
レイヤーの役割について 〜Vectornator。
〽️ レイヤーとは? 〽️ 着せ替えが便利。 〽️ グループ化じゃダメなのか。 〽️ 「重ね順」の親子関係。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回からVectornatorのレイヤータブについて紹介していきたいと思います。
第1回目は実際の操作方法を紹介する前に、そもそも「レイヤーとは?」「そのメリットは?」というところについてお話したいと思います。
レイヤーについて。なんとなく存在は知っているけれども、いまいちピンときていない・・そんな方は是非ご一読ください。
レイヤーとは?
レイヤー。直接の日本語訳は「階層」ということなのですが、これがCG制作とどういう関連があるのでしょうか。

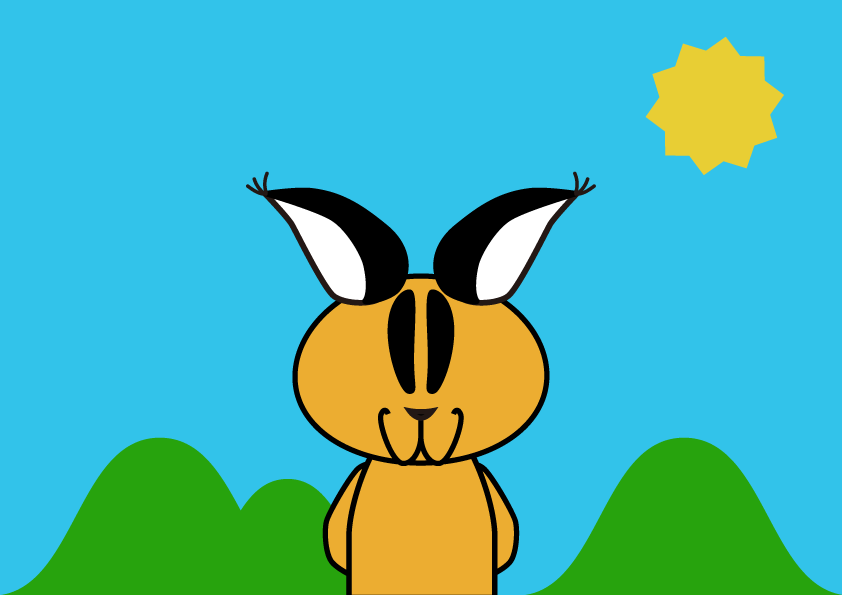
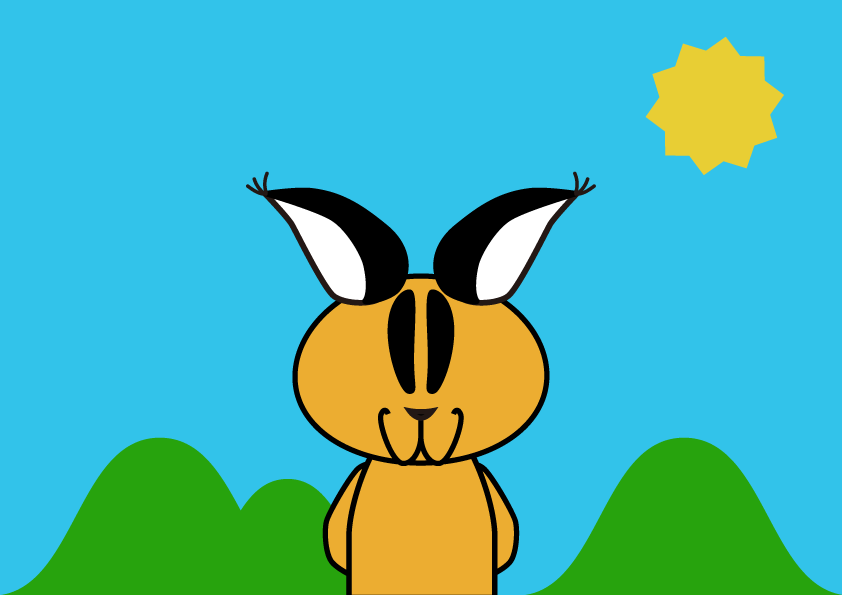
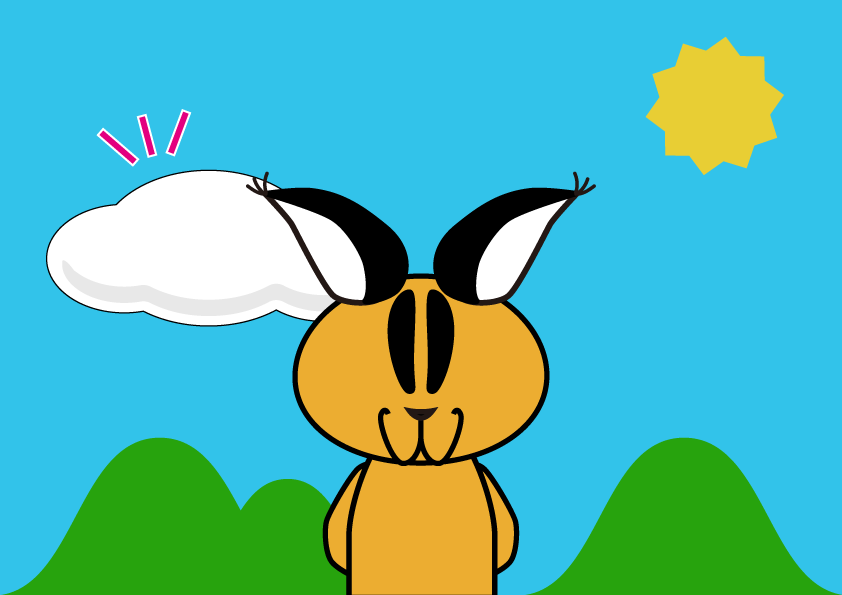
いきなりですが、このイラストは2枚の「レイヤー」を重ねて作られています。

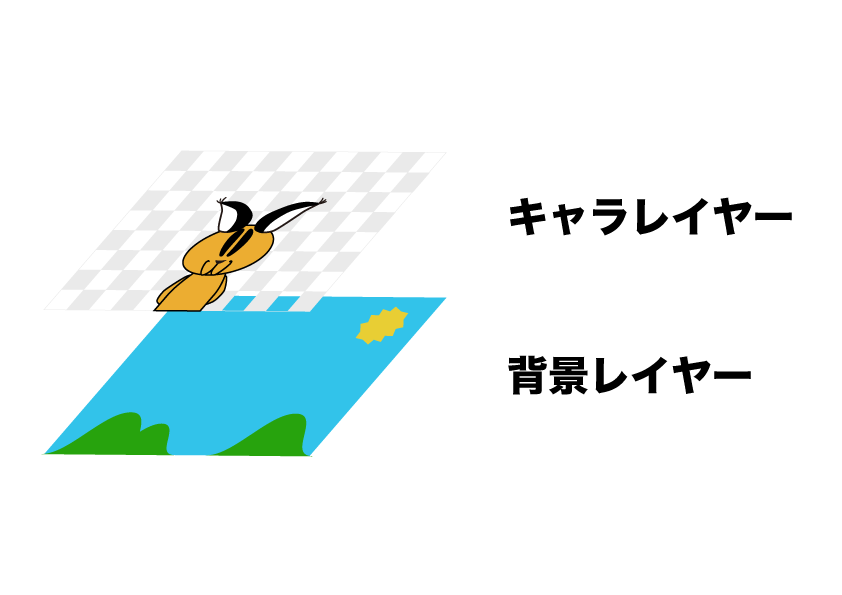
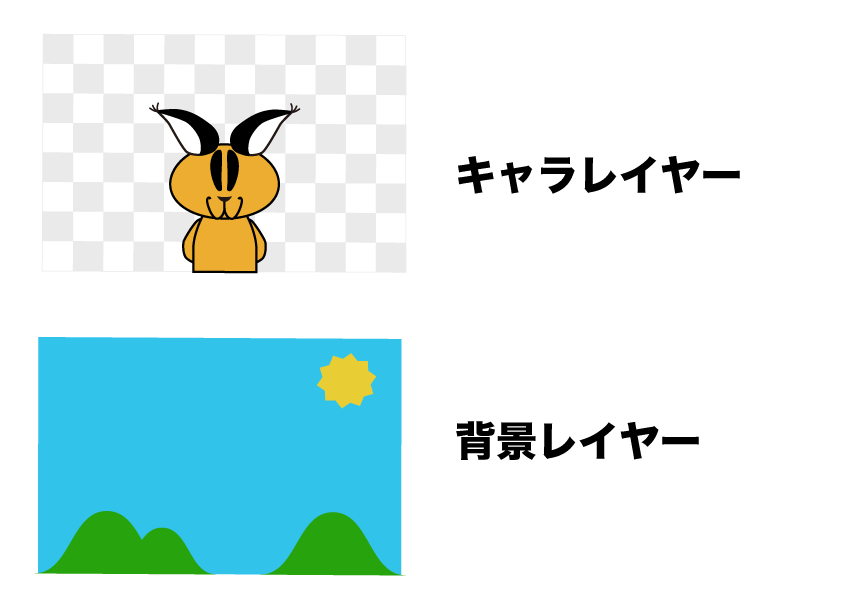
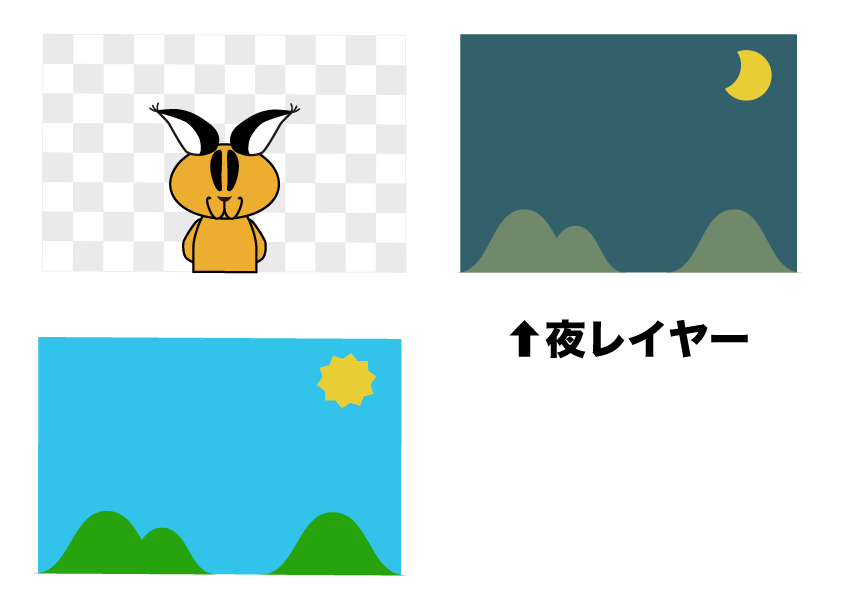
コンピュータ上のレイヤーを物理的なものに例えるなら、「透明シート」と言ったところでしょう。
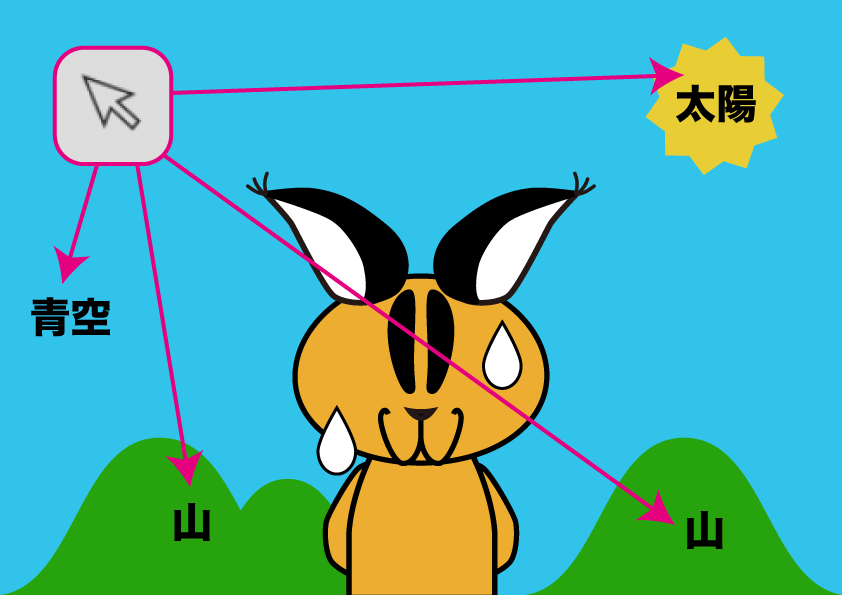
2枚の透明シートにそれぞれ、背景のオブジェクトとキャラのオブジェクトが配置されています。それらを重ね合わせて見せると、最初のような画像となるわけです。

CGソフトで画像を作成する際、この1枚1枚の透明シートのようなものが内部的に生成されます。これが「レイヤー」と呼ばれるものです。

Vectornatorで新規イラストを作成するときには、1つのレイヤーが自動的に生成されています。レイヤーを追加しない状態だと、最初のレイヤーにどんどんオブジェクトが配置されていきます。
イラストがごく単純なものであれば、1つのレイヤーでも差し支えはないでしょう。しかしイラストが複雑になってくるほど、レイヤーを使いこなすメリットが増えていきます。
果たしてどういうことなのでしょうか。
着せ替えが便利。

ふたたび先ほどの画像です。これは昼間の背景を置いています。

夜用の背景を別に用意して、新たな1つのレイヤーにまとめました。

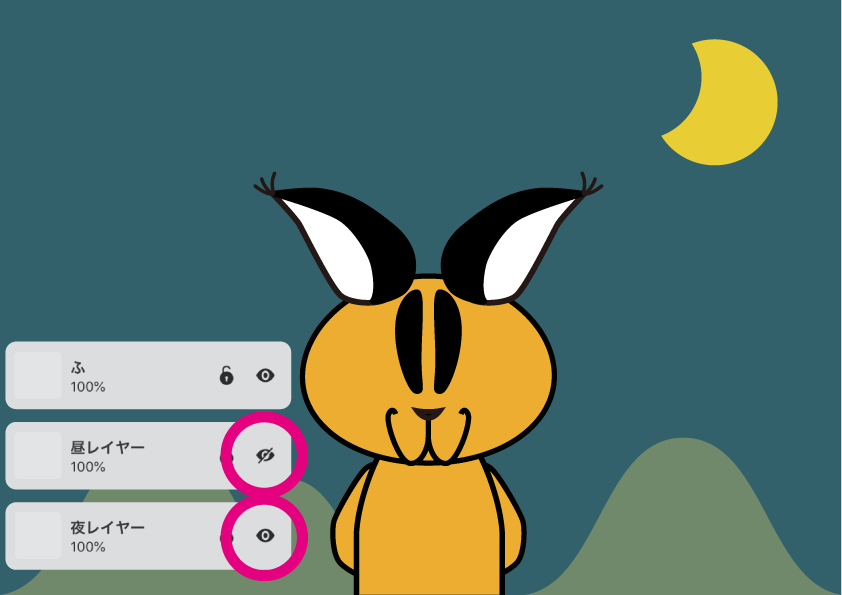
昼間背景のレイヤーを非表示にして、夜背景を表示。
簡単な操作で「着せ替え」を行うことができました。

これが単一のレイヤー上にキャラも背景オブジェクトも配置している場合、事細かにそのパーツだけを選択して差し替えなければなりません。
その点、関連のある要素を1つのレイヤーにまとめておけば、背景などの「着せ替え」は一瞬で処理することができます。
グループ化じゃダメなのか。
ここで1つの疑問が。
「背景をまとめておきたいのなら、『グループ化』しておけば済む話では?」
〜なるほどですね。

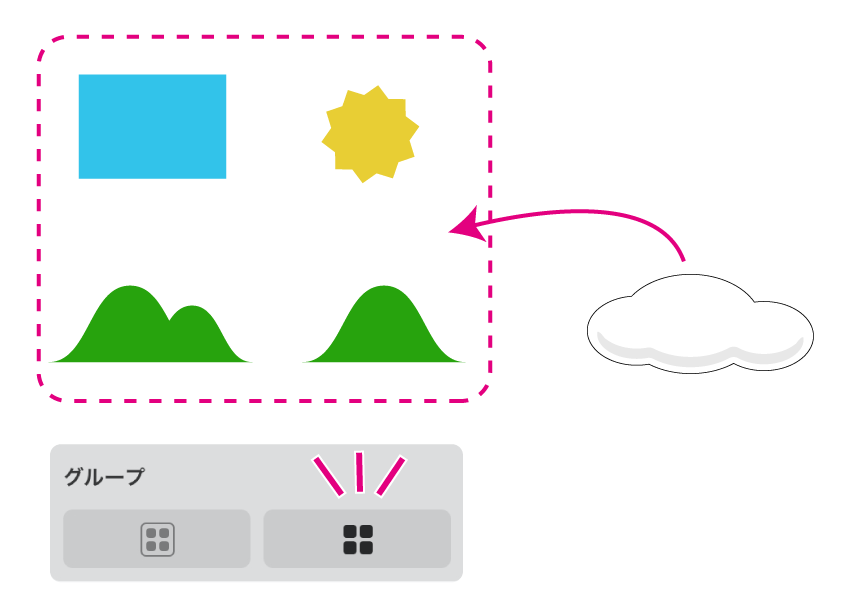
試しに単一のレイヤー上で2つのレイヤーに分けられていたオブジェクトをグループ化して配置してみました。

ここで、背景に雲を追加してみましょう。

ん〜、背景部分に追加したかったところが、最前面に追加されました。
1つのレイヤー上にオブジェクトを新たに追加すると、どんどん前面に追加されていくという性質があるため、仕方ないのですが。

追加した雲オブジェクトを背景グループに追加するためには、一旦グループ解除して、追加したものとこれまでのものを選択し直してまたグループ化‥ 面倒臭いにも程があります。

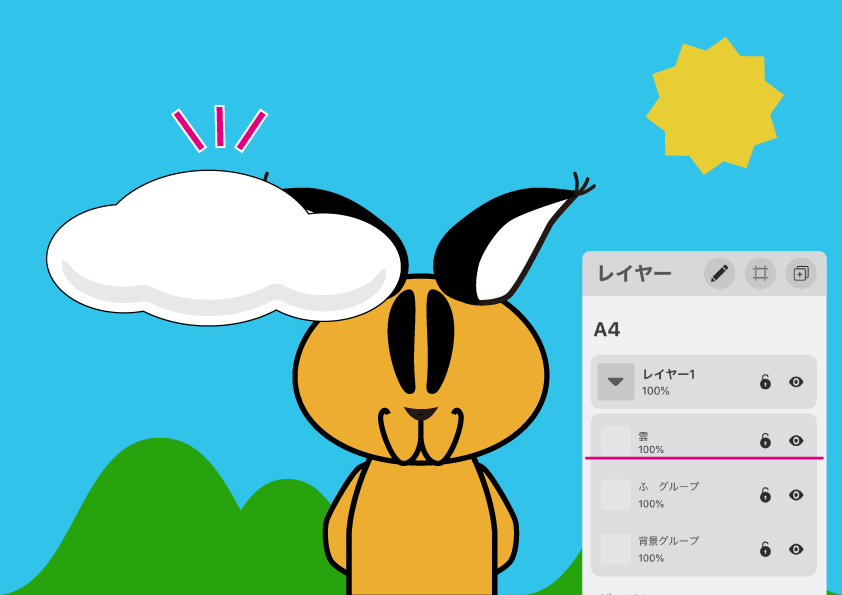
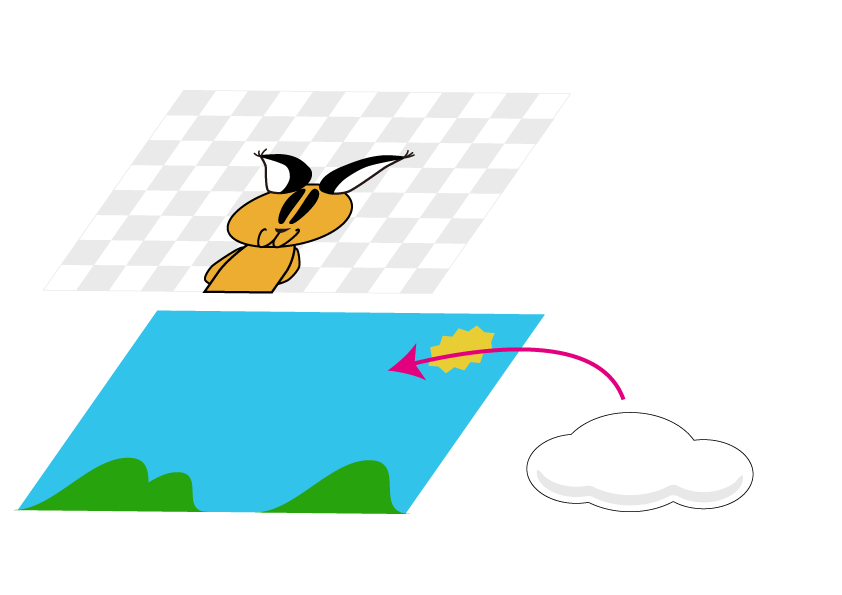
一方、背景に使うオブジェクトをまとめた「背景用のレイヤー」として独立させておいた場合。
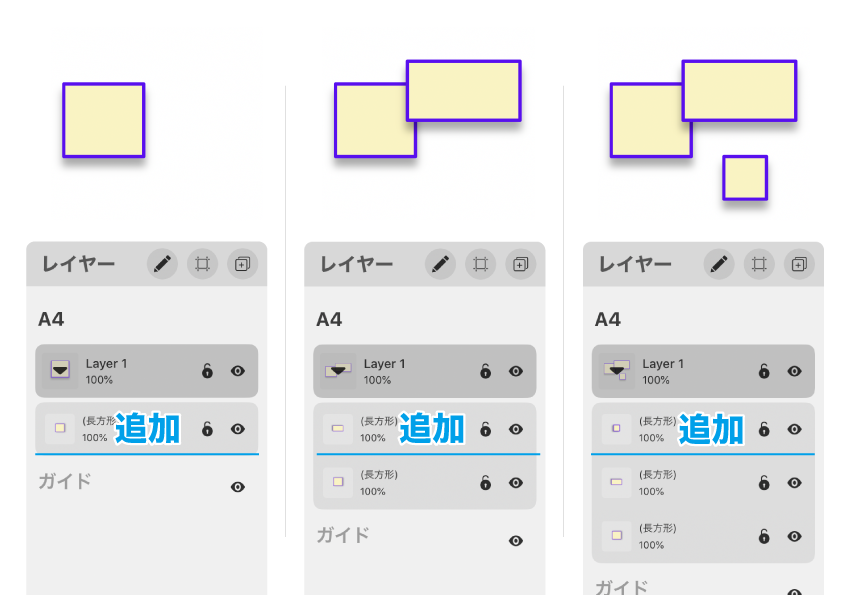
そこに「雲」を追加します。

雲がちゃんとキャラの後ろに配置されました。
レイヤー内では最前面に追加されるのですが、背景レイヤー自体はあくまでキャラレイヤーの背面に存在しています。グループ化の時のようにあらためてグループを解体/再結成する必要がありません。このほうが楽チンですね。

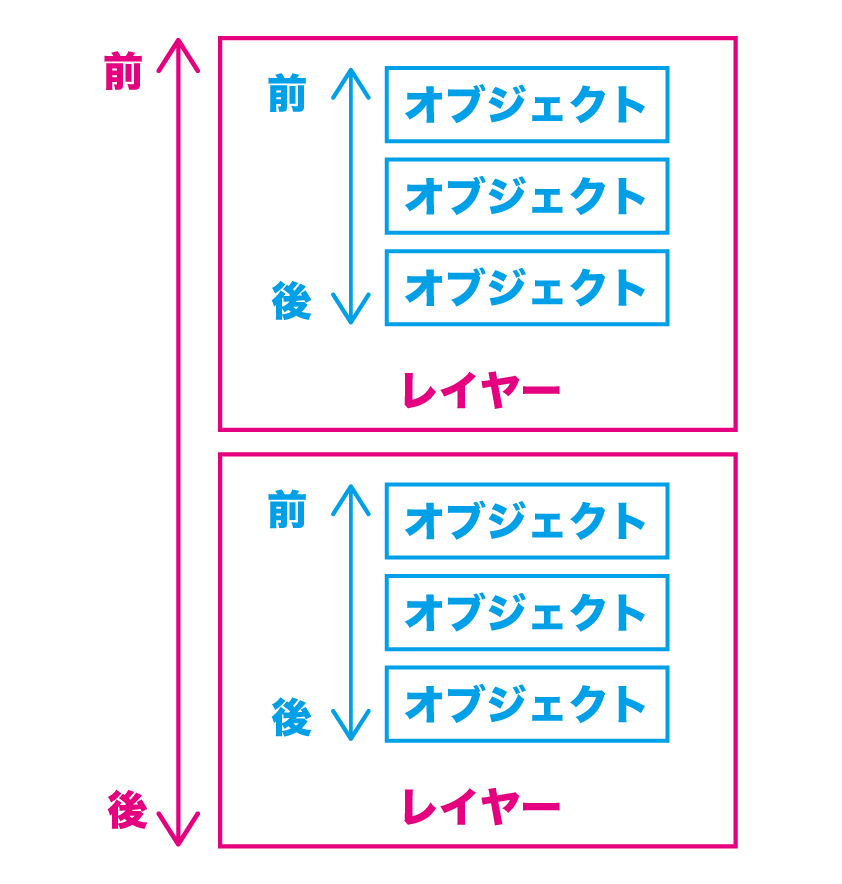
レイヤーとしての重ね順、その子要素としてレイヤー内にあるオブジェクトの重ね順。
この「重ね順の親子関係」を構成できるのが、レイヤーのメリットです。
「重ね順」の親子関係。
今回はVectornatorのレイヤーについてお話させていただきました。読んでいただいてありがとうございます。
ベクターグラフィックソフトにはもともとオブジェクトごとに「重ね順」の概念が存在します。それなのになぜレイヤー機能が用意されているのか。
ここまで紹介してきたように、「オブジェクトの重ね順」という単一の階層だけだと、細かな修正の際にとても手間がかかってしまいます。
そこで親要素としての「レイヤーの重ね順」。ここにオブジェクトを分類・配置しておくことで、イラストの作成がとても効率化するのですね。
扨(さて)次回からは具体的なレイヤーの操作について紹介していきたいと思います。是非使いこなして快適にイラスト作りを楽しみましょう。ではまた〜 🎵
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。