オンラインツールです。
こんにちは、「ふ」です。
最近web開発の関連サイトでよく見かけるCodepen。こんなふうにページにcodeが埋め込まれていますよね。
See the Pen bGGYXBe by ふ (@fukarakaru) on CodePen.
このCodepenは、オンライン上でweb開発ができるツールです。

ここのところあまりにも目にする機会が多く、気になって少し調べていたのですが・・ 気付いてしまいました。
iPad用コードエディタ、これで決まり?
ネイティブなiPad用のコーディングアプリはいくつか存在するのですが、「モバイル環境下で簡単なコードを試す」という目的であれば、このCodepenで十分なのでは?
そこのところを検証すべく、今回はそのCodepenをすこしいじってみたので紹介します。
登録しなくても試せます。
まずは試してみたい!という方。アカウント登録しなくてもコードを書いていくことができます。

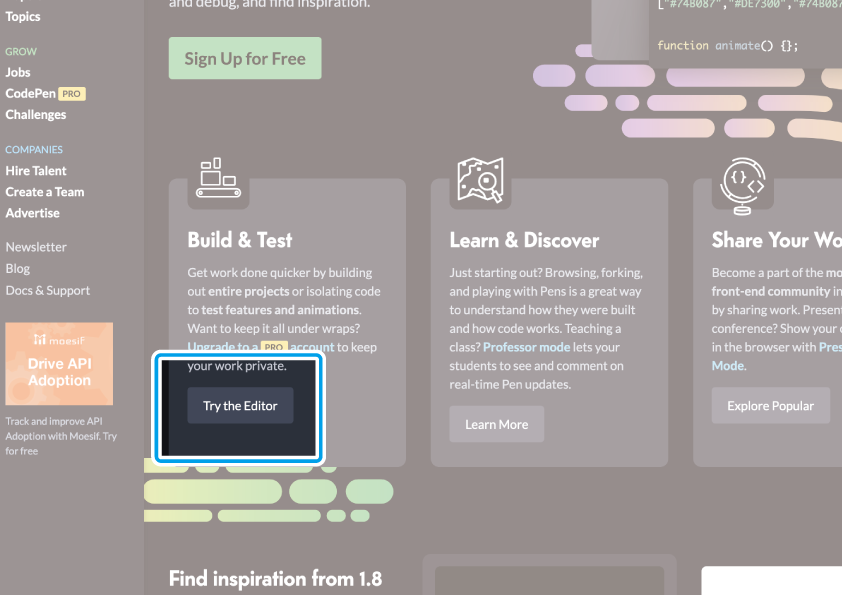
Codepenにアクセスすると未登録の状態ではこんな画面になるのですが、ここで「Try the Editor」をクリックします。

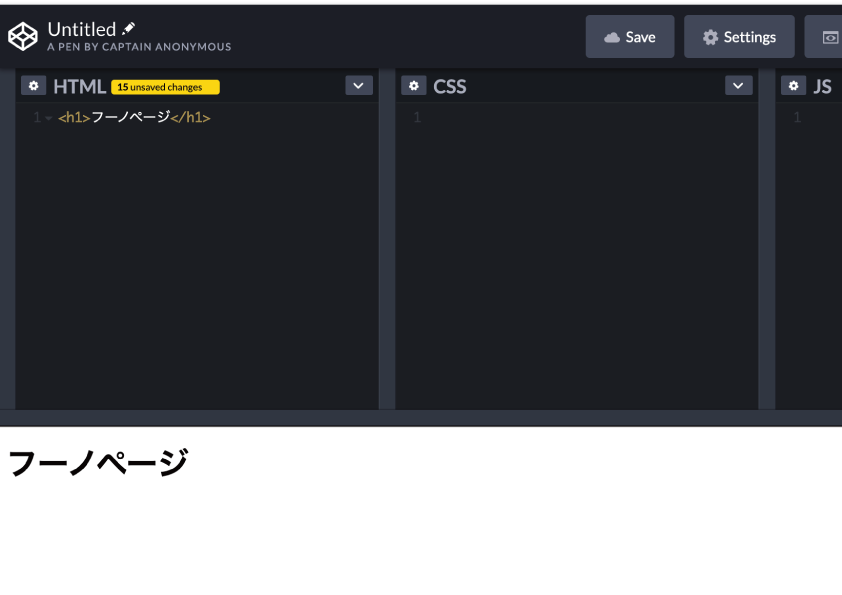
ここにコードを記述すると、画面下の部分に結果がリアルタイムで表示されます。これは嬉しい。
またHTMLは<head>〜</head>などの情報を記述する必要がなく、いきなり<body>〜</body>内から書き始めることができますよ。

但し。作成したコードのsaveはできないので、本格的に使っていきたいときには無料版の登録をしましょ。
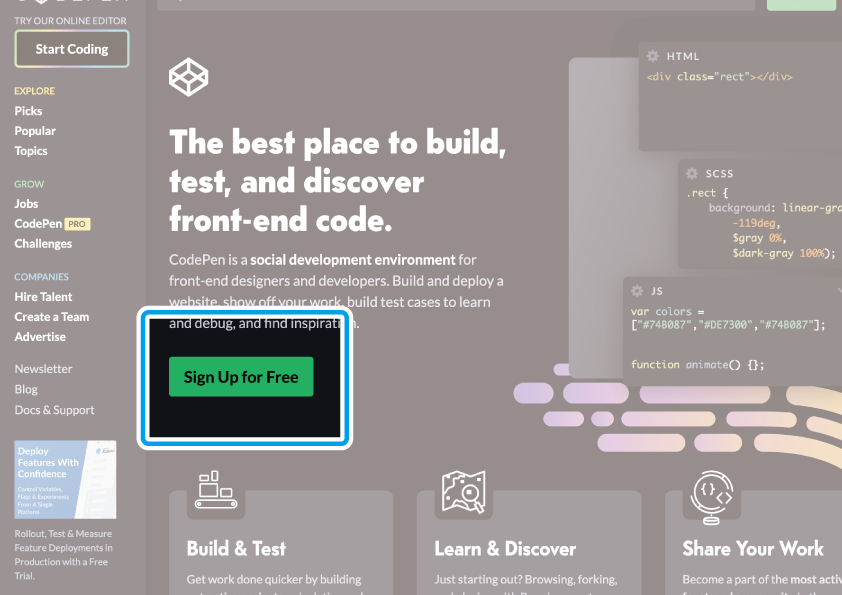
「Sign Up for Free」をクリックします。

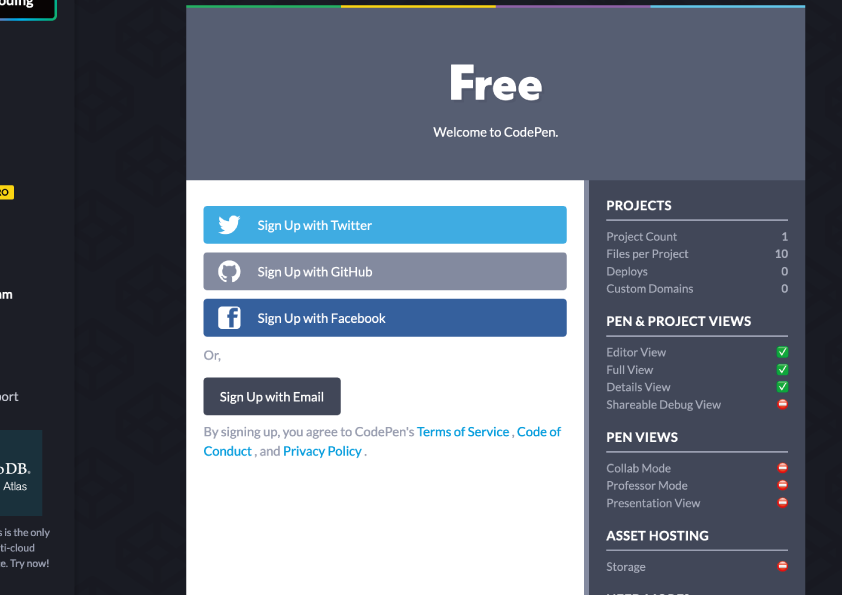
twitterなどのSNSアカウントでもSignupできるので速攻で登録完了。これって便利ですよね。
新しいサービスを申し込む度にいちいち新たにユーザーネームやパスワードを設定するのは正直めんどくさいものです。
webページに貼ってみる。

twitterアカウントで簡単に登録ができました。
なおicon画像を設定したい場合には、画像ファイルをサイト上にドラッグ▶︎ドロップするだけでできますよ。
「iPad環境でのコーディング」とは直接関係ないのですが、webページにコードを埋め込んでみたいと思います。

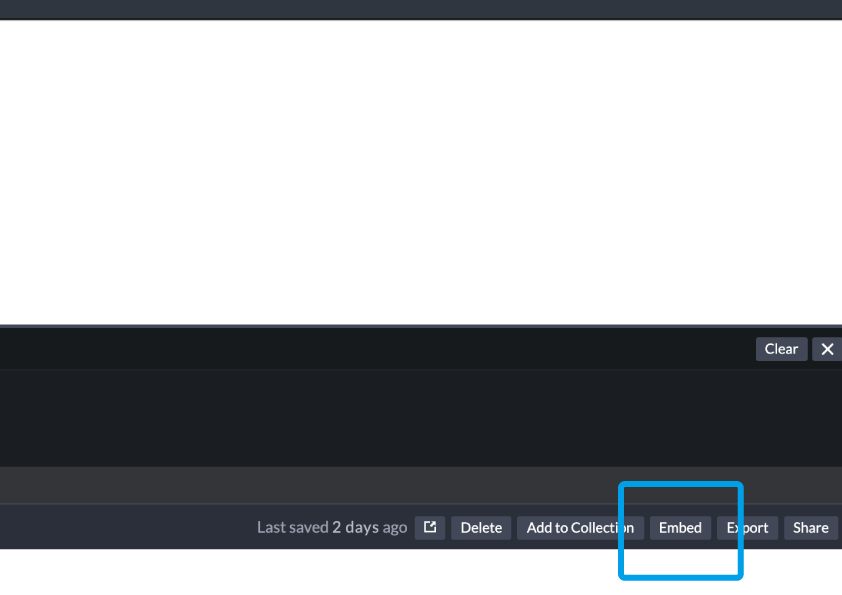
目的のファイル(ツール内では『PEN』と呼ぶらしい)が編集状態になっているときに、画面下にある「Embed」をクリック。

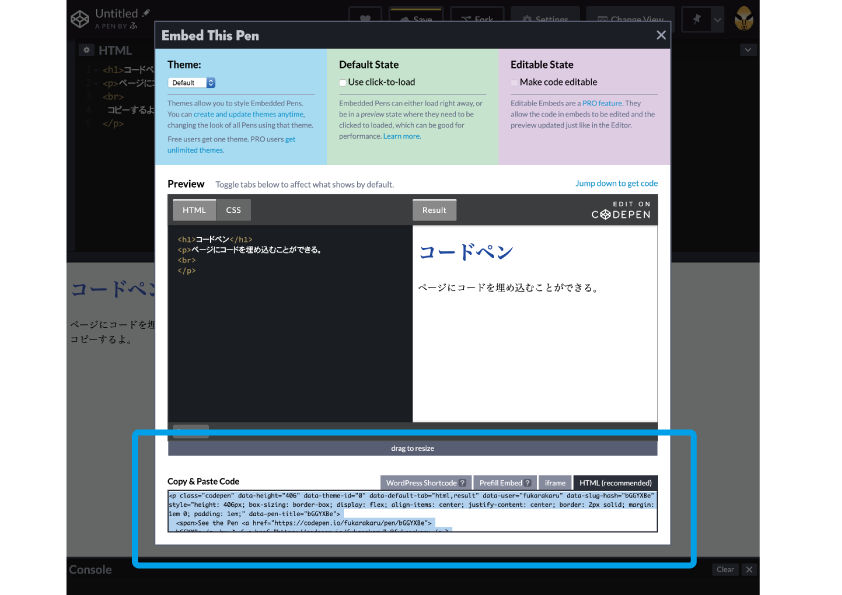
すると埋め込み用のコードが表示されます。選択してコピーしましょう。
See the Pen bGGYXBe by ふ (@fukarakaru) on CodePen.
⬆︎実際にコピーしたものをページに貼ってみました。HTML/CSSを切り替えるとそれぞれのコードを見ることができます。 なかなか面白い機能ですな。
検証結果:コードの試し書きには最適。
iPad上でコーディングする際、これまではApp Storeのネイティブアプリを利用してきたのですが、挙動がおかしくなる事も多々あり、正直「快適ではない」という思いでした。
このCodepenはブラウザ上で動くので、安定性はバツグン。コードをガリガリ書くことができます。
「モバイル環境でHTMLを実験しまくりたい」という人には最適なツールだといえます。
一方、「iPad上で本格的にwebサイトを作成・編集したい」という場合には不向きかと。
・プレビュー表示は実際のブラウザではなく、サイト内で表示される簡易的なものとなっている
・ローカルファイルの読み込みは出来なさそう
この2点が引っかかります。
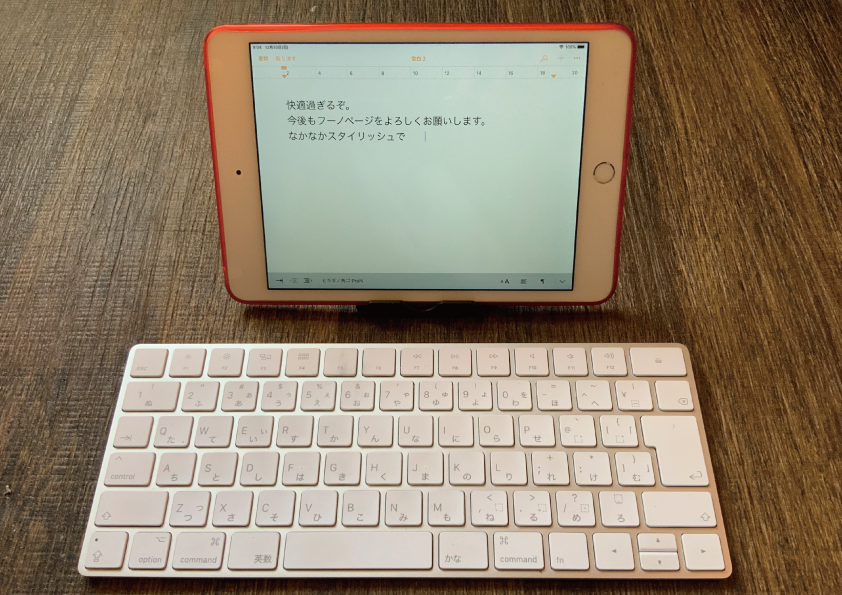
もう1つ気になった点。iPadのソフトキーボードでの打ち込みでは「<」「>」を入力するときにいちいち切り替えなくてはならないのでとても不便です。
iPad上でゴリゴリとHTMLを書きたい場合には、物理キーボードを用意した方がいいかもですね。
扨(さて)、「ふ」も今後iPadのコーディングではこのCodepenを使っていきそうです ♪
今回はかなりざっくりと紹介しましたが、使えそうな機能がまだまだありそうなのでもう少し調べていきたいなと思います。
関連記事

MagicKeyboard最強説。
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧