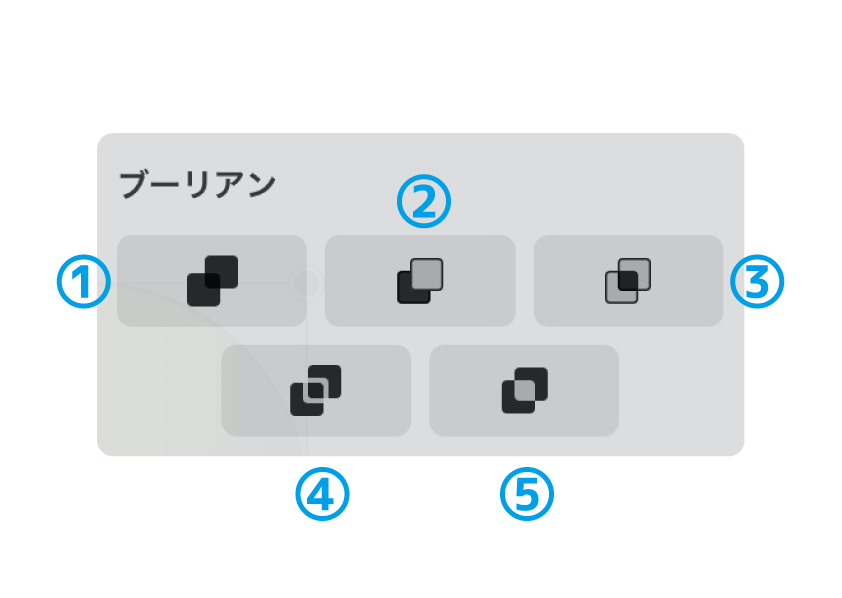
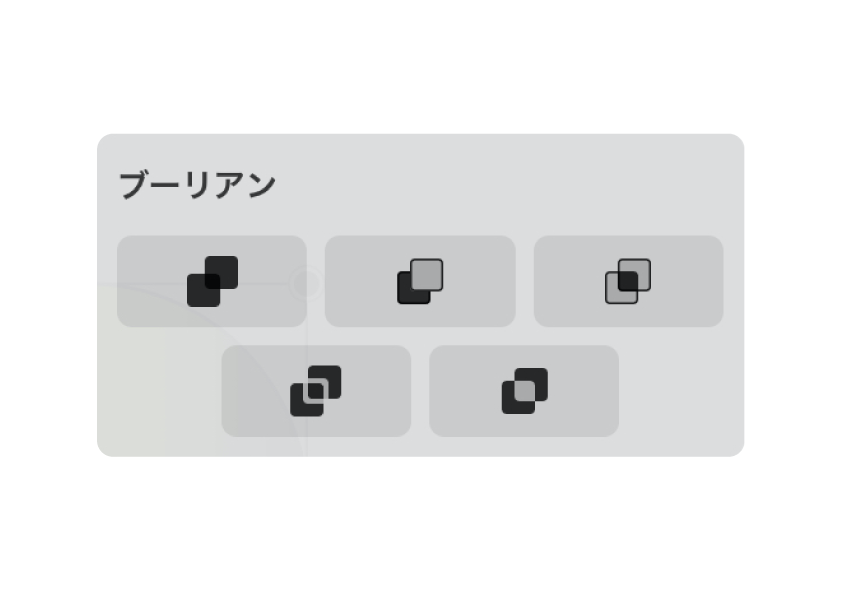
ブーリアンには5種類の機能があります。
① unite(合体)
② subtract(前面オブジェクトで型抜き)
③ intersect(交差)
④ divide(分割)
⑤ diffrence(中マド)
名称のうち、(日本語)部分はイラレのパスファインダーの中から該当するものを記しています。左の英単語の訳ではありませんのでご注意を。
それぞれの使いどころを見ていきましょう。
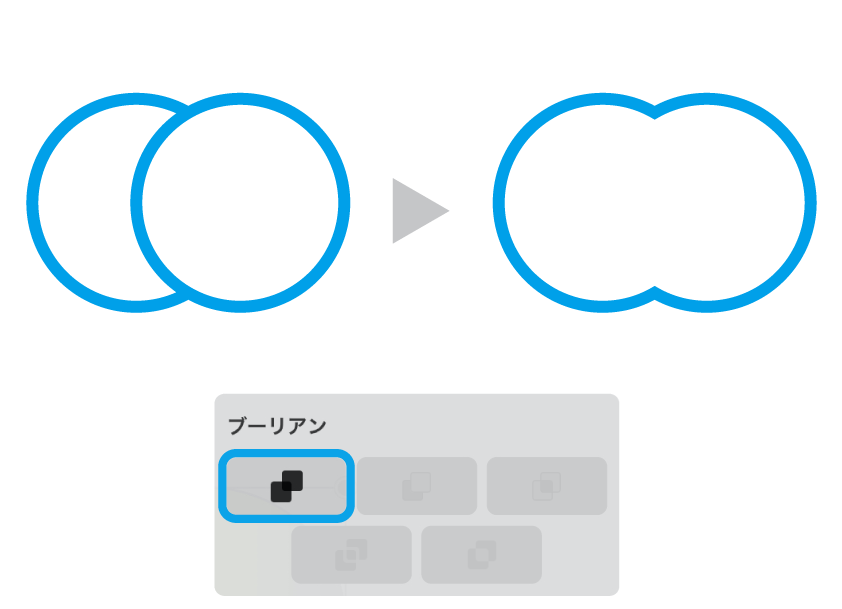
unite(合体)。

イラレの「合体」ですね。
重なりあったパスを1つのオブジェクトに変更します。

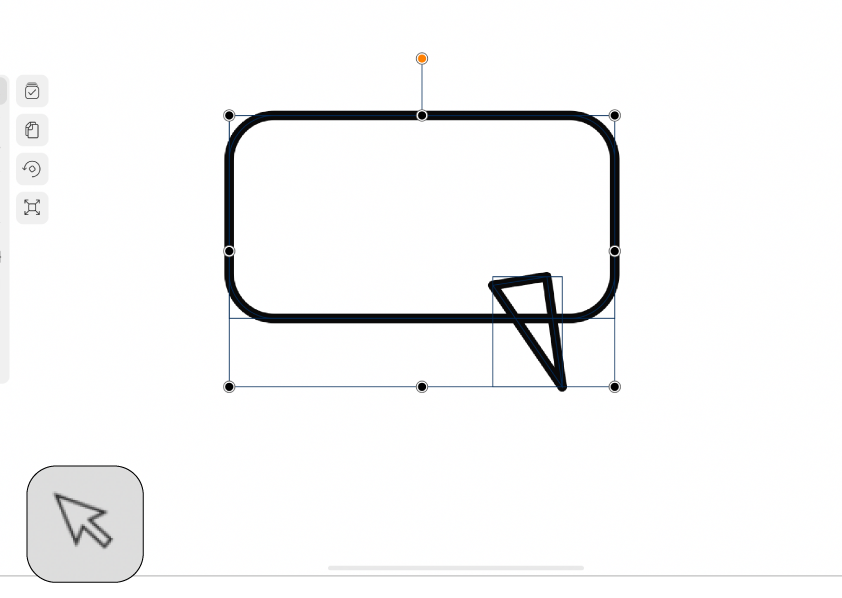
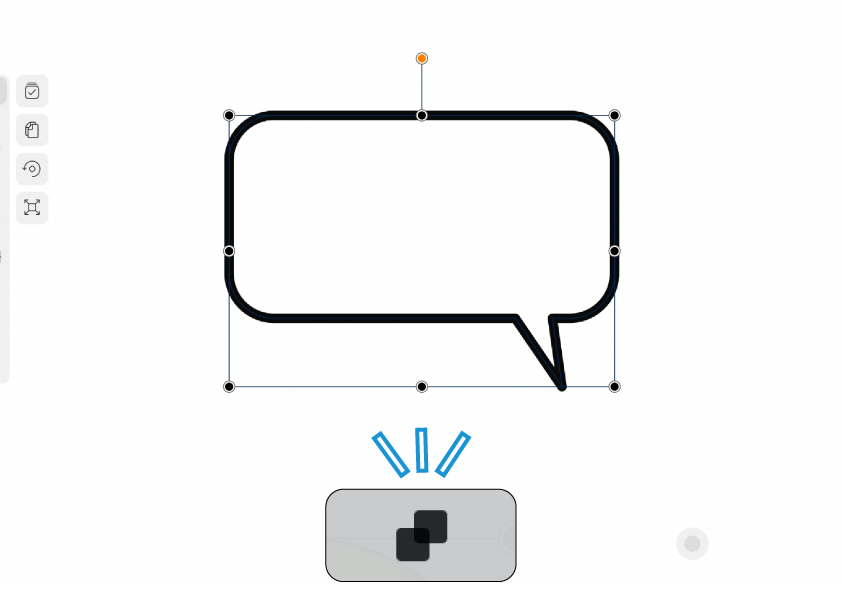
角丸長方形と小さな3角形を重ね合わせて、両方選択します。

「合体」をタップすると、あっという間に「吹き出し」が完成しました。
◼︎ 光速で雲を描く。

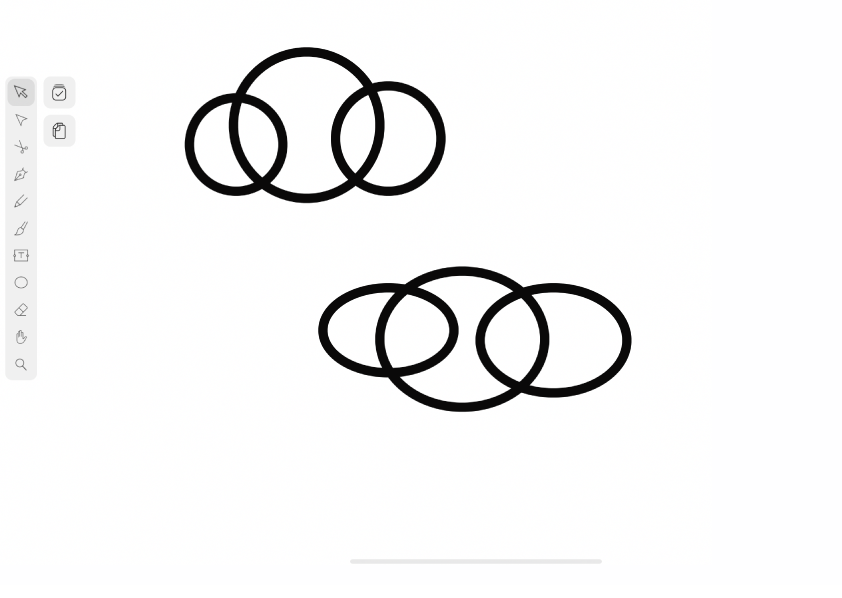
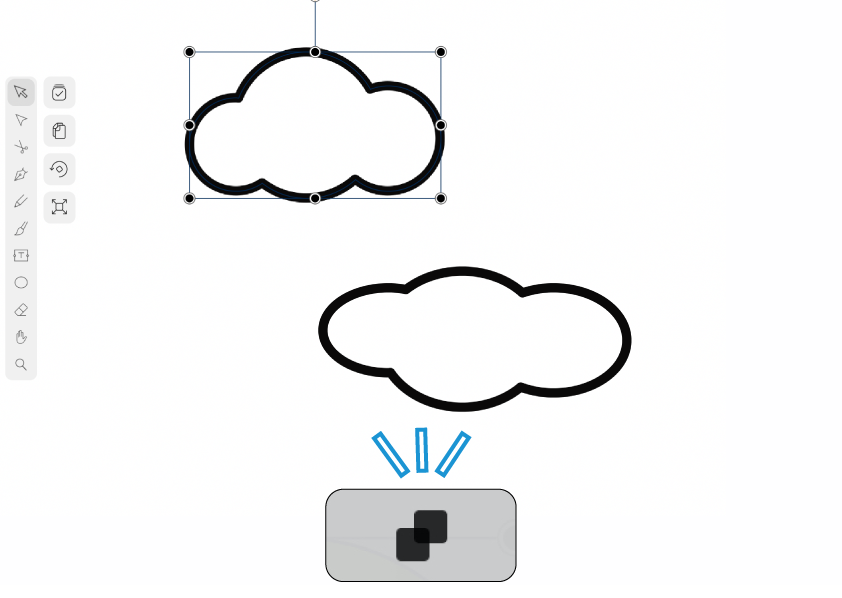
重なった楕円形をいくつか描いて・・

「合体」させると光速で「雲」が出来上がりました。
便利ですね。これ、使用頻度高いです。
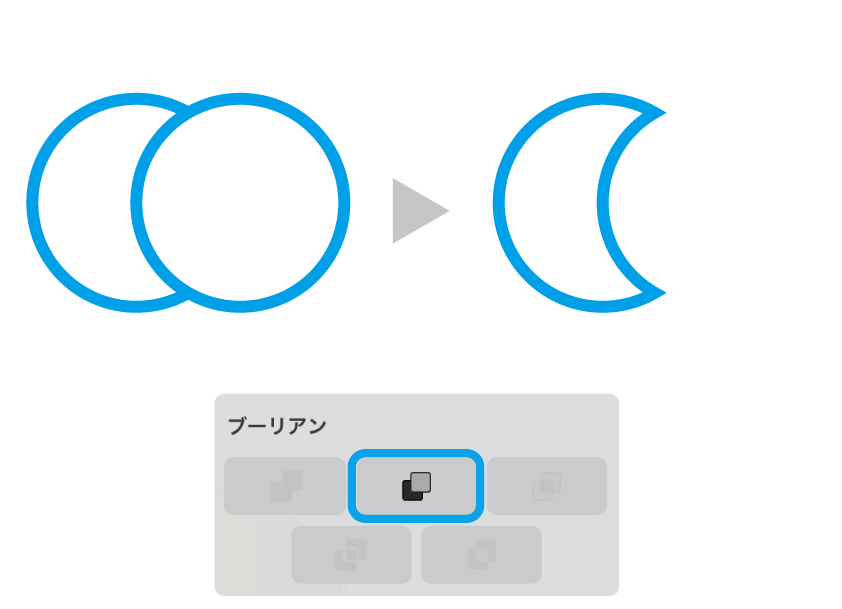
subtract(前面オブジェクトで型抜き)。

イラレの「前面オブジェクトで型抜き」ですね。
重なり合ったオブジェクトのうち、前面になっているオブジェクトで背面のオブジェクトを切り抜きます。
したがって前面のオブジェクトは消失します。

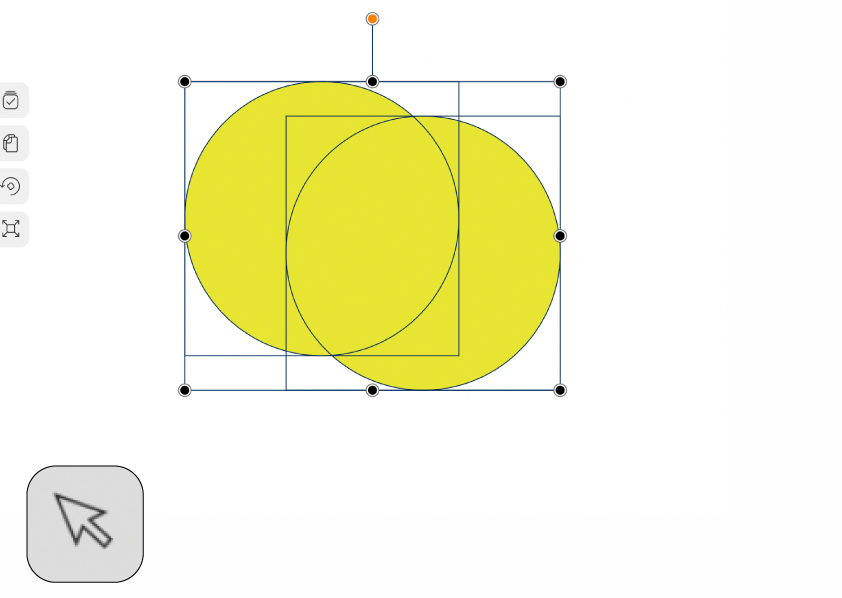
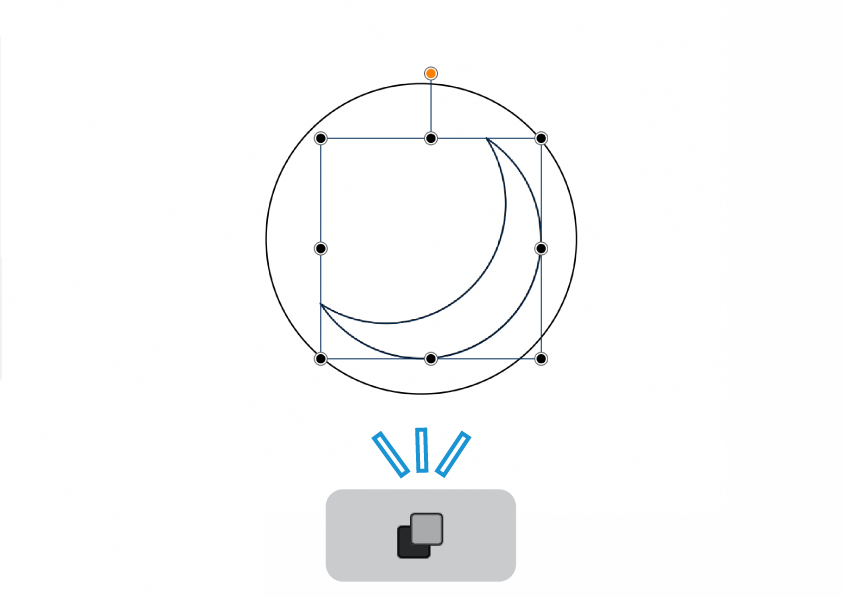
正円を少しずらして重ねました。両方選択しましょう。

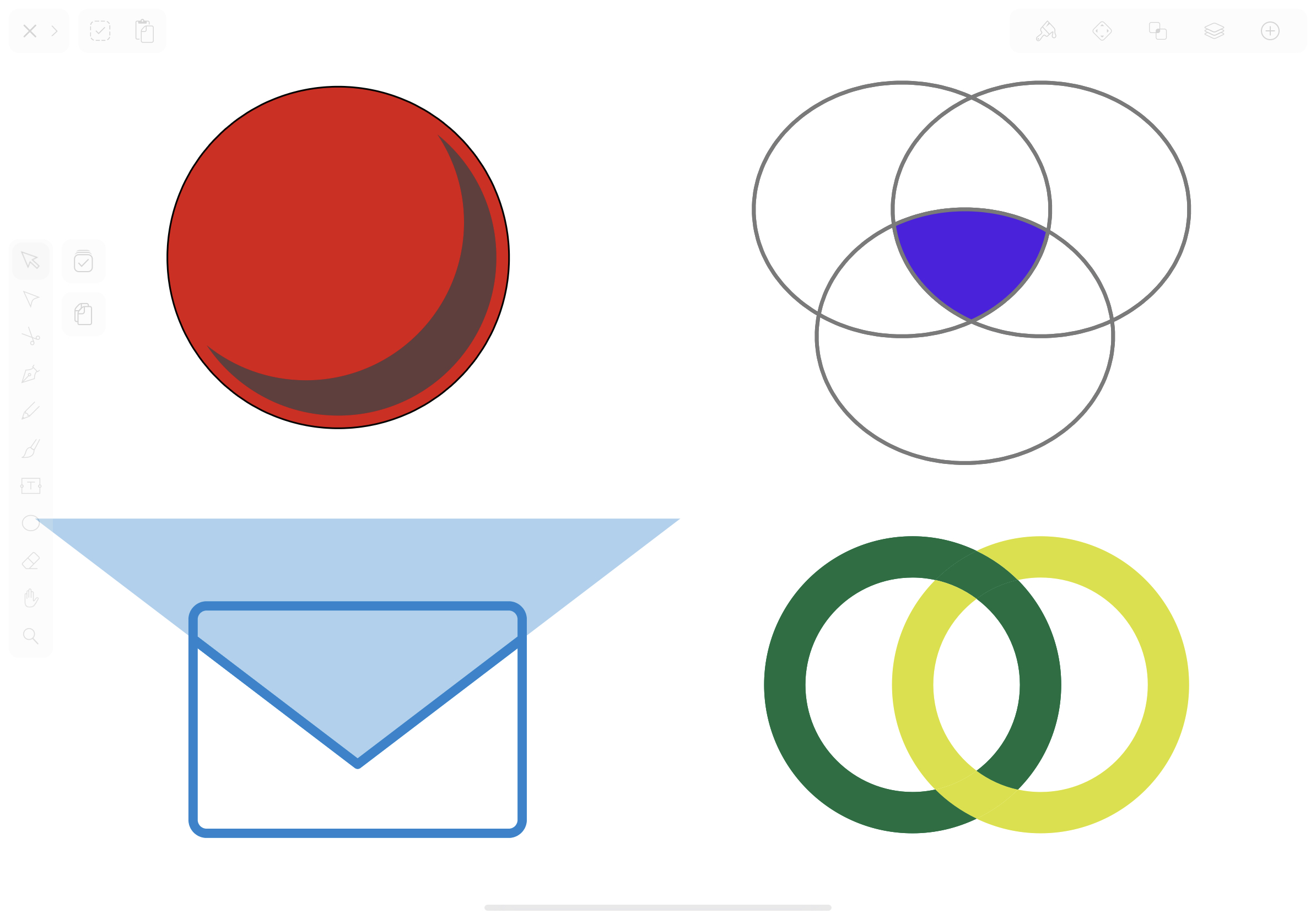
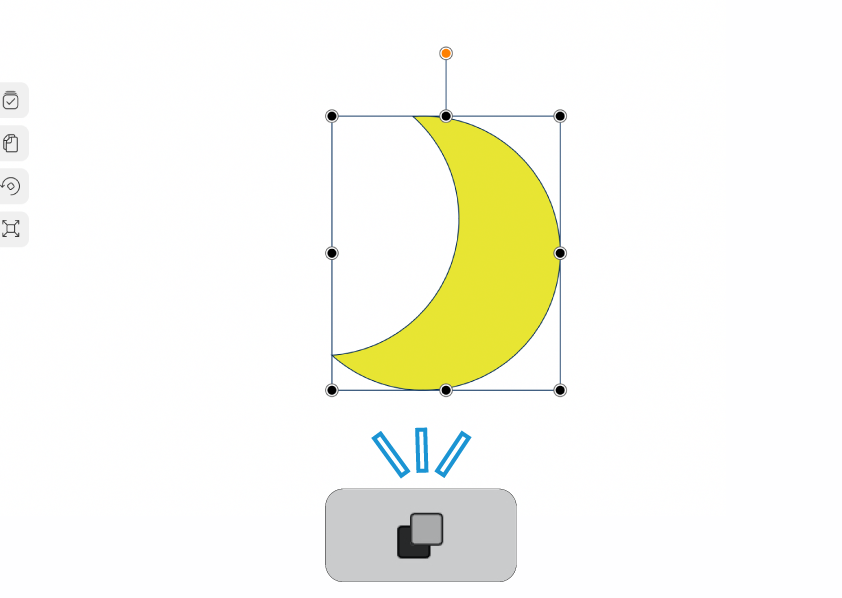
「型抜き」で一瞬のうちに三日月に成増。
◼︎ 影を付けるのにも便利。

「型抜き」は、影を付けたい時にも便利です。
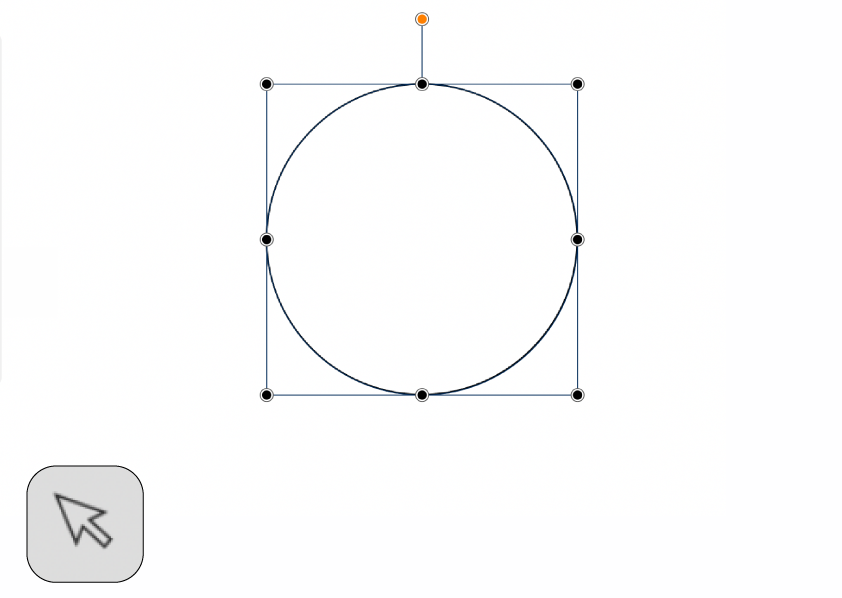
正円を作って選択しましょう。

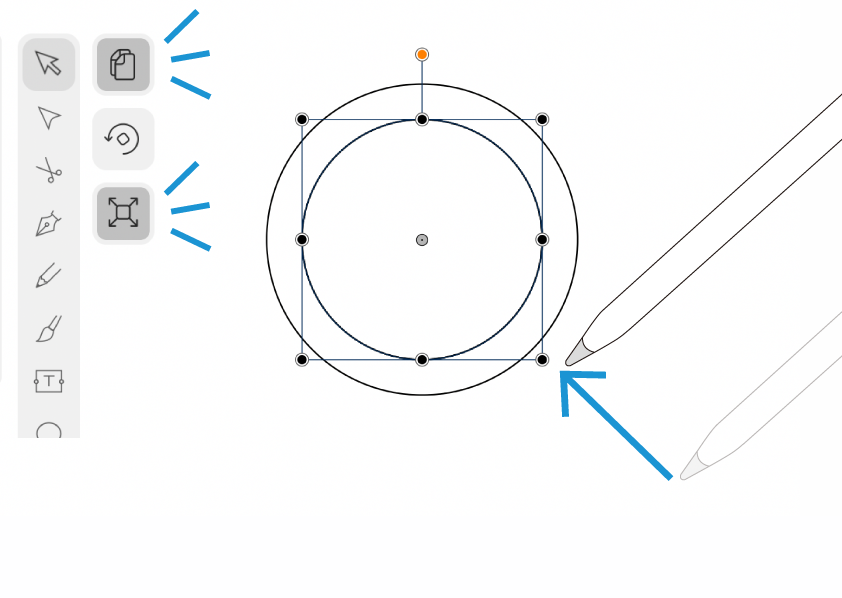
選択ツールの右にある、拡大縮小をONにし、なおかつ複製モードもONに。
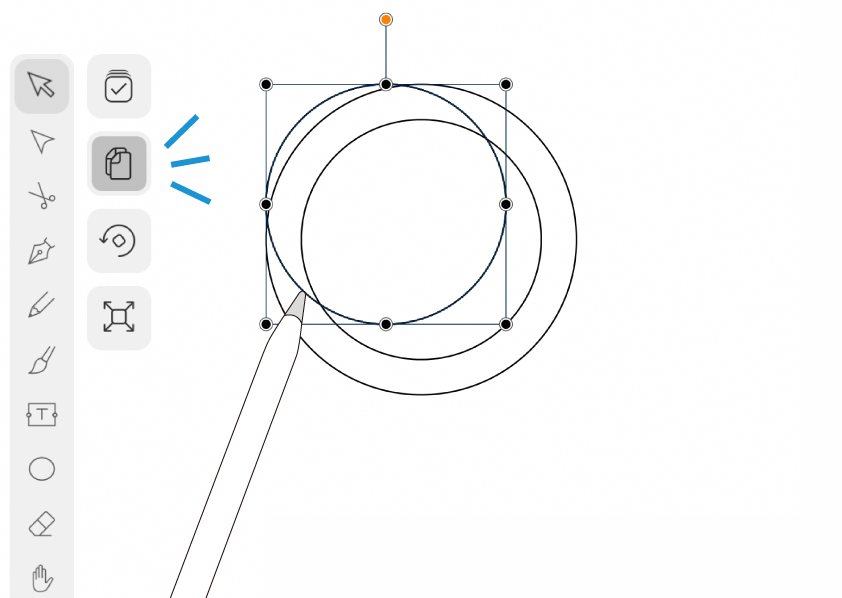
アートボード上で基準点方向に少しだけスワイプさせて、同心円を作ります。

拡大縮小は解除して、複製モードONにし、小さいほうの円を少しずらします。

小さいほうの円を2つとも選んで、「型抜き」。

「塗り」を施して少しぼかしました。
いい感じ(?)の影が付きましたね。
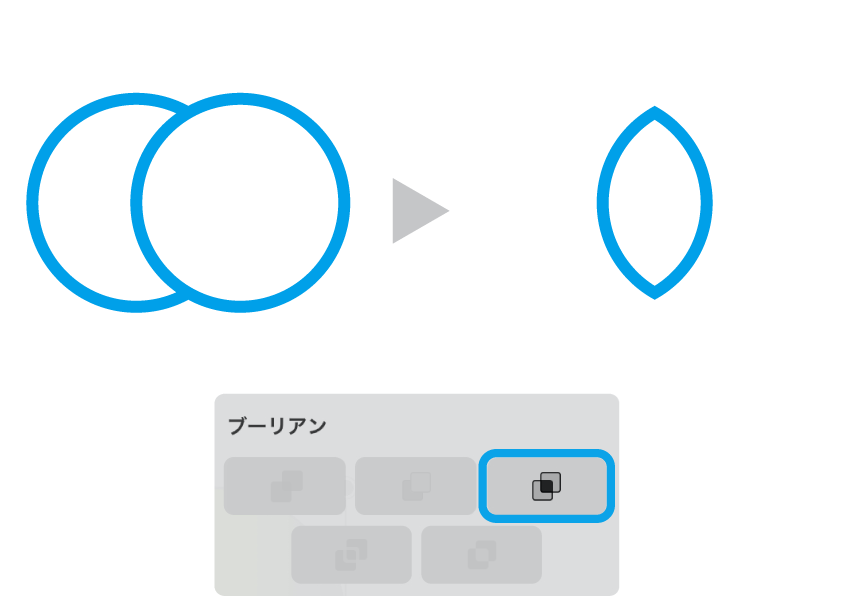
intersect(交差)。

イラレの「交差」です。
オブジェクト同士の重なり合っている部分のみを残します。

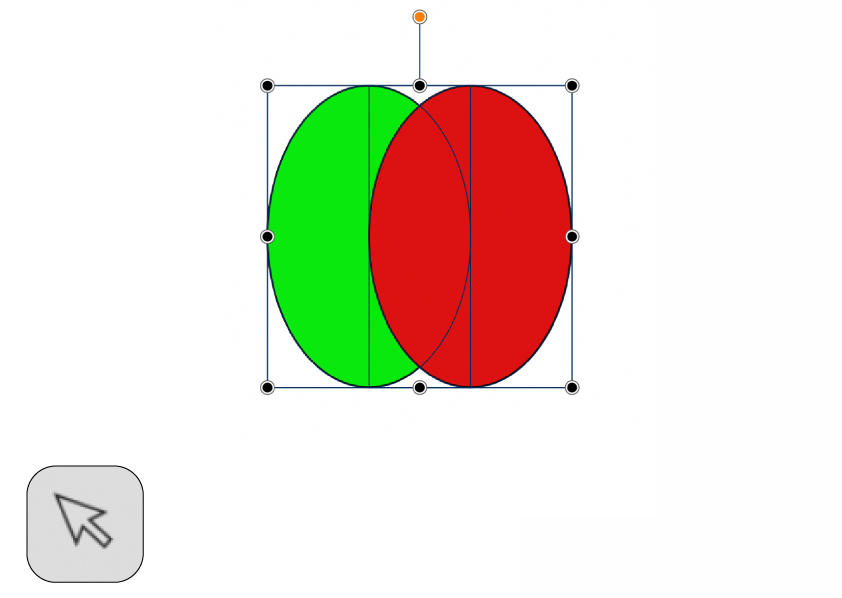
赤と緑の色違いの楕円を重ねて、intersectを実行してみましょう。

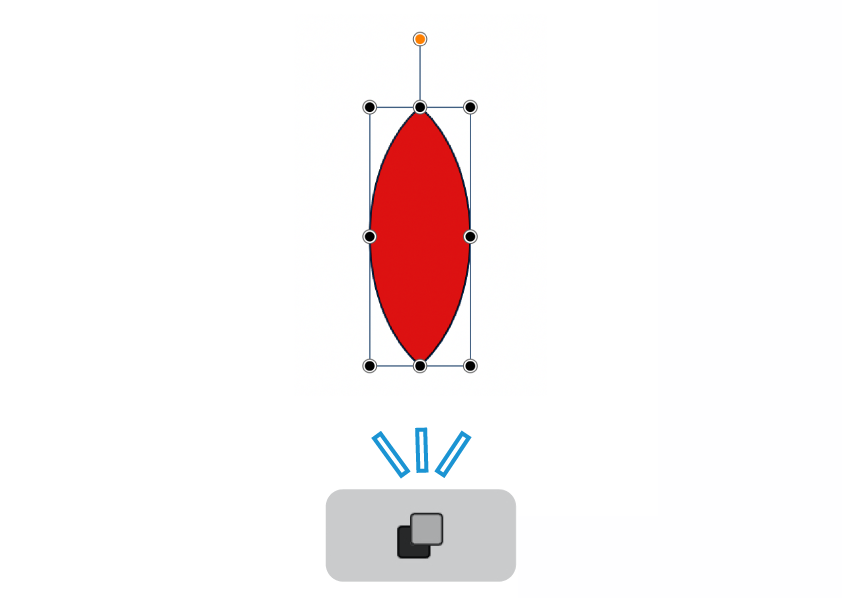
交差した部分のみが残りました。
残されたオブジェクトの「塗り」などのスタイルは、前面にあったもの(この場合赤の楕円)が引き継がれるみたいですね。
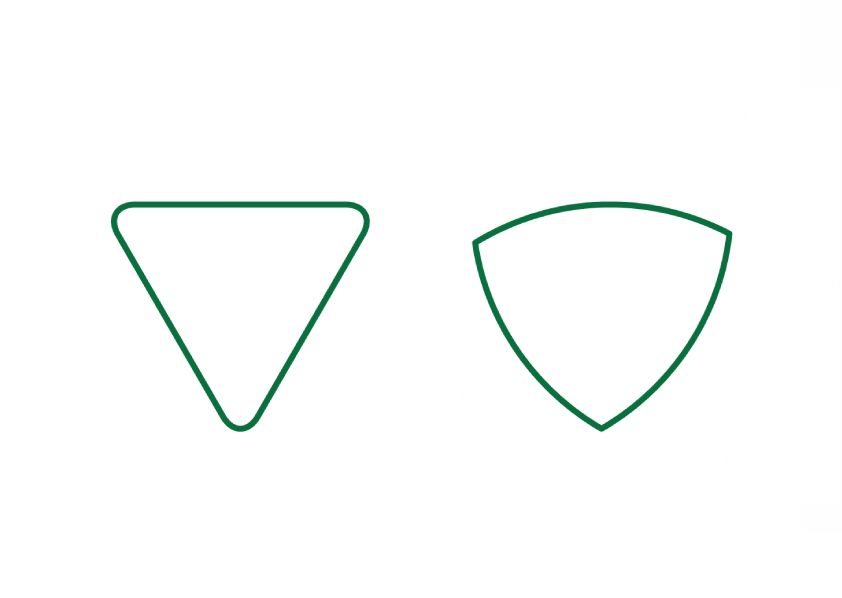
◼︎ 辺丸? 三角形。

上の画像。左の角丸三角形のほうは多角形ツールで作成可能ですが、右のものは?
角は鋭角(コーナーポイント)、辺が曲線の「辺丸三角形(←命名:「ふ」)」はどうでしょう。
〜このintersectを使えば簡単に描くことができます。

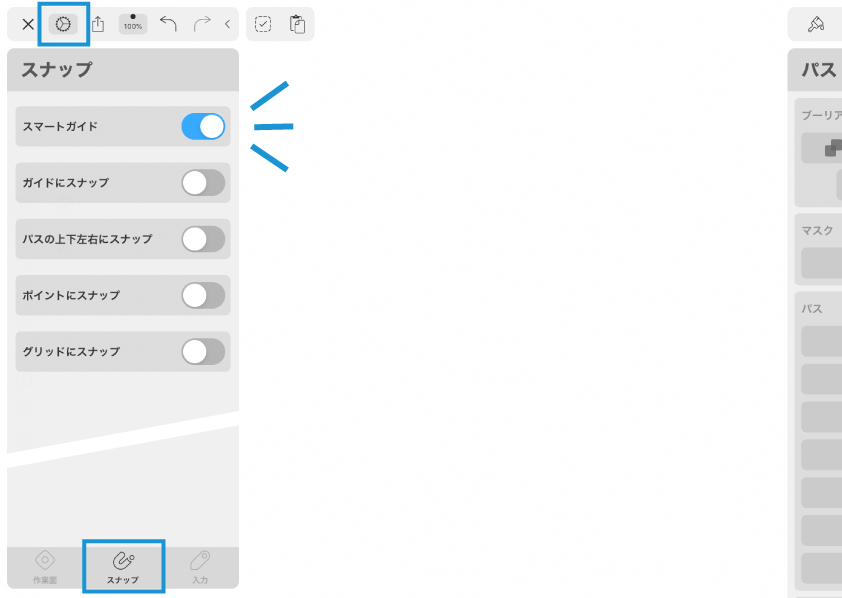
描画前に、「設定」→「スナップ」の1番上にある、「スマートガイド」をONにしておいてください。
スマートガイドを使うと、バウンディングボックスの中央端部にオブジェクトをスナップさせることができるので、配置がしやすく成増。

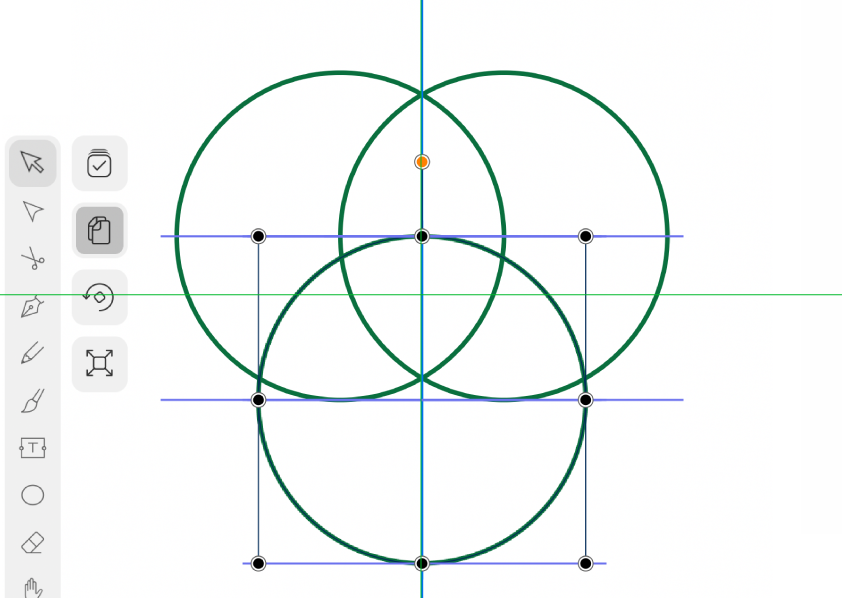
正円を描き、選択ツールの複製モードONでこのように配置します。
スマートガイドに沿って移動させると便利ですね。

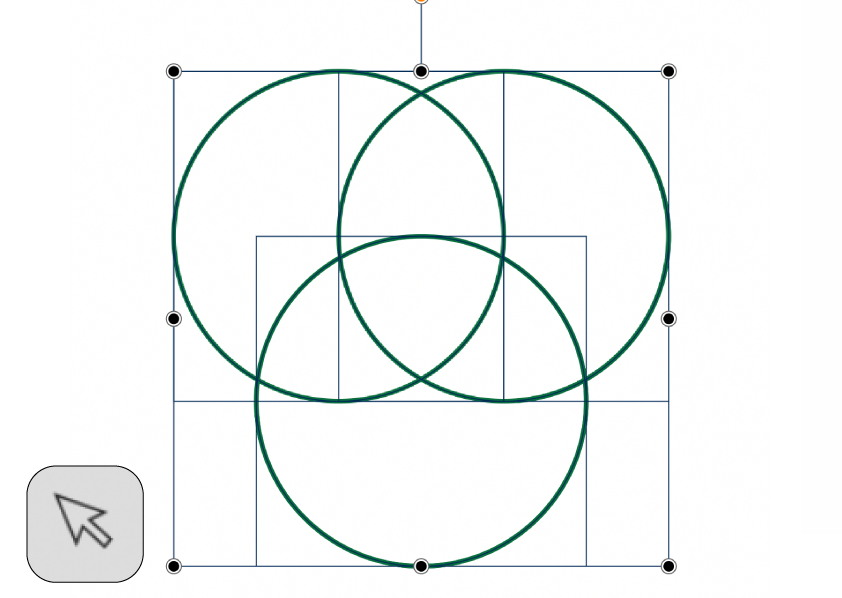
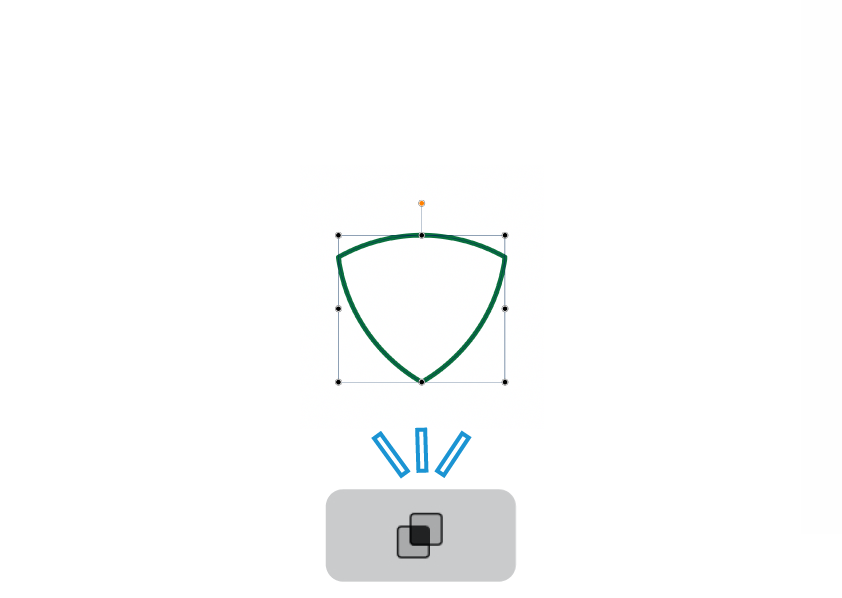
3つとも選択して、intersectを実行してみましょう。

辺丸三角形(←命名:「ふ」)が一瞬で完成。
おにぎり?エンブレム?ピック?いずれにも使えそうです。
おにぎりはだめか・・
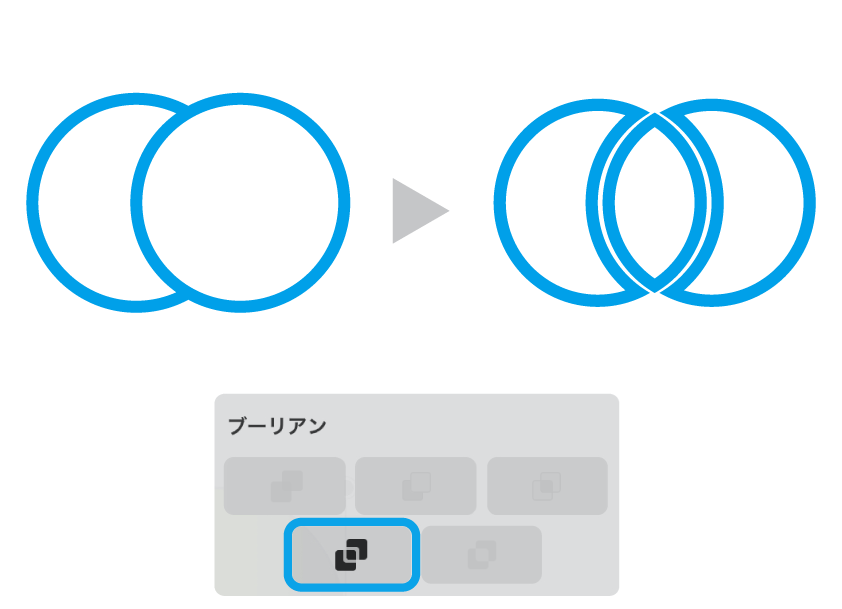
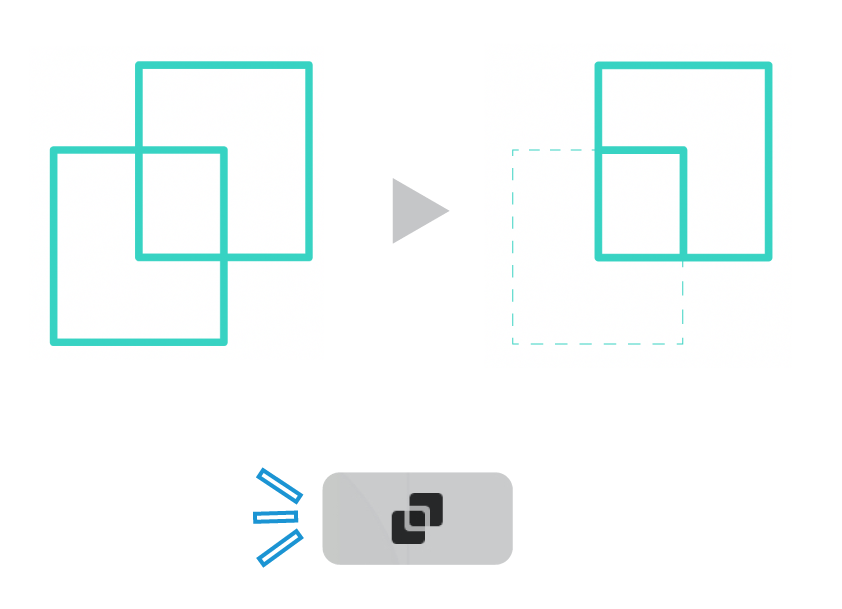
divide(分割)。

イラレの「分割」です。
devideは重なり部分もそうでない部分も残したまま、境界線をもとに個別のパスに「分割」します。
どーいうこつ?

具体例で見ていきましょう。
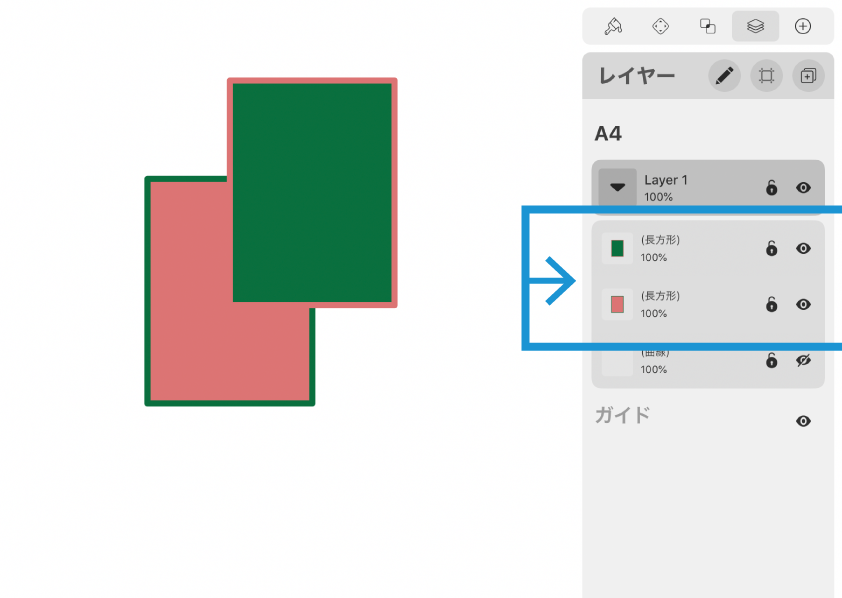
2つ重なった長方形。レイヤーパネルで見てみると当然、長方形が2つということで認識されています。

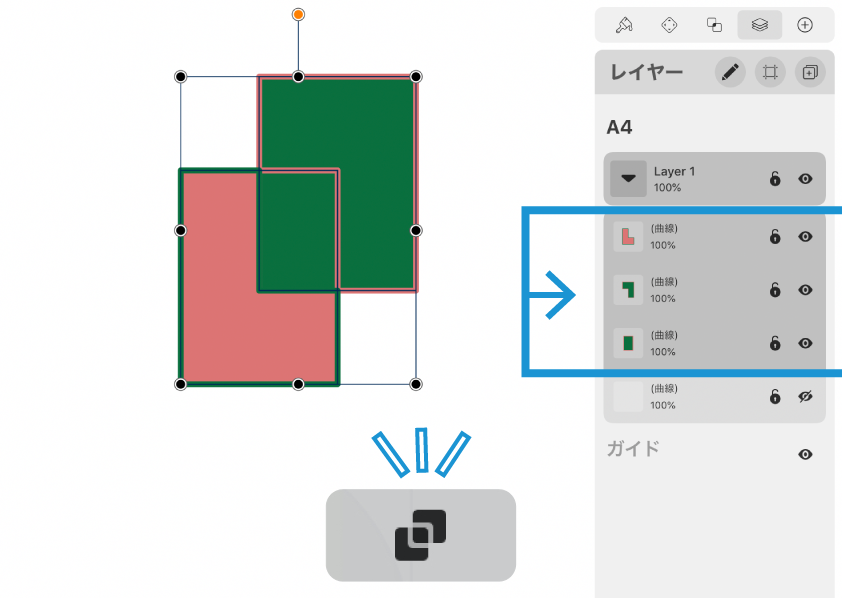
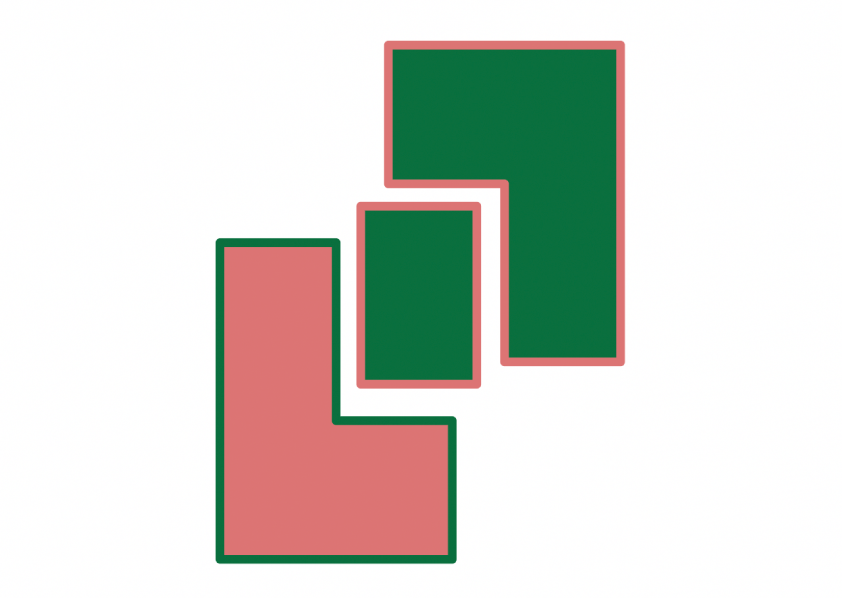
divide(分割)を実行すると、3つのオブジェクトになりました。

パスの重なっている部分と重なっていない部分が、それぞれ個別のパスに「分割」されるのですね。
で、これを使ってどういうことができるのか。
◼︎ 交差したリング。

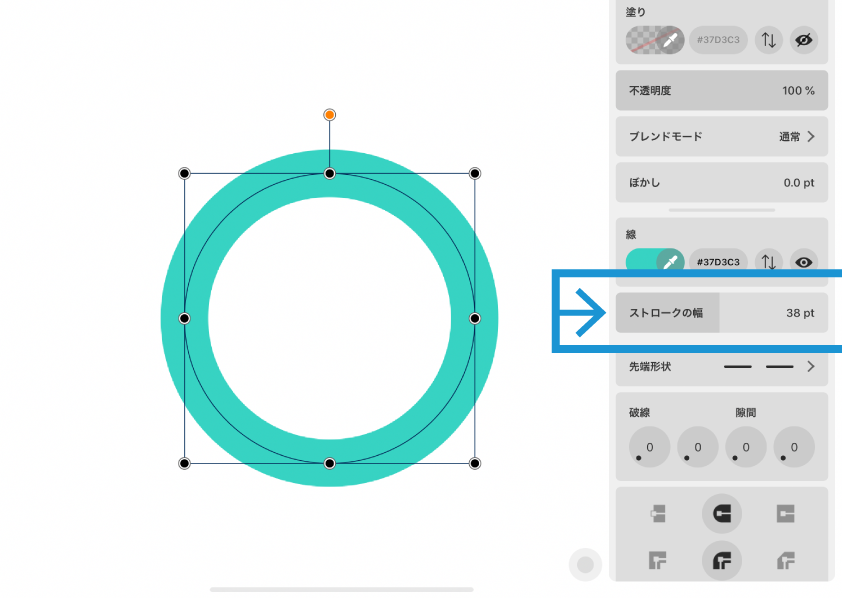
円を描いてストローク(線)の幅を太くします。

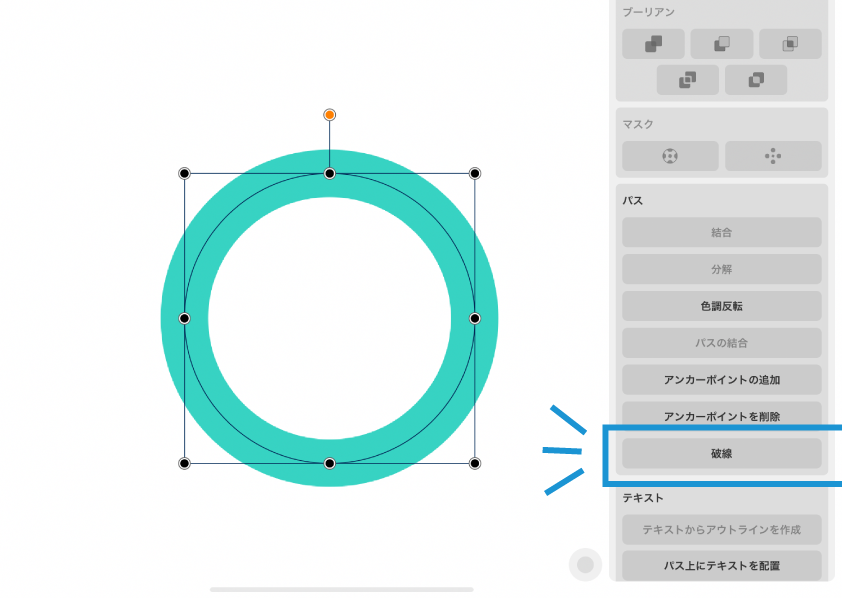
パスタブのここにある「破線」をクリックし、アウトライン化。

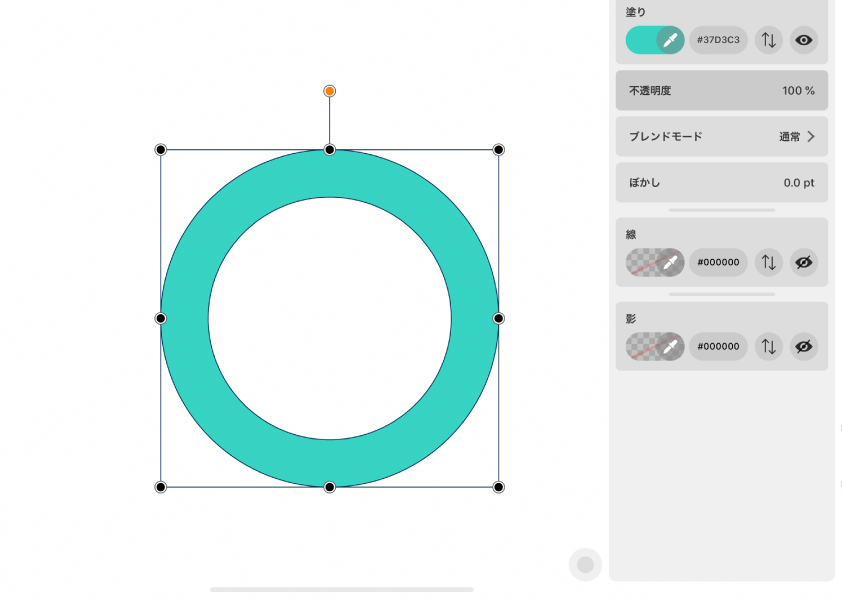
線の色が「塗り」に、輪郭が「線(現在は非表示)」になりました。
アウトライン化・・このへんの操作についてはいずれ、紹介させていただきます。

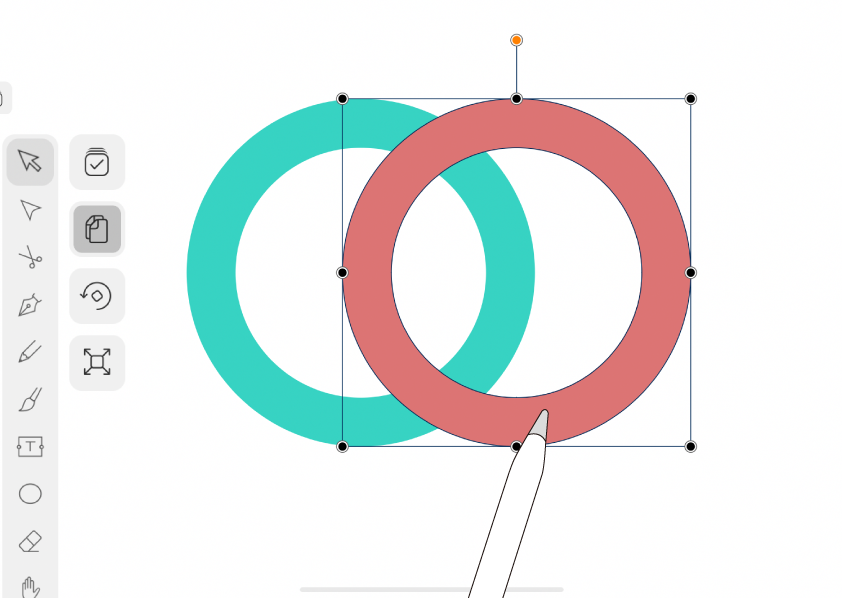
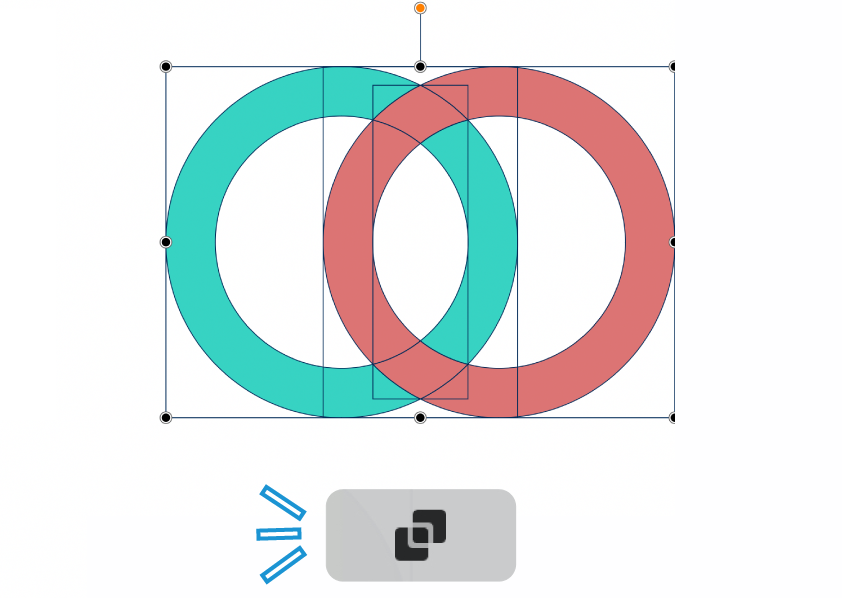
選択ツールの複製モードをONにし、少しずらして複製。「塗り」も違うものにしておきましょう。

両方の円を選択して、divide(分割)を実行。
境界線をもとに個別のオブジェクトになりました。

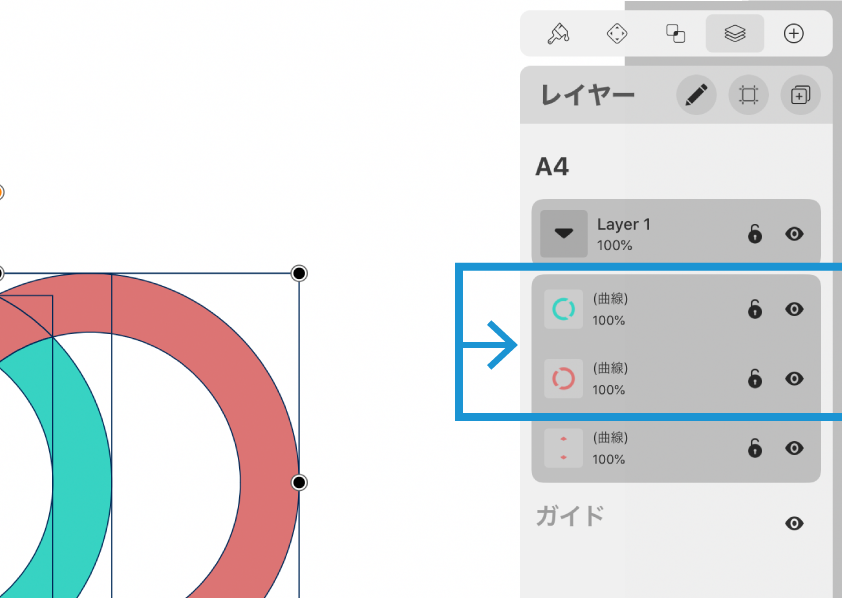
この段階でレイヤーパネルを見てみると、複合パスとして認識されています。

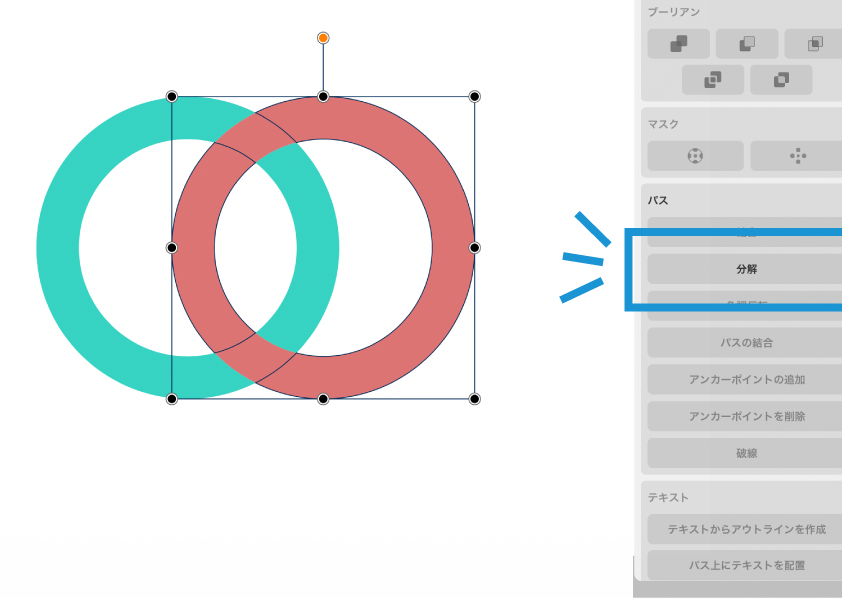
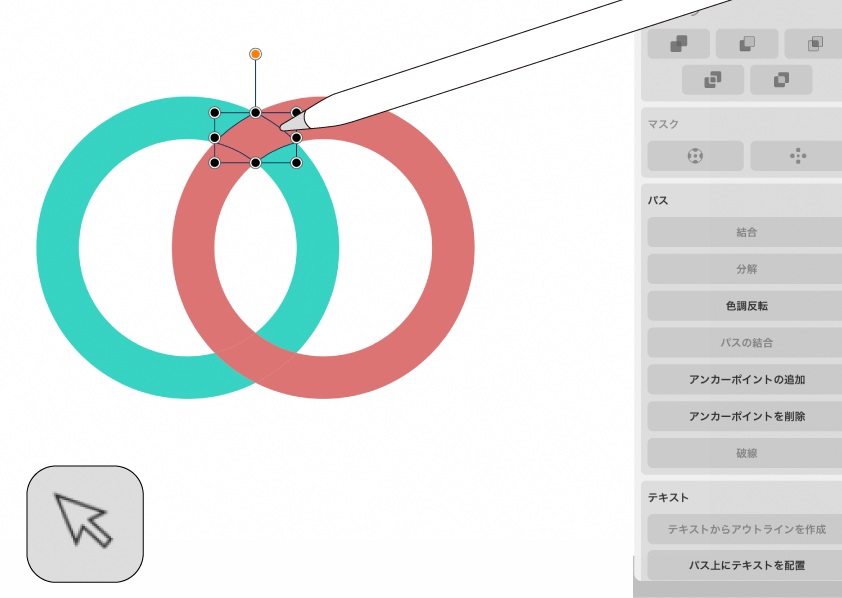
赤いほうのパスが分割されたものを個別で編集できるよう、選択して「分解」を行いましょう。

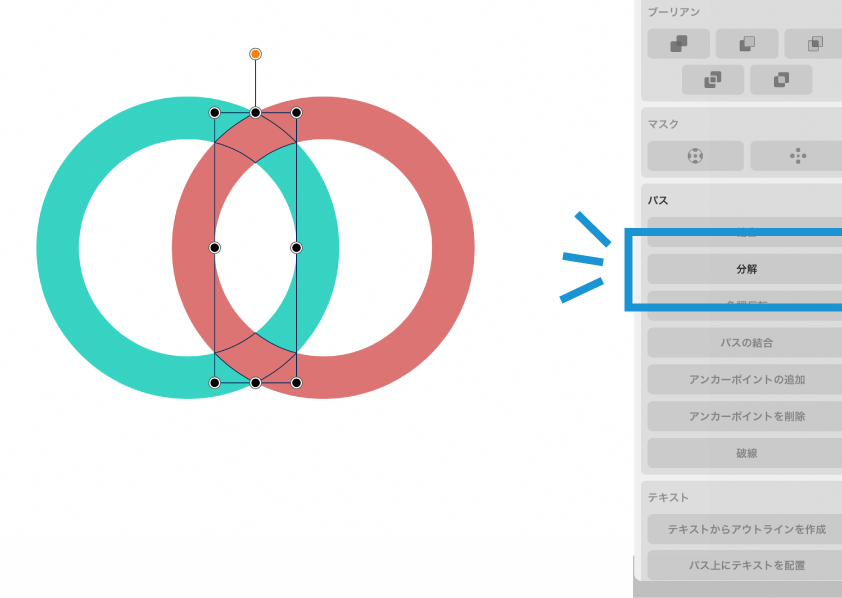
この部分がまだ複合されているので、再度分解。

選択ツールで、このパスだけを選択します。

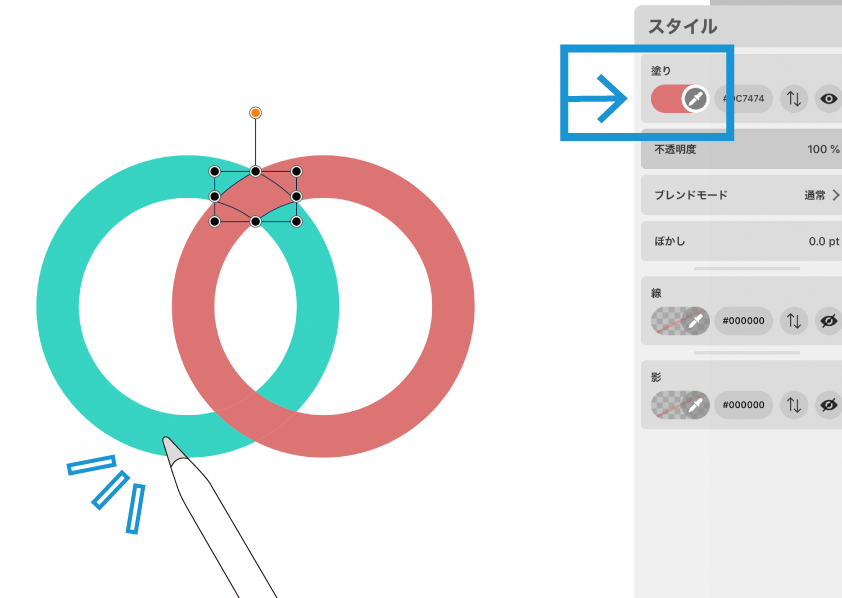
塗りのスポイトで、左の緑を拾います。
ここまで来れば、何をしたいのかお解りかもしれません。

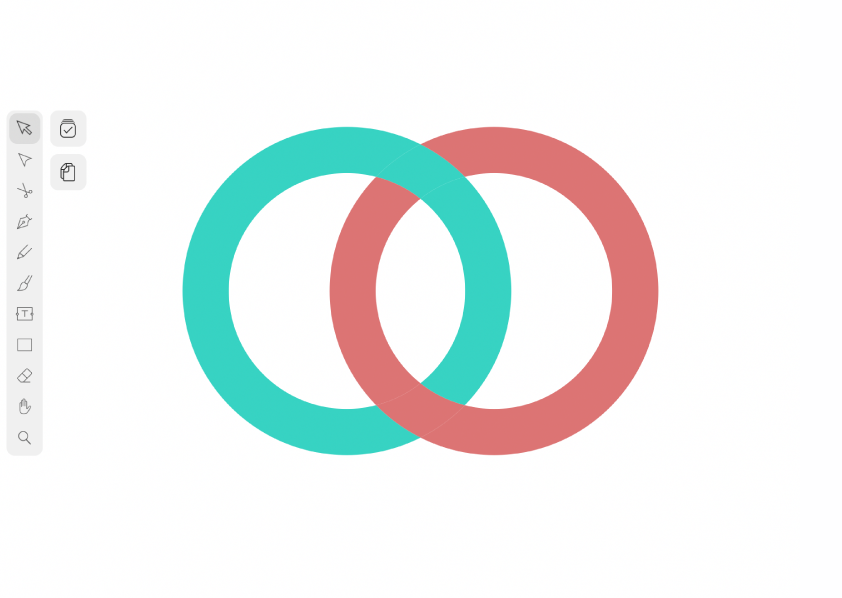
ほ〜ら。
交差したリングが完成しました。
◼︎ fillなしだとこうなる。←バグ?

時に・・これは「バグ」なのでしょうか。
「塗り」を指定していないオブジェクトでdivide(分割)を行うと、分割後のパスの一部が消失してしまいます。
別にいいもんね。
この現象が意図的なものかどうなのかはともかく、線だけを使ったアイコン作成の際には手間がはぶけるので寧ろ便利です。

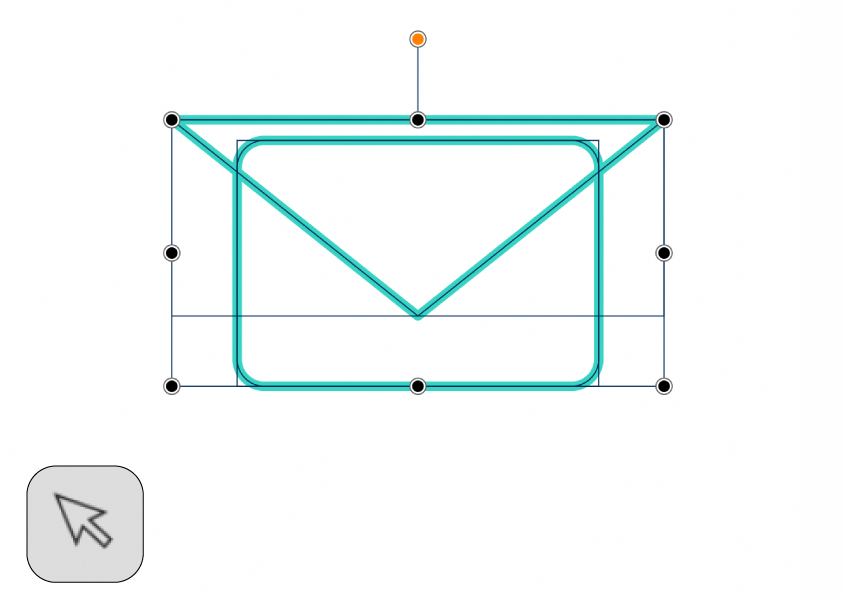
角丸長方形に、三角形を重ねて・・ 両方のパスを選択します。

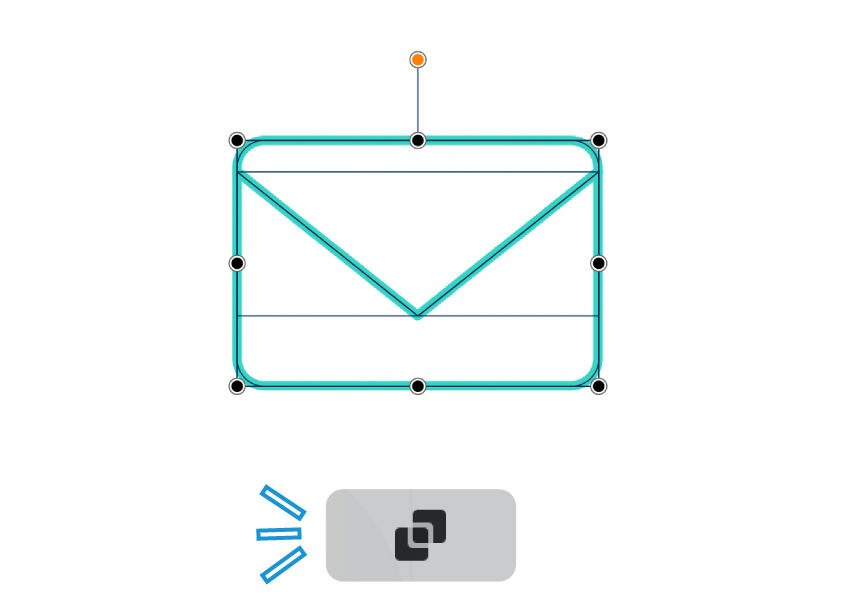
「分割」を実行すると、メールのアイコンが完成しました。

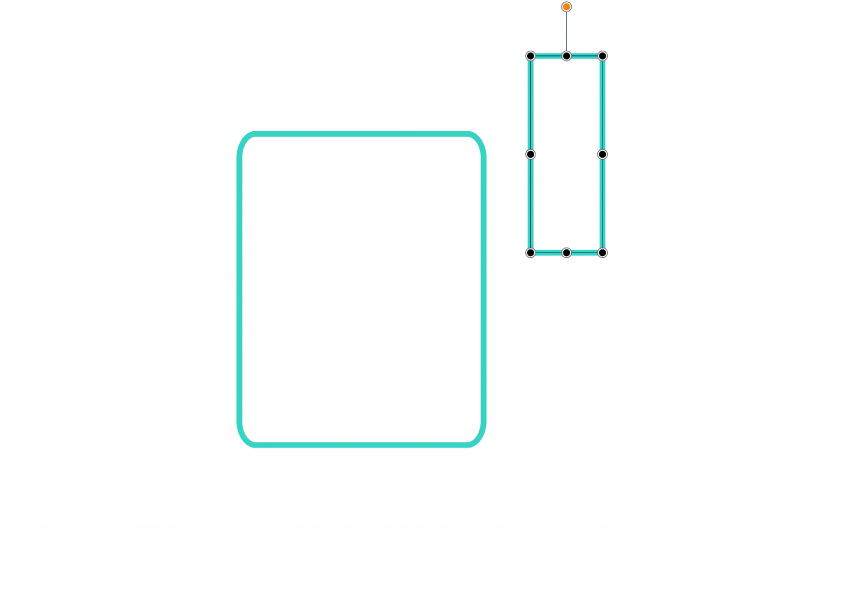
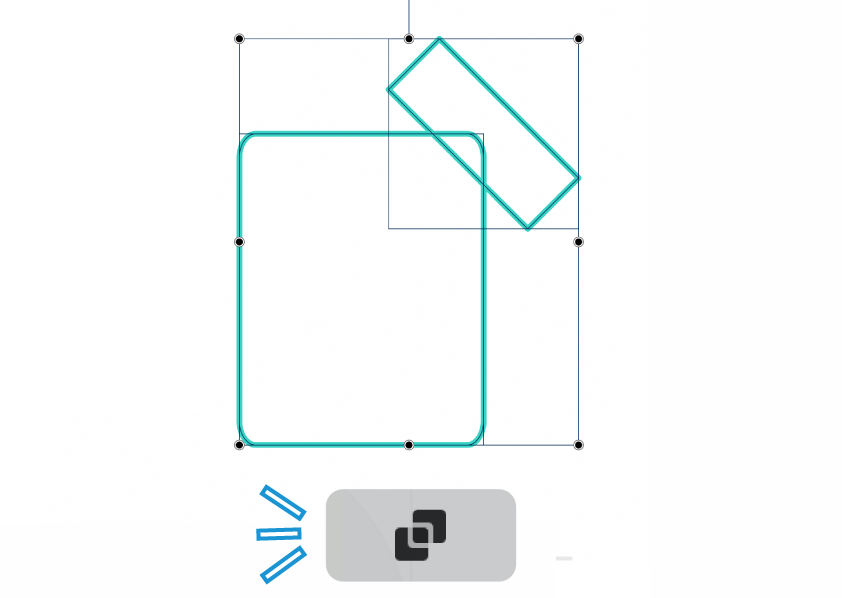
こんどは角丸長方形と普通の長方形を描きます。

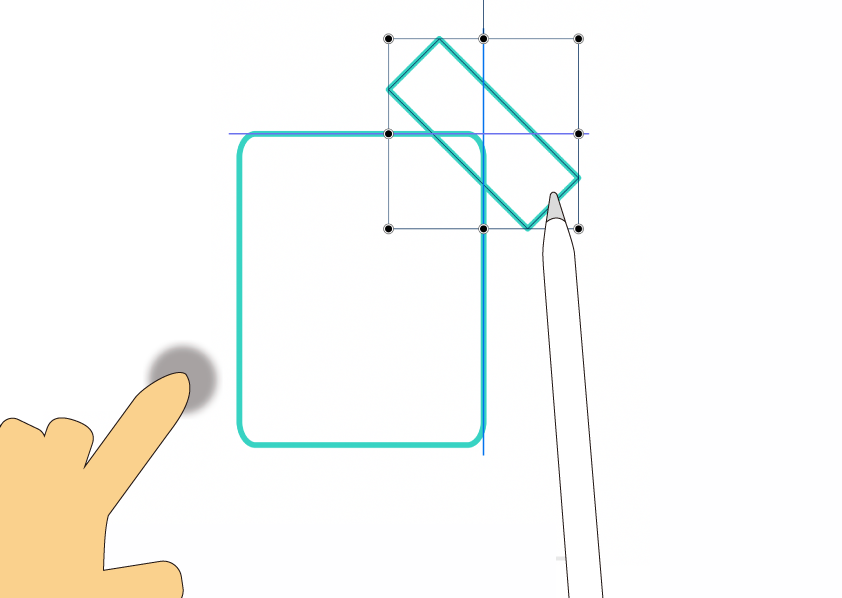
普通の長方形をシフト効果を使って45°回転、角丸に重ねます。

ここで分割を実行。

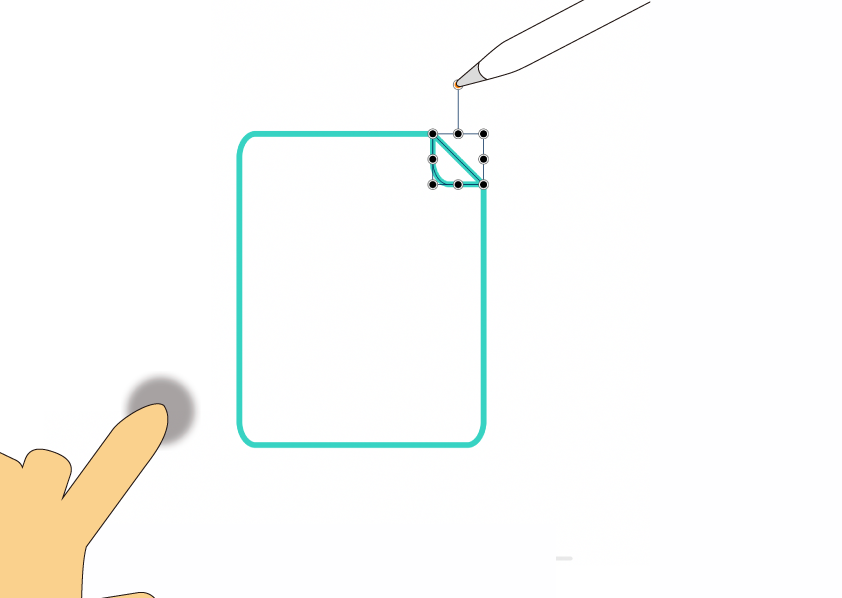
右上の三角形を180°回転させると、ファイルアイコンの完成です。
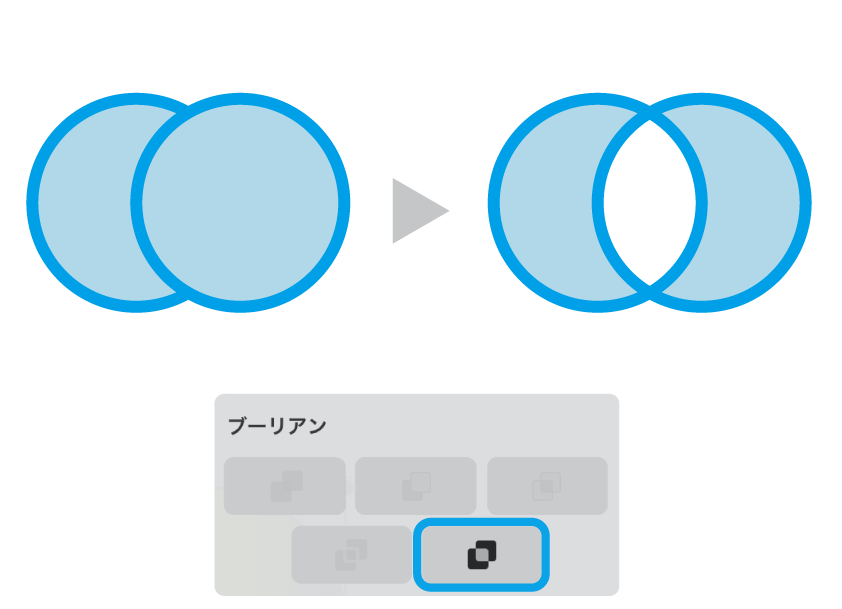
difference(中マド)。

イラレの「中マド」です。
オブジェクト同士の重なり合っている部分を削除します。
残ったオブジェクトは「複合パス」として扱われます。「塗り」の指定など、パスを個別にを編集したいのであれば先ほどの「分解」を使いましょう。

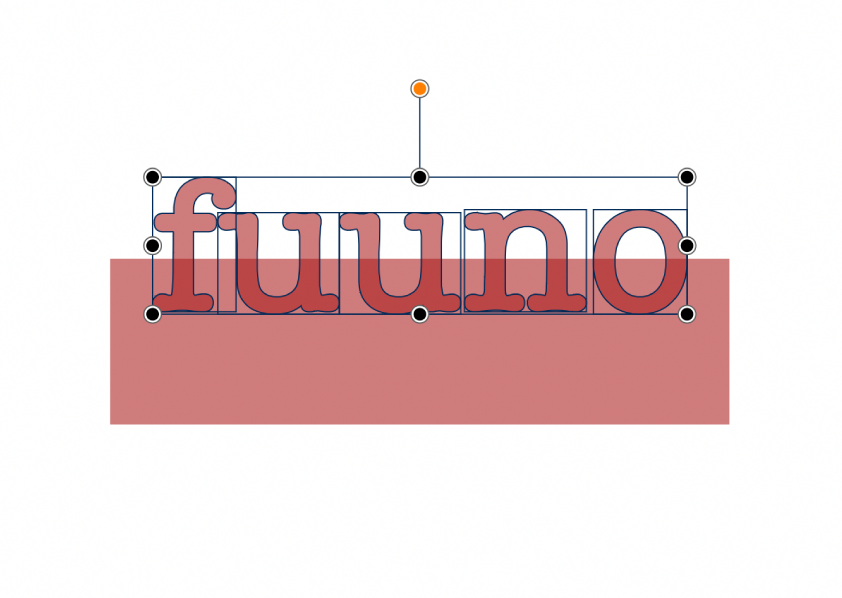
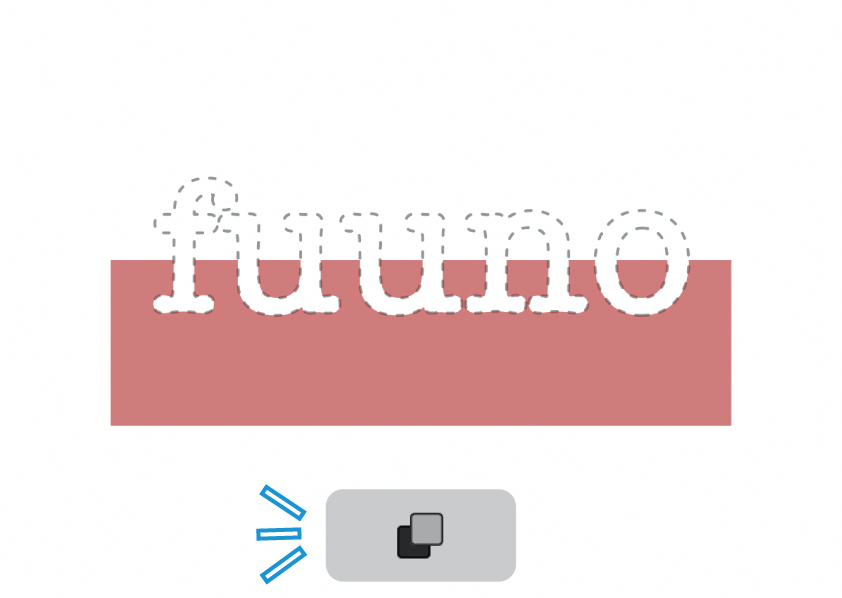
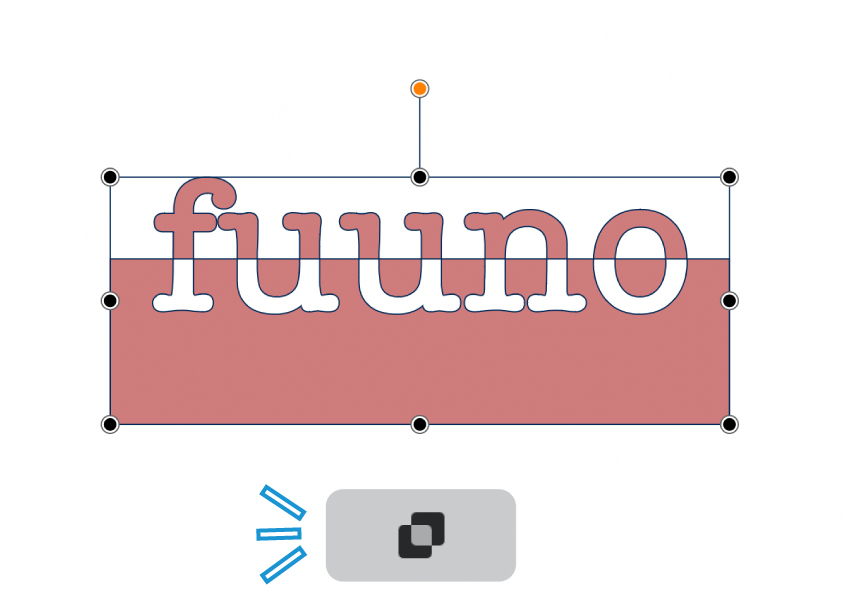
これは定番の使い方。テキストをアウトライン化させて、同じ「塗り」のオブジェクトの上に半分だけ重ねます。

ただの中抜きであれば「前面オブジェクトで型抜き」でできるのですが、それだとテキスト全体が消失してしまいますよね。

「中マド」を使うと、オブジェクトの重なっていない部分は残されます。
このように上下で色が反転している状態を作ることができました。
「テキストのアウトライン化」についてはこちら⬇︎の記事で紹介しています。
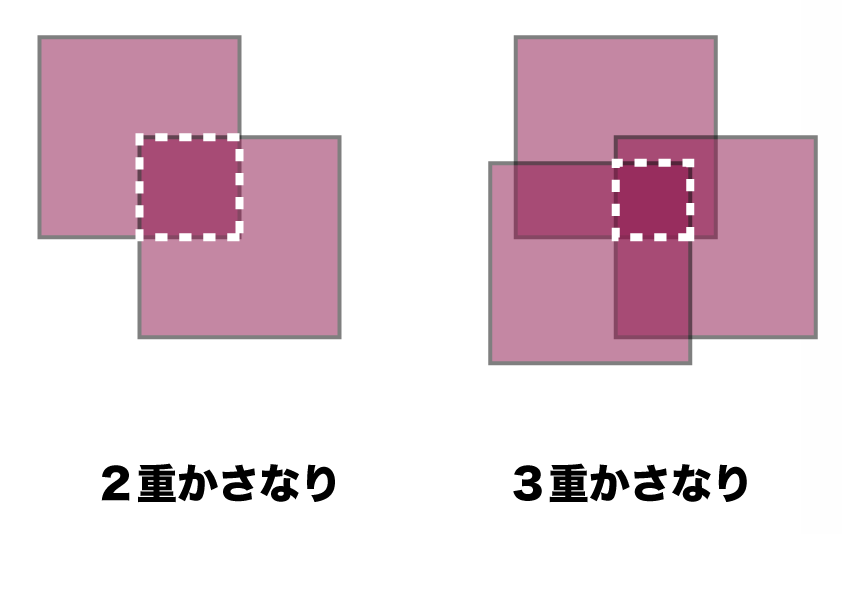
◼︎ 3重はカットされない。

使っていて見つけたのが、「3重になった部分はカットされない」ということ。
複合パスの性質なのでしょうか。

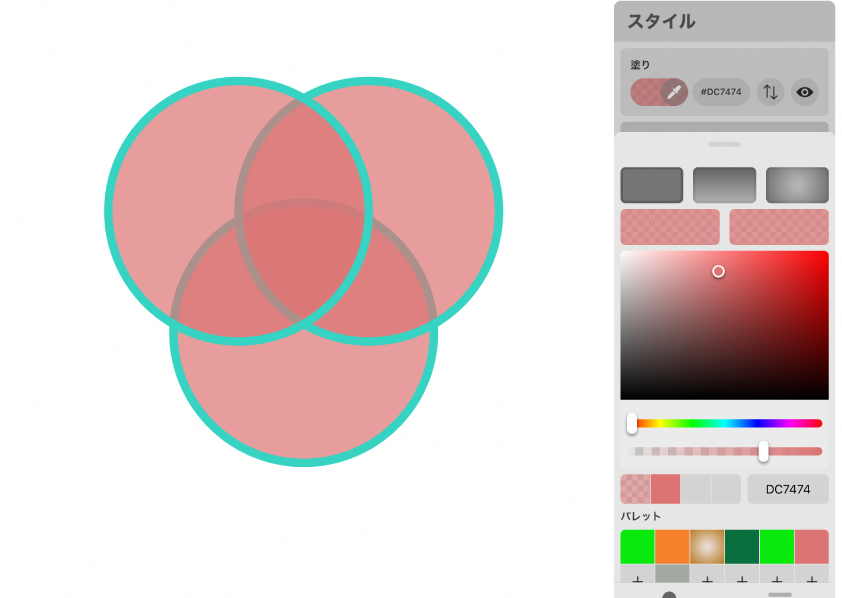
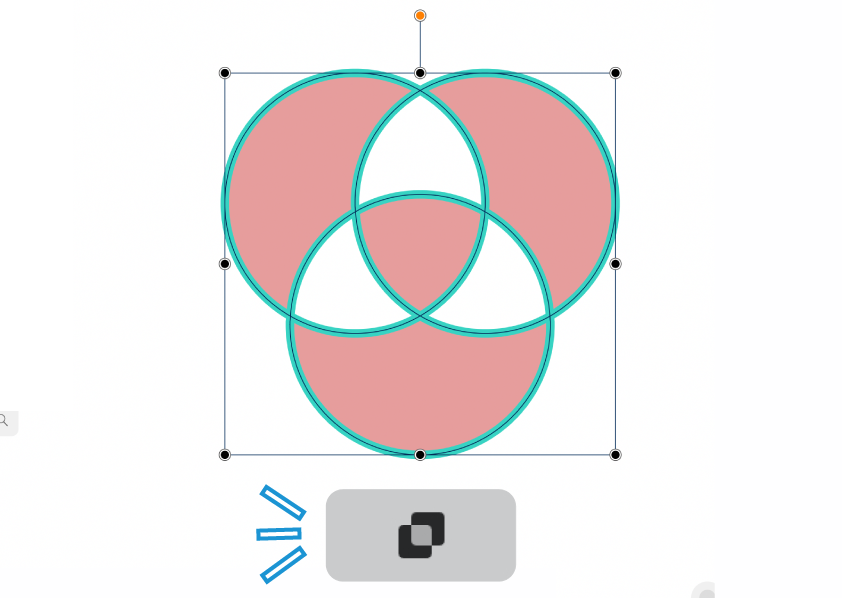
先ほどの「交差」の時に使った3つの円が重なったもの。
これに「塗り」を追加しておきます。

中マドを実行したところ、2重になっている部分はカットされましたが、3重の「エンブレム」部分は色が残りました。

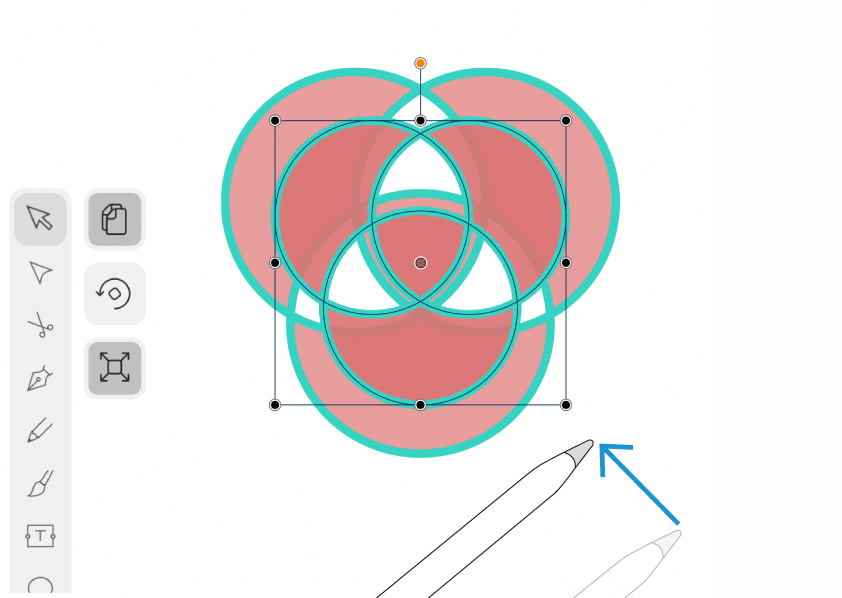
さらに複製モードONで縮小。

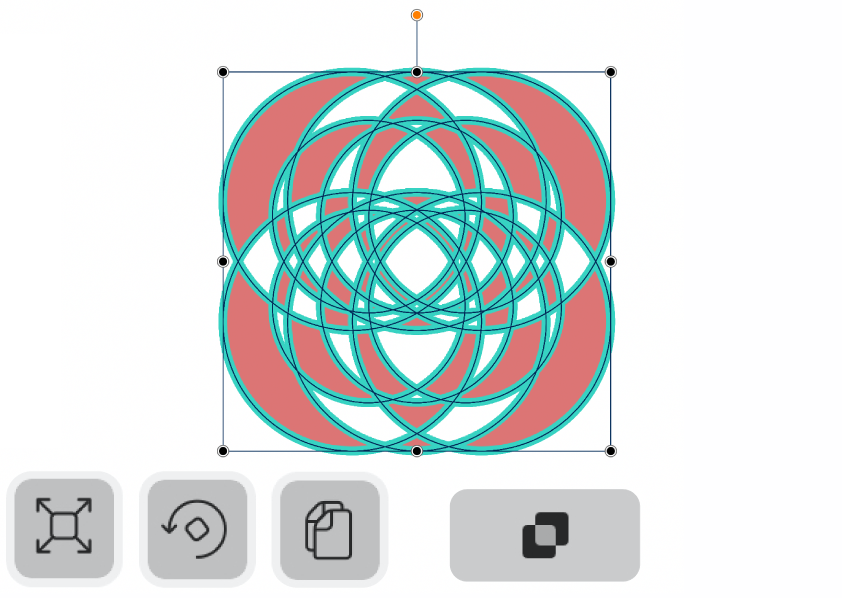
回転させたり「中マド」を繰り返し行っていくと、なんだかすごいことに。
仮にも情報を伝える側である「ふ」ですが、現在‥ 楽しんじゃってます。
全て覚える必要なし。
今回紹介したVectornatorのパスファインダー(ブーリアン)。如何でしたか?便利技がたくさん詰まっていて、「ふ」も楽しみながら記事を書かせていただきました。

「種類が多すぎて覚えきれないよ!」と思う方もいるかもしれません。
大丈夫。ただちに全てを覚える必要はありません。なんとなく「こういう機能があるんだな・・」と試しておく程度で十分です。
その後いざ必要になった時には、この⬆︎直感的なアイコンを見れば、おおよその結果を予想して試すことができるはず。
みなさんも是非使ってみて、そして「楽しんで」くださいね!
ではまた〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。