
ぺジェ曲線、パス、オブジェクトとは 〜Vectorグラフィック知識編。
〽️ オブジェクトとは。 〽️ 「パス」とは。 〽️ アンカーポイントとセグメント。 〽️ ぺジェ曲線とは? 〽️ オープンパスとクローズドパス。 〽️ これで結構いけます。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorはベクターグラフィックを採用しているCGソフトです。
使っていくにあたり、ベクターグラフィックならではの用語に遭遇することもあるでしょう。
今回はVectornatorの実際の使い方からは少し脱線ぎみ。ベクターグラフィックの「オブジェクト」「パス」や「ぺジェ曲線」についてお話ししたいと思います。
・オブジェクト
・パス
・アンカーポイントとセグメント
・ぺジェ曲線とハンドル(制御点)
・オープン/クローズドパス
〜これらをしっかりと理解して、これからの学習、技術向上につなげていきましょう。
お、仕様書ページのような複雑な計算式などについてはいっさい触れません。
「ふ」もベクターグラフィックをはじめて5年以上経ちますが、それらを必要とする機会は1度もありませんでした。
オブジェクトとは。
ベクターグラフィックは、「〇〇のポイントから〇〇のポイントまで直線(または曲線)を引く」という、「ポイント」と「線」の2つを連続して組み合わせることで、1つの形状が作られています。
この形状を構成している「ポイントと線の情報」を、「線情報」と呼ぶことにします。
線情報を元に作られた形状に対し、「色」や「線の太さ」、「影やぼかし効果」などのスタイル「装飾情報」が追加されることで、ベクター画像の1つの部品が完成します。
そうしてできた部品の重ね合わせ/並べ方によって、ベクター画像は構成されています。
この「線情報+装飾情報」からできている1つ1つの部品のことを、「オブジェクト」と呼びます。
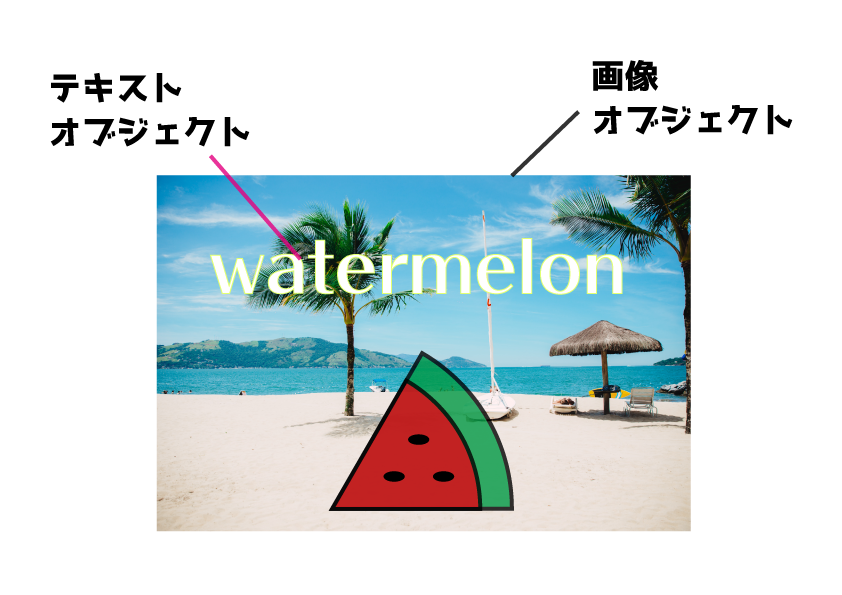
 またオブジェクトには外部から取り入れた画像オブジェクトや、タイピング入力されたテキストオブジェクトが含まれます。
またオブジェクトには外部から取り入れた画像オブジェクトや、タイピング入力されたテキストオブジェクトが含まれます。
「パス」とは。
パスとは、オブジェクトのうちの「線情報」の部分を指します。
三角形のオブジェクトがありました。
このオブジェクトの装飾情報としては、「塗り:黄色、線の色:緑、線の幅:6px」です。
ところで。
「→」の頂点が少し左に寄っているので、センターに揃えたい。
詳しい方法についてここでは省略しますが、頂点を選択して移動させるかと思います。
上の頂点を中央に揃えることができました。
ここで、装飾情報「塗り:黄色、線の色:緑、線の幅:6px」については操作前/後で変わっていません。線情報のみを操作したことに成増。
この「線情報を操作する」作業のことを、「パスを編集する(操作する)」と言います。
■ 装飾情報の呼び方。
一方でオブジェクトを構成するもう1つの要素、「装飾情報」はなんと呼ばれているのでしょうか。
これについてはアプリケーションやフォーマットによってさまざまな呼び方がされています。
・装飾情報の呼び名。
illustrator:アピアランス
Vectornator:スタイル
SVG(ベクター形式の画像フォーマット):プレゼンテーション・スタイル
それぞれのプラットフォームによって違う呼び方がされているため、混乱しがちです。若干の誤差はあるのですが、これらの呼び方は全て「装飾情報」のことを指しています。
コーディングをする方にとっては「スタイル」がいちばんしっくりきますね。
アンカーポイントとセグメント〜パスの構成要素。
パスは、セグメントとアンカーポイントで構成されています。
これらは何なのか? みていきましょう。
パスは、1つ以上の線の「パターン」から成り立っています。
⬆︎のパスだと、
・水平の線パターン
・斜め下の線パターン
の2つからできている、といえますね。
そのパスを構成している線パターンの1つ1つを「セグメント」と呼びます。
1つのセグメントは直線だったり曲線だったりしますが、その分岐点が「アンカーポイント」です。
パスの始点と終点にも、アンカーポイントがあります。
「最初のセグメントがこっから始まる」「ここで最後のセグメントが終わる」というのも、「セグメントの分岐点」と考えることができますね。
「オブジェクト」のはじめに出てきた「線情報」〜つまりパス情報。
これをセグメントとアンカーポイントの関係で考えると、
・ アンカーポイントAとアンカーポイントBを直線セグメントで結ぶ
・ アンカーポイントBとアンカーポイントCを曲線セグメントで結ぶ
・ アンカーポイントCとアンカーポイントAを直線セグメントで結ぶ
と言い換えることができます。
ちなみにこの円弧型オブジェクト、パスの始点と終点がつながっています。外見ではわかりませんが、仮にアンカーポイントAがパスの始点だとすると、アンカーポイントAはパスの始点と終点を兼任していることに成増。
「直線セグメントはわかるが、曲線セグメントの『曲がり具合』はどのようにして決まるのか?」
〜と思った方もいらっしゃるかと。
その「曲がり具合」を決定するのが、次の「ぺジェ曲線」です。
ぺジェ曲線とは?
ベクターグラフィックにおいての曲線は「ぺジェ曲線」というもので表現されます。←何を言っているのでしょうか。
単純な線分で考えてみましょう。
1つのセグメントと両端のアンカーポイントで構成されていますね。
この線分を曲線のセグメントに変えたいとき。ぺジェ曲線が使われます。
ぺジェ曲線ではアンカーポイントに「ハンドル(制御点)」というものが加わります。
ハンドルを動かすと、セグメントが婉曲します。
ハンドルはセグメントの両端のアンカーポイントから出ていて、曲線の「曲がり方向と曲がり深さ」を調節します。
曲線の「こぶ」はハンドルの先端へとなびき、またハンドルが長いほど深く曲がります。
両端のハンドルの位置によって、曲線の状態が決定されます。
この⬆︎ように片方のアンカーポイントからだけ、ハンドルが出ている場合があります。
これはもう一方のハンドルが、アンカーポイントに収納されてしまっている状態です。
双方のハンドルの向きが違えば、S字状になることも。
「あれ?『S字』ということは線のパターンが途中で変わってしまっている。中間にアンカーポイントを追加して、2つのセグメントで表現すべきでは?」などと思った方、素晴らしいです。
しかしこのケースでは、「2つのアンカーポイントとハンドル」で表現できてしまうので、「単一のセグメント」扱いになってしまうのです。
■ 連続したぺジェ曲線。
ここでもう1つ、逆方向に曲がったぺジェ曲線を繋げてみました。
なんだかスムーズではありませんね。
ハンドルを表示してみます。
結合部分のセグメントが、それぞれバラバラな方向に向いてしまっています。
そこで1つ目のセグメント終点のハンドルと、2つ目のセグメント始点のハンドルの向きを1直線にしてやります。
これでなめらかになりました。
このようにぺジェ曲線は、フリーハンドや図形の組み合わせでは描けない、連続したなめらかな曲線を描くことができます。これこそがぺジェ曲線の本質です。
■ ペンツールの仕組み。
Vectornatorやイラレなどにある「ペンツール」では、アンカーポイントからハンドルを引き出した際、引っ張った方向とは反対側にセグメントのハンドルが引き出され、引っ張った方向には対称にあるハンドルが引き出されます。
対称のハンドルは次に続くセグメント始点のハンドルとして使用されます。そうすることで、マウスやタッチ操作での連続したなめらかな曲線を描画することを可能にしています。
もちろん指定によって、2つのハンドルが連動しないようにすることも可能です。
ちなみにベクターソフトで扱っているのは3次ぺジェ曲線と呼ばれるものです。2次ぺジェというものもある(両方のアンカーポイントで共通の制御点を持ったもの)のですが、あまりお目にかかることはありません。
オープンパスとクローズドパス。
オープン(開いた)パスとクローズド(閉じた)パスという言葉を目にすることがあるかと思います。これはなんなのでしょうか。
長方形オブジェクト。これは「閉じた」パスです。
前半に出てきた円弧オブジェクトもそうでしたよね。パスの始点はいずれかのアンカーポイントになるのですが、そのアンカーポイントはパスの終点でもあります。
一方でこれは開いた「オープンパス」です。見た目にも明らかですが、始点のアンカーポイントと終点のアンカーポイントが独立しています。
「場所の一致」ではない。
「パスの始まりとパスの終わりが同じ場所にある = クローズドパス」ではありません。
次の例をみてください。
例えばこの5角形の出来そこないのようなオープンパス。
ノードツールで端部のアンカーポイントをもう一方のアンカーポイントのところまで移動させます。
そうすると一見これは、「閉じたパス」にも思えますが、違います。
「アンカーポイントが同じ場所に2つある」だけです。
オブジェクトの線幅をどんどん大きくしていくと確認することができます。
パスの始点と終点はつながっておらず、線の輪郭が切れてしまっています。これは「オープンパス」ということですね。
1つのアンカーポイントがパスの始点と終点を兼任しているクローズドパスであれば、線幅を大きくしてもスムーズにつながっています。
あくまで、クローズドパスの定義は、「パスの始点と終点が共通のアンカーポイントを持っている」ことです。
■ 「パスを閉じる」とは。
「パスを閉じる」という言葉も聞いたことがあるかもしれません。これは、「オープンパスをクローズドパスに変更する」という作業のことを言います。
この⬆︎ように開いたパスがあるとします。
「パスを閉じる」操作をすると、
パスの始点と終点にセグメントが追加されます。結果的にパスの終点が延長され、始点と終点が1つのアンカーポイントで構成される状態と成増。
これで結構いけます。
扨(さて)ここまで登場したベクターグラフィックの用語をまとめておきましょう。
■ オブジェクト:ベクター画像を構成している1つ1つの部品。画像オブジェクトやテキストオブジェクトも含む。
■ パス:オブジェクトを構成している2つの情報のうち、「線情報」のことを指します・
■ プレゼンテーション/スタイル/アピアランス:オブジェクトの「装飾情報」。プラットフォームによりその呼び方が変わってくる場合がある。
■ セグメント:2つのアンカーポイントを結ぶ、パスを構成する1パターンの直線や曲線の単位。
■ アンカーポイント:セグメントの分岐点。パスの始点、終点も含む。
■ ぺジェ曲線:アンカーポイントとセグメントに加えて「制御点(ハンドル)」を持った、連続したなめらかな曲線を描くための仕組み。
■ ハンドル(制御点):セグメントの曲がり具合を決定する
■ クローズドパス:始点と終点が共通のアンカーポイントとなっているパス。
■ クローズドパス:始点と終点が別のアンカーポイントとなっているパス。
以上、長々とお伝えしてきました。
普段なんとなくこれらの言葉を耳にしてる方、あるいはずっとモヤっとしてた方も、ここまで知っておけば今後のベクターグラフィックの学習をスムーズに進めることができます。
最後までお読みくださり、ありがとうございました。引き続きベクターイラストやデザインを楽しんでください!
ではまた〜 ♪♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。