⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornatorのシェイプツールについて紹介したいと思います。
 前回紹介した「描画ツール」は、自由にオブジェクトを描画するものでした。それに対しshapeツールは、形状の整った基本的な図形を描くツールです。
前回紹介した「描画ツール」は、自由にオブジェクトを描画するものでした。それに対しshapeツールは、形状の整った基本的な図形を描くツールです。
 「基本的な図形」といっても、角丸をつけてみたり辺の数を変えてみたり、さまざまなアレンジを施すことが可能です。
「基本的な図形」といっても、角丸をつけてみたり辺の数を変えてみたり、さまざまなアレンジを施すことが可能です。
シェイプツールは単一のツールでありながらも多彩な機能を備えているので、2記事に渡ってお伝えしていきたいと思います。
基本操作。
先づ、シェイプツールの基本操作について紹介します。Vectornatorでイラストを開いてください。
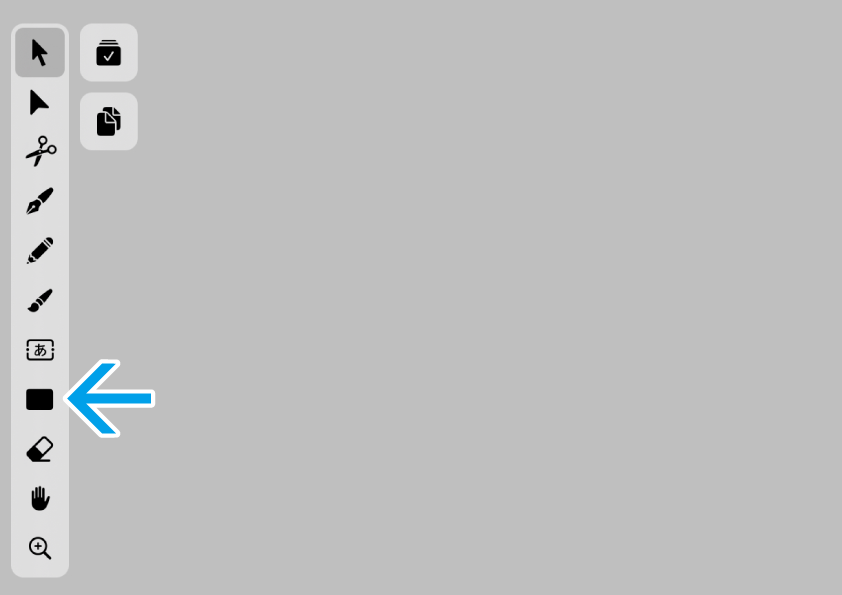
 ツールバー上にあるシェイプツール、初期状態では長方形のアイコンになっています。タップして選択しましょう。
ツールバー上にあるシェイプツール、初期状態では長方形のアイコンになっています。タップして選択しましょう。
 ◼︎描画方法
◼︎描画方法
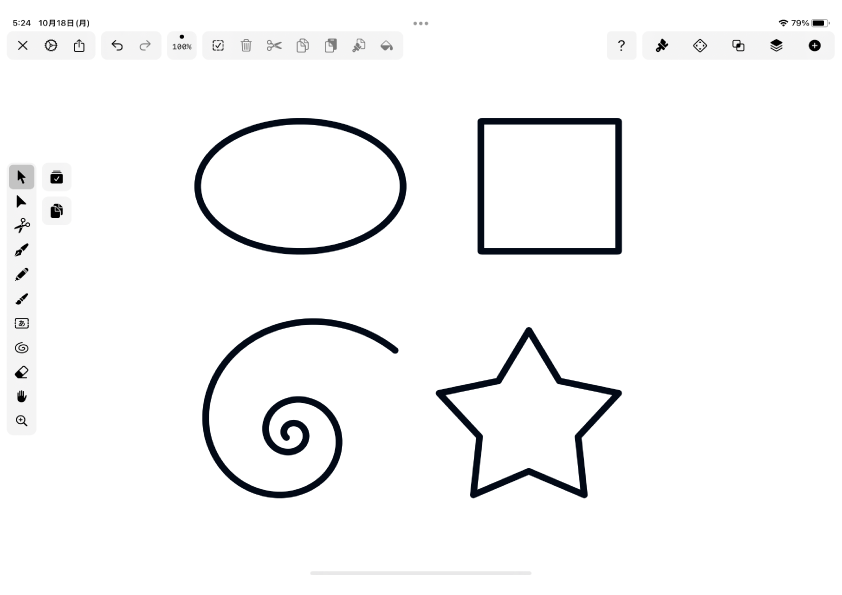
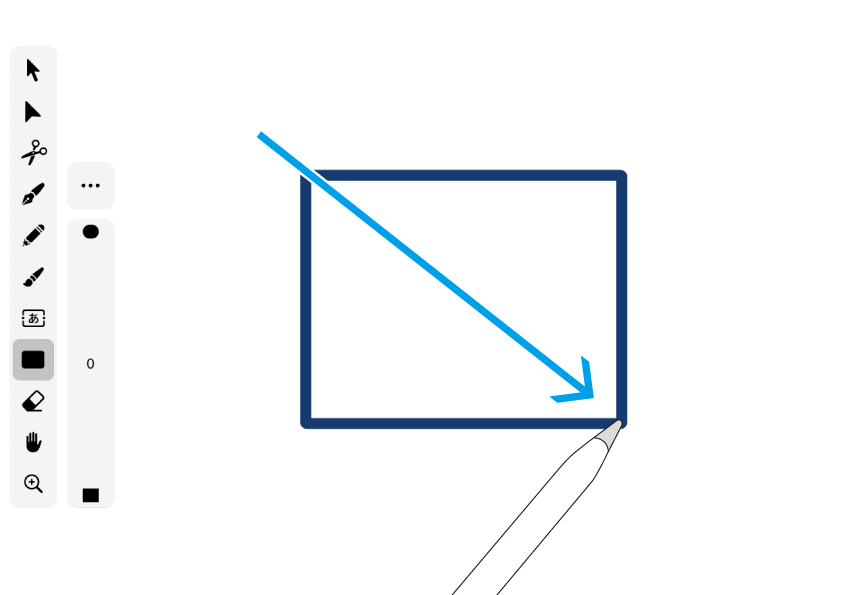
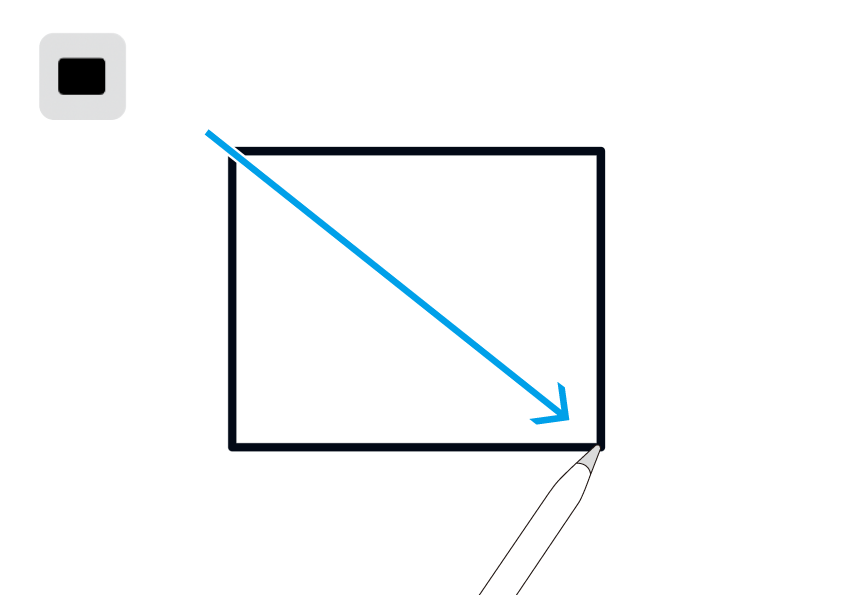
画面上をドラッグすることで、シェイプを描くことができます。
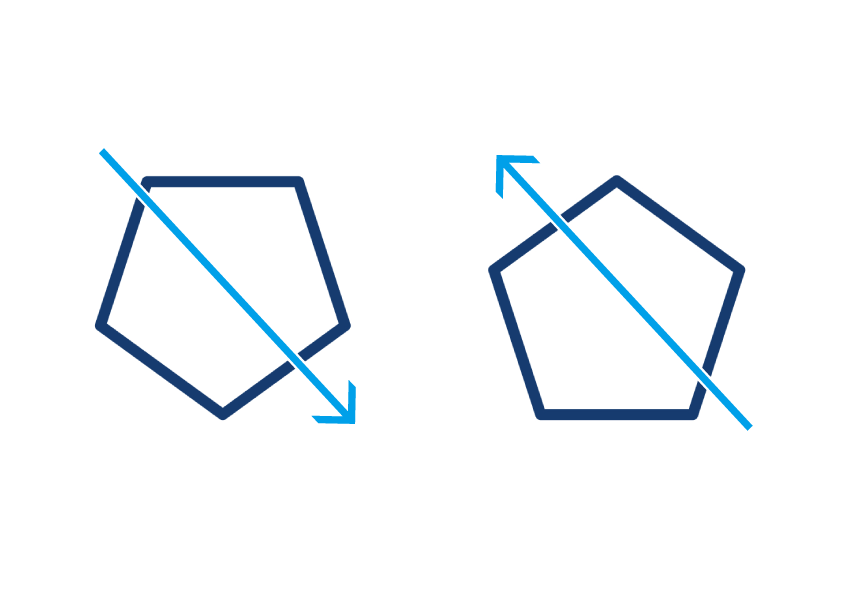
 上下非対称のシェイプについては、ドラッグする方向によってその向きを変えることができます。
上下非対称のシェイプについては、ドラッグする方向によってその向きを変えることができます。
 ◼︎シェイプ切り替え
◼︎シェイプ切り替え
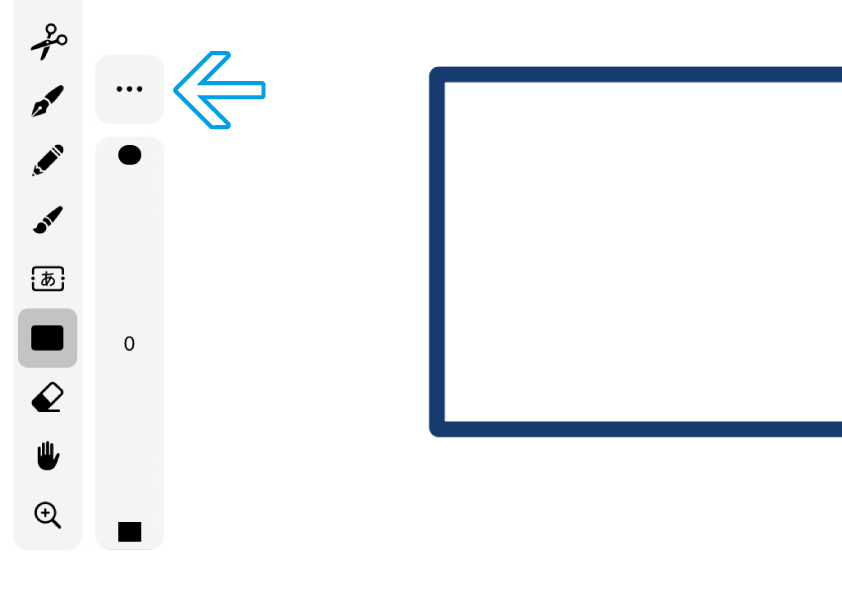
ツールバーの右側にある「…」アイコンを押すと、
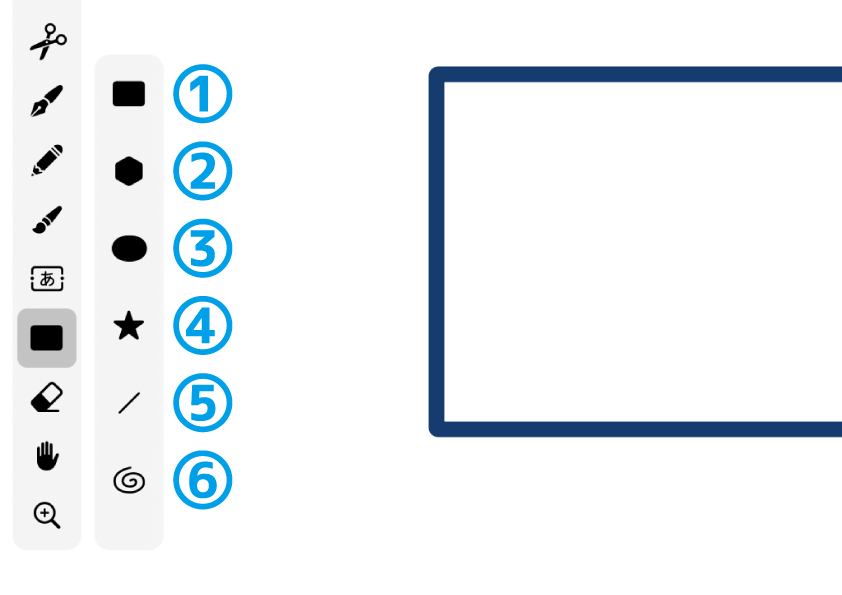
 ①長方形ツール
①長方形ツール
②多角形ツール
③楕円ツール
④スターツール
⑤直線ツール
⑥らせんツール
の、6種類のシェイプを切り替えるためのバーが出現。ここから目的のものを選択してください。
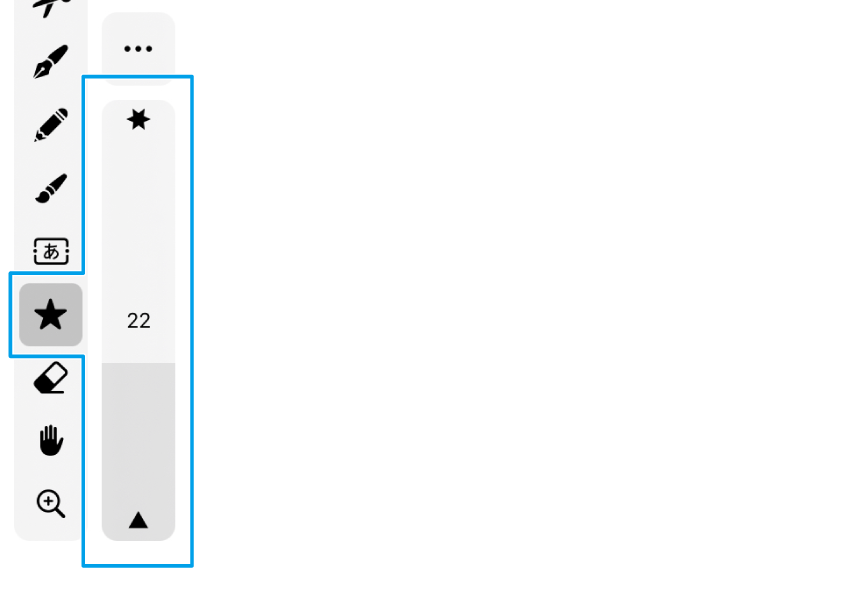
 ◼︎スライダー
◼︎スライダー
シェイプの種類によっては、独自の形状スタイルを指定して描くことができます。
画像は星シェイプの場合。「角の数」を指定するスライダーが表示されます。
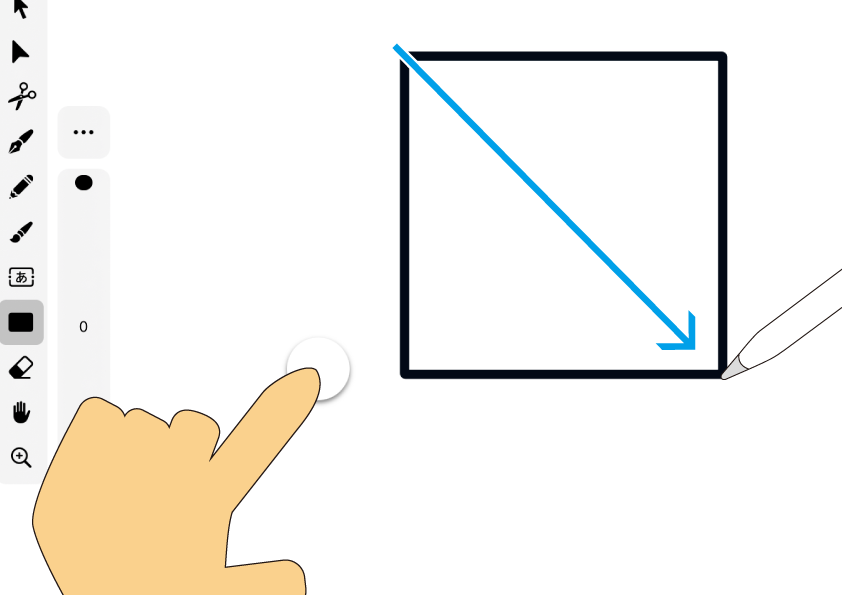
 ◼︎シフト効果(命名:ふ)
◼︎シフト効果(命名:ふ)
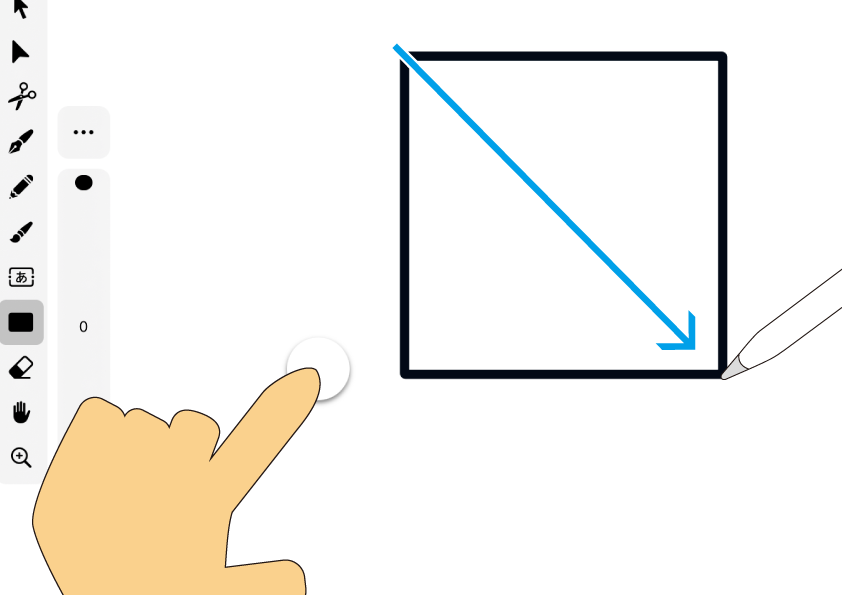
シェイプを描画するとき、別の指で画面をタッチしながらドラッグすると、PCの「Shiftキー」を押しながら操作した時のような効果が得られます。
例えば長方形シェイプでシフト効果を使ってドラッグすると、正方形を描くことができます。
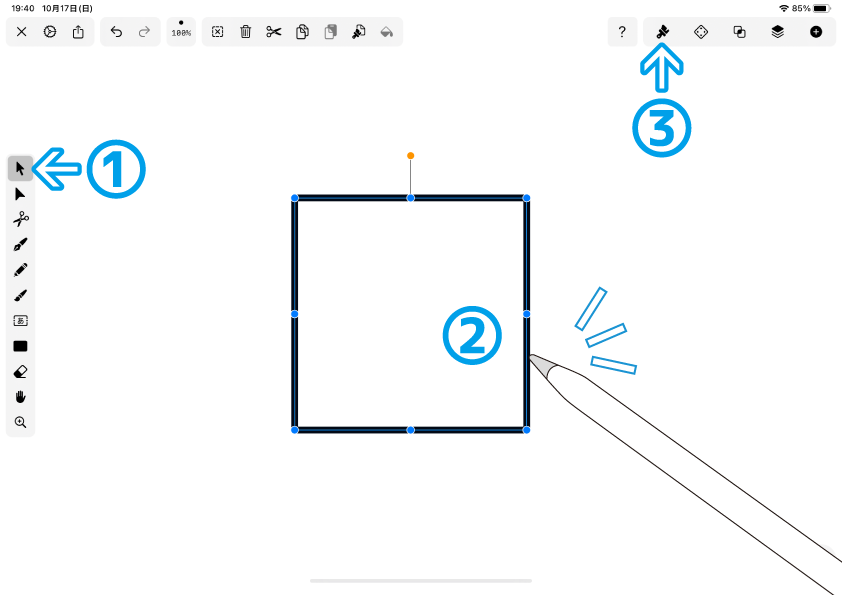
 ◼︎スタイル
◼︎スタイル
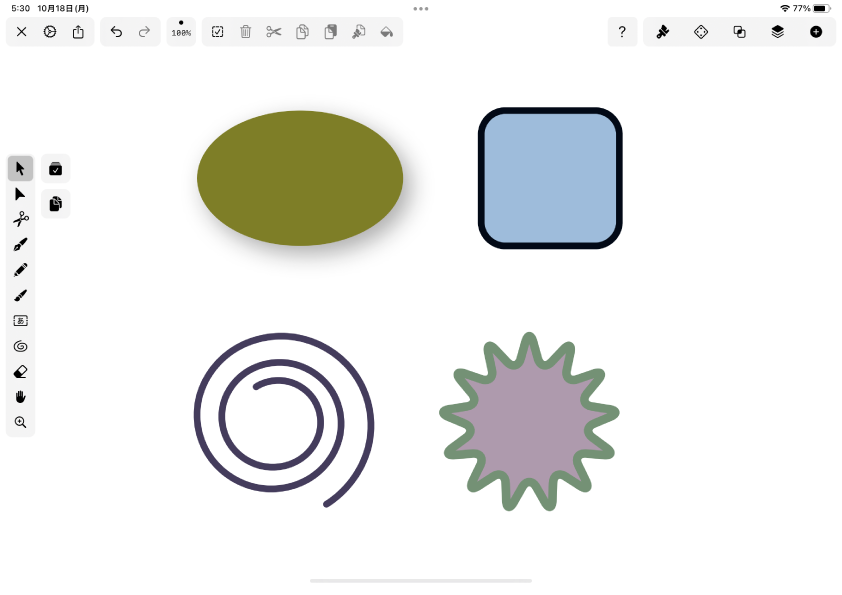
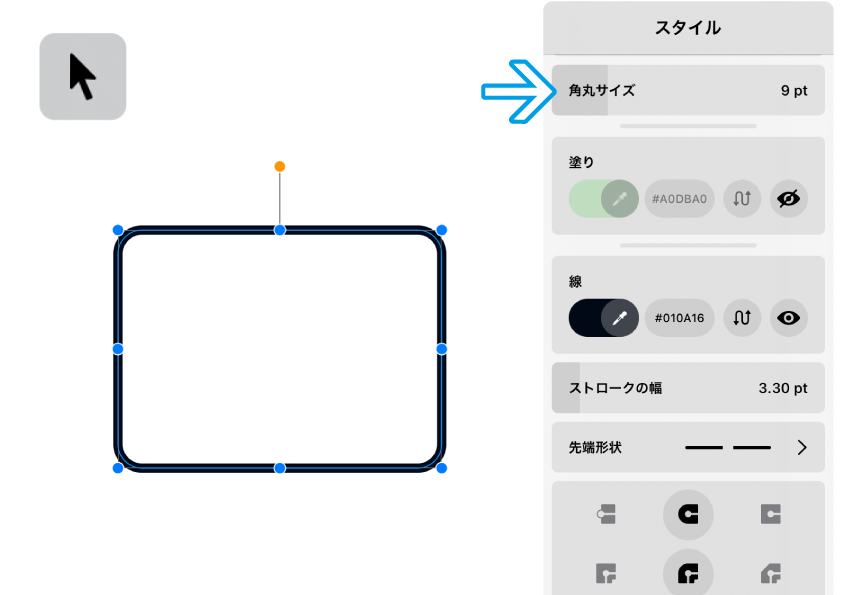
描画した後からでもシェイプ形状スタイルを指定することができます。
①選択/移動ツールに切り替え ▶︎ ②描画したシェイプを選択 ▶︎ ③インスペクターバーの「スタイル」を開きます。
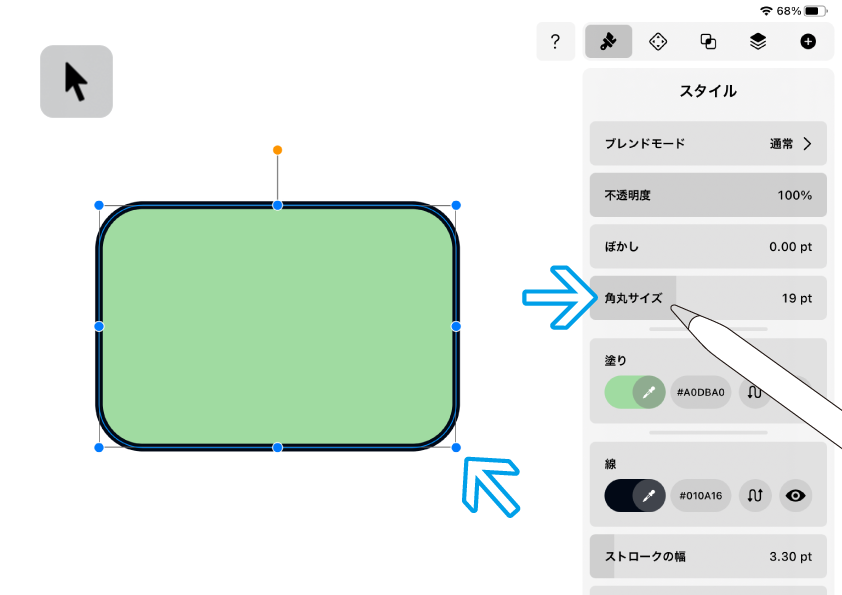
 例えば長方形シェイプであれば、形状スタイルである「角丸サイズ」を後から変更することができます。
例えば長方形シェイプであれば、形状スタイルである「角丸サイズ」を後から変更することができます。
扨扨(さてさて)、それぞれのシェイプを見ていきましょう。
① 長方形シェイプ。
スライダー:角丸サイズ
スタイル:角丸サイズ
 長方形を描きます。
長方形を描きます。
 ◼︎シフト効果(命名:ふ)
◼︎シフト効果(命名:ふ)
さっきの「例」で示したとおり、シフト効果を使うと正方形を描くことができます。
 ◼︎スライダー
◼︎スライダー
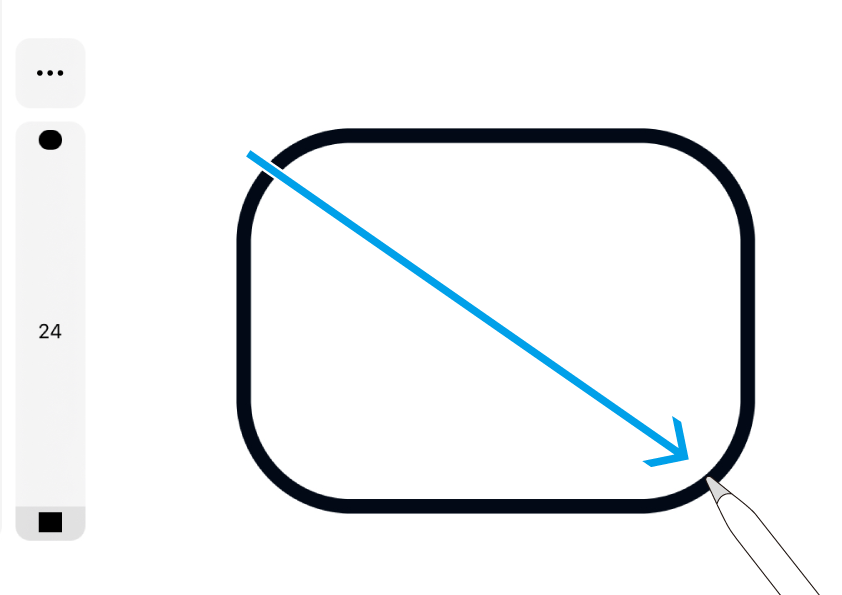
長方形の角丸サイズ(0〜300)を指定して描画することができます。
 ◼︎スタイル
◼︎スタイル
描画した後でもオブジェクトを選択し、角丸サイズを調整することができます。
② 多角形シェイプ。
スライダー:辺の数
スタイル:角丸サイズ/辺の数
 正多角形を描きます。
正多角形を描きます。
◼︎シフト効果(命名:ふ)
多角形シェイプのシフト効果は特に用意されていないみたいです。
 ◼︎スライダー
◼︎スライダー
正多角形の辺の数(3〜20)を指定して描画することができます。
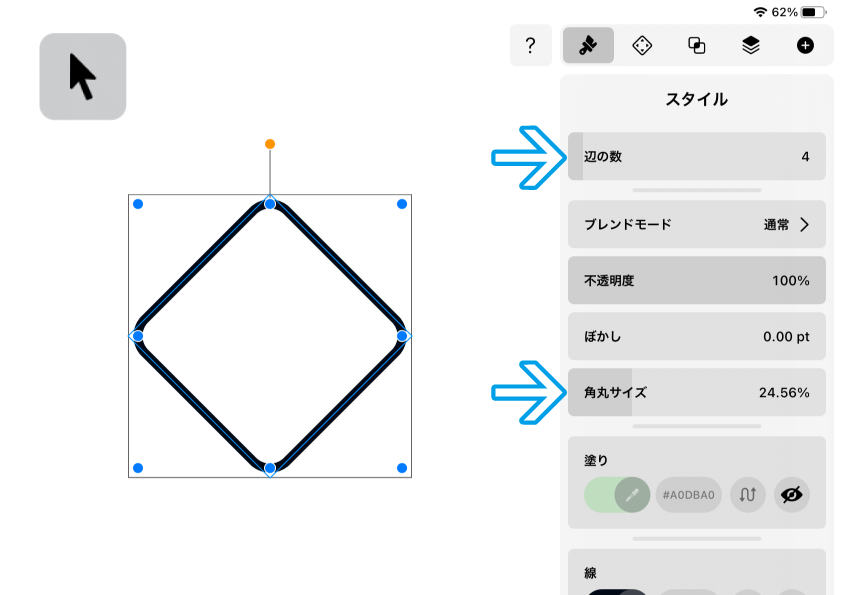
 ◼︎スタイル
◼︎スタイル
描画した後でもオブジェクトを選択し、角丸サイズや辺の数を指定することができます。
③ 楕円シェイプ。
スライダー:なし
スタイル:なし
 楕円を描きます。
楕円を描きます。
 ◼︎シフト効果(命名:ふ)
◼︎シフト効果(命名:ふ)
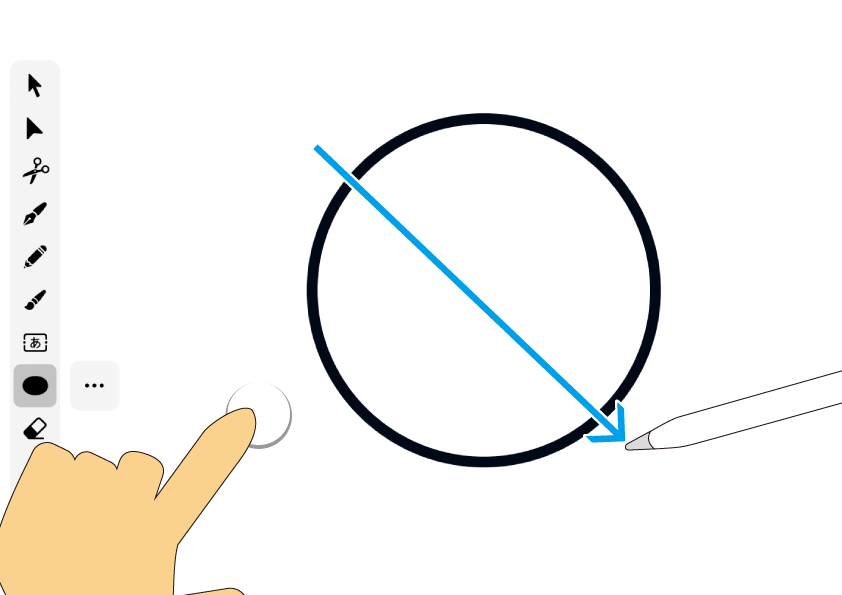
シフト効果を使うと正円を描くことができます。
◼︎スライダー、スタイル
楕円シェイプ固有のものは特に用意されていないみたいです。
今回はここまで。
最後までお読みくださり、ありがとうございました。
Vectornatorのシェイプ(図形)ツール、前編はここまでとします。①〜③までのシェイプを紹介しましたが、いずれも単純明快なものだったように思います。
扨(さて)後編では、ちょっぴりクセのあるシェイプについて紹介していきますね。お楽しみに、ふふふ。
ではまた〜 ♫
次回。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。