フーノページ

Vectornator、レイヤー操作④〜ガイドレイヤーについて。
〽️ ガイドレイヤーの立ち位置。 〽️ ガイドオブジェクト作成。 〽️ パネル操作。 〽️ ガイドオブジェクトの編集。 〽️ レイアウトを使いまわそう。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornatorのレイヤー操作4回目。今回は「ガイドレイヤー」について取り上げたいと思います。
ガイドレイヤーは通常の描画レイヤー階層からは独立した存在で、オブジェクトの配置などにはとても重宝します。
ぜひ習得して、イラストづくりに役立てて下さい。
ガイドレイヤーの立ち位置。

イラストを作成するにあたって、基準線や補助線などの「ガイド」を使用することがあるかと思います。
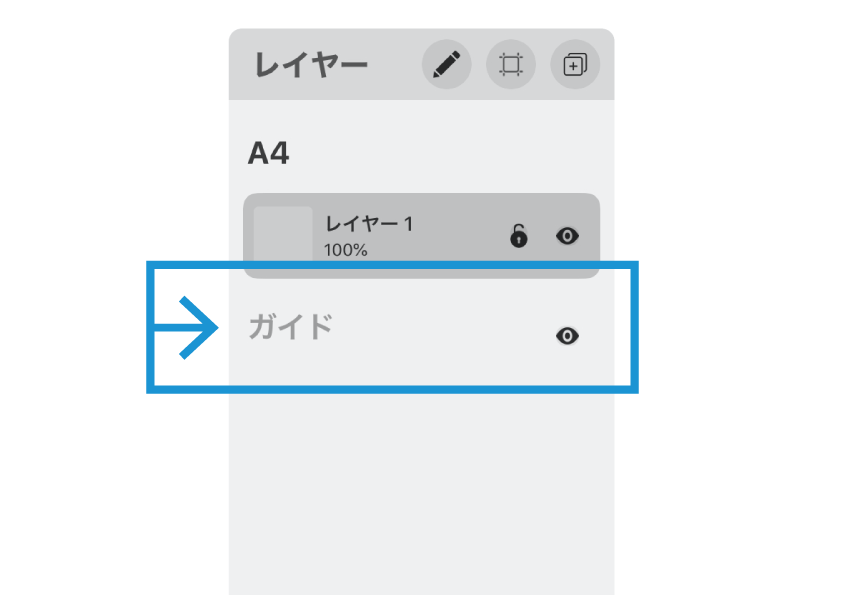
ガイドレイヤーはそのような「ガイド用のオブジェクト」を配置しておくためのレイヤーです。ガイドレイヤー上には直線をはじめ、多角形や楕円などの図形を配置することができます。

ガイドレイヤーは描画用のレイヤー階層とは独立した存在で、重ね順などの概念は存在しません。
そして常に最前面に表示されます。

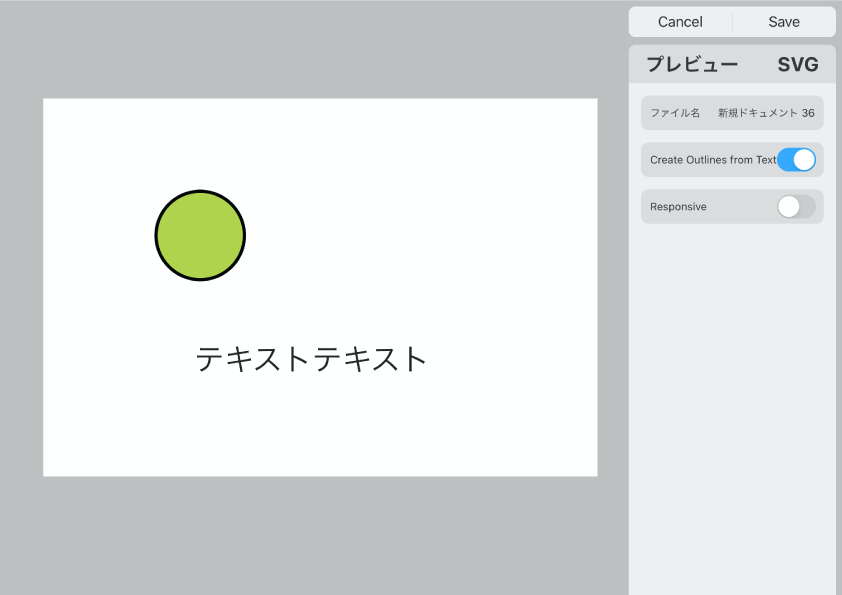
これは先ほどのイラストを書き出す場合のプレビューです。
完成したイラストを書き出す際はガイドレイヤーに配置されているオブジェクトは出力されません。あくまで「作成中の補助」という立ち位置にあります。
作成段階で基準線などをこのガイドレイヤーに配置しておけば、書き出しの際に余計な編集をしなくて済むので便利ですね。
ガイドオブジェクト作成。
ではガイドオブジェクトを作ってみましょう。

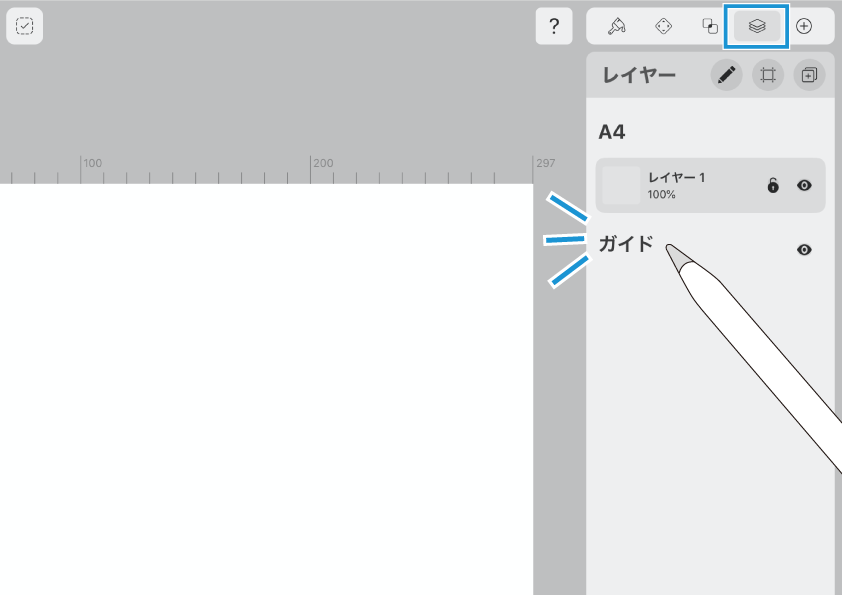
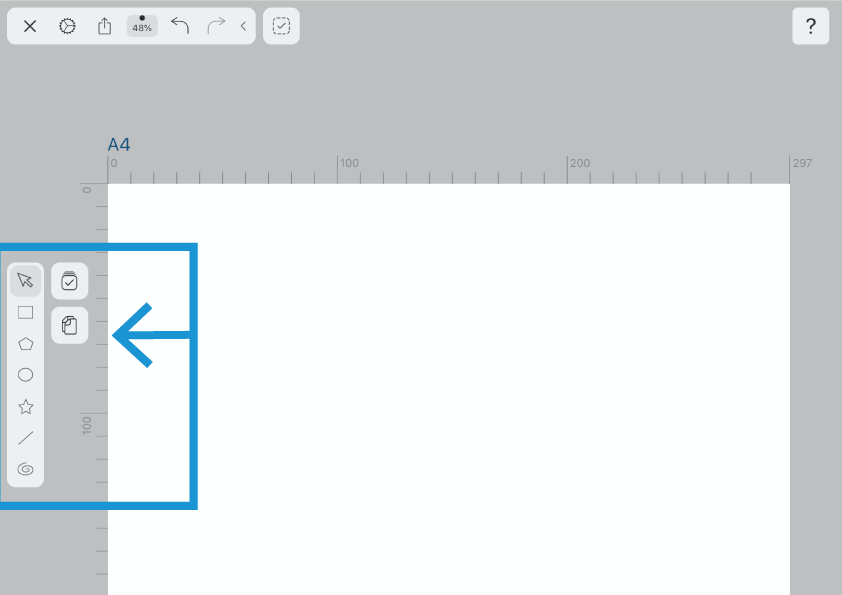
レイヤータブを表示して、項目の中にある「ガイド」をタップするとガイドレイヤーモードに切り替わります。
ガイドレイヤーモードにすると、通常の描画オブジェクトの操作はできなく成増。

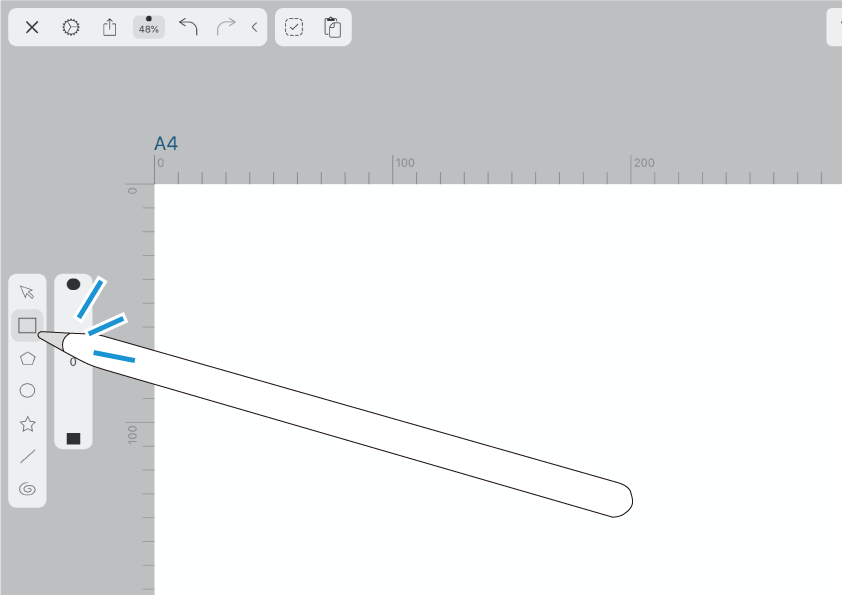
画面左にはガイド用のツールバーが表示されます。

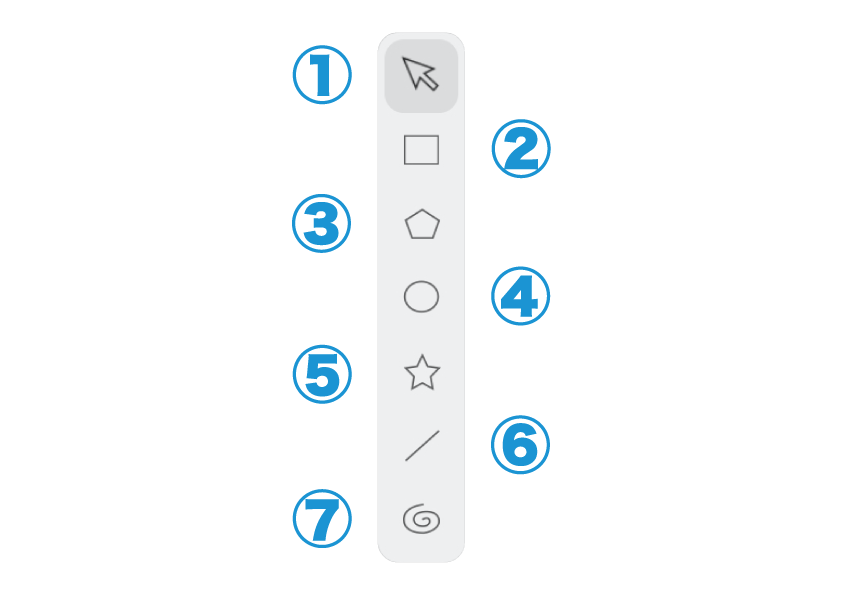
上から、
① 選択ツール
② 長方形ツール
③ 多角形ツール
④ 楕円ツール
⑤ スターツール
⑥ 直線ツール
⑦ スパイラルツール
となっています。

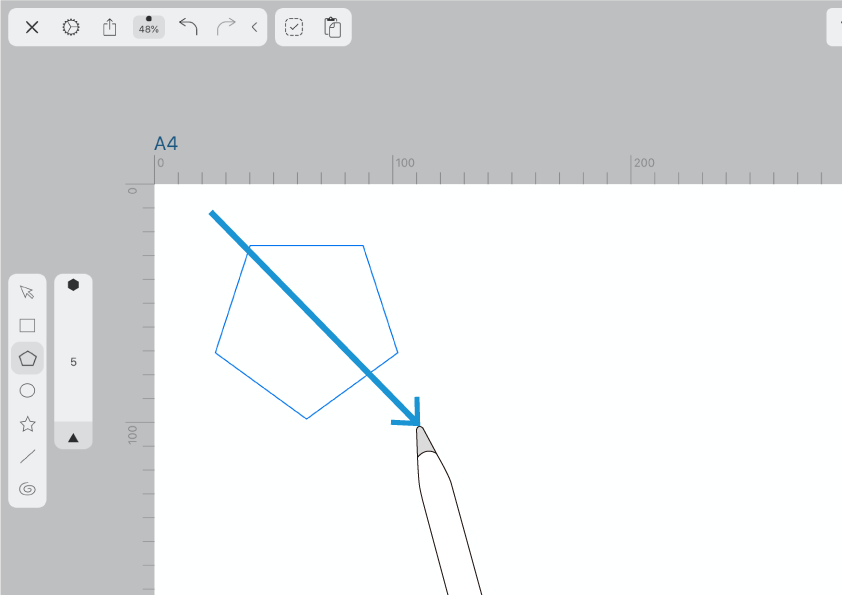
ガイドオブジェクトは通常の描画ツールと同様に、形状を選んで画面上をドラッグすることで追加していくことができます。
ツールを選んでガイドオブジェクトを描いてみましょう。
その前に。

配置がスムーズにできるよう、スナップ機能を使います。
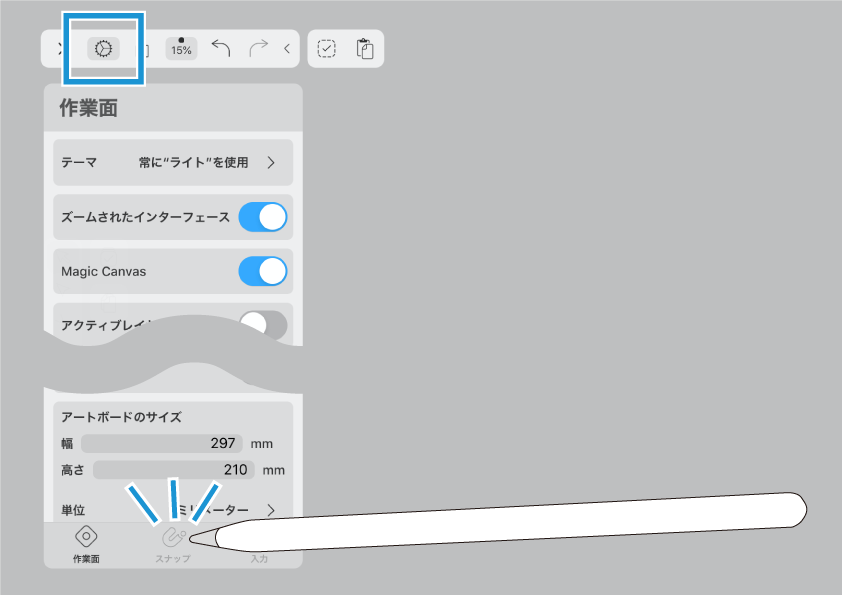
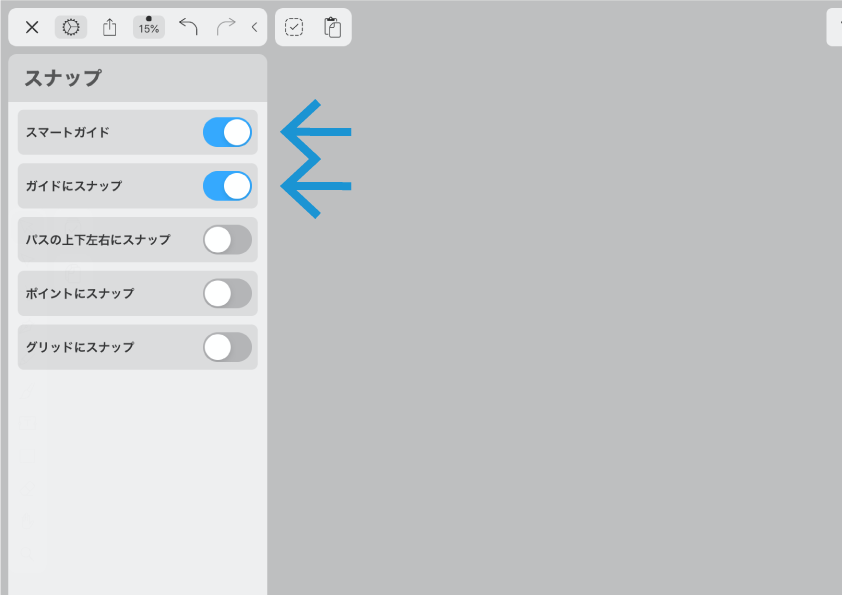
ナビゲーションバー(←最近正式な名称が分かった)から設定タブを開き、タブの最下部にある「スナップ」をタップします。

スナップタブが表示されるので、「スマートガイド」と「ガイドにスナップ」をONにしておきましょう。
これでオブジェクト移動の際、ガイドの基準線に吸着するように動くので配置が楽に成増。

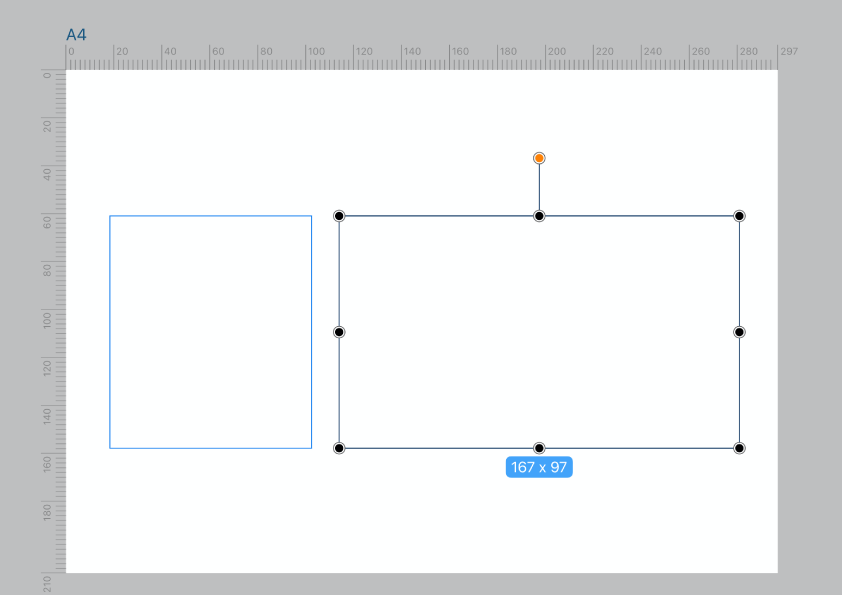
ではあらためて。長方形ツールを使ってガイドを作ってみます。

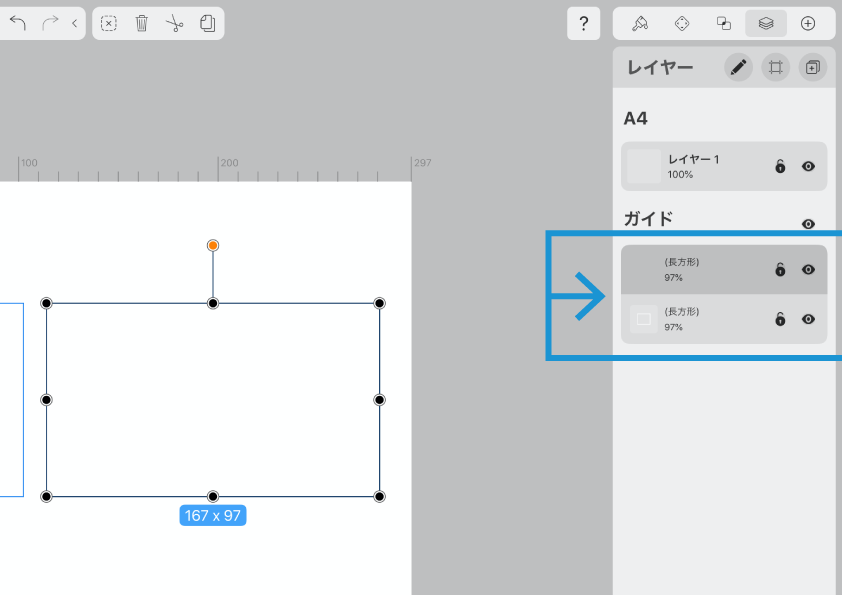
長方形ガイドを2つ作成しました。

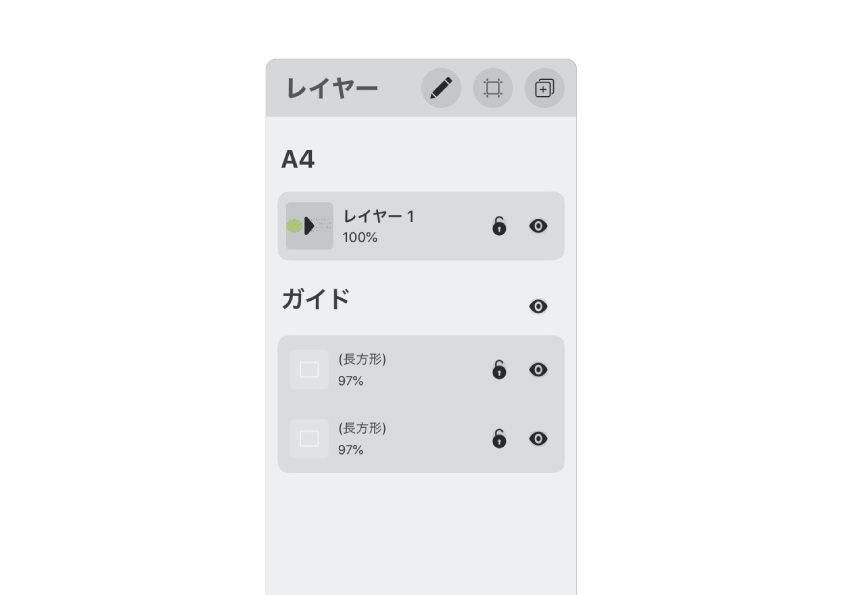
ここでレイヤーパネルを見てみると、ガイドレイヤーにもちゃんと追加されていますね。

いづれかの描画レイヤーまたはアートボードの項目をタップすると、通常の描画モードに戻ります。
描画オブジェクトを作り、ガイドに配置してみましょう。

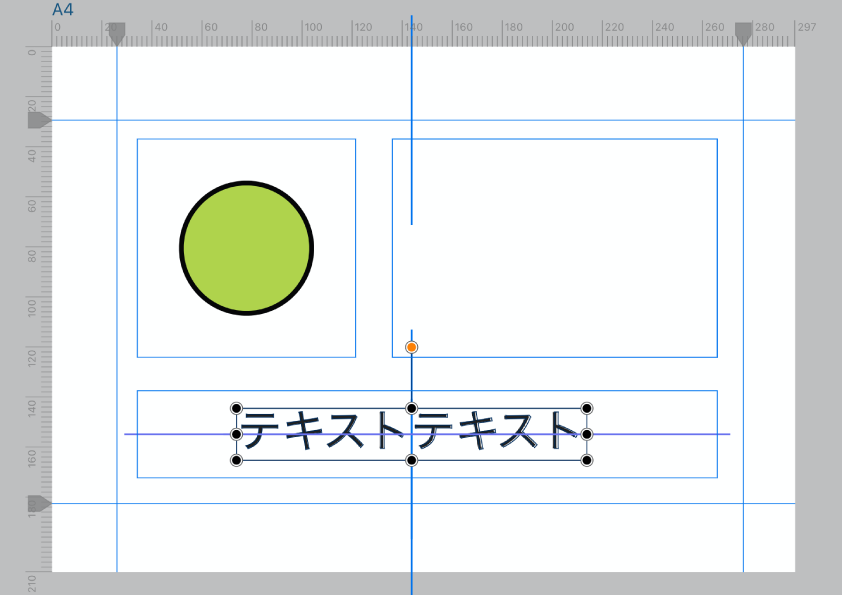
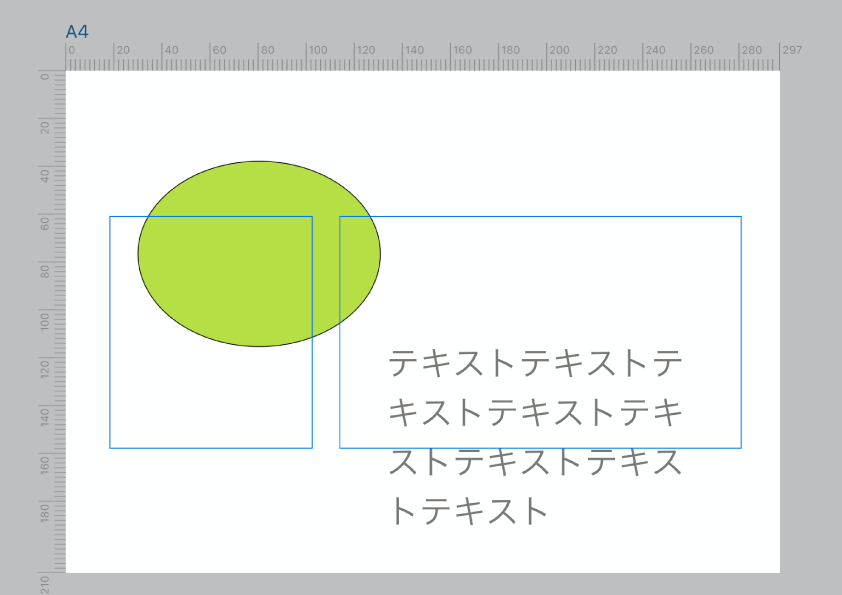
楕円とテキストを作りました。

スマートガイドに従い、オブジェクトを長方形ガイドの中央に配置。

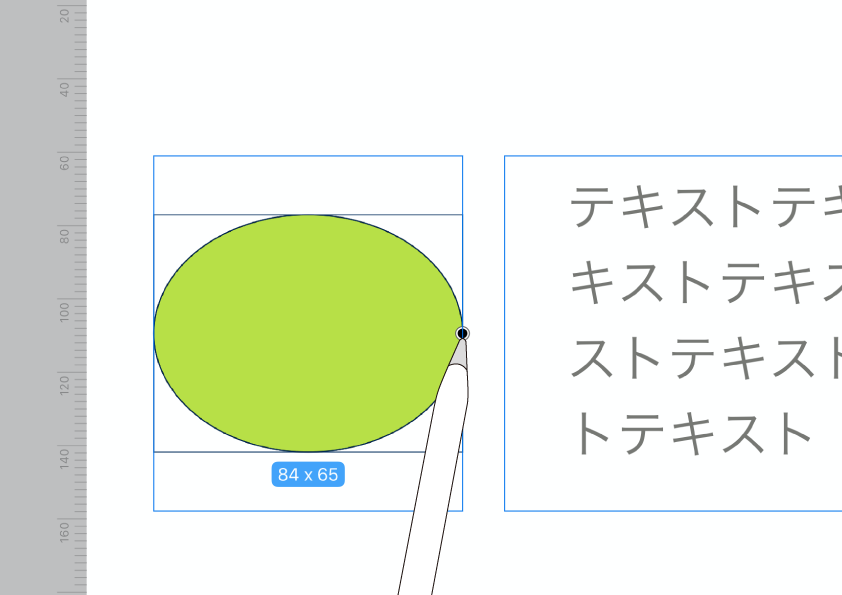
拡大/縮小も、スナップ機能が仕事します。
パネル操作。

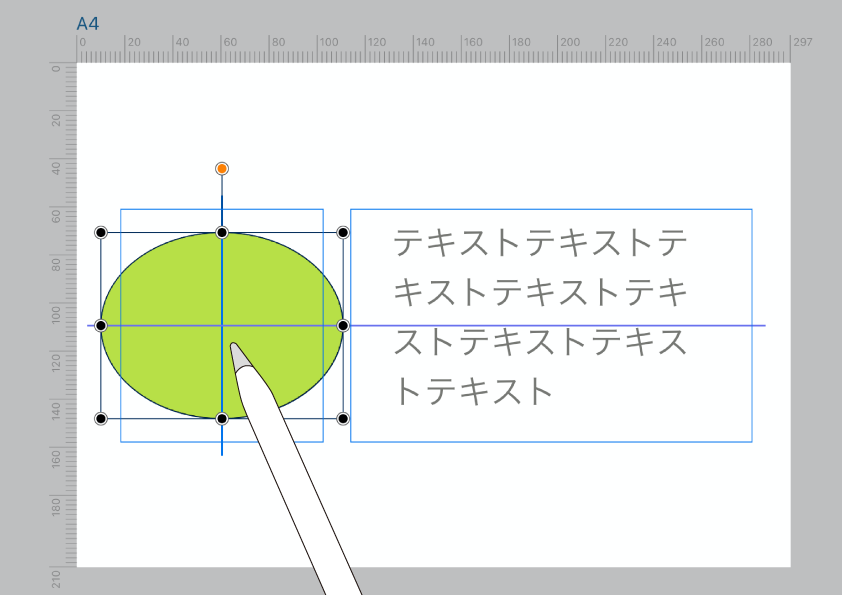
作成したガイドオブジェクトは通常のオブジェクト同様、キャンバス上でのタッチ操作による変形が可能です。
また、レイヤーパネル上でロックや表示/非表示などの編集を行うこともできます。その方法について紹介します。

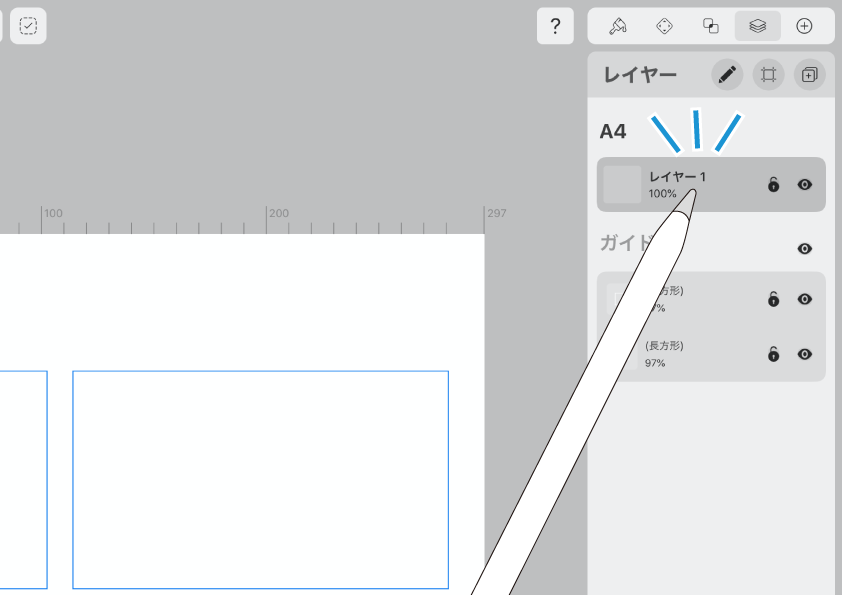
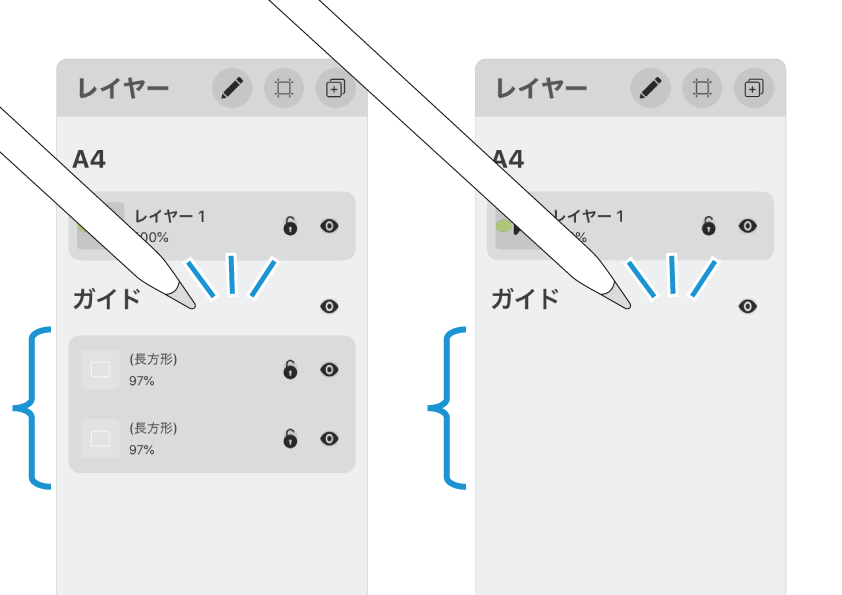
ガイドレイヤーの項目をタップするごとに、オブジェクト一覧が展開/収納します。

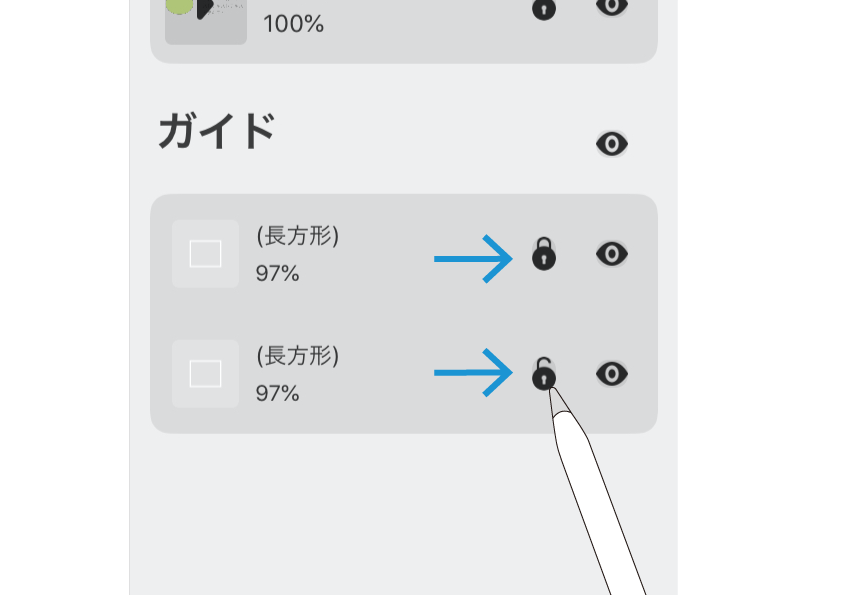
◼︎ オブジェクトのロック。
個々のガイドオブジェクトにロックを掛けることができます。
編集中に誤って動かしたくないオブジェクトに触ってしまわないよう、ロック機能を有効に使いましょう。

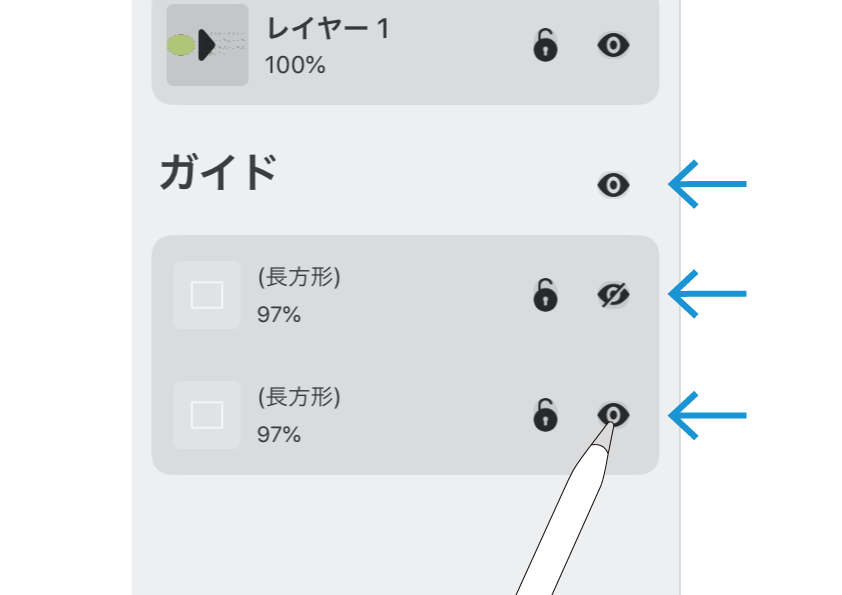
◼︎ 表示/非表示。
各項目の右にある「👁」のマークをタップすると、表示/非表示が切り替わります。
表示/非表示は個別のガイドオブジェクトでも、またガイドレイヤー全体にも適用することができます。

◼︎ 削除。
ガイドオブジェクトの項目を長押しすると、消去ボタンが表示されます。
削除したいガイドがあればタップしましょう。
ガイドオブジェクトの編集。
通常の描画オブジェクトと同じく、ガイドオブジェクトもインスペクタータブの機能を使った編集が可能です。
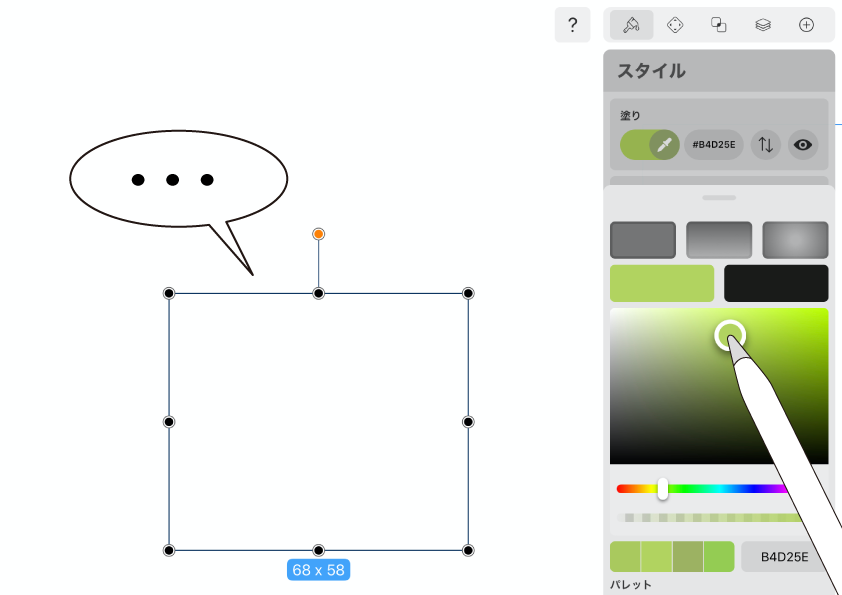
但し、カラーなどの装飾系はできません。あくまでパスの情報(アウトライン)に関する属性のみ、編集が可能です。
ガイドオブジェクトは、色や影などのアピアランス(外観)系の情報を所持していないためです。

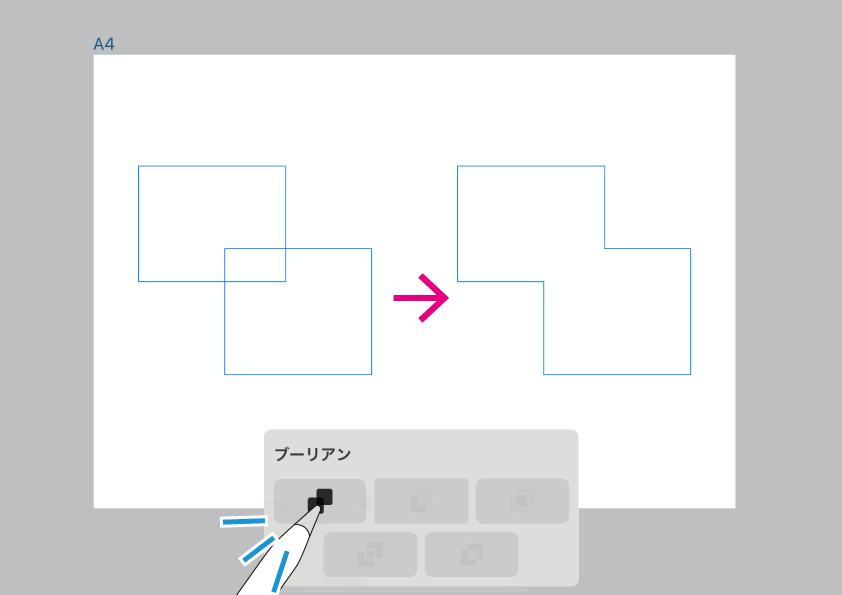
アウトラインに関する情報〜拡大や回転、パスファインダーなどは操作可能です。

塗りや破線、影などの外観系のスタイルを施すことはできません。
あくまで「ガイド」として使うべきなのですね。
レイアウトを使いまわそう。

扨(さて)今回はVectornatorのガイドレイヤー、ガイドオブジェクトの操作について紹介してきました。最後までお読みくださり、ありがとうございます。
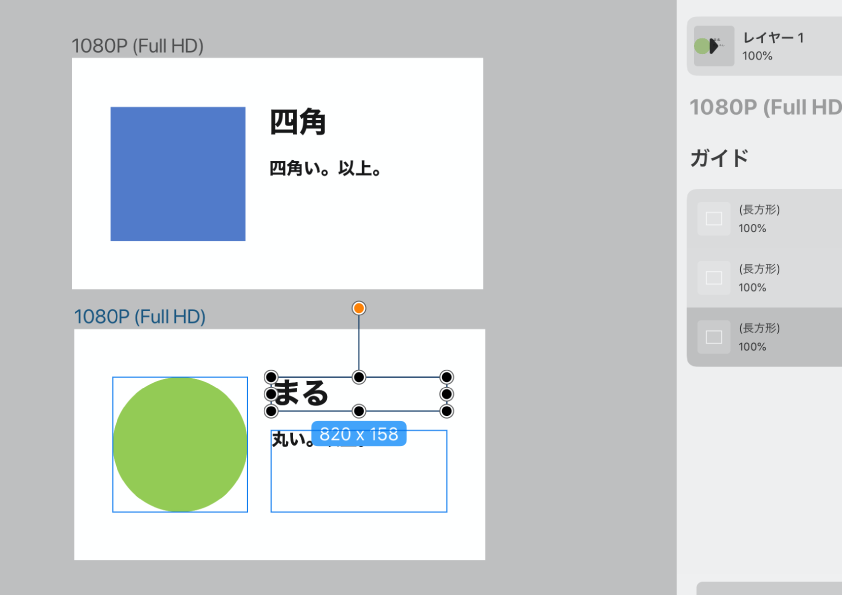
ガイド機能はレイアウトパターンを作るのにも便利です。
複数のアートボードに作成したレイアウトをコピペし、画像のような統一感のあるイラストを作るのにも便利ですね。
みなさんも試してみてください。ではまた〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。