フーノページ

Vectornator、レイヤー操作①〜レイヤーを重ねてイラストを描いてみる。
〽️ 描いてみる。 〽️ 重ねて描いてみる。 〽️ ロックと表示/非表示。 〽️ まだ入り口に過ぎない。
⬆︎Vectornator使い方についてのまとめページはこちら。
お待たせしました。
こんにちは、「ふ」です。
前回前々回にわたってレイヤーの役割やアートボードの関係について説明してきましたが、お待たせしました。
いよいよ具体的なレイヤーの操作方法について紹介していきます。
手始めにレイヤーを重ねたイラストを作成してみましょう。その際に便利な、「レイヤーのロック」「表示/非表示」機能についても触れていきたいと思います。
Vectornatorのレイヤーやアートボードについて、理解を深めたい方はこちら⬇︎の記事も参考にしてください。
描いてみる。
まづはレイヤーパネルを開きながら、1枚目のレイヤーにオブジェクトを描いていきましょう。

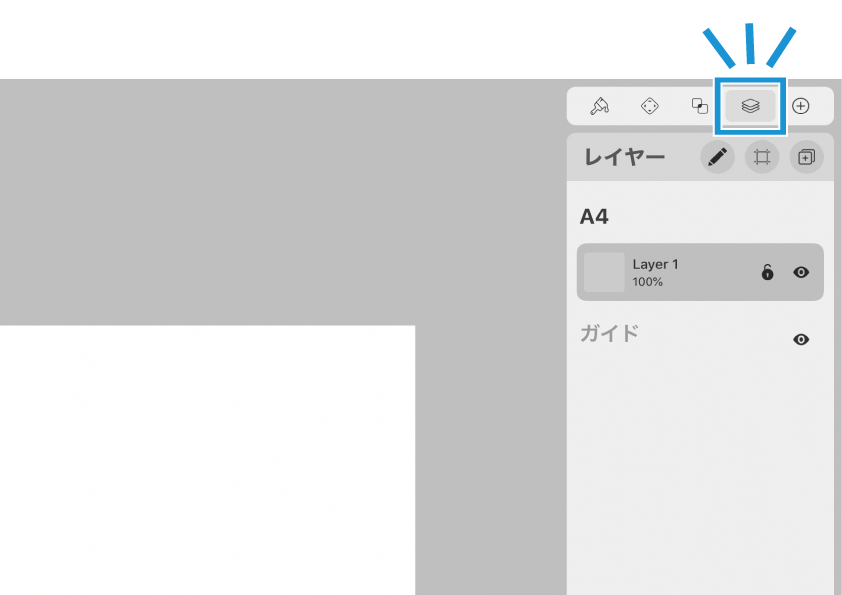
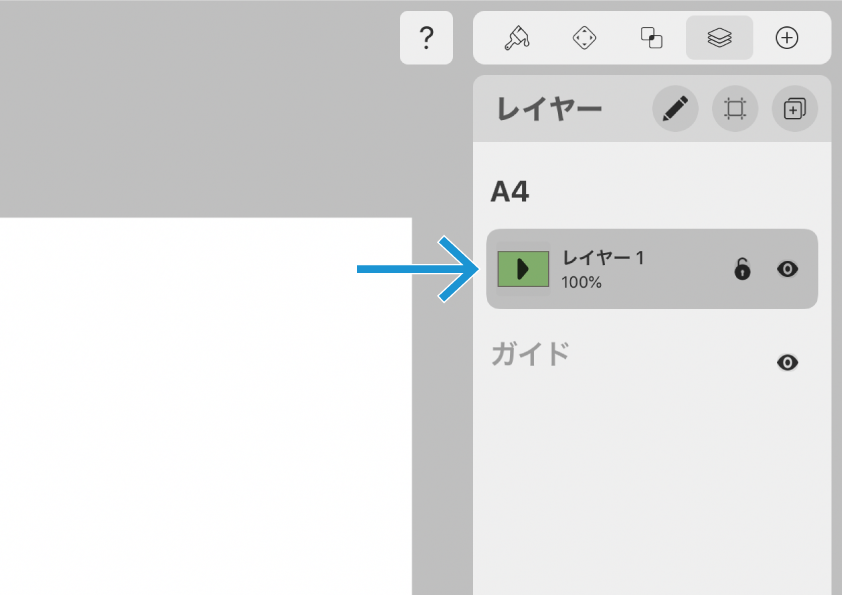
新規イラストを作成し、レイヤータブを開いてみます。 レイヤータブは、画面右上インスペクターバーの中のこのアイコンをタップすると表示されます。

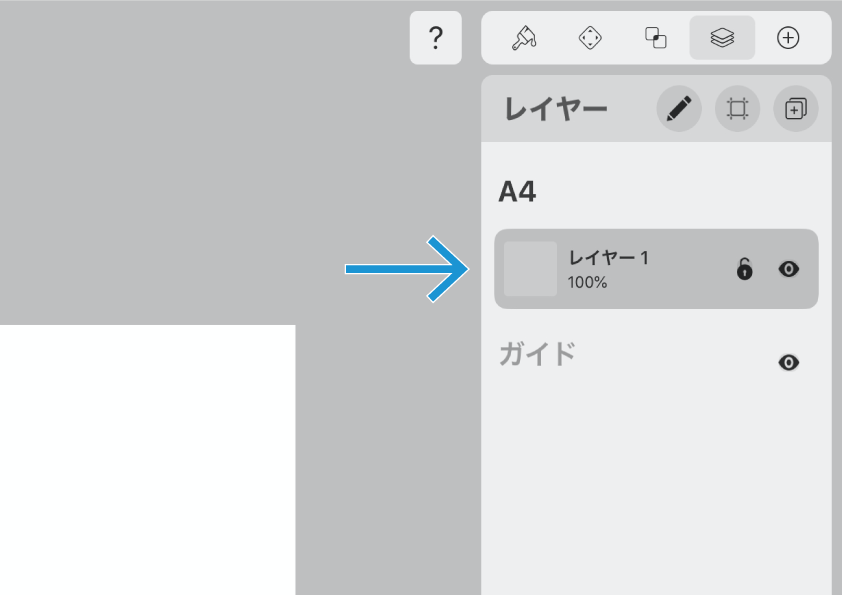
新規イラストを作成した状態で、予めレイヤーが1枚用意されています。この「レイヤー1」というのがそうですね。

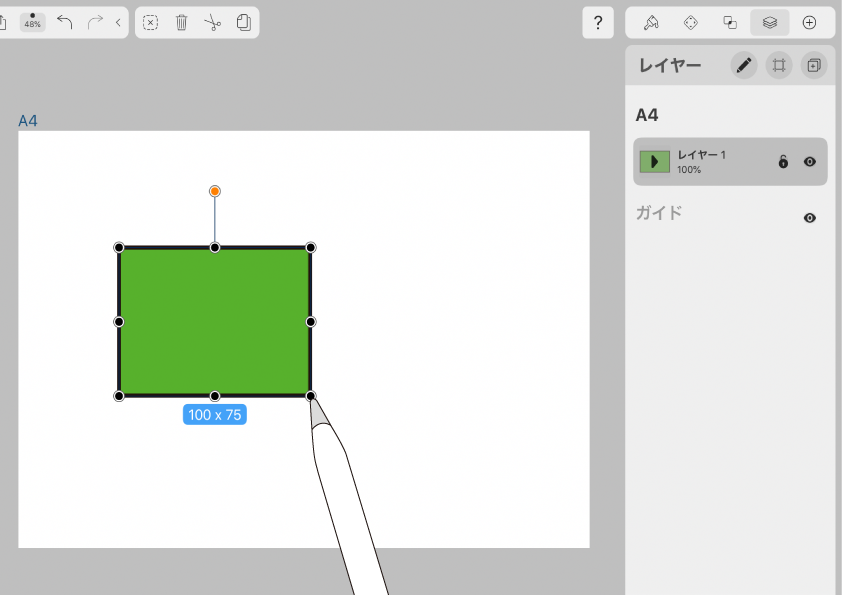
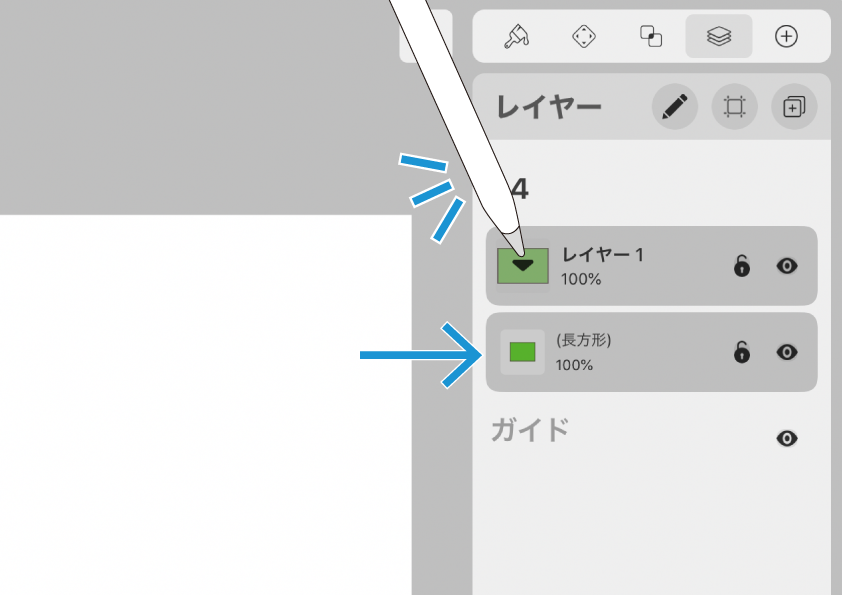
レイヤータブが表示された状態で、長方形を1つ描いてみます。

レイヤー1のサムネイル表示が変わりました。
レイヤー1にオブジェクトが追加されたことを意味しています。

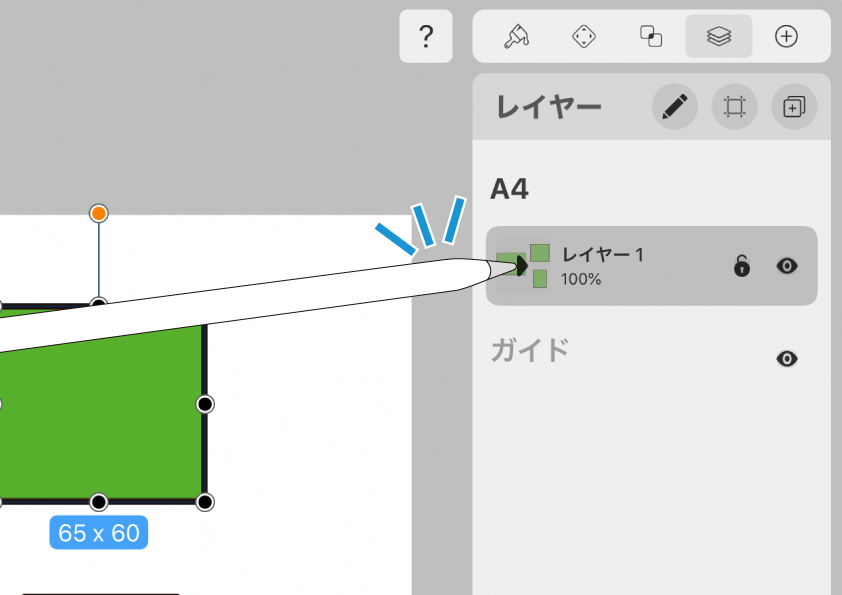
サムネイル部分をタップすると、レイヤーの内容が展開して表示されます。
「長方形」オブジェクトが1つ入っていますね。

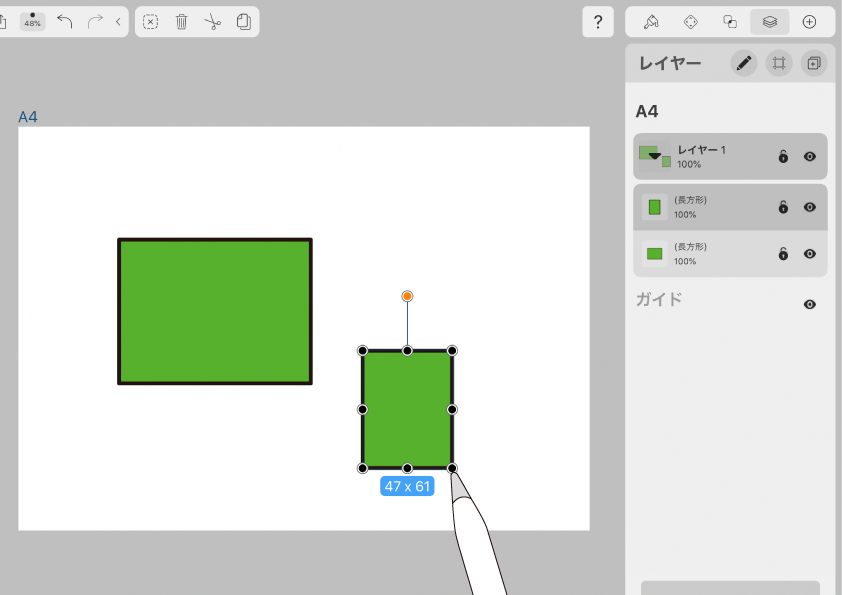
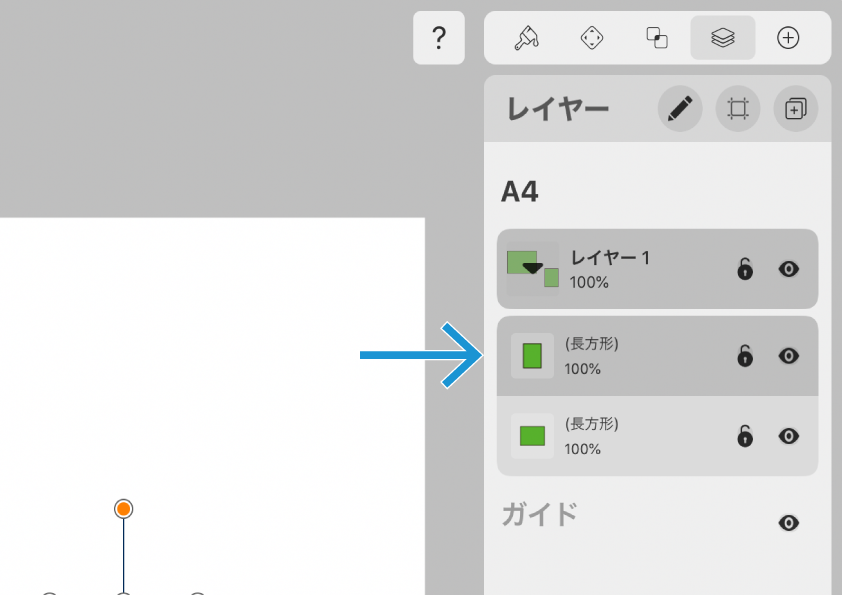
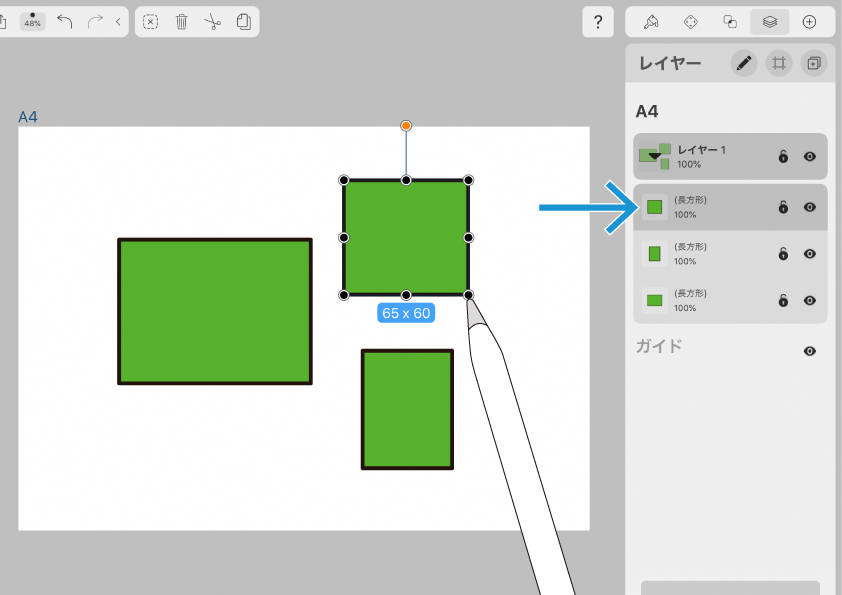
もう1つ長方形を追加しました。

レイヤーパネル上にも追加されたオブジェクトが表示されています。

オブジェクトを追加するごとにレイヤーパネルにも追加されていきます。

展開表示されたオブジェクト一覧を折りたたむには、もう一度レイヤーのサムネイルをタップします。
重ねて描いてみる。
それではもう1つレイヤーを重ねましょう。

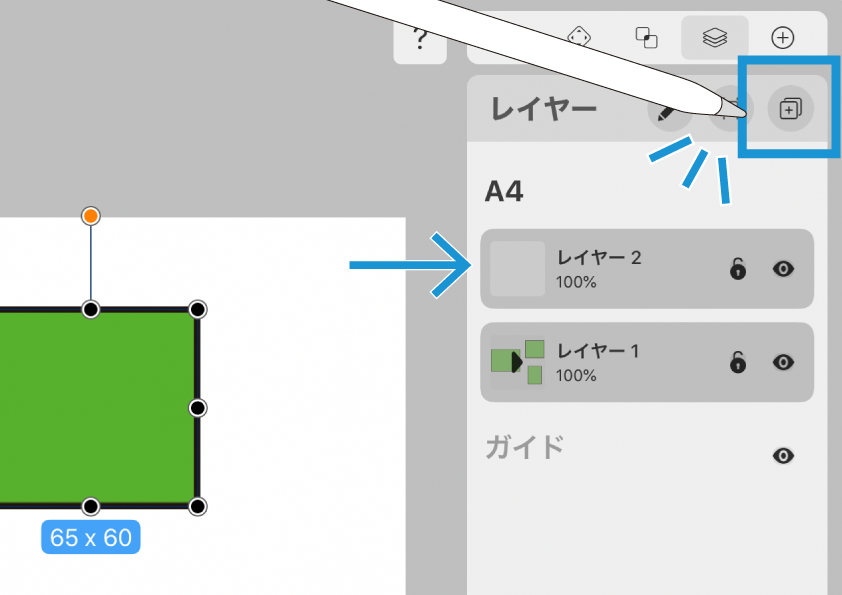
レイヤータブのヘッダ部分にある、「新規レイヤー追加ボタン」をタップすると、レイヤーが追加されます。
「レイヤー2」がパネル内に追加されました。

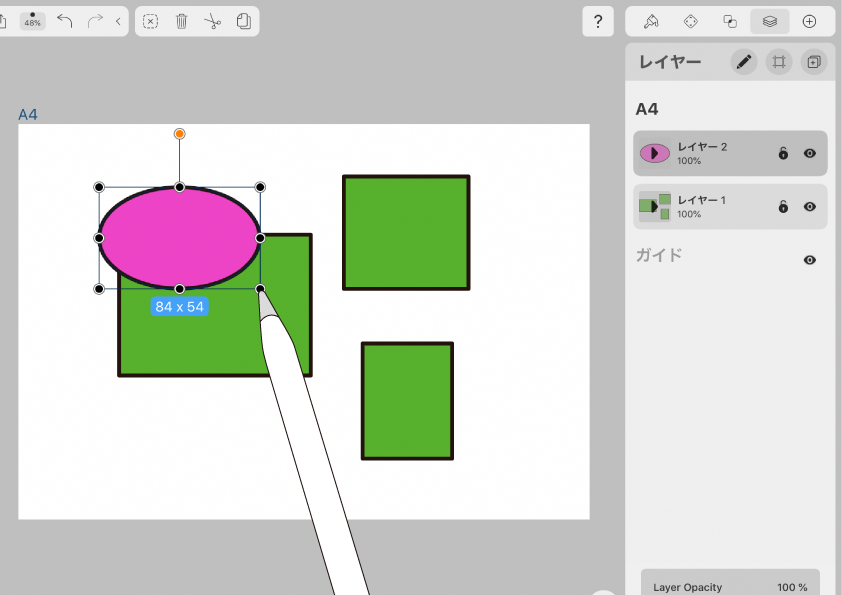
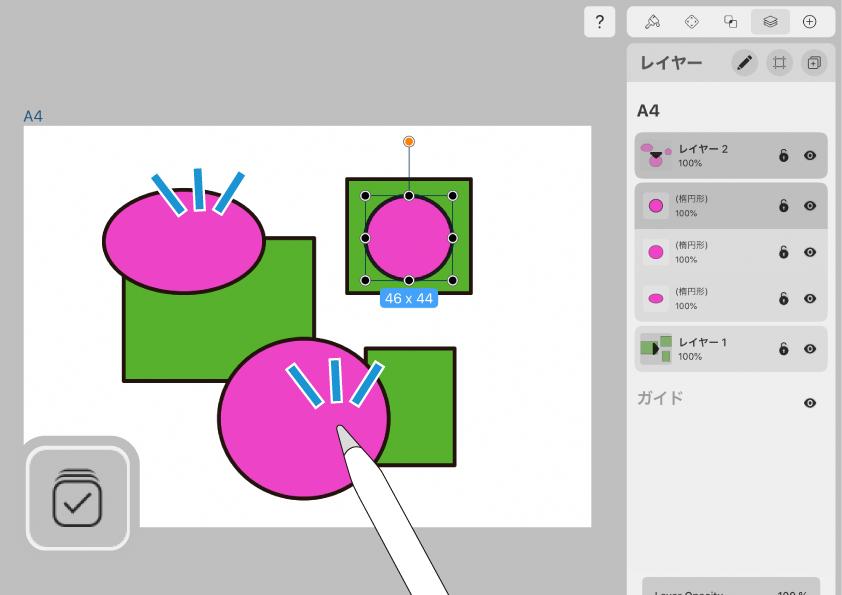
今度は楕円を描いてみます。

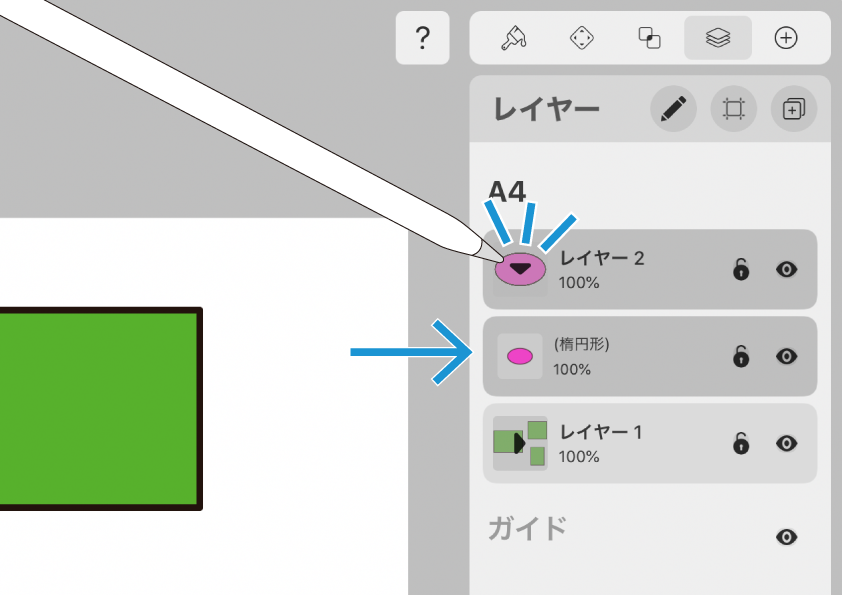
レイヤー2のサムネイルをタップしてオブジェクト一覧を展開表示させてみます。
ちゃんと楕円が追加されていますね。

レイヤー1のときと同様に、描画するたびにレイヤーパネルにも項目が追加されていきます。
ところで。
新しく追加されたオブジェクトは、そのとき選択されているレイヤー上に追加されることに成増。
新規レイヤーを作成すると、自動的にそのレイヤーが選択されるので、特に今は注意することはなかったのですが。

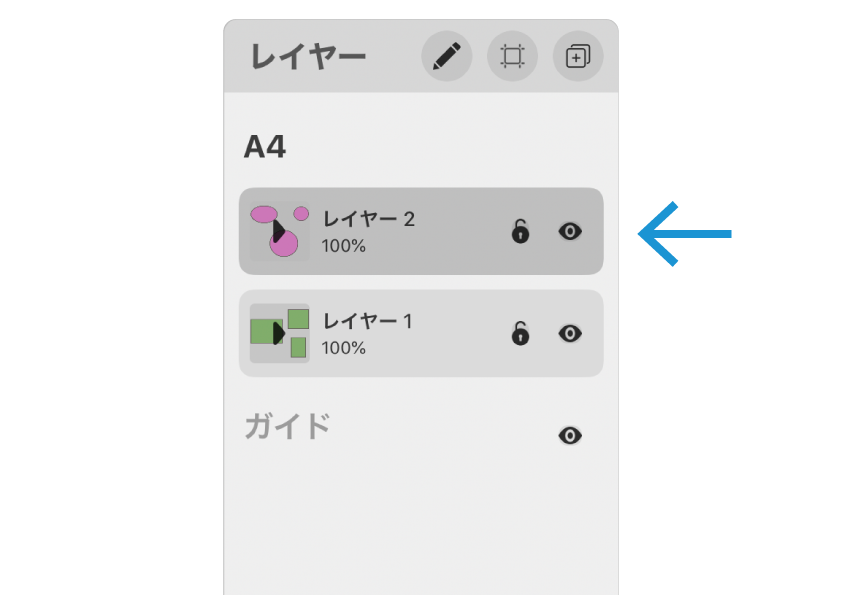
現在はレイヤー2が選択されています。
項目部分が少しグレーになっていますね。

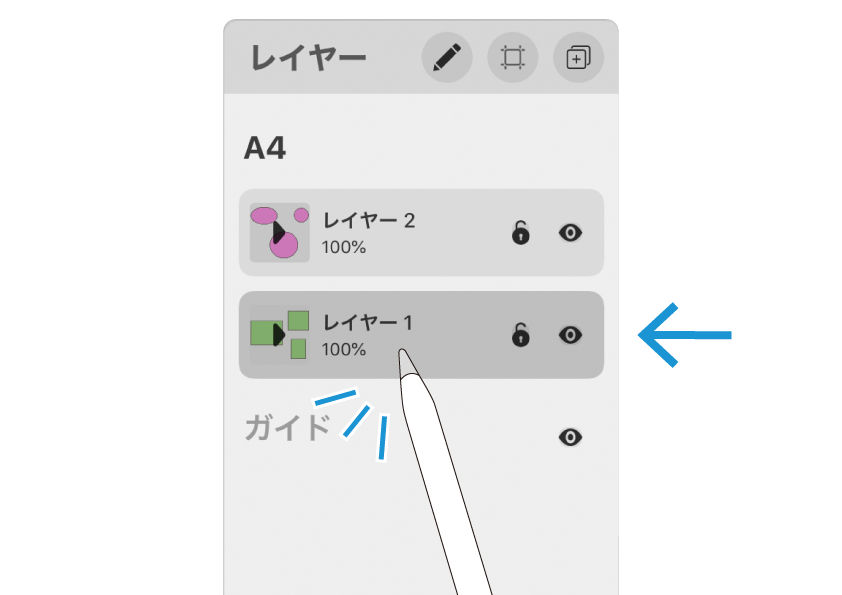
レイヤーの選択は項目をタップすることで切り替えることができます。
試しにレイヤー1に選択を切り替えて、描画してみましょう。

スターツールで星を描きました。レイヤー2の背面にあるレイヤー1に描画しているため、レイヤー2に含まれている全てのオブジェクトよりも背面に描かれることに成増。
次回以降の記事で紹介する予定ですが、個別のオブジェクトを別のレイヤーに移動させることも可能です。
しかしながら複雑なイラストを作成する場合、後から1つ1つのオブジェクトをレイヤーをまたいで移動させるのは結構な手間となってしまいます。
レイヤーを重ねてイラストを描く際には、現在どのレイヤーが選択されているか、確認しながら作業を進めた方がよいでしょう。
ロックと表示/非表示。

ここでレイヤーを重ねてイラストを作成する際に便利な機能、表示/非表示とロック機能について紹介します。
もうお気づきかと思いますが、レイヤー項目の中に鍵マークと目のマークがありますね。
◼︎レイヤーのロック。

レイヤーのロック機能は、オブジェクトを効率よく選択するのに便利です。
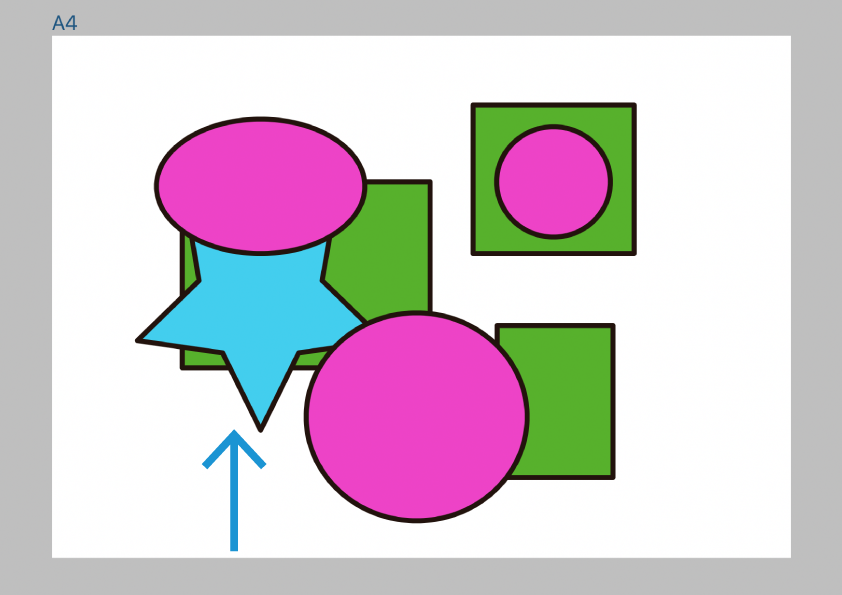
例えば前面のレイヤー2に描画されている赤紫の楕円。このうちの2つを移動させたい場合。

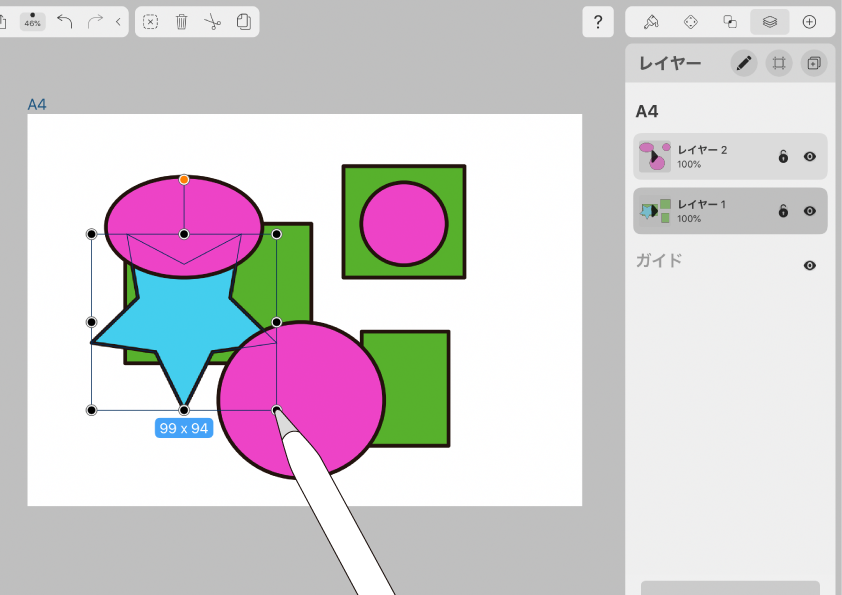
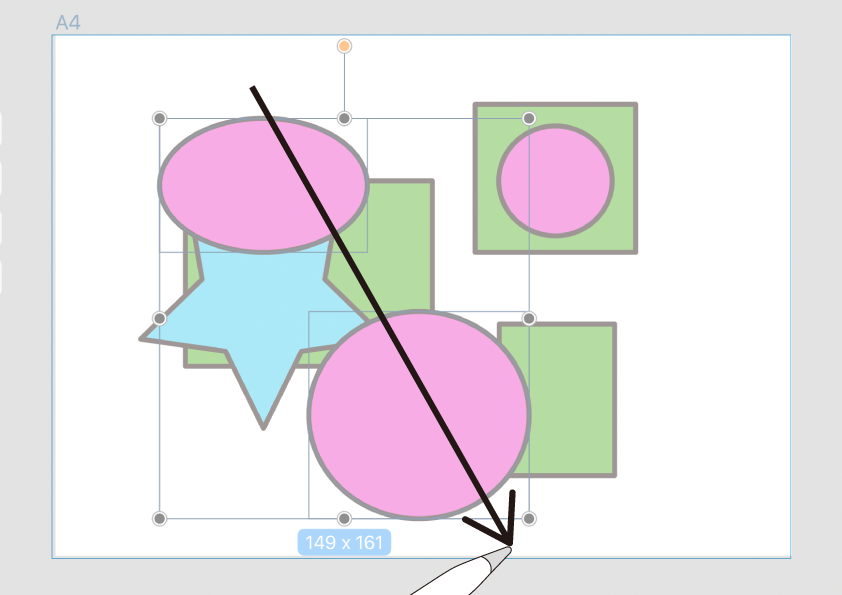
選択するため画面上をドラッグ。

その後移動してみると・・おやおや。レイヤー1に含まれている長方形や星も一緒に移動してしまいました。
どうやらレイヤー1のオブジェクトも一緒に選択されてしまっていたようです。

複数選択モードにして慎重にオブジェクトをタップすれば、2つの楕円だけを選択することはできます。
〜しかしもっと便利な方法が。

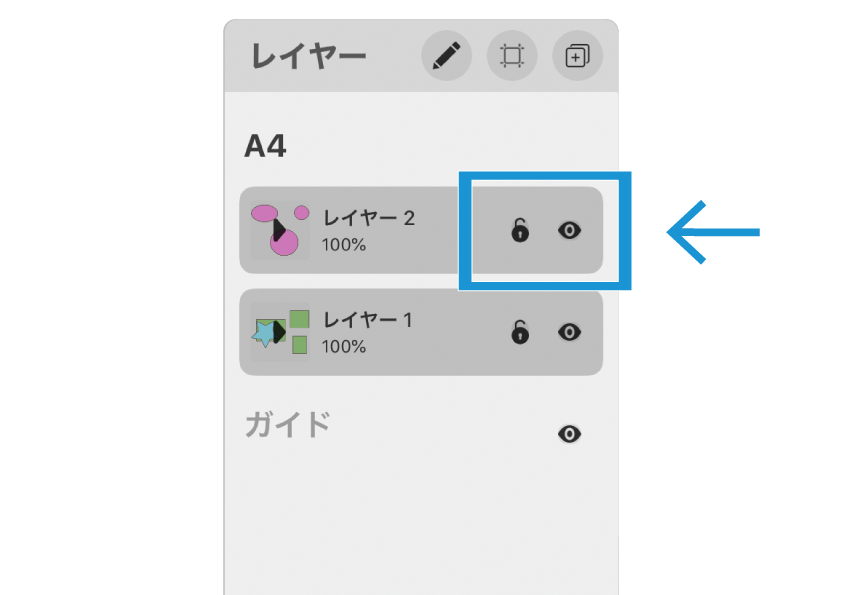
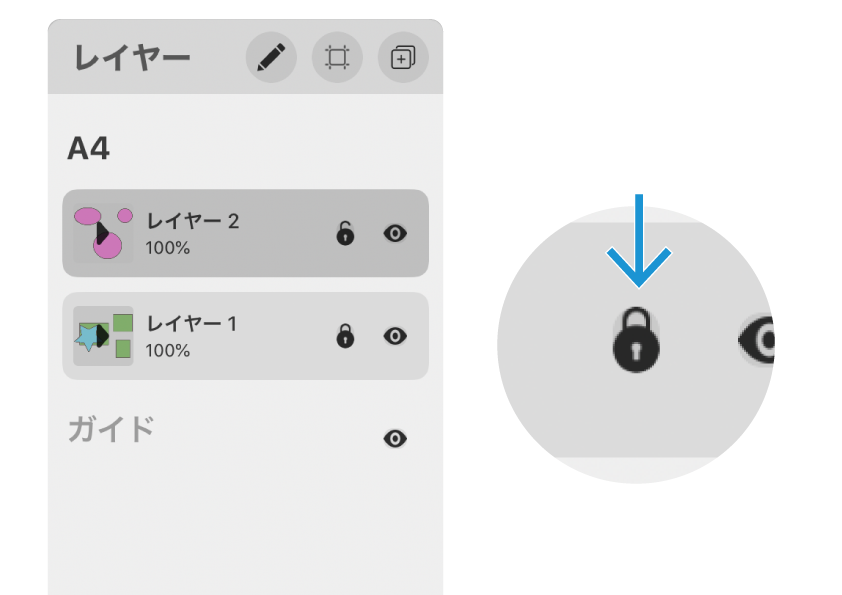
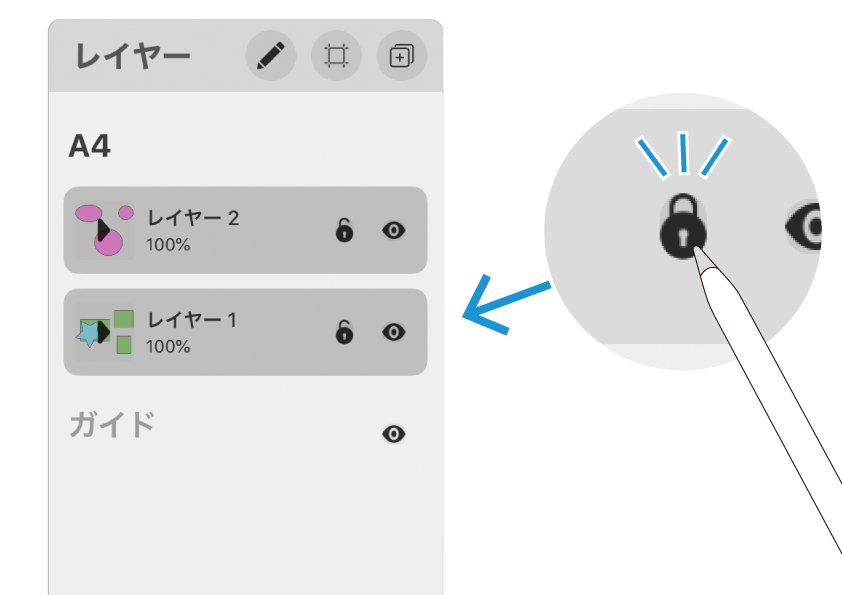
ちょっと小さいのでみづらいのですが、現在レイヤー1の鍵マークは開いた状態になっています。
レイヤー1のオブジェクトを選択できないように、ロックをかけてしまいましょう。鍵マークをタップします。

鍵が閉じた状態になり、ロックされました。

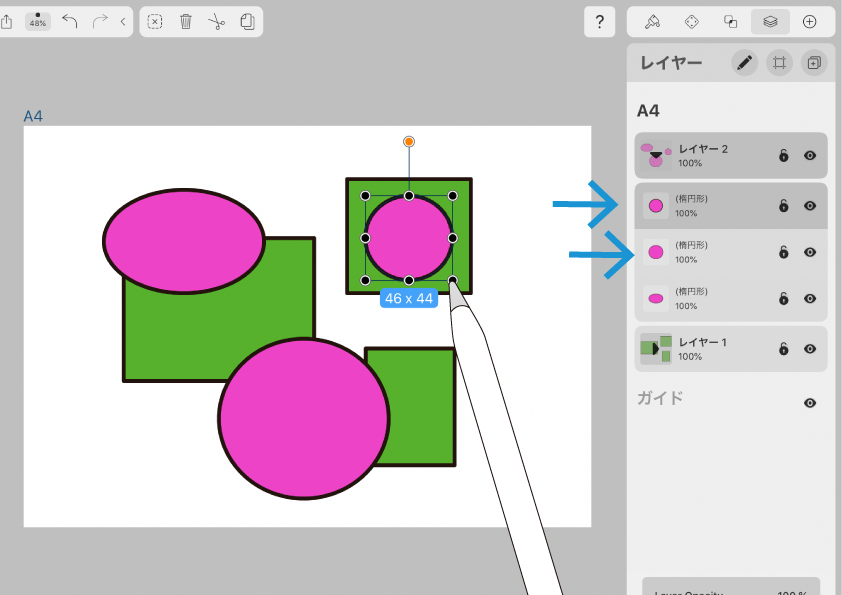
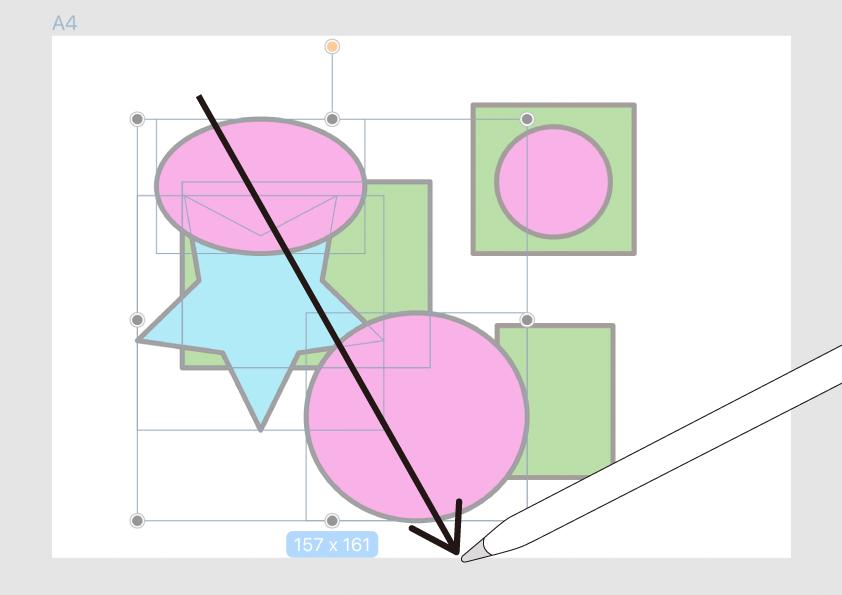
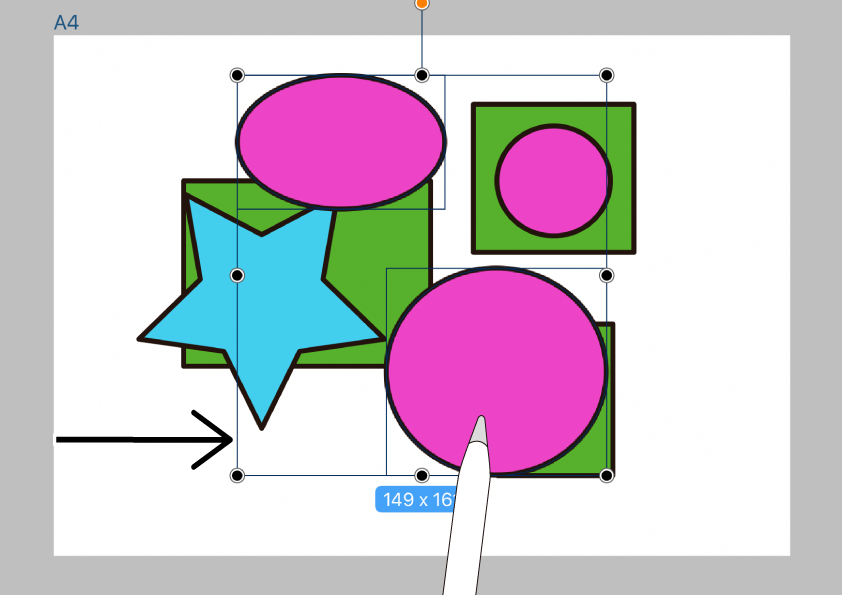
再び画面上で2つの赤紫部分をドラッグ。
ロックされているレイヤー1のオブジェクトは選択されず、楕円2つだけが選択されることに成増。

少し移動させてみると確認できます。赤紫の楕円だけが移動しました。
◼︎表示/非表示。

レイヤーの表示/非表示。特定のオブジェクトをプレビューする時に便利な機能です。
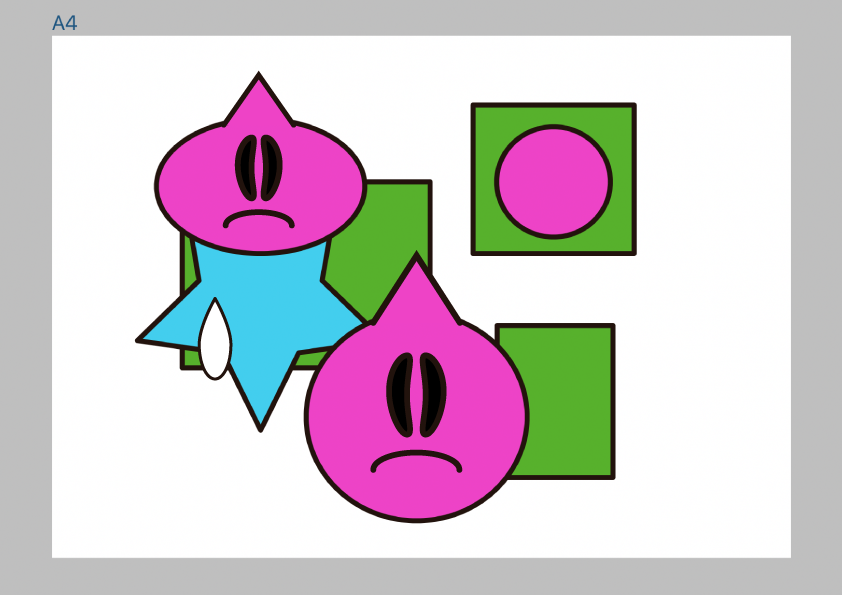
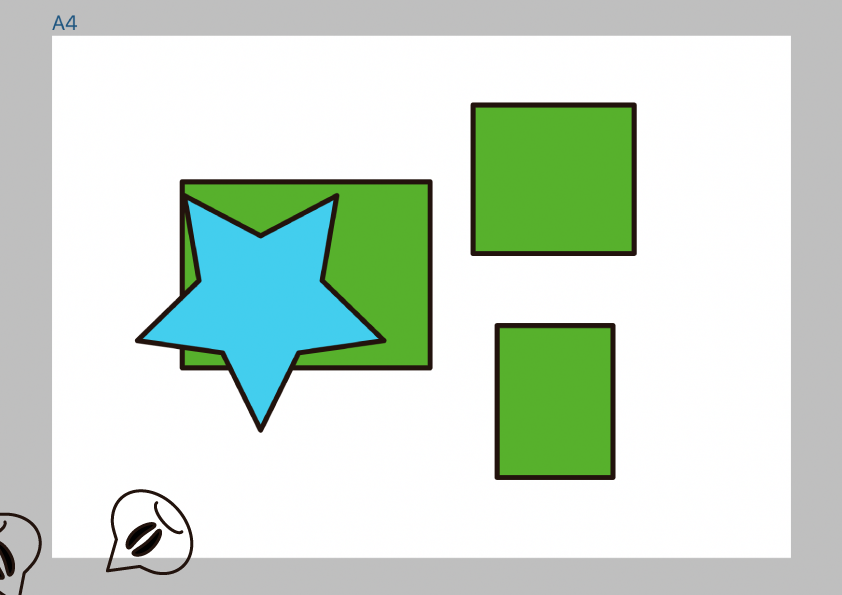
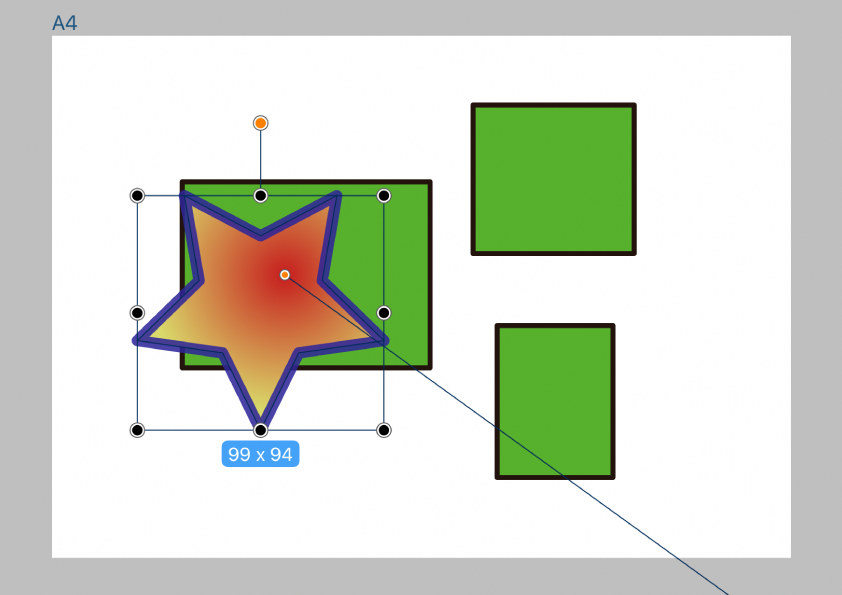
今度はレイヤー1に描かれている水色の星。このオブジェクトをいろいろと編集したい場合を考えてみましょう。

先ほどレイヤー1はロックしたので、再び鍵マークをタップしてロック解除しておきます。これで水色の星は編集可能と成増。

しかししかし。
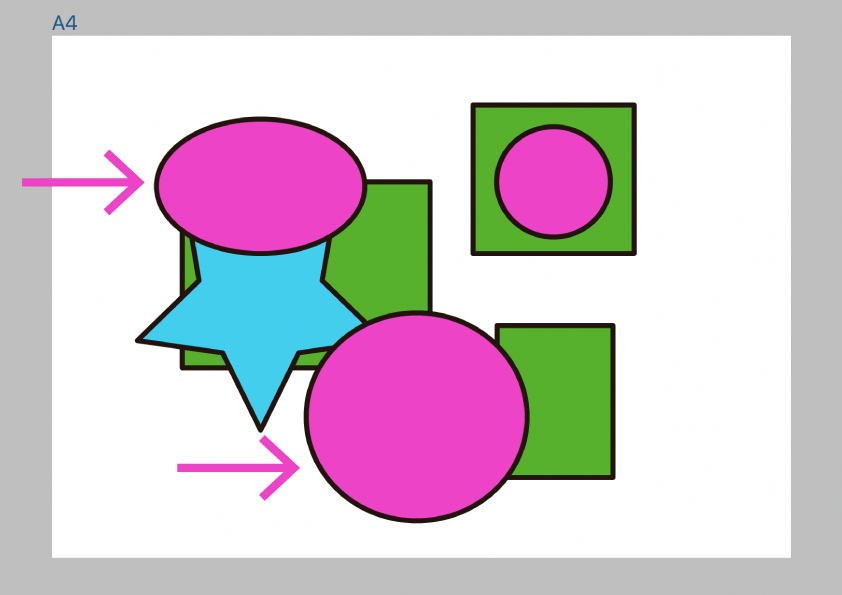
見ての通り、前面にあるレイヤー2の楕円が邪魔で、目的の星の部分がうまくモニターできません。

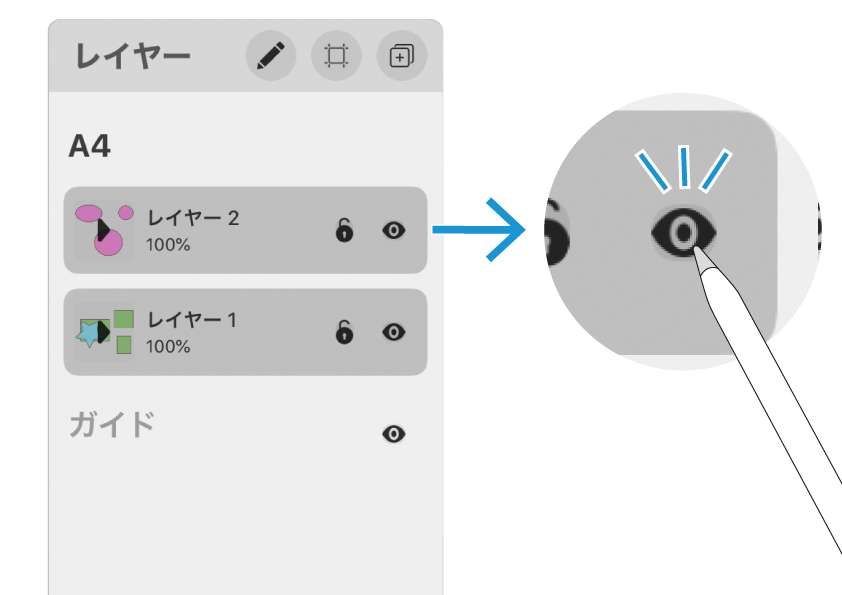
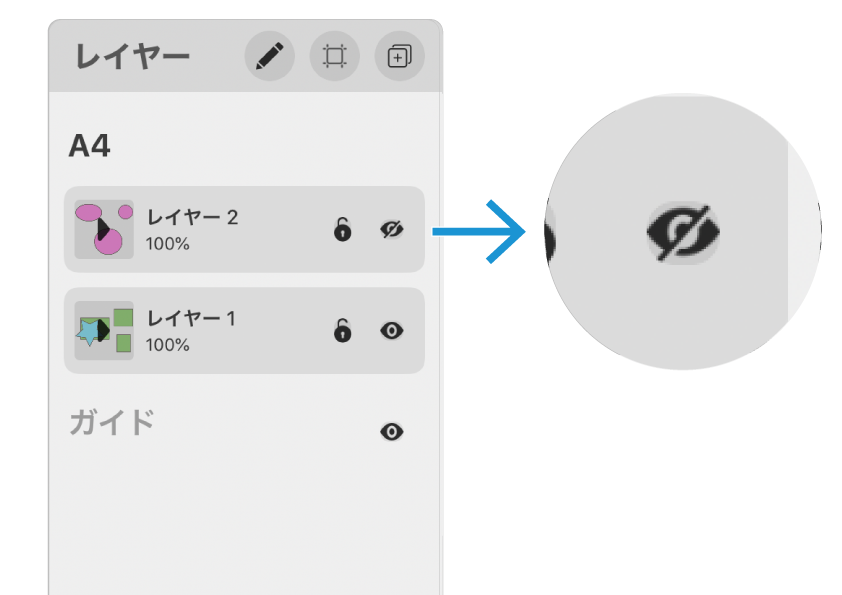
現在レイヤー2の目のマークは見開いています。「このレイヤーのオブジェクトを表示します」という意味です。
ここをタップしましょう。

目のマークに斜線が入り、レイヤー2のオブジェクト全てが非表示状態となりました。

これでちゃんとプレビューしながら、水色の星を快適に編集することができます。

「レイヤーのロック」、「表示/非表示」の機能はとっても便利なのでぜひ使ってみてください。
まだ入り口に過ぎない。
今回は手始めに、レイヤーを重ねながらイラストを作っていく手順を紹介しました。ここまで読んでいただきありがとうございます。
しかしながらレイヤータブにはまだまだ便利な機能が隠されています。
今回はほんの入り口。
レイヤー/オブジェクト/アートボード、3つの階層を絡めた操作ができるようになれば、イラスト作りはもっと楽しくなってくるはずです。
ちょっぴり複雑な内容も登場するかと思いますが、じっくり1つ1つ理解していきましょう。「ふ」も皆さんの手助けとなるよう、記事内容を精査していきたいと思います。ではまた〜 ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。