⬆︎SVGついてのまとめページはこちら。
こんにちは、「ふ」です。
前回⬇︎は、SVGモーフィングアニメーションの基本について紹介しました。
SVGでモーフィングアニメーション。
2021.01.10
オブジェクトをなめらかに変形させる。
モーフィングアニメーションの基本構文としては⬆︎を使いました。
変化前/変化後の2つの画像を作成→SVGで書き出し、そのパスデータを所定の位置に貼り付ける、という手順でした。
〜前提として、2つの画像のアンカーポイントの数を同じにしないとうまく動いてくれません。しかし「ふ」が調査を進めていくうち、それ以外にも「陥りがちなハマりポイント」がいくつか見つかったので、今回はそれらについて紹介したいと思います。
皆さんの手助けとなれれば幸いです。
ハマり1、基本図形。
「円」が「卵形」になるモーフィングを作ろうとしたとき。
2つの画像をSVGで書き出し、パスデータを見てみます。
2つの画像オブジェクト、
その一方もしくは両方が「円」や「長方形」などの基本図形だった場合。
使用しているベクターソフトの種類にもよるのですが、<path>ではなく、<circle> <rect>などの「基本図形要素」として書き出される場合があります。
パスデータ同士ではないため、これではモーフィング不可能💧
対処法。CGソフト上で、両方のオブジェクトにアンカーポイントを追加してやりましょう。その上で再度SVGで書き出します。
アンカーポイントを追加したために左のオブジェクトは「円 <circle>」ではなくなり、<path>と成増。
両方の画像オブジェクトに追加しているため、アンカーポイントの合計も同じままです。
結果はこちら。ちゃんとモーフィングしていますね ♪
ハマ2、パスの方向。
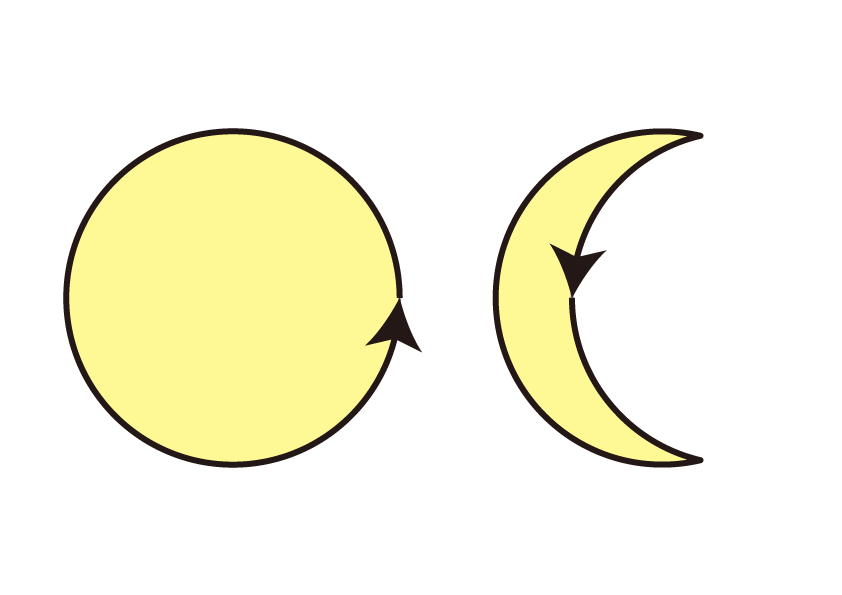
前回作成した、円が三日月状に変化していくモーフィング。
実行してみたところ、⬇︎のような状態になることがありました。
変化はするのですが、何故かオブジェクトが一旦つぶれてしまってます。

原因はアニメーション前後の画像で、「パスの方向」が逆になってしまっているためです。
パスファインダーなどを使ってオブジェクトを加工した場合、「複合パス」が生成される関係でパスの方向が逆転してしまう事があります。
ベクターソフトにおける複合パス、パスの方向については以下⬇︎の記事で紹介しています。

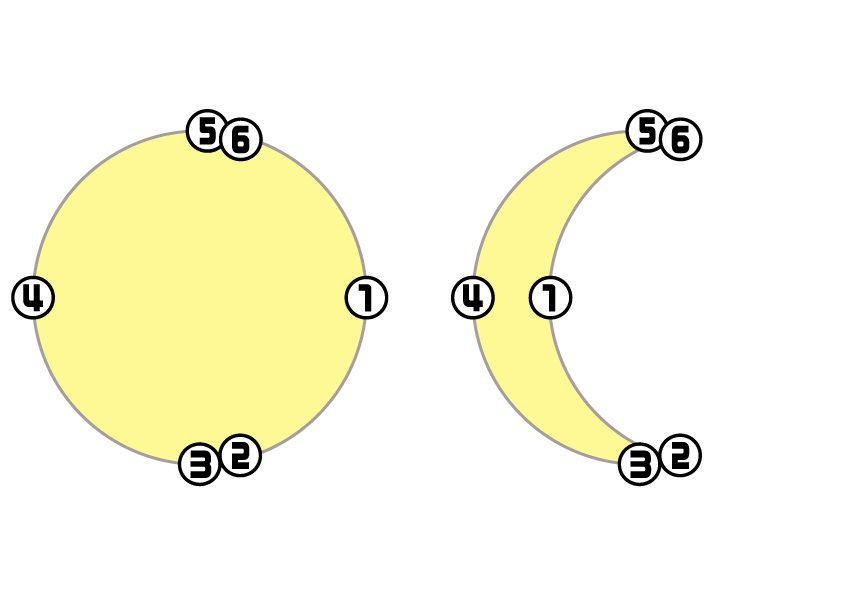
こちらはパスの方向がいずれも時計回りで一致しています。
SVGを書き出した時のパスデータには、パスの始点から終点に向かってアンカーポイントが記述されます。
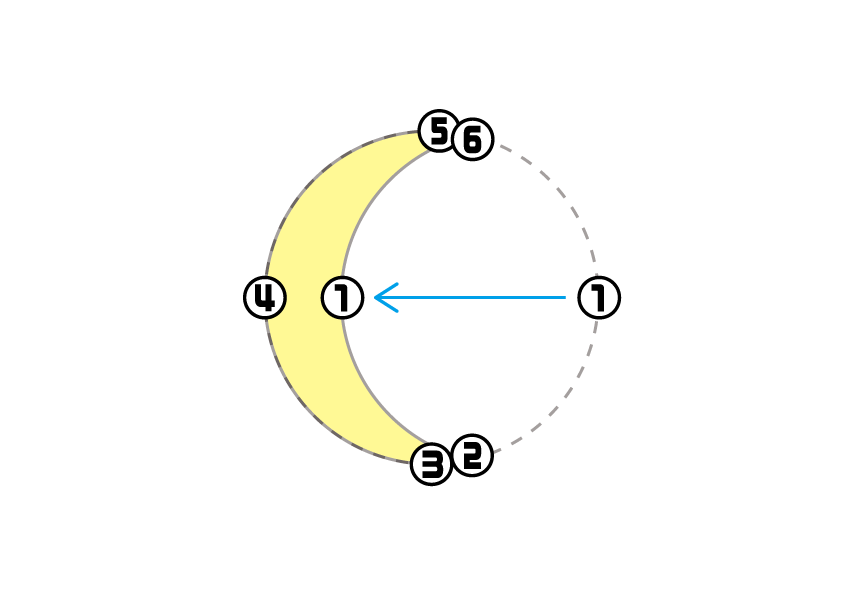
モーフィングを掛けたとき、
1番目のアンカーポイント → 1番目のアンカーポイント
2番目のアンカーポイント → 2番目のアンカーポイント
・・・
といったように、各アンカーポイントは「パスデータ内の同じ記述順にあるアンカーポイント」を目指して動く性質を持っています。

するってぇと②〜⑥は同一のアンカーポイントなので見た目動かず。
①だけが徐々に移動し、「円が欠けていく」ようなアニメーションが実現します。

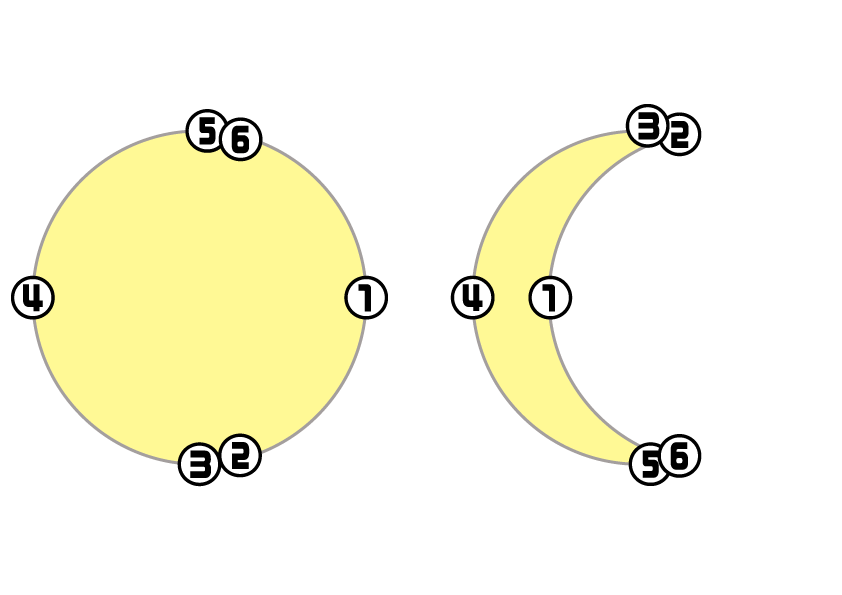
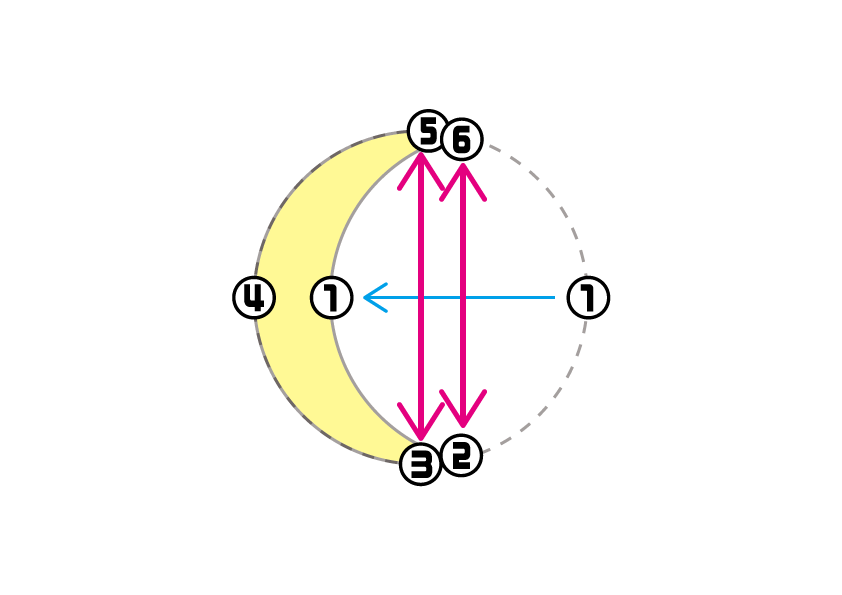
一方パスの方向が逆になっている場合。
「円」は時計回り、「三日月」は反時計回りです。パスデータを見てみます。
アンカーポイントの記述順ですが、始まりの①は同じなので、まあ良し。
しかし「三日月」は2番目以降が「⑥、⑤・・」と逆転してしまっていますね。

モーフィングさせた時のイメージ。
各ポイントは、「同じ記述順にあるアンカーポイント」を目指すんでしたよね。
それに従えば、②と⑥、③と⑤はそれぞれ互いのポイントに向かって進んでしまうのです。
これが「一旦つぶれたようになる」原因です。
あえてそのような効果を狙っている場合は問題ありません。しかし自然にモーフィングさせたい、という時には「パスの方向」を確認するようにしましょう。
ハマ3、データの内容。
3つめ。ひし形が楕円形になるモーフィングを考えてみます。
これまで同様、「SVG書き出し→パスデータ埋め込み」で実行。
ありゃ?うまくうごきませんね‥
アンカーポイントの数を同じにしたはずなのですが、うまくモーフィングしてくれません。
〜パスデータを見てみましょう。
ひし形は単なるアンカーポイントを羅列していますが、楕円形のほうは3次ペジェ「C」のコマンドが含まれています。
そうです。データの記述形式が違うと、モーフィングすることができないのです。
ひし形のデータにも3次ペジェを無理やり取り入れて、楕円形の記述形式と一致させます。
データの形式を一致させると動きました。
しかしここまで作業が必要となると、「SVGならでのお手軽さ」は失われてしまいますね💧
成長していくぞ。
最後までお読みくださり、ありがとうございます。
今回はSVGモーフィングアニメーションが動かないときの対処法について紹介してきました。
当てはまるものはあったでしょうか?
普段フーノページでは「作成した画像をSVGで書き出し、そのままアニメーション」といったお手軽な方法でSVGアニメーションを紹介しています。しかし今回のモーフィングの実装に於いては、色々な「ハマりポイント」に遭遇し、「パスデータレベルの書き換え」という一歩踏み込んだ作業も発生しましたね。
今回画像制作にはVectornatorを使用しました。CGソフトによっては、SVGで書き出したときにコマンドが相対値指定になっていたり、さらに複雑なデータになってしまうこともあります。
モーフィングアニメーションを自在にコントロールするには、SVGのパスデータの知識が必要となりそうです。若しくはAfter Effectsなどの動画ソフトの使用も考えたほうがいいのかしら‥
しかし。どんどん成長していきましょう。
「ふ」は引き続きモーフィングの調査を進めていきたいと思います。進展があればまた記事をリリースしますので、よろしくお願いします。ではまた〜 ♪
関連記事
SVG、線を描くアニメーション。
2020.09.23
〽️ 破線のプロパティをつかいます。
SVG、use要素を使ったモーションパス。
2020.09.07
〽️ ポイントは‥「マイナスの遅れ」。
SVG、モーションパスで複数の要素を動かす。
2020.08.29
〽️ 小技を集結させて実装します。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。