新着。
JavaScript、thisの基本法則。
2023.06.16
「メソッドかどうか」がポイント。
JavaScriptの連想配列について〜ドット表記との違いとメリット。
2023.02.06
「文字列を渡す」ということ。
JavaScript、コンストラクタ/インスタンスについて。
2023.01.22
「this x = x」の解明。
JavaScript、オブジェクトの操作いろいろ。
2023.01.06
5種類知っておけば困らない。
JavaScript、windowオブジェクトとは。
2022.12.08
Jsの構造を、そろそろはっきりさせましょう。

JavaScriptのメソッドについて。〜関数との違いは?
2022.11.27
名前空間の独立とthisキーワード。
JavaScriptのオブジェクトとは?
2022.11.19
jsの本質を知る第1歩はここ。

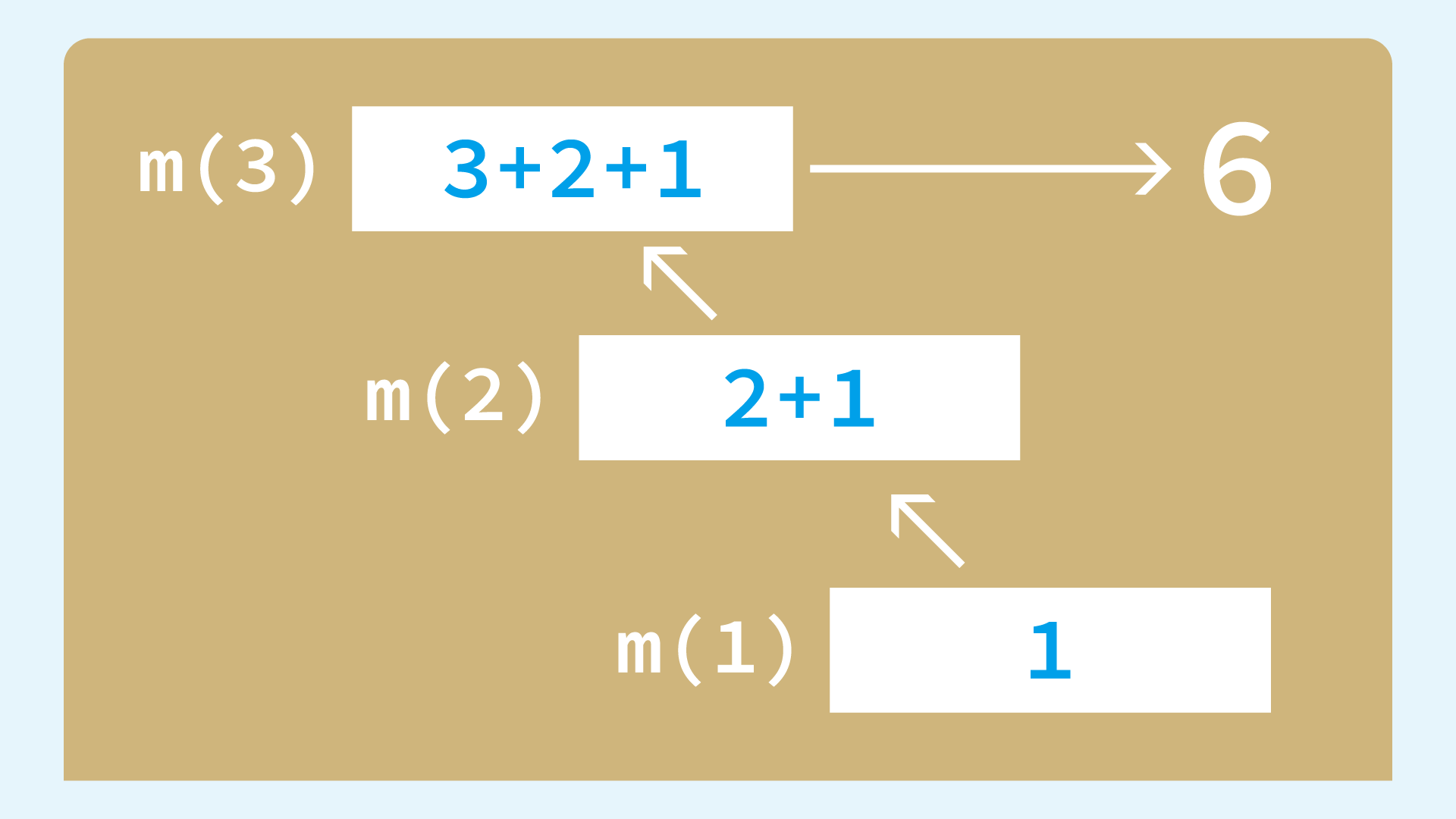
JavaScript、再帰関数とは?
2022.10.29
正体は「自作のループ処理」。
はてなにドット「?.」〜オプショナルチェーンについて。
2022.04.02
アクセスエラーを防ぎます。
forEachとは? 〜配列に対するループ処理。
2022.03.24
HTML要素の一括編集も。
for in for ofとは? 〜ループ処理について。
2022.03.07
2つの違いとつかいかた。
引数「e」とは? 〜イベントオブジェクトについて。
2022.02.20
イベントリスナのもう1つの働き。
JavaScriptの点3つ「 ... 」 〜スプレッド構文(演算子)について。
2022.02.14
本質は「オブジェクトの複製」にあり。
ドルマーク$に中括弧{ }、テンプレートリテラルについて。
2022.02.09
クオテーション祭り、さようなら。
JavaScriptのはてな「?」とコロン「:」〜条件演算子について。
2022.01.18
if文の代わりになるのか?
JavaScriptの矢印「=>」〜これはアロー関数というものです。
2022.01.09
使い方とメリットについて解説。
「余計にわからなく」はさせません。
こんにちは、「ふ」です。
フーノページに新しく、JavaScriptサンプルコードの「これって何?」というコーナーを設けました。
〜JavaScriptを学習中のみなさん、こんな経験はないでしょうか?
例えば「array」について解らないとしたら、検索して調べるかと思います。
すると..
ググったのにこーなる⬇︎。
サンプルコードには確かに「array」の使い方が示されているのですが、その周辺にある記述が解らない!
結果、さらに疑問点が増えてしまった.....💧
そうならないために。
このコーナーでは「?」となったキーワードの周辺を、ごくごく初歩的なJavaScriptコードを使って説明していきたいと思います。
ただし。
「わからない」から「自分のものになる」となるよう、内容は深めに紹介していきたいと思っています。
ぜひみなさんの学習に役立ててください。
これまでの記事も紹介するよ。

JavaScript、乱数の範囲や重複を指定〜Math.random使い方。
2021.11.17
整数/範囲/重複の有無を自在にあやつろう。
ブログのクリックをGoogle Analyticsで計測。
2021.11.30
新たなツールは導入せずともOK。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。