スマホだと苦しゅうございます!
こんにちは、「ふ」です。
HTMLでtableを作成。PCでの表示は、
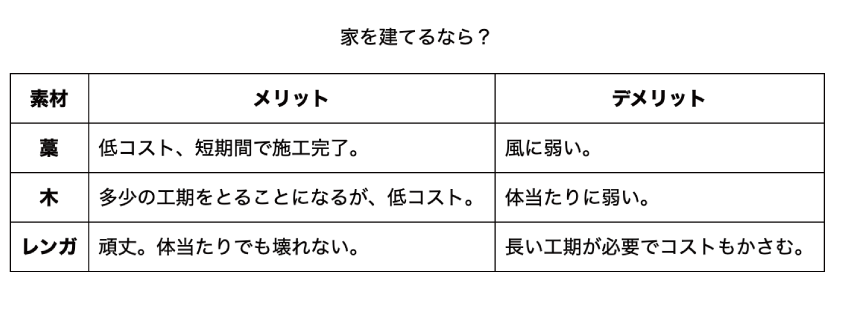
◼︎ PC

バランスよく表示されています。
しかしこれをスマートフォンで表示すると・・
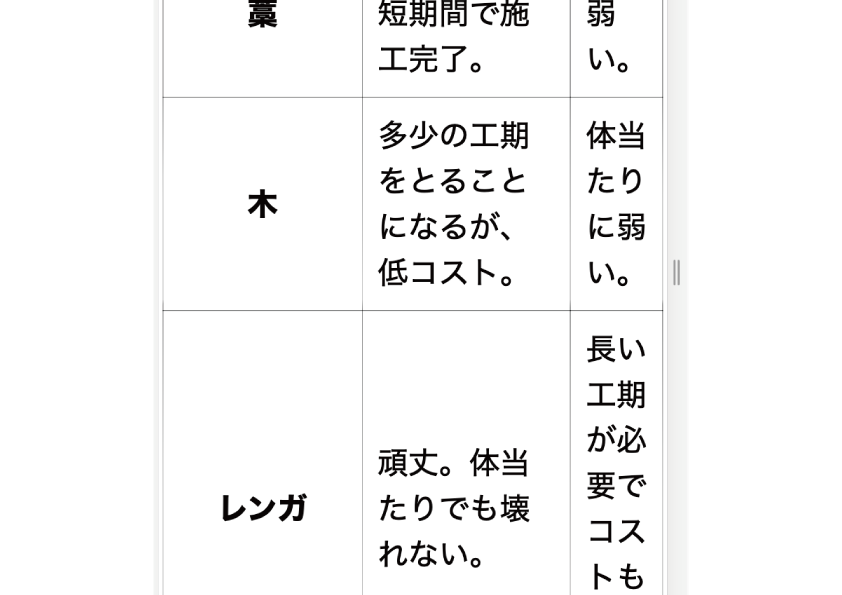
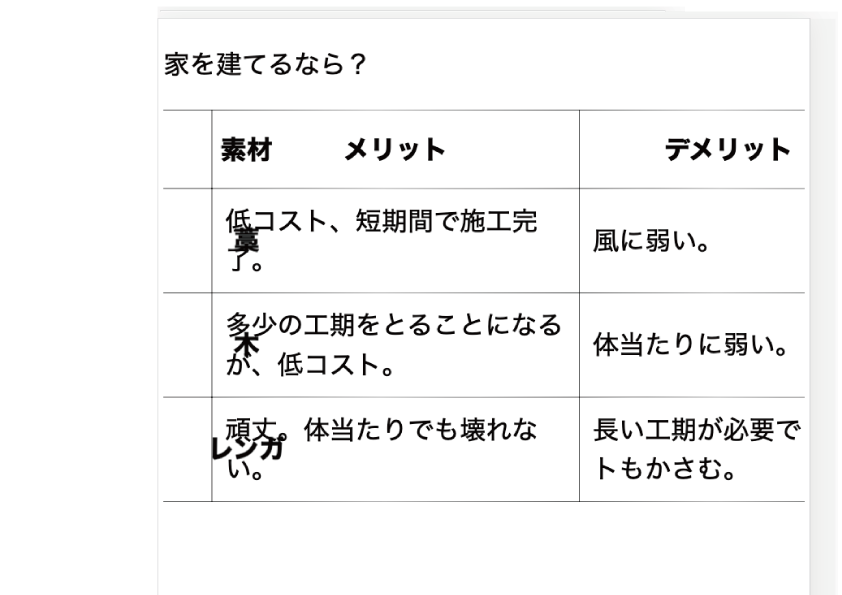
◼︎ スマホ

こういうのよく見かけますよね。文字列の折り返しが酷くて、見かけがとっても苦しゅうございます。
もうちょっと何とかならないのか。
ここで提案。

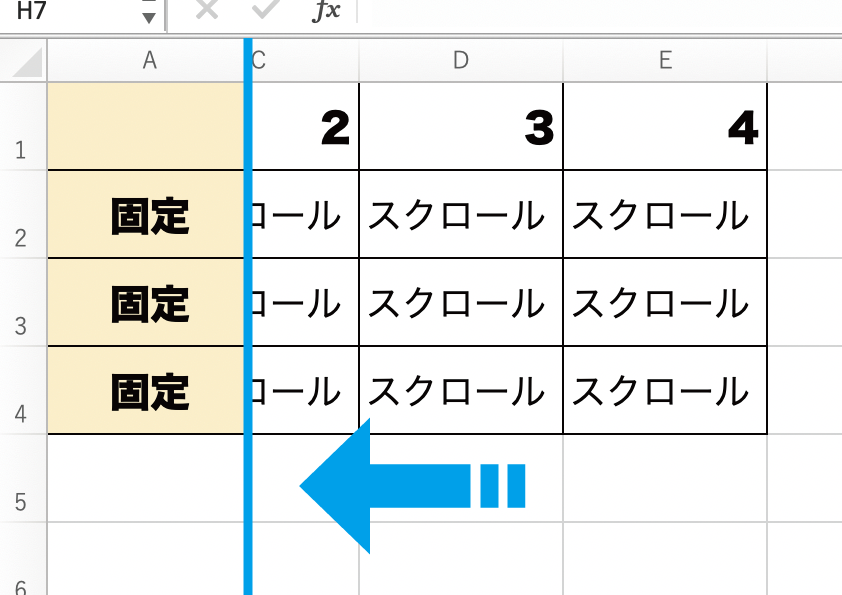
excelの先頭行/列の固定機能をブラウザ上で実装。その後に続く「行」をスクロールさせることで、スマホ表示でもtableをバランスよく魅せることができるのでは?
今回、挑戦したいと思います。
メディアクエリ。
元のHTMLはこちら。table要素を羅列すると長くなるのでスクロールさせてご覧ください。
◼︎ HTML
家を建てるなら?
「「1| 素材 | メリット | デメリット |
|---|---|---|
| 藁 | 低コスト、短期間で施工完了。 | 風に弱い。 |
| 木 | 多少の工期をとることになるが、低コスト。 | 体当たりに弱い。 |
| レンガ | 頑丈。体当たりでも壊れない。 | 長い工期が必要でコストもかさむ。 |
ここで重要なのはtable要素自体を<div>〜</div>で囲んでおくこと。そうでないとスクロールさせたときにbody全体が横に流れてしまいます。
いちおーデフォルトのCSSも載せておきます。
◼︎ CSS
扨(さて)、ここにメディアクエリを設定していきましょう。「480px以下のデバイス」の場合にtable要素の表示が変わるようにします。
◼︎ CSS
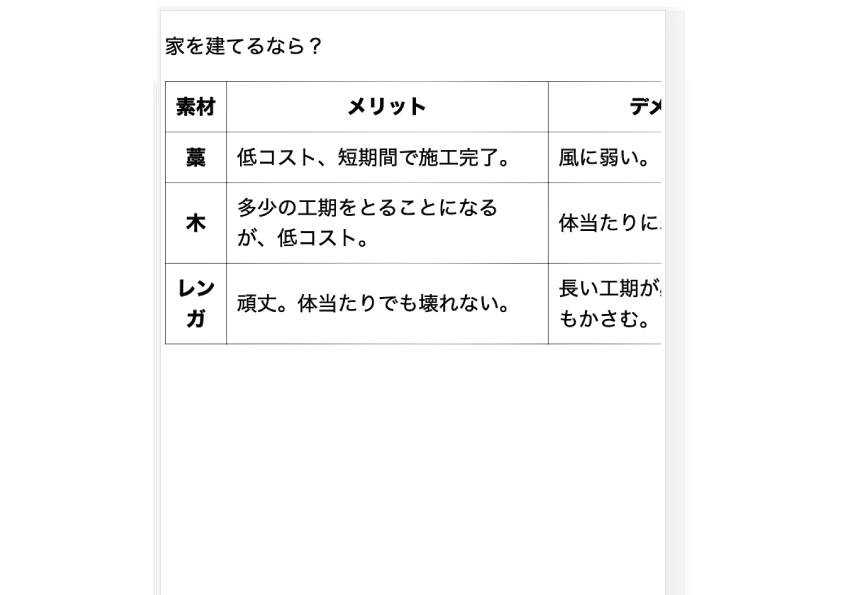
◼︎ スマホ

PC表示の時のように見やすいサイズとなりました。tableのwidth指定ですが、「スクロール可能」をユーザに匂わせるために、右側に中途半端にセルが見え隠れするような幅に調整しましょう。
次はいよいよヘッダー固定です。
position:sticky。
◼︎ CSS
tableの先頭列のセルを一括で選択します。
◼︎ CSS
ここでもう少し先頭列のサイズを調整しました。
先頭列の固定には、「position:sticky」と指定します。そして「left」プロパティを「0」にすることによって、親要素の左端に配置させています。
プレビューはこちら。
◼︎ スマホ

むむ・・
行の固定には成功しているのですが、先頭列と2列目以降が重なって表示されてしまう。
〜そう、デフォルトでは背景色は「none(透過)」でしたね。色をつけてあげましょう。
◼︎ CSS
完成です。
家を建てるなら?
| 素材 | メリット | デメリット |
|---|---|---|
| 藁 | 低コスト、短期間で施工完了。 | 風に弱い。 |
| 木 | 多少の工期をとることになるが、低コスト。 | 体当たりに弱い。 |
| レンガ | 頑丈。体当たりでも壊れない。 | 長い工期が必要でコストもかさむ。 |
⬆︎実際にスクロールさせることができます。
お疲れ様でした。
今回はtable要素の先頭列固定について紹介しました。うまくできましたか?
少し気になること。先程の完成型をスクロールさせると、先頭列の枠線が消えてしまいます・・なぜだろう。
それについては今後また調べてみたいと思います。ひとまづは縦長のスマホ表示でもtableを見やすく表示させることができましたね ♫ 参考になれば幸いです。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。