SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale( )。
〽️ widthやheightじゃだめ。 〽️ タイムライン。 〽️ 画像を配置。 〽️ transform:scale( )。 〽️ 他にも試そう。
⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。
widthやheightじゃだめ。
こんにちは、「ふ」です。
今回は画像の中心を基準として、拡大/縮小させるアニメーションを作ってみたいと思います。

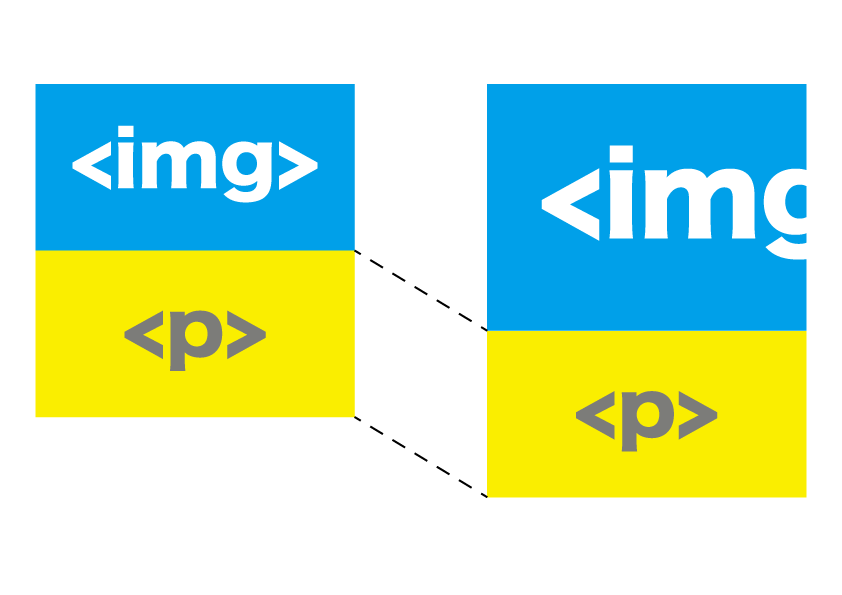
「中心を基準として」というおことわりを入れたのは、キーフレームで画像の「width」や「height」を変化させた場合、「画像の左上」を基準に拡大/縮小されてしまうんです。
これでは見た目がよくありません。

さらにその方法だと画像の「領域」まで伸び縮みしてしまい、隣接する他の要素の位置がずれてしまいます。

領域は変化させないまま尚且つ中心を基準として拡大/縮小させる。
ここは前回同様、transformプロパティの出番です。
タイムライン。
例としてこのページのヘッダ部分に表示したアニメーションを作っていきたいと思います。タイムラインを設計しましょう。
⬇︎
少しずつ不透明度を上げながら、中心を基準に画像が縮小されていく。
⬇︎
100% : 最終的に表示したい画像サイズ、不透明度100%
(⬇︎)
ループ(お好みで)。
100%の時に「完了」感を表現したかったので、単に画像を小さくしていくだけでなく、不透明度を徐々に上げていくことにしました。
最終的に不透明度100%にします。
またアニメーションをループさせるかどうかはお好みで。このページ内ではループありきで説明していきたいと思います。
画像を配置。
◼︎ fuuno.svg

画像を準備します。今回も全体にアニメーションを仕込むので、HTML内には参照表記でもインライン表記でも問題ありません。CSSで参照できるよう、id(またはclass)属性をつけておいてくださいね。
◼︎ HTML(参照表記)
◼︎ HTML(インライン表記)
CSSで位置を整えておきます。
◼︎ CSS
◼︎ ブラウザ

準備完了です。
transform:scale( )。
transformプロパティで画像を拡大/縮小するには、値に「scale( )」を使います。
「( )」の中には数値を記述します。scale(1)で100%つまり等倍、scale(0.5)
で50%に縮小されます。
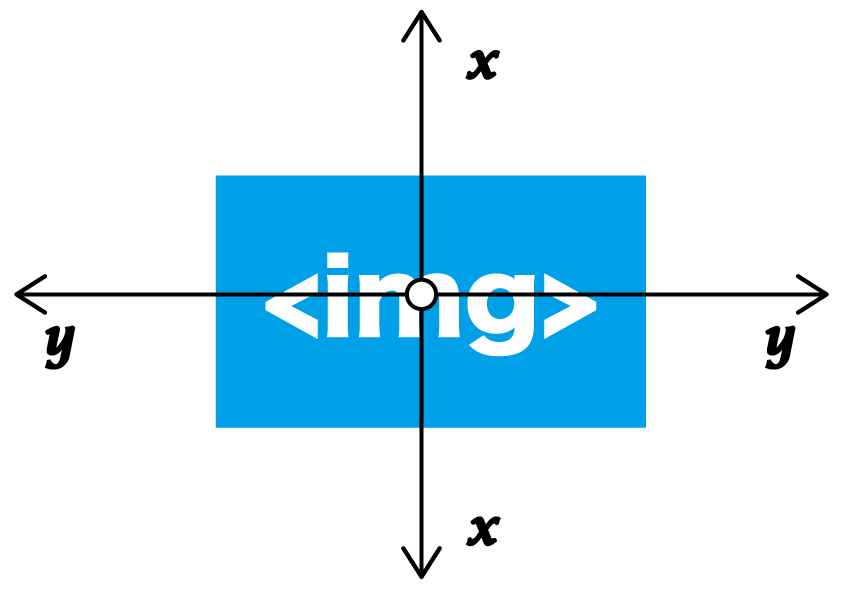
数値はscale(x,y)といった感じでx成分とy成分に分けて指定することも可能ですが、数値を1つだけ指定すると、x/yの比率を保ったまま拡大/縮小されます。
原点が中心にある。

そして嬉しいことに、変形の基準となる原点(transform-origin)はデフォルトで(50%,50%)、すなはち画像の中心にあるのです。
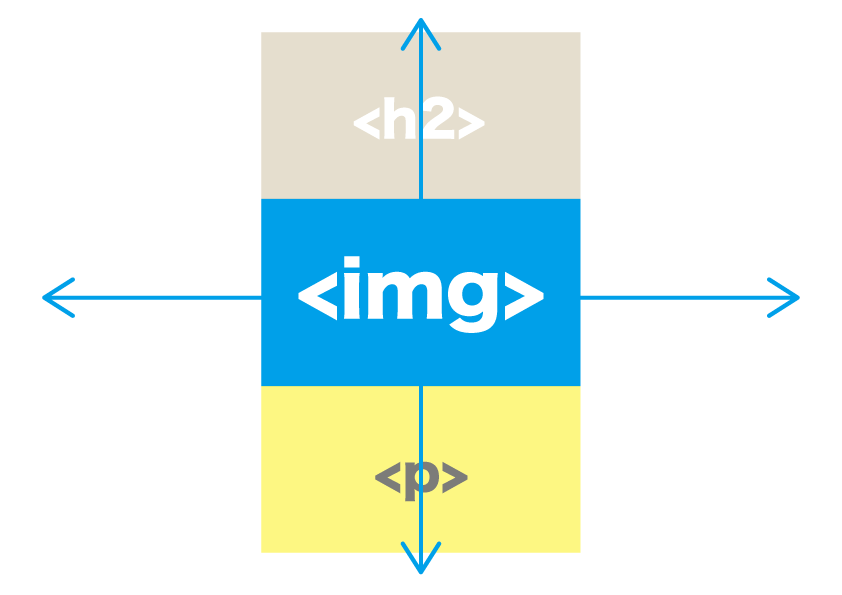
しかもwidthやheightでの指定の場合と違って、要素の領域には影響を与えずに変形してくれます。
これは使える。早速仕込んでいきましょう。
◼︎ CSS
animationプロパティに仕込んだ項目。
・継続時間 4s
・繰り返し回数 infinite(無限)
これらをショートハンドで記述しました。次にキーフレームを設定します。
◼︎ CSS
先ほど紹介したtransform:scale( )をここで使います。
0%の時点では3倍の大きさ、そこから徐々に縮小させていって・・100%の時には等倍になるようにしました。
また不透明度についての指定。0%では完全な透明、100%に達すると完全な不透明に成増。
完成。
画像が中心を原点として縮小されていきます。しかも要素の領域は保たれたまま。
現にこのテキストは<p>〜</p>タグの中に記述しているのですが、画像の変形の影響を受けていませんよね?
他にも試そう。
最後までお付き合い、ありがとうございました ♫
今回作ってみたアニメーションは何だか壮大感ある映画のタイトルみたいになりましたね。使いどころがあれば是非ご利用ください(笑)
扨(さて)さっき少しお話ししたtransform-originや、scaleをx成分とy成分に分けて指定する方法。これらを操作すればまた面白いものができるはず。
いずれ紹介させていただきます。ではまた〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。