webデザインのサンプル集です。
こんにちは、「ふ」です。
当サイト「フーノページ」内の、webデザインに関する記事をまとめました。
「こういう実装をしたいが、どうすれば?」
〜といった場合は、ぜひこのページを参考にしてください。
みなさんのwebスキル向上に役立てれば、幸いです。
スクロール。
ユーザのスクロールに関する実装例です。
・スクロールの方向と動き
・1部を固定させたスクロール
・スクロールに合わせた要素の変化( IntersectionObserver )
について紹介。
スクロールの方向と動き。
横方向へのスクロールやスナップ、インジゲーターの実装はこちら。
CSS:横スクローーーーール!
〽️ SEO無視のタイトル。
CSS:決まった位置にスナップさせるスクロール。
〽️ ユーザに気持ちよく操作してもらいたい。
JavaScriptでもスナップスクロール。
〽️ PCでも快適に。
JavaScript : スクロールのインジゲータを作成。
〽️ 一目で位置がわかるよう・・。
1部を固定させたスクロール。
ヘッダーやtableの先頭など、要素の1部を固定させたままスクロールさせる方法。
スクロール全体の制御についての記事もあります。
CSSだけでヘッダー固定。
〽️ 便利なプロパティも登場。
CSS : tableの先頭列を固定させてスクロール。
〽️ スマホで観ても苦しゅうない。
CSS/JavaScript、 スクロールの禁止と解除。
〽️ 軽いやり方を見つけました。
スクロールに合わせた要素の変化
(IntersectionObserver)。
ユーザのスクロールに合わせて何らかのアクションをさせる、IntersectionObserver API。
その仕組みと、実用例を紹介しています。
IntersectionObserverを使いこなす(理解編)。
「動いているだけのアニメーション」の先へと進もう。
IntersectionObserver、複数の要素や発生位置に対応する(実践編)。
スクロールに応じたアニメーションを実践。
スクロールに合わせて見出しテキストをアニメーション。
〽️ アニメーションで動きを豊かに。
JavaScript、スクロール量に応じて要素を変化させる。
〽️ アニメーション組み立ての手順も紹介。
フォント・テキスト。
次はテキスト関連のサンプル集です。
・テキスト部分の装飾
・テキストの編集操作
・おすすめフォント。
webページの主役はなんといっても「テキスト」です。色々な実装を学んで活用してください。
テキスト部分の装飾。
ユーザに読ませたい部分にちょっとしたアクセントを付けたりすることで、見栄え良く飽きのこないwebページに仕上げます。
HTML、テキストの背景色を1行ごとに変更。
〽️ 折り返しを自動で検出。
CSS、テキストを徐々に表示する。
〽️ widthを変化させるだけ。

HTML、テキストの幅に合わせてCSS(border、背景色)を適用させる。
〽️ block要素とinline要素の使い分け。
テキストの編集操作。
テキストを外部から操作する方法です。
ここでの主役は「正規表現」。簡単なパターンでできるものを取り上げていますので、チャレンジしてみてください。
JavaScript : テキストのコピーボタンを実装。
〽️ ボタンがあればユーザに優しい。

JavaScript:replaceメソッドを使ったHTMLの置換。
〽️ 色んなことができそうだ。

JavaScript : 正規表現で一括replace。
〽️ 少しだけ正規表現。
HTML、丸数字に自動変換。
〽️ @1@〜@50@を一瞬で入力。
Javascript:文字数を全角/半角別にカウントしてはみ出し処理。
〽️ 画面幅の変化にも対応。
JavaScript : " "で囲まれた部分のCSSを書き換える。
〽️ 技ありreplace。
JavaScript:exec()メソッドについて。
〽️ 恐怖!無限ループ。
JavaScript/CSS: 文字数オーバーしたときに「…」で表示する。
〽️ テキストボックスを整えよ。
JavaScript:class要素のHTMLをreplace。
〽️ これが実用的なreplace。
HTML:ソースコードをページ上に貼り付ける。
〽️ タグもろとも表示したい。
おすすめフォント。
YouTube風フォントを使ってみよう。
〽️ ポップでインパクトのある画像になるよ ♪
Google Fontsを使って統一されたフォントを表示。
〽️ デバイス内のフォントに左右されない。
装飾・効果。
CSSやアニメーションを使って、要素に効果的なデザインを施します。
・webパーツの装飾
・アニメーション
webパーツの装飾。
CSS : filterプロパティ。複数指定、テキストへの効果などを試してみた。
〽️ 楽しいのでやってみるべし。
SVGでニューモフィズムのアニメーション。
〽️ 拡張性のある実装にしています。
アニメーション。
実は!「フーノページ」にはwebアニメーションの記事が100個近くあります。
ここでは掲載しきれないので、⬇︎の入り口ページからアクセスをお願いします。
SVGアニメーション 作り方。
〽️ 静的コンテンツの枠を飛び出す。
CSSアニメーション、作り方。
〽️ webアニメーションを1から学ぼう♪
レイアウト。
レスポンシブデザインやflex他、レイアウトに関する情報です。
・画像の配置
・レイアウトのコントロール
・flexの使い方
〜について紹介。
画像の配置。
<img>要素は外部ファイルから読み込む形をとります。決められたHTMLの領域に対して、スムーズに配置するための便利ワザをお教えします。
CSS:親要素の形状サイズで画像をトリミング(切り抜き)、object-fit。
〽️ 画像サイズを問わずにフィットさせる。
HTMLで画像を重ねる、便利な方法。
〽️ positionやz-index指定なし。
レイアウトのコントロール。
要素の順番やサイズなどを管理・コントロールしましょう。
JavaScript、iPhoneを特定してCSSを変更。
〽️ iPhone対応の「奥の手」。
CSS、要素の縦横比を固定〜aspect-ratio。
〽️ heightの相対値問題を解消。
JavaScript : 要素の順番を逆にする。
〽️ 配列化は不要、for文1発で完了。
JavaScript : 要素幅をリアルタイムに取得。
〽️ ユーザによる手動での変化にも対応。
JavaScript、画面サイズが変わったときに1度だけ処理をする。
イベントリスナの重複を回避する方法。

margin,padding実験キット。
〽️ 自身での試行錯誤が理解を深めるのじゃ。
flexの使い方。
CSSによるレイアウトを行う上で、flexboxは外せない存在です。
図解付きの詳しい解説記事も含んでいますので、知識を深めておきましょう。
flex-grow,flex-shrinkについて〜flexプロパティ前編。
〽️ 「比率」を指定するということ。
flex-basis、flexについて〜flexプロパティ後編。
〽️ 残りの2つも解明しましょう。
HTML : flexboxを使ってリンクカードを作ろう。
〽️ 「コチラ」よりもクリック欲高まるよ。
レスポンシブwebデザイン、2カラムをやってみる。
〽️ アウストラロピテクスにもできるレスポンシブ講座。
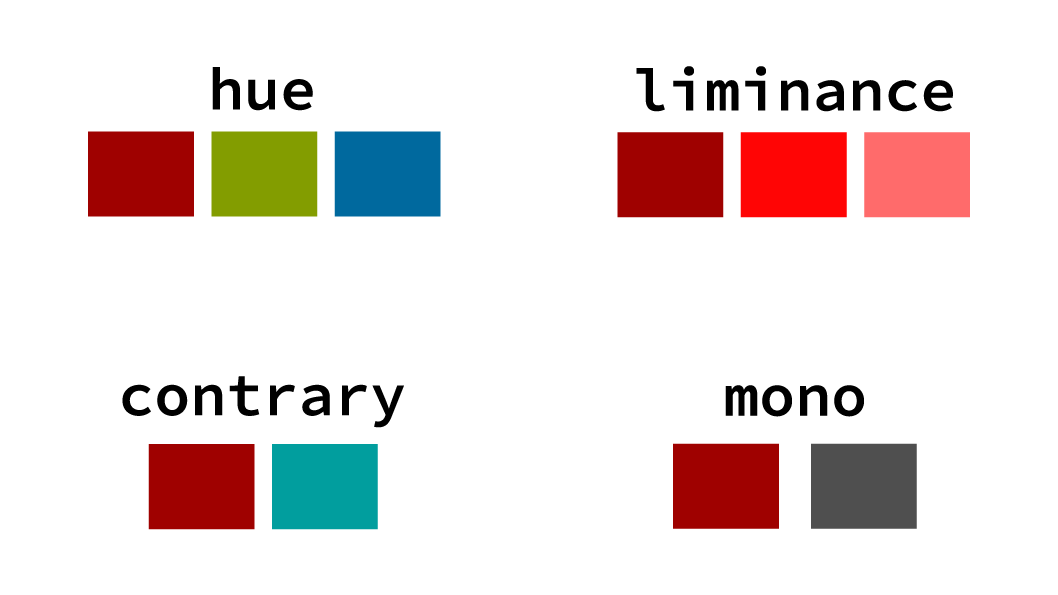
配色。
デザインの仕上げとなる作業、配色について。
webにおける色指定はRGBによるもののほかにもう1つ、HSLを使う方法があります。人の視覚に直結したパラーメーターを持つHSLについて学びましょう。
HSL、HSBの違いについて〜Vectornator外伝。
〽️ 未知のパラメータを理解してブレンドモードに臨む。

HSL変換を使った配色や色指定。
〽️ 配色パターンを秒作。
効率化と施策。
webサイトを運営するにあたっては、
・webページ作成の効率化
・ユーザの反応に基づいた改善
が重要となってきます。
「ふ」自身も放置ぎみの部分が多いので、改善せねば....
webページ作成の効率化。
setAttribute、複数の属性を一括で追加【JavaScript】。
〽️ 関数にもしてしまおう。
サイト記事の目次を自動作成〜JavaScript8行でOK。
〽️ コンテンツの「質」に集中できる環境を。
施策に役立つ実装。
JavaScript、リンク先urlを取得。
〽️ サイト管理に役立てよう。
ブログのクリックをGoogle Analyticsで計測。
〽️ 新たなツールは導入せずともOK。
ロリポップ!の取次店になりました。
〽️ 「ふ」が使ってるレンタルサーバーを紹介します。
学習。
JavaScriptなど、web制作に関する知識をじっくりと深めましょう。
根本的な理解を深めることで、応用も効きやすくなります。

JavaScript、乱数の範囲や重複を指定〜Math.random使い方。
〽️ 整数/範囲/重複の有無を自在にあやつろう。
JavaScript、サンプルコードの「これって何?」
〽️ 「解らない部分だけ」をピンポイントで解説。
「ふ」です。
ベクターグラフィック、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。