⬆︎SVGついてのまとめページはこちら。
.PNGを貼るとぼんやり。
こんにちは。「ふ」です。
グラフィックソフトで書いたテキストを.png形式で書き出し、webページに貼ってみます。
.png画像

どことなくぼんやりしているの、わかりますか?
ページに表示された状態で、拡大してみます。
.png画像

拡大するとよくわかります。輪郭がぼやけてしまっていますね。
HTMLタグで直接文字を書いてみます。
フーノページ
HTMLで記述したもの
フーノページ
そして拡大。
.png画像

HTMLで記述したもの

拡大したものを先ほどのpng画像と比較しています。 htmlドキュメントで直接ページ上に描いたものと比べると、png画像として貼り付けたほうが明らかにぼんやりしてます。
CSSの装飾では限界がある。
.png画像

上の画像も.pngで書き出して貼り付けたものです。HTMLドキュメントで記述したテキストと比べて、どうしても少し見劣りしてしまいます。
グラフィックソフトで加工したロゴなどをwebページ上でもっとくっきり表示させたい。メニューバーなどをデザインするときも、そうしたいところですよね。

ではコードですべて表現するか・・・といっても、
colorを変えたり、簡単なテキストの装飾であればCSSで行うこともできるのですが、袋文字(縁取り文字)などの凝ったデザインはCSS単体では限界があります。

ちなみにテキストのアウトラインを装飾するtext-strokeというプロパティがあるみたいなのですが、MDN Web Docsによれば「標準化の予定はありません」とされています。
どうすれば・・・
SVGファイル登場!

〜前置き長すぎました。やっとSVGファイルの紹介です。
.pngや.jpgなどのビットマップ形式の画像ファイルとは違い、SVGファイルはベクター形式の画像ファイルです。
イラレ使いにはおなじみですね。拡大・縮小を行っても画像が劣化することはありません。
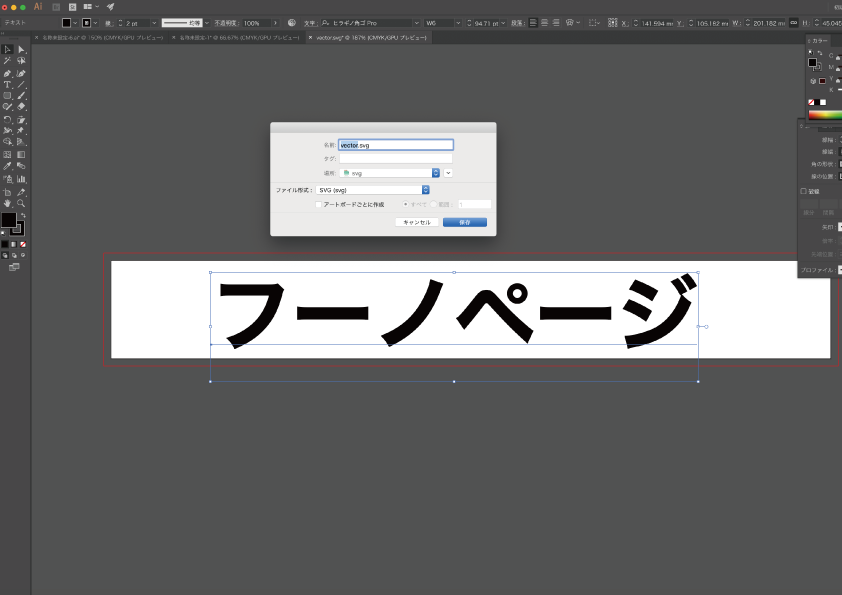
早速使ってみましょう。今回はイラレでさっと作ります。


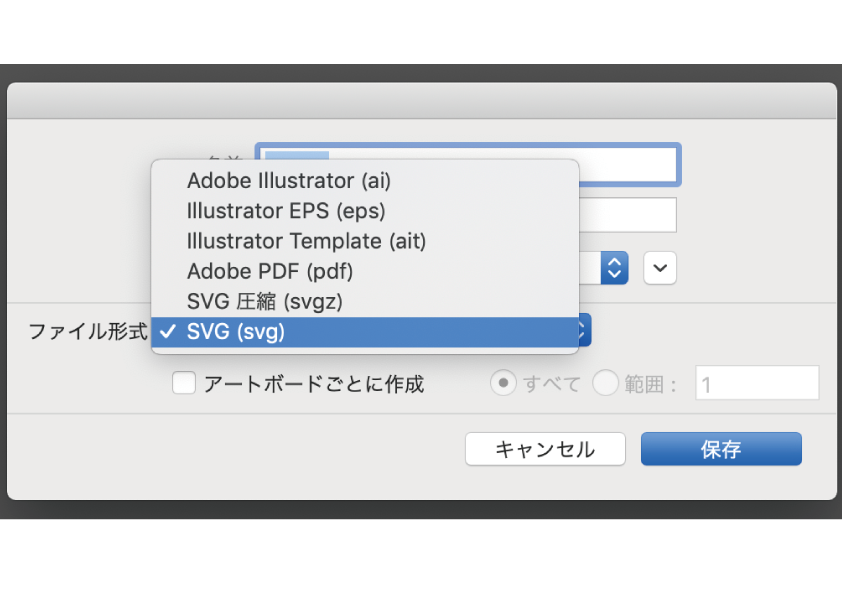
イラレでテキストをアウトライン化(← 必要です)して、⌘/Ctrl+Sで拡張子を「.svg」形式にして保存します。
ページに貼ってみましょう。
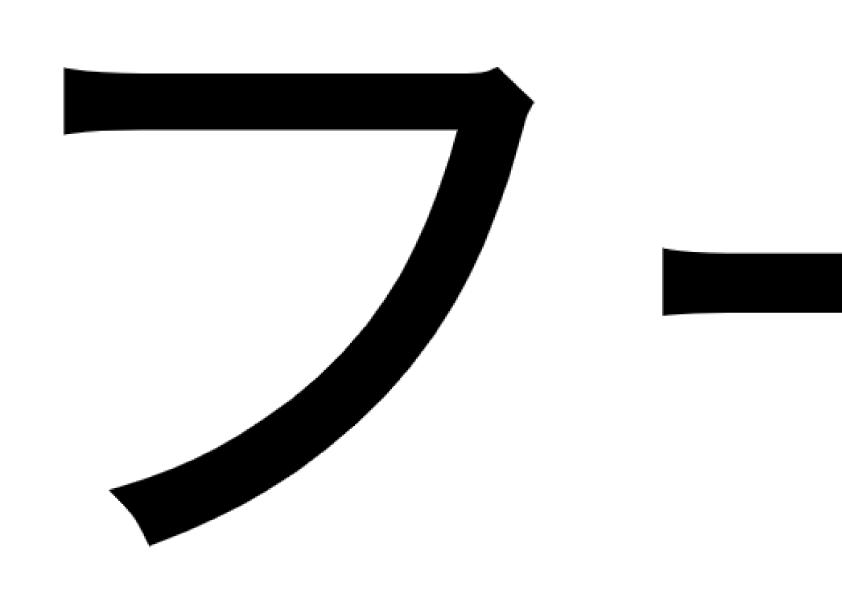
ブラウザ
ちゃんと表示されたと思います。拡大して.pngとくらべてみますよ〜
.png画像

SVGファイル

うつくしまふくしま。
おおお、「こんなにも差があるのか」というくらいSVGファイルのほうはくっきり表示されています。
くっ・・・・きりと。
ファイルの正体、そしてCSSが入ってる!
そしてSVGは文書ファイルという側面も持っています( ! )
作成したファイルをテキストエディタで開いてみましょう。
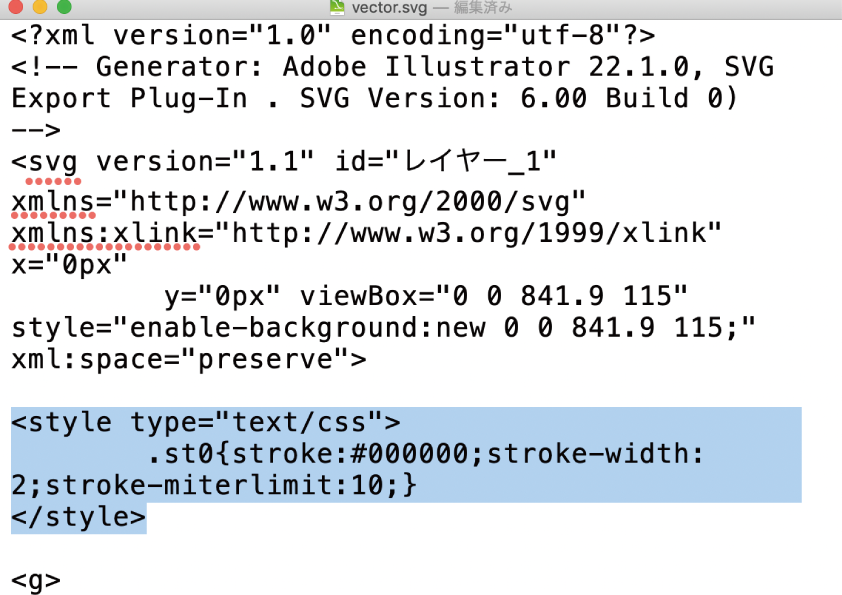
テキストエディタ

これはXMLファイルですね。そしてよ〜くみてみると、<style>〜</style>タグがあるではないですか。
CSSを操作できるのか!?
<style>〜</style>タグの中身をちょっといじってみます。「stroke」プロパティの色指定が現在black(#000000)となっていますが、これを別の色に。
⌘/Ctrl+Sで保存し、ページをリロードしてみます。
ブラウザ
「vector.svg」の内容が変更されて、テキストの縁取りのcolorがcyanになりました。すごい!
テキストファイル上でCSS操作ができるということは、アニメーションなども仕込めるではないか。便利すぎる!しかも「くっきり」表示。
大はしゃぎ!

注意が必要です。
画像をSVG形式で保存して読み込ませる、
とても便利な方法を紹介しましたが。もちろんこれにはリスクが伴います。
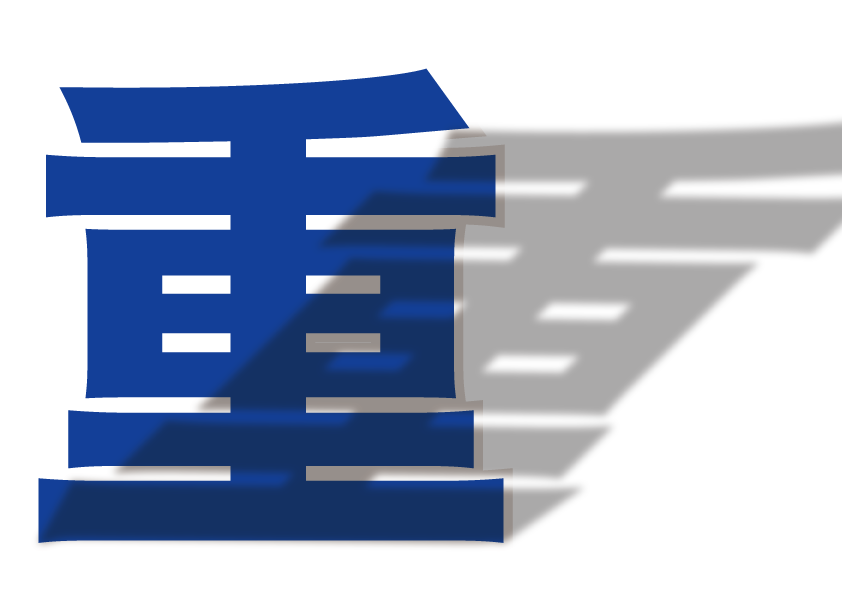
それは、「ファイルの肥大化」。
例えば「文章」と呼べる量のテキストデータ、リアル環境で撮影した画像をSVGで読み込ませると、ユーザが閲覧できるまで相当な時間がかかってしまいます。

画像に影を落としたりはしないほうがいいかもね。
〜みなさんもSNSのリンクをクリックしたはいいものの、ページの読み込みが重すぎて直帰した、という経験はあることでしょう。
5Gが実用化さればこの問題は解消されるのかもしれませんが、現在の通信規格においては、SVGとして読み込ませるファイルはなるべく軽量化させることをおすすめします。その方法についても「ふ」は調査をすすめていきたいと思います。
関連記事
SVGアニメーション02、画像を宙に浮かべる。
2020.05.22
〽️ 要素を変形させるtransformプロパティ。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧