
テキストのアウトライン化〜Vectornator。
〽️ アウトライン化とは? 〽️ ソノ・テジュン(その手順)。 〽️ テキストオブジェクト。 〽️ 図形オブジェクト。 〽️ SVGで出力してみる。 〽️ ロゴ作りならアウトライン化必須。
⬆︎Vectornator使い方についてのまとめページはこちら。
アウトライン化とは?
こんにちは、「ふ」です。今回はテキストのアウトライン化について考えていきたいと思います。
Vectornatorのみならず、イラレやInkscapeなどのベクターグラフィックアプリにも共通する事柄なので、参考になれば、と思います。
アウトライン化とは?
ベクターグラフィックにおける「アウトライン化」という言葉は、図形オブジェクトに対して使われる場合と、テキストオブジェクトに対して使われる場合があります。
■ テキストのアウトライン化

テキストのアウトライン化とは、テキストオブジェクトを図形オブジェクトに変換することを指します。
実際にVectornator上でやってみましょう。
ソノ・テジュン(その手順)。
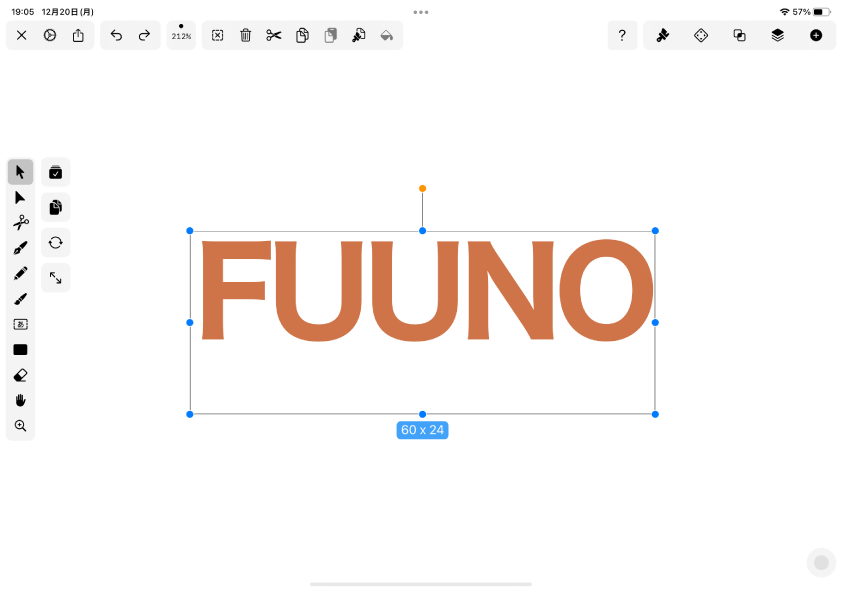
 画像は、Vectornatorのテキストツールで文字を入力したものです。
画像は、Vectornatorのテキストツールで文字を入力したものです。
現時点ではこれは「テキストオブジェクト」です。
 インスペクターパネルの「レイヤー」で確認してみましょう。「テキスト」と表示されています。
インスペクターパネルの「レイヤー」で確認してみましょう。「テキスト」と表示されています。
5文字からなるテキストなのですが、単一のオブジェクトとして認識されています。
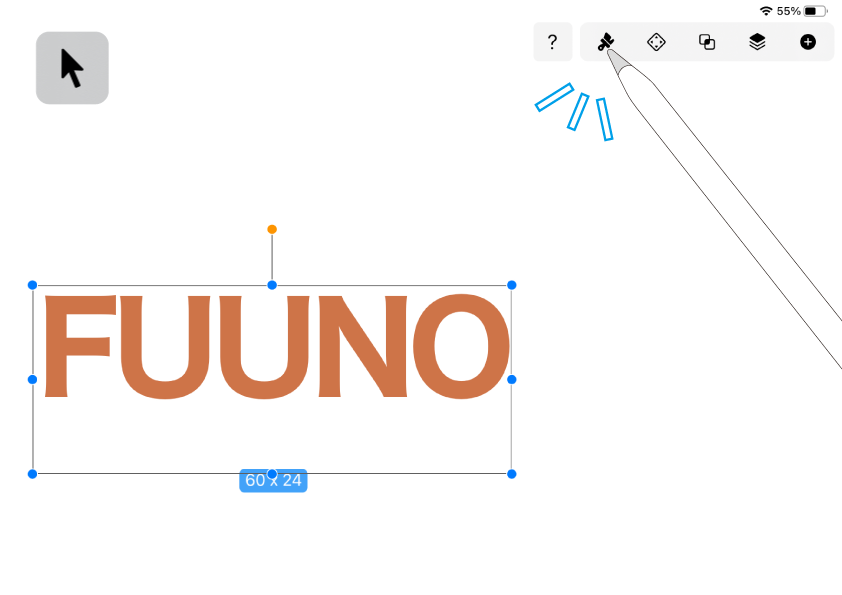
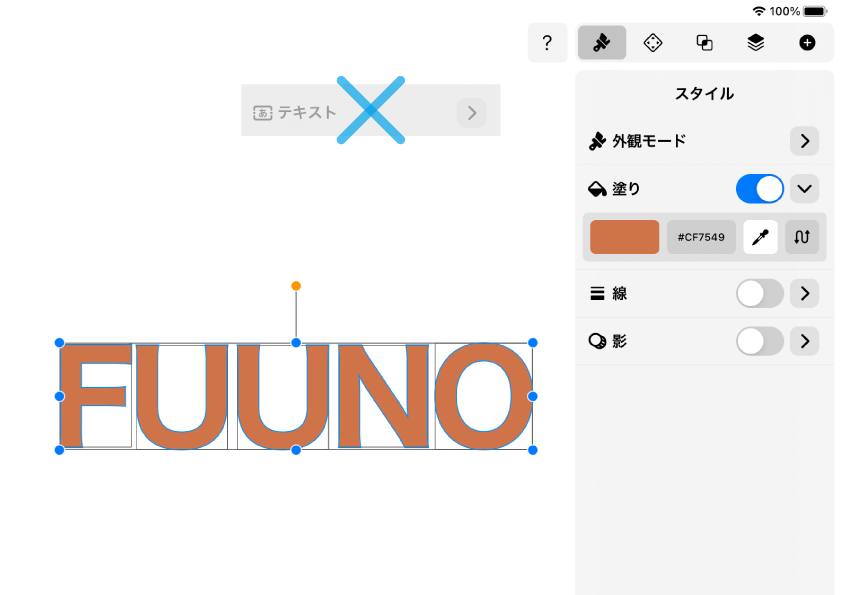
 テキストを選択した状態で、スタイルタブを開きます。
テキストを選択した状態で、スタイルタブを開きます。
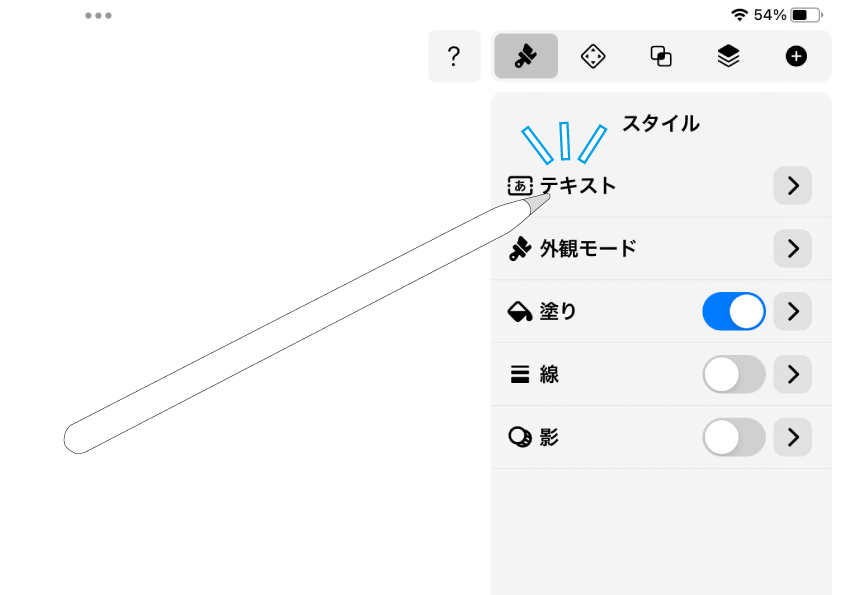
 「テキスト」の項目をタップして展開しましょう(もともと開いている場合もあります)。
「テキスト」の項目をタップして展開しましょう(もともと開いている場合もあります)。
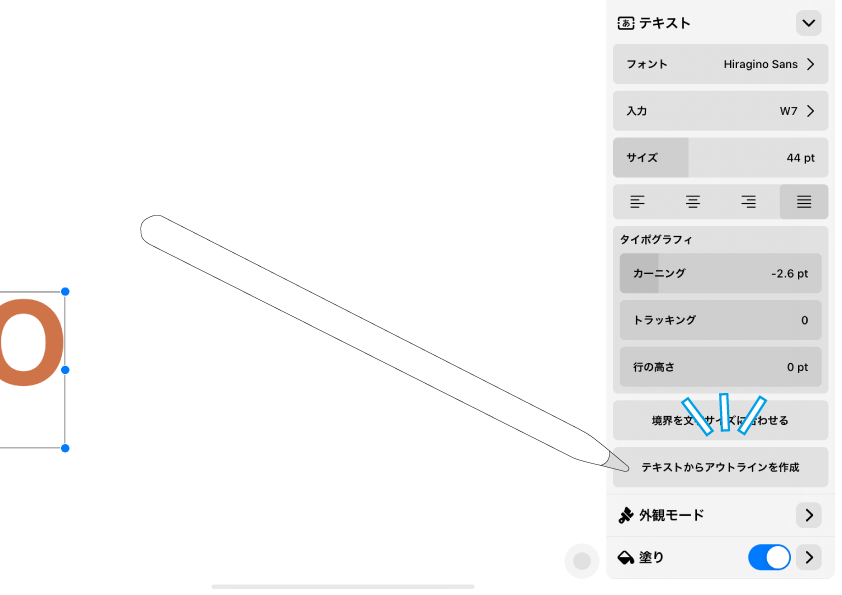
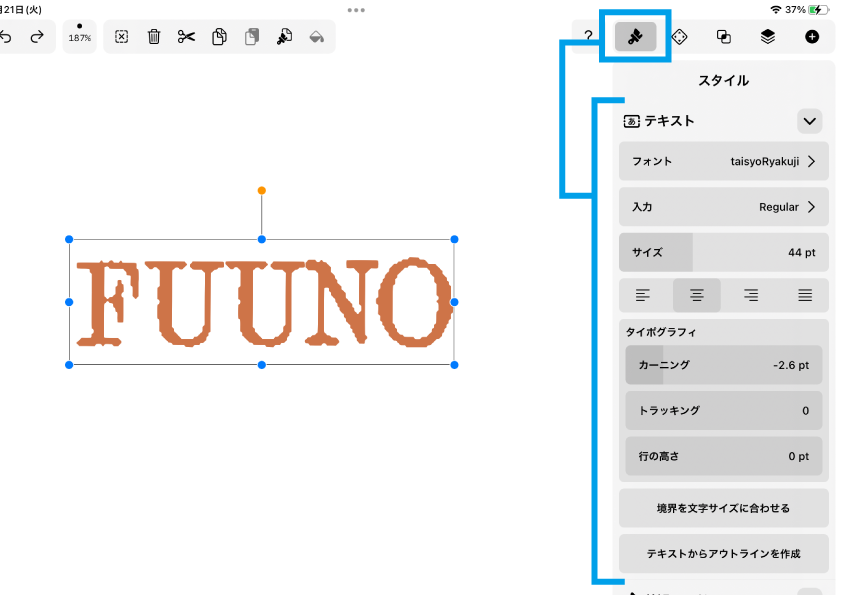
 テキストのスタイルが開きました。
テキストのスタイルが開きました。
1番下にある「テキストからアウトラインを作成」をタップしましょう。
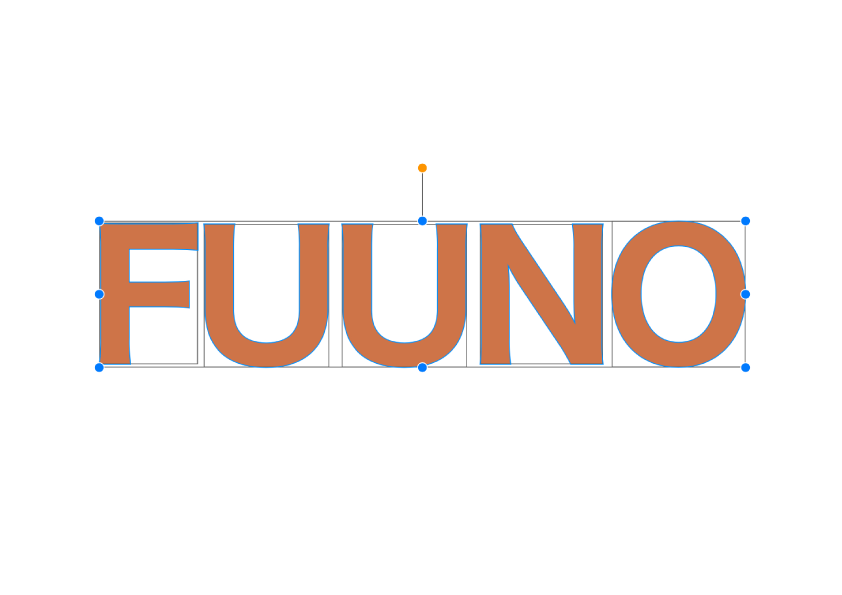
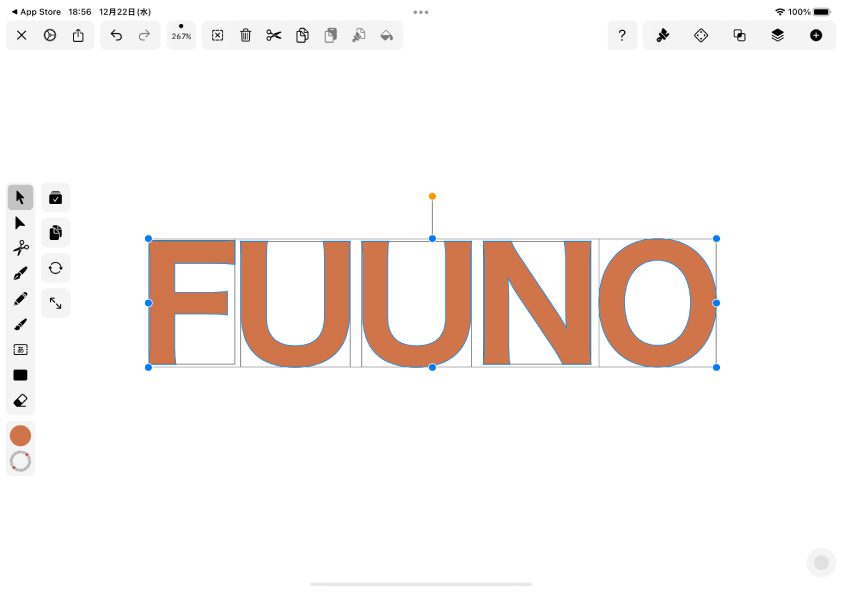
 これでテキストがアウトライン化されています。
これでテキストがアウトライン化されています。
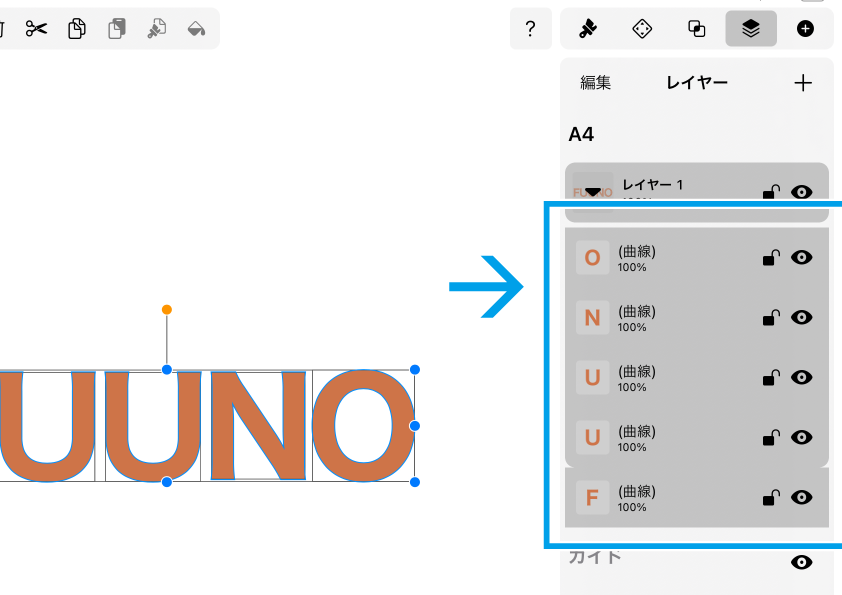
見ると、バウンディングボックスが文字ごとに分かれました。レイヤーパネルを見てみましょう。
 アウトライン化する前は、1つのオブジェクト「テキスト」となっていたのですが、
1文字ごとに個別のオブジェクトとして認識されています。
アウトライン化する前は、1つのオブジェクト「テキスト」となっていたのですが、
1文字ごとに個別のオブジェクトとして認識されています。

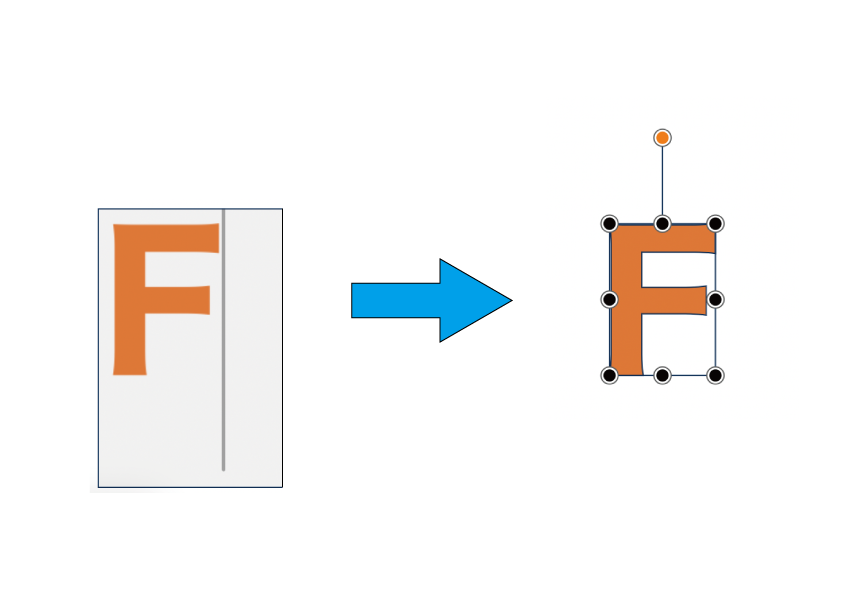
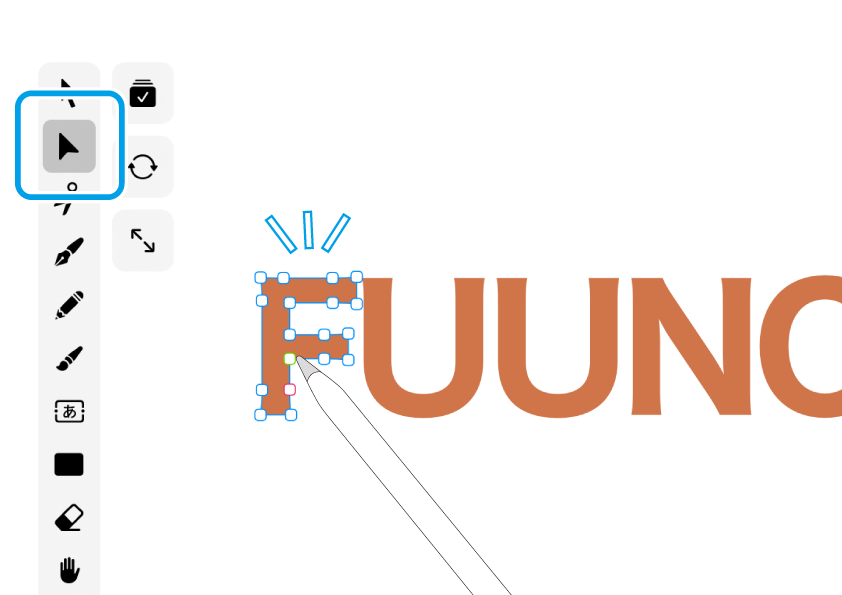
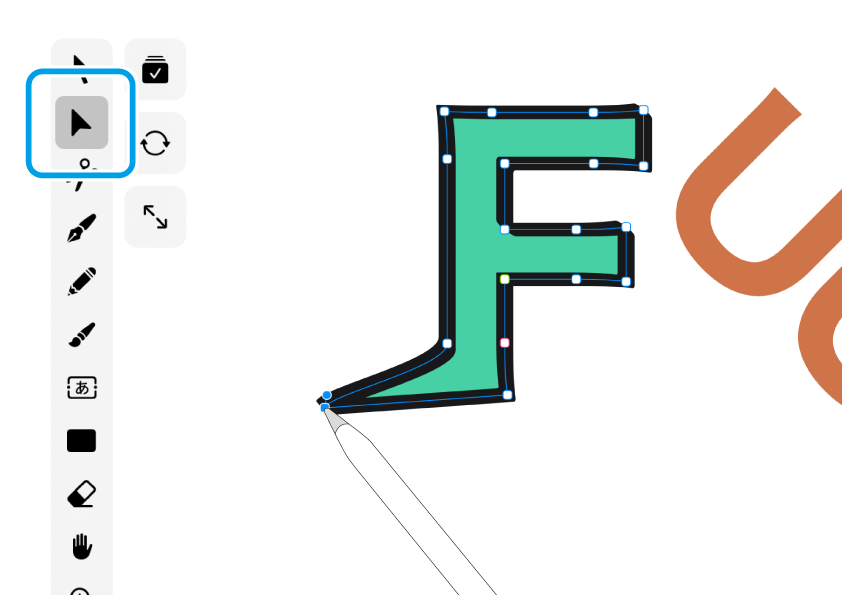
一度選択を解除して、ノードツールでクリックしてみます。
すると、アンカーポイントが表示されました。
テキストの輪郭をもとに、パスで構成された「図形オブジェクト」が生成されていますね。
これがテキストのアウトライン化です・・・・・・・・
だから何?
果たして、この「アウトライン化」がどういう意味を持つのか。
文字データと図形オブジェクトの双方について、双方の性質を知った上で、検証していきましょう。
テキストオブジェクト。
◼︎ 文章の編集はお手の物。
◼︎ テキストに関するスタイルの変更が可能。
◼︎ 塗りなどの情報は一括ならOK。

まづはテキストオブジェクトから調べていきます。
Vectornatorでテキストをタイプし、アウトライン化していない状態でエディットしてみます。
◼︎ 文章の編集はお手の物。

当然ですがテキストオブジェクトなので、文章の編集は自由に行うことができます。
◼︎ テキストに関するスタイルの編集が可能。

インスペクターバーからスタイルタブを開きます。
テキストオブジェクトの状態であれば、フォントの種類やカーニングなど、様々な「テキスト情報としての編集」が可能です。

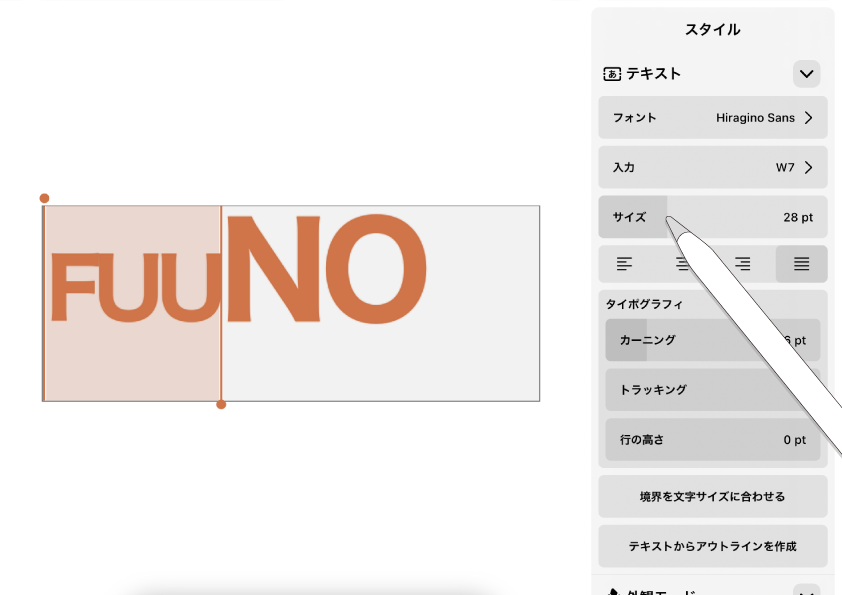
テキスト情報に関しては、部分選択でも編集可能です。
◼︎ 塗りなどの情報は一括ならOK。

「テキスト情報」以外のスタイル編集について。
テキストオブジェクトの状態では「単一のオブジェクト」として認識されているため、文字ごとの色や影の指定はできません。
部分選択して「塗り」を変えようとしても、一括で変わってしまいます。
◼︎ ノードツールで部分選択はできない。

テキストオブジェクトは「パスで構成された図形」ではないので、ノードツールで部分的に変形させることはできません。
図形オブジェクト。
◼︎ 文章の編集や、テキストオブジェクトの持つプロパティは使えない。
◼︎ 文字ごとにエディットが可能。
◼︎ ノードツールで自由に変形可能。

次、図形オブジェクト。
先ほどのテキストオブジェクトをアウトライン化させて、エディットしてみます。
◼︎ 文章の編集や、テキストオブジェクトの持つプロパティは使えない

アウトライン化して図形オブジェクトになったため、テキストとしての情報は失われます。
そのためテキストオブジェクトで指定できたプロパティはスタイルタブには出現しなくなり、そして文章の編集もできません。
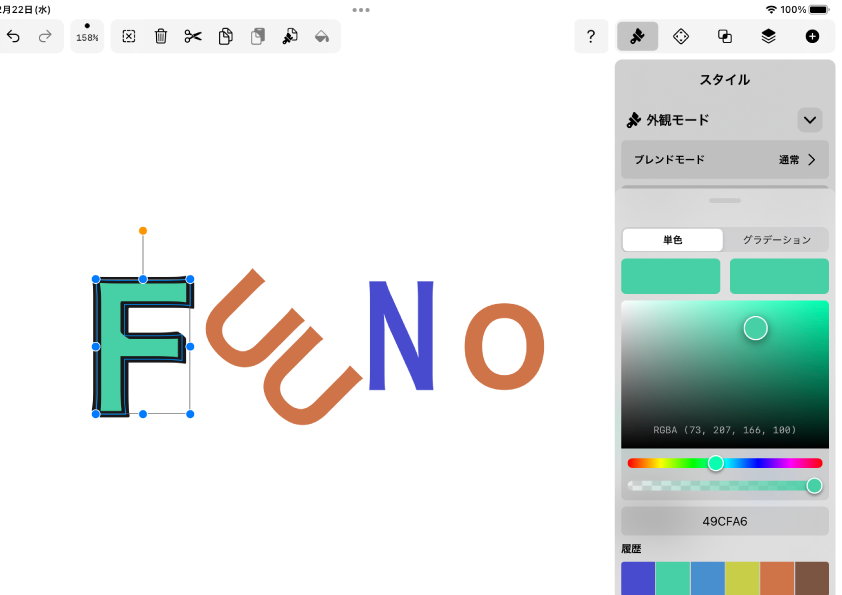
◼︎ 文字ごとにエディットが可能。

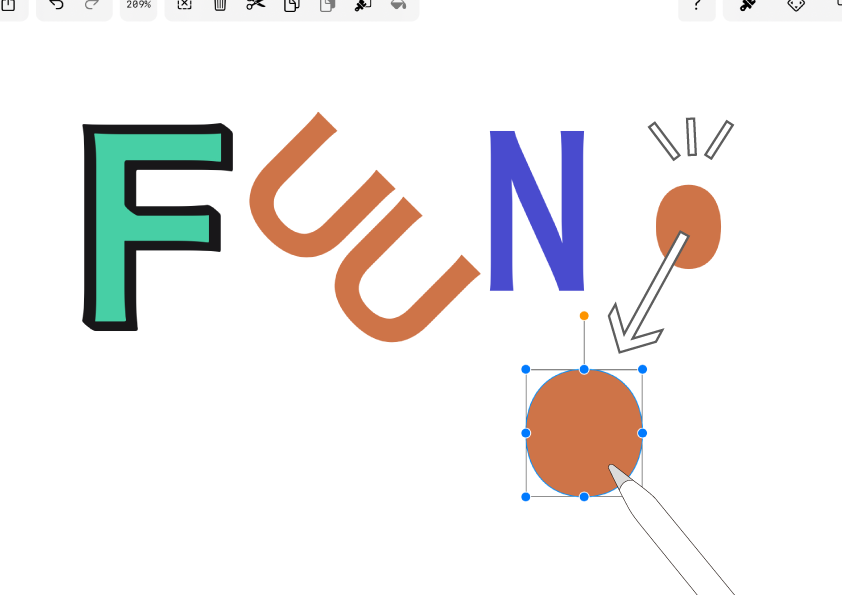
アウトライン化したあとは一文字一文字が独立した図形オブジェクトになっているので、文字ごとに塗りや位置のエディットが可能です。

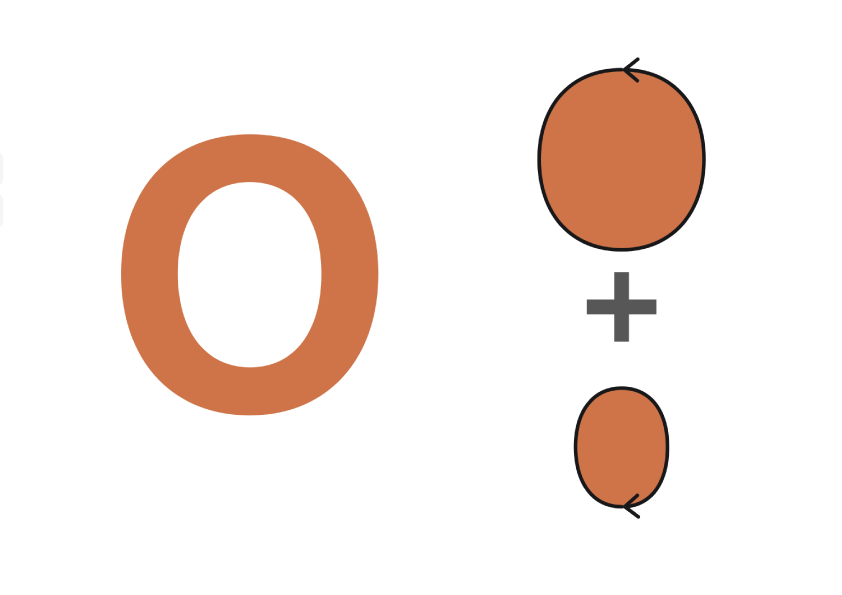
ところで。「O」の文字を選択して移動させると、穴の部分が置いてきぼりになってしまいました。

穴あき文字や離れた文字は複合パスになっているのです。
文字全体を編集したい場合は、部品をすべて選択してあげましょう。
「複合パス」については、こちら⬆︎の記事で詳しく紹介しています。
◼︎ ノードツールで自由に変形可能。

そしてアウトライン化後はノードツールで細かなアンカーポイントやパスの変形が可能です。
SVGで出力してみる。
文字データとアウトライン化された図形オブジェクト。
外部のアプリやデバイスで使用するために、ベクターファイルとして書き出した場合それぞれどのような状態になるのか。
例としてVectornatorで編集したものを、SVGデータ(ベクター画像)として書き出す場合で調べてみましょう。

これはテキストオブジェクトで、部分的に文字サイズを変更したもの。
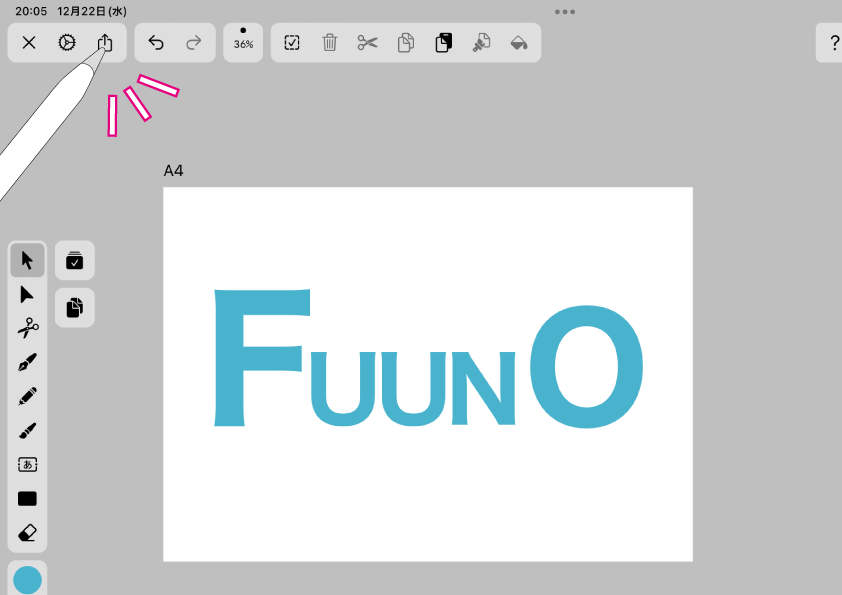
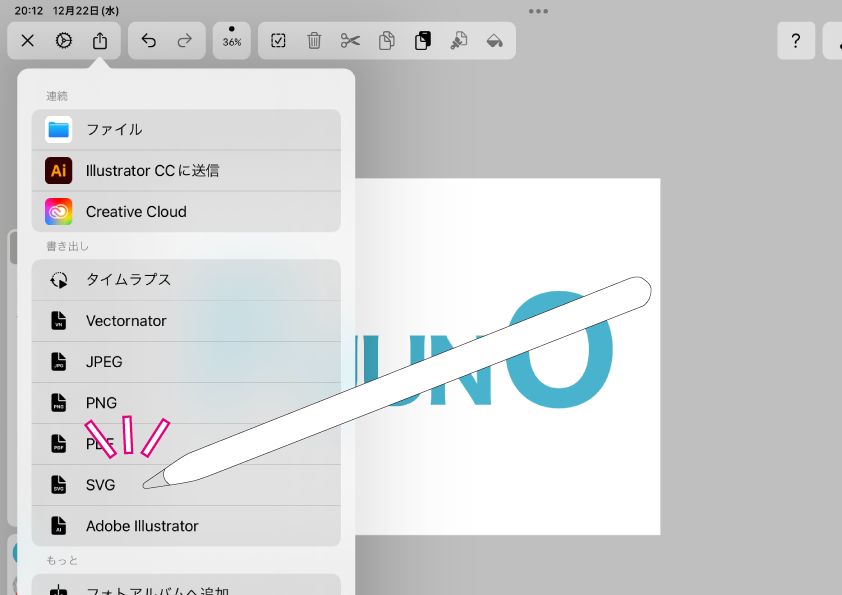
画面左上のナビゲーションバーにある、共有ボタンをタップ。

共有方法の一覧が表示されます。
「書き出し」のところから「SVG」を選択しましょう。

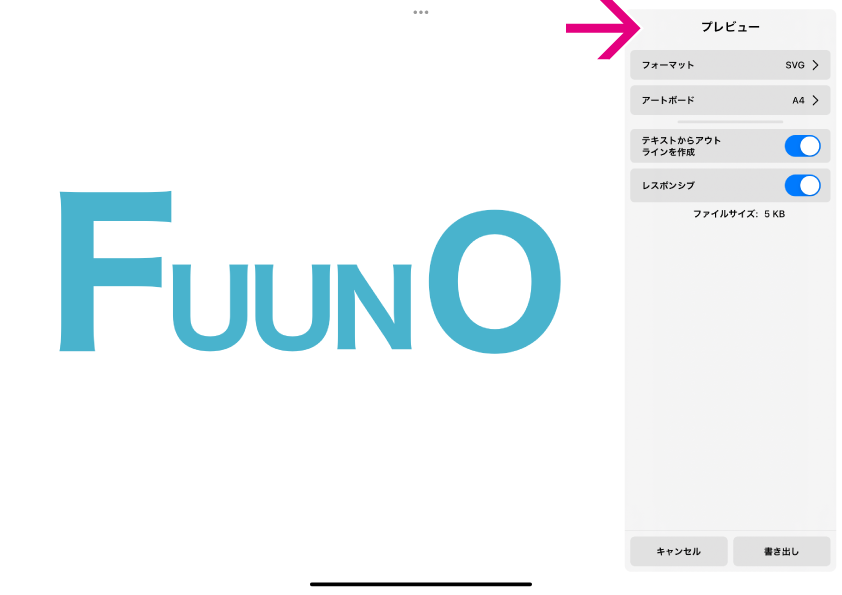
嬉しいことに、VectornatorでSVG保存する場合にはプレビューが表示されるのです。

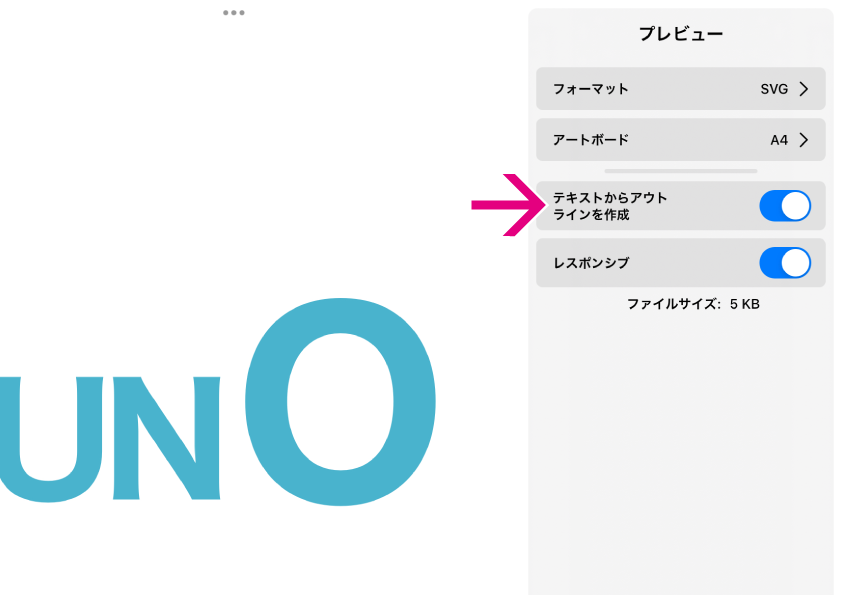
プレビュータブの中に、「テキストからアウトラインを作成」というスイッチがありますね。
現在「ON」になっています。プレビュー画面に表示されている通りの状態で書き出されます。
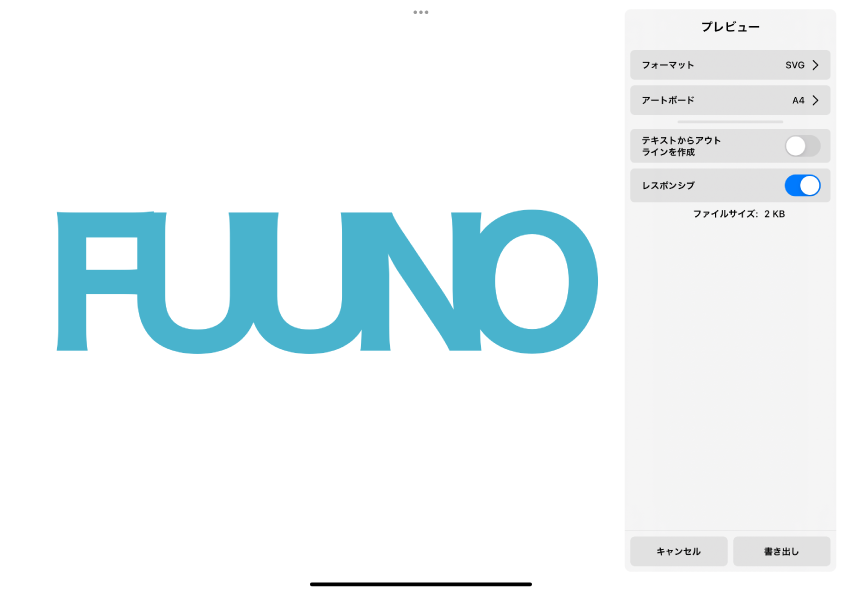
これをあえて「OFF」にして、テキストオブジェクトのままでSVG出力するとどうなるのか。
おやや?

個別で指定したフォントサイズがキャンセルされて、崩れてしまいました。
テキストオブジェクトとしてのプロパティを使ったレイアウトは無効になってしまうのですね。
現状のレイアウトなどの「見た目」を保持したままベクターデータとして書き出したい時には、アウトライン化させなければならないようです。
ロゴ作りならアウトライン化必須。
長くなってしまいましたが、「テキストのアウトライン化」について紹介してきました。テキストオブジェクトと図形オブジェクトの長所短所がおわかりいただけたでしょうか。
テキストのアウトライン化、その目的。
◼︎ 編集したテキストオブジェクトの「見た目の状態」を保持しつつベクターファイルとして書き出す。
◼︎ テキストオブジェクトを「図形化」することで、さらに自由度の高い編集をほどこす。
この2つが挙げられます。
Vectornatorで作成したテキストロゴを別のアプリやブラウザ上で利用する場合には、アウトライン化をおすすめします。
.pngやjpgなどのラスター画像として出力する場合は、アウトライン化しなくても形は崩れません。ただしベクター画像ならではの「鮮明さ」は失われてしまいます。
アウトライン化させた素敵なテキストで、webサイトなどを着飾ってください。
ではまた〜 ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。