そのままだとタグが実行されてしまう。
こんにちは。「ふ」です。
前回
は(←なんかシリーズ化してきましたね)正規表現をちょこっと使って、シンタックスハイライトの入り口がちょこっとだけ見えてきました。
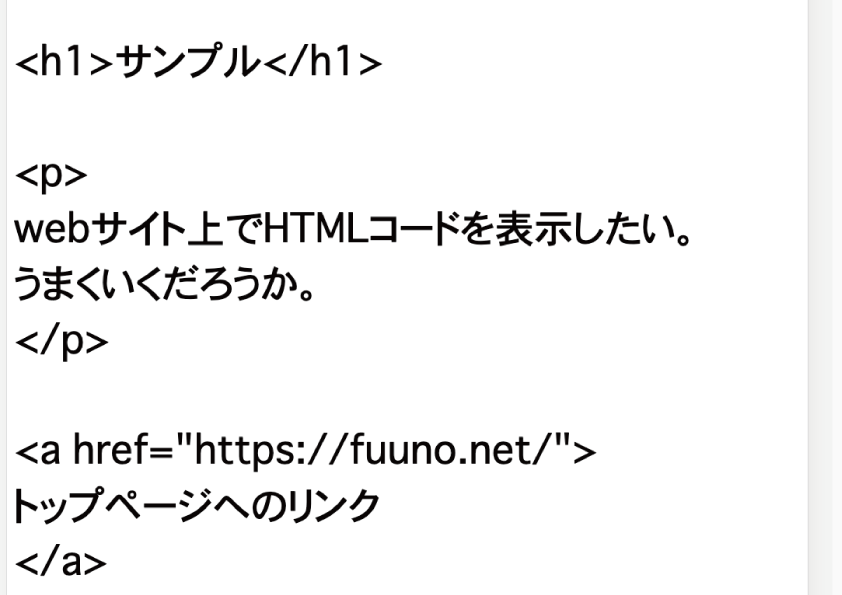
扨(さて)今度は、webページ上にこんな▼感じでHTMLコードを埋め込んでみたいと思います。コーディングで行き詰まってググった時に、開いたページにはよくcodeが埋め込まれてますよね?

早速やってみましょう。
そのまんまHTMLを記述してみました。結果はご察しの事だとおもいますが、プレビューすると、

当然ながらHTMLタグが実行されてしまい、ブラウザ上には<h1>などのタグは表示されません。
: 特殊文字と文字実体参照。
HTMLファイル上では「<」や「>」を入力すると、「タグ」として認識されてしまいます。そのままではブラウザ上に表記することができません。
このような特別な機能を持たされている文字は「特殊文字」と呼ばれています。
特殊文字をブラウザ上にそのまま表示させるには、「文字実体参照」という表記法を使います。これを使うことによりブラウザは「機能を持たされている文字」を「単なる文字」として解釈し、「<」や 「>」をそのまんま表示します。
「「1「<」や「>」の文字実体参照」」
「<」 : 「&lt;」
「>」 : 「&gt;」
ちょっとやってみますか。
「「1
こんにちは
を文字実体参照で表記してみる」」
&lt:p&gt;こんにちは&lt;/p&gt;

ブラウザ上にタグが表示されました。よしよし。
それでは冒頭のcodeを文字実体参照で表示させていきましょう。と・・その前に。
preタグを使いましょう。
冒頭の文字実体参照をそのまま使うと<p>や<h1>などのタグはブロック要素としての機能も失うため、改行もキャンセルされてしまいます。
こんな感じ▼

うまく改行表示されていません。
とはいうものの、いちいち<br>タグを仕込むのもかったるい。HTMLには<pre>タグという便利なものがあるので、それを使いましょう。
<pre>〜</pre>内に記述されたスペースや改行は、そのままブラウザに反映されます。
「「1・通常の記述」」
通常だとこうなる
りんご
みかん
「「1・preタグを使い、
タグなしで記述してみる」」
preタグを使う
りんご
みかん

<pre>〜</pre>で囲んだほうは、改行やインデント(字下げ)がそのままブラウザに反映されていますね。
<pre>タグ
◼︎ 改行・字下げ(スペース)など、整形されたテキストをそのままブラウザに表示する機能を持っています。
◼︎ 「pre」はPreformatted Text(整形済みテキスト)の略。
すこし寄り道しましたが、「文字実体参照」と<pre>タグを使って冒頭のコードを表示してみましょう。
そして正規表現replace。
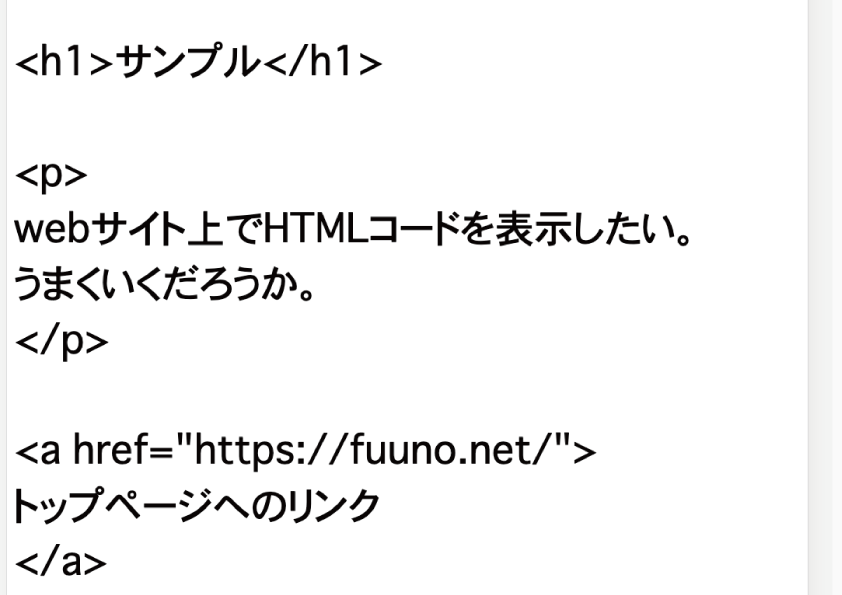
▲冒頭のコード。これを書き換えましょう。
&lt;h1&gt;サンプル&lt;/h1&gt;
&lt;p&gt;
webサイト上でHTMLコードを表示したい。
うまくいくだろうか。
&lt;/p&gt;
&lt;a href="https://fuuno.net/"&gt;
トップページへのリンク
&lt;/a&gt;
扨(さて)プレビュー。

整形されたテキスト、それにタグ「< >」がちゃんと表示されました。。
これでもう大丈夫ですね?
ページ上にHTMLコードを貼り付けたいときには、<pre>タグで囲み、「< >」に関しては「&lt;」と「&gt;」でそのつど表記すればいいので
「&lt;」と「&gt;」でそのつど表記すれば。。
その都度
「&lt;」と「&gt;」。。

。。。。。。。。。。。。。
正規表現、使いましょうや。
タグを表示するたびにその都度「&lt;」「&gt:」を前後に入力。なんともめんどくさい!ここは正規表現で一括replaceさせましょう。
<pre>〜</pre>の中身を<div>〜</div>で囲み、その範囲に対してJavaScriptを仕込みます。
「「3//の中身をで囲む」」
「「1」」
サンプル
webサイト上でHTMLコードを表示したい。
うまくいくだろうか。
トップページへのリンク
「「1
「「3//
内のHTMLを取り出し」」
var str = document.getElementById("sample").innerHTML;
「「3//タグを文字実体参照に置き換え」」
str = str.replace(/</g,'&lt;');
str = str.replace(/>/g,'&gt;');
「「3//
内のHTMLを呼び出して置き換える」」
document.getElementById("sample").innerHTML = str;

これでOK。
いちいち&lt;、&gt;を入力しなくても「< >」が自動的に文字実体参照に変換されてブラウザに表示されます。
ひとまずはお疲れ様でした。