⬆︎SVGついてのまとめページはこちら。
こんにちは、「ふ」です。
web上で画像を重ねるとき、どうしていますか?
定番のやり方としてはCSSを使って、
◼︎ CSS
で行っているかと思います。
ただ、重ねる画像や場所が多くなってくると結構大変です。そしてz-indexに関しては画像以外の要素にも干渉する場合があり、配慮が必要となってきます。
ところが今回、もっと簡単に、自由に画像を重ねていく方法が見つかりました。このページを訪れてくださった方(ありがとうございます!)に紹介させていただきます。
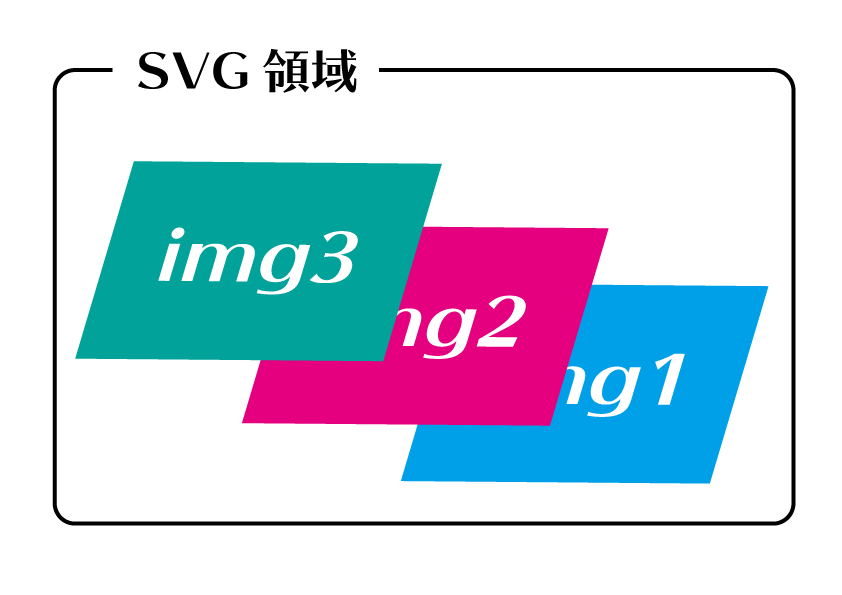
SVG領域を配置する。
ではいきなり答えから。
<body>〜</body>内に
SVG領域を配置
します。
SVGはベクターグラフィックの画像フォーマットです。HTMLに準拠しているため、コード内に<svg>要素として組み込むと、web上に画像を描画することができます。
SVGにはベクターデータの他に、.pngや.jpgなどの画像を読み込ませることもできます。

そしてSVGはレイヤー構造のような「重ね順」の概念を持っているため、読み込ませた要素は下から順番に重ねられていきます。
領域内ではz-indexの指定は関係ありません。CSSの指定をしなくても、読み込ませた順にその場で自動的に重ねられていくのです。「その場で」なので、position:absoluteなどの指定ももちろん不要です。
◼︎ z-index:不要
◼︎ position指定:不要
▶︎ 周りの要素に影響を与えない。
いかがですか?
CSSを酷使することなく画像を重ねるSVG。この後、そのやり方について説明していきます。
やり方。
先づ、<body>〜</body>内にSVG領域を確保しましょう。
領域の縦横比はA4にしました。
◼︎ HTML
「viewBox」の後に続く4つの数字は、基準となる座標を示しています。SVGの座標系について詳しく解説すると長くなってしまうので、割愛させていただきます。
1つ目と2つ目の数字は「0」に固定、3つ目の「841.9」が幅、4つ目「595.3」が高さを指定する、と考えていただければ問題ありません。
◼︎ CSS
CSSで領域の位置やサイズをテキトーに指定、あと分かりやすいようにborderも付けて表示してみます。
画像を重ねる。

画像を2枚準備しました。
SVG領域に画像を貼り付けるにはこの⬇︎ように記述します。
xml(HTMLの兄弟。少しだけ記述ルールが違う)での記法となるので、タグの終わりにスラッシュ「/」を付けるのをお忘れなく。
貼り付けできました。
前面にもう1枚貼り付けます。
後から読み込まれた「img2」が前面に表示されました。
‥で、果たしてちゃんと重なっているのでしょうか?
検証のために「img2」にはid名「img2」を付けておいたので、CSSで少しずらしてみます。
◼︎ CSS
おお、ちゃんと背面に「img1」がいましたね♪
1つ注意事項。
SVG領域内の表示は、元画像のpx値などがそのまま反映されます。領域と画像サイズを合わせたい場合には、CSSで参照させて調整してやりましょう。
◼︎ <body>内のsvg
◼︎ CSS
画像が領域いっぱいに広がりました。
特定の画像だけを調整したい場合はセレクタを「image」とせずに、id名などを付けて参照させてください。
さらに、スタイルシートは<svg>タグの内部に記述することもできます。
このようにすると、画像の重ね順、スタイリングがすべて<svg>〜</svg>の内部で完結させることができます。
これもSVG領域を使う利点の1つですね。
あとは色々やりましょう♬
扨(さて)、画像を重ねることに成功しました。あとは色々と遊んでみましょう。
テキストを差し込む。
◼︎ telop.png

テロップ画像を用意しました。装飾を伴ったテキストを配置したい場合は、画像として準備したほうが話が早いです。
png画像の透過部分もちゃんと反映されます。
アニメイション。
こんどはCSSアニメーションを仕込んでみます。
画像を重ねたからには、動的要素を施しましょう。
ボタンイベントに反応させるのもいいかもですね。
今回はSVG領域を使った画像配置について紹介してきました。最後まで読んでくださってありがとうございます。
〜初めてSVGコードを扱う方にとっては、とっつきにくい印象もあるかと思います。ただ少し慣れてくれば、「複雑なCSSの駆使」いらずで簡単に画像を重ねて色んなアクションを加えることが可能に成増。
みなさんも是非試してみてください!ではまた〜 ♪
関連記事
SVG モーフィングが動かない!
2021.01.11
3つの確認ポイント。
SVGでWeb Animations API。
2020.11.12
〽️ ネイティブJavaScriptでのアニメーション。
SVG、use要素を使ったモーションパス。
2020.09.07
〽️ ポイントは‥「マイナスの遅れ」。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。