⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
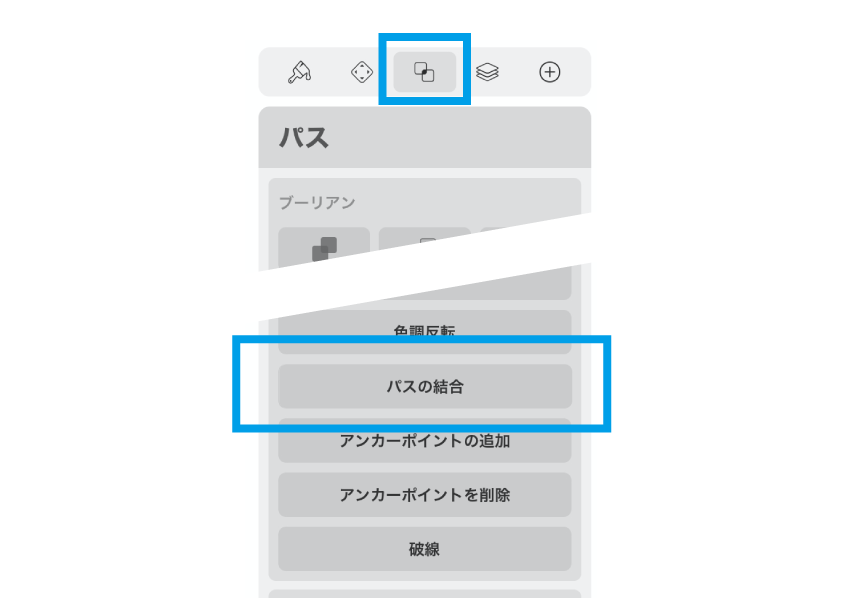
今回はVectornatorの「パス」タブの中にある、「パスの結合」機能について、

またオープンパスをクローズパスに変換〜「パスを閉じる」方法も紹介していきたいと思います。
ところで、事件が起きたのです。
記事作成にあたり、「ふ」はその途中経過などをtwitter上でつぶやいたりしていました。するとVectornatorの公式アカウント様からメッセージをいただき、その中で関連のチュートリアルを案内してくださいました。
小心者の「ふ」は興奮の中、記事を仕上げた状態でござります。
パスの結合。

「パスの結合」についてみていきましょう。
2つのオープンパスの端点同士を結合して1つのオープンパスに変換します。

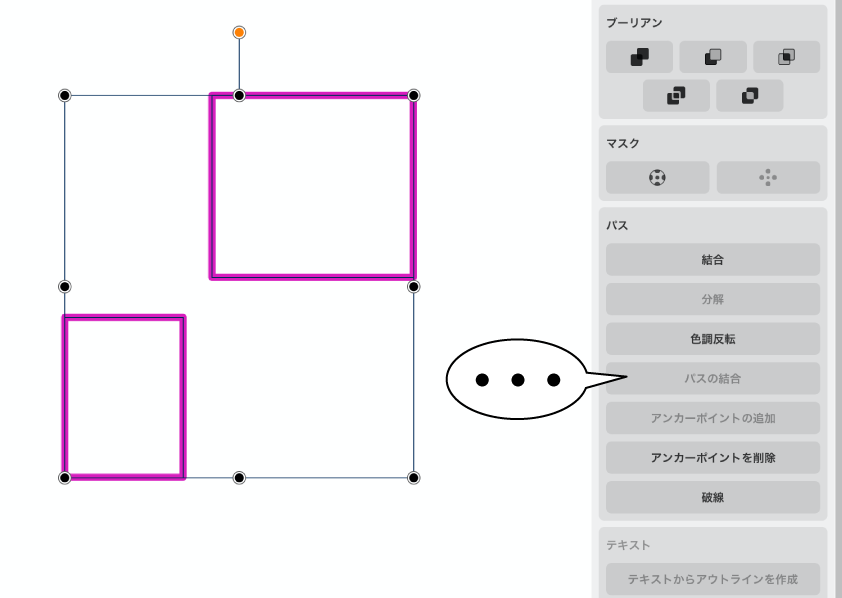
クローズパス同士や、3つ以上のオープンパスを選択している時は使用できません。ボタンの文字もグレーになってタップが無効になっています。

実際に試してみます。
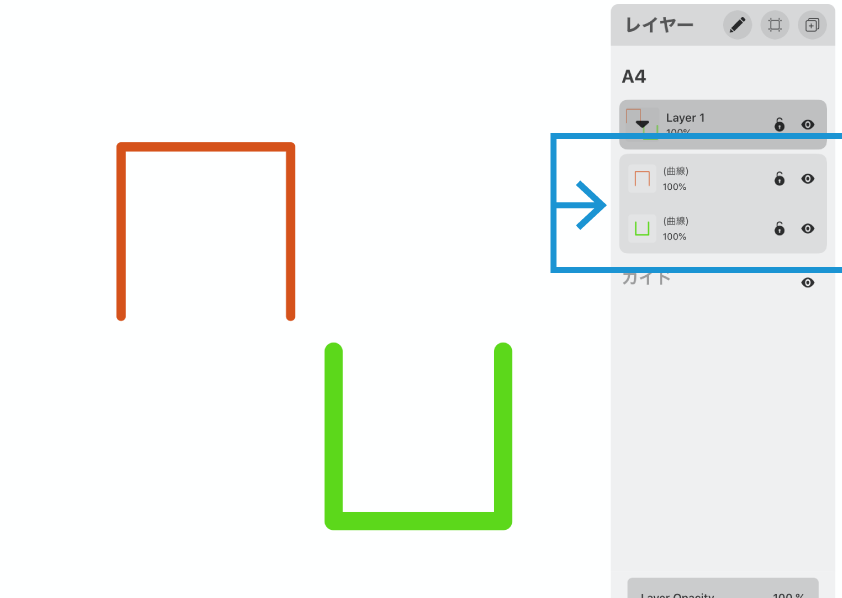
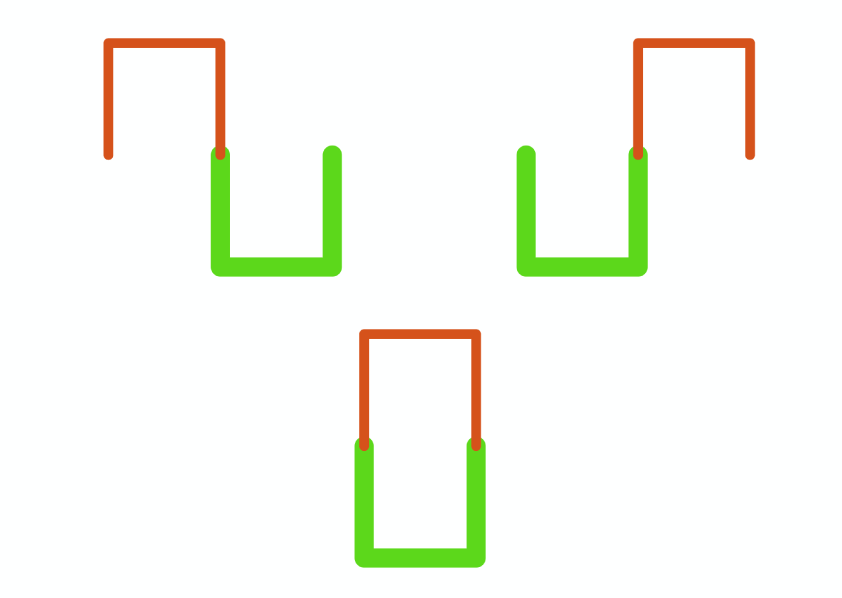
2つのコの字形のオープンパス。ストロークの色を変えています。レイヤーパネルを見てみると、赤のほうが前面になっていますね。

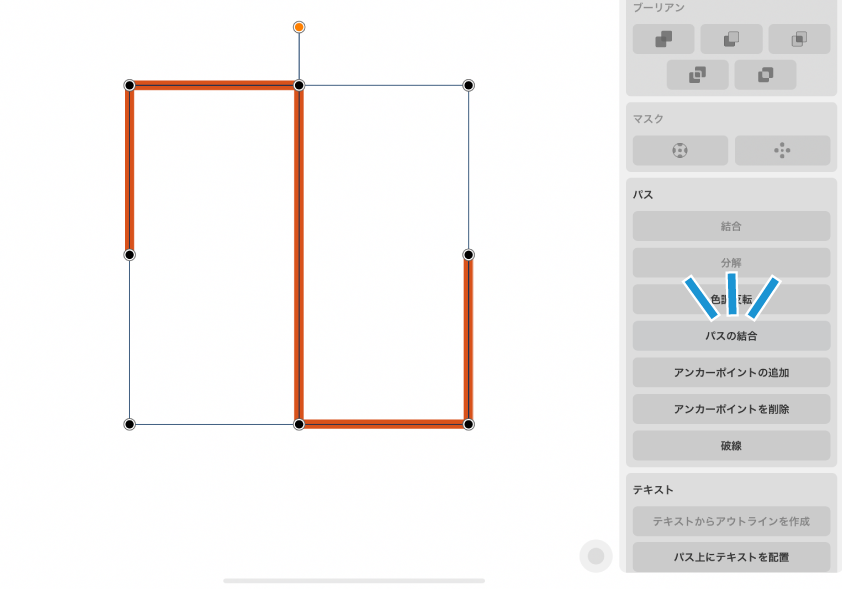
両方選択して「パスの結合」をタップすると連結されました。
色などのスタイルは前面にあった赤のパスのものに統一されています。

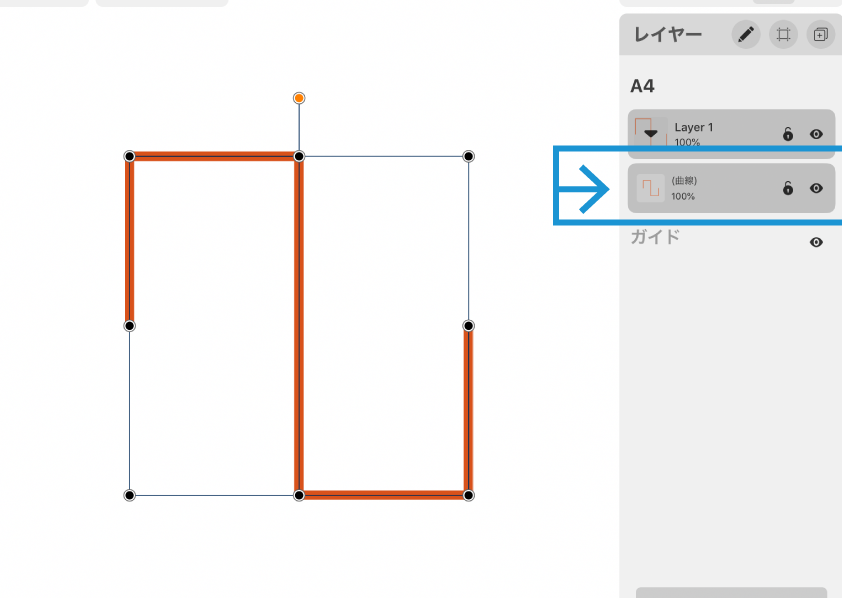
適用後のものをレイヤーパネルで見てみると、1つのオープンパスになっています。

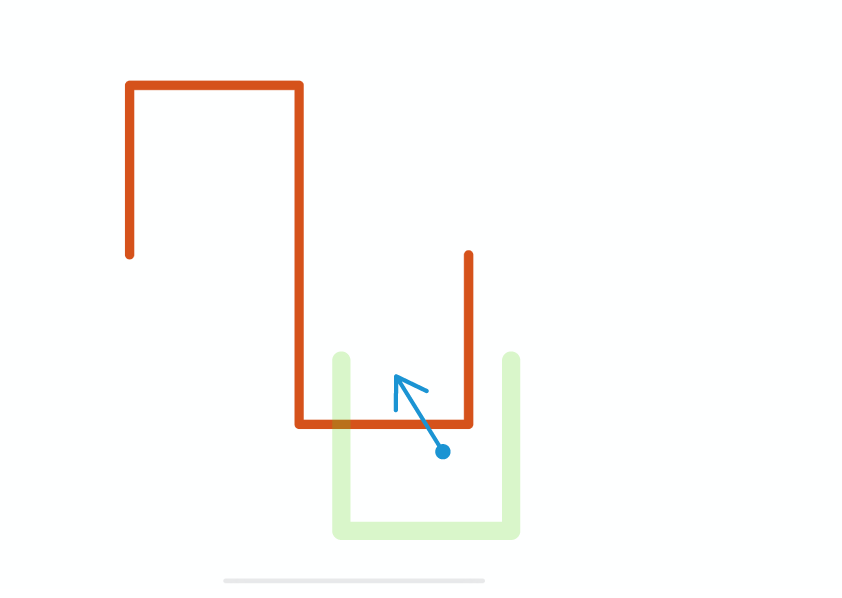
結合の際におけるパスの移動についても確認しておきます。前面のパスの位置はそのままで、背面のパスだけが移動していますね。
◼︎ 「端点」の選択基準。

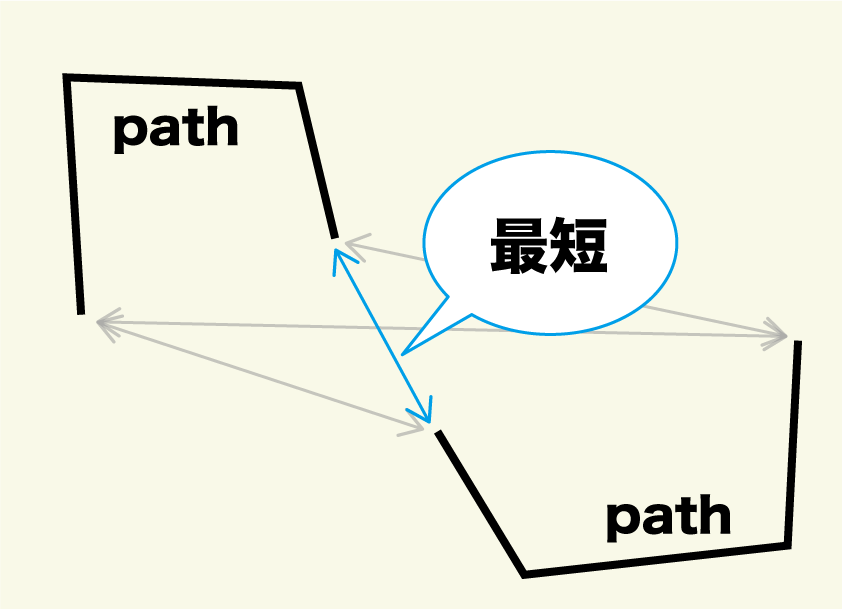
ところで。「パスの端点同士を連結」するとなると、他の結合のパターンも考えられますが・・複数のパターンの中から、何をもって「ジョイントさせる2つの端点」が決定されているのでしょうか。

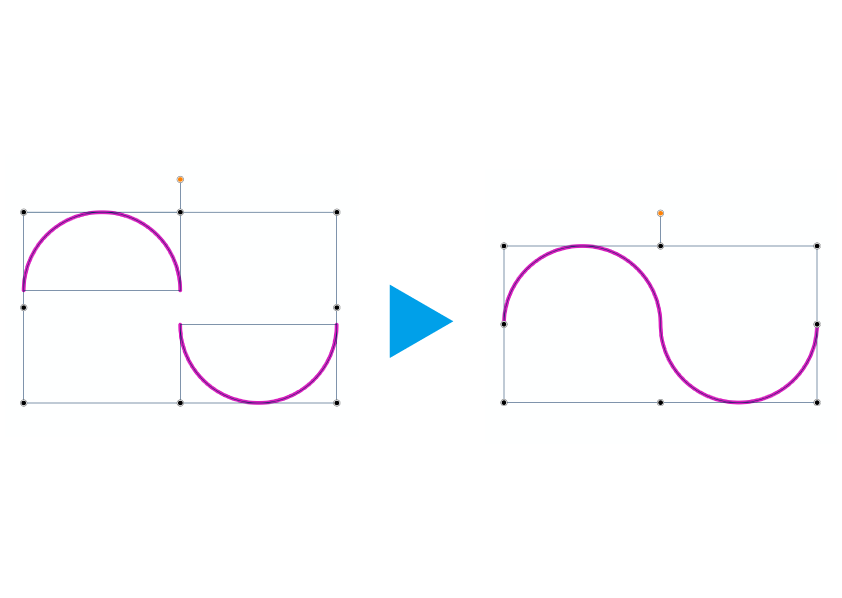
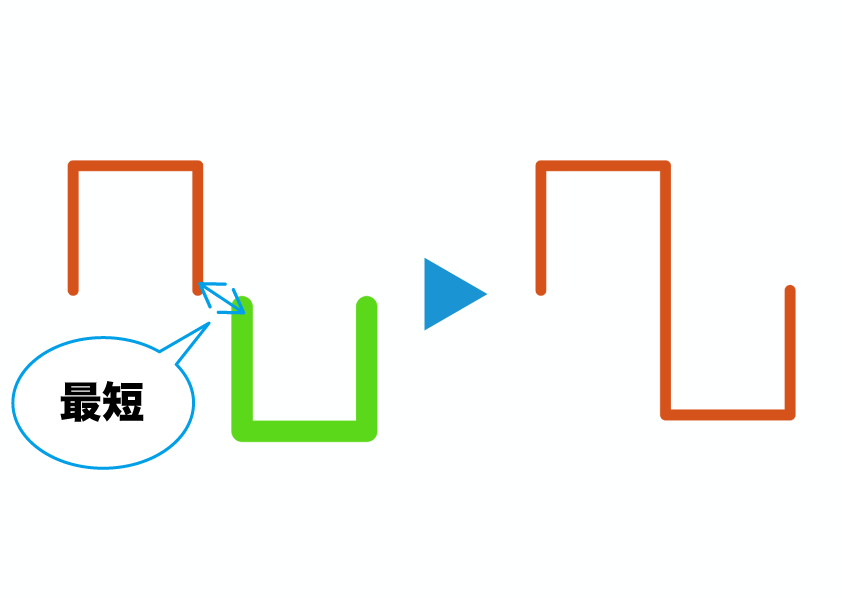
その基準は、「最も近くにある端点同士」が採用されるのでした。

この場合には「結合」させるとS字型に成増。

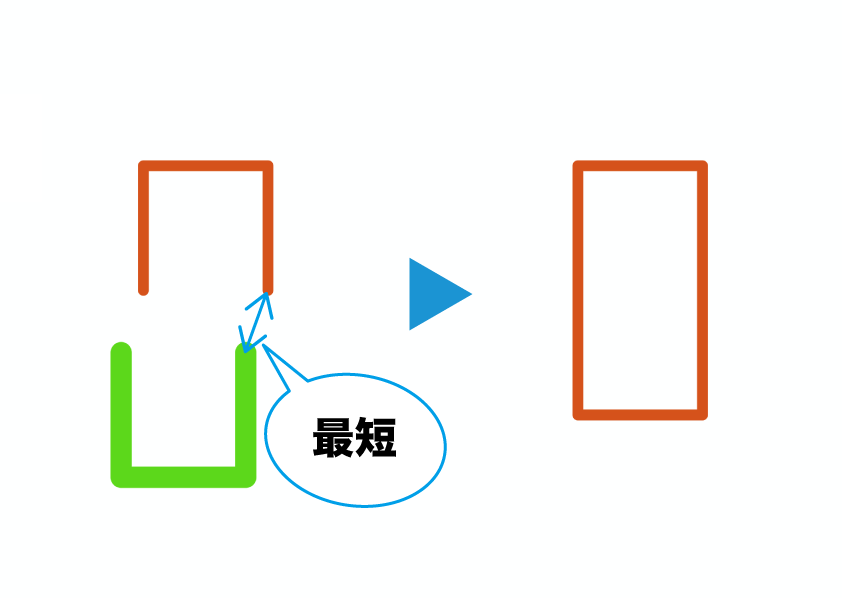
この状態で実行すると、長方形的に成増ね。
〜ここまで見てきて、「パスの結合」についての挙動は以下のように成増。
・結合には最も近くにある端点同士が使用される。
・背面にあるパスが移動する形で結合される。
・スタイル(色やストロークの幅など)は前面のパスのものに統一。
パスを閉じるには?
パスの端点同士を結合させることはできました。しかし、適用後のパスも、「オープンパス」です。これをクローズパスにする方法を紹介します。
この「パスの閉じ方」について、当初「ふ」は別の方法を考えていました。
しかし冒頭でも述べましたが、twitterにて Vectornatorの公式アカウント様 から正式な方法(チュートリアル)を紹介していただきました。ありがとうございます ♫

それでは紹介していきます。
視力検査の記号のような開いたパス。
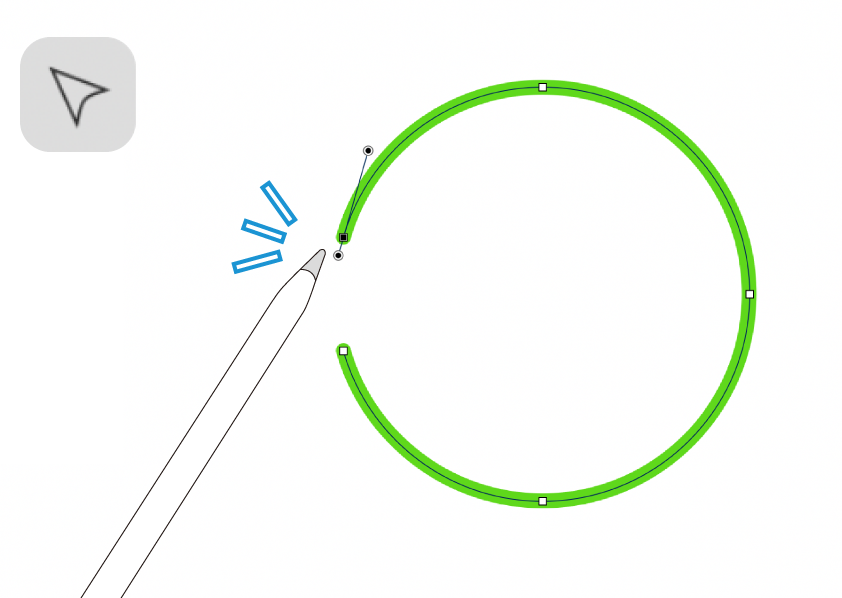
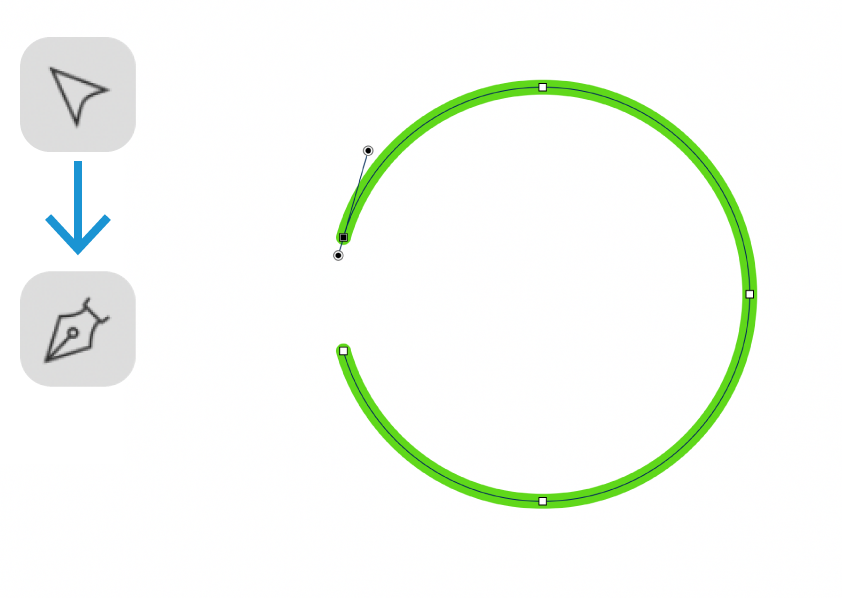
ノードツールで、オープンパスのいずれかの端部(アンカーポイント)を選択しましょう。

選択した状態のまま、ペンツールに切り替えます。そうすると、ここからパスを描き伸ばせる状態になるのです。

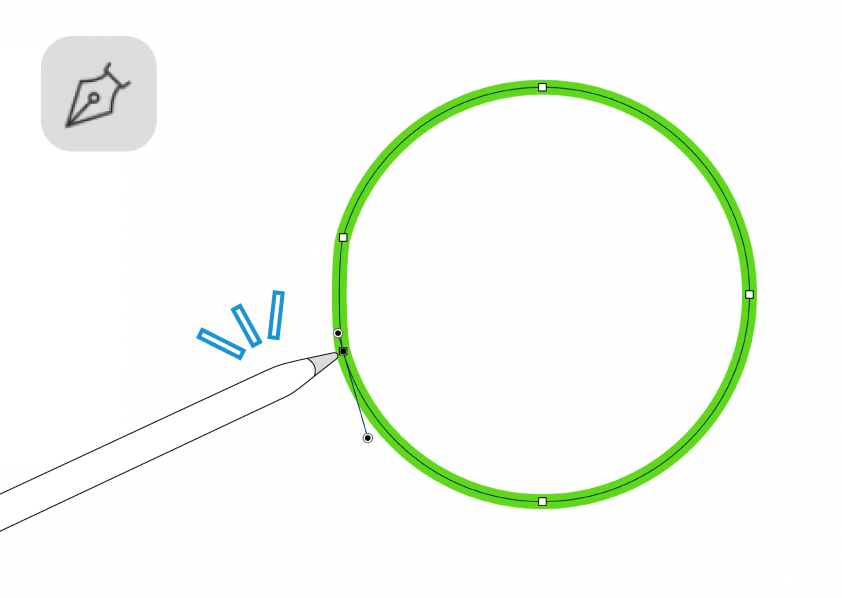
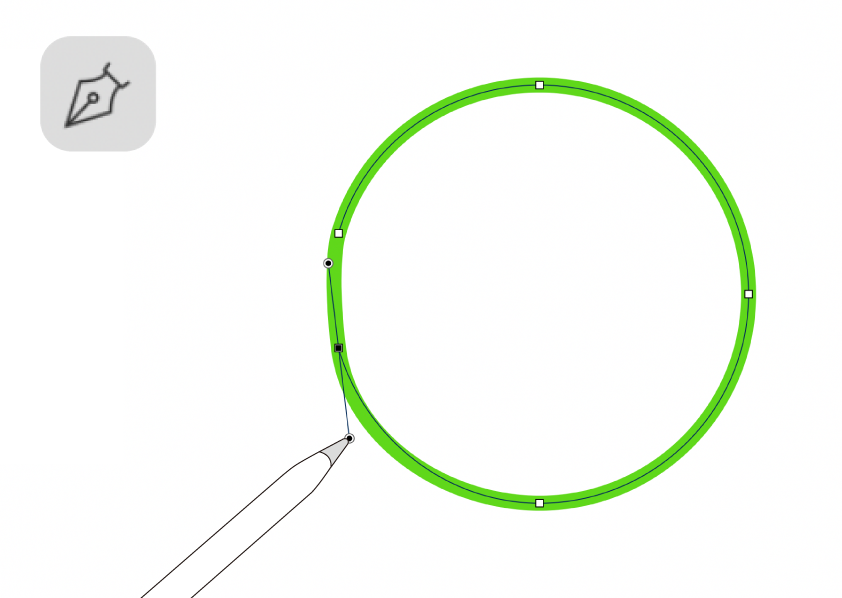
もう一方のアンカーポイントをタップすると、パスが閉じられます。

ハンドルが出ているので、カーブを調整することも可能。

クローズパスになったので、途切れることなく塗り潰しができるようになりました。レイヤーパネル上でも「1つのクローズパス」として認識されていますね。
〜オープンパスをクローズパスに変換する方法。
パスファインダーを使った方法。

パスファインダーを使ったオブジェクトの閉じ方。これは正規の「パスを閉じる方法」ではないのですが、なかなか楽しかったので紹介。
◼︎ 上下対称の魚。

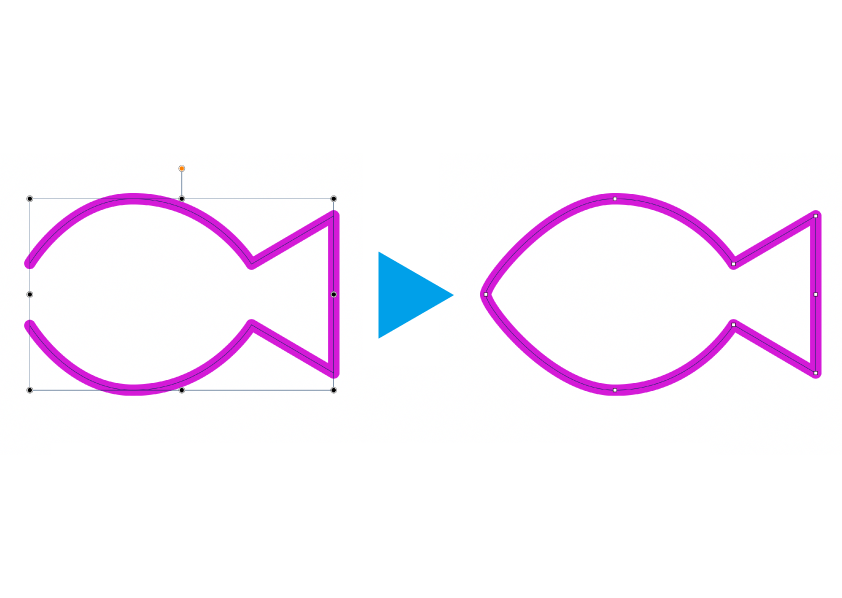
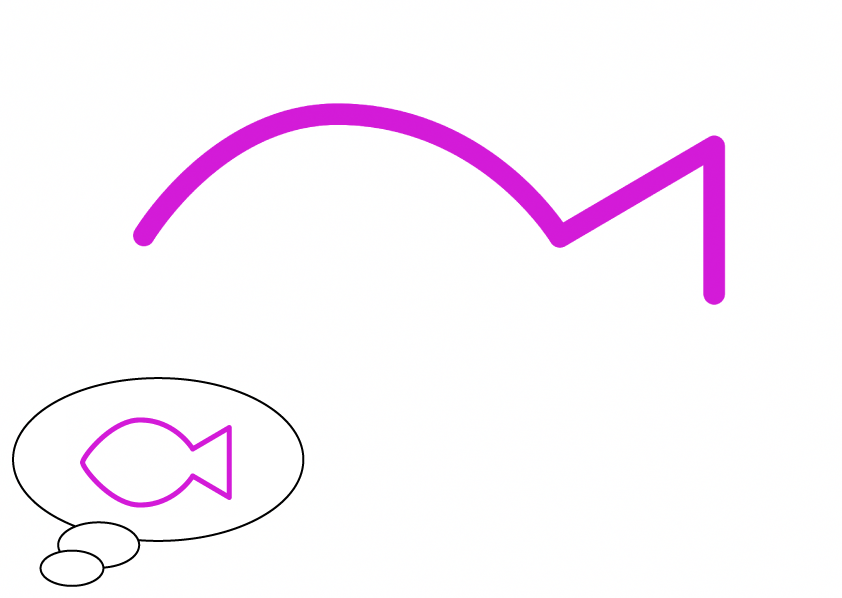
ペンツールで、魚の上半分だけ描きました。これを反転→連結して、上下対称の魚を完成させたい。

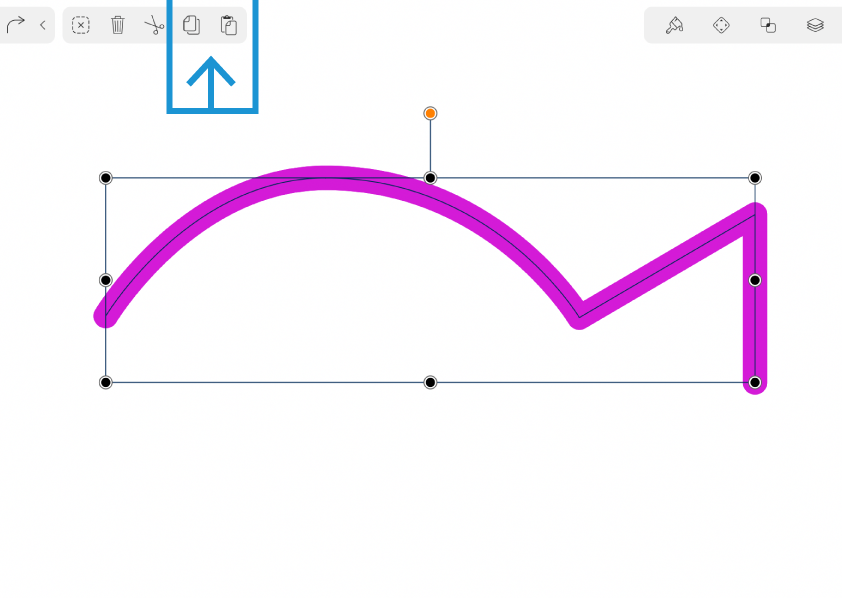
まづはコピペして・・

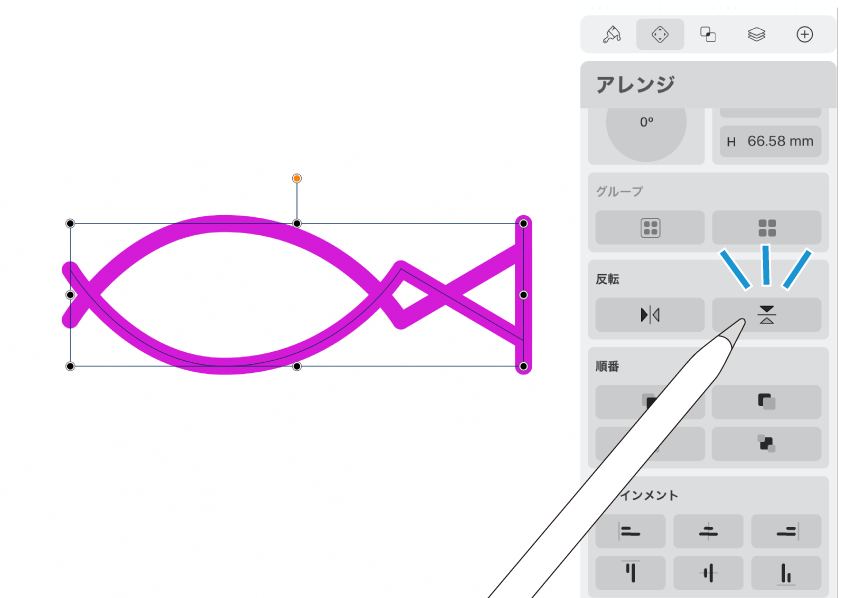
ペーストしたものを上下反転させます。これで上下対称のパスができました。

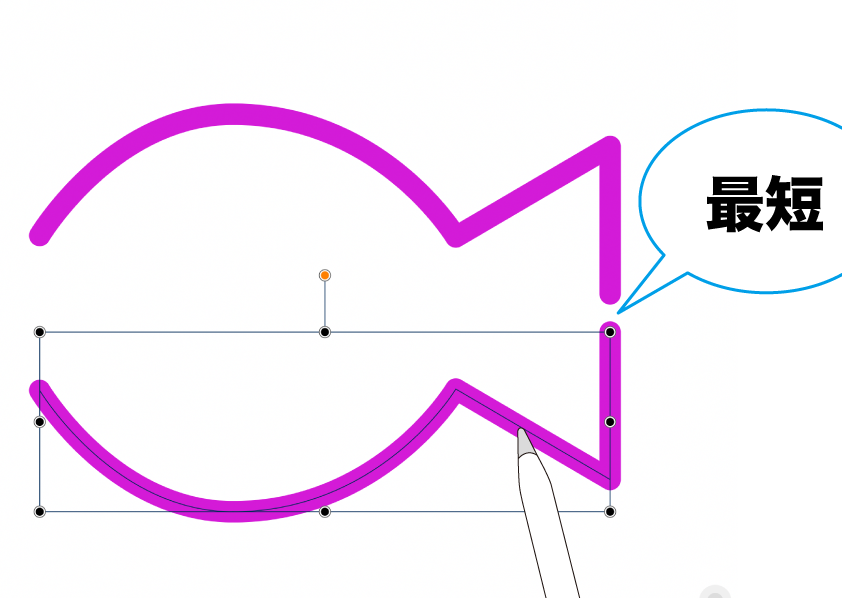
尻尾の部分をまず繋ぎたい。「パスの結合」は最短距離にある端点が採用されるんでしたね。尻尾部分が最短になるように位置を調整しましょう。

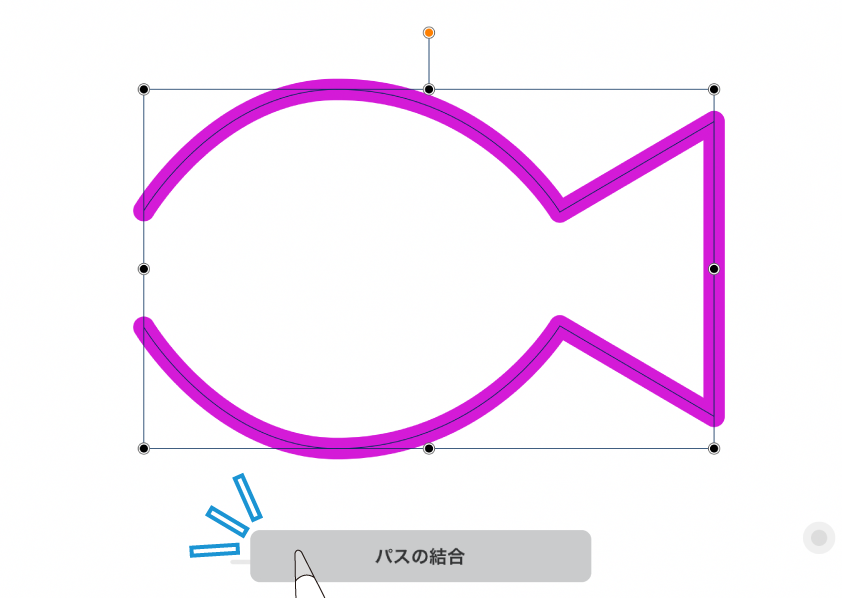
両方を選択し、「パスの結合」を使って1つのパスにします。

ここからパスファインダーを使って、パスを閉じていきましょう。
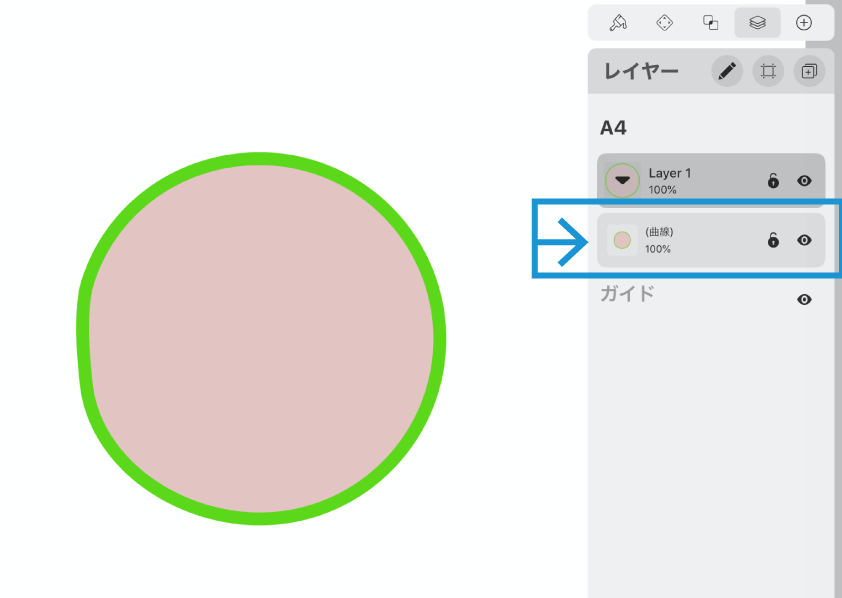
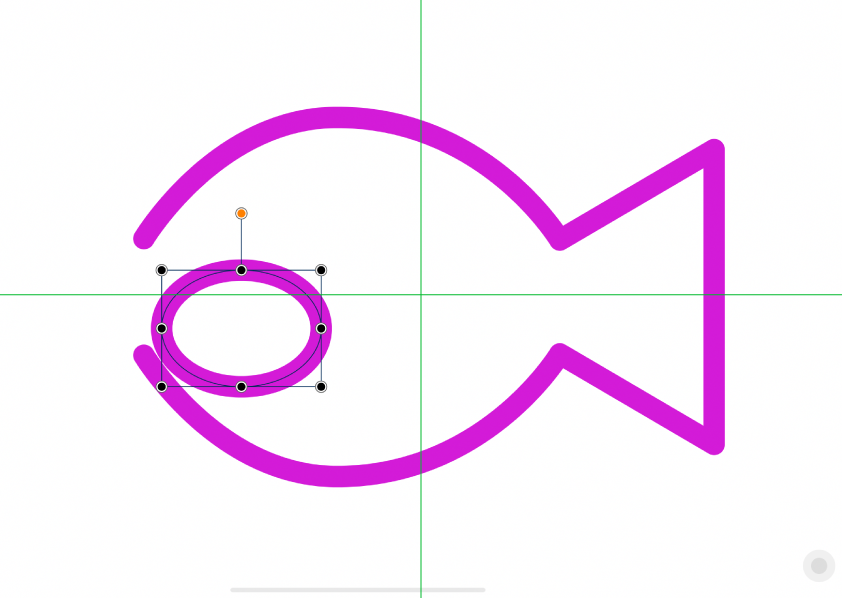
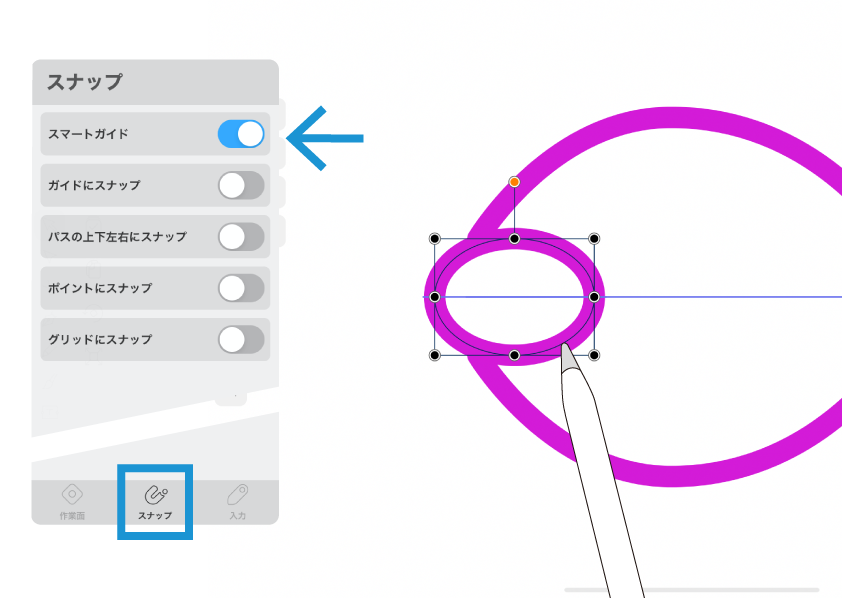
開いている部分を埋めるオブジェクトを作成します。今回は楕円にしました。

オープンパスの開いている部分にうまくフィットするよう、位置を調整します。
このときスマートガイドをONにしておくとセンターを合わせやすいので便利です。

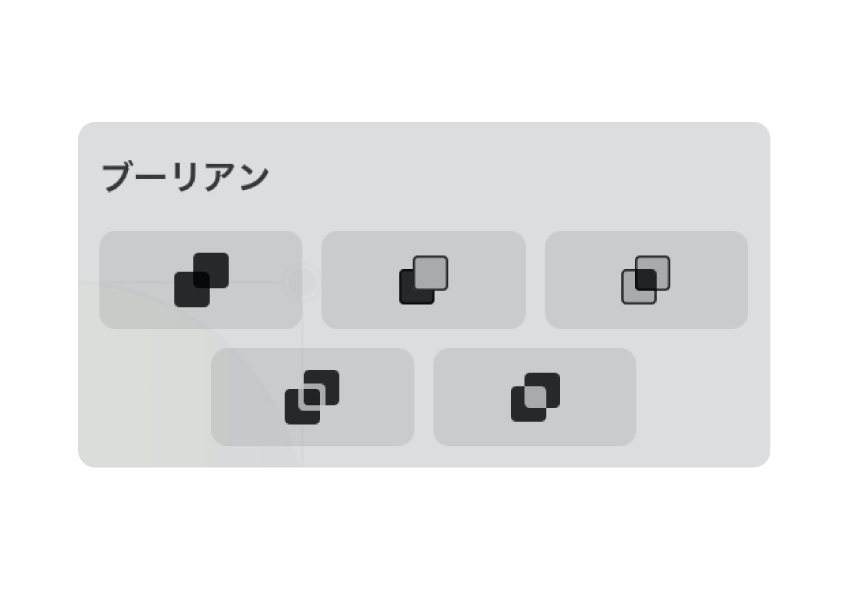
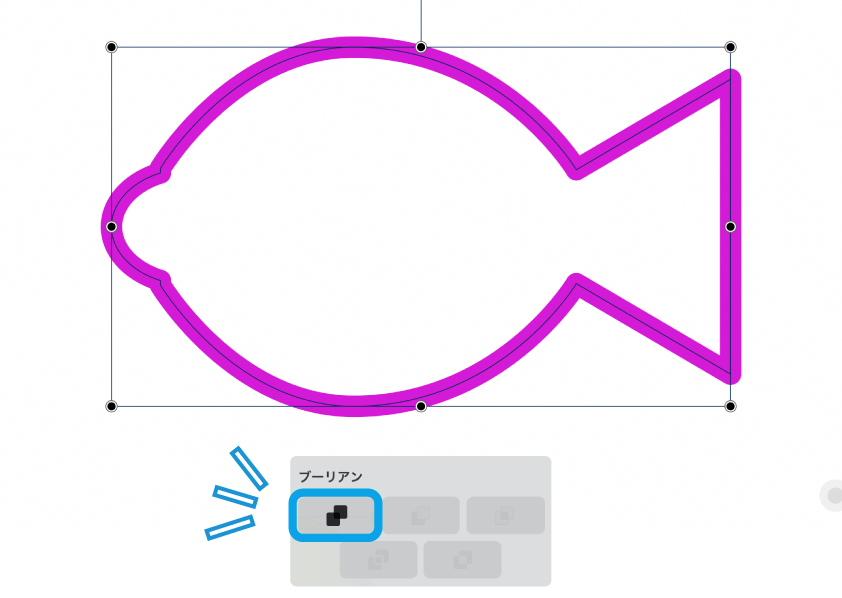
両方選択して、パスファインダー(ブーリアン)の「合体」。
まだこれでは先端が「ぷっくり」していますね。

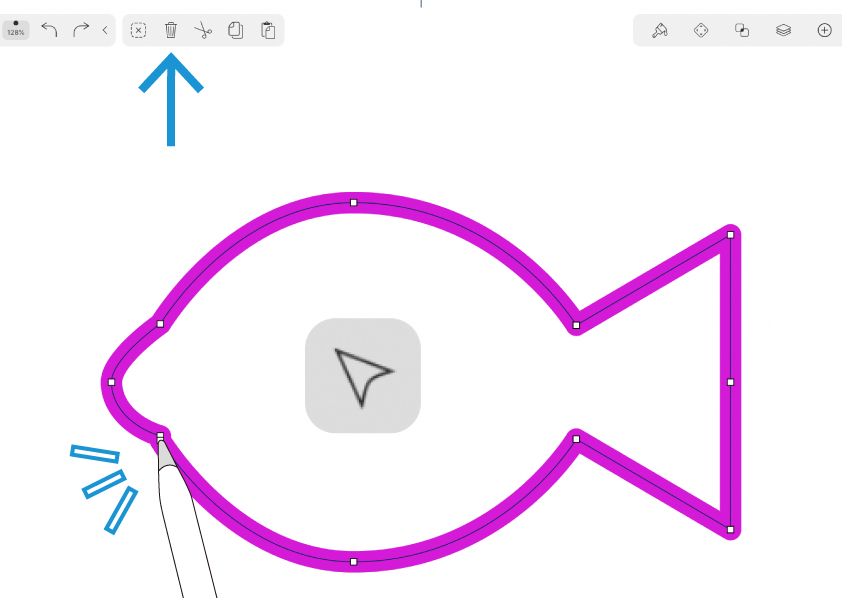
ノードツールを使って余計なアンカーポイントを削除していきましょう。不要なものを選択して、アクションバーのゴミ箱ボタンをタップすれば削除できます。

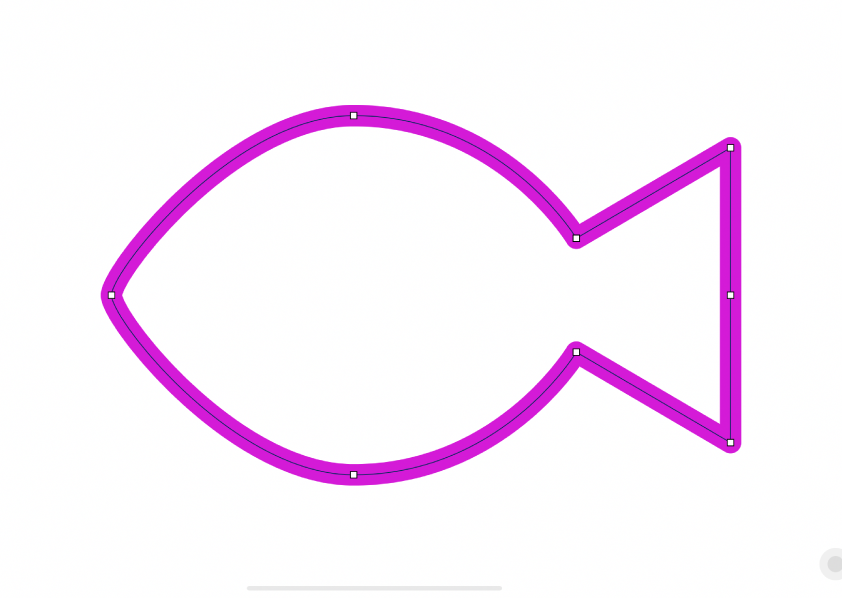
完成です。オブジェクトを重ねてパスファインダーを使うと、ジョイント部分を自然に仕上げることができました。
手作業の描画に有効。
今回はVectornatorのパスの結合、パスの閉じ方について紹介させていただきました。
長方形ツールなどのシェイプを組み合わせてイラストを作成する場合には、あまり使いどころはなさそうです。
しかしペンツールやフリーハンドの鉛筆ツールを使っての作業、またいずれ紹介する「写真トレース」を利用する際。パスが開いてしまったり、パスの隙間が開いてしまったり・・というケースが考えられます。
そんな時にこの方法を覚えていると、大きな助けとなるでしょう。
ではまた〜 🎶
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧
