
Vectornator、グラデーションの使い方。
〽️ グラデーションエディターを表示。 〽️ カラーポイントの操作。 〽️ カラーポイントの追加、削除。 〽️ ハンドルを使ったコントロール。 〽️ オブジェクトをまたがってのグラデーション。
⬆︎Vectornator使い方についてのまとめページはこちら。
グラデーションエディターを表示。
こんにちは、「ふ」です。
前回はカラーパレットを使った単色での色指定を行いましたが、
今回はオブジェクトをグラデーションで塗りつぶしてみようと思います。

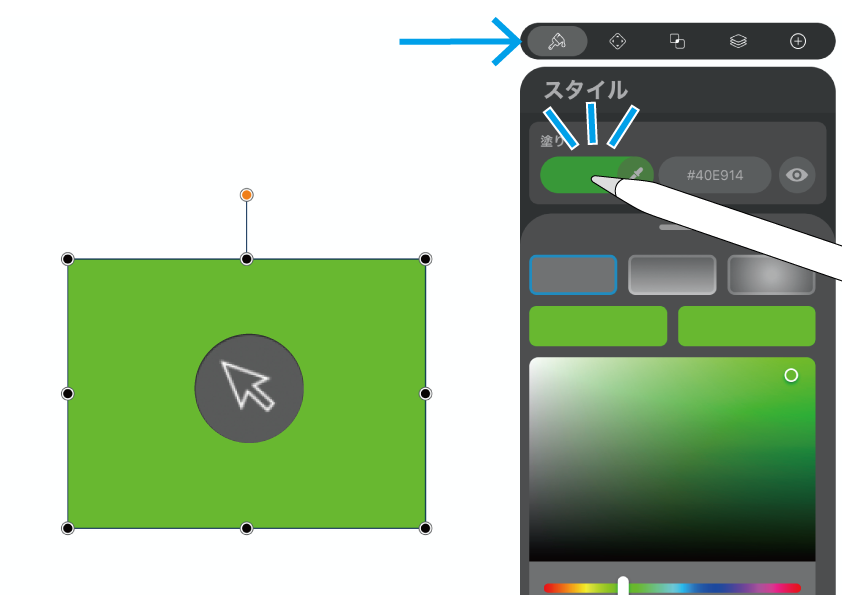
オブジェクトを選択してスタイルタブを選択し、「塗り」のカラーパレットを開きます。

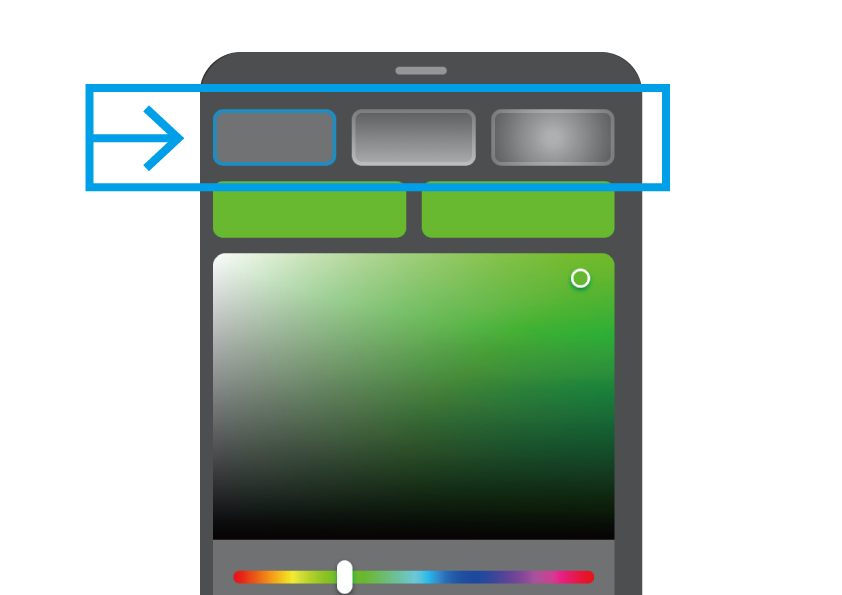
塗り潰しモードのところから単色(普通のベタ塗り)、線形グラデーション、円形グラデーションの3種類が選べます。
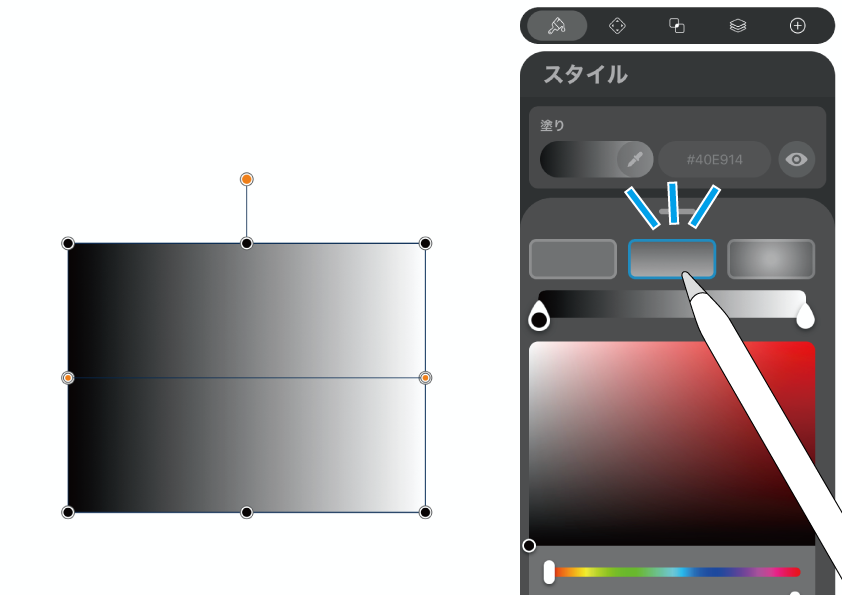
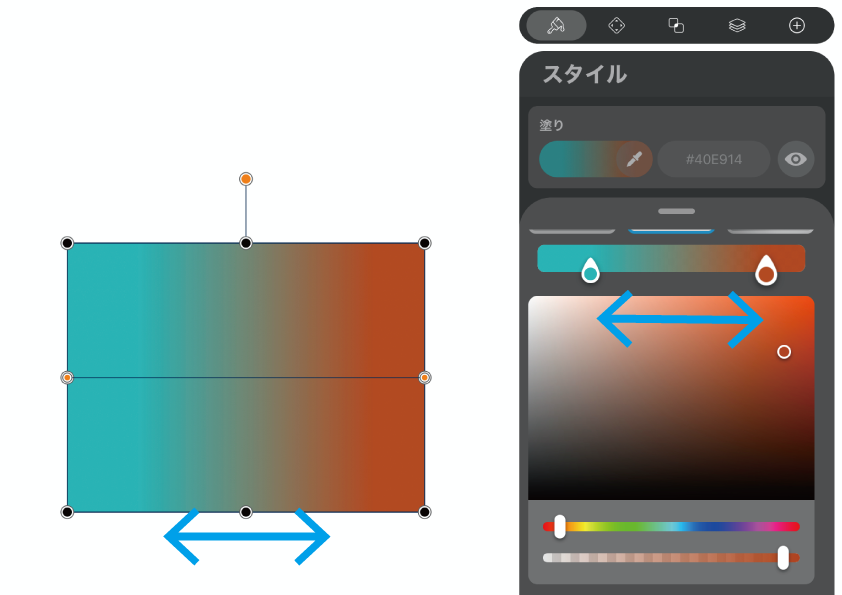
◼︎ 線形グラデーション

線型グラデーション。色が直線的に変化します。
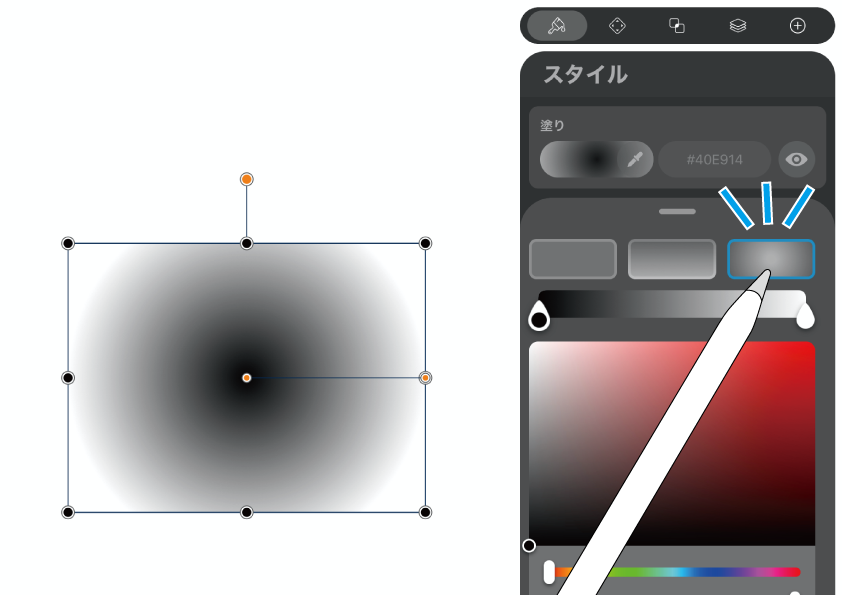
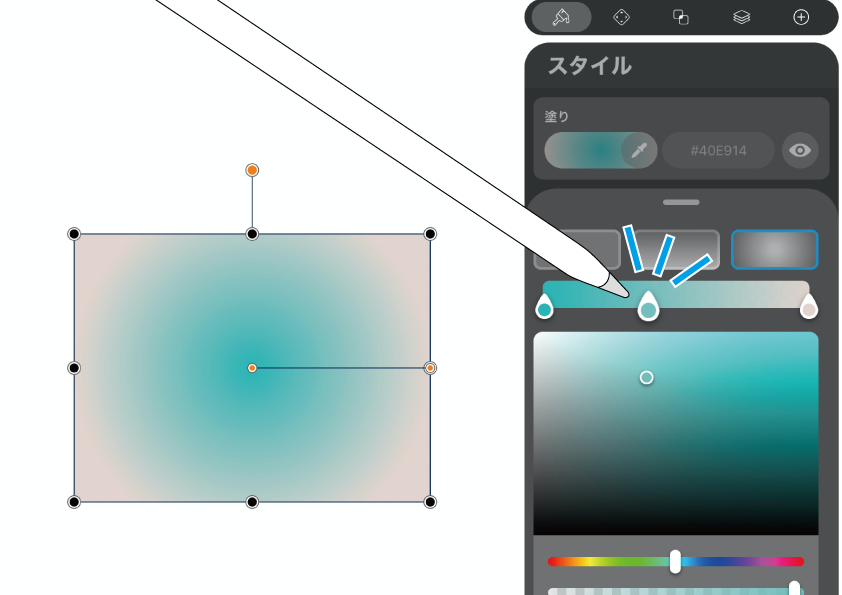
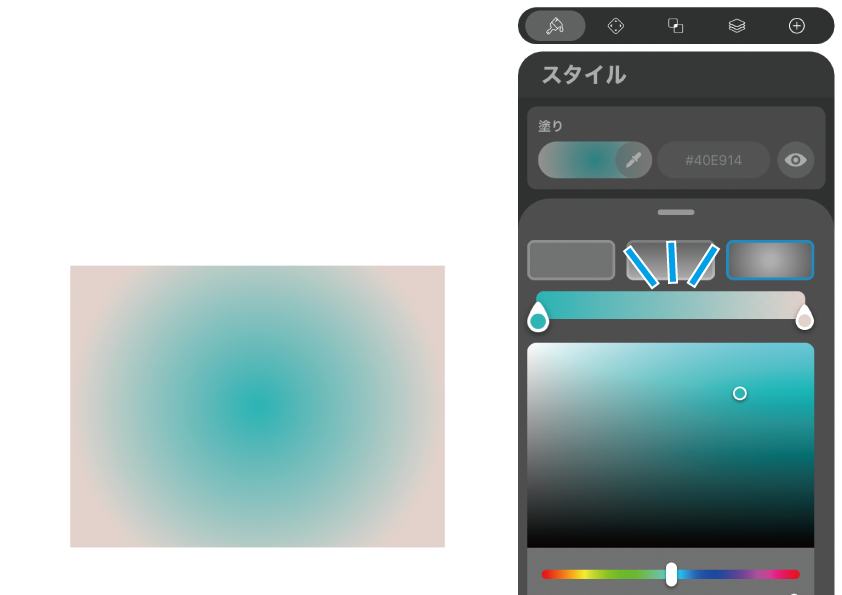
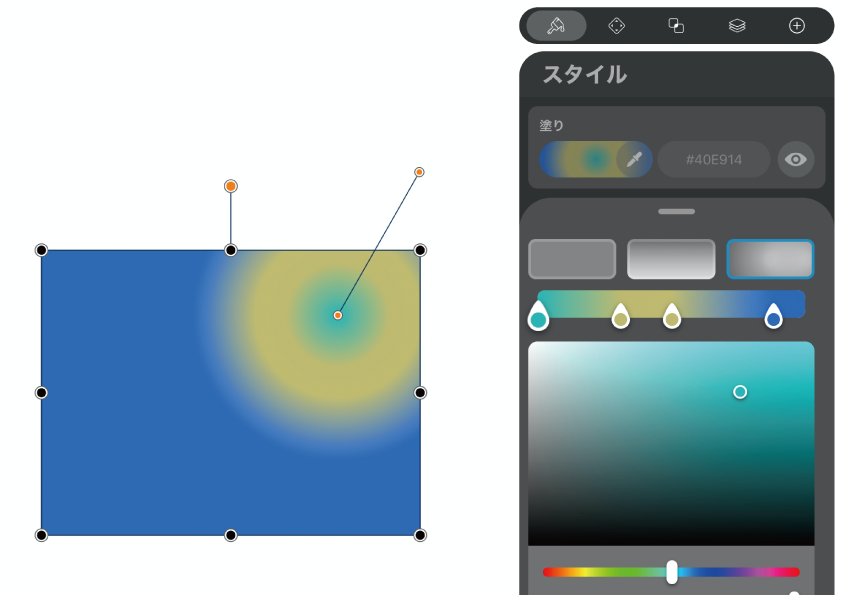
◼︎ 円形グラデーション

円形グラデーション。中心から円形に色が変化します。

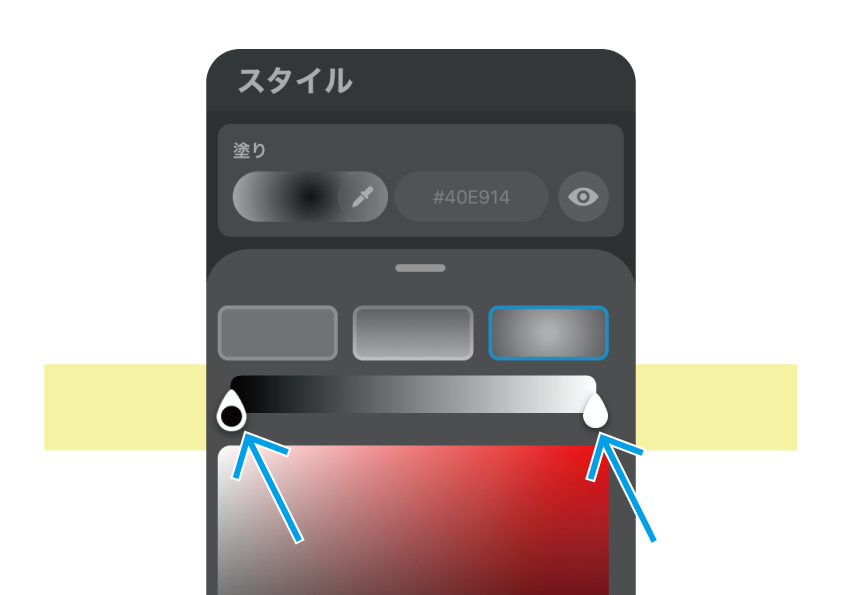
塗りパターンでグラデーションを選択すると、その下にグラデーションエディタが出現します。
画像のGoogleマップのピンのようなものがカラーポイントです。

カラーポイントの色を指定し、左右に移動させることでグラデーションの状態をエディットすることができます。
今回は楽しくなりそうですね ♫
もっと調べていきましょう。
カラーポイントの操作。

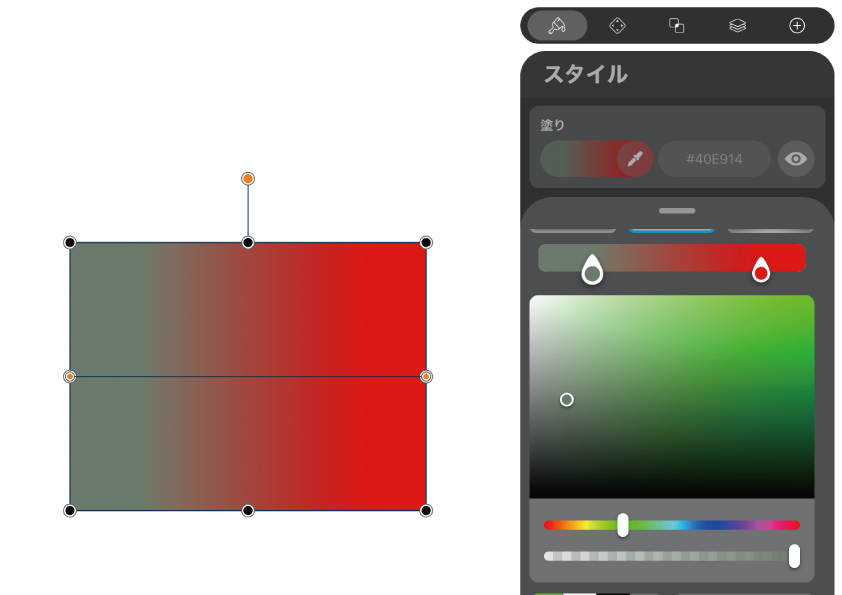
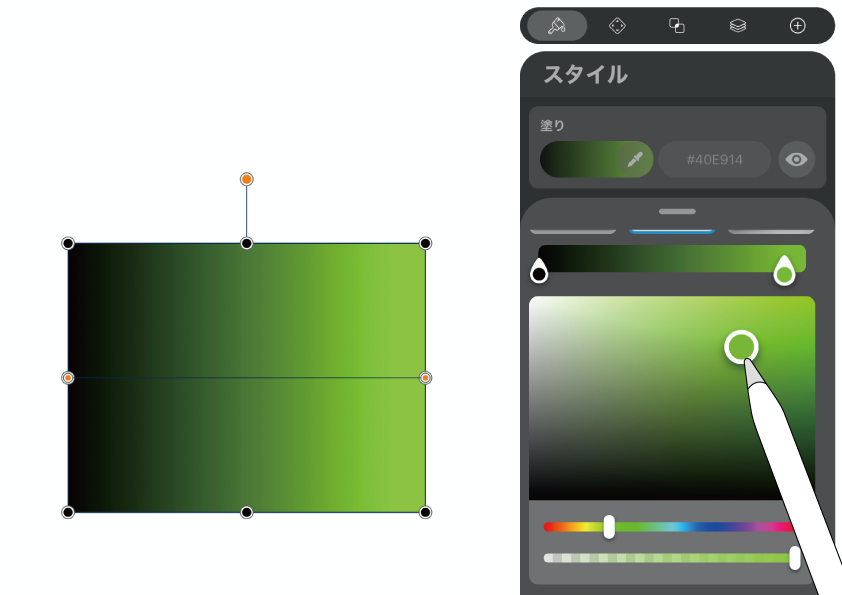
ではカラーポイントを操作していきましょう。 操作したいポイントをタップして選択。

カラーポイントのうち、現在選択中のものは少し大きく表示されます。

カラーピッカーを使って、ポイントの色を指定しましょう。
〜カラーピッカーの使い方はこちら⬇︎で紹介しています。

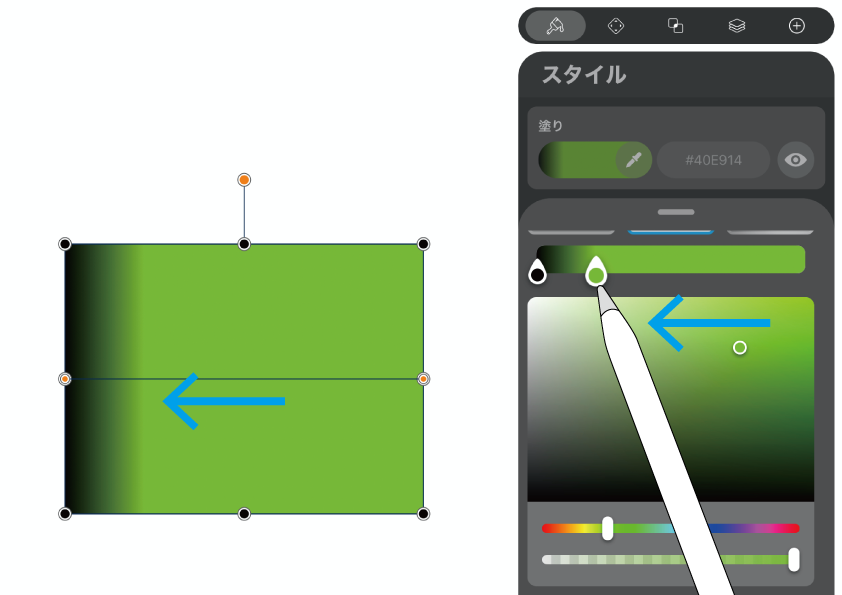
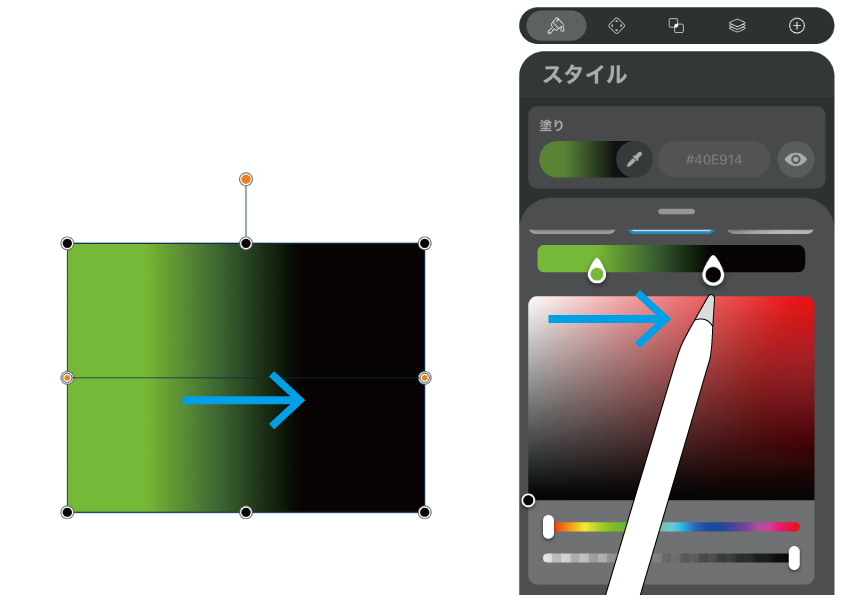
ポイントをスライドさせて、グラデーションのスタート位置の調節が可能。

スライドさせたポイントが隣のカラーポイントを飛び越えると、グラデーションの順番が逆に成増。
◼︎ カラーポイント=グラデの開始位置。

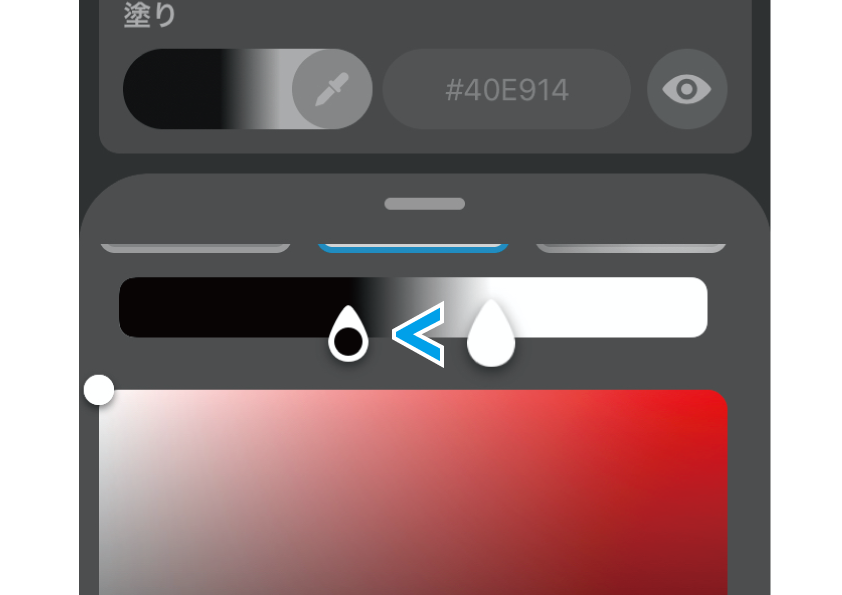
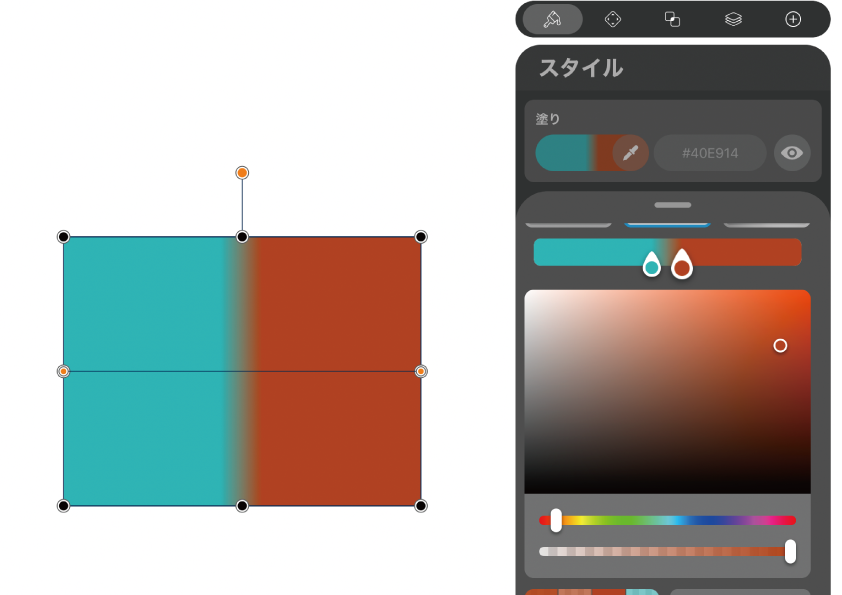
上の画像ですが、もう少し滑らかにグラデーションさせたい。

そういったときは、カラーポイント同士の距離を広げてみてください。
カラーポイントは「グラデーションの開始位置」なので、次のカラーポイントとの距離が大きいほど、変化自体が滑らかに成増。
カラーポイントの追加、削除。
グラデーションに含ませたい色は2色とは限りません。
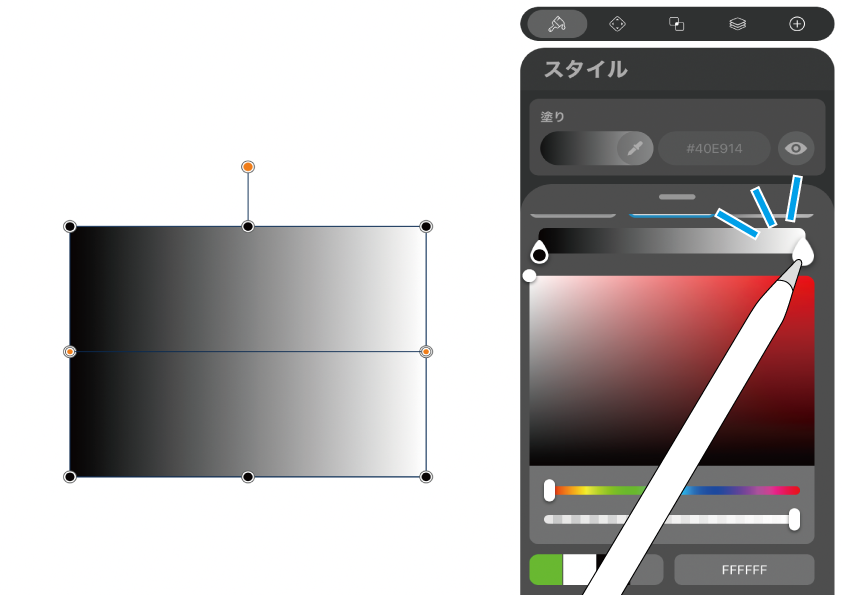
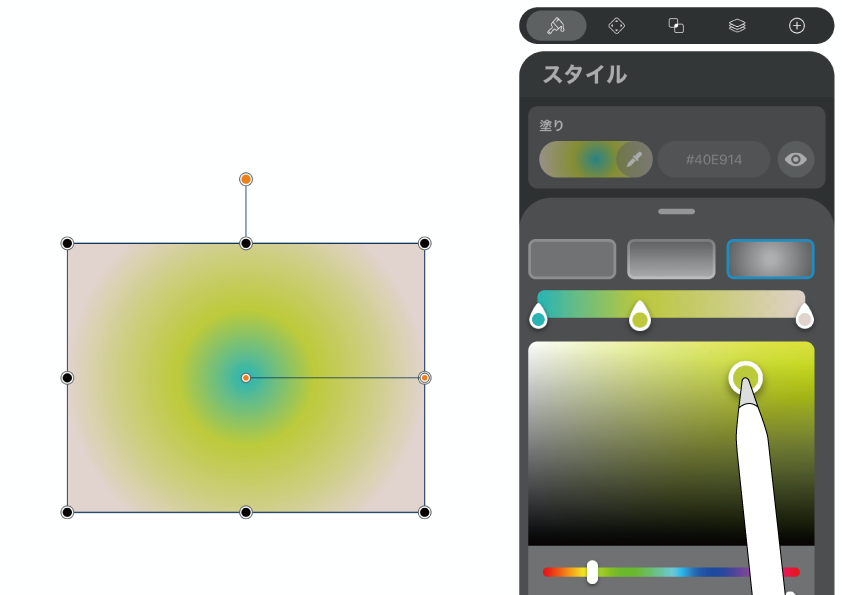
カラーポイントを追加してみます。

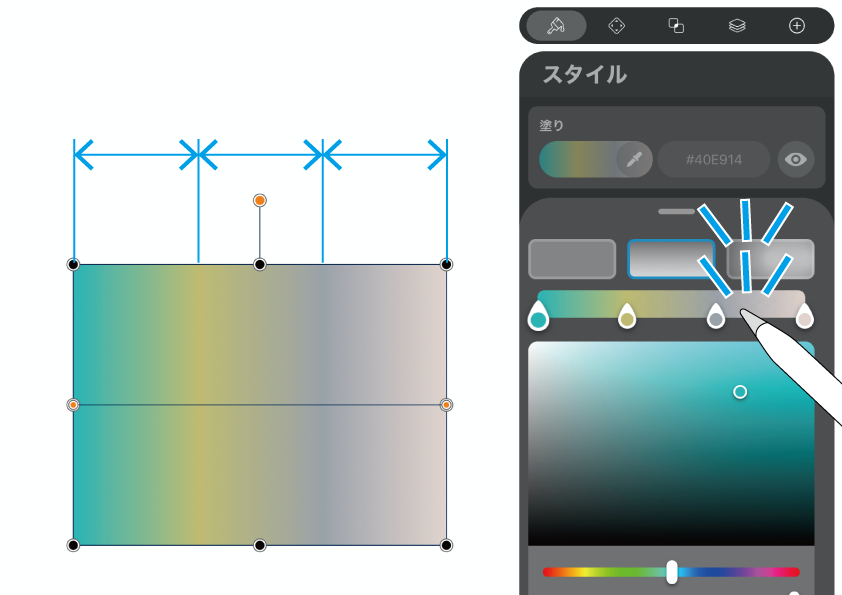
エディタの何もないところをタップするとそこに新たなカラーポイントが追加されます。

色もエディットして、3色のグラデーションになりました。

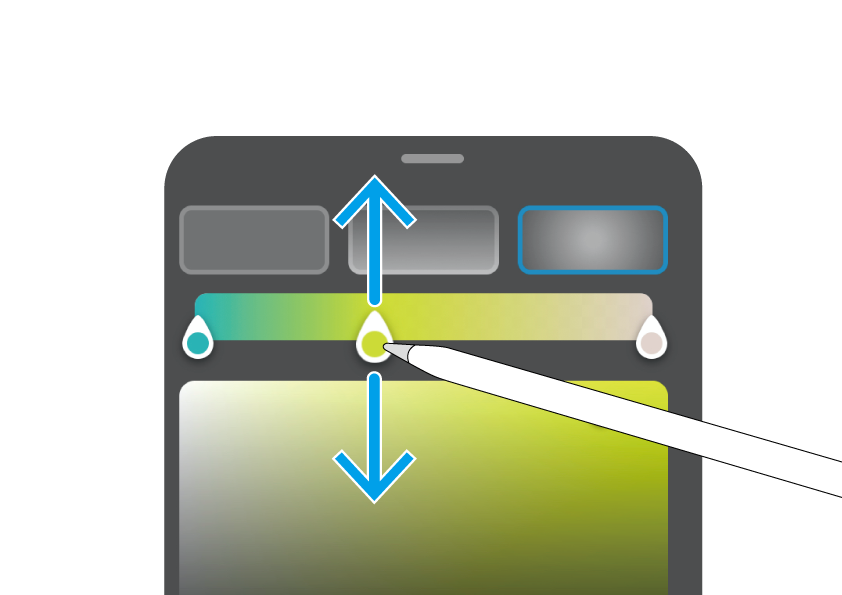
逆にカラーポイントを削除したいときは、カラーポイントをつかんで上か下へスワイプします。

カラーポイントが削除されました。
◼︎ カラーポイントは2個未満にすることはできません。グラデーションが成立しなくなるからです。

こんな機能もありました。エディタ上をダブルタップすると、カラーポイントが均等に分布します。
ハンドルを使ったコントロール。

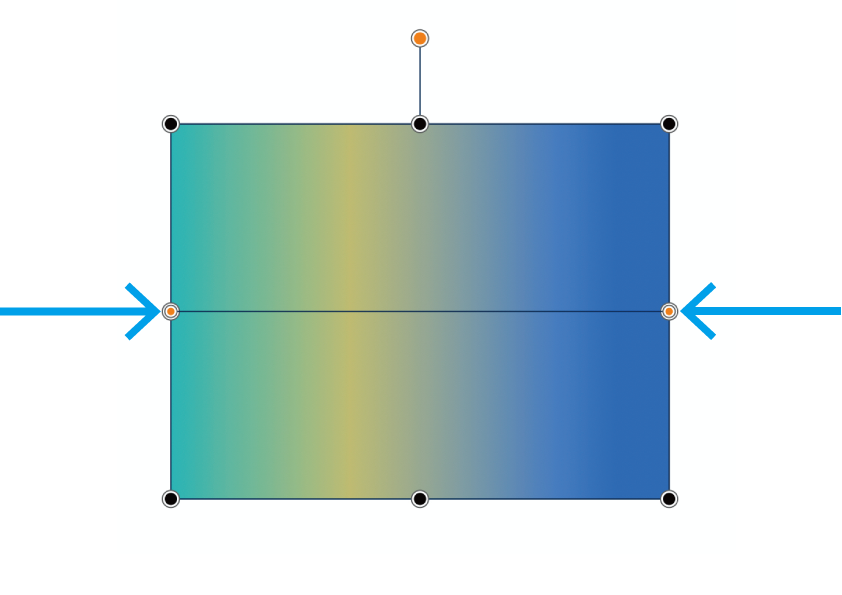
グラデーションを設定するとオブジェクト上にはハンドルが出現します。
これを操作することで、さらに細かなエディットが可能です。

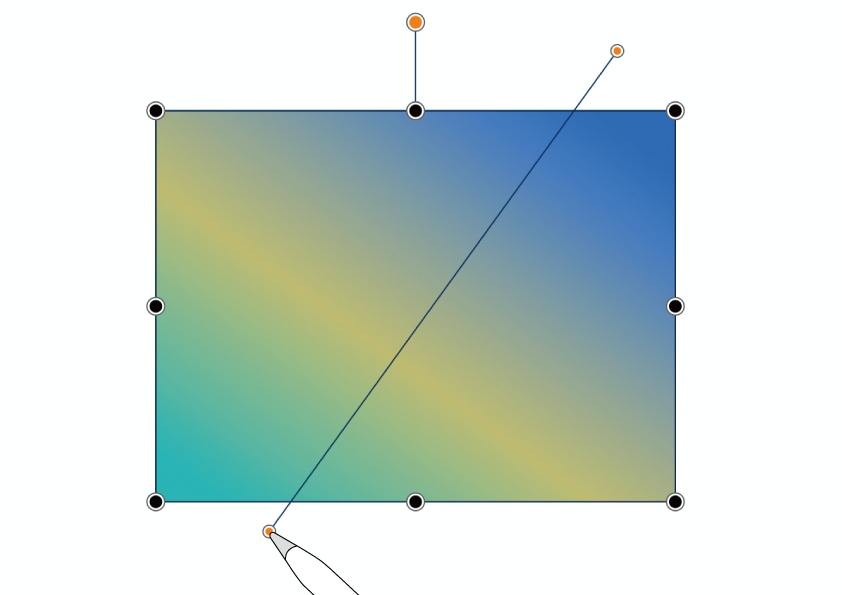
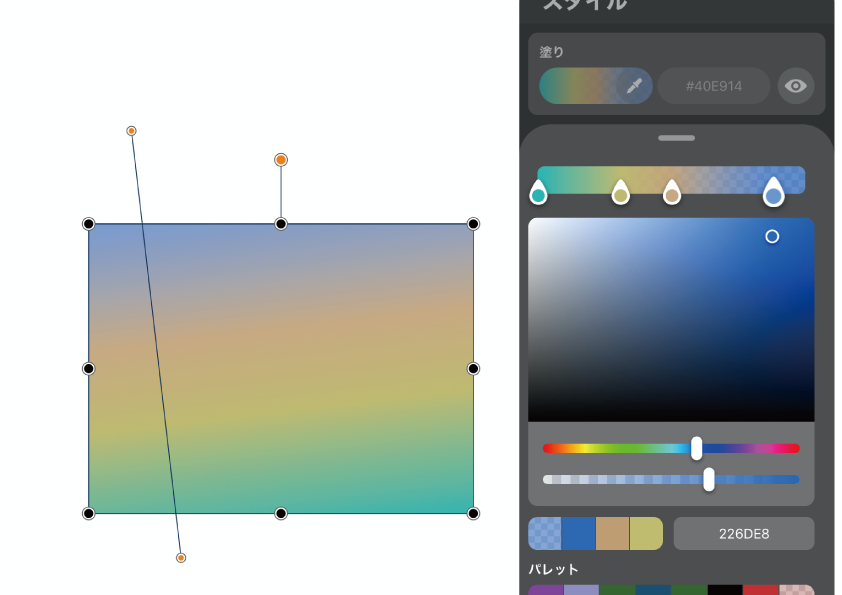
ハンドルの端部をドラッグして、グラデーションの方向を調整することができます。

円形グラデーションのハンドル全体を短くして、中心位置をずらしました。

今度はハンドルの端部を両方ともオブジェクトの外側に出して、さらに不透明度も少し下げてみました。
水彩絵の具のやうですね。
オブジェクトをまたがってのグラデーション。
扨(さて)ここからもっと楽しく成増よ。
グラデーションを施しつつ、パスを結合させるとどのようになるのか。

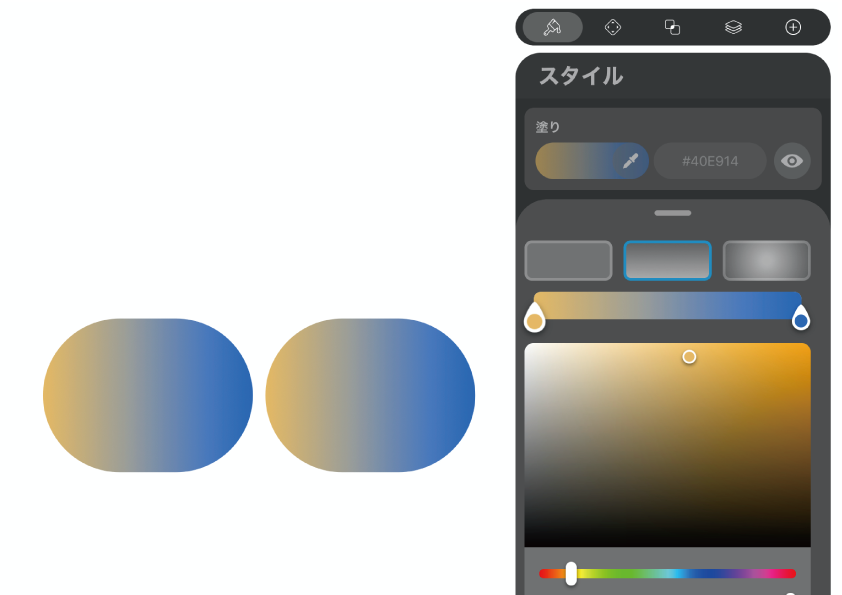
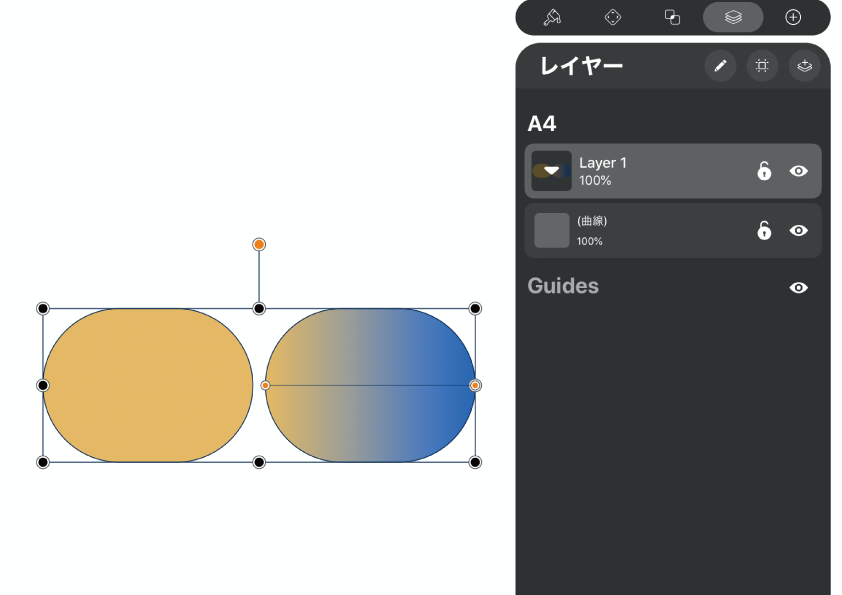
この2つのオブジェクト。それぞれにグラデーションが付いています。

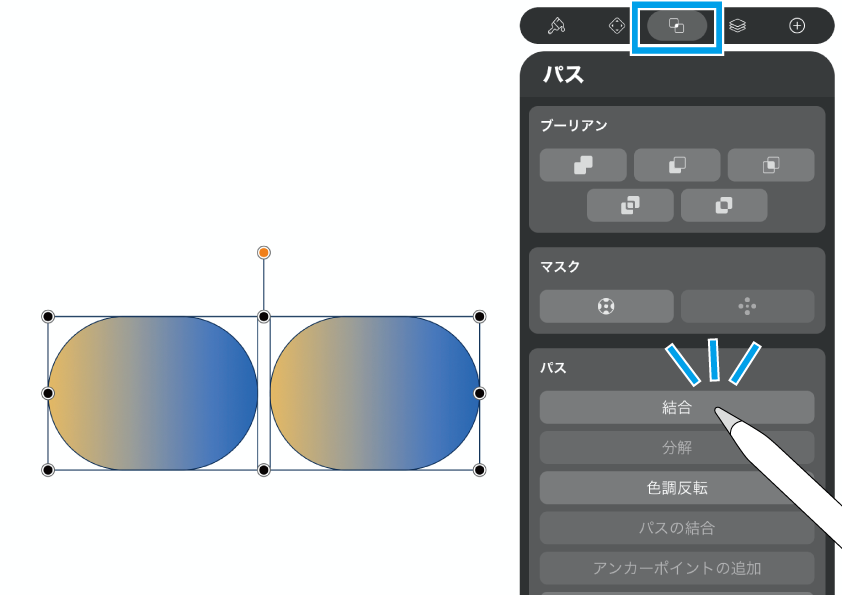
オブジェクトを2つとも選択しておいて・・・

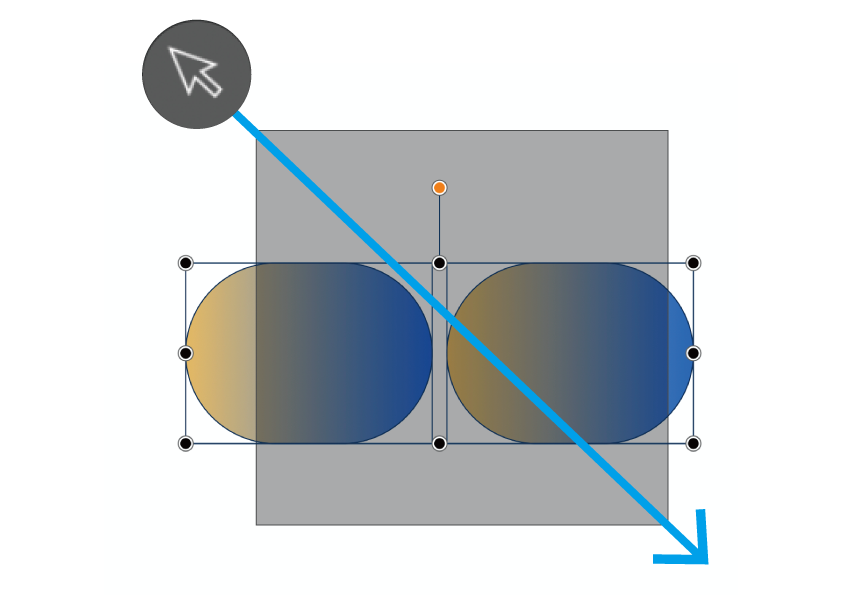
インスペクターパネル ▶︎ パスの中にある「パスの結合」をタップします。
はいな。

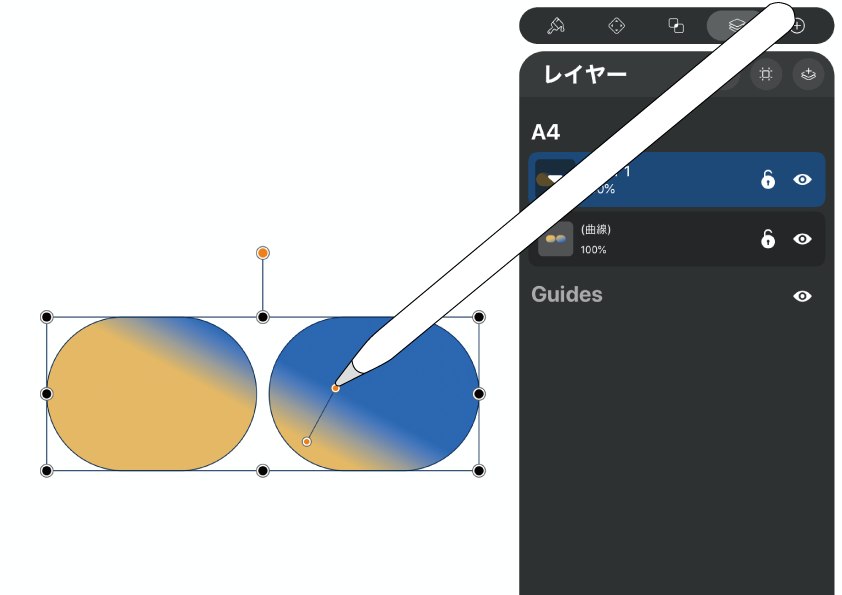
元々は2つだったオブジェクトが1つになることで、グラデーションが2つのパスにまたがった状態になりました。

ハンドルもちょうどいい感じに調整しましたのですよ。

テキストは元々が1つのオブジェクトなので、全体に1つのグラデーションが掛かります。
Vectornatorのグラデーション機能、工夫次第で様々な雰囲気がだせそうですね!みんなもアイデアを振り絞ってみてください。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。