⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。
こんにちは、「ふ」です。
今回は画像がパスの軌道に沿って移動する、「モーションパス」について紹介します。

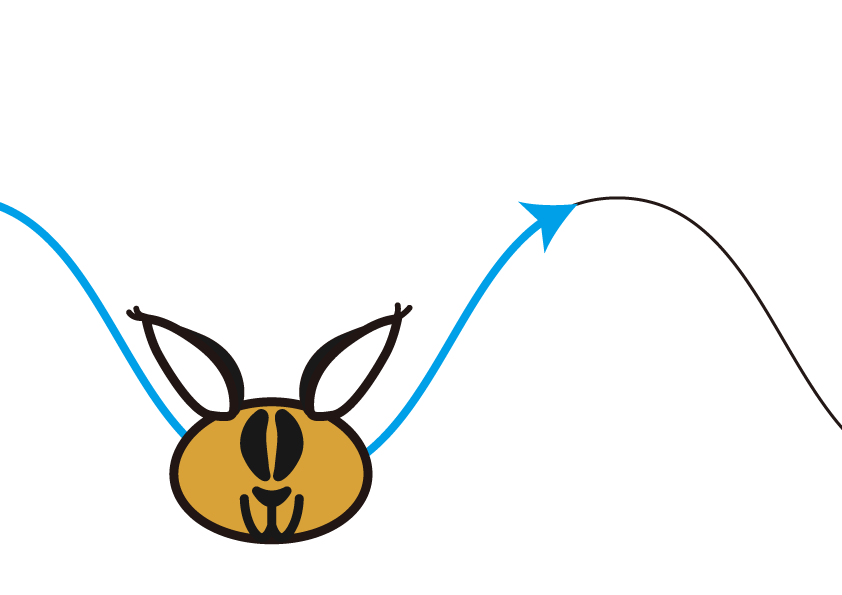
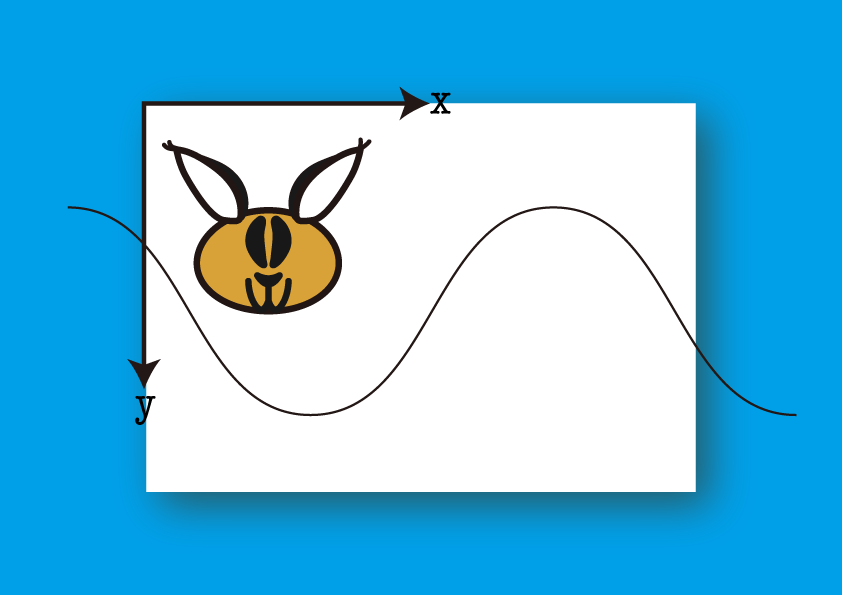
イラレなどのCGソフトで作成した「ふ」の顔と曲線パス。
これをSVGで書き出し、曲線パスに沿って「ふ」を動かしたいと思います。
そして今回はCSSではなく、SVGコード内にアニメーションを記述します。チュートリアルシリーズをご覧いただいている方にとっては初めての試みと成増が、がんばっていきましょう。
実装コード。
モーションパスの実装コードについて見ていきしょう。
動かしたいオブジェクト、ここでは「ふ」の顔を記述している部分をグループ化してアニメーションを指定してみます(イラレなどからSVGを書き出した場合は自動的にグループ化されている)。
◼︎ コード解説。
SVGコード内にアニメーションを記述する場合には、開始タグと閉じタグの間にアニメーションタグとして挿入します。
これはグループで囲んでいる場合にも同じです。
モーションパスを実現するには、<animateMotion>タグ(キャメル表記です)の子要素に<mpath>タグを置いて、そこで軌道として使いたいパスを参照させます。
animateMotionタグに書かれている属性について。
▶︎dur : 継続時間。、10秒。
▶︎repeatCount : 繰り返し、「indefinite(無限)」としました。
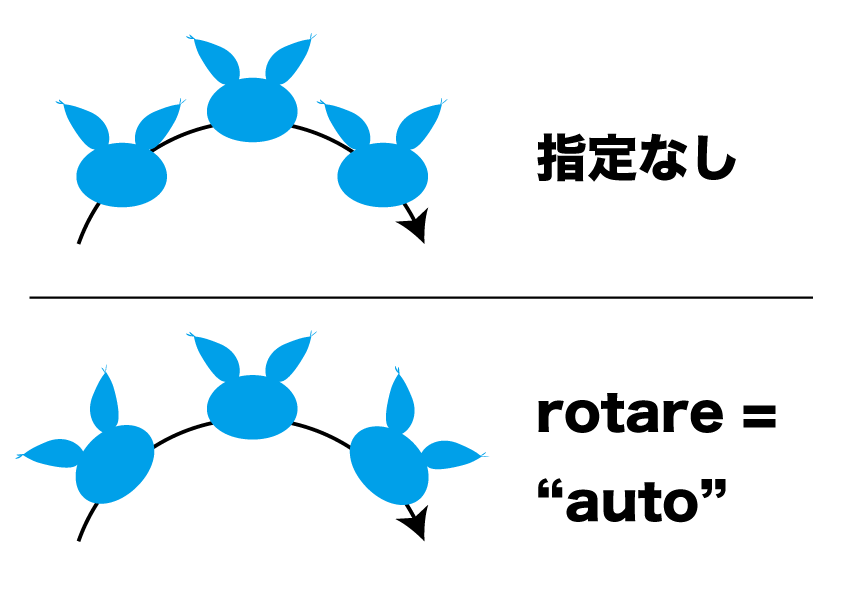
▶︎rotate : 回転、パスに沿ってオブジェクトの傾きを変えたい場合は、rotate:autoを指定します。カーブの接線方向にオブジェクトが傾きます。
オブジェクトの角度を一定にしたい場合は指定しません。

表現したいケースによって使い分けましょう。
座標ごと移動している。
これまでシリーズでは、CSSによるアニメーション実装をいくつか紹介してきました。
注意したいのが、SVGコード内にアニメーションを記述した場合、CSSの時とは結果が異なってくるということです。
例えば‥ 回転(rotate)で試してみます。

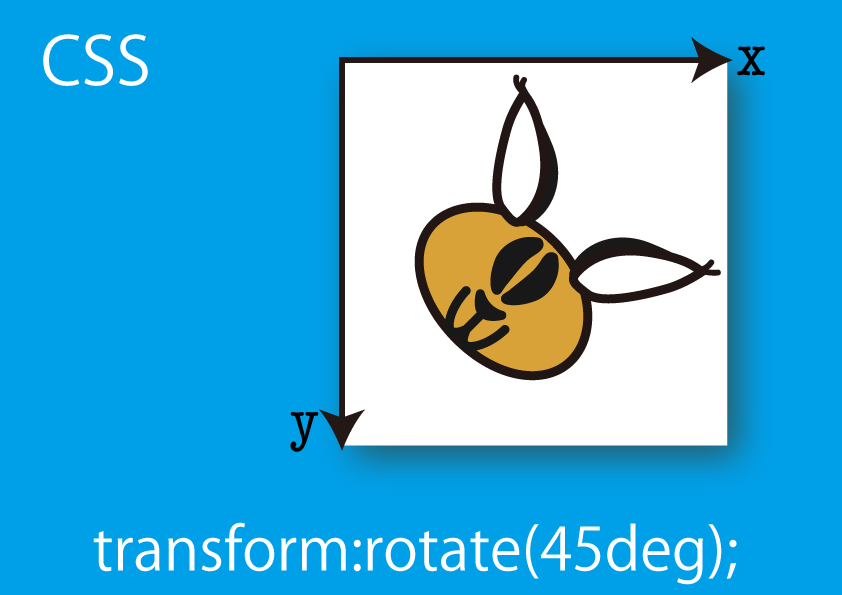
CSSで参照して回転させた場合。
オブジェクトは「HTML要素」と認識され、その基準点は要素の中心となるので、「その場で回転している」という結果に成増。

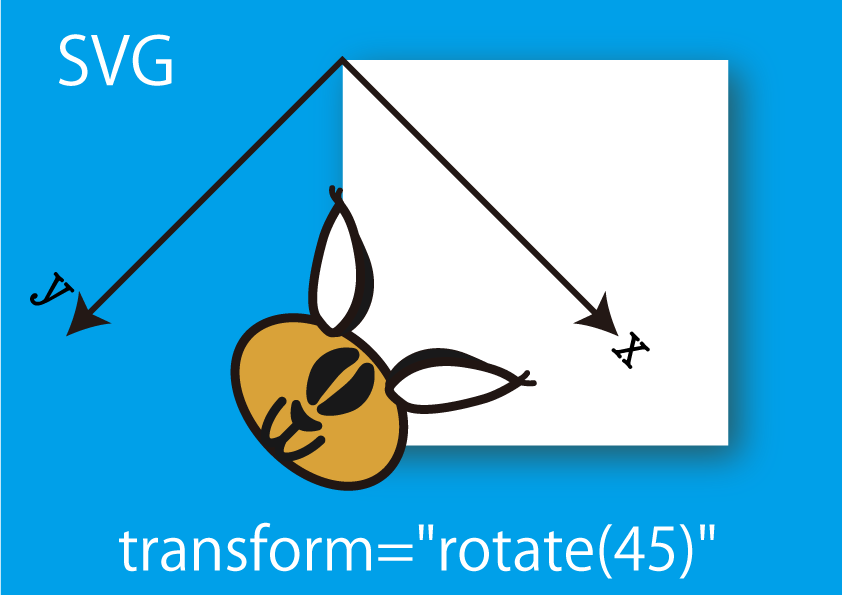
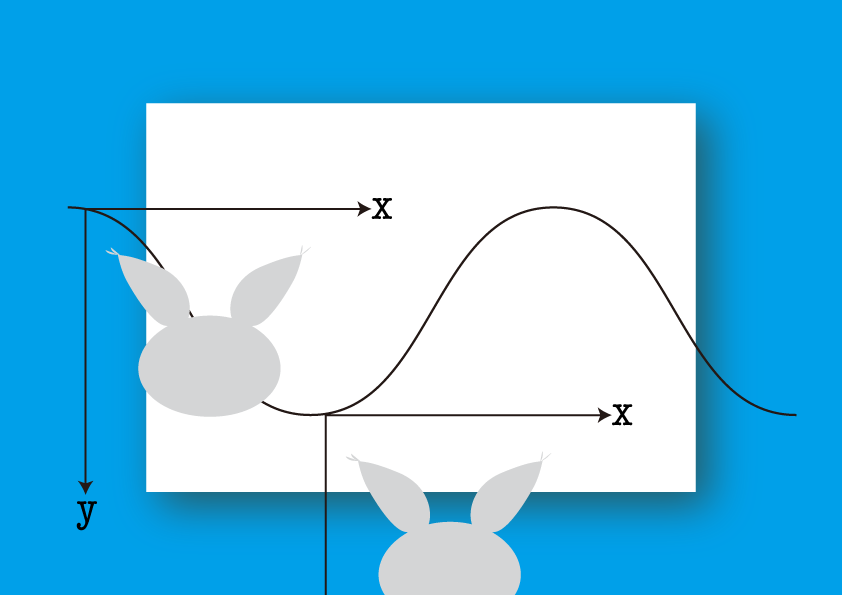
ところがSVGコード内で回転処理を施した場合はそれを取り囲む「座標そのもの」が原点を基準として回転します。

これをモーションパスで考えたバヤイ。
画像作成の時点で動かしたいオブジェクトをテキトーに配置していると、

座標の原点がパスに沿って移動するため、オブジェクトはパスのはるか下を移動する現象が起きてしまいます。
これはよろしくありません。
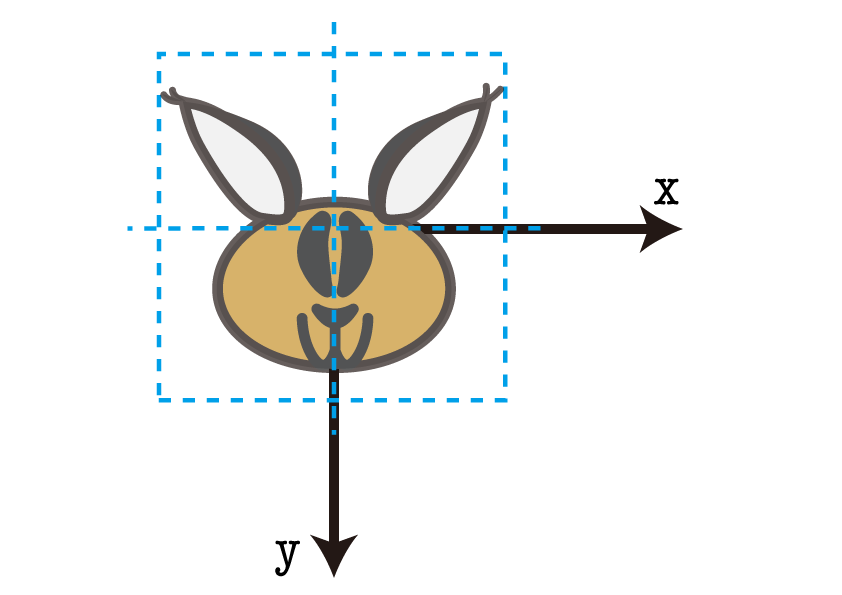
オブジェクトの中心をアートボードの左上に。
画像の中心をパスに沿って動かしたい。
変形の基準点をコード内で座標として指定するやり方もあるにはあります。しかし、CGソフト上で視覚的に作成した画像に対し、その中心座標を算出するのも‥ ダルいものです。

それよりも、CGソフトの段階で顔の中心と座標原点を一致させればこの問題は解決します。
CGソフトの段階で基準点を決めてしまいましょう。

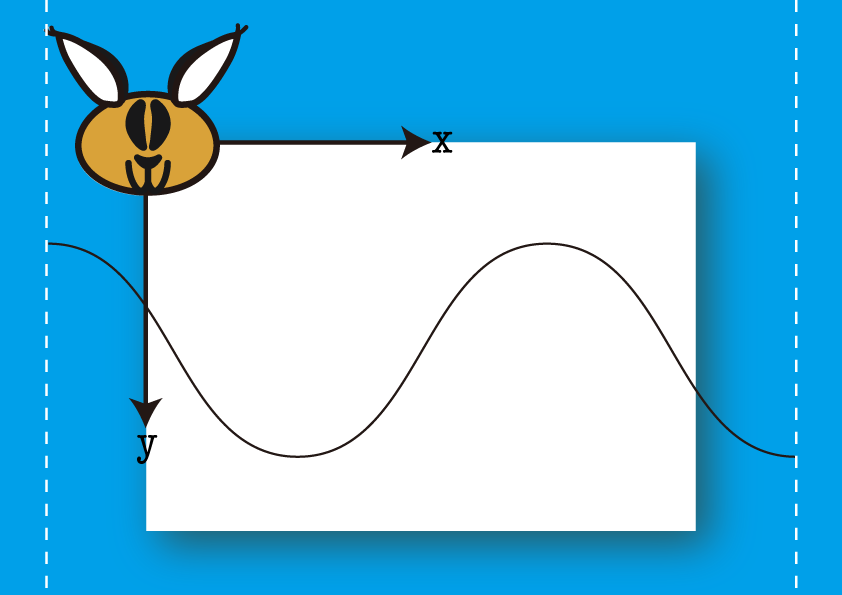
CGソフト上で、顔の中心をアートボードの左上に持っていきました。ソフトの種類にもよりますが、スマートガイドなどの機能を使うと便利です。
こうすること顔の中心の座標が(0,0)となり、ここを基準としてパス上を動くように成増。
ついでに軌道となるパスも顔の分だけアートボードからはみ出させておきましょう。オブジェクトの通過前/後において、完全にviewport(可視範囲)の外側に出るようにしたいからです。
この状態でSVGとして書き出し、アニメーションを仕込んでいきます。
アニメーションさせましょう。
書き出したSVGコード。ファイル名は「motion.svg」としました。
軌道となるパスにid属性を付け(「kidou」としました)、顔部分の<mpath>タグ内で参照させます。
◼︎ motion.svg
◼︎ result
うまくいっていますね ♪
ちゃんと顔(というか頭部)の中心が曲線上を辿っています。
実用面で言えば、パスを非表示にしたいケースも考えられます。
方法はいくつかあるのですが、ここは手っ取り早く不透明度を「0」にしてしまいましょう。
◼︎ result
これで完成です。お疲れ様でした!
今回は正弦波のようなパスでアニメーションさせましたが、楕円などの閉じたパスで動かしてみても面白いかもですね。
参照表記でOK。
最後までお読みいただき、ありがとうございました。
今回はSVGファイル内部でアニメーション処理を完結させました。そのため、HTML上で参照表記で呼び出してもそのまま動かすことができます。
◼︎ HTML
これでアニメーションしている状態でブラウザに表示させることができます。HTMLコードが冗長にならずに済みますね。
扨(さて)SVGのモーションパス、基礎編ということで紹介してきました。
動かすオブジェクトは1つだけで行いましたが、複数のオブジェクトやテキストを動かしたい、と思った方もいらっしゃるのではないでしょうか。
そのあたりは続編でお届けしたいと思います。ではまた〜 🎵
関連記事
SVGアニメーション06、アニメーションに合わせてテキストの色を反転。
2020.07.15
〽️ 3つの長方形を動かします。
SVGアニメーション02、画像を宙に浮かべる。
2020.05.22
〽️ 要素を変形させるtransformプロパティ。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。