フーノページ

Vectornator、ブラシが進化中。
〽️ あたらしい使い方。 〽️ ブラシを選択。 〽️ ブラシをカスタマイズ。 〽️ Shape。 〽️ Contour(輪郭)。 〽️ プレビュー。 〽️ 描画。 〽️ 保存〜その他。 〽️ スタイリングして楽しもう。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorの「ブラシ」が進化中です。記事執筆現在は2020.12月なのですが、今後まだまだ面白くなっていきそうな予感。
今回は現時点でのVectornator最新版、バージョン3.5.6のブラシ機能について紹介していきたいと思います。
新情報。
その後月日は流れ、ブラシはさらに進化を遂げています。
ブラシが「パス」として扱われるようになり、筆圧感知にも対応。
さらに表現幅の広がったブラシについての内容を紹介しています⬇︎。
あたらしい使い方。

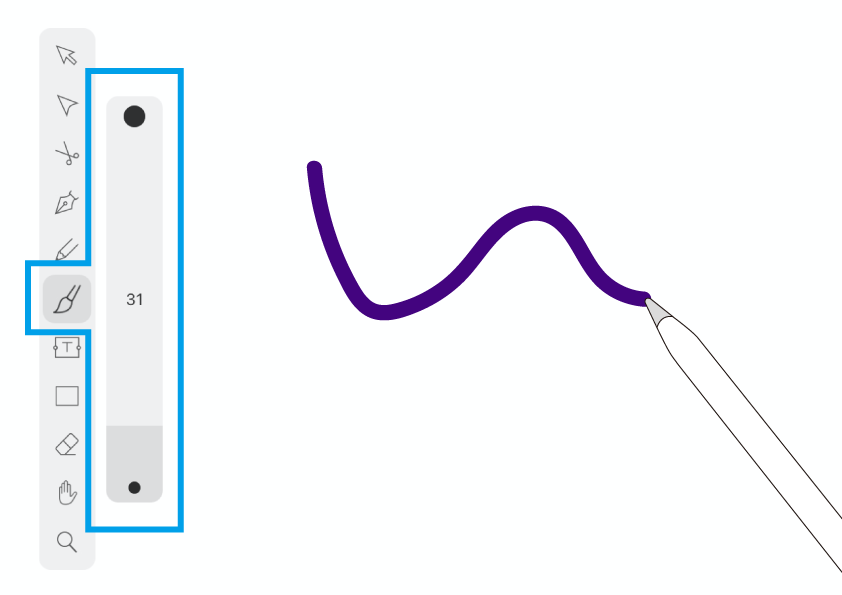
従来のブラシツールを使う場合。ツールバーからブラシツールを選び、スライダーでサイズを調整して描画します、ふむふむ。

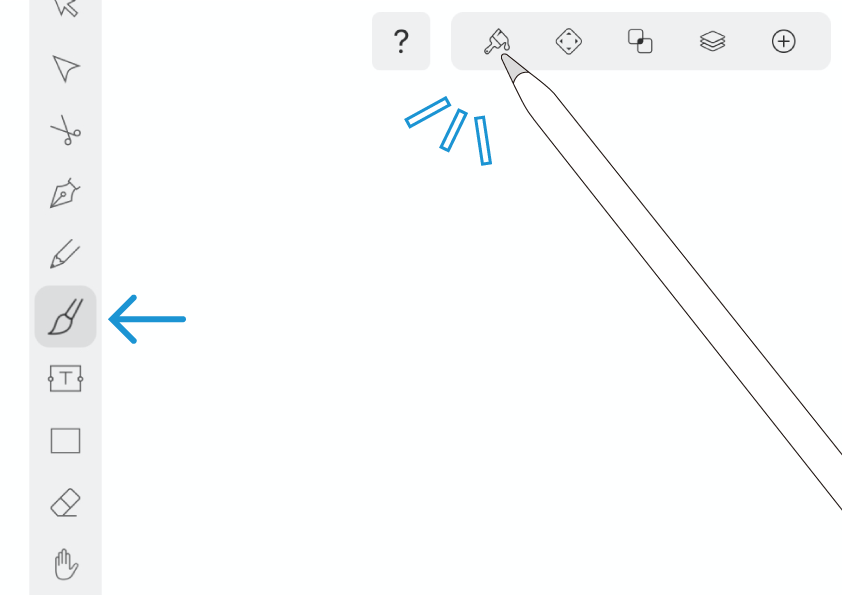
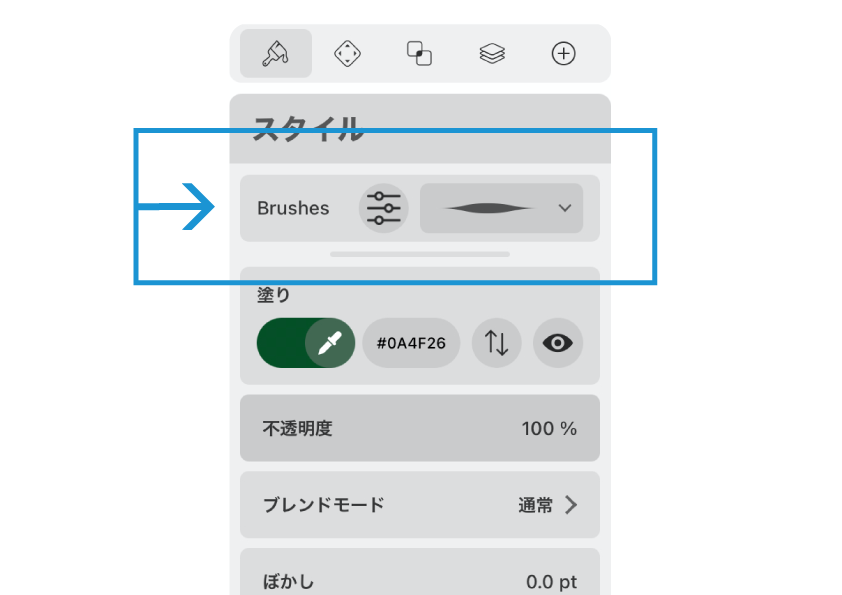
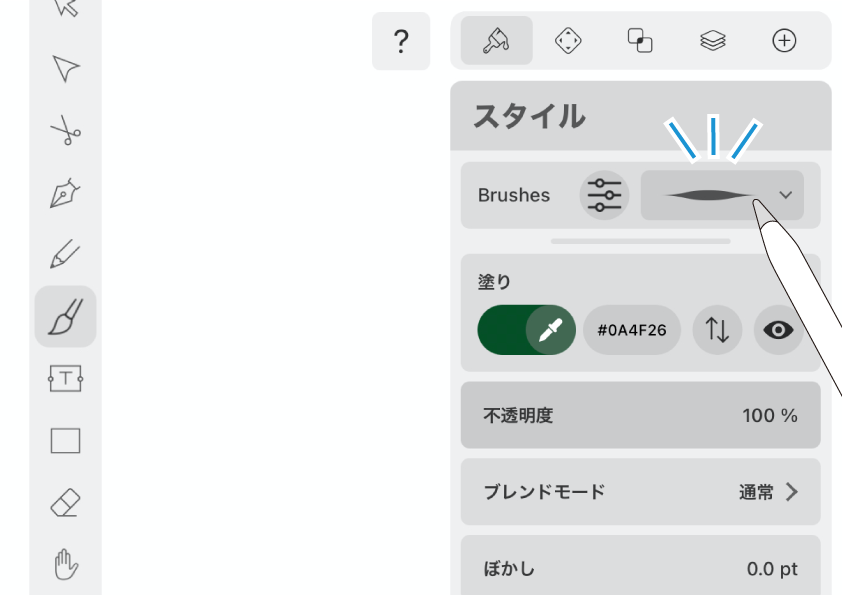
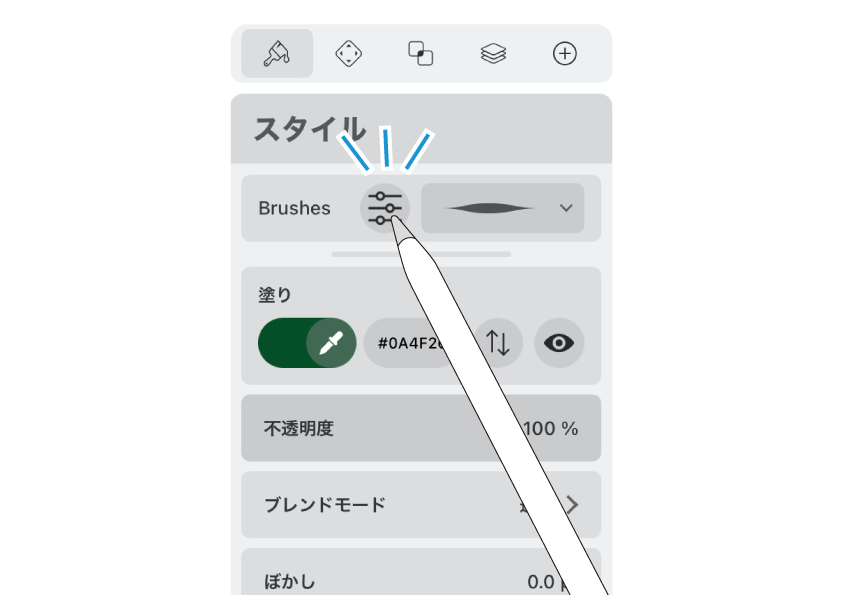
ところで。ブラシツールを選択した状態でスタイルタブを開いてみましょう。

スタイルタブの1番上の項目に、「ブラシオプション」が出現しました。
このブラシオプションを使って様々なエディットができるようになったんです ♪

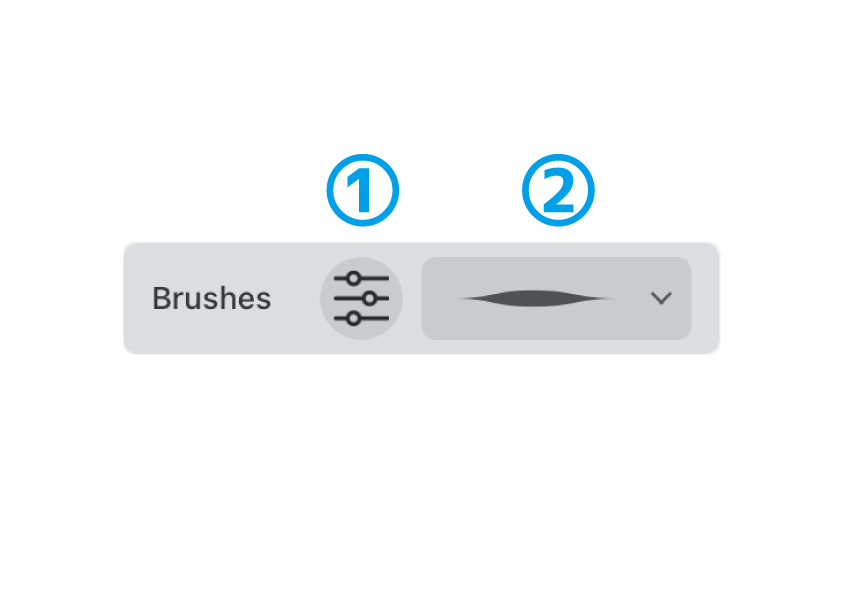
オプションの内容。
① ブラシセッティング。
オリジナルのブラシをカスタマイズします。
② ブラシの選択。
プリセットや登録したブラシを選択できます。
これは‥興味深い。さっそく試していきましょう。
ブラシを選択。
はじめにブラシを選択して描画してみましょう。

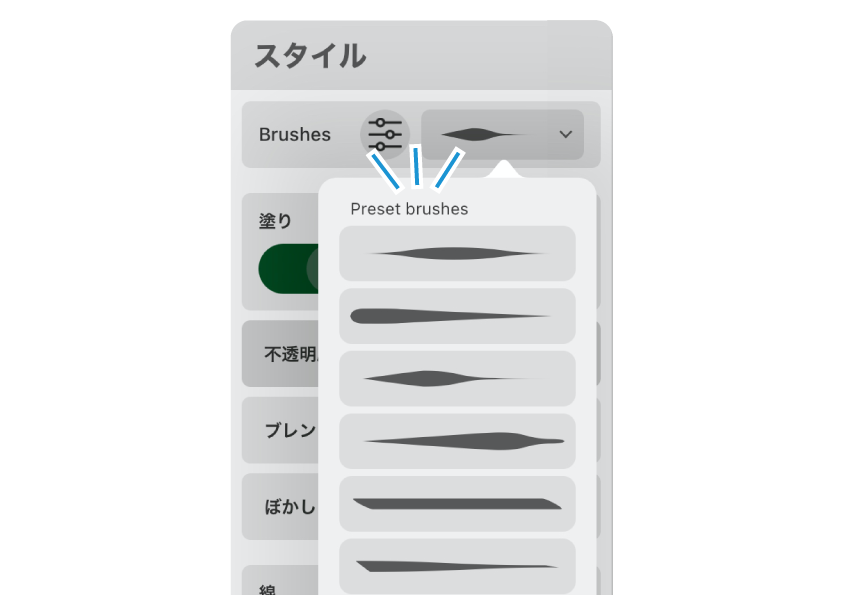
ブラシの選択ボタンをクリック。

ブラシ一覧が表示されました。
今はまだカスタムブラシを登録していないので、プリセットのものだけが並んでいます。
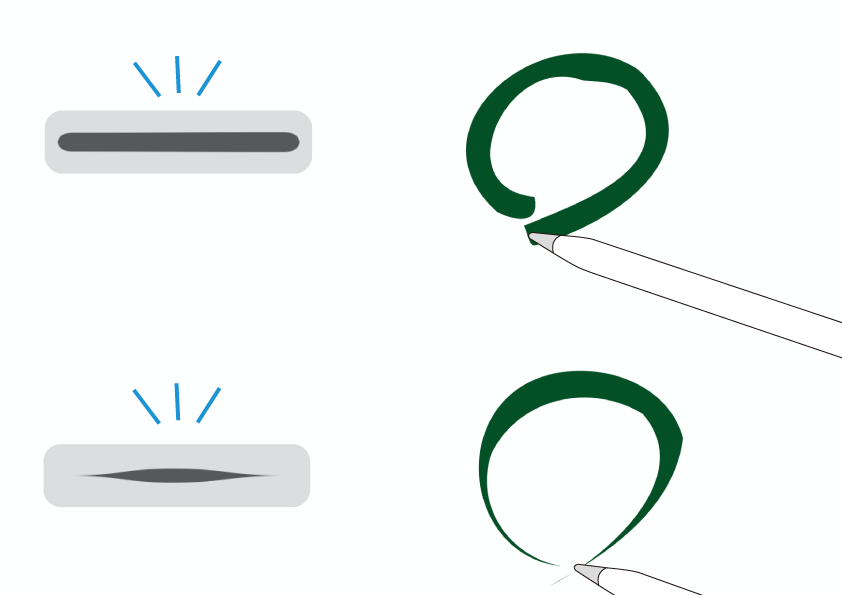
さっそく使ってみます。

プリセットから選んで、描いてみました。
ブラシの種類によって雰囲気が変わってきますね。

ブラシの幅は、ツールバー横のスライダーで調節することができます。
ブラシをカスタマイズ。
今度はオリジナルのブラシをカスタマイズしてみましょう。

セッティングボタンのほうをクリックすると、

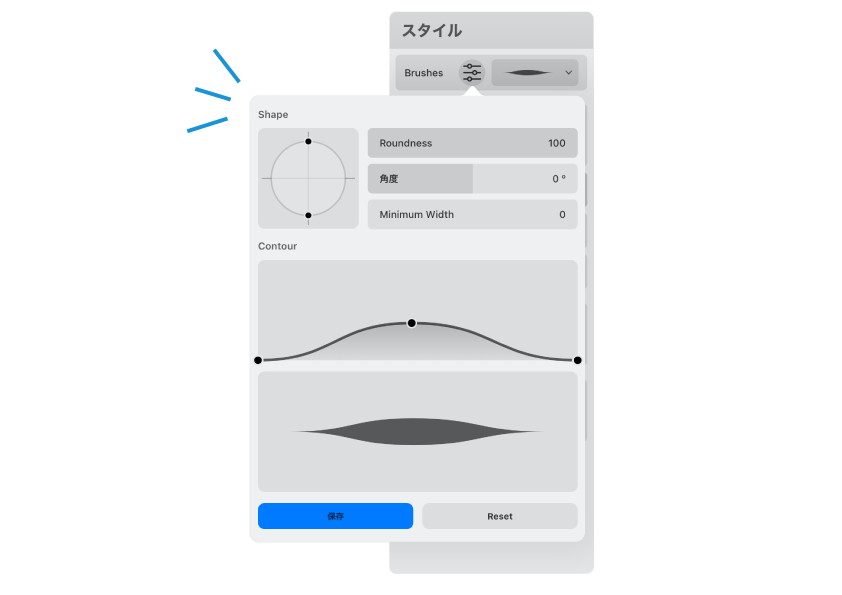
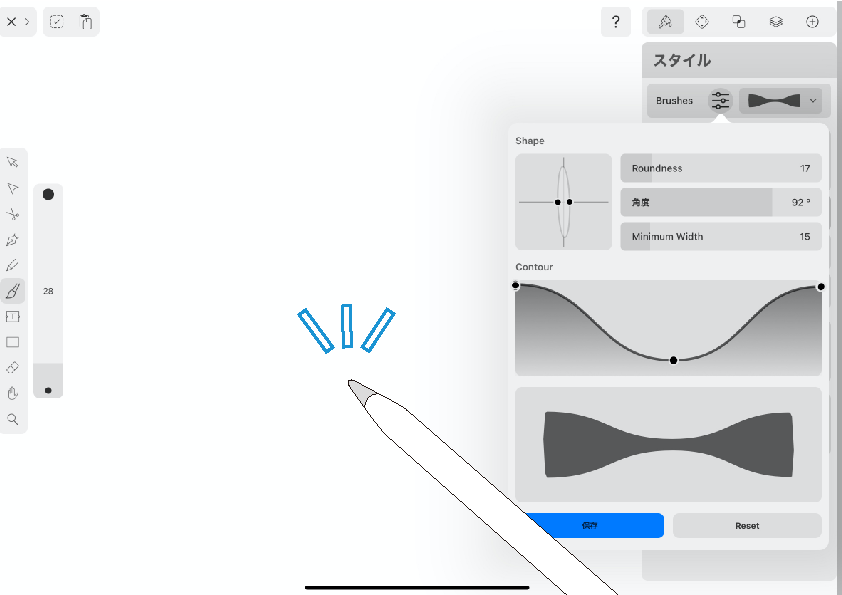
ブラシセッティングのパネルが表示されました。

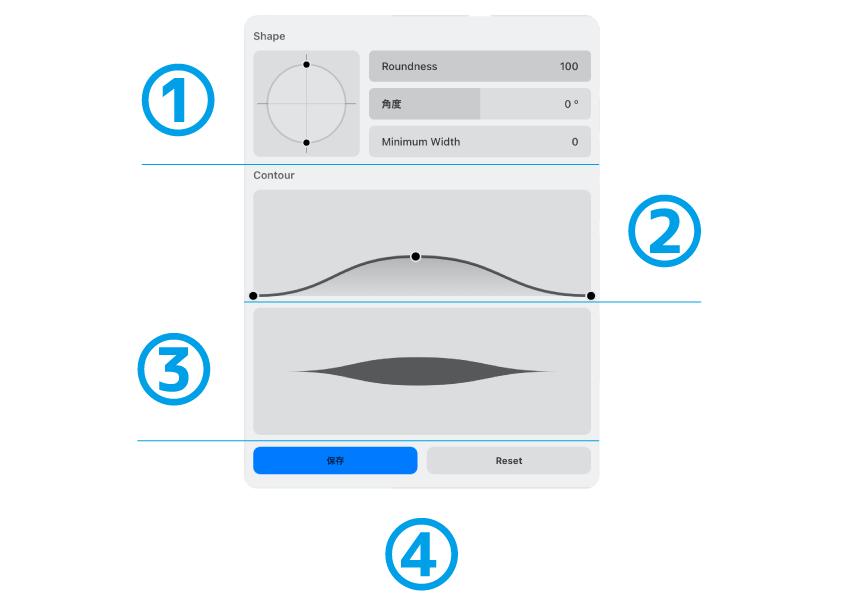
パネルは次のように構成されています。
① Shape。
② contour(輪郭)。
③ プレビュー。
④ 保存とリセット。
〜項目ごとに細かく見ていく事としましょう。
Shape。

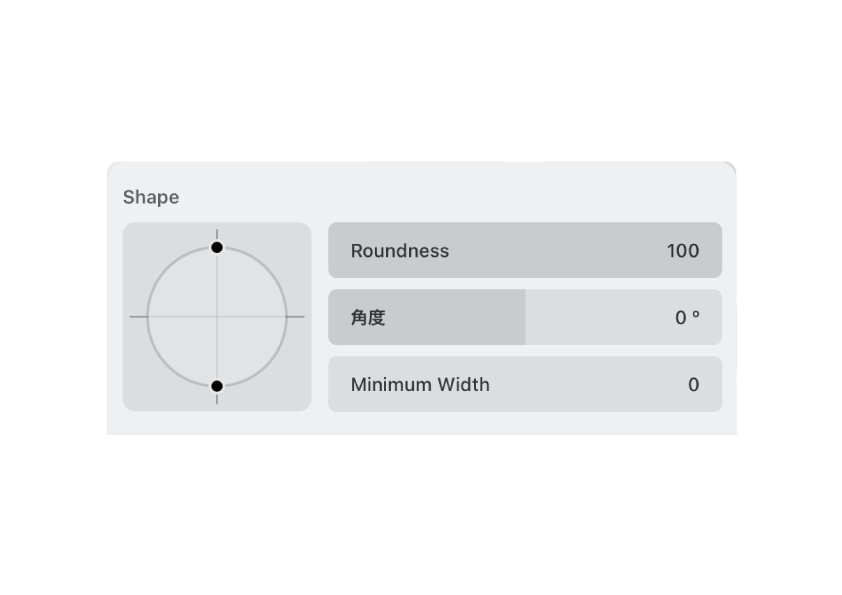
パネルの上部にあるのが、「Shape」のセクションです。
Shape‥「形」とは、何のことを言っているのでしょうか??

これはブラシの先を真正面から見たときの「形」から、ブラシの形状を指定するという方式です。

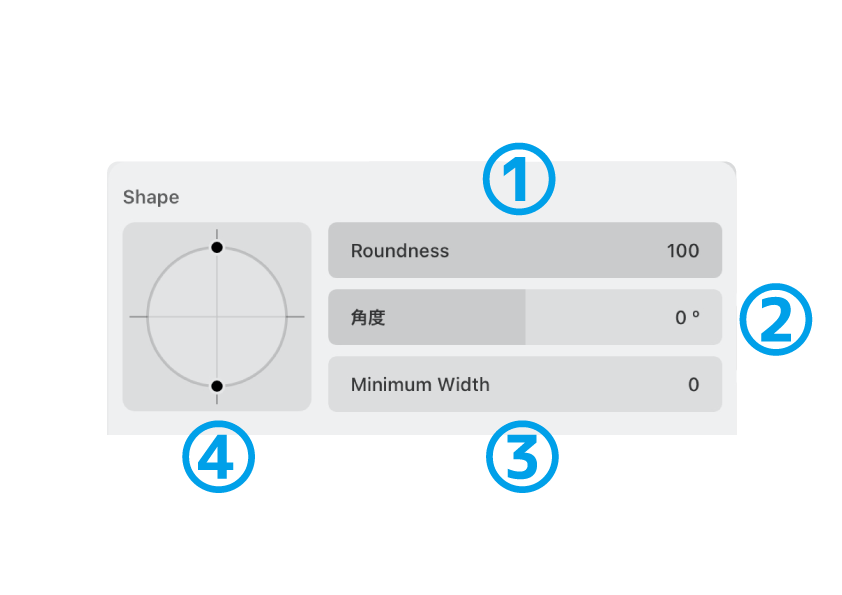
①ラウンドネス(1〜100%)。
ブラシの先端をどの程度丸くするか、あるいは平たくするかを指定します。
②角度。
ブラシの向きを指定します。
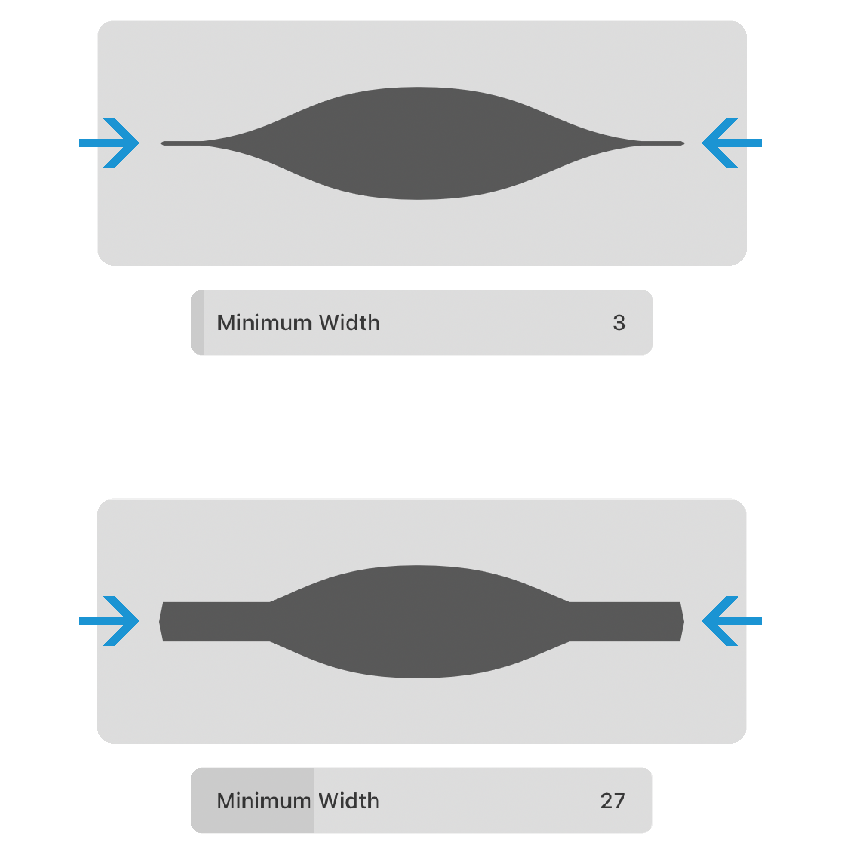
③Minimum Width(0〜100)。
筆跡が最も細くなった時の幅を指定します。
④プレビュー。
①②のスライダーで指定した状態を表示します。

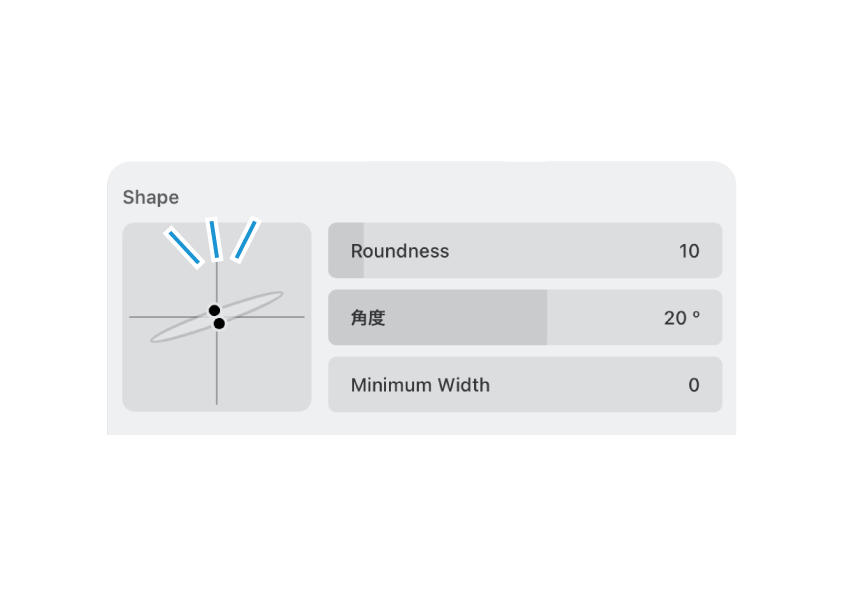
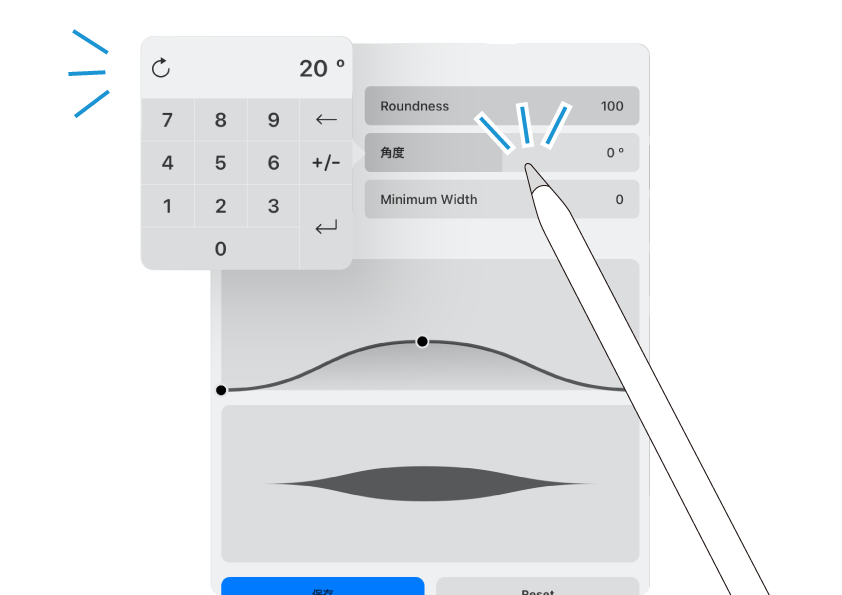
少しイジって、「ラウンドネス:10%、角度:20°」にしてみました。
ちゃんとプレビューにも反映されています。

これはお馴染みの操作方法ですが、各スライダーをタップするとテンキーが出現。
数値入力で指定することもできます。

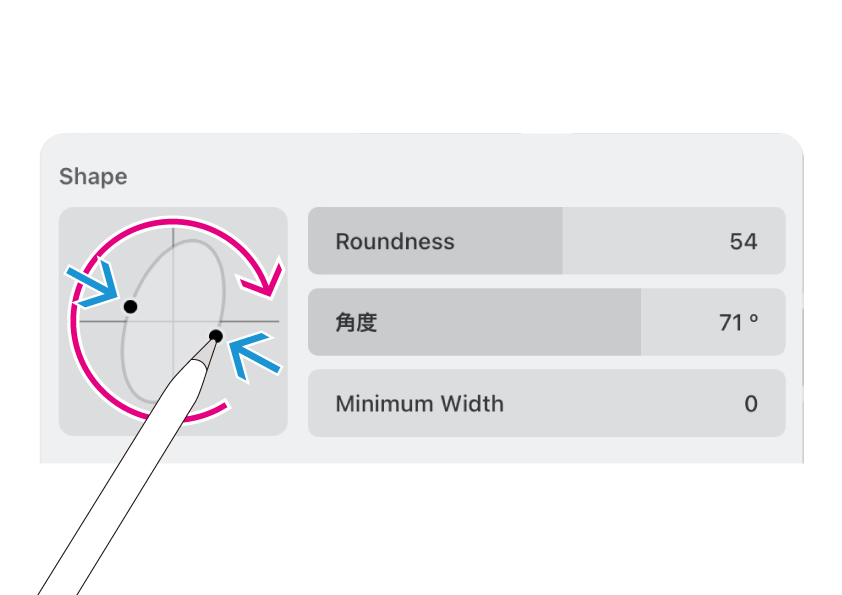
またラウンドネスや角度については、プレビューの部分をドラッグして調整することも可能です。
黒丸(●)の部分を操作してみてください。こちらのほうが直感的で良いかもしれません。
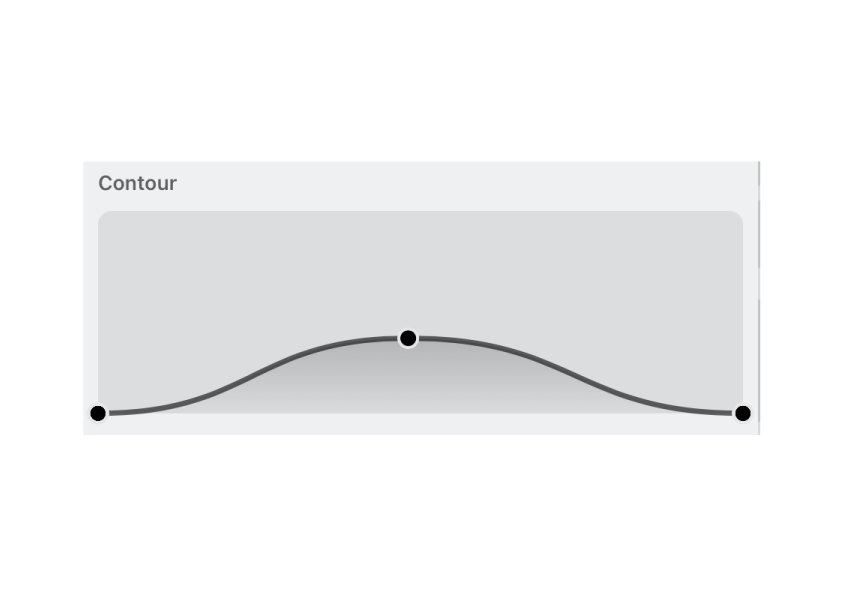
Contour(輪郭)。

Contourは「輪郭」という意味です。
ブラシを運んだ筆跡の「幅の増減」を設定します。
はぁ?
‥ 例をいくつか挙げてみましょう。

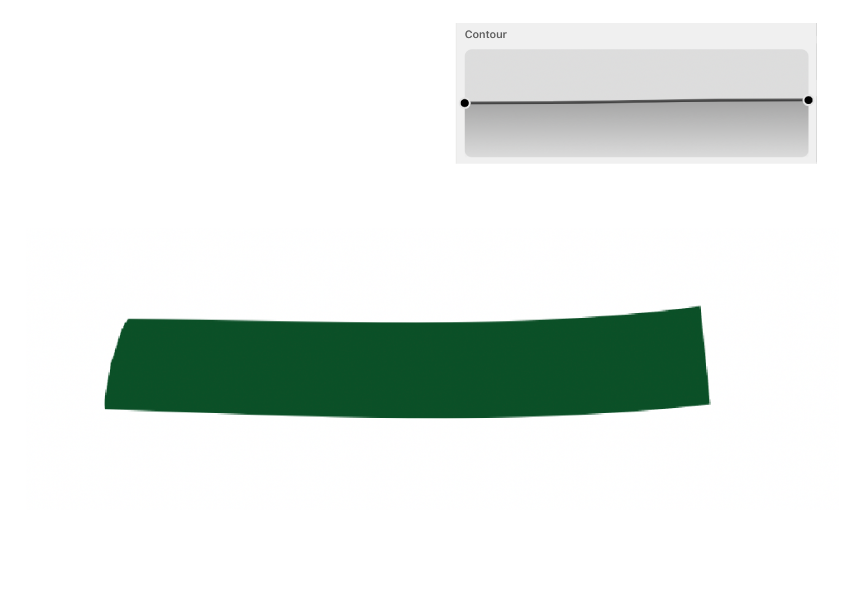
・筆跡の幅が、始めから終わりまで一定。

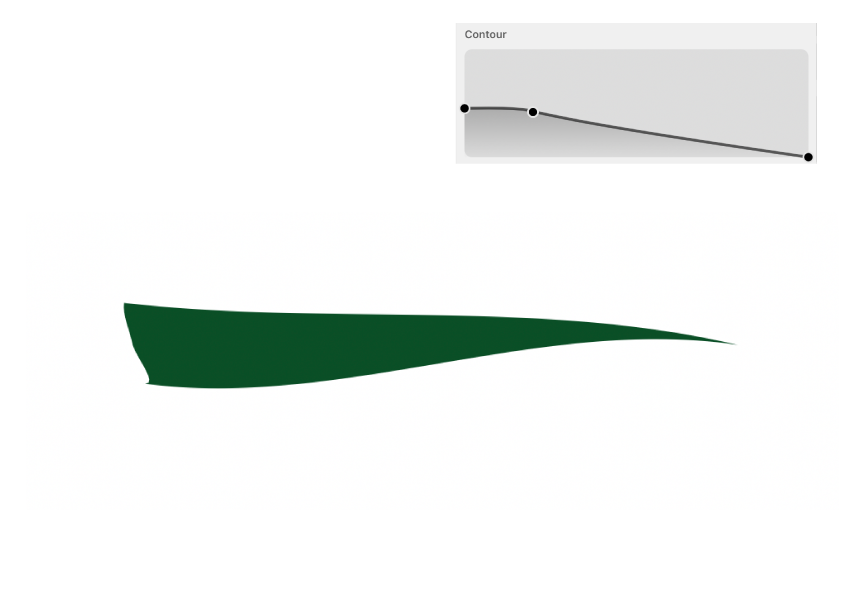
・幅が始めは太く、終わりに向かって狭くなる。

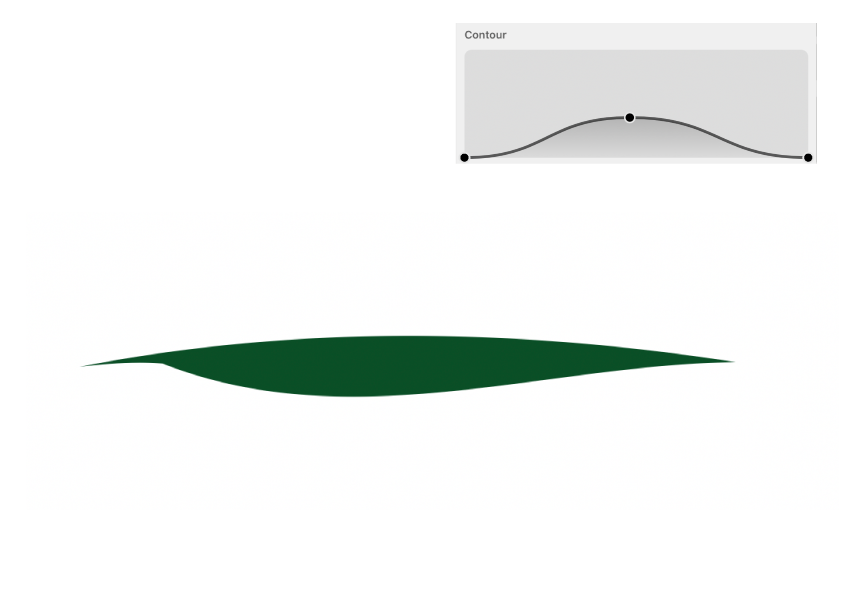
・始めは細く、真ん中が太い。終わりに向かってまた細くなる。
〜といったように、ブラシで描いた「筆跡」の「幅の増減」をデザインすることができるんです。

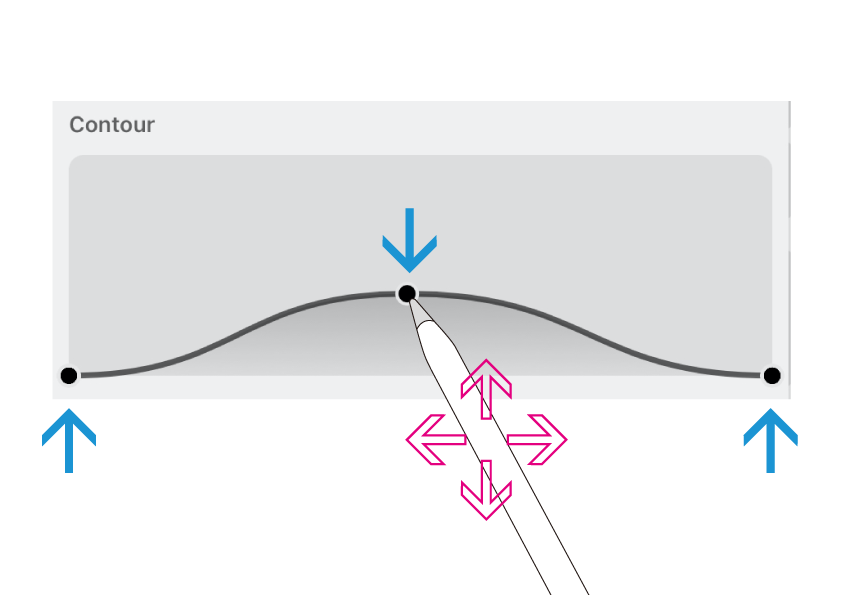
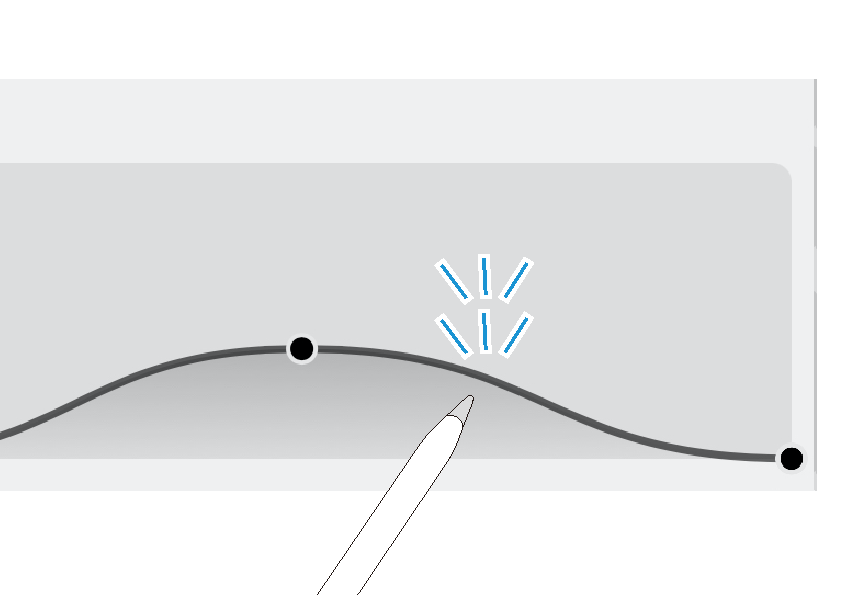
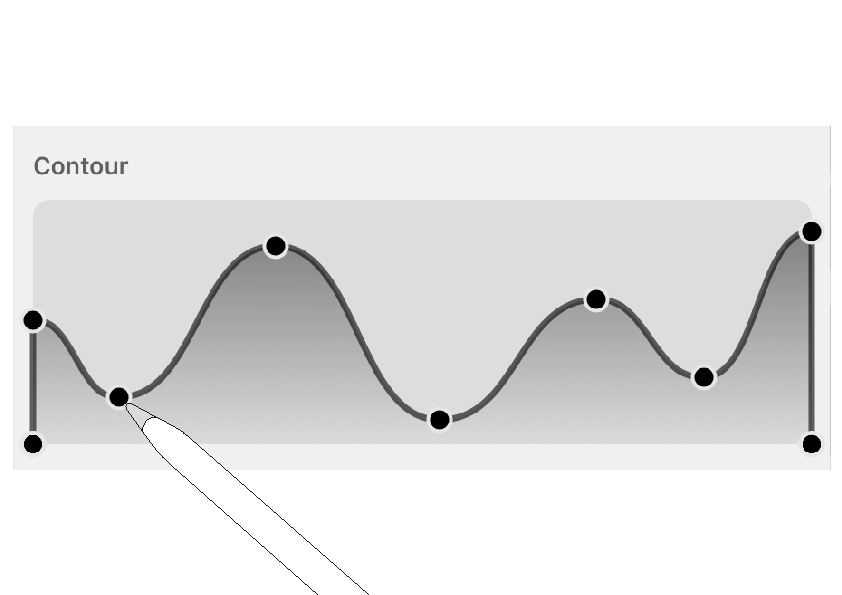
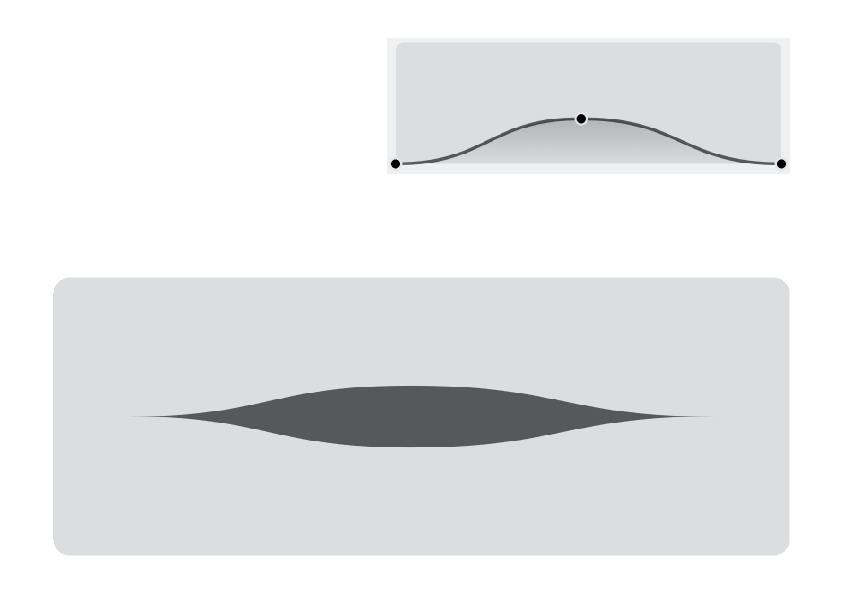
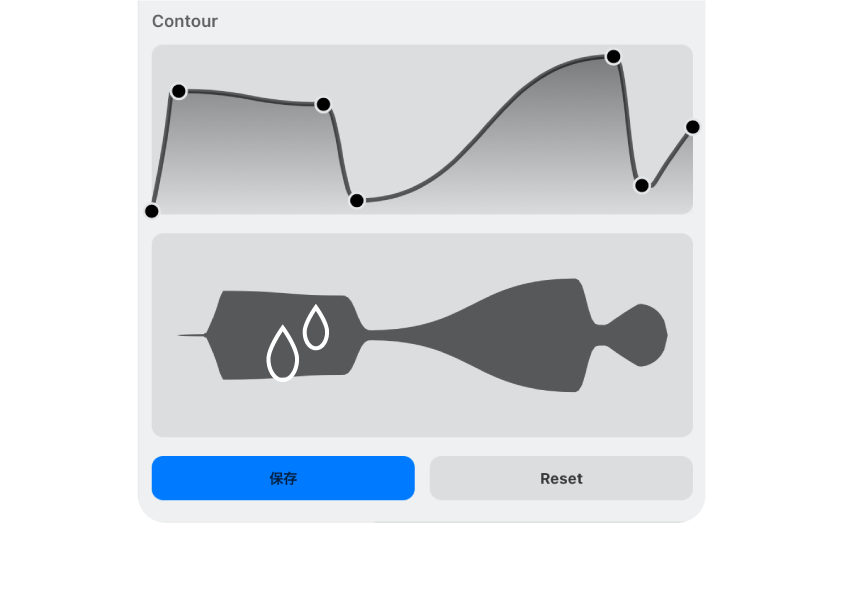
Contourには幅の増減を調整するグラフが表示されており、増加/減少の分岐点には黒丸(●)「ハンドル」と呼ばれるものが付いています。
このハンドルをドラッグすることで、幅の変化における「分岐点の位置や変化の度合い」を調整することができます。

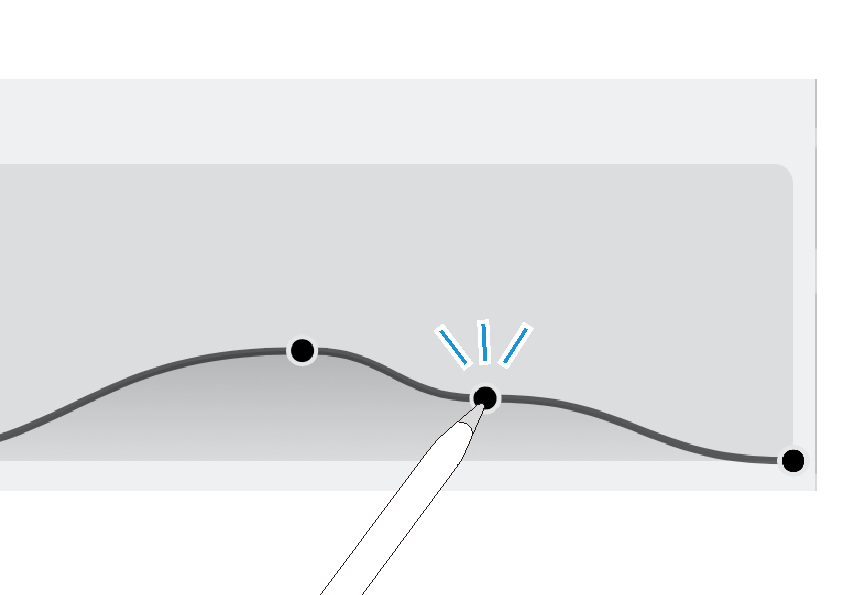
ハンドルは追加/削除が可能です。
曲線上のハンドルがない場所をタップすると、新たにハンドルが追加されます。

すでにあるハンドルをダブルタップすると、削除されます。

ハンドルの追加/削除とドラッグで、自由に幅の増減を調整できます。
〜ちょっと操作しづらい時もあったりするのですが💧 今後のアップデートに期待しましょう。
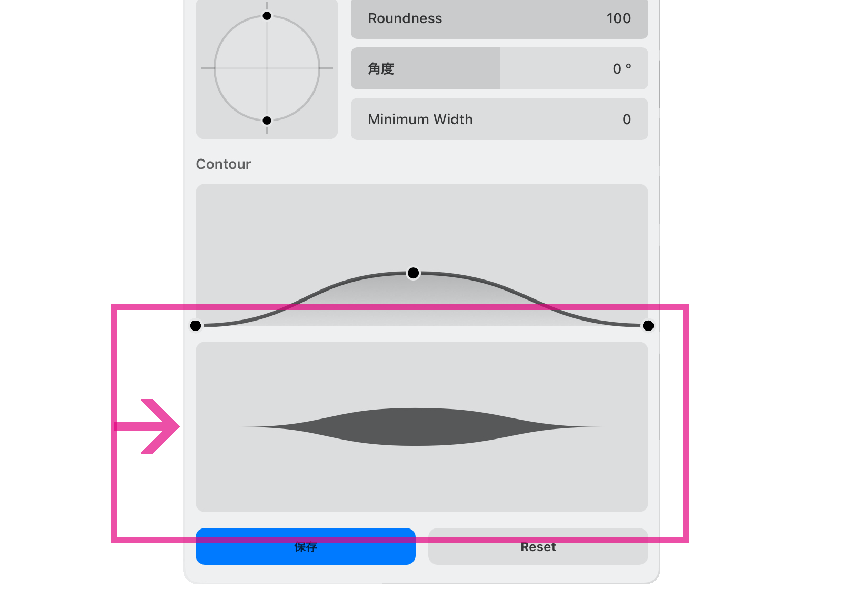
プレビュー。

プレビューの部分。
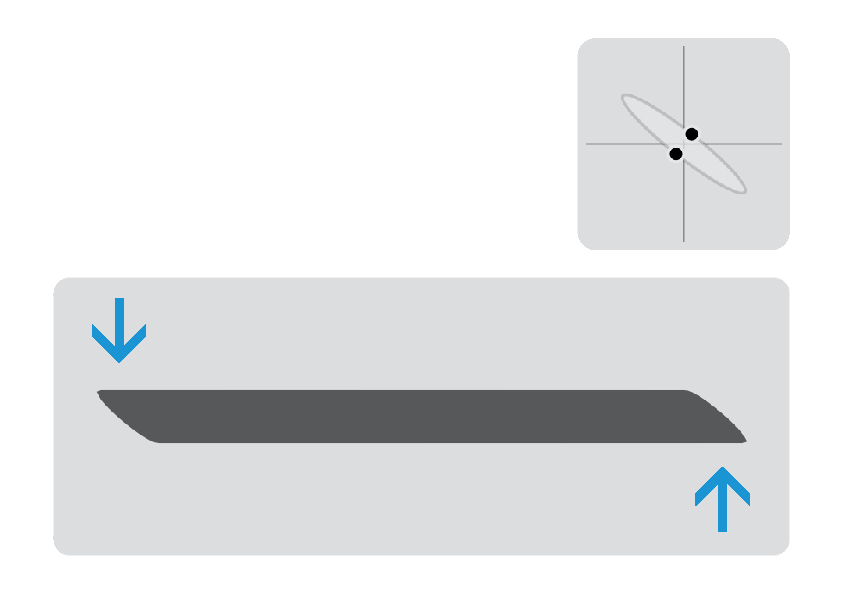
ShapeとContourで指定されたブラシの、最終的な形状がここに表示されます。

ブラシの始点と終点の形状は、roundnessと角度が反映されます。

幅の増減は、Contourで作成したカーブによるもの。

そしてブラシが最小幅になったときの大きさは、Shapeのところにあった3つ目のスライダー、「Minimum Width」で決定されます。
描画。

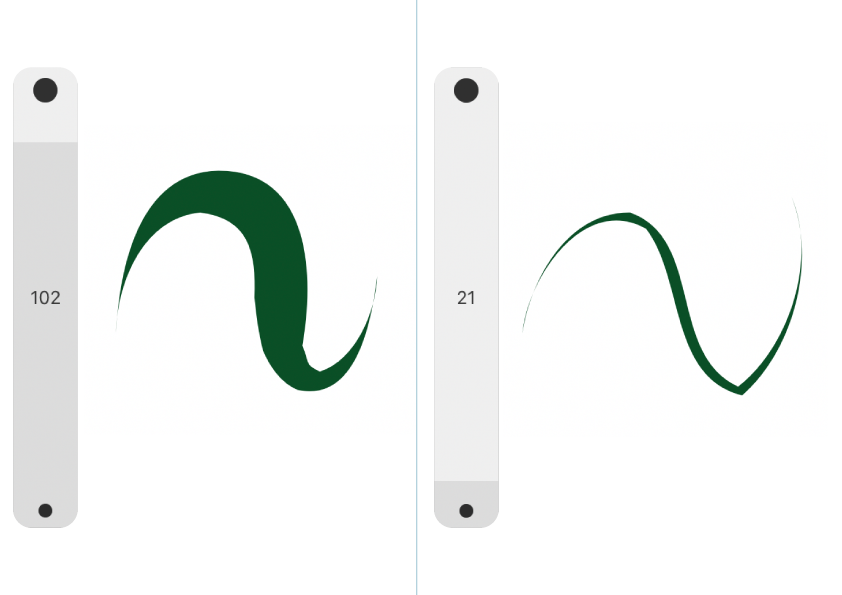
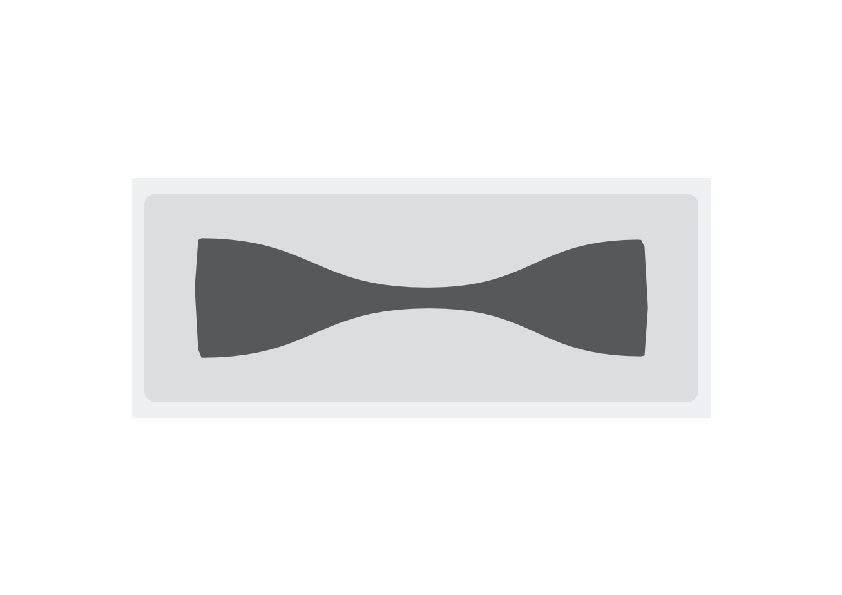
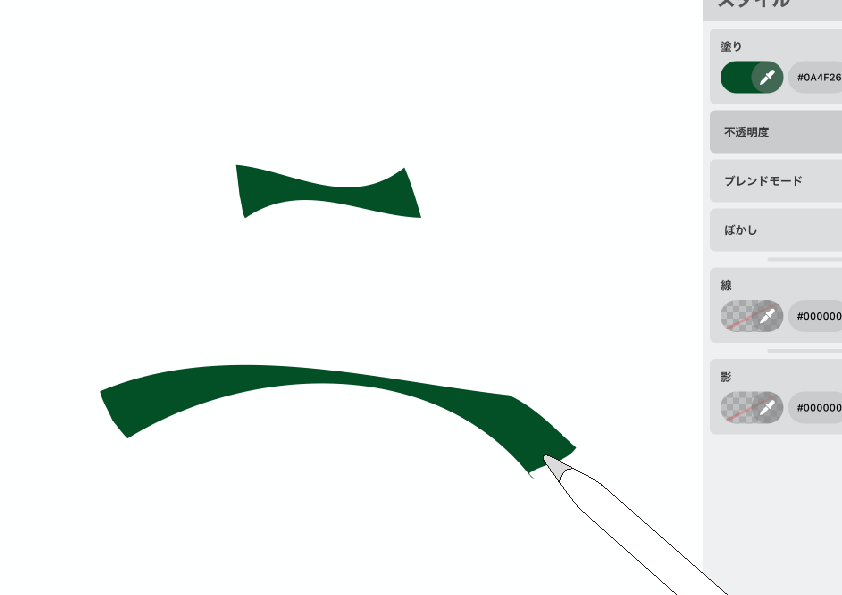
ではカスタマイズしたブラシを、実際に使ってみましょう。こんな⬆︎ブラシを作ってみました。

描画するには、セッティングパネルを閉じなくてはならないみたいです。
パネル以外の場所をタップしましょう。

キャンバス上に描画すると、セッティングパネルで指定した形が反映されます。
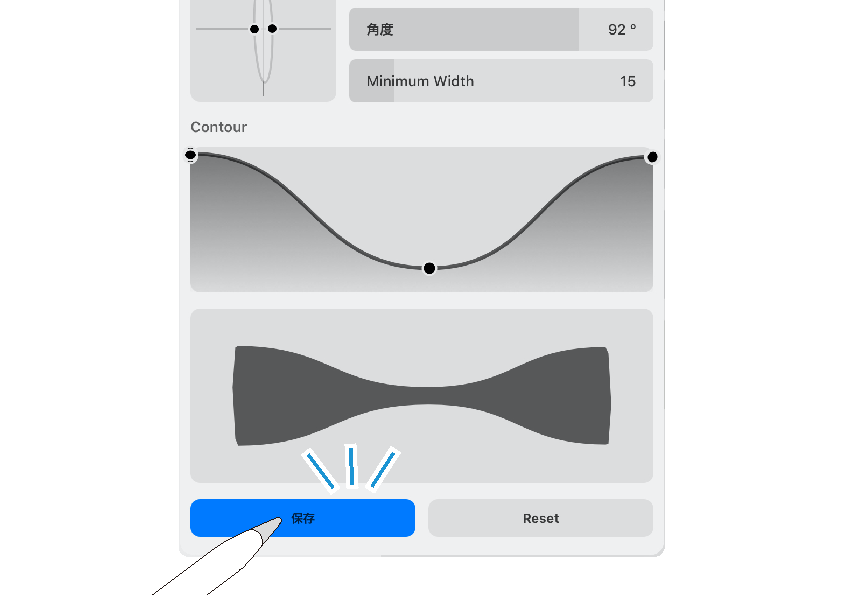
保存〜その他。
カスタマイズしたブラシは、保存しておくことができます。

やり方は、セッティングパネルの下にある「保存」をタップするだけ。

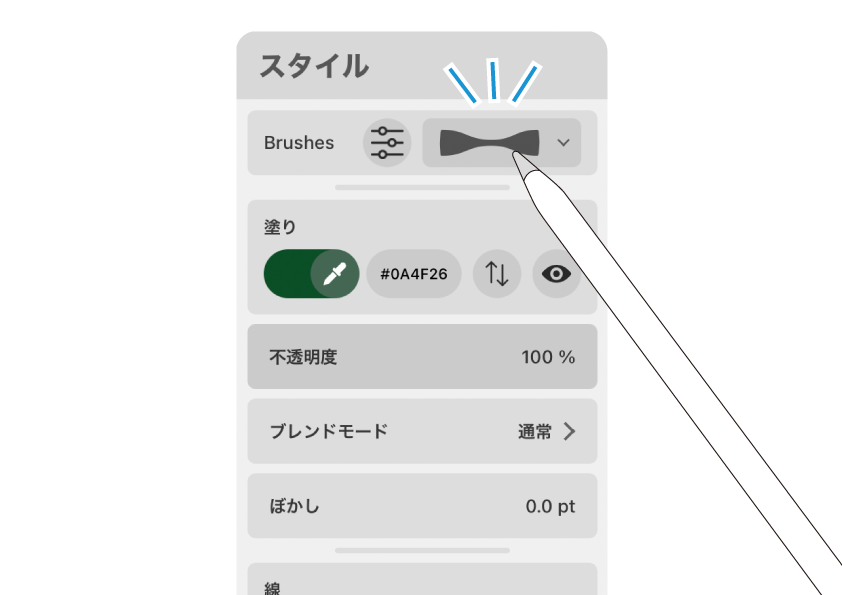
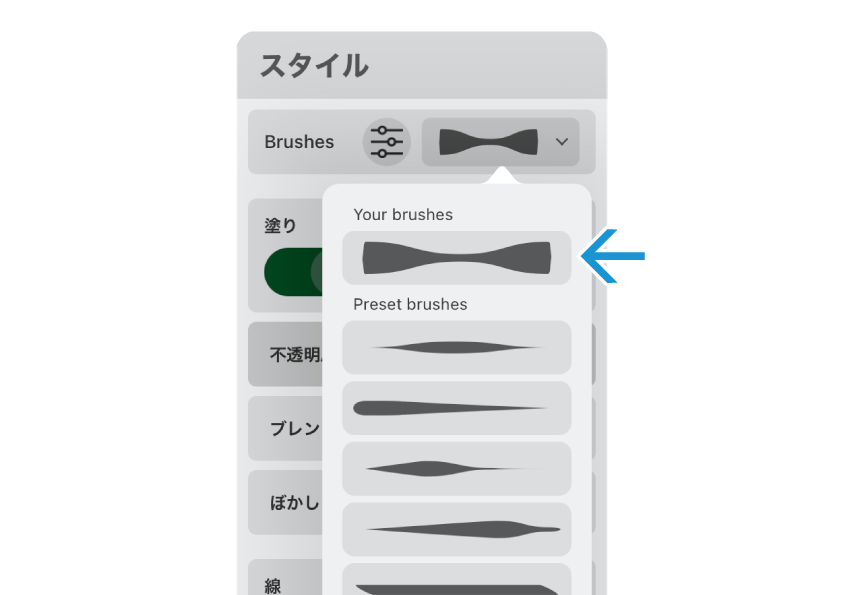
ちゃんと保存されているのか、ブラシセレクタを開いて確認しましょう。

お‥ ちゃんと登録されていました
これで、いつでも呼び出して使うことができますね ♫

登録したものを削除したい場合は、項目を長押しすると削除ボタンが出現します。タップして削除してください。
・ ブラシの保存と削除は、「操作取り消し」ができません。
慎重に行うようにしてください。

セッティングパネルの操作に戻ります。
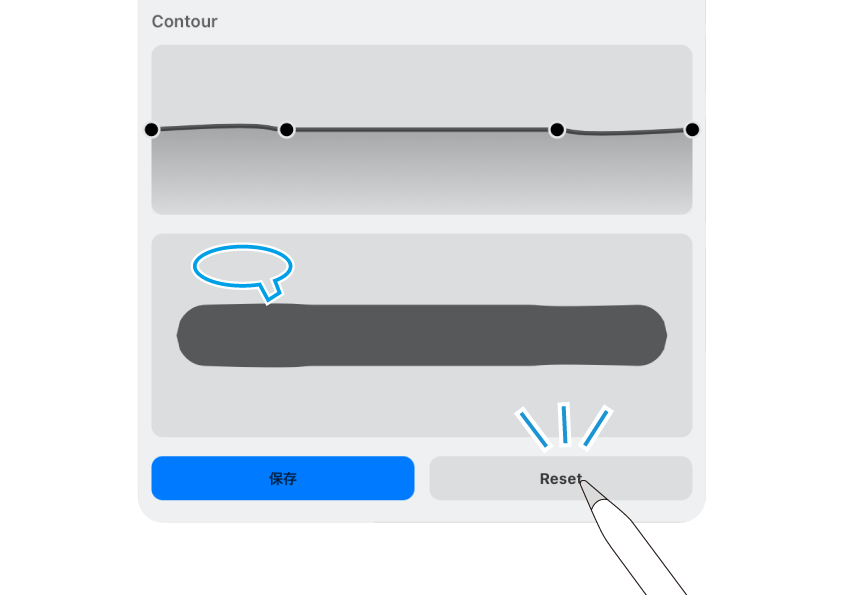
設定をイジりすぎて、収拾がつかなくなった〜(笑)とき。

保存ボタンの隣にある「Reset」を押せば、編集前の状態に戻すことができます。
スタイリングして楽しもう。
ブラシツールで描画されたものは「線」ではなく「図形(クローズドパス)」です。
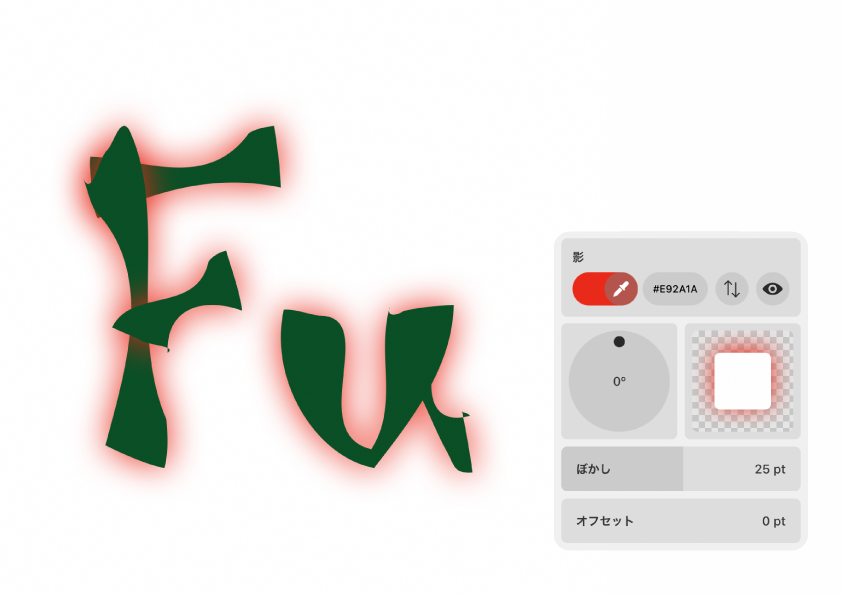
したがって塗りや線などを個別にスタイリングして描画することができるんです。

これは、「オフセット : 0」の影を落として描いています。

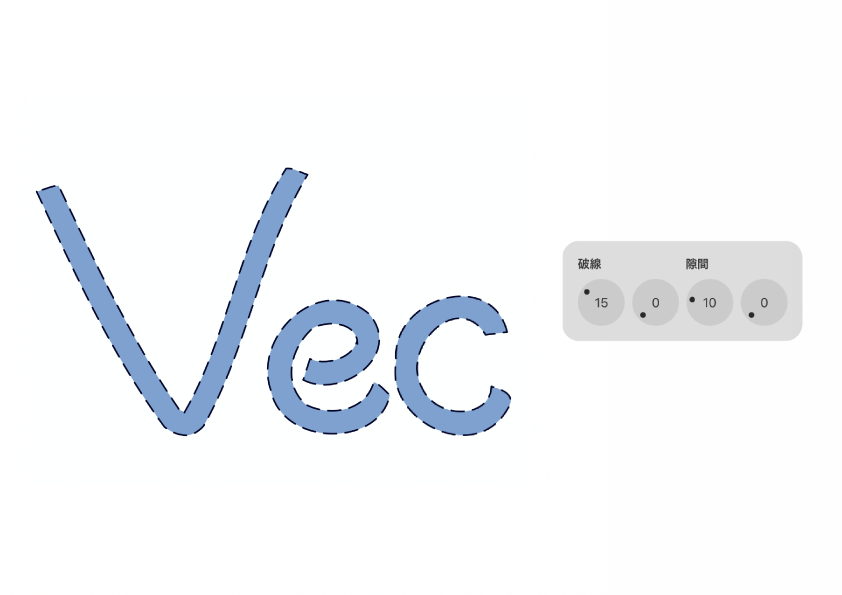
こんどはアウトラインを点線にしました。
他にもいろいろやれそうですね、ふふふ。
〜今回はVectornatorの進化したブラシについて紹介しました。最後までお読みくださりありがとうございます。
他のCGソフトに見られるブラシ機能と比べ、「筆跡を設定して描画する」という少し特殊な形をとっているのですね。
でもこれはこれで、使っていて楽しい ♬ 今後まだまだ進化していく予感がします。
またアップデートがあれば紹介させていただきます。ではまた〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。