⬆︎SVGついてのまとめページはこちら。
こんにちは、「ふ」です。
今回はSVGを使ったweb用のボタンを作成し、簡単なJavaScriptを使ってon/offの状態を切り替える、というものを実装してみましょう。
「on」と「off」で、テキストとボタンの色を反転させるようにしたいと思います。
CSSで実装されているボタン、というものはよく見かけますが。
今回あえてSVGとJsでwebボタンを作るメリットとしては、
・Vectornatorなどのベクターソフトで自由に外見をデザインできる。
・Jsでの制御ならon/offの切り替えが簡単。
の2点が挙げられます。
CSSでborderなどを駆使してボタンを作るのは結構大変💧ですよね。
一方SVGの場合。イラレやVectornatorなどの描画ソフトを使って、自由にデザインすることができます。
またJavaScriptを使うことによって、ユーザが起こすイベントに対しての制御も、とても簡単なコードで実装することができます。
最近ではドロー系のCGソフトも、「SVG書き出し」への対応が順次勧められています。
お持ちのCGソフトで好みのwebボタンを作ってサイトを彩りましょう。
書き出し時の注意。
今回はillustratorを使ってボタンのデザインを作りました。
これからSVGファイルで書き出しますが、注意して欲しいことが2点あります。
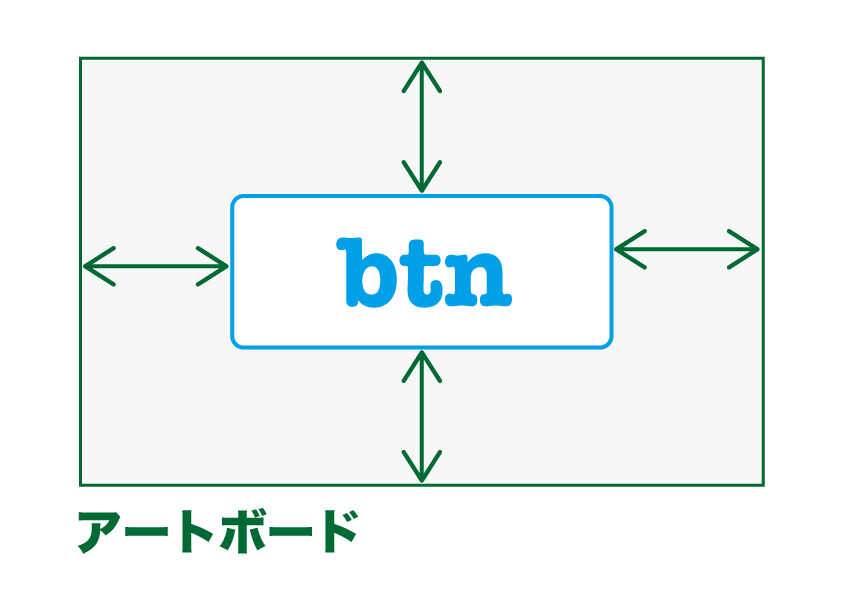
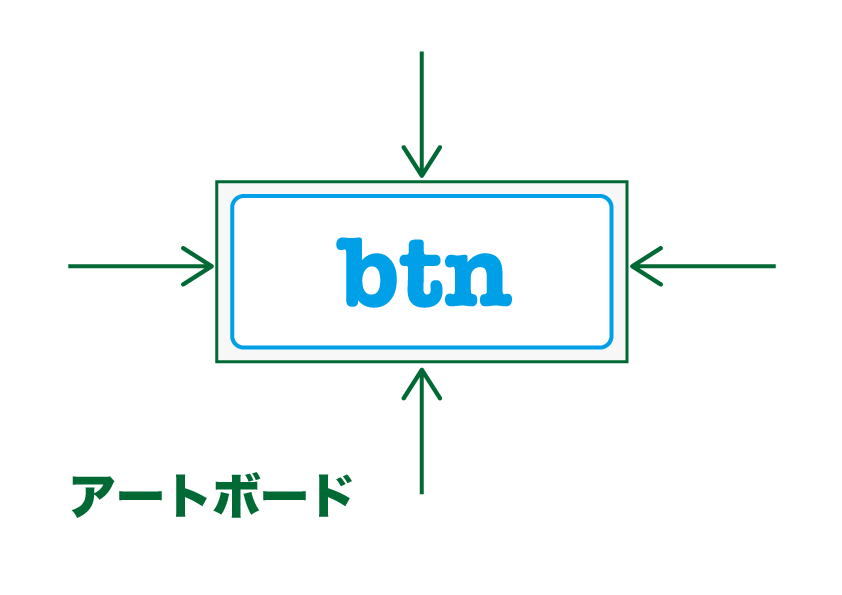
◼︎ アートボードは画像ギリで。

CGソフトからSVGを書き出した場合、アートボードの大きさがそのまま画像領域として扱われます。したがって余白部分もブラウザに表示されてしまい、レイアウトが崩れてしまいます。

アートボードはオブジェクトギリギリに調整し、できる限り余白を詰めておくことをお勧めします。
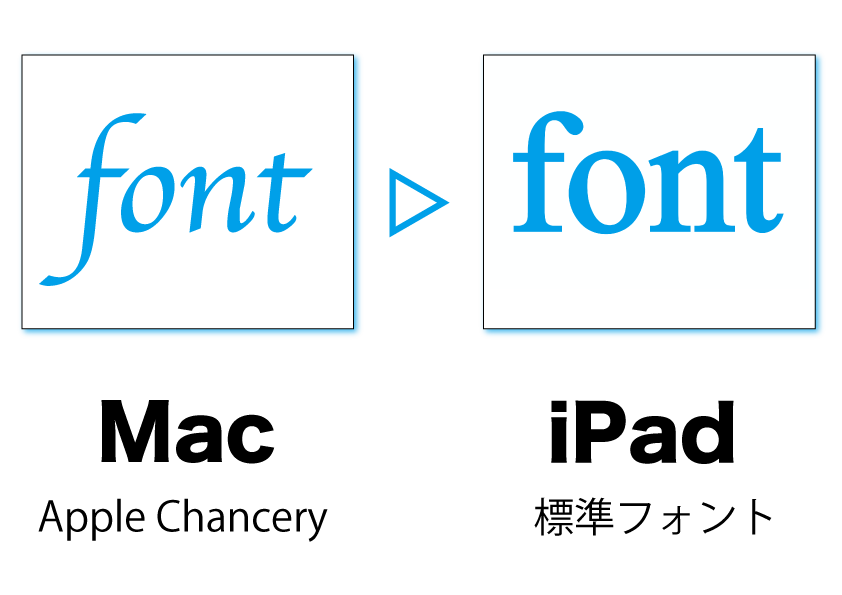
◼︎ テキストはアウトライン化させておく。
ボタンにテキストをつける場合には、アウトライン化(図形化)させてから書き出すようにしましょう。
- もし、テキストデータのまま書き出した場合どうなるのか。

web表示の際、フォントの選定はデバイスに依存することになります。せっかく洒落たフォントでデザインしたものも、環境によっては平凡なフォントで表示されてしまいます。
「テキストのアウトライン化」は忘れずに行うようにしてください。
〜書き出したものを、コードエディタで開きます。
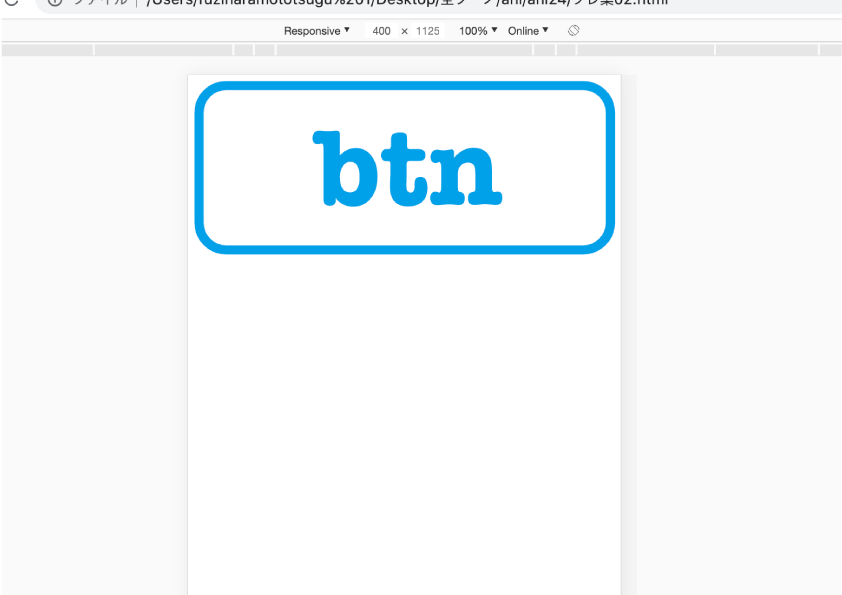
◼︎ button.svg
<svg> 〜 </svg>の部分をコピーし、HTMLの<body> 〜 </body>内に貼り付けましょう。

ひとまづ表示できました。
ここからSVGのコードをすこし整理していきます。
コードを整理。
SVGの内容をHTMLにインラインで表記するところまではできました。
JavaScriptで実装をする前に、コードの内容を整理しておきましょう。

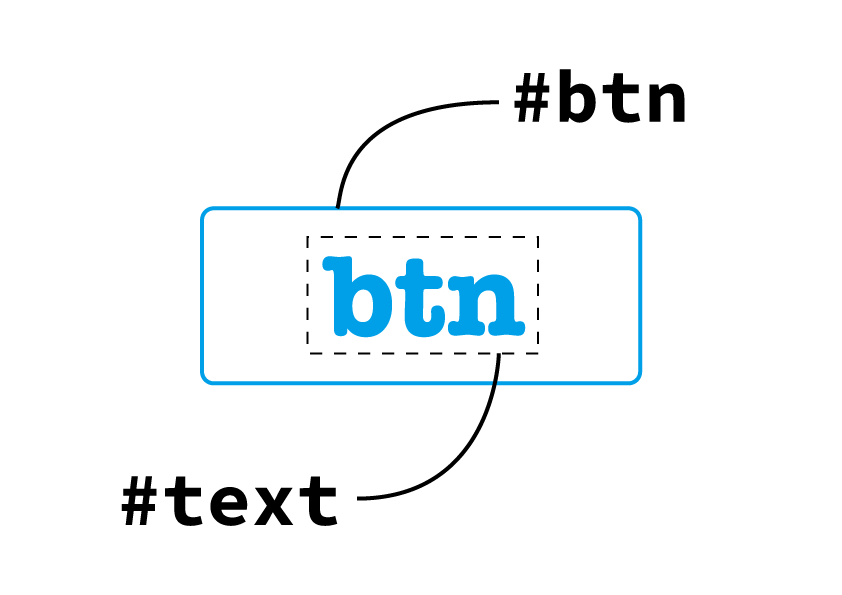
ボタン本体とテキストの色を反転させたいので、それぞれJavaScriptで呼び出せるようにid属性をつけておきます。
◼︎ HTML
svgタグ内に書かれている要素から、該当する箇所を見つけて指定します。
テキストのほうは複数のオブジェクトから成り立っているため、グループ化した上でid属性をつけておきましょう。
◼︎ CSSを逃しておく。
stylesheetの指定は後で記述したものや階層が深いものほど優先されます。
このあとJavaScriptを使ってCSSにアクセスするのですが、階層の浅いところからCSSを変更しても反映できるよう、<svg> 〜 </svg>タグ内のstyle指定をHTMLのヘッダ部分に移しておきます。
◼︎ イラレ
CGソフトによって、styleの記述場所は違ってきます。
illustratorでは各オブジェクトにclass名を付け、1箇所のスタイルシートにまとめられています。
◼︎ Vectornator
一方Vectornatorでは、各オブジェクトのタグ内にstyle属性を付けて指定する形をとっています。
今回はボタン本体とテキストの色を操作したいので、「fill」プロパティに関する情報をHTMLの<head> 〜 </head>部分に移動させておきましょう。もちろんstyleに関する情報をまるっと移してしまっても構いません。
さきほどボタンとテキストの部分にそれぞれ「#btn」「#text」とid名を付けたので、セレクタ名にも反映させておきましょう。
〜これでSVGコードの整理は完了です。
on/offの制御。
今回はユーザのクリックイベントに対しボタンの色を反転させ、on/offを表現します。 JavaScriptで現在のon/offの状態を判別するためのフラグ変数を宣言します。
◼︎ JavaScript
ユーザがボタンをクリックするたび、このflagを「0」←→「1」と変化させるようにしましょう。
◼︎ JavaScript
if文を使って「flag」が0なら1に、1なら0に変数の値を入れ替えるようにしました。
基本的な仕組みは以上です。
ではこれを関数定義し、色の反転処理も含めたコードを書いていきます。
◼︎ JavaScript
色反転のための関数名は「reverse()」としました。
仕上げに<svg>タグにonclick属性を指定し、呼び出せるようにしましょう。
◼︎ HTML
これ⬆︎で完成です(実際にクリックすると色が反転します)。
お疲れ様でした!
拡張していくぞ。
最後までお読み下さり、ありがとうございました。
今回はSVGをHTML内にインライン表記したのでその部分のコードは長くなってしまいました。が、制御するためのJavaScriptはとても単純なコードで実現させています。
『 CSSで見た目のいいボタンは作ったけど、その制御はどうしよう・・ 』
〜CSSをだけでwebパーツを作成した場合、そういった「壁」にぶち当たるかもしれません。そんなときにはSVGを使えば、自由なデザイン、そしてコード上で「線」や「塗り」、その他のカスタマイズが自由自在です。
さらに。この「on/off制御関数」をベースとして、いろいろな処理を追加していくことができます。楽しみになってきますね。
ほいじゃあ‥ 次回は今回作成したものに、アニメーションを付けていきたいと思います!
おたのしみに〜 ♪
関連記事
SVG、線を描くアニメーション。
2020.09.23
〽️ 破線のプロパティをつかいます。
SVG、use要素を使ったモーションパス。
2020.09.07
〽️ ポイントは‥「マイナスの遅れ」。
SVG、モーションパスで複数の要素を動かす。
2020.08.29
〽️ 小技を集結させて実装します。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。