⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。
こんにちは、「ふ」です。
タイトルに貼ったアニメーション、上から長方形が落ちてきます。
最初は見えていない「SVG」のテキスト。
アニメーションに合わせて、長方形が重なっている時は白、通り過ぎたあとは長方形と同じ色へと「反転」していきます。
巷のメディアでも時々見かけるこのテキストアニメーション。SVGコードの使い方を学ぶとともに、そのカラクリを知りましょう。
一体どーなっているのか?一緒に作っていきましょう。
◼︎ コード全体を見たい方は画面右上のmenuボタンから、「全コードはこちら」をクリックしてページ最下部にジャンプしてくださいね。
仕組み。
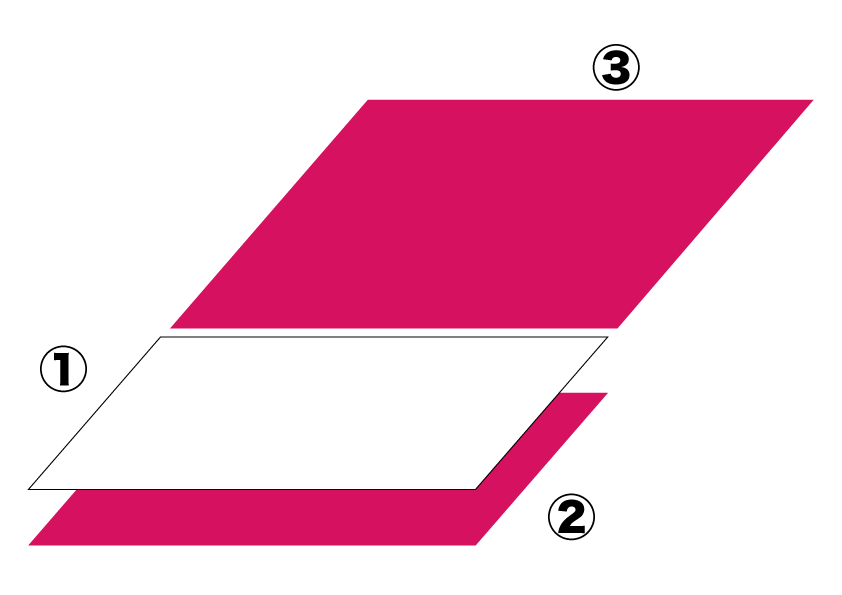
このアニメーション、1つの長方形が移動しているように見えますが、実は3つのオブジェクトが動いています。

① 白長方形(id = "white")
② その下に色付き長方形(id = "front")
③ ①と②の後ろに続く色付き長方形(id = "back")
①と②は重なった状態です。それに続いて③が上から下へと通過します。

アニメーション完成時には、実際見えているのは②の色付き長方形だけと成増。ここに
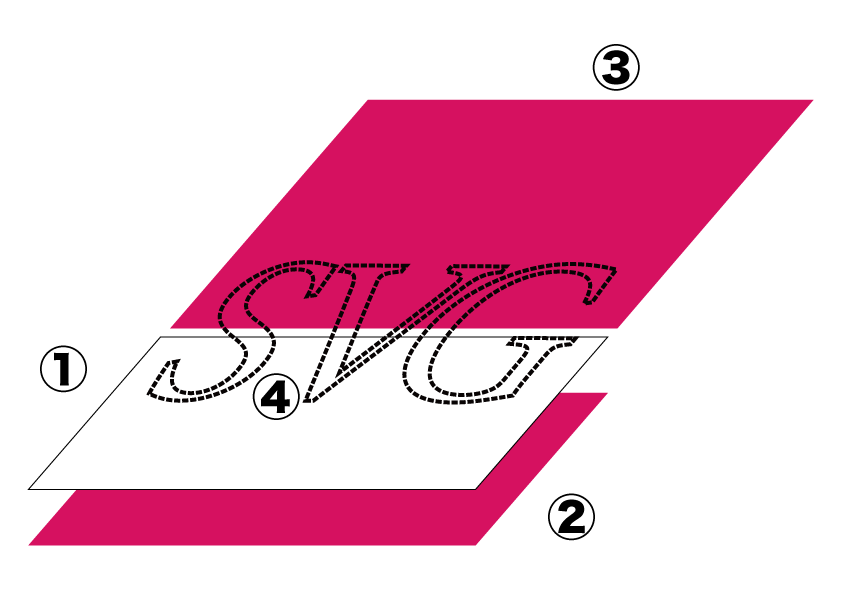
④クリップに使うテキスト(id = "clip")
を配置し、①と③を静止しているテキストの形でマスクします。
そうするとテキストが②と重なっている部分は白抜きに、②が通過したあとは色付きになる、というわけです。

イラレなどを使って、このようなSVG画像を作成しましょう。①〜③の長方形とテキスト④を置きました。
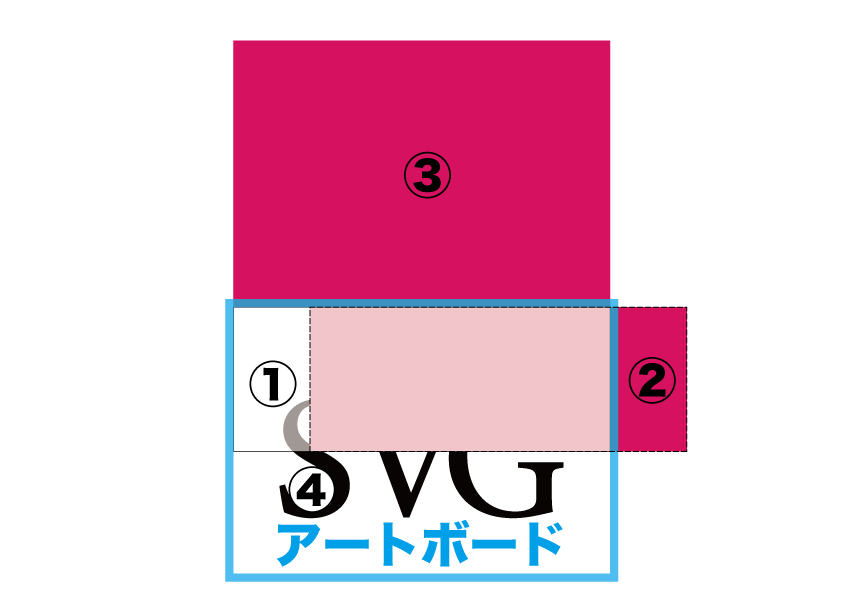
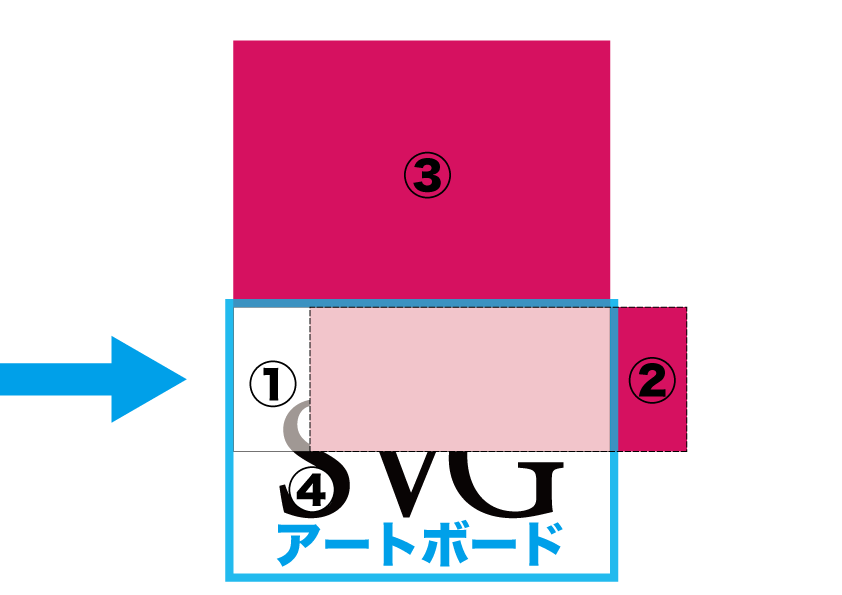
①の白長方形の真後ろに②の色付き長方形を配置します(画像では見やすいようにはみ出して表示しています)。
③の色付き長方形はアートボードからはみ出させておきます。
④のテキストはアウトライン化させておきましょう。
このままSVGで出力すると、アートボードの大きさがそのままviewbox(可視範囲)のサイズと成増。
長方形の位置に関しては後からコードで位置を調整してもかまわないのですが、画像作成段階でこの状態にしておくと手順が少なくなるので楽ですね。
reverse.svg
作成したSVG画像はこのように。見た目ではわからないですが、上の白長方形の①後ろに色付き長方形②、viewboxの上にも後からついてくる色付き長方形③が隠れています。
ファイル名を「reverse.svg」としました。HTMLファイルに貼り付けます。
HTMLに貼り付け。
今回はオブジェクト単位でCSSを指定していくため、参照表記ではなくインライン表記でHTMLの<body>〜</body>内に貼り付けました。
イラレで出力すると、コードはこのように成増。<rect> は長方形を表していますね。
CGソフトによっては<rect> が<path> として出力される場合もあります。Vectornatorを使って出力した場合がそうでした。
どのタグがどのオブジェクトを記述しているか確認してください。
① 白長方形
② その下に色付き長方形
③ ①と②の後ろに続く色付き長方形
④ クリップに使うテキスト(アウトライン化済)
不明な場合はその部分をコメントアウトし、ブラウザでプレビューさせてみると判明します。
CSSで指定するためのid属性と、可視性を良くするためにコメントも付けておきました。

オブジェクトの重ね順を確認しましょう。
必要な条件としては、②の色付き長方形の前面に①の白長方形が重なっていることです。
ということは、コードは上から順に処理(描画)されていくので、②のコードよりも下に①のコードが書かれていればOKです。上に表示したコードなら大丈夫ですね。
アニメーションさせてみる。
扨(さて)アニメーションさせていきましょう。長方形を上下させたいので、今回はCSSのtransform:transformY( )プロパティを利用します。

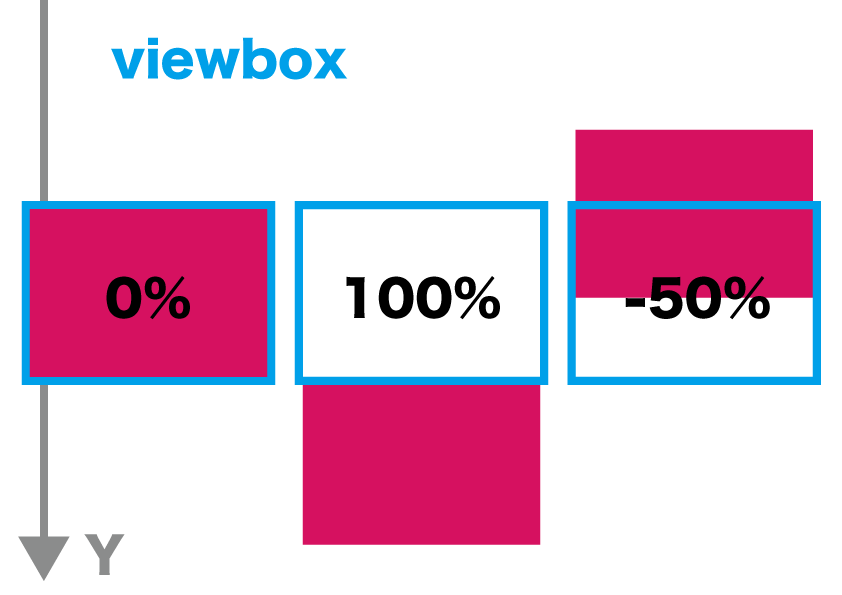
ところでその値には「%」を使いたいと思います。その「%」の基準は何がもとになるのか。〜viewbox(可視範囲)の高さです。
「0%」と指定すると、もともとの画像の位置。
「100%」と指定すると、viexboxの1つぶん下へと移動。
「-50%」にすると、viewbox高さの1/2だけ上に移動します。
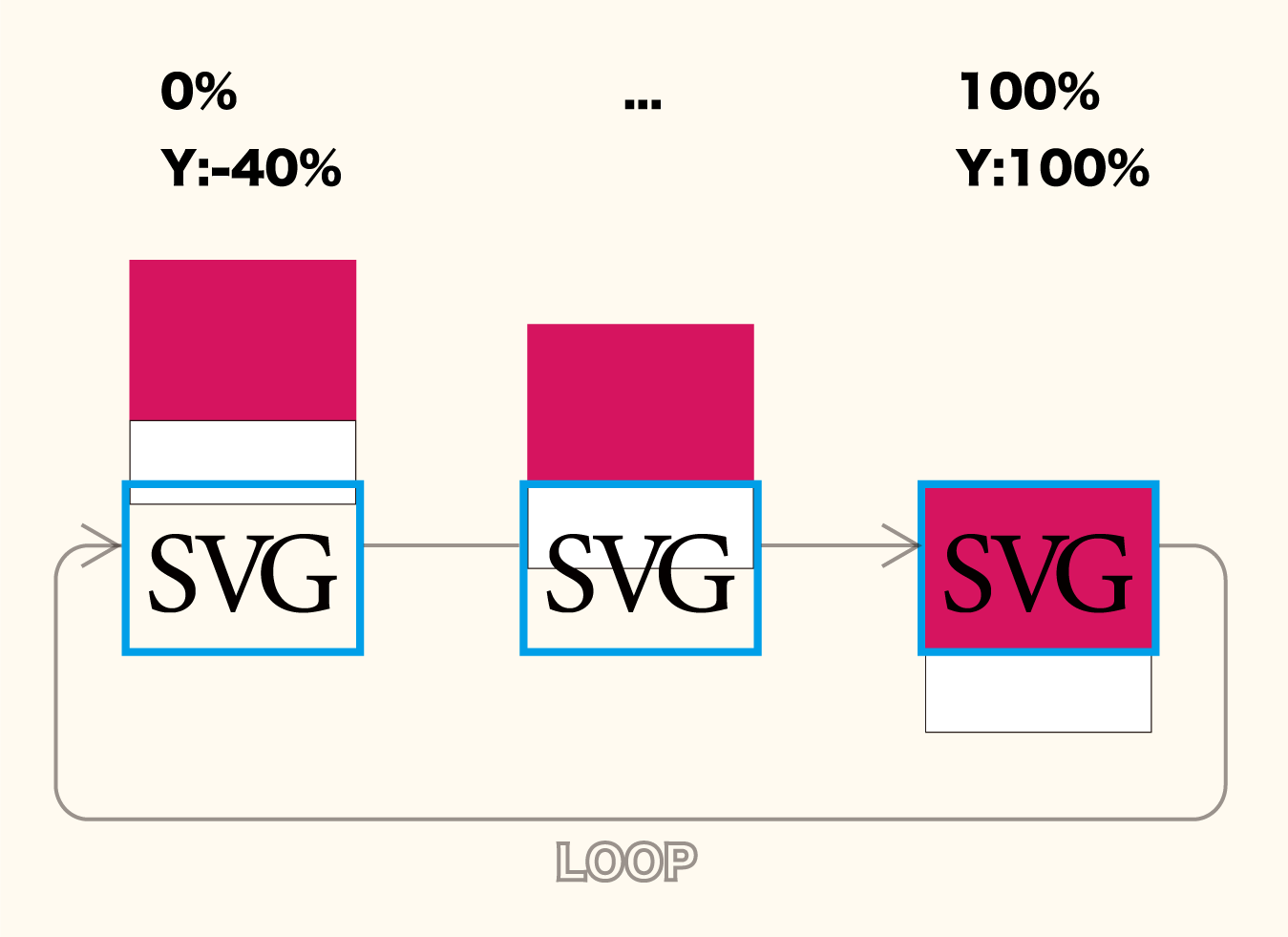
これをふまえて、タイムラインを設計してみます。

①(白長方形)と②(その下の色付き長方形)の高さは、viewboxのちょうど半分(50%)で作っています。
0%。アニメーション開始時、上に少しだけ長方形が顔を出すよう、translateYの値を「-40%」としました。
3つの長方形はそのあと徐々に下へと移動し、100%で、③(後ろに続く色付き長方形)が完全にviewboxと重なる状態にします。
①〜③の長方形をまとめて参照し、CSSアニメーションを仕込みましょう。
◼︎ CSS
繰り返し(infinite)の指定はお好みで。今回はプレビューしやすくするために採用しています。
ブラウザでの結果はこのように。ここまでうまくいっていますか?
この後いよいよ、テキストの色を反転させていきますよ〜
テキストでクリップ。
今回はCSSの「clip-path」プロパティを使って、長方形をクリップしたいと思います。要素をセレクトして、以下のように記述します。
はじめに現在見えているテキストをクリップ用のパスに変換します。
④(クリップに使うテキスト)は<g>〜</g>(単なるグループ)で囲まれていますが、これを<clipPath>〜</clipPath>に変更。
ここで1度プレビュー。
テキストが見えなくなってしまいました。描画に使っていたパスがクリップ用のパスに変更されたからです。順調です。

作成したクリップパスでオブジェクトをクリップしていきましょう。その対象となるのは、
① 白長方形(id = "white")
③ ①と②の後ろに続く色付き長方形(id = "back")
でしたね。
アニメーションの外側で囲め。
ここで注意したいことがあります。
◼︎ body > SVG
対象となる2つの長方形にはそれぞれid属性が付けられていました。しかし次のように記述すると...
◼︎ CSS
長方形のid属性にはすでにアニメーションが指定されています。同じく要素のid属性を使ってクリップパスを指定すると、クリップパスごとアニメーションしてしまうという事態に。
例えば⬇︎のような感じに成増。
これではよろしくありませんね。
クリップパスを静止させたまま長方形だけをアニメーションさせたい。そのためには、2つの要素を新たに<g>〜</g>で囲んでそこにclass属性を付けてやりましょう。
◼︎ body > SVG
class名は「soto」としました。CSSでセレクトし、クリップパスを指定します。
◼︎ CSS
今回urlのパスにはid名を参照させるので、クオテーション(" ")は必要ありません。
扨(さて)、これでどうでしょうか???
完成。
できました!アニメーションの動きに合わせて、ちゃんとテキストの色が反転しています。
お疲れ様でした〜 ♪
全コードはこちら。
今回のHTMLコードはこちらです。
DOCTYPE宣言から貼ってあるので、コピペでそのまま実行できます。色々といじってみてください。
今回はSVG画像をしっかり作り込んだため、アニメーションのコードは非常に単純なものとなりましたね。
今後も続々、webページで使えそうなSVGアニメーションを紹介していきたいと思います。ではまた〜
関連記事
SVGアニメーション02、画像を宙に浮かべる。
2020.05.22
〽️ 要素を変形させるtransformプロパティ。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。