こんにちは、「ふ」です。
今回は任意の位置を中心とした、SVG要素の回転アニメーションを実装したいと思います。
■ w_mill.svg
今「任意の位置」と言ったのは、「回転の中心(基準点)を好きなところに指定できる」という意味です。
上の画像(w_mill.svg)をサンプルとして使用します。
風車はSVG領域のやや右上にあります。これをその場で回転させたい。
回転アニメーション自体は単純なもので済むのですが、問題はその中心(基準点)の指定。
もし風車がSVG領域の中央に位置しているのであれば、
とすれば事なきを得るのですが、画像の風車は「top」や「center」などでは指定できない位置にあります。
どのように基準点を指定すればいいのでしょうか??
中心の座標を得る。
先づは中心点の座標を取得しないとはじまりません。その方法ですが、書き出したコード上ではなく、ベクターソフト(イラレやVectornator)の段階で「仕込み」を行います。

ベクターソフトでSVG画像を開きます。
ここではAdobe Illustratorを使いました。

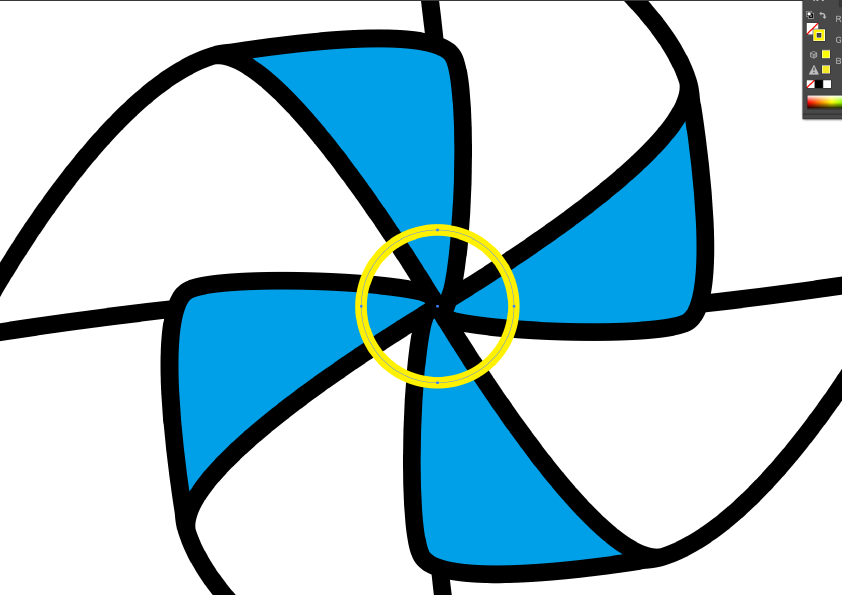
円をテキトーに描き、回転の基準にしたい場所に中心を合わせて配置します。
今回の例では風車をその場で回転させる、ということなので、双方の中心同士を揃えます。ベクターソフトでスマートガイドを使えば、簡単にできますね ♬

円を追加した状態で、あらためてSVGとして書き出し。

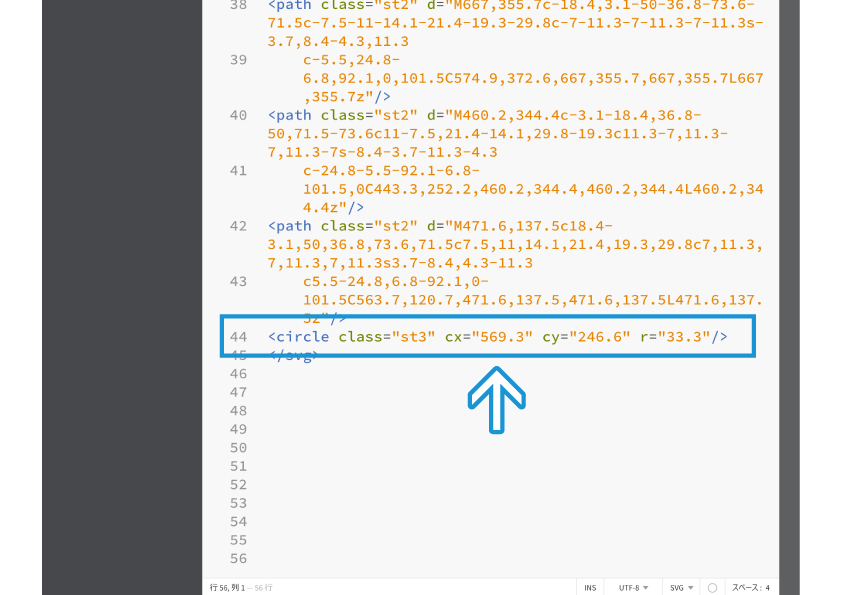
ファイルをコードエディタで開き、追加した円の描画タグを見つけます。
特別なことをしていなければ、1番下に追加されているはずです。
円(circle)のタグは、次のような属性で決定されます。
cx:中心のx座標
cy:中心のy座標
r:半径
このことから、円の中心、イコール風車の回転軸の座標は( 569.3, 246.6 )という事がわかりますね!
仮に風車の中心以外を基準点にしたい場合も、好きなところに円を描いてSVG出力。これで基準点の座標が得られます。
追加した円自体はweb上に表示したくないので、コメントアウトしておきます。
SVGならそのまま動くが。
扨(さて)中心の座標が取得できたところで、SVGの属性を使ってアニメーションさせてみます。
はじめにHTMLの<body> 〜 </body>内にSVGコードを流し込み。
■ HTML > body
風車部分をグループ化し、idをつけておきます。「w_mill」としました。
現在のブラウザでの表示はこのようになっています。
SVGのtransform属性では、
という形で回転の状態を指定する事ができます。
先ほど取得した中心座標を使い、試しに45°回転させてみましょう。
ちゃんと反映されました。
つぎはアニメーションさせてみましょう。今記述したtransform属性は削除して、グループの外側にanimateTransformタグを記述します。
指定している属性は以下の通り。
xlink:href:アニメーションの対象
attributeName:変化させる属性
type:transformの種類
from:開始の状態
to:終了状態
dur:継続時間
repeatCount:繰り返し
結果がこちら⬆︎です。中心を指定した回転アニメーションができました。めでたしめでたし
ところで。
ここで使用した、
はSVG独自の属性で、CSSではこの指定を使うことはできません。
実装したいアニメーションがこれだけであれば、SVG内で完結させても良いかと思います。しかし他のアニメーション要素やイベント要素なども絡めてwebを実装したい、という方もいらっしゃるでしょう。
そうなるとこの「中心を指定した回転アニメーション」を、CSSプロパティで表現できたほうが何かと便利です。次のセクションで試してみましょう。
CSS記述に変換。
CSSでの「中心を指定した回転」は、
のように、「基準点」と「回転」を分割して表記する形式をとっています。
しかも、transform-originはSVGの座標値で指定する事ができません。「%」表記に変換する必要があります。
そもそもSVG要素の座標値は、親要素であるSVG領域に定められたviewBox属性に基づいて指定されます。<svg>タグの部分をみてみましょう。
viewBoxの座標指定はx方向が「0〜841.9」、y方向が「0〜595.3」になっています。
一方、先ほど基準をとるために描画した円のコードはこちら。
イメージとしてはこのように。
viewBoxのxは「0〜841.9」。そのうち「569.3」のところにあるのが円の中心です。yに関しても同じ事が言えます。
ということは、この関係を「%」に変換するには
とすればいいのですね。
これをCSSのtransform-originに指定します。めんどくさいのでcalcを使って、計算式を直接ぶち込みましょう。
その上でアニメーション。
これでCSSアニメーションでも同じ実装ができました。
プロパティはCSSのものを使用しているので、JavaScriptのWeb Animations API⬇︎に取り入れることもできますね。
SVGでWeb Animations API。
2020.11.12
〽️ ネイティブJavaScriptでのアニメーション。
表現が広がる。
最後までお読みいただき、ありがとうございました。
記事中で使った回転アニメーションの対象要素は1つだったので、calcを使い計算式をCSSに直接記述しました。もっとたくさんの要素を回転させたい場合には、JavaScriptで関数を組んで中心点を仕込んだほうが楽チンでしょう。
また今回はごく単純なサンプルで行いましたが、「回転の中心を自由に指定できる」というのは表現の幅がすごく広がってきます。
例えば何枚かのカードを扇型に開いたり、くすだま🎊を開いてみたり・・みなさんもそんなSVGアニメーションを作って楽しんでみてください!
ではまた〜 ♬
SVGに画像をぴったりと配置〜
preserveAspectRatio。
2021.02.19
縦横比が違っても安心。
ページめくりアニメーション 作り方。
2021.02.02
画像を読み込むだけで実装。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。