
Vectornator、レイヤーとアートボードの構成について。
〽️ 初期状態。 〽️ アートボードとは。 〽️ レイヤーとの関係。 〽️ ガイドレイヤー。 〽️ 次回こそ使い方。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
前回は「レイヤーの役割」について紹介しました。
そして今回から、レイヤータブの構成を見ていきたいと思います。
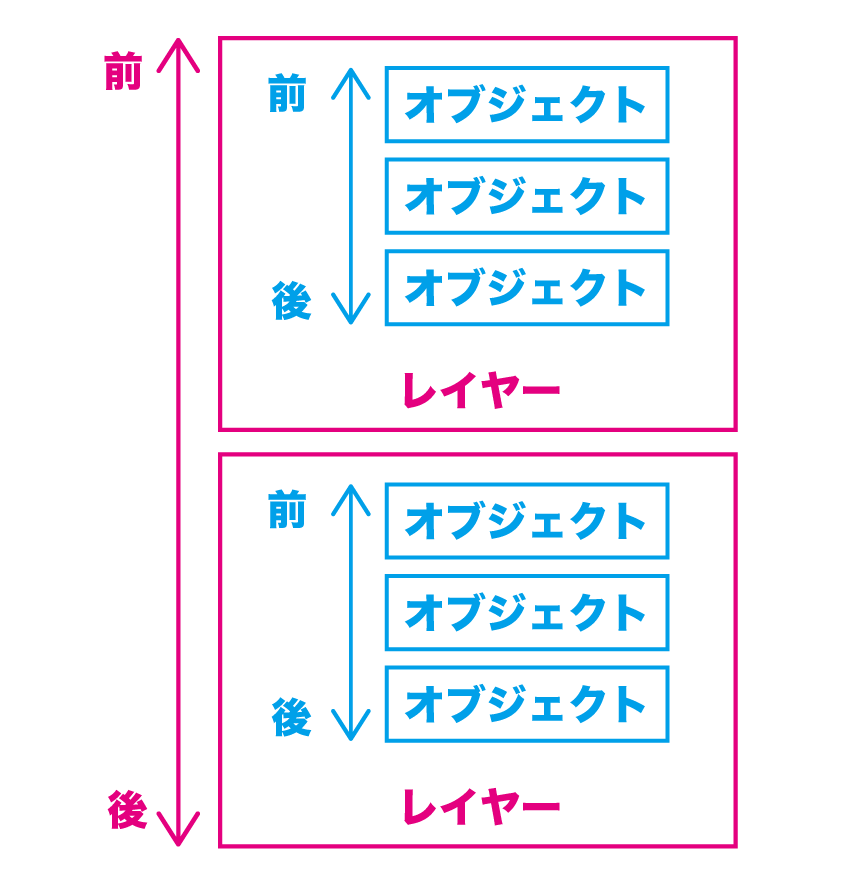
Vectornatorの階層構造にはオブジェクト < レイヤー‥ さらにその外側に定義される「アートボード」、それらとは独立した「ガイドレイヤー」が存在します。

今回も具体的な操作についてはあまり触れることはないのですが、この階層構造を理解することで、よりレイヤー操作が快適なものとなるでしょう。
初期状態。

まづはレイヤータブの初期状態を見てみます。
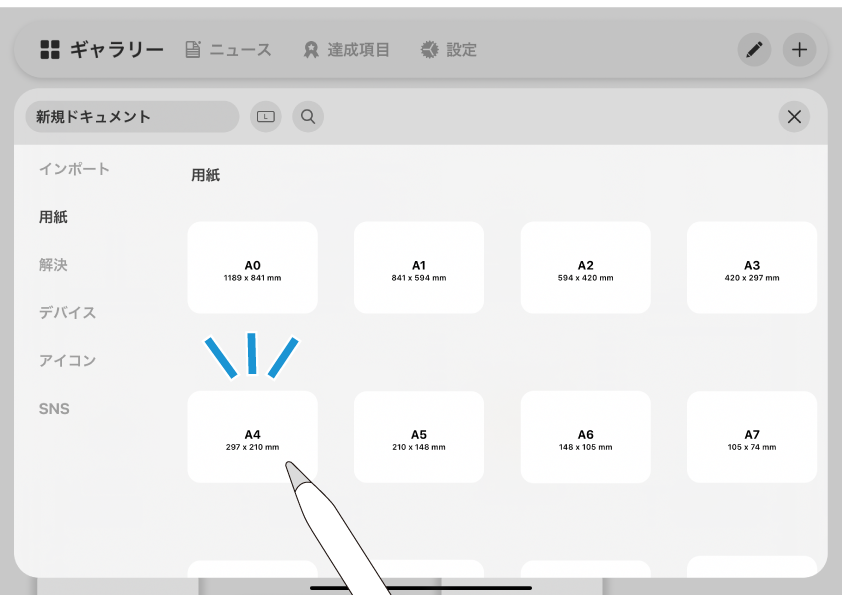
新規イラストを作成しましょう。使用するテンプレートはA4ペーパーにしました。

新規イラストが開きます。
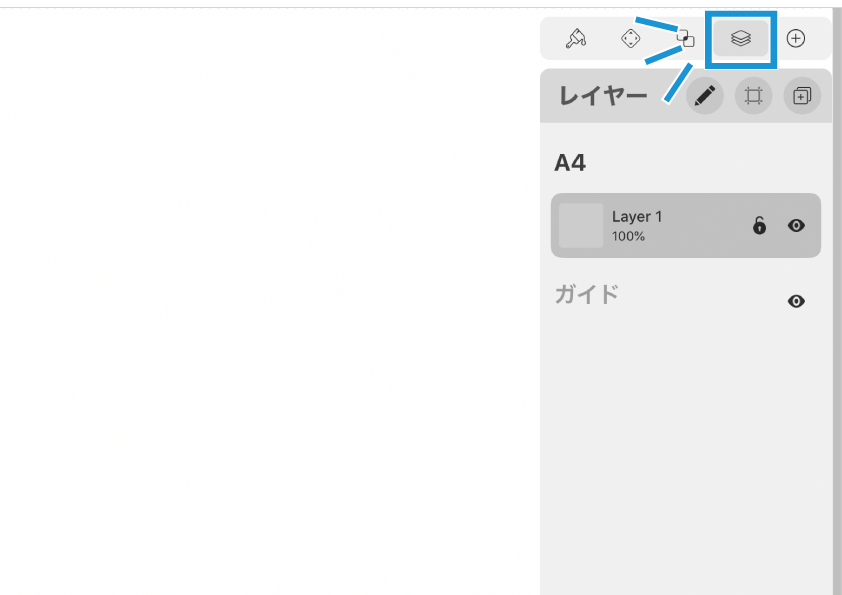
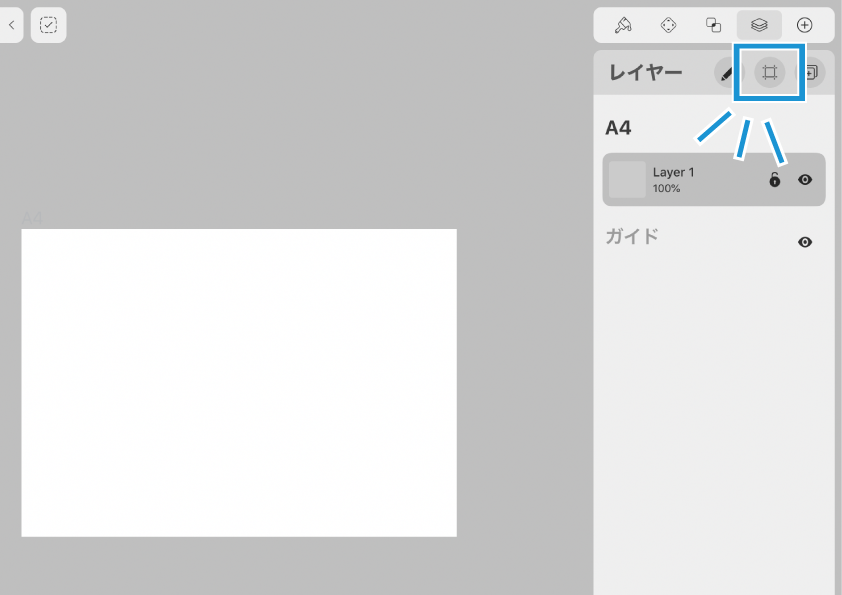
インスペクターバーのレイヤーアイコンをタップすると、レイヤータブが開きます。

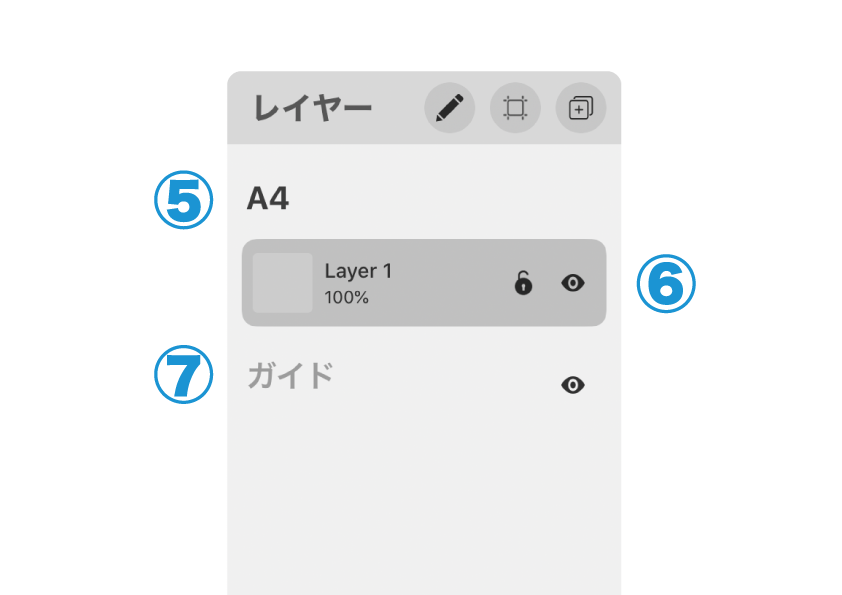
レイヤータブの内容を見ていきましょう。
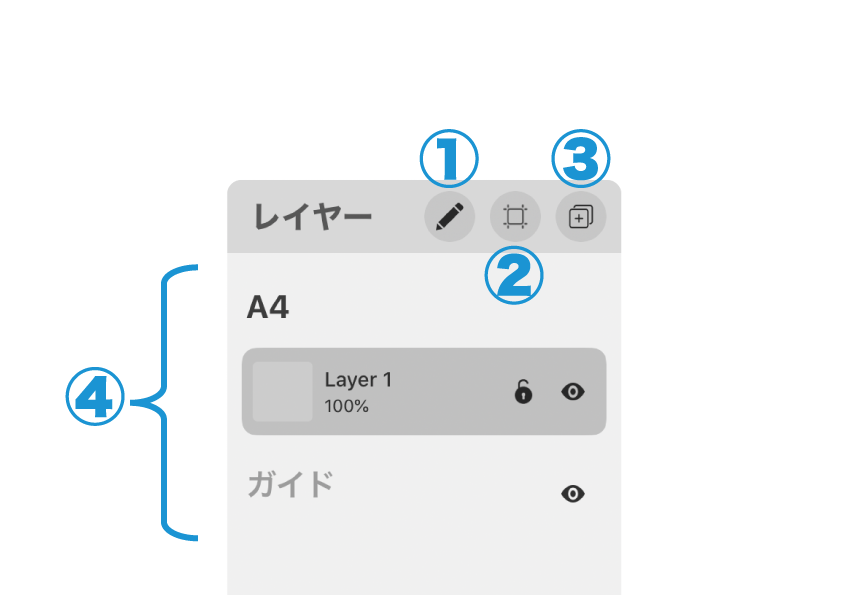
ヘッダ部分にある3つのボタンはそれぞれ、
① エディットボタン
タップするとレイヤーオプションが開き、レイヤーの追加/削除/表示などの操作ができるように成増。
② 新規レイヤー追加ボタン
新規レイヤーを追加します。
③ 新規アートボード追加ボタン
新規アートボードを追加します。
その下に表示されているのが、④ レイヤーの一覧です。
構成を見ていきましょう。

⑤ アートボード
初期状態ではテンプレートの「A4」がそのままアートボード名になっています。
⑥ レイヤー
レイヤーの一覧です。初期状態なので今は1つだけです。
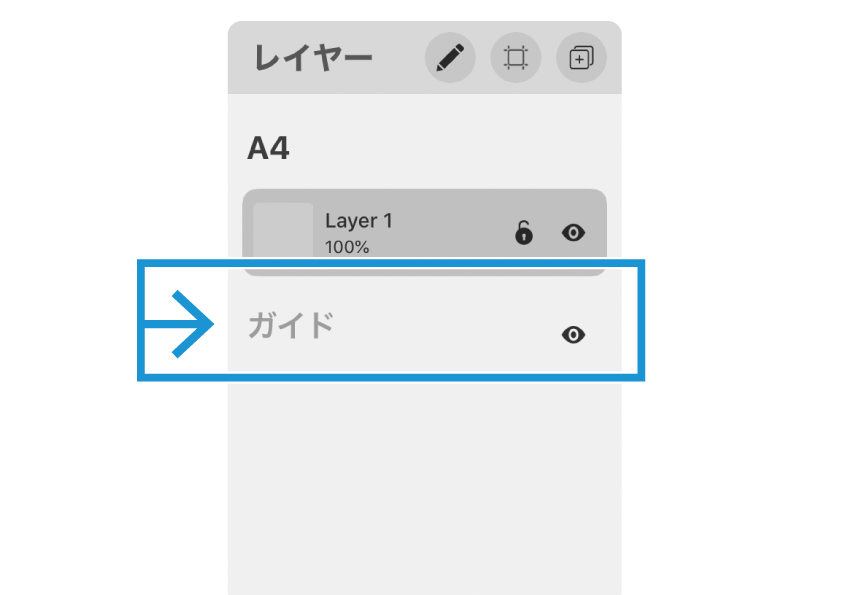
⑦ ガイドレイヤー
描画レイヤーではなく、ルーラー(定規)などのガイド専用のレイヤーです。
アートボードとは。
Vectornatorのレイヤータブを使いこなすには、「アートボード」の理解が不可欠です。

アートボードとは?
レイヤーの時のように、物理的なものに例えるなら‥イラストを描くための「用紙」と言ったところです。

そしてその用紙(アートボード)は1つのイラストファイルに複数配置することができるのです。
するってぇと、どういった利点があるのでしょうか?

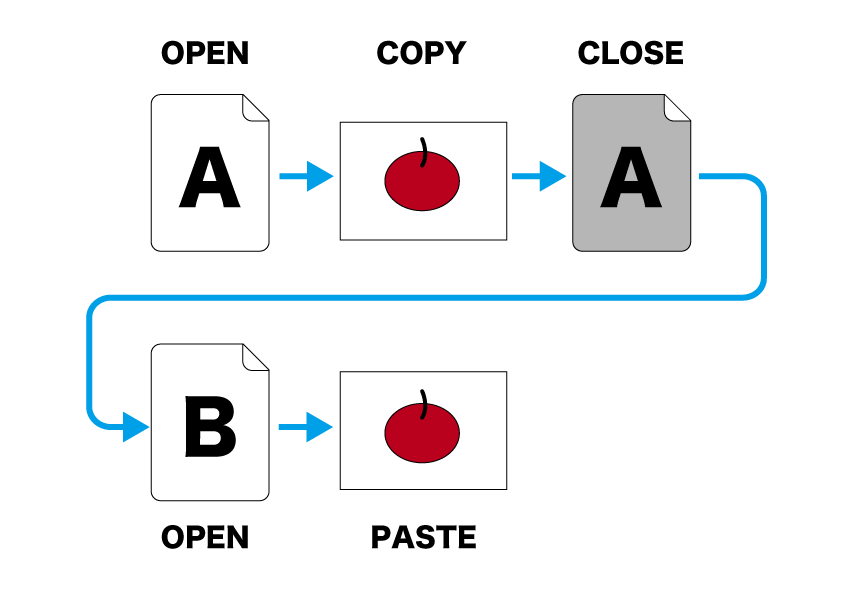
通常、1つのイラストから別のイラストに対して、オブジェクトをコピペしたりする場合。
一度ファイルを閉じてオブジェクトをコピー、そしてもう1つのファイルを開いて・・そういった操作が必要です。

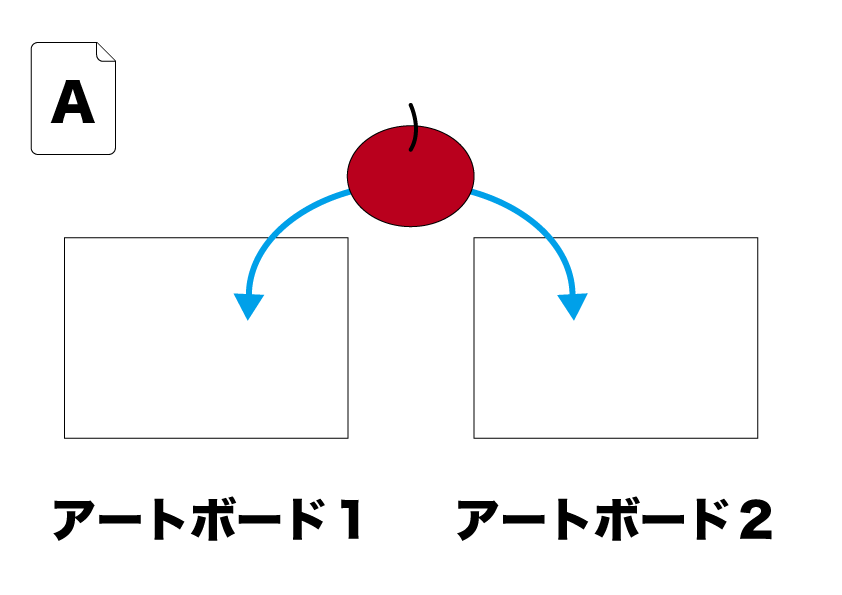
ところが1つのドキュメント内に複数のアートボードを置くことで、ファイル間をまたぐことなくオブジェクトのやりとりが実現するのです。
これは便利ですね。
レイヤーとの関係。

扨(さて)、Vectornatorにはオブジェクト、その集まりをまとめたレイヤーという階層が存在しますが、これらに対しアートボードはどのような立ち位置にあるのでしょうか。
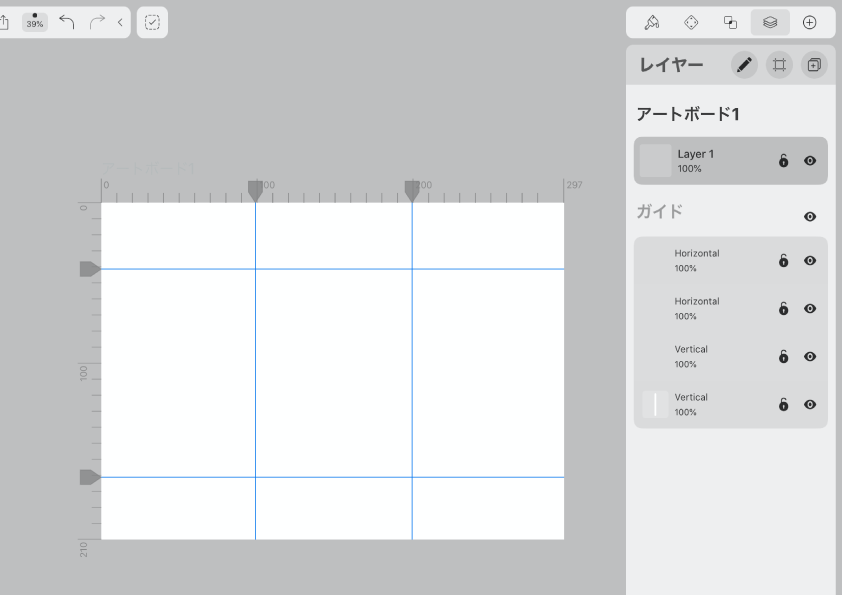
実際にアートボードやレイヤーを追加して確かめてみましょう。

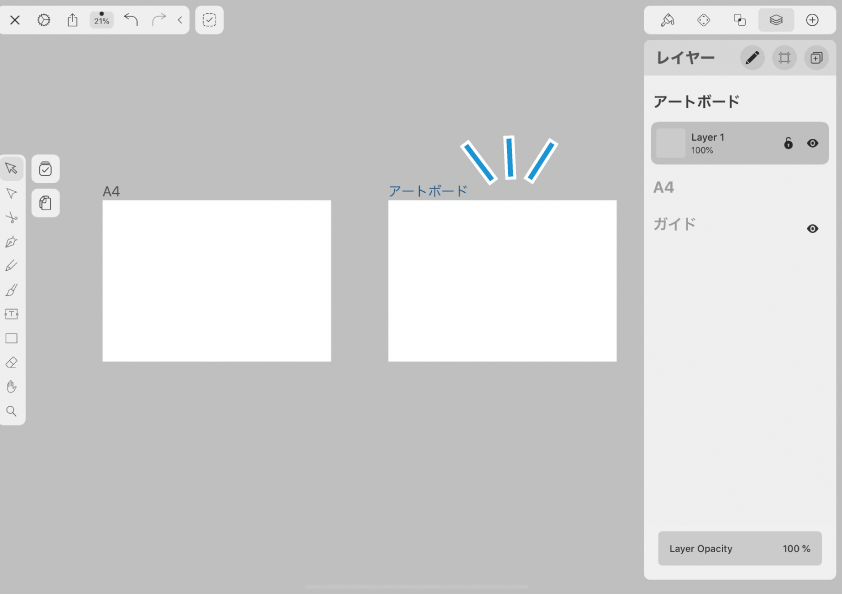
今、新規アートボードの追加ボタンをタップしました。

ワークスペース内に「用紙」が追加されています。

追加したアートボードにはまだ名前を付けていないので、「アートボード」と表示されています。

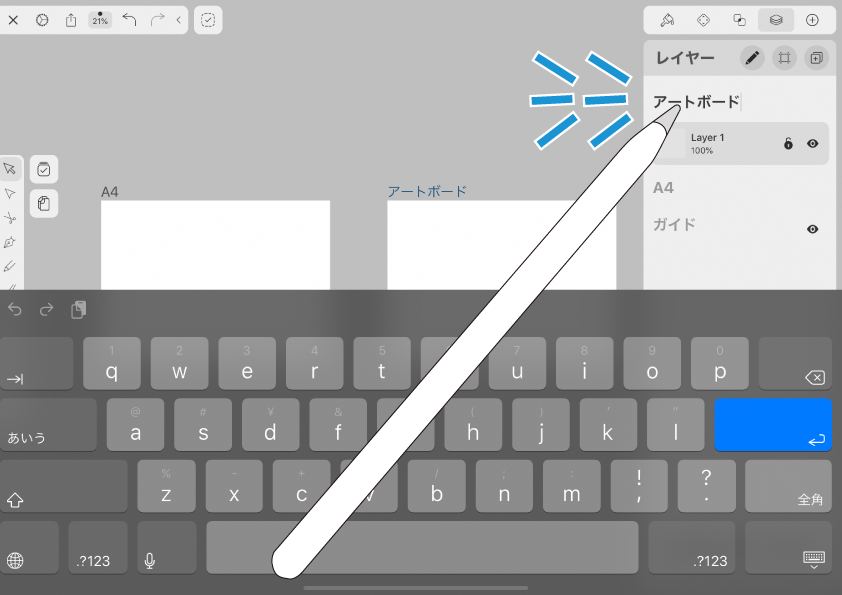
レイヤータブでは、要素一覧の各項目をダブルタップするとキーボードが出現し、名前を変更することができます。

もともとのアートボードを「アートボード1」、今回追加したものを「アートボード2」としました。

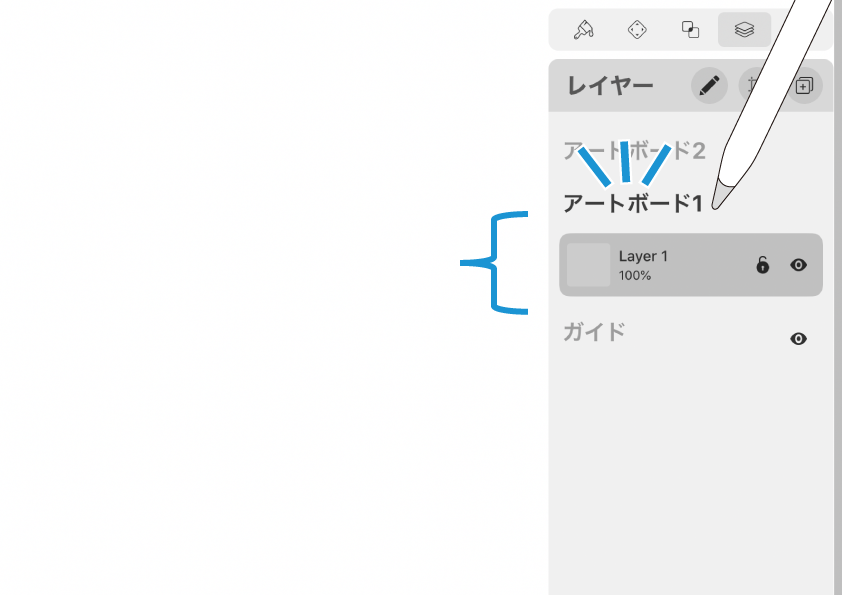
ここで「アートボード1」をタップすると、展開してレイヤー構造が表示されます。

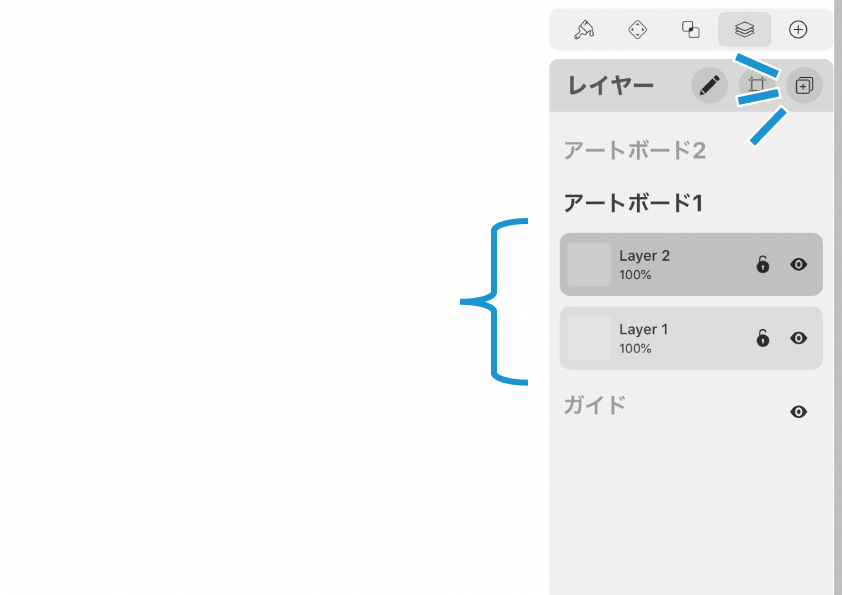
アートボード1が選択されている状態で、新規レイヤー追加ボタンをタップ。
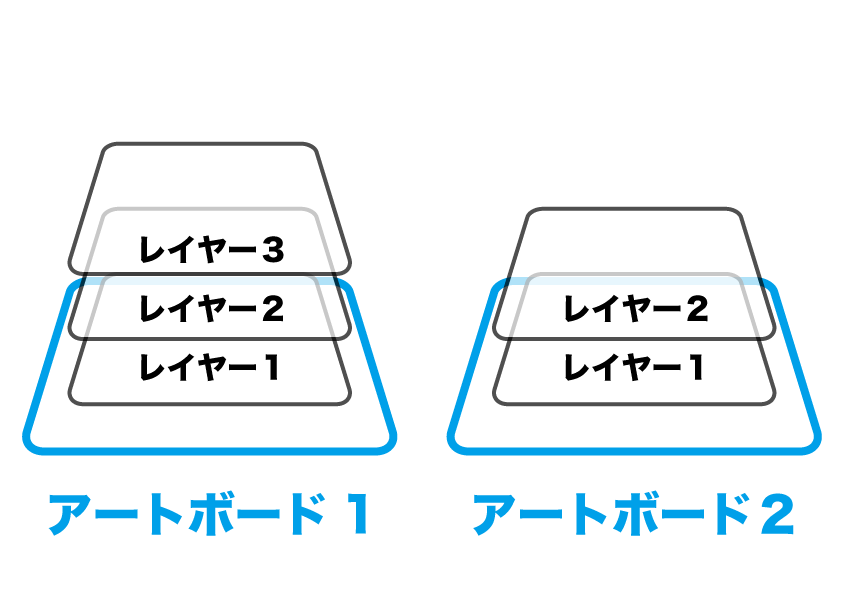
アートボード1のレイヤーは2層になりました。

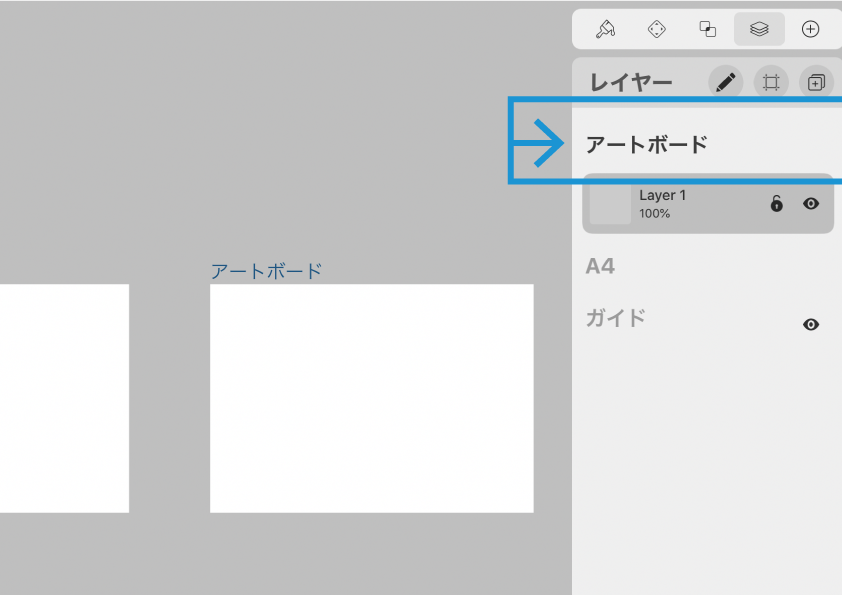
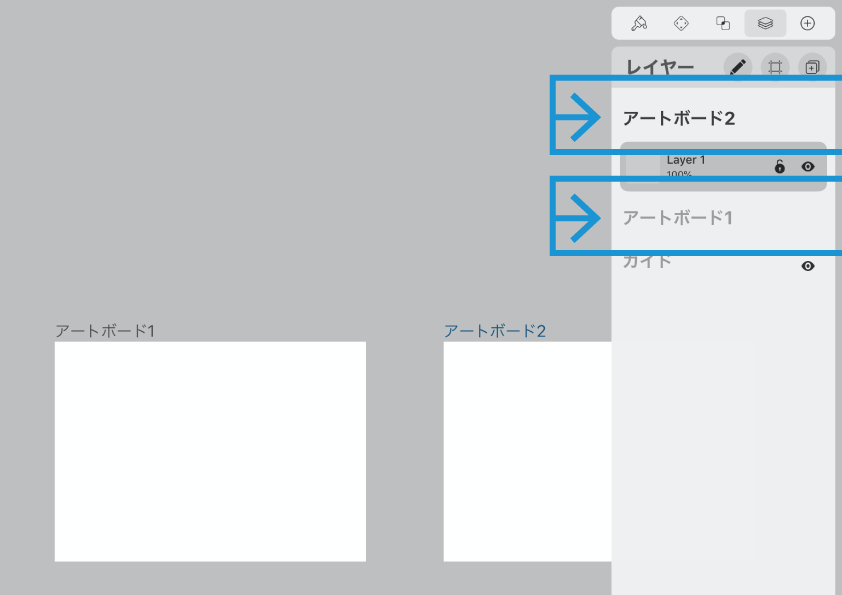
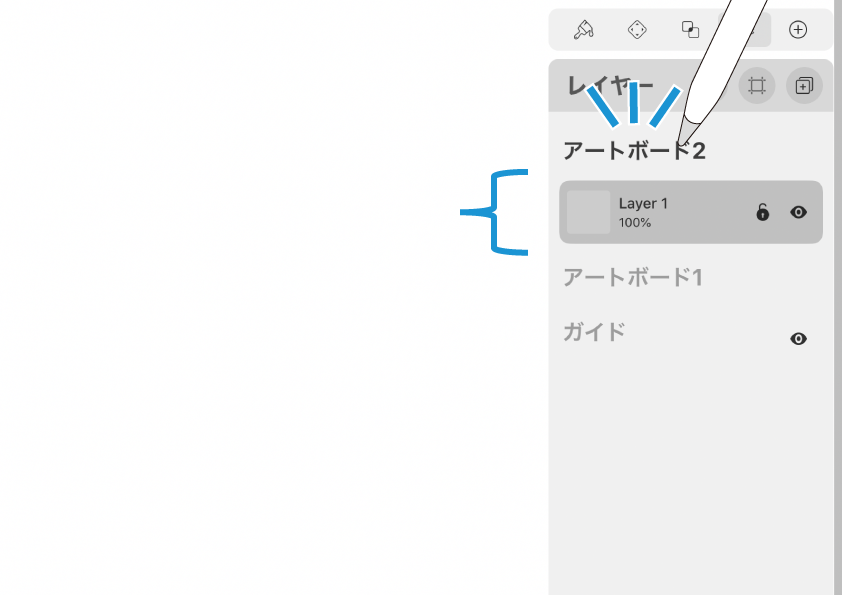
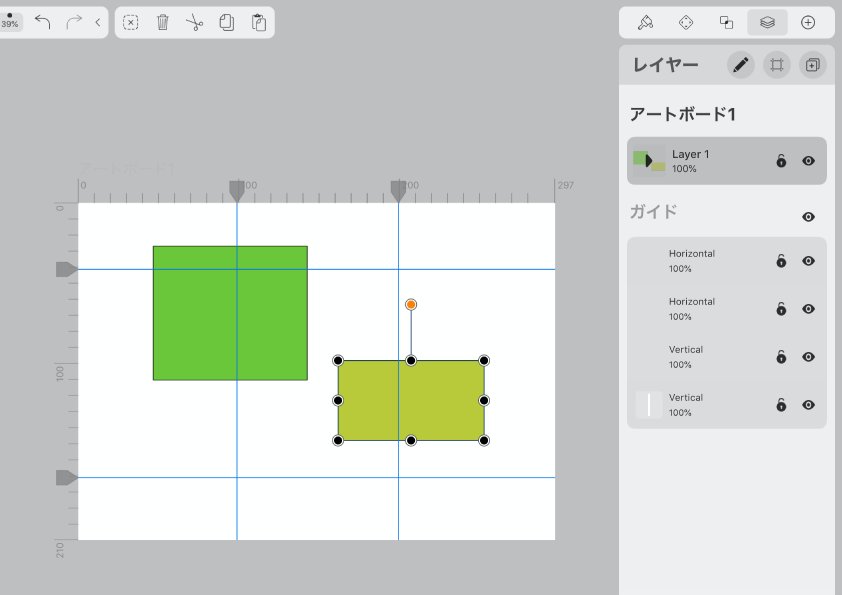
この状態でアートボード2をタップし、その構成を見てみます。
おや。アートボード1はレイヤーが2層になっているのに対し、アートボード2は1層のままです。

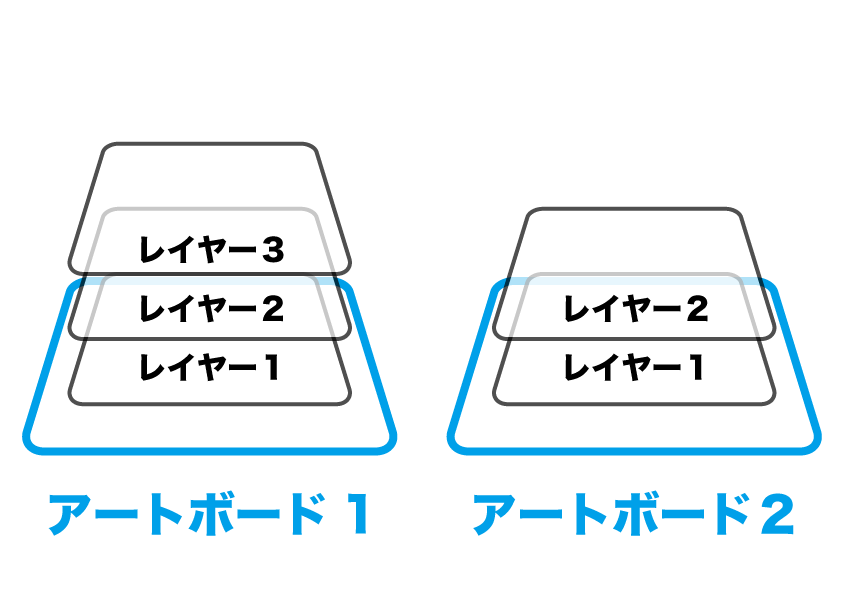
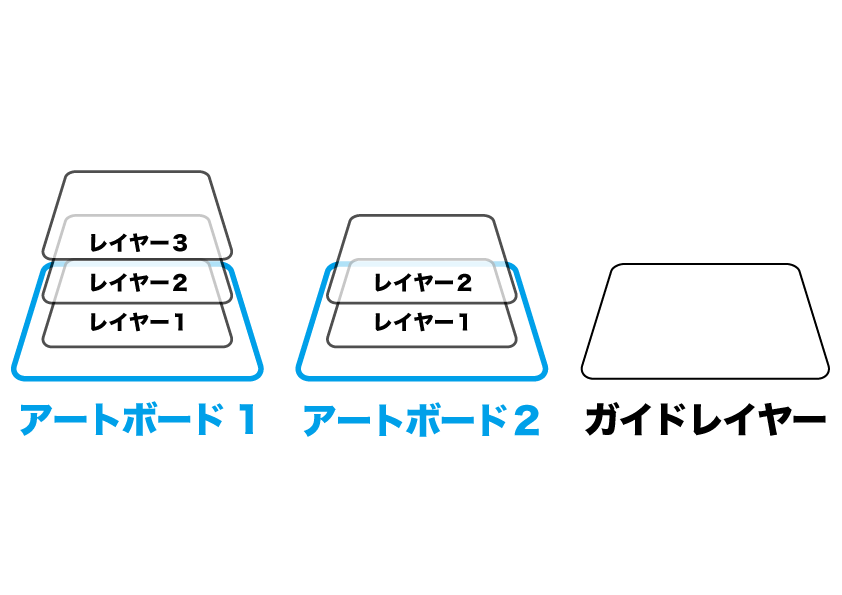
そうです。アートボードごとに独立したレイヤーの層が構成されていることがわかります。

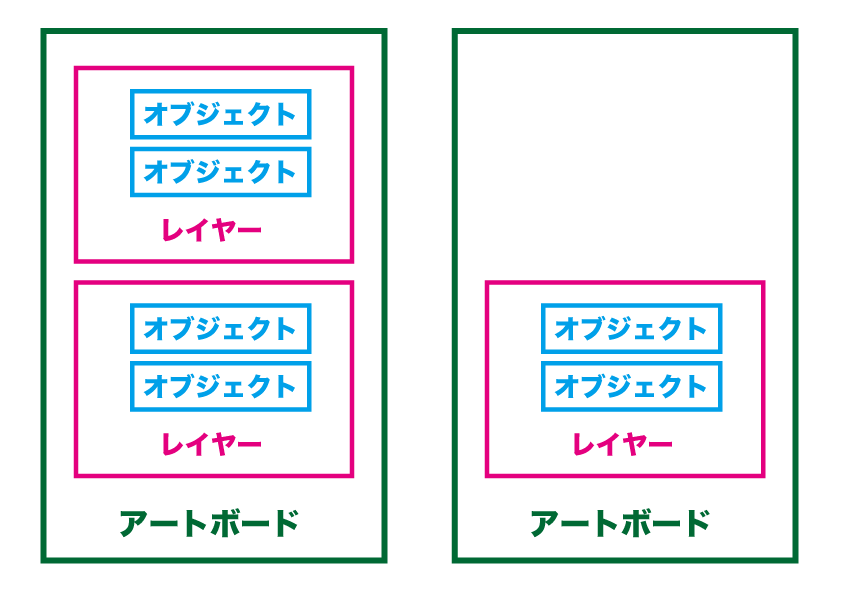
要素の最小単位としてのオブジェクトがあって、その集まりをまとめた「親要素」としてのレイヤーが存在し、さらにレイヤーの層をまとめた「親要素」としてアートボードが存在している、と考えることができます。

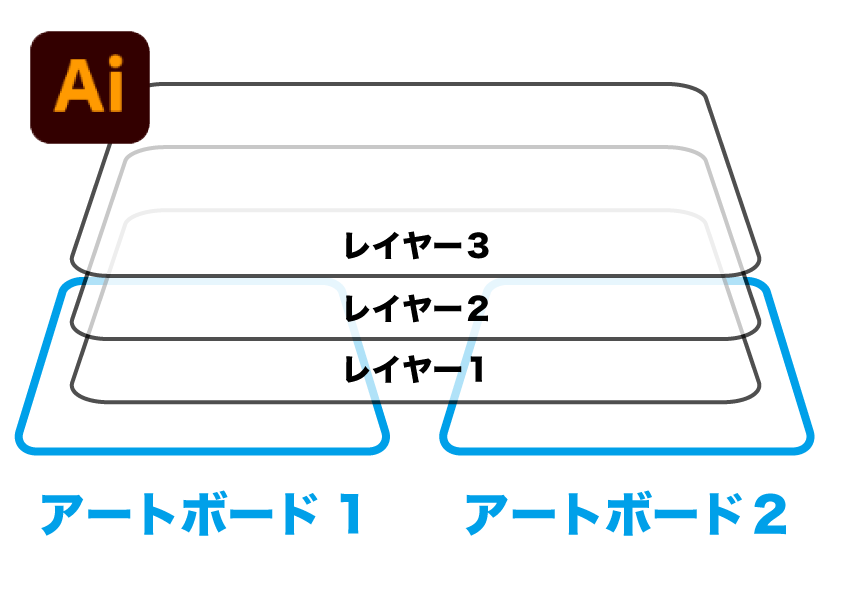
ちなみにイラレの場合だと、レイヤーとアートボードは平行関係にあると言えます。レイヤーを追加すると、全てのアートボードに対して共通のレイヤーが1つずつ積み上げられます。
Vectornatorの場合とは違い、アートボードごとの独立したレイヤー階層は存在しないみたいです。
両方のソフトを使い分ける際は、この点に注意してください。
ガイドレイヤー。

さらに。Vectornatorには「ガイドレイヤー」という独立したレイヤーが存在します。

ガイドレイヤーは、ルーラーなどの基準線やガイドを置いておくためのレイヤーです。
実際のイラストの要素をガイドレイヤーに記述することはできません。

その立ち位置ですが、これまで紹介してきた描画用レイヤー、親となるアートボードとは完全に独立しています。

ガイドレイヤーは1層しか存在しないため、「重ね順」の概念もなく、常に作業画面の1番手前に表示されます。
画像書き出しの際、ガイドレイヤーに配置していた要素はキャンセルされます。
あくまで「ガイド」としてのレイヤー。ファイル出力の時にいちいち削除しなくて済むので便利です。
次回こそ使い方。
ここまで読んでいただきありがとうございました。
2回にわたりレイヤーやアートボードの概念について紹介してきましたが、ここまで理解していただければレイヤータブの扱いはとてもスムーズにいくはずです。
おカタい内容ばかりで随分と退屈させてしまいました。
いよいよ次回からは具体的なレイヤー操作について紹介していきたいと思っています。お楽しみにしておいてください ♫ ではまた。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。