⬆︎SVGついてのまとめページはこちら。
こんにちは、「ふ」です。
今回はSVGのモーフィングアニメーションを作ってみましょう。
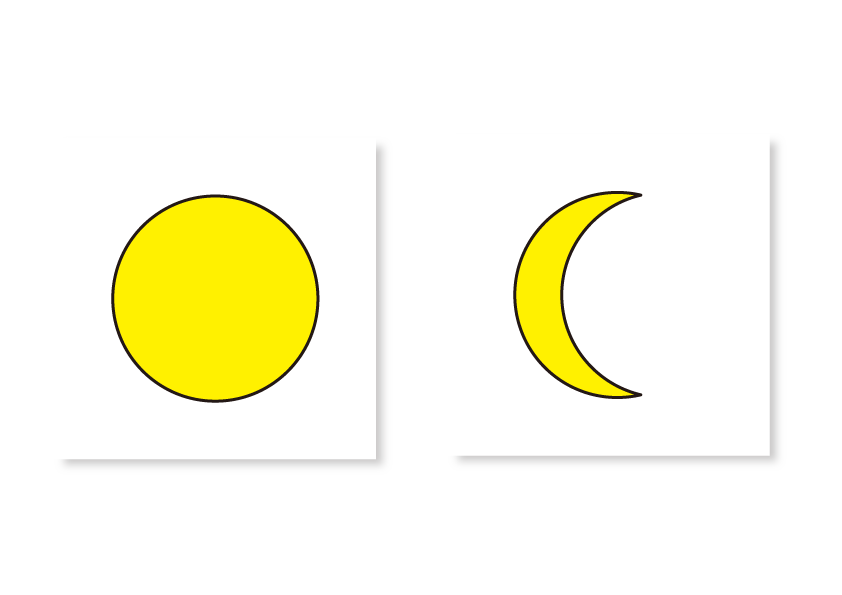
例として、円が少しずつ欠けていき、三日月のように変化するものを作ってみたいと思います。
モーフィングとは?
モーフィング(morphing)とは、「変形・変身させる」という意味です。
アニメーション前後のパス情報を与えれば、CGでその間を補完して描画してくれる仕組みです。
それで言えばwebアニメーションのほとんどが「補完」効果を使ったもの、と言えるのですが、一般的にはオブジェクトの形状変化のことを「モーフィング」と呼んでいるようです。
基本構文。
今回はアニメーションを、SVGファイルの<path>要素の内部に記述します。
CSSやWAAPI(Web Animations API)と比較すると、プロパティの記述が少し違ってくるので注意してください。
◼︎ SVGファイル ◼︎
画像をSVGで書き出した時の、<path>要素はこの⬆︎ような形式になっています。
オブジェクト要素は通常、開始タグと閉じタグが一体化していますが、まづこれを分離します。
この中に、<animate>タグを挿入して内容を記述していきます。
① attributeName(キャメルケースでの表記に注意)。
対象となるプレゼンテーション属性。これを「d」とします。パスデータのことですね。
② durは継続時間。「3s」としました。
③ repeatCount(キャメルケースでの表記に注意)。
永遠に繰り返す場合は「indefinite」を値に指定します。
④ to。
変更先のパスデータを記述します。
指定はすべてプレゼンテーション属性を使って記述するため、
「属性 = "値"」
という書き方にしてください。
〜コードの骨組みができたので、パスデータを配置しましょう。
パスデータを配置。

ベクターソフトを使って、2つの画像を作成しました。
これは大前提なのですが、アニメーション前後のアンカーポイントの数を同じにしておかないと、うまくモーフィングしてくれません。

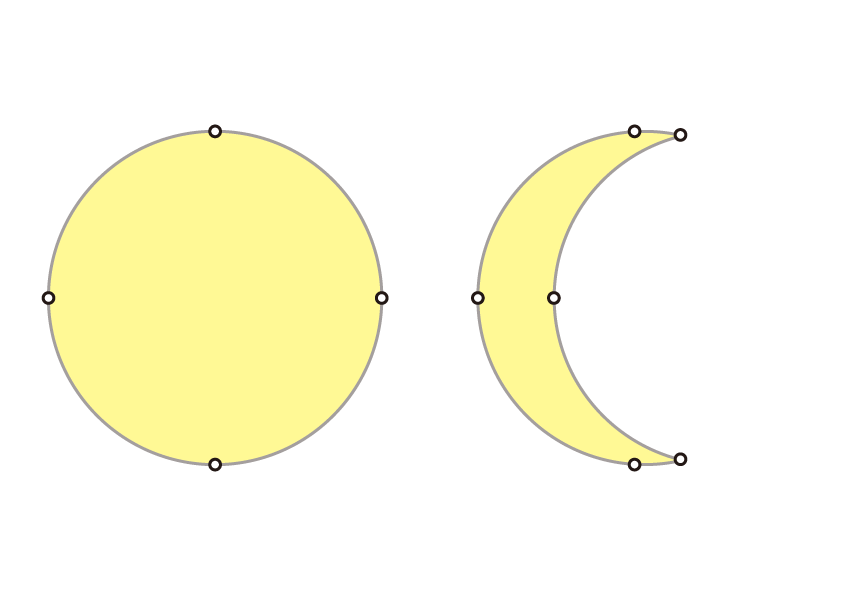
ソフト上で、アンカーポイントを表示させてみました。
左側の円は4つ、右の月形は6つです。どうしよう・・

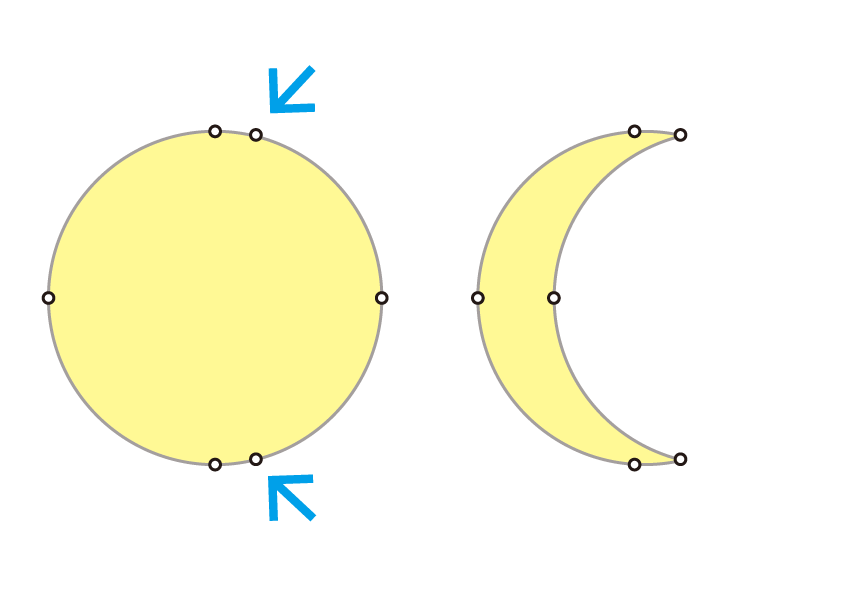
対策です。
ベクターソフト上で、少ないほうの「円」にアンカーポイントを追加し、数を合わせてやりましょう。
ポイントを追加するだけなら、形状は変わりません。
それぞれをSVGで書き出します。
パスデータの内容(青い部分)をコピーし、
先ほどの「d = ""」の内部に貼り付けます。
これで完成です!
なめらかに変化していますね!