
Vectornator、ブラシがパスになりました。
〽️ 「ブラシのパス化」とは? 〽️ アクセス方法。 〽️ 描画時には筆圧感知。 〽️ あとから編集。 〽️ 通常のパスをブラシ化。 〽️ まだ進化しそうだ。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
2021年10月、Vectornatorがバージョン4.4にアップデート。その中でも「ブラシ機能」が、大きすぎる進化を遂げました。
進化内容。
・ブラシのパス化
・通常のパスもブラシ化できる
・筆圧対応(Apple Pencil使用時)
 これまで、Vectornatorのブラシで描いたオブジェクトは、編集が困難な部分もありました。それが今回のアップデートにより、表現できなかったたくさんのことが可能になっています。
これまで、Vectornatorのブラシで描いたオブジェクトは、編集が困難な部分もありました。それが今回のアップデートにより、表現できなかったたくさんのことが可能になっています。
「ブラシのパス化」がもたらしてくれたもの、またどういった使いどころが増えたのかについて、紹介していきます。
「ブラシのパス化」とは?
ブラシがパスとして扱えるようになりました。って、どーいうことなのでしょうか?
従来のブラシの内容と比較してみましょう。
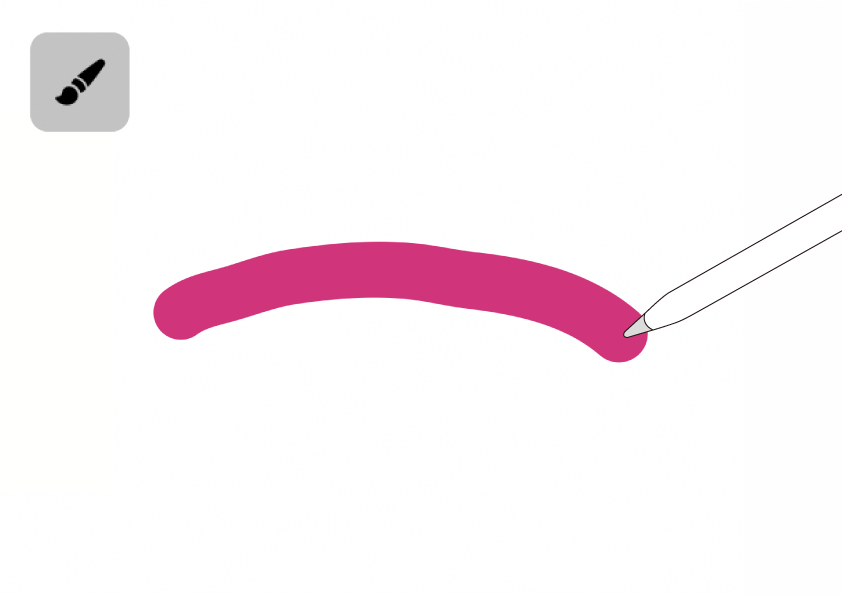
 ブラシツールで描画したオブジェクト。これをノードツールで選択し、パスの状態をみてみます。
ブラシツールで描画したオブジェクト。これをノードツールで選択し、パスの状態をみてみます。
これまでは。
■ 従来
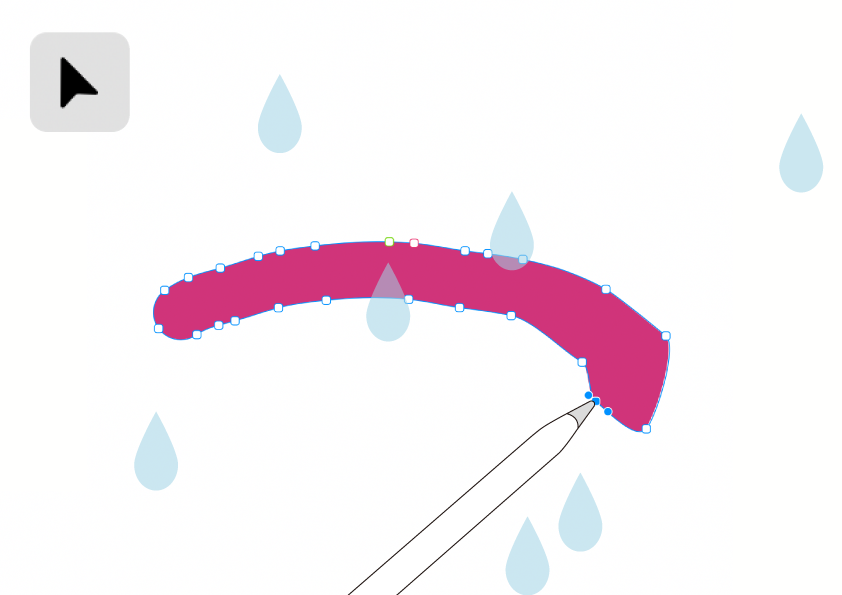
 従来バージョンの、パスの状態です。
従来バージョンの、パスの状態です。
アンカーポイントがブラシの輪郭部分に表示されました。「ブラシの輪郭」がパス(線情報)として扱われています。
ということは、オブジェクト全体が「図形(シェイプ)」になっているのですね。
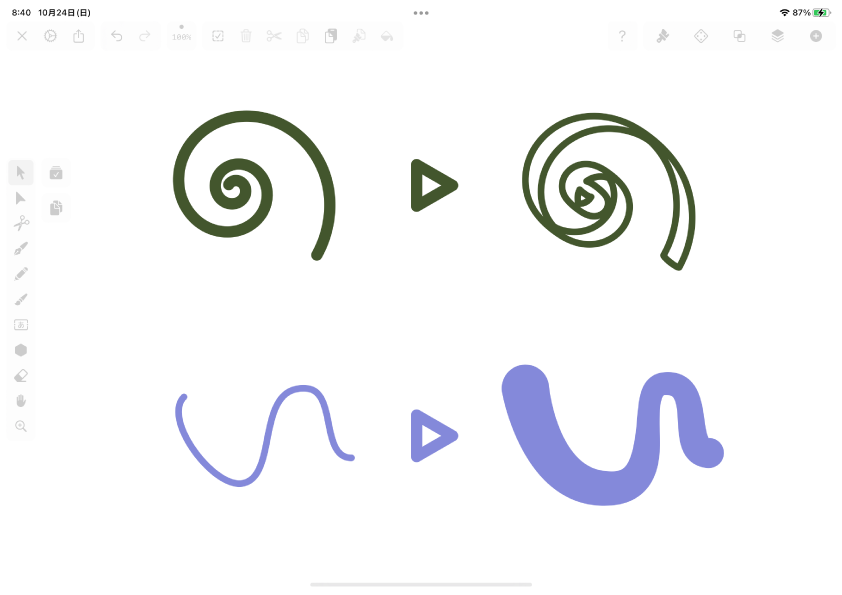
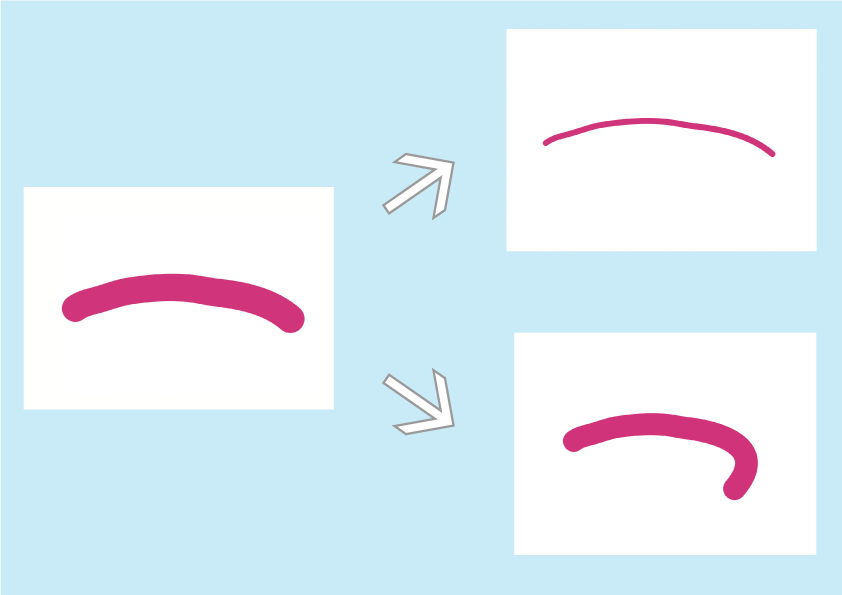
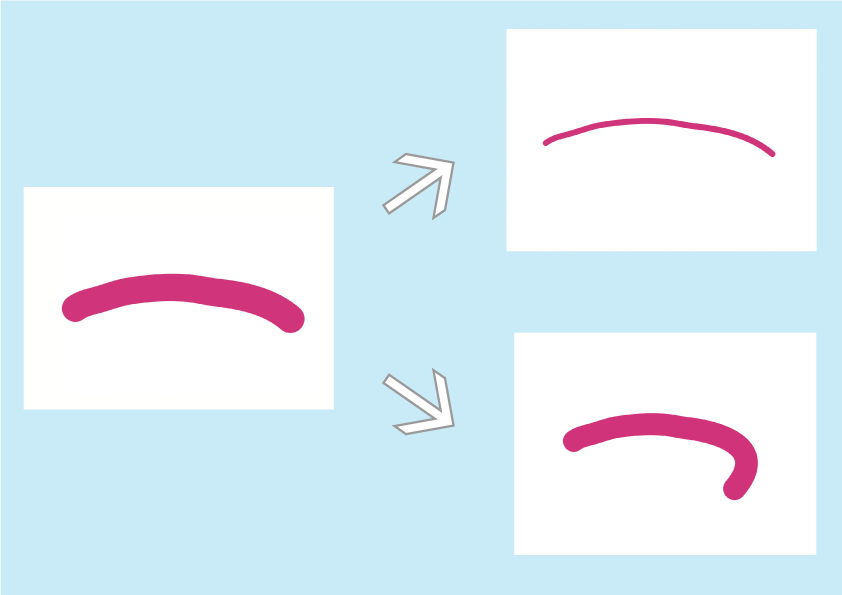
 たとえばこのブラシで描いたものを、「もう少し細くしたい」「もう少し曲げたい」といったとき。
たとえばこのブラシで描いたものを、「もう少し細くしたい」「もう少し曲げたい」といったとき。
■ 従来
 ノードツールで1つ1つのアンカーポイントを選んで、事細かに調整💧
ノードツールで1つ1つのアンカーポイントを選んで、事細かに調整💧
とても骨の折れる作業でした。これなら書き直した方が早いのでは?というレベルです。
アップデート後。
■ 新型
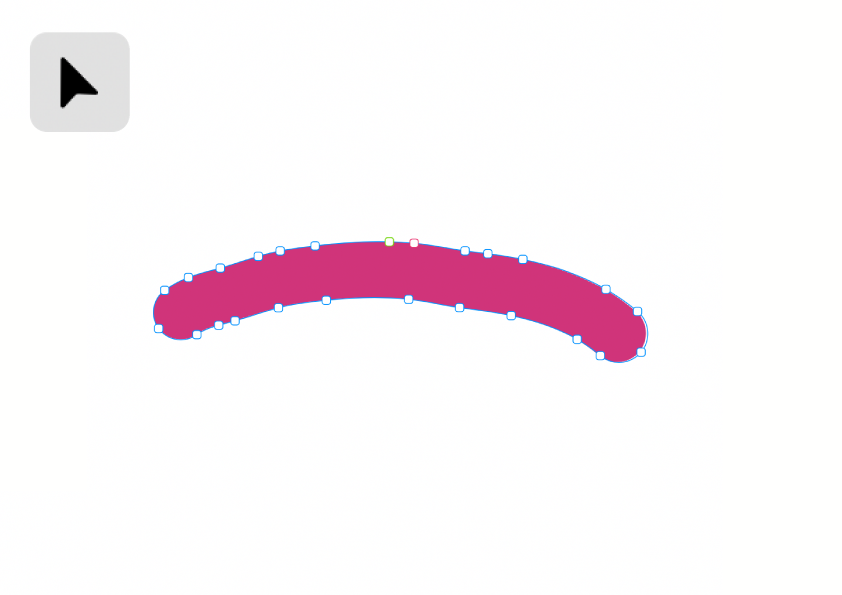
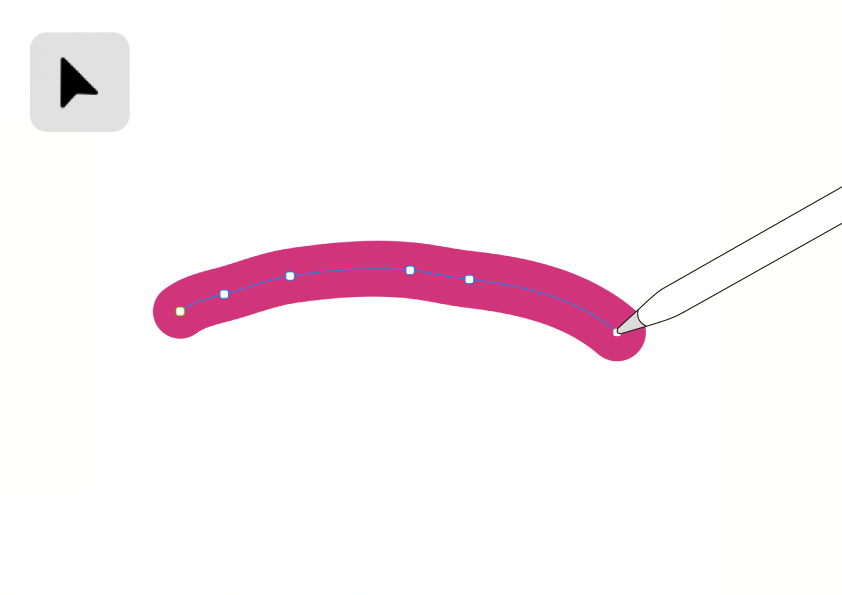
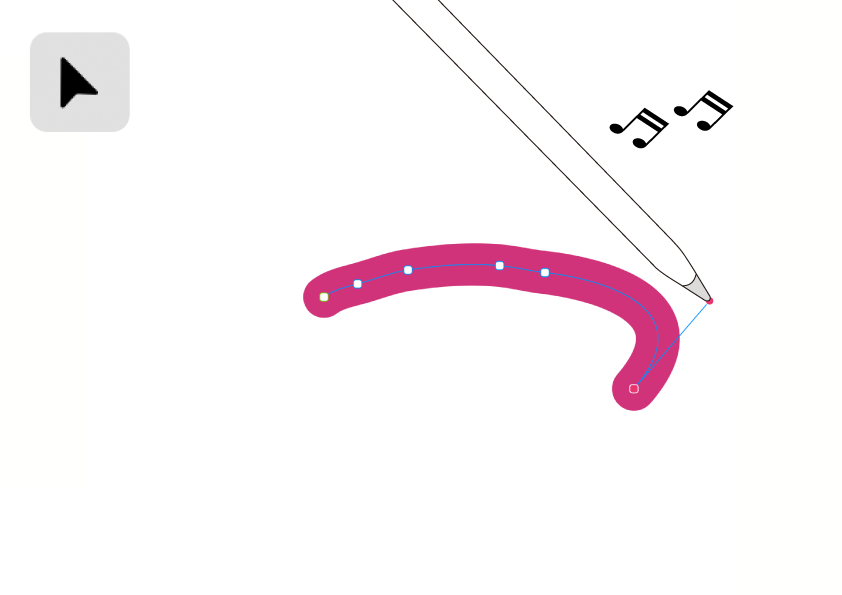
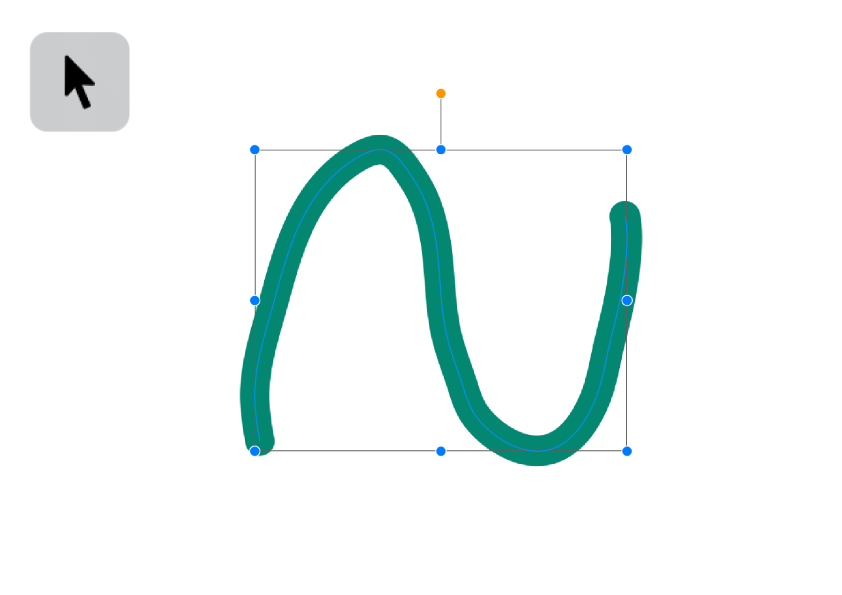
 それでは新しくなったブラシのアンカーポイントを見てみましょう。
それでは新しくなったブラシのアンカーポイントを見てみましょう。
オブジェクトの「輪郭」ではなく、ペンや指で描いた「軌跡」がパス(線情報)として表示されています。つまり、このオブジェクトは「線(パス)」ということです。
■ 新型
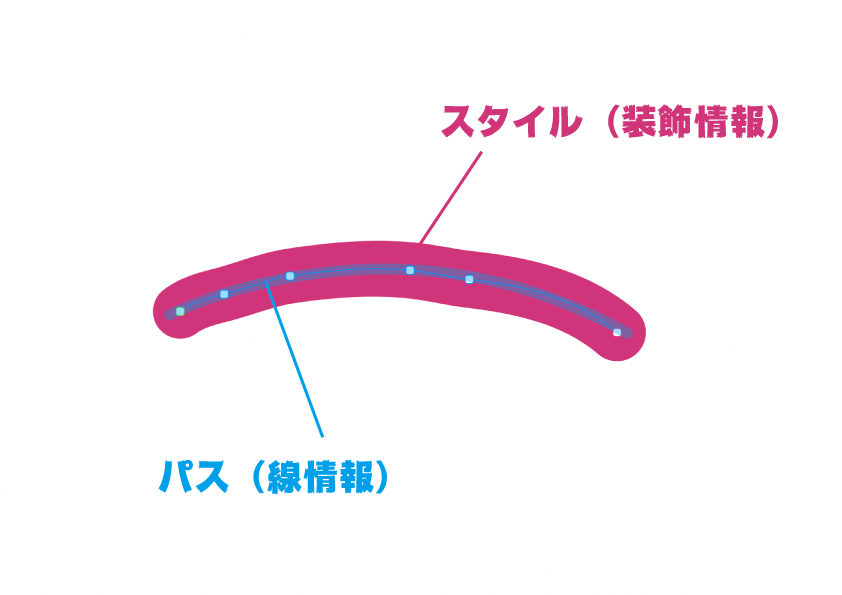
 ブラシの軌跡が「パス(線情報)」となり、一方で輪郭は「スタイル(装飾情報)」として扱われるようになりました。
ブラシの軌跡が「パス(線情報)」となり、一方で輪郭は「スタイル(装飾情報)」として扱われるようになりました。
スタイル(装飾情報)ということは、いつもスタイルタブで扱っているような「塗り」や「ぼかし」などと同じ扱いに成増。
 それでは新しくなったブラシで、さっきの「曲げる」「細くする」の編集を試みてみます。
それでは新しくなったブラシで、さっきの「曲げる」「細くする」の編集を試みてみます。
■ 新型
 オブジェクトの編集において、色や線幅などの「装飾情報(スタイル)」を変更するのは簡単です。
オブジェクトの編集において、色や線幅などの「装飾情報(スタイル)」を変更するのは簡単です。
今回ブラシの輪郭が「装飾情報」となったため、描画した後からでも自由に輪郭や幅を編集することができます。
■ 新型
 また、ブラシの「軌跡」は線情報(パス)として扱われるようになりました。ということは、ノードツールなどでその軌跡を簡単に微調整できるようになった、ということです。
また、ブラシの「軌跡」は線情報(パス)として扱われるようになりました。ということは、ノードツールなどでその軌跡を簡単に微調整できるようになった、ということです。
ブラシで描いたものが「シェイプ」ではなく「パス」になったことで、通常のオブジェクトのように自在な編集が可能になりました。
また輪郭部分は「装飾情報(スタイル)」として扱うことができるため、これについても幅広いカスタマイズが実現します。
ベクターグラフィックにおける「線情報」と「装飾情報」については、こちら⬆︎の記事でくわしく紹介しています。
アクセス方法。
 新しくなったブラシのカスタマイズをする際は、スタイルタブからアクセスします。
新しくなったブラシのカスタマイズをする際は、スタイルタブからアクセスします。
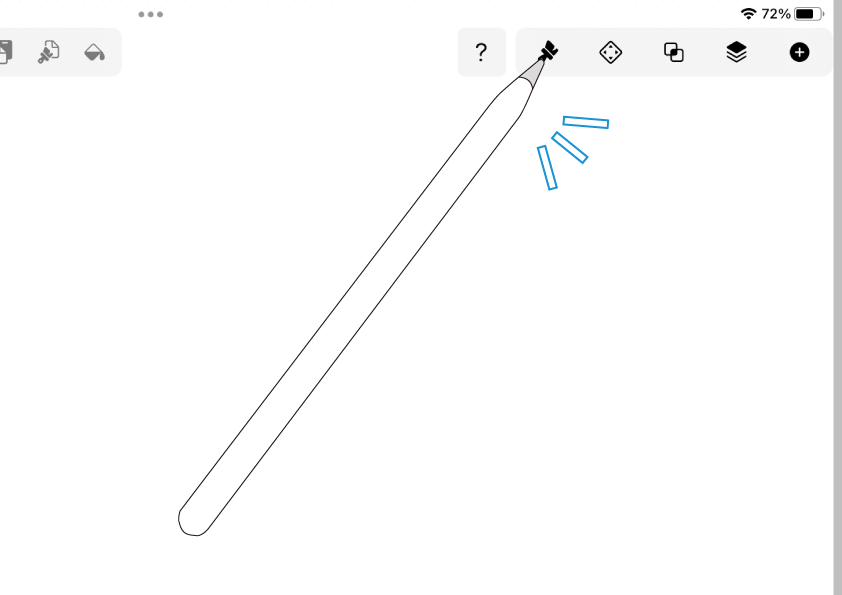
 Vectornator4.4では、スタイルタブのUIも新しくなっています。
Vectornator4.4では、スタイルタブのUIも新しくなっています。
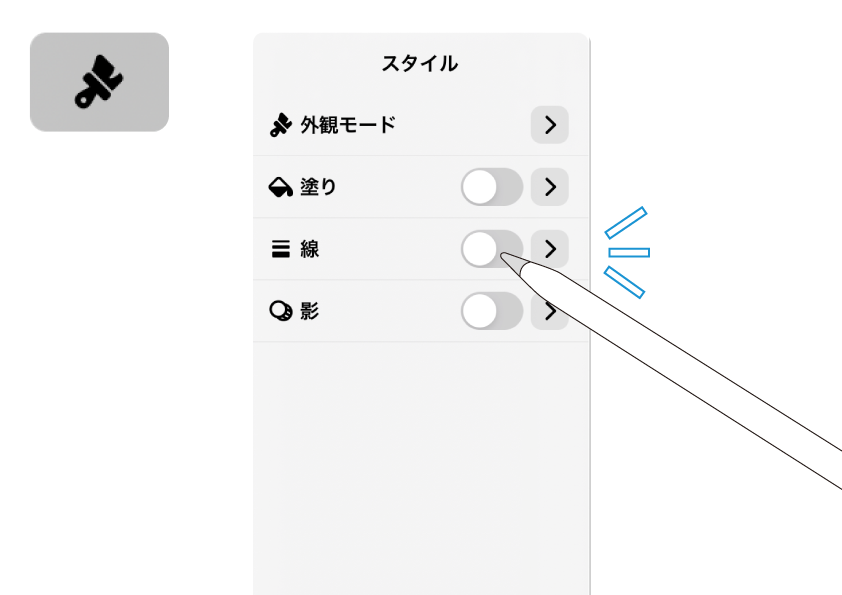
「線」や「塗り」など、スタイルのグループごとに折りたたまれています。
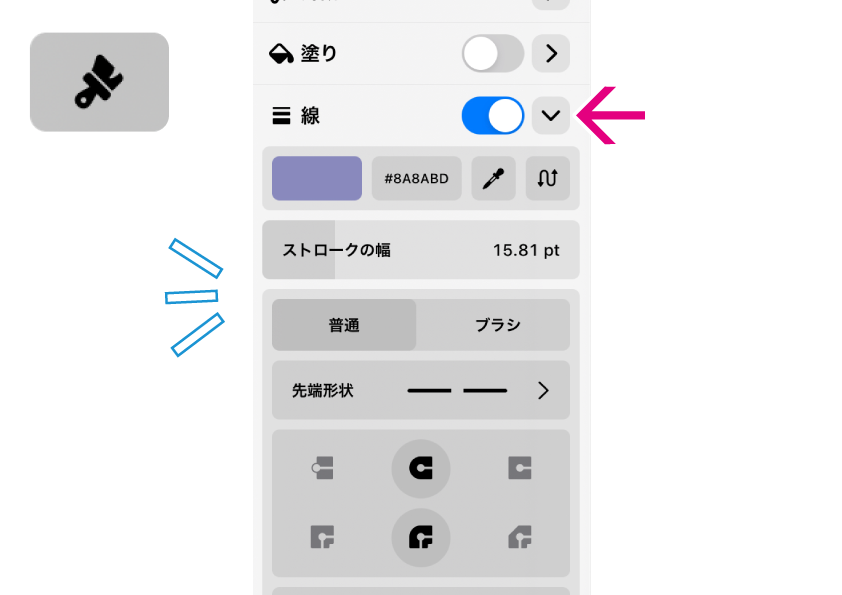
 「線」のスイッチがOFFになっている場合は、ONにすると各項目が展開されます。
「線」のスイッチがOFFになっている場合は、ONにすると各項目が展開されます。
 「線」のスタイル詳細が表示されました。
「線」のスタイル詳細が表示されました。
ONにした状態でも、右にある「∨」をタップすることで詳細の展開/折りたたみを切り替えることができます。
スタイルタブは項目が多いので、この折りたたみ機能は便利ですね ♪
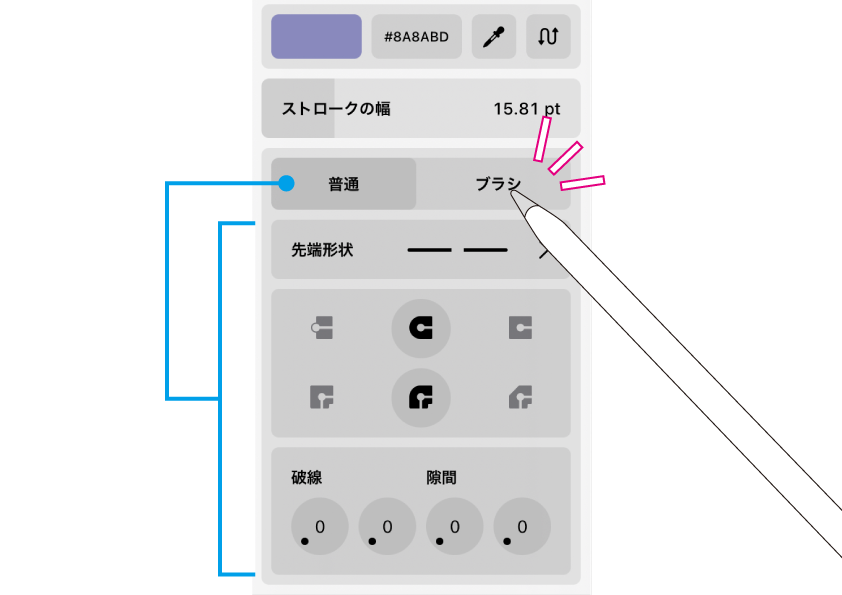
 扨(さて)現在は、普通/ブラシの項目が「普通」になっています。その下には従来の先端形状や破線の項目がありますね。
扨(さて)現在は、普通/ブラシの項目が「普通」になっています。その下には従来の先端形状や破線の項目がありますね。
「ブラシ」のほうをタップしましょう。
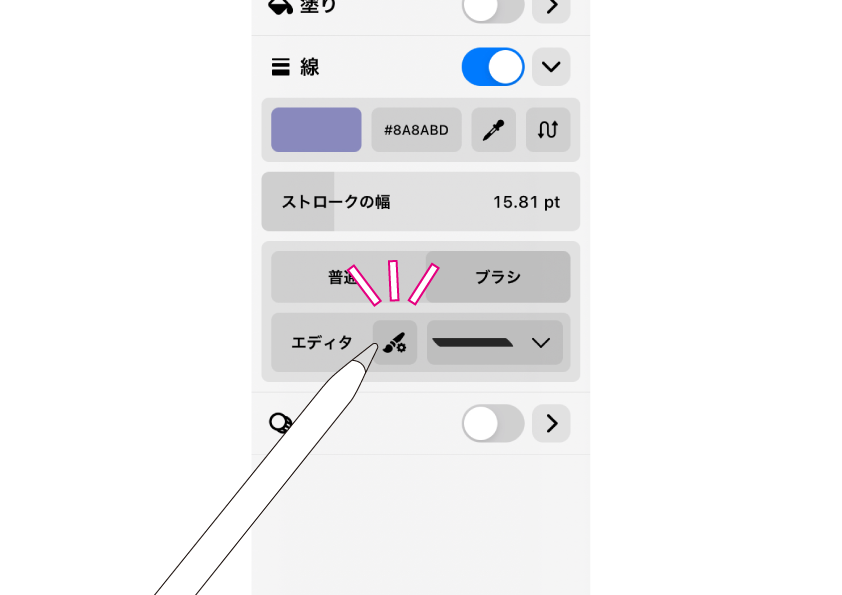
 ブラシの設定が表示されました。
ブラシの設定が表示されました。

右側にあるブラシの筆跡のような部分をタップすると、プリセットブラシの一覧が表示されます。
一覧以外の場所をタップすると、表示を閉じることができます。
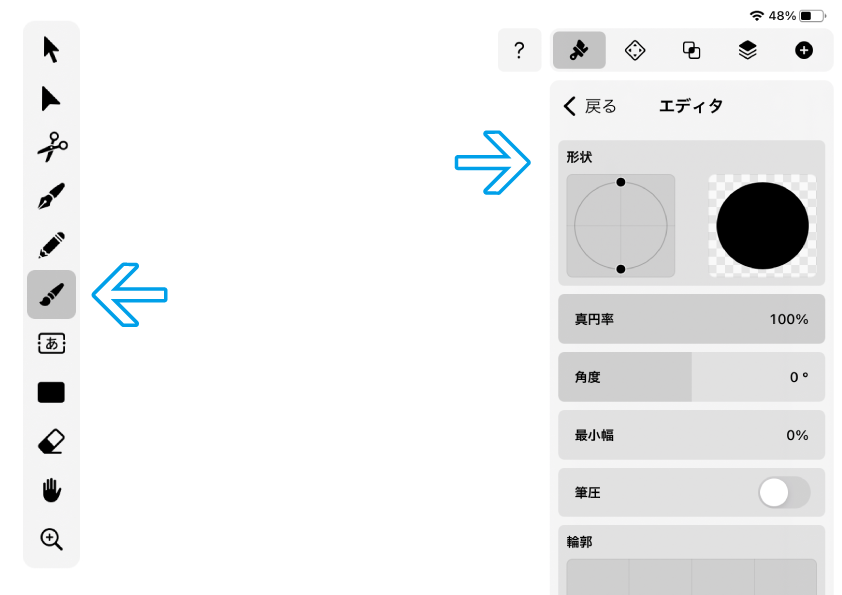
 左側の筆アイコンをタップすると、
左側の筆アイコンをタップすると、
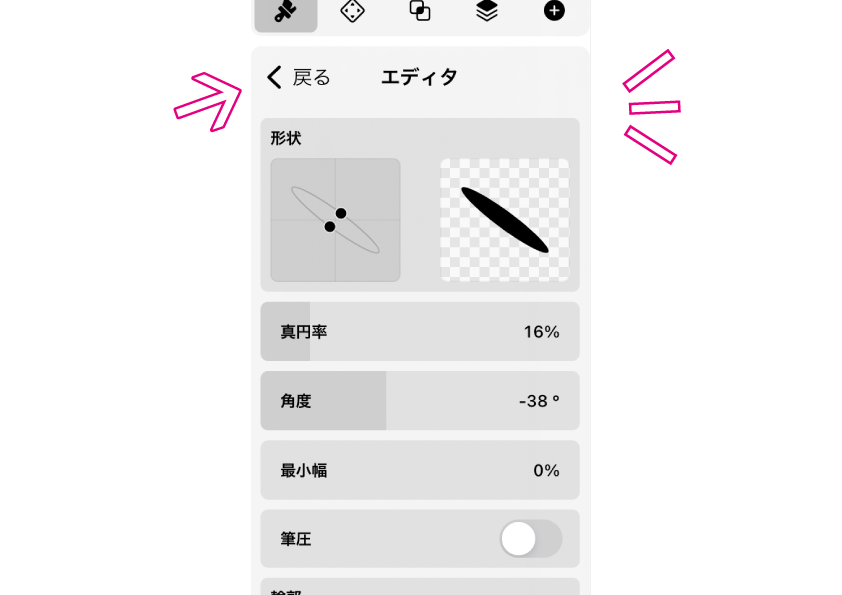
 ブラシエディタに切り替わります。
ブラシエディタに切り替わります。
ここではオリジナルブラシのカスタマイズや登録を行うことができます。
加工ができたら、1番上の「戻る」で元のスタイルタブに戻りましょう。
ブラシエディタの詳しい使い方については、こちら⬆︎の記事で紹介しています。
描画時には筆圧感知。
これも大きなアップデート。Apple Pencil使用時には「筆圧感知」を効かせられるようになりました。
筆圧感知にはブラシエディタからアクセスします。
 ツールバーからブラシツールを選択した状態で、ブラシエディタを開きましょう。
ツールバーからブラシツールを選択した状態で、ブラシエディタを開きましょう。
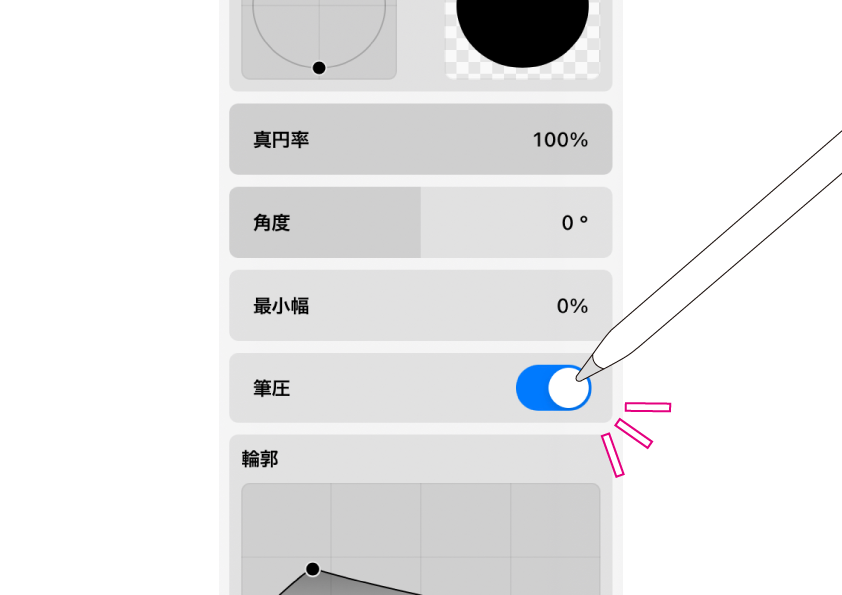
 ブラシエディタの中にある、「筆圧」をONにします。
ブラシエディタの中にある、「筆圧」をONにします。
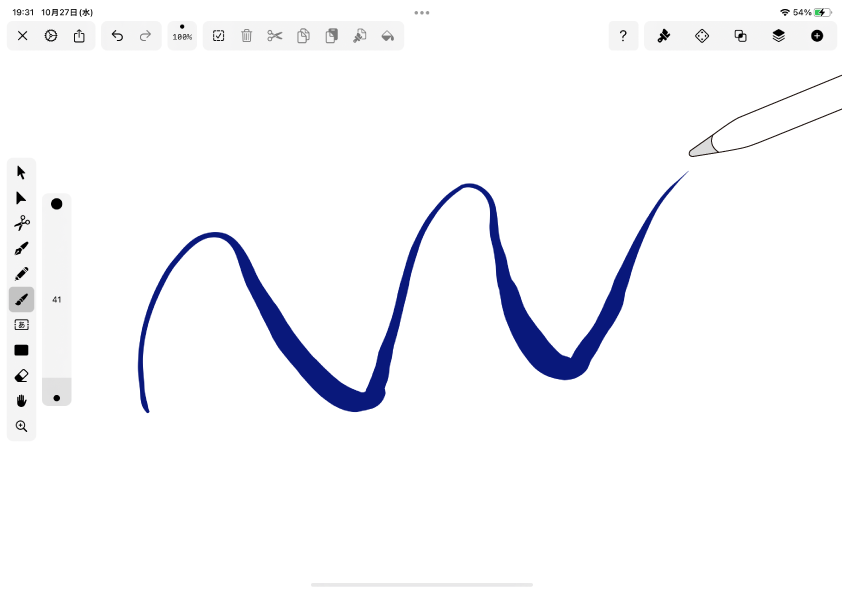
 その上で描画。
その上で描画。
Apple Pencilによるタッチの強さに応じて、ブラシの幅が変化します。
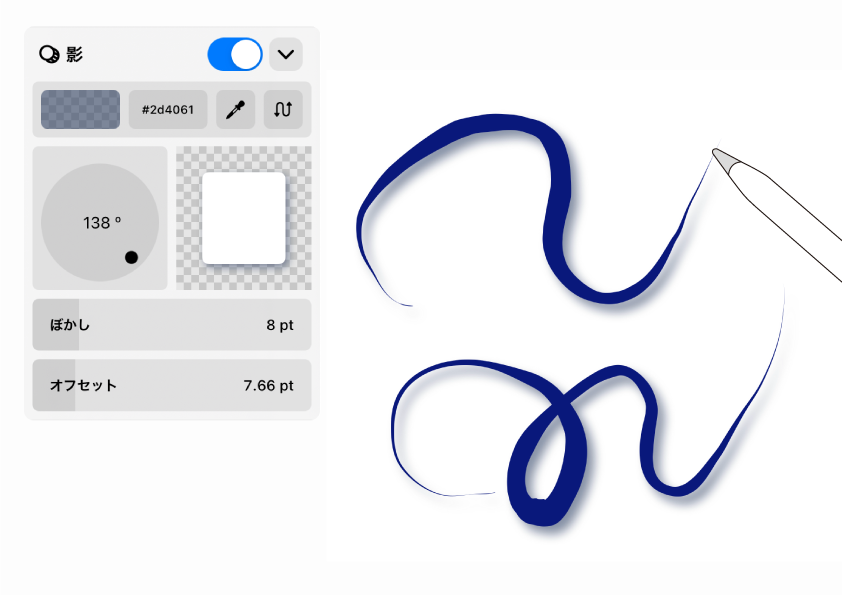
 影をONにするとガラスの上に描いているようで楽しい ♪
影をONにするとガラスの上に描いているようで楽しい ♪
あとから編集。
扨(さて)ここからが「ブラシのパス化」の本番です。 これまではブラシで描画したオブジェクトは「シェイプ」だったため、輪郭の編集ができませんでした。新しくなったブラシの輪郭は「装飾情報」として扱われるため、輪郭の編集は容易に行うことができます。
 ブラシツールで描画したものを選択し、編集してみましょう。
ブラシツールで描画したものを選択し、編集してみましょう。
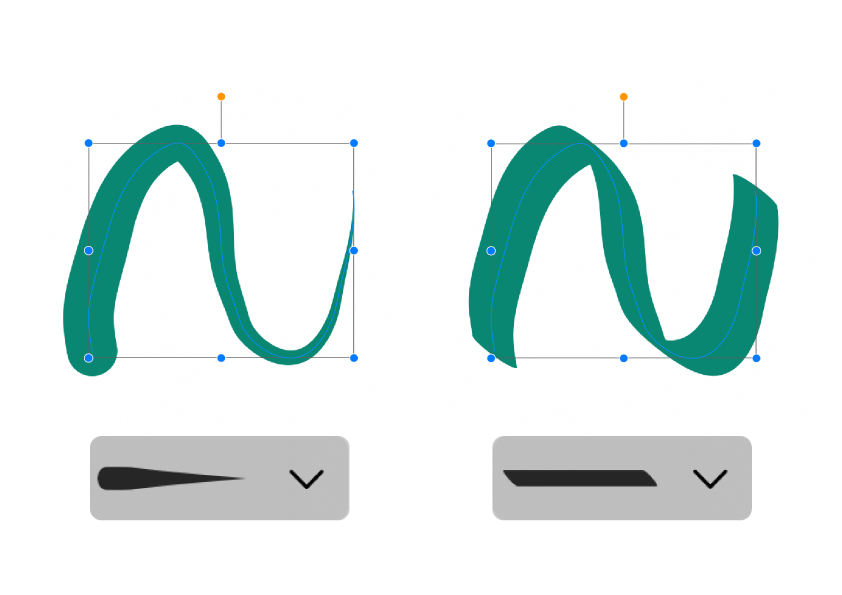
 ブラシで描いた輪郭の形状は「装飾情報」なので、プリセットやブラシエディタから自在に変化させることができます。
ブラシで描いた輪郭の形状は「装飾情報」なので、プリセットやブラシエディタから自在に変化させることができます。
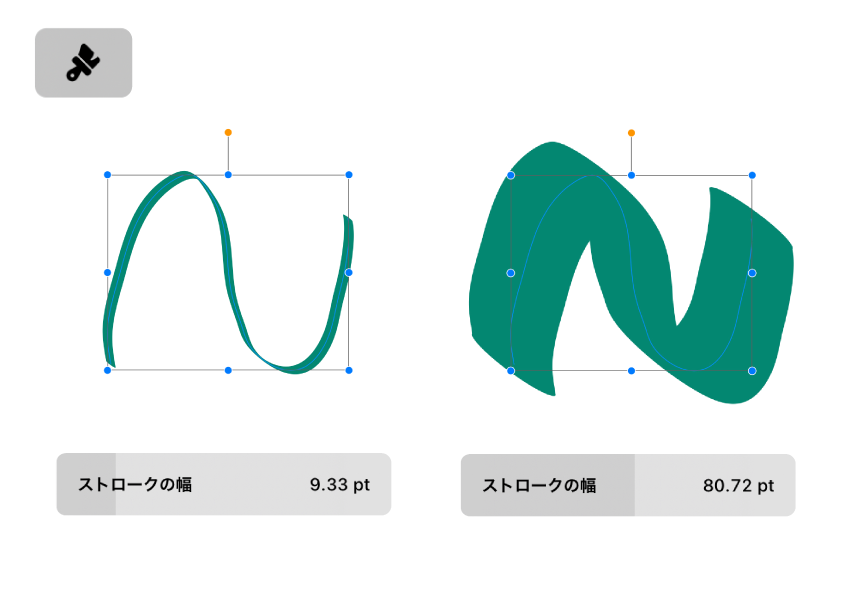
 線幅ももちろん反映させることができます。
線幅ももちろん反映させることができます。
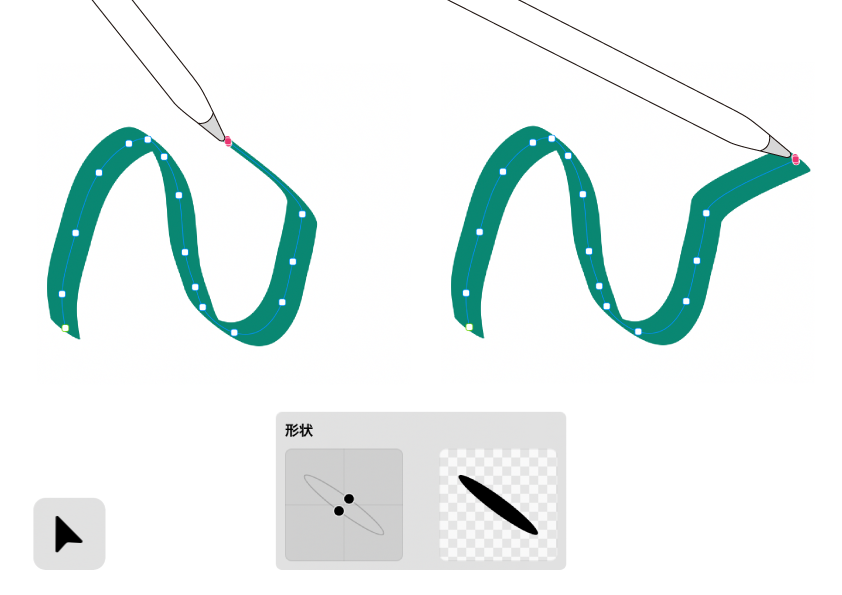
 ノードツールでぺジェ曲線〜線情報の編集が可能。
ノードツールでぺジェ曲線〜線情報の編集が可能。
その際にもブラシの形状は保たれたまま、パスが変形します。
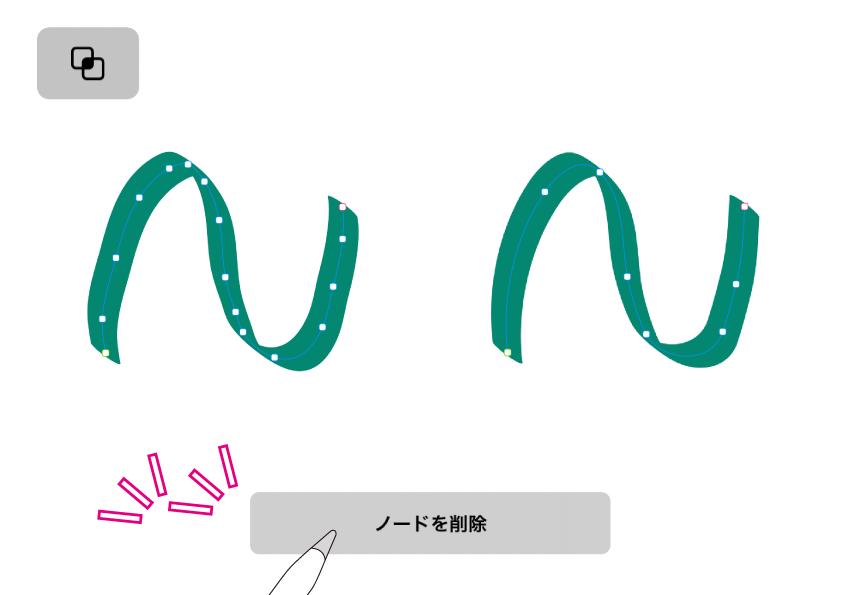
 パスタブから「ノードを削除」でパスの単純化もサクッと。
パスタブから「ノードを削除」でパスの単純化もサクッと。
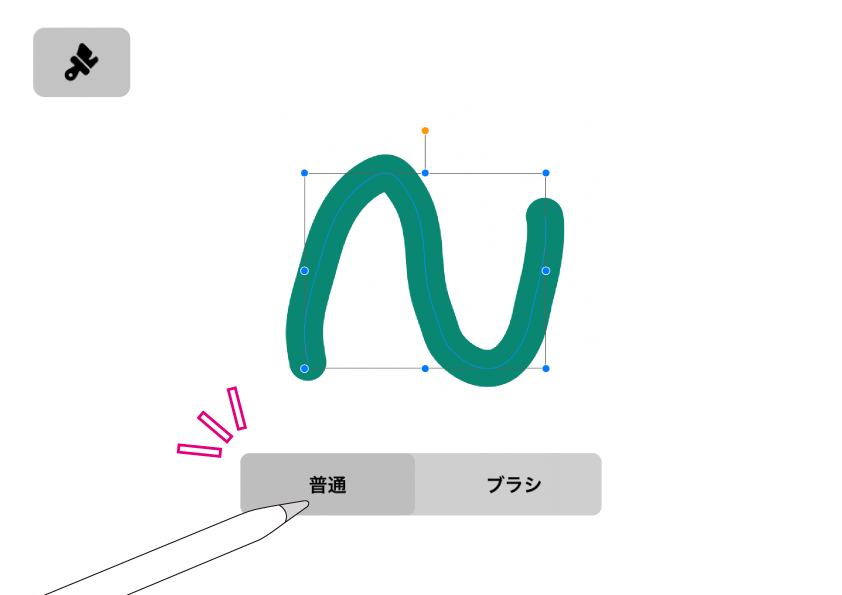
 選択している状態で「普通」に切り替えると、線幅が均一な通常パスにすることもできます。
選択している状態で「普通」に切り替えると、線幅が均一な通常パスにすることもできます。
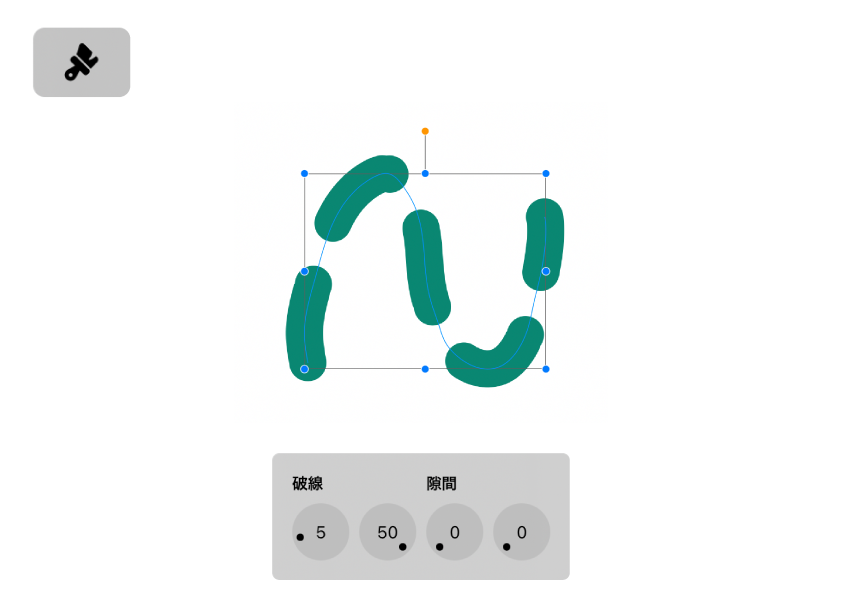
 切り替えた場合には、破線の指定などの通常パスならではの編集が可能です。
切り替えた場合には、破線の指定などの通常パスならではの編集が可能です。
「ブラシのパス化」によって、できることが増えすぎました。
通常のパスをブラシ化。
ブラシがパスとして扱えるようになったと同時に、ブラシの輪郭は「装飾情報」として扱われることになりました。
ということは、通常のパスにもブラシの装飾情報をあたえることができるのです。
 長方形ツールを選択した状態でスタイルタブを開きましょう。
長方形ツールを選択した状態でスタイルタブを開きましょう。
線をONにすると、現在は「普通」のパス状態になっています。
タップして「ブラシ」のほうに切り替えます。
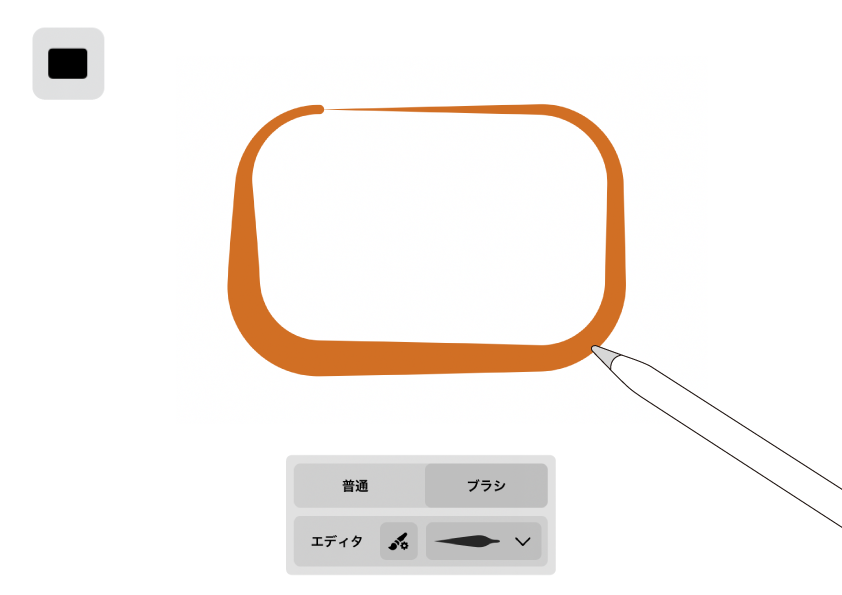
 ブラシの形状で描画することができました。
ブラシの形状で描画することができました。
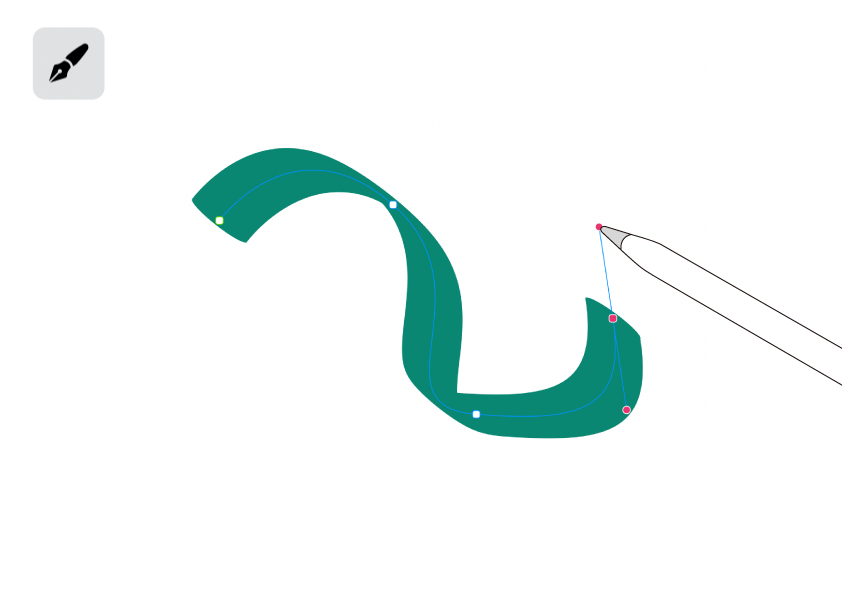
 ペンツールでも同様に、ブラシ輪郭で描画することができます。
ペンツールでも同様に、ブラシ輪郭で描画することができます。
もちろん通常のパスで描画したものを、あとからブラシ化することもできます。
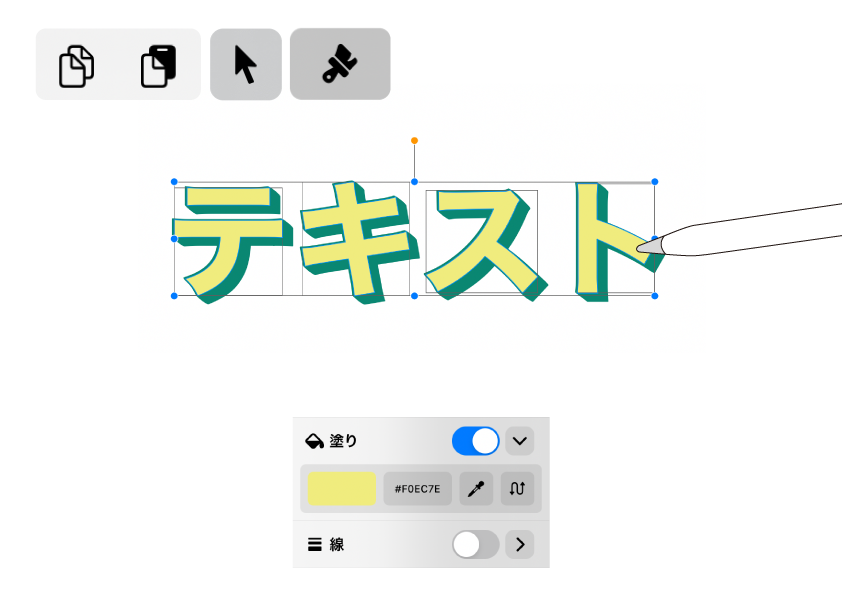
 ⬆︎はアウトライン化したテキスト。Vectornatorでのテキストのアウトライン化は、スタイルタブから行いましょう(以前はパスタブに含まれていたのですが、最近のバージョンでは変更されています)。
⬆︎はアウトライン化したテキスト。Vectornatorでのテキストのアウトライン化は、スタイルタブから行いましょう(以前はパスタブに含まれていたのですが、最近のバージョンでは変更されています)。
 これを選択してブラシ化。
これを選択してブラシ化。
塗りをOFF、線の色や形状を調整します。
 アクションバーからコピーして貼り付け。
アクションバーからコピーして貼り付け。
貼り付けたほうのオブジェクトは、線をOFFにして塗りと位置を微調整。
押し出しテキストの完成です ♫
まだ進化しそうだ。
最後までお読みくださり、ありがとうございました。
今回のアップデートによる「ブラシのパス化」。表現の幅を格段に広げてくれる、とても大きな進化です。
それにしてもブラシ形状が「ラスタライズベースの装飾情報」となったことを考えると、まだまだ発展しそうな予感がします。Vectornatorが「ドロー系ソフトとしての進化も見えてくるのでは?」 などと思ってしまう「ふ」でした。
みなさんも新しくなったブラシで、いろいろ試してみてください。ではまた〜 ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。