元からあるオブジェクトやメソッドはどこから?
こんにちは、「ふ」です。
前回はJavaScriptのメソッドについてお話ししました。「オブジェクトの内部で定義された関数」がメソッドでしたよね。

JavaScriptのメソッドについて。〜関数との違いは?
2022.11.27
名前空間の独立とthisキーワード。
ところで。
「console.log( )メソッドで出力しましょう」
「Math.random( )メソッドを使って....」
JavaScriptの学習中に目にする、⬆︎のようなものたち。
これらも「メソッド」と呼ばれています。ということは?元々あったものなのかな?
「メソッド」というからには、それが収納されているオブジェクトが存在するはずです。
出力してみましょう。
console.log(console);
「.log」の部分はメソッドということになるはずなので、「console」の部分がオブジェクトのはず。
「「3console 「「5{」」debug: ƒ, error: ƒ, info: ƒ,「「1 log: ƒ」」, warn: ƒ, …「「5}」」」」
ブラウザのコンソールに出力されたもの⬆︎。
中括弧{ }で囲まれているので、これはオブジェクト。「console」はオブジェクトなのでした。
そして....
ありました。「log」メソッドが。
console.log( )は「consoleオブジェクトのメソッド」だったのですね!
Math.random( )についても確認してみましょう。
console.log(typeof(Math)); 「「3▶︎ object」」
「Mathとは何者だ?」と出力すると、「object」と出ました。
Mathオブジェクトの中に含まれているメソッドの1つが、「Math.random( )」だったのです。
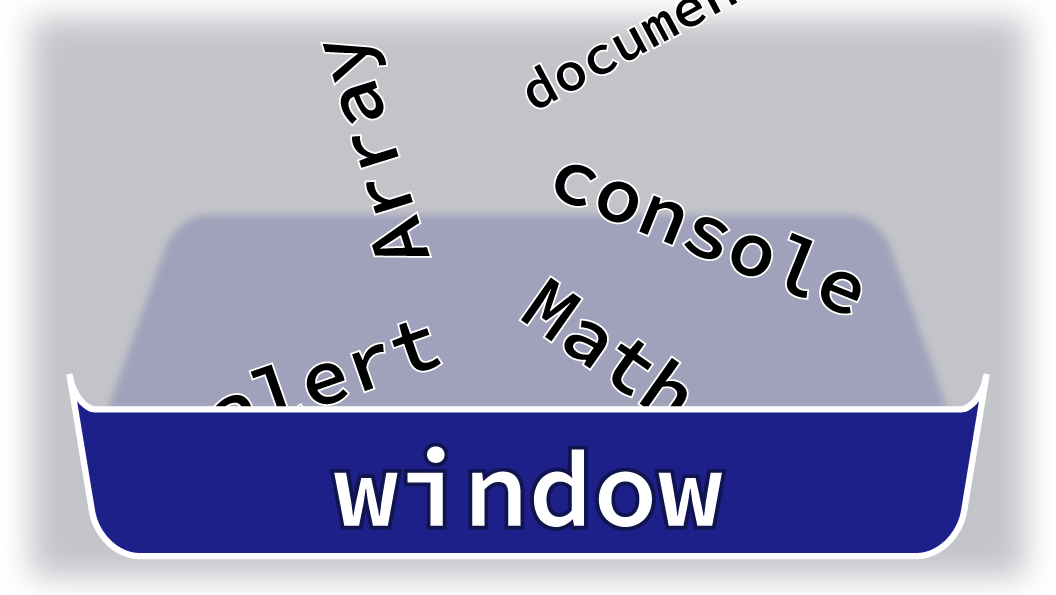
windowオブジェクトのプロパティです。
Mathやconsoleが、オブジェクトであることはわかりました。
それではこれらのオブジェクトは、いつ作られたのでしょうか?
const obj1 = { bbbbobj2: {・・・・} bb};
以前お話ししたように、オブジェクトの中にはオブジェクトを収納することもできます。
Mathやconsoleなどのオブジェクトたちもまた、とあるオブジェクトに収納されているのです。
それがwebページを読み込んだ際に、ブラウザによって生成される「windowオブジェクト」です。今回はこのwindowオブジェクトについて紹介します。
これまで、
「理由はわからないが、こう書けば〇〇の処理ができる」
そういった感じでJavaScriptのオブジェクトやメソッドを扱ってきた方もいるかもしれません。
それらの「意味不明な記述」が何に由来するものなのか。
ここらではっきりとさせましょう。
windowオブジェクト。
windowオブジェクトは全てのオブジェクトの母体となっている、ラスボス的なオブジェクトです。
試しに出力してみましょう。
console.log(window);
「「3Window {window:Window, self:Window,document:document,name:' ',location:Location,...} ▶︎ alert: f alert() ▶︎ atob:f atob() ▶︎ blur:f blur() ・・・・ ・・・・ ・・・・
windowオブジェクトを呼び出すと、consoleに大量の項目が表示されます。スクロールしていくと、見た事のあるオブジェクトが記述されているはずです。
はじめのほうに出てくる「alert」はご存知のことでしょう。
{ }で囲まれていない、ということは、alertはwindowオブジェクト直下のメソッドということです。
「「3・・・・ MIDIPort:f MIDIPort() Map:f Map() 「「1Math: Math{abs: f,acos: f,acosh: f,・・・・」」 MediaCapabilities:f MediaCapabilities() ・・・・」」
項目が多すぎて探すのが大変ですが、Mathオブジェクトも見つかりました。
「「3・・・・ XRWebGLLayer: f XRWebGLLayer() XSLTProcessor: f XSLTProcessor() 「「1console: console {debug: f,error: f,・・・・」」 decodeURI: f decodeURI() ・・・・」」
すご〜く下のほうに、consoleオブジェクトがあります。
ほかにも見覚えのあるプロパティやメソッドがあるはずです。(すごく暇なときに)探してみてください。
「window」は省略されている。
それではMathやalertを、windowオブジェクトからたどって呼び出してみます。
console.log(window.Math.random()); 「「3▶︎ 0.5435853....」」
window.alert("こんにちは"); 「「3▶︎ 「こんにちは」とアラート表示されます
ちゃんと実行できました。
私たちが何気なく使っていたメソッドやオブジェクトは、全てwindowオブジェクトの中に含まれていたことがわかります。
「window」は省略できる。
「window.Math.random( )」というように、windowオブジェクトから→Math→randomとすると、確かに実行されました。しかし普段われわれは「window.」は記述していないですよね?
そうです。
<script> 〜 </script>の中では、「window」は省略することができるのです。検証してみましょう。
console.log(window.Math === Math); 「「3▶︎ true」」
「widow.Math」と「Math」は完全に一致しているという結果になりました。
普段書いているコード、たとえば
console.log(・・・・); alert(・・・・);
などのものは、
「「1window.」」console.log(・・・・); 「「1window.」」alert(・・・・);
という意味でブラウザに解釈されていたのです。
結局すべて、windowオブジェクトから辿ってアクセスされていたのですね。
作ったのは、ブラウザ。
「じゃあ、windowオブジェクトはいつどこで作られた?」
と、さらに深い疑問を持つ方もいらっしゃるでしょう、お答えします。
windowオブジェクトを生成するのはブラウザです。
ブラウザは各ページが読み込まれるごとに、個別のwindowオブジェクトを生成します。
console.log(window.document);
「「3#document bb<!DOCTYPE html> bb<html lang = "ja"> bbbb<head> bbbb<meta charset = "UTF-8"> bbbb</head> bb<body> bbbb<script></script> bbbb<pre></pre> bb</body> bb</html>
このようにdocumentオブジェクトを出力すると、各ページごとのHTMLコンテンツが表示されるはずです。つまり1ページに1つづつ、個別のwindowオブジェクトが生成されている、ということです。
いろいろ出力してみよう。
今回はいきなりラスボスであるwindowオブジェクトについてお話ししてきました。
普段使ってきた、出どころの不明なメソッドやプロパティ。これらはすべてwindowオブジェクトの下に存在していたのですね。
そう考えると「JavaScriptは、すべてのことがオブジェクトからなるもの」と捉えることができます。
今回の記事内ではひたすらconsole.log( )して検証してきました。みなさんのほうでも、いろいろと出力して検証してみましょう。これまで「これは何ぞや?」となっていた存在の正体を確認することができます。
何せ、全てのことがwindowオブジェクトに収納されているのですから。
最後までお読みくださり、ありがとうございました。
今回は壮大なスケールのお話しとなった(笑)ので、次回はちょっと小さく具体的に。オブジェクトの編集操作について紹介していきたいと思っています。
ではまた〜 ♫
JavaScriptの矢印「=>」〜これはアロー関数というものです。
2022.01.09
使い方とメリットについて解説。
JavaScriptのforEachとは? 〜配列のループメソッドについて。
2022.03.24
HTML要素の一括編集にも。
JavaScriptのドルマーク$に中括弧{ }、テンプレートリテラルについて。
2022.02.09
クオテーション祭り、さようなら。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。