⬆︎SVGついてのまとめページはこちら。
こんにちは、「ふ」です。
以前SVGで、「アニメーション部分をクリップする」というのをやりました⬇︎。
アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
今回はその逆です。「クリップに使っている図形自体」をアニメーションさせてみたところ、とても楽しくなったので紹介したいと思います。
単にclip-pathを掛けるだけならCSS単体でも可能ですが、<body>内にSVG領域を設けて、そこに画像もclip-path用の図形も配置したほうが断然扱いが良くなります。
自由度の高い環境で楽しくやりましょう♪
配置とクリップ。
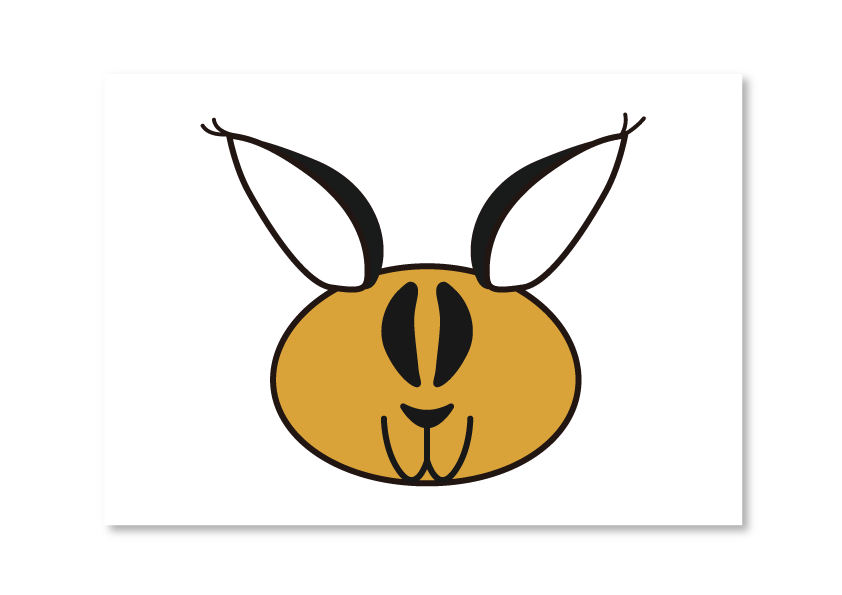
■ fu.png

画像を用意しました(背景は透過しています)。
HTMLの<body>〜</body>内にSVG領域を作り、画像を配置します。今回もA4比率にしました。
■ HTML
画像にはid名「fu」を付けています。
■ CSS
SVGのスタイルはお好みで。
imageの幅は、SVG領域に合わせています。
領域内に、clip用の長方形を追加してみましょう。
■ SVGタグ内
長方形が追加されました。今はまだclipPathとして定義されていないので、実際に描画されてしまっています。
CSSで呼び出せるようにidも付けて、clipPathを定義しましょう。
やり方はタグで囲むだけなのですが、<svg>タグ内には「clipPath」とキャメルケースで表記する点に注意してください。
■ SVGタグ内
CSSで画像をセレクトし、クリップします。
■ CSS
これで画像がクリップされました。パスの内側だけが表示され、外側は透過されています。
HTMLで画像を重ねる、便利な方法。
2021.01.20
positionやz-index指定なし。
SVG領域に画像を読み込ませる方法は、コチラ⬆︎の記事で紹介しています。参考にしてください。
アニメーション。
ではクリップした長方形自体をアニメイションさせます。
今回は単純な動きなので、CSSを使いました。

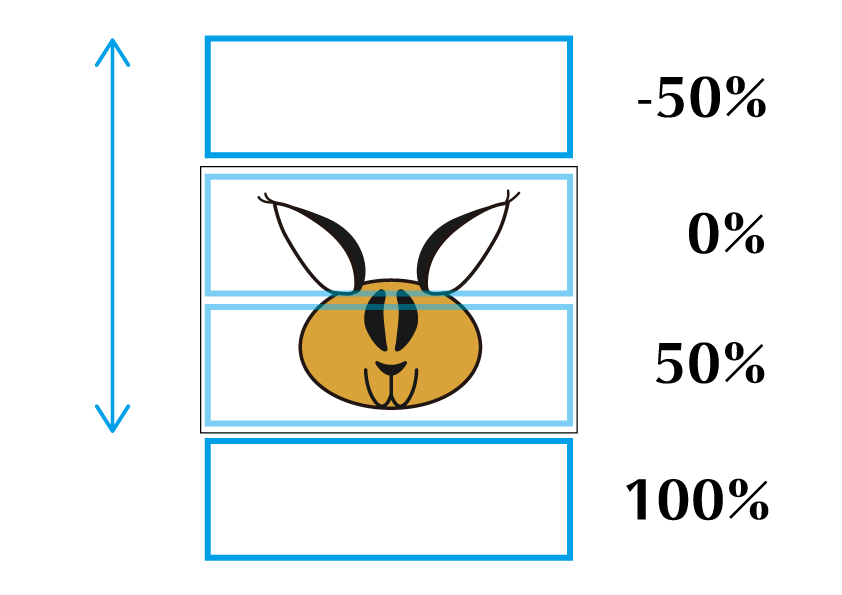
クリップパスが、画面の外から外へ上下していくアニメーションにしました。
長方形の高さはSVG領域の50%なので、「-50%」からスタートして「100%」まで縦に移動させます。
CSSでクリップパスをセレクトし、アニメーションのタイミングを定義します。
■ CSS
・アニメーション名:clip
・継続時間:3s
・変化の度合い:直線的に
・繰り返し:無限
キーフレームを設定します。
■ CSS
結果はこのように。
「のぞき窓」が動いているみたいで楽しいですね!
合成させる。
とりあへずは動かすことができました。ただ、これだけではちょっとシンプルですね。
「動くクリップパス」をもう1つ合わせてみます。
ただし1つの画像に2重にクリップを掛けると、打ち消しあって元画像がほとんど見えなくなってしまいます。なので、「画像とクリップ」をもう1セット用意します。
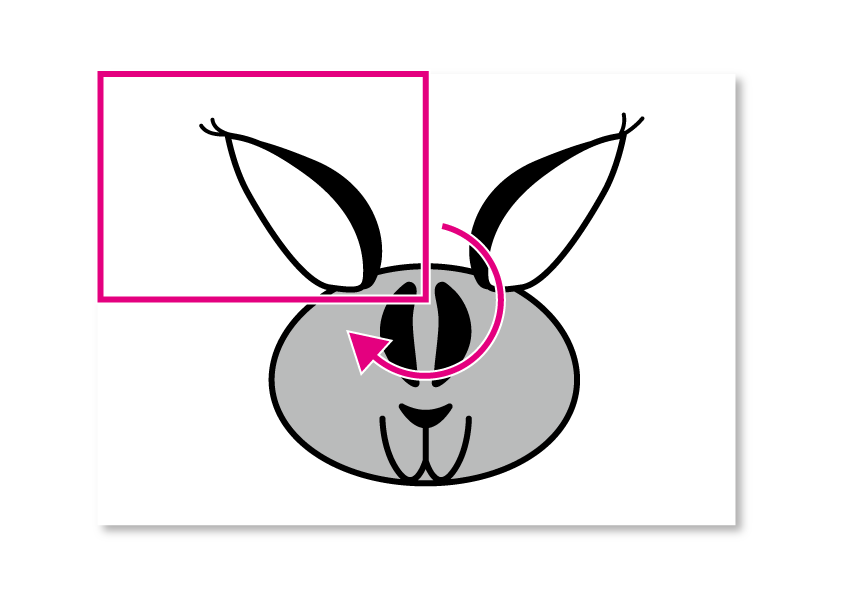
■ gray.png

せっかくなので(←?)グレースケールの画像「gray.png」にしました。
左上にある、1/4サイズの長方形でクリップし、Z軸を中心に回転させます。
■ SVGタグ内
■ CSS
「gray.png」は、最初の画像の背面(コード的に上の位置)におきました。clipPath要素は描画されない要素なので、特に記述順に制限はありません。
ここからアニメイションさせます。
■ CSS
・アニメーション名:clip
・継続時間:15s
・変化の度合い:直線的に
・繰り返し:無限
そして注意したいのが、SVG座標の原点は領域の左上に位置しています。
領域の中央で回転させたいので、transform-origin(変形の基準)を「center」に指定しましょう。
あとはキーフレームです。
■ CSS
合成されたアニメイションができました!
画像の重ね順やスピードを変えたりして、いろいろ試してみてください。
もっとやれそうだ。
最後までお読みいただき、ありがとうございました。
2つのアニメーションを合成。作ってみた感触では、それぞれのdurartion(継続時間)を極端にずらしたほうがしっくりとしたものができました(1つは3s、もう1つは15s)。
今回はclipPathの図形をコードで描画しましたが、Vectornatorやイラレなどのベクターソフトを使えば、テキストやイラストの形状でクリップすることももちろん可能です。
‥となると、もっともっと色んなことができそうですね!是非やってみてください。ではまた〜 ♪
SVGアニメーション、mask要素で手書き風テキスト。
2020.10.01
〽️ <mask>要素について理解しましょう。
SVGアニメーション01、画面内にフェードインさせる方法。
2020.05.10
〽️ 新シリーズはじめました。
ページめくりアニメーション 作り方。
2021.02.02
画像を読み込むだけで実装。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。