HTML入門者もAdobe Bracketsを使おう!
〽️ 「ふ」のHTMLコーディング環境を紹介します。
HTMLコーディングはしっかりとした環境ではじめよう。
もはや自分の中では当たり前になっていて紹介するまでもないと思っていたのですが、
未だにHTMLの入門書には、
「メモ帳」▶︎「ファイルマネージャで拡張子をつけて保存」▶︎「右クリックでブラウザで開く」
という手順を紹介しているところもあるみたいです。
それじゃほんとまどろっこしい。
実用的なエディタ・ブラウザをインストールして、快適なコーディング環境を整えましょう。
Adobe BracketsとGoogle Chromeをインストール
アプリケーションのインストールについてはスマートフォンで当たり前にやっていることですよね。PCにおいても同様です。初心者の方でも難しく考える必要はありません。
webページからアプリをダウンロードしたのち、PCにインストールしてください。GoogleとAdobeはいずれも世界第1線の会社です。安心して手続きできます。
もちろんWindowsでもMacでも両方のアプリが対応しています。できればBracketsはiOSにも対応して欲しい。今後に期待。

|
▶︎ Adobe Bracketsをダウンロード ◀︎ |

|
▶︎ google Chromeをダウンロード ◀︎ |
◼︎ PCからリンクしてください。
codeを書いて即プレビュー
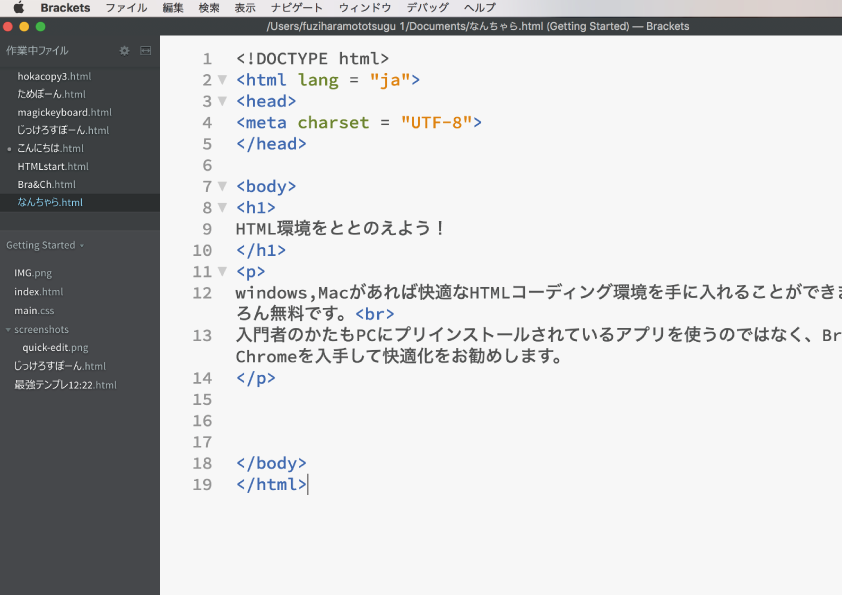
さっそくBracketsを起動してコードを入力してみましょう。

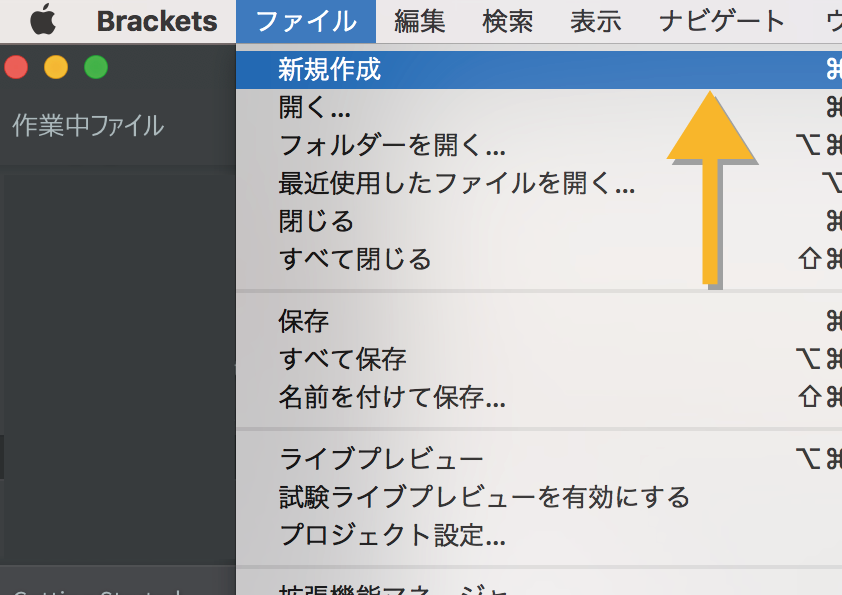
メニューバーの「ファイル」▶︎「新規作成」で新しいファイルを編集できます。
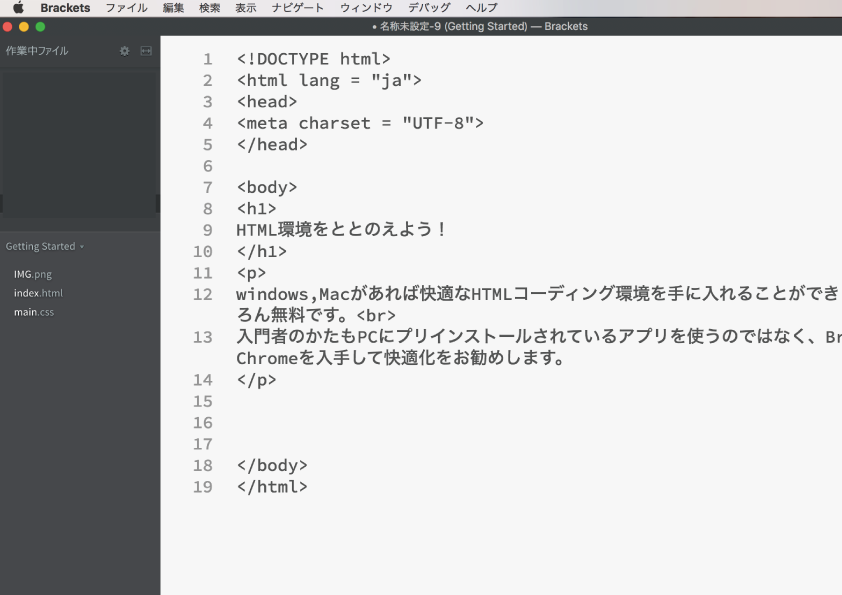
ここにコードを書いてみましょう。初心者の方はコピペしてもらっても構いません。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
<h1>
HTML環境をととのえよう!
</h1>
<p>
windows,Macがあれば快適なHTMLコーディング環境を手に入れることができます。もちろん無料です。<br>
入門者のかたもPCにプリインストールされているアプリを使うのではなく、BracketsとChromeを入手して快適化をお勧めします。
</p>
</body>
</html>

コードがかけました。

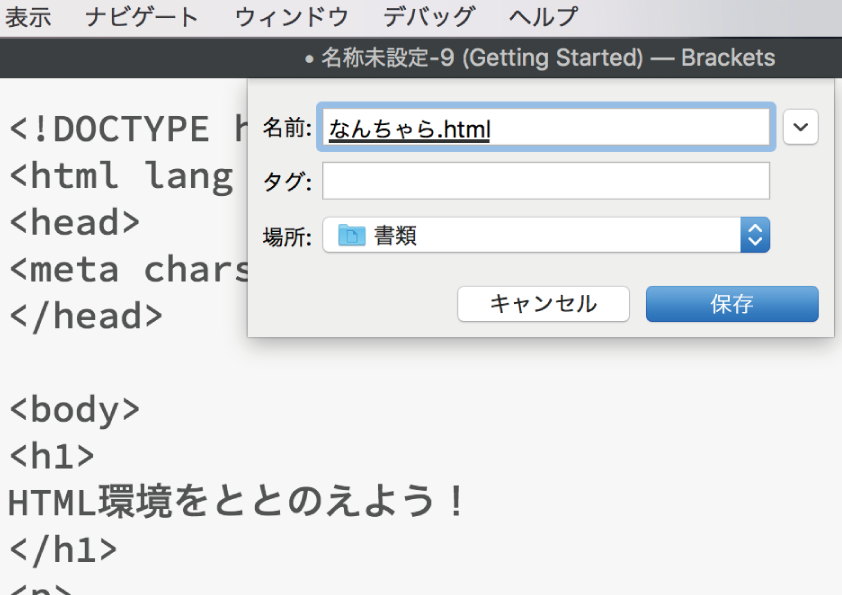
「ファイル」▶︎「保存」を押してファイル名に「なんちゃら.html」として保存します。

この「.html 」をつけて保存するとあら不思議。テキストがカラフルになりました。
これはコードを見やすくするための色分け機能「シンタックスハイライト」です。

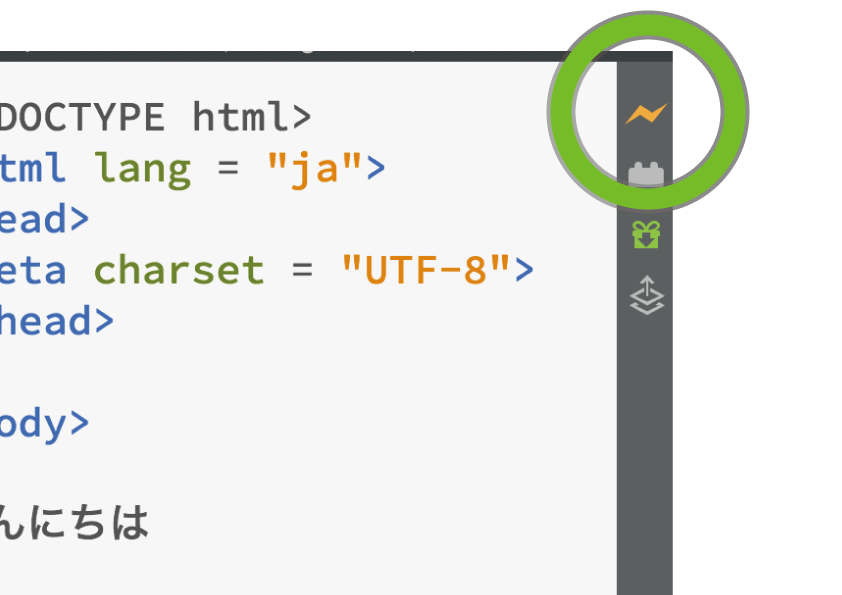
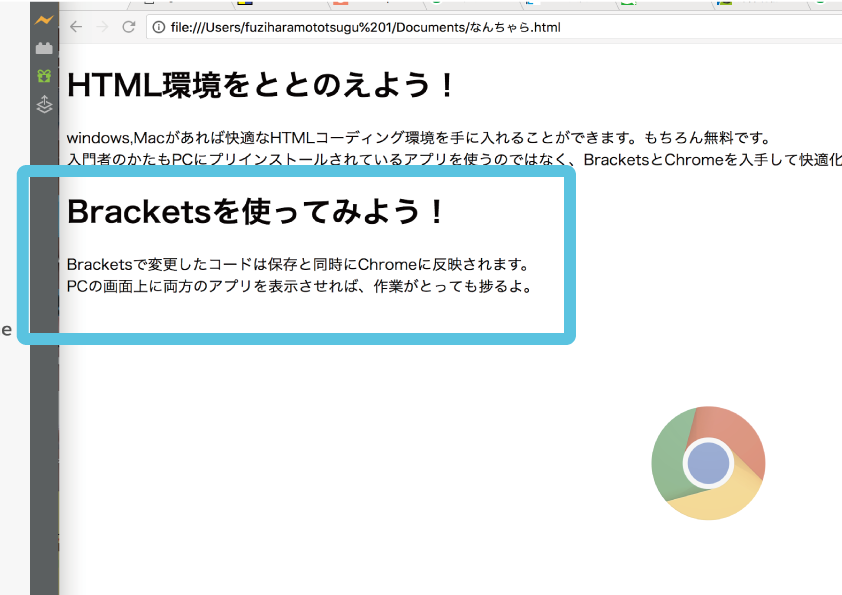
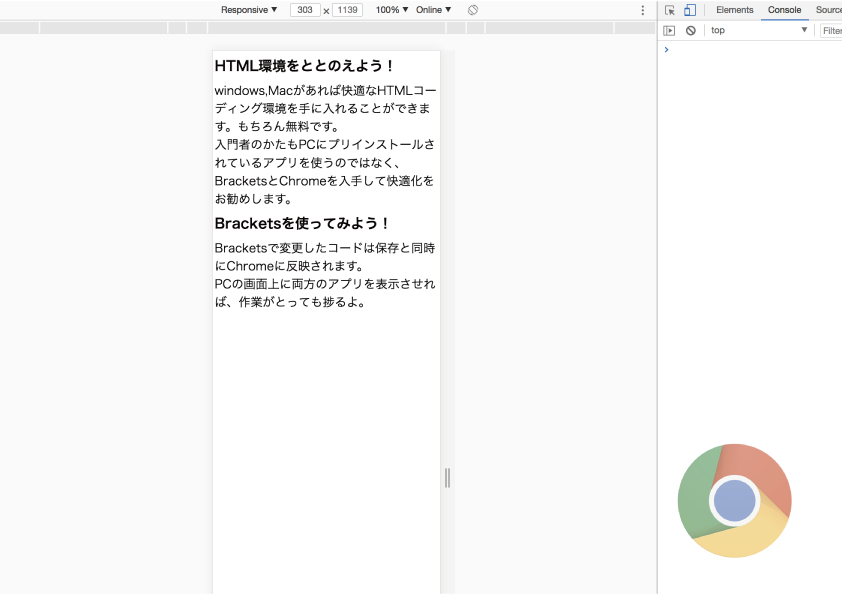
そして右上にある⚡️マークを押すと自動的にChromeが起動し、プレビュー(実際のWebページ上ではこんな風に表示されますよー)ができます。▼ ▼ ▼

ファイルをいちいち開き直したりしなくて良いのでとても便利。
コードを書き足して見ましょう。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
<h1>
HTML環境をととのえよう!
</h1>
<p>
windows,Macがあれば快適なHTMLコーディング環境を手に入れることができます。もちろん無料です。<br>
入門者のかたもPCにプリインストールされているアプリを使うのではなく、BracketsとChromeを入手して快適化をお勧めします。
</p>
---- ▼ この部分書き足し。▼ ----
<h1>Bracketsを使ってみよう!
</h1>
<p>
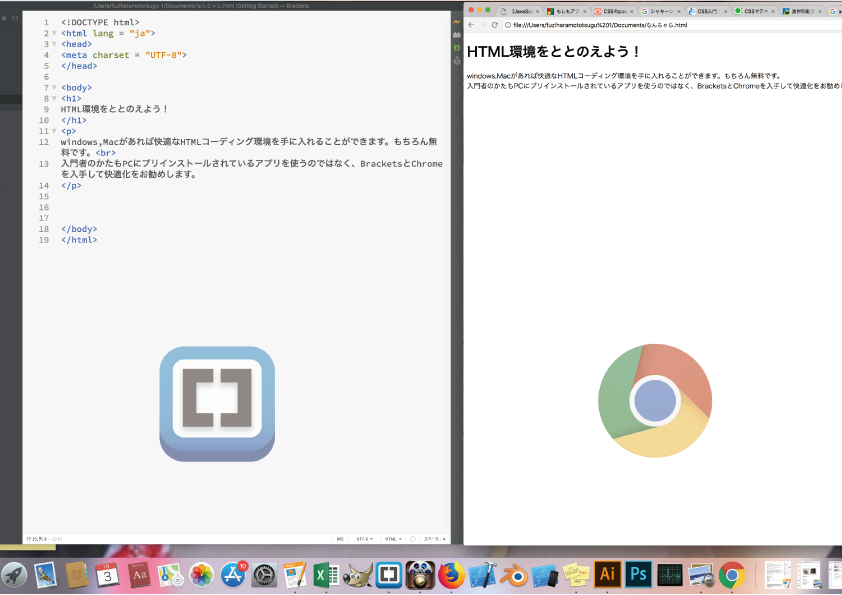
Bracketsで変更したコードは保存と同時にChromeに反映されます。<br>
PCの画面上に両方のアプリを表示させれば、作業がとっても捗るよ。
</p>
---- ▲ ここまで書き足し。▲ ----
</body>
</html>

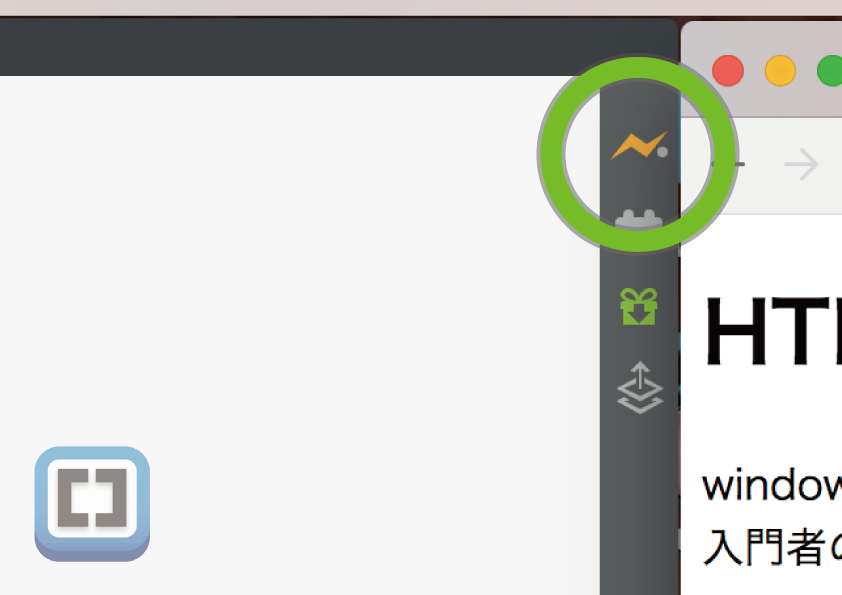
コードを変更した場合、Bracketsの右上の⚡️マークのところに小さい○が付きます。変更内容を保存しましょう。メニューバーの「ファイル」▶︎「保存」を使うか、ショートカットなら[Ctrl]+[S](Windows)、[command]+[S](Mac)で行ってください。
あら不思議。

Bracketsで保存したコードが即座にChromeに反映されます。素晴らしいぞ。
*ちなみに最近のBracketsでは、コード入力がリアルタイムでChromeに反映されます。しかしながらうまくできたりできなかったりする。調査が必要じゃ。
Chromeはスマホプレビューもできるんだ!
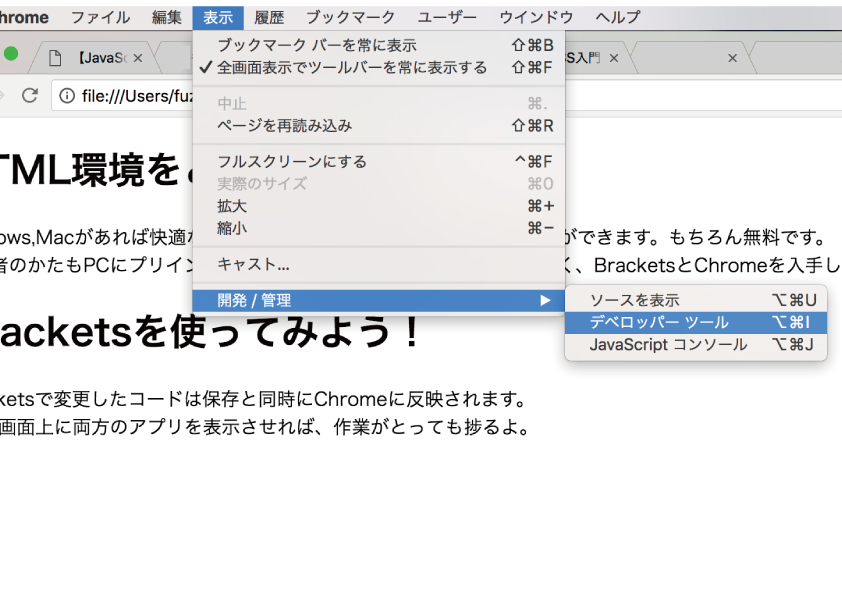
今度はChromeの出番。ツールバーの「表示」▶︎「開発/管理」▶︎「デベロッパーツール」を押します。


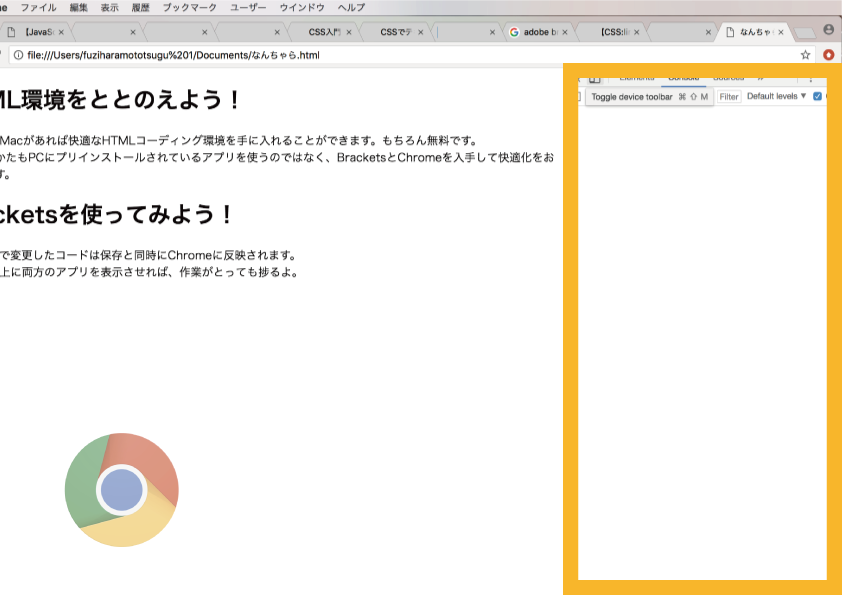
Chromeの右側になにやら細かいのが出てきます。開発者用ツールです。

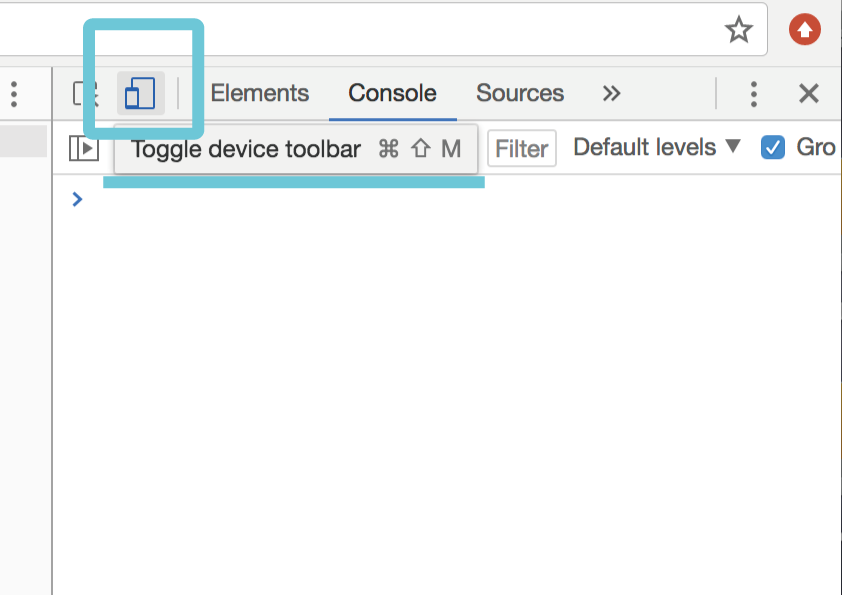
この開発者ツールの上の方にある細かいボタン。「toggle device bar」〜 デバイスを切り替えるということか。押してみましょう。
! ! ! ! !

「HTMLファイルをスマートフォンで表示した場合」のプレビューができるんです!!
webページを編集するとき、「PCでの表示」 / 「スマートフォンでの表示」の両方の状態を確認しながら作業を進めていくことができるんです。優れものですな。
なお「toggle device bar」をもう一度押すとPCバージョンの表示に戻ります。
再認識。HTMLコーディングはしっかりとした環境ではじめよう。
ちなみにBracketsは、Firefoxや他のブラウザでもプレビューできたりします。でもこれまで話してきたように、Chromeとのタッグが最強ですね。
HTMLの入門講座で「テキストエディタはなんでもよい」などと書かれていたりします。お手軽感を出しているのでしょうか。
でも全然そんなことないです。ほんのすこしだけ手間をかけてBracketsとChromeを入手すれば、無料で最高のコーディング環境を手にすることができますよ。これからHTMLを勉強しようという方にこそお勧めだと思い、記事を書きました。