⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。

こんにちは、「ふ」です。
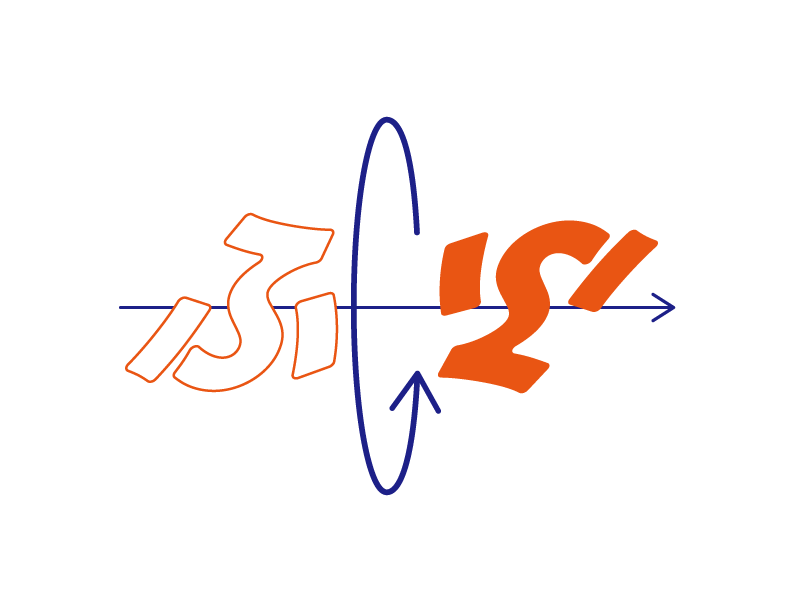
SVGアニメーション、今回は要素を画面に対して前後に回転させたいと思います。
そしてせっかく回転させるのであれば、裏側の画像も用意して、裏表を表示しながらアニメーションさせたい。
一緒に作っていきましょう。
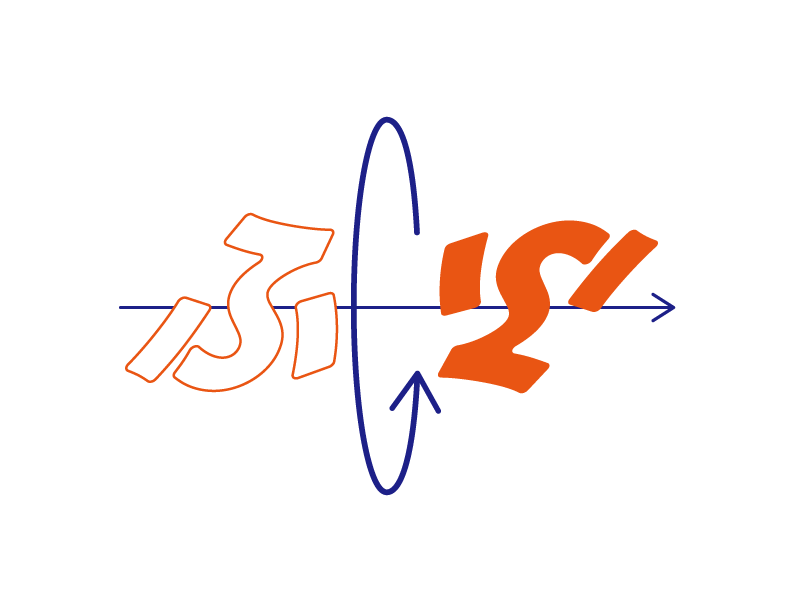
rotateX。
要素を平面上ではなく画面に対して前後に回転させる。少し3D的ですね。

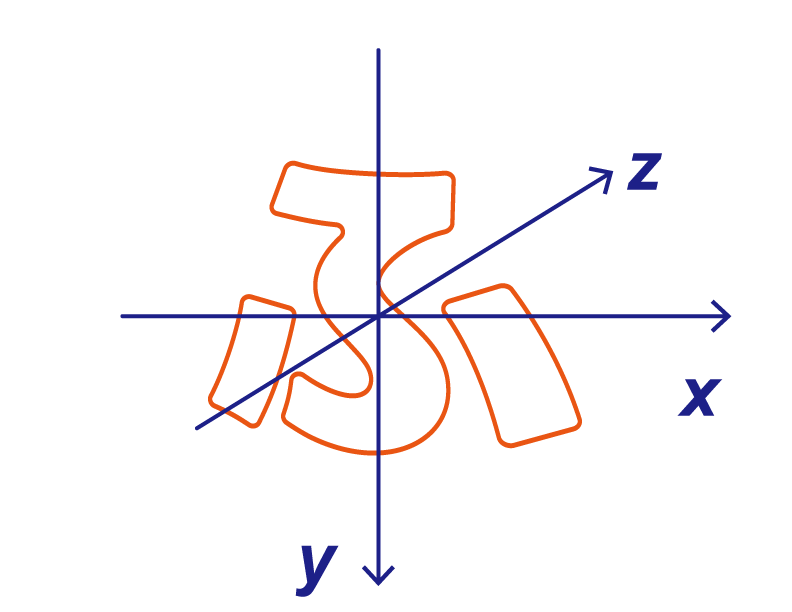
空間の座標を考えてみましょう。
水平方向をx、垂直方向をy、奥行きをzとします。
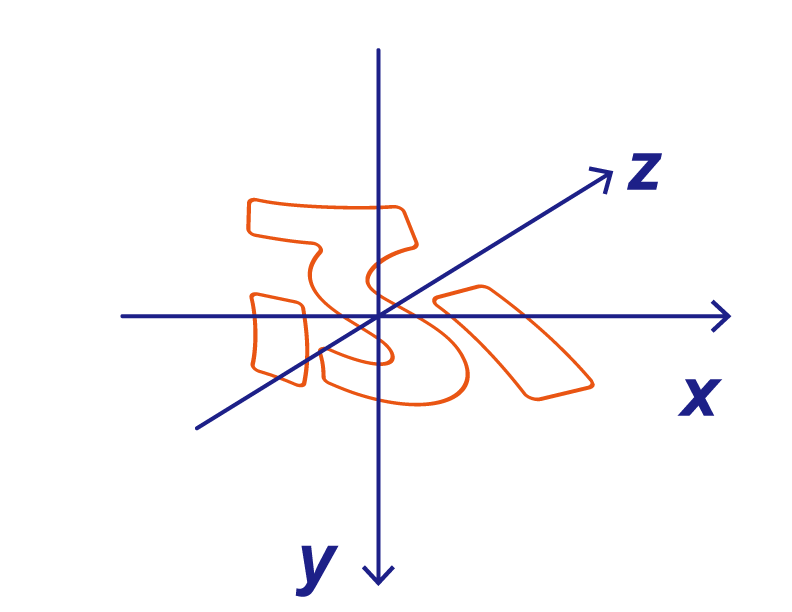
CSSでおなじみのtransform:rotate(〇〇deg)を使うと、x、yで貼られる平面上で回転します。3次元空間で考えると、z軸を基準に回転しているという事ですね。

今回はx、yで貼られる平面に対して前後方向に回転させるので、x軸を基準にします。それにはtransformのrotateX(〇〇deg)を使います。

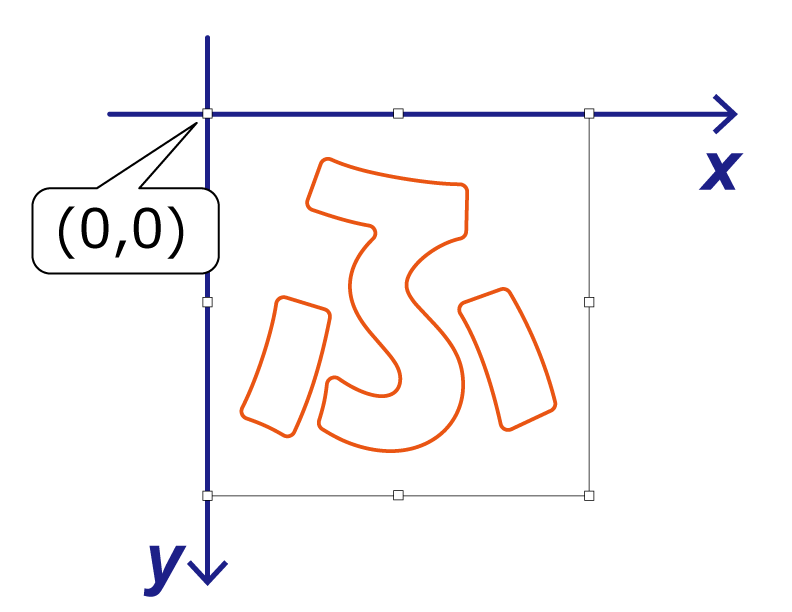
またSVGの場合、変形の基準点はデフォルトでバウンディングボックスの左上(0,0)に位置しています。
基準点を要素の中央に持ってくるようにしましょう。それにはtransform-originを「center」に指定します。
では画像を書き出し、コーディングしていきましょう。
画像書き出し・コーディング。

画像を作成していきます。
表面のオブジェクトと裏面のオブジェクトを準備しました。

2つを重ね合わせた状態にし、SVG形式で書き出します。
◼︎ HTML
今回はプレビューしやすいよう、HTMLの<body> 〜 </body>内にインラインで表記しました。
表面と裏面の要素をまとめてCSSで呼び出せるよう、グループ化してid名「fu」と名付けておきました。
CSSで呼び出し、X軸を基準に回転させてみます。
◼︎ CSS
transform-originで変形の基準点を中央に、そしてアニメーションの指定を行います。
アニメーション名:fu
継続時間:4s
アニメーションの進行具合:直線的に
繰り返し:無限
〜キーフレームです。
開始の角度は0°、終了時は360°。
これで継続時間に指定した4sの間に1回転します。プレビューしてみましょう。
あひゃ〜?
期待していたのと違いますね。
裏面が表示されません。

重なり合ったオブジェクトが裏返しになったとき、背面オブジェクトを表示させるつもりが・・
SVGのアニメーションでは、そもそものオブジェクト同士の「重ね順」が最優先されてしまうようです。背面に配置した裏面の要素は、全体が反転しても常に前面オブジェクトの後ろに隠れてしまうのですね。
visibility:hidden。
ほいじゃあ裏面を表示したい時には、表面を非表示にしてしまいましょう。
そのタイミングについて考えます。

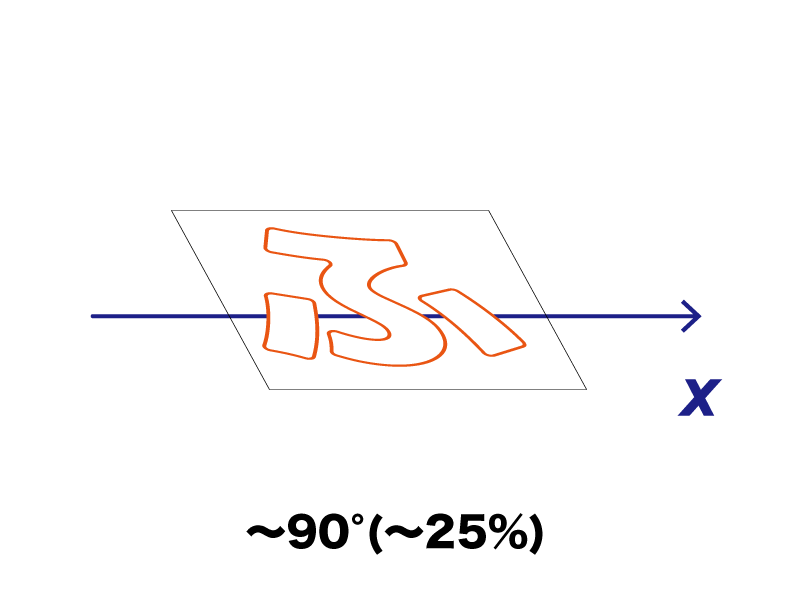
アニメーションがスタートし、25%の時点までは表面を表示。
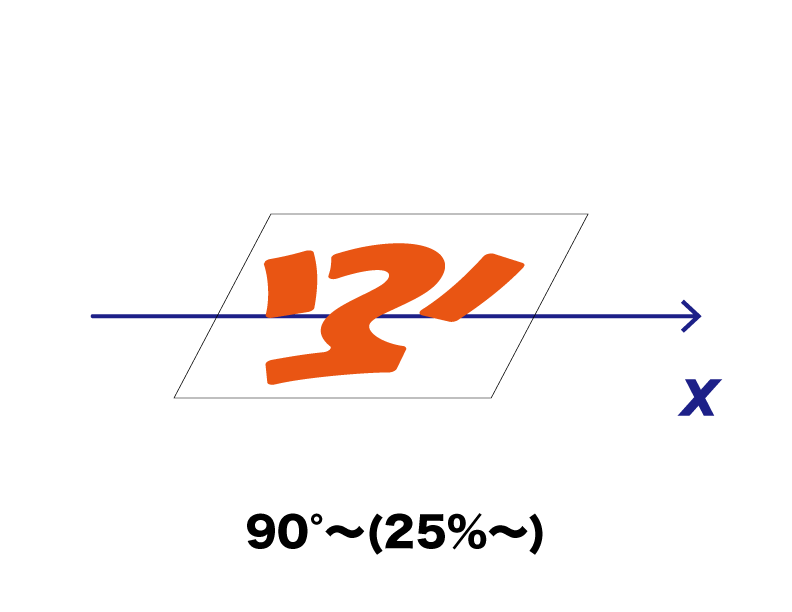
25%に達し、全体が90°傾いたところで表面は非表示に。

25%以降はしばらく表面は非表示のまま、裏面を表示します。

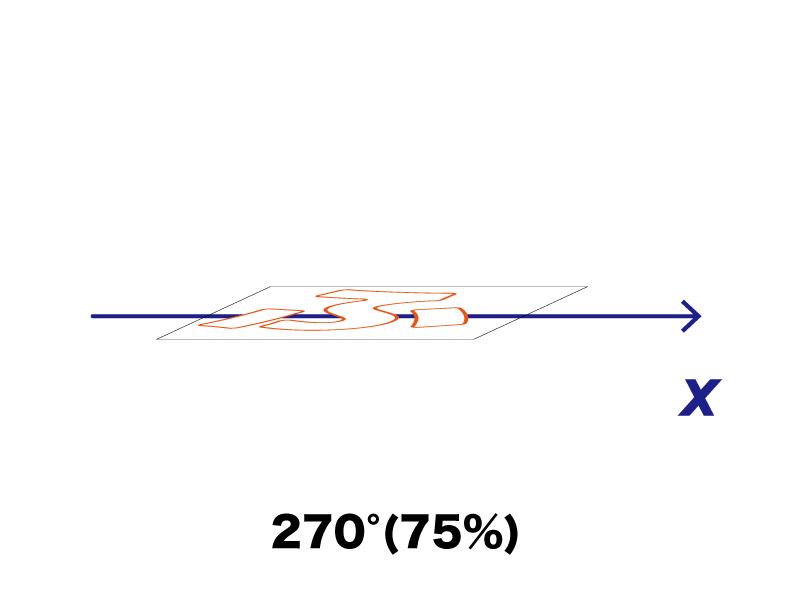
75%のところで、全体が270°に。
ここまで表面を非表示にしておきます。

その後は非表示を解除し、100%で回転終了。
このようにキーフレームを構成しましょう。
要素を非表示にするには、visibilityプロパティを「hidden」にします。
表面のオブジェクトを呼び出せるよう、id名「omote」を付けました。
これに対し、アニメーション指定とタイムラインを書いていきます。
これでプレビューしてみます。
おお、ちゃんと裏面も見えるようになりました。
これで完成です。お疲れ様でした!
3D空間に興味。
最後までお読みいただき、ありがとうございました。
今回は平面上のアニメーションではなく、立体的な動きを実装してみました。厳密に言えば3D空間というわけではないのですが、なかなかに面白いですね。
ちょっと「ふ」も興味が湧いてきました。今後3D空間でのアニメーションについても調査を進めていきたいと思います。では、また〜 ♪
関連記事
SVG、線を描くアニメーション。
2020.09.23
〽️ 破線のプロパティをつかいます。
SVGでモーションパス(基本編)。
2020.08.18
〽️ 好きな軌道で画像を動かす。
SVGとCSSで作る、吹き出しアニメーション。
2020.08.10
〽️ 吹き出しの形は自由自在。
SVGアニメーション05、アニメーションしている部分をクリッピング(マスク)する。
2020.07.06
〽️ テキストの内部だけアニメーション。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。