⬆︎Vectornator使い方についてのまとめページはこちら。
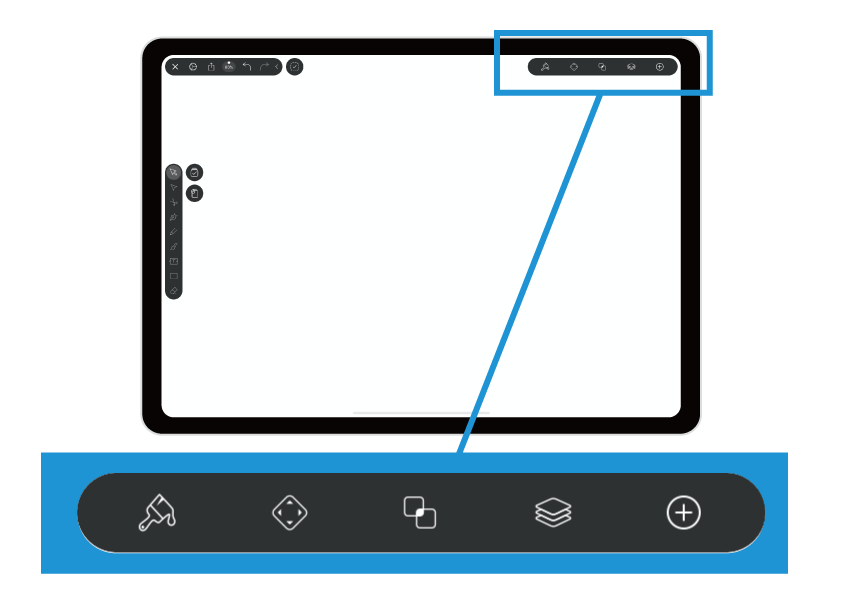
インスペクターバー。

こんにちは、「ふ」です。
Vectornator使い方、これまで様々なツールについて紹介してきました。
その中で、時折「インスペクターバー」の内容に触れつつも、断片的なものに終わってしまっていました。ここはひとつ、
ちゃんと紹介しなくてはならない。
今後しばらくはインスペクターバーの内容について迫っていきたいと思います(たまに浮気はします)。

まずは、バーの1番左にある「スタイルタブ」について。
何記事かにまたぎますが、紹介していきたいと思います。
「スタイルタブ」、基本形はオブジェクトの塗り/線/影を指定する場所ですが、選択しているオブジェクトやツール固有のパラメータも表示されます。
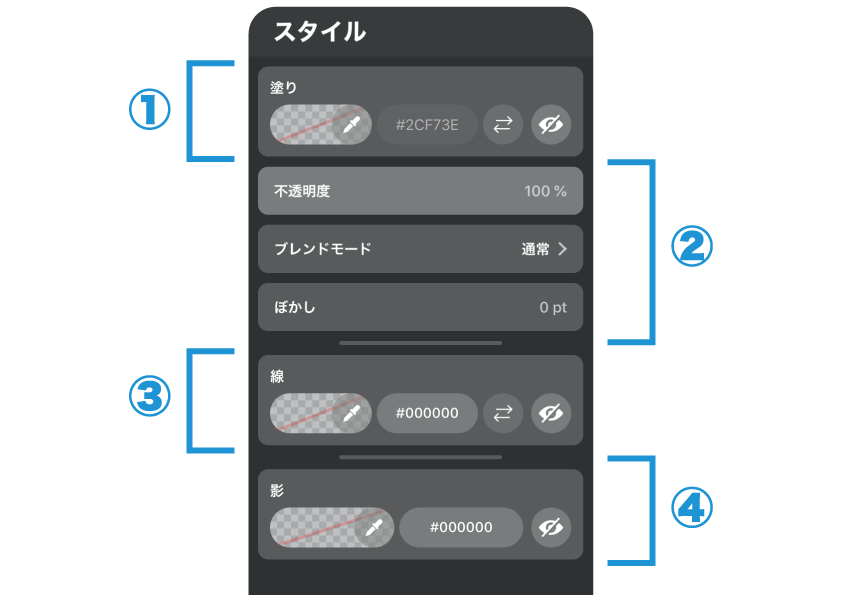
スタイルタブ概要。
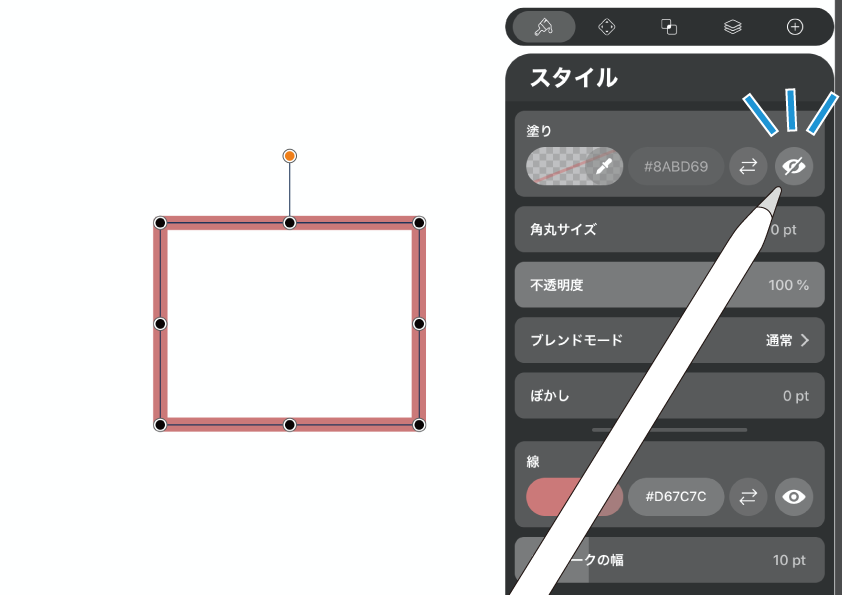
◼︎ 無の状態

上の画像は塗り/線/影、すべての機能をOFFにした状態です。
大きくは4つの項目に分かれています。
① 塗り
② 不透明度/ブレンドモード/ぼかし
③ 線
④ 影
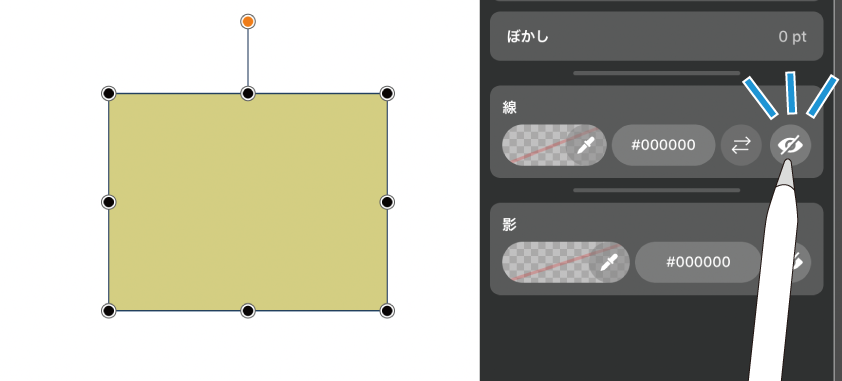
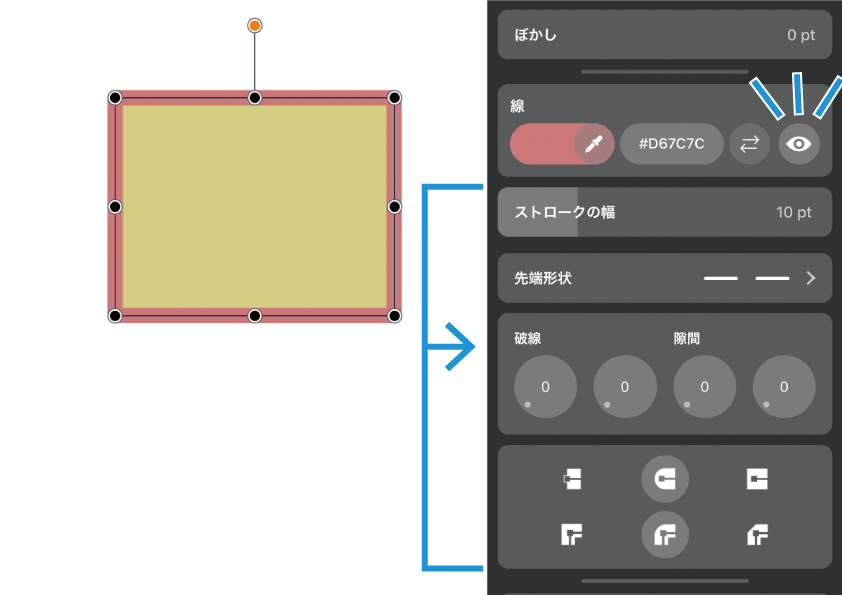
◼︎ ON/OFF


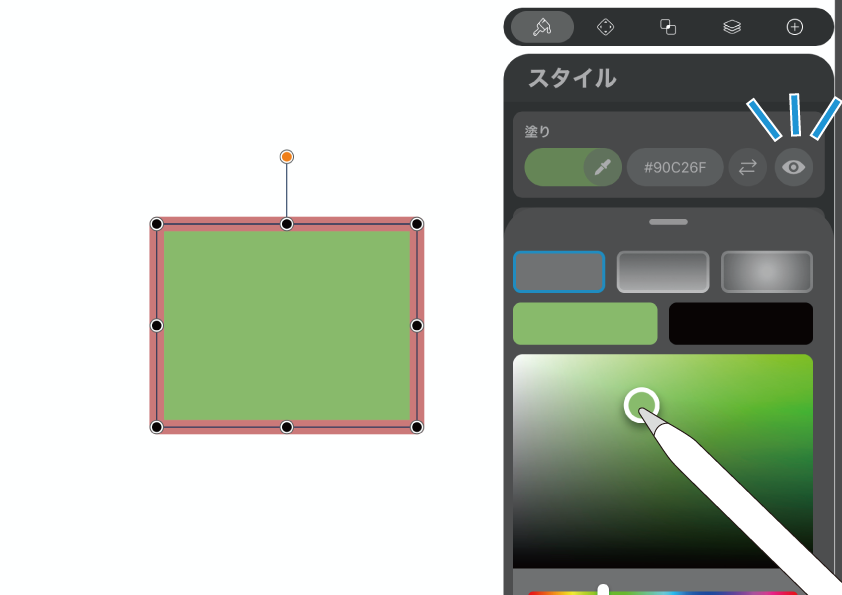
塗り/線/影のそれぞれにある「目」のアイコンをタップすると、描画がONになるとともに、その下に各種パラメータが出現します。

またはカラーピッカーを表示させ、色を指定した時点で目のマークはONに変わります。
カラーピッカーの詳しい使い方についてはこちら⬇︎で紹介しているので気になる方はご参考ください。

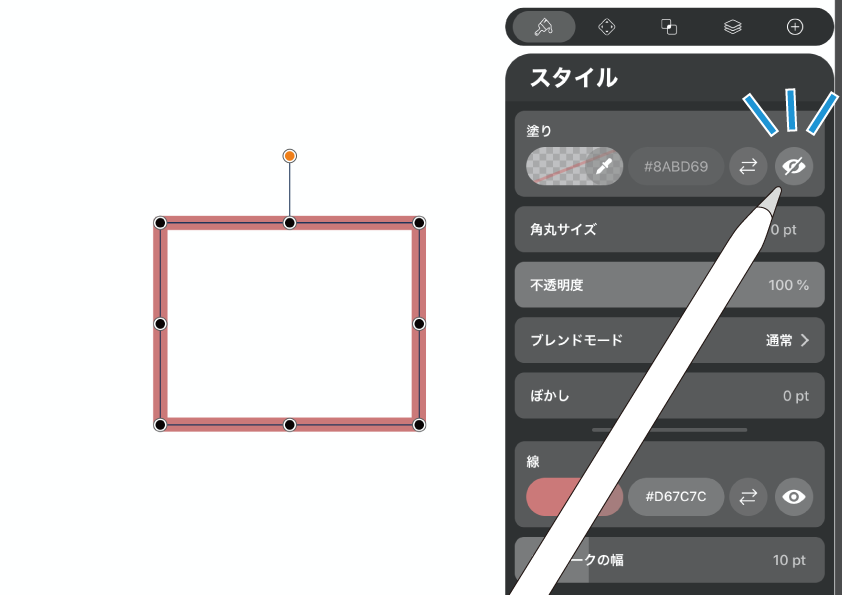
それぞれの描画、例えば「塗り」を無効にしたいとき。ONになっている「目」のアイコンをタップすると、斜線が入りOFFに成増。
◼︎ 詳細入力

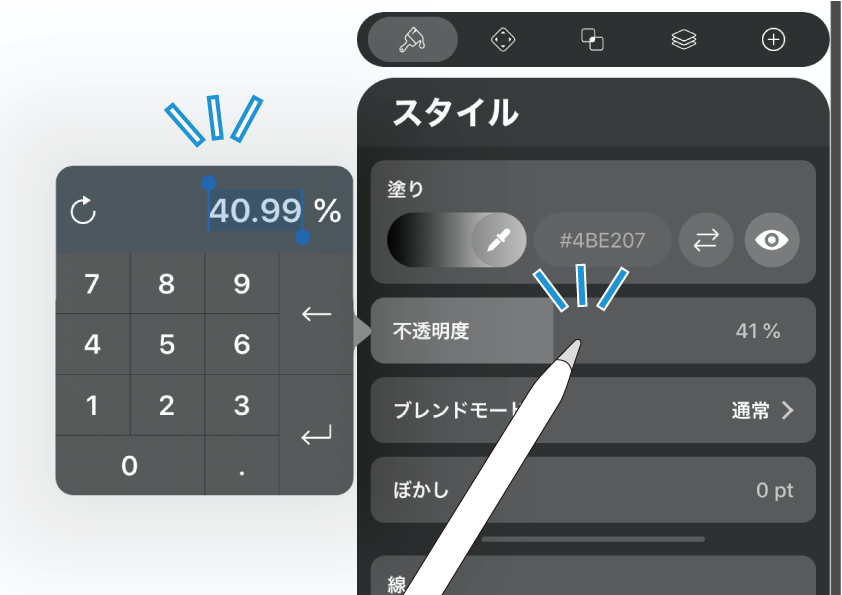
各パラメータの値はスライダーなどで調整する他、タップしてキーボードで値を入力することもできます。

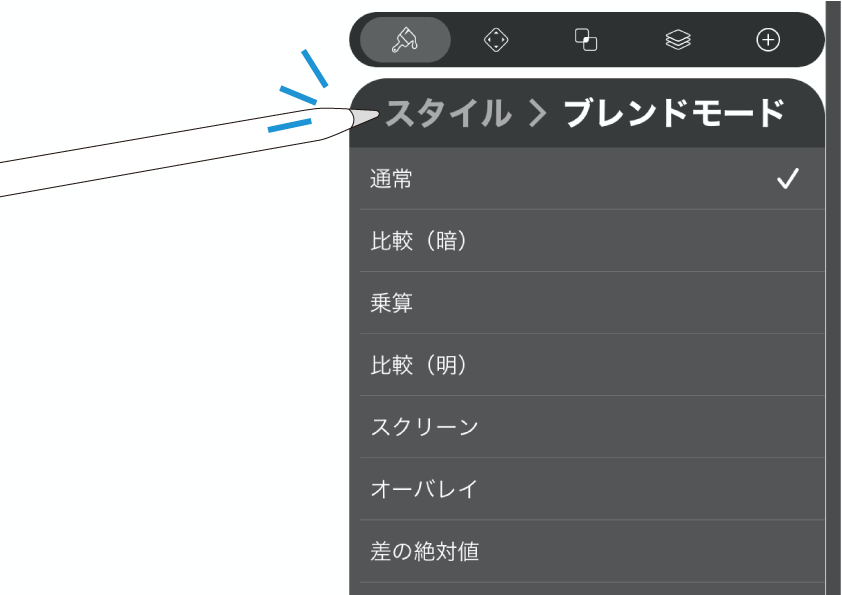
値指定ではないプロパティは、項目部分をタップすると専用のタブに切り替わるので、その中で指定してください。
画像はブレンドモードの専用タブ。ヘッダ部分の「スタイル」をタップするとスタイルタブに戻ります。
◼︎ 個別のパラメータ

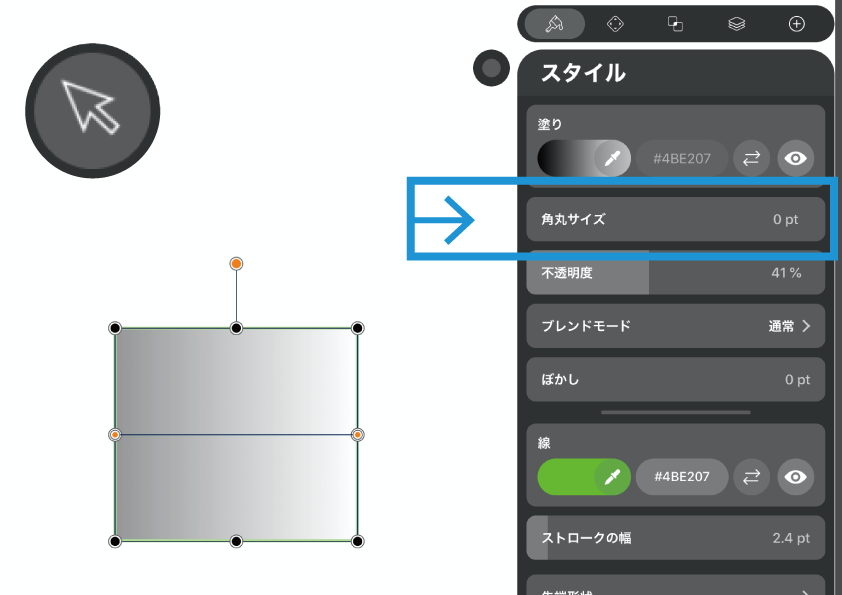
これは長方形のオブジェクトを選択した場合。「塗り」の下に「角丸サイズ」のパラメータが出ています。
このようにツールやオブジェクト固有のパラメータも、このスタイルタブ内にまとめられています。

何も選択されていない時は、現在スタイルタブで指定されている条件(選択されているツールの影響も受けます)でオブジェクトが描画されます。
「スタイルタブ」の概要としてはこんなところです。
塗り。

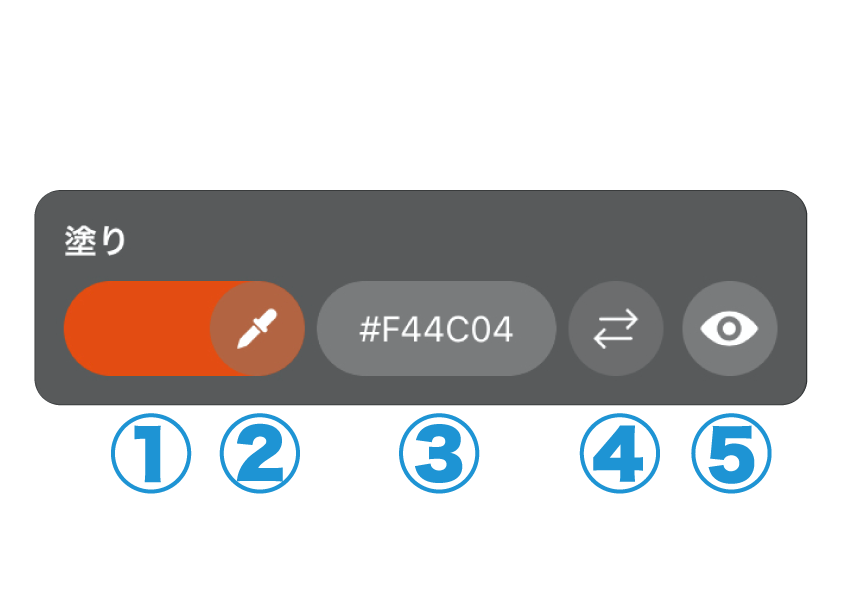
「塗り」のコンテンツは上のようになっています。
① カラープレビュー
② スポイト
③ hex(16進数)コード
④ スワップ(塗りと線の色を反転)
⑤ ON/OFF
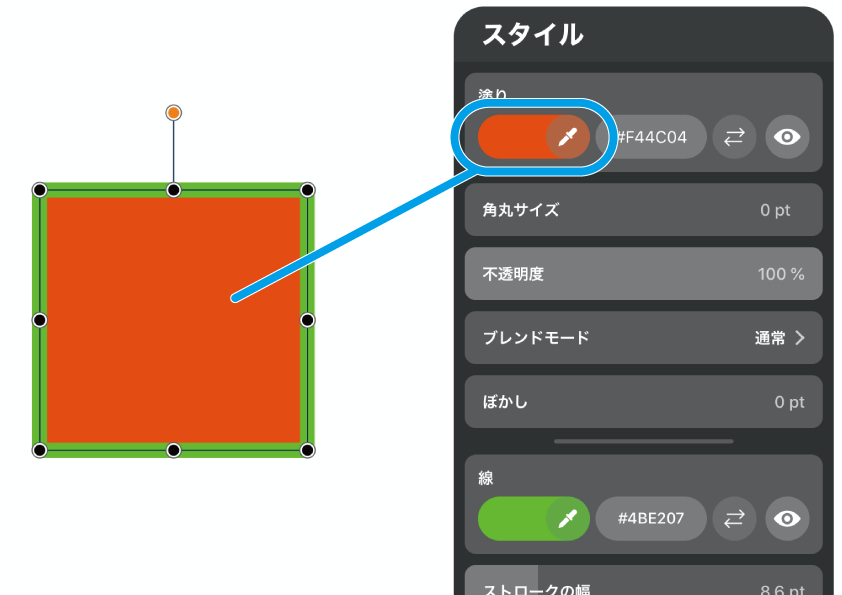
① カラープレビュー

カラープレビューの部分には、現在指定している色が表示されます。

またここをタップするとカラーピッカーを出現させることができますね。
② スポイト

スポイトは他のオブジェクトの色を「吸い上げてくる」機能です。
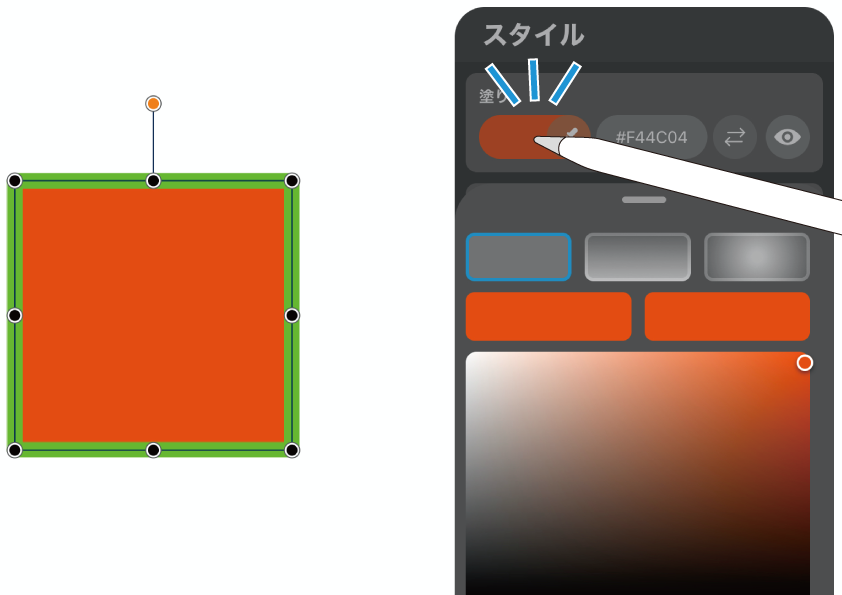
今オレンジと青の2つの長方形がありますが、オレンジのほうを選択しています。
スポイトの部分をクリックするとONとなり、ボタンの外周が白く太く成増。

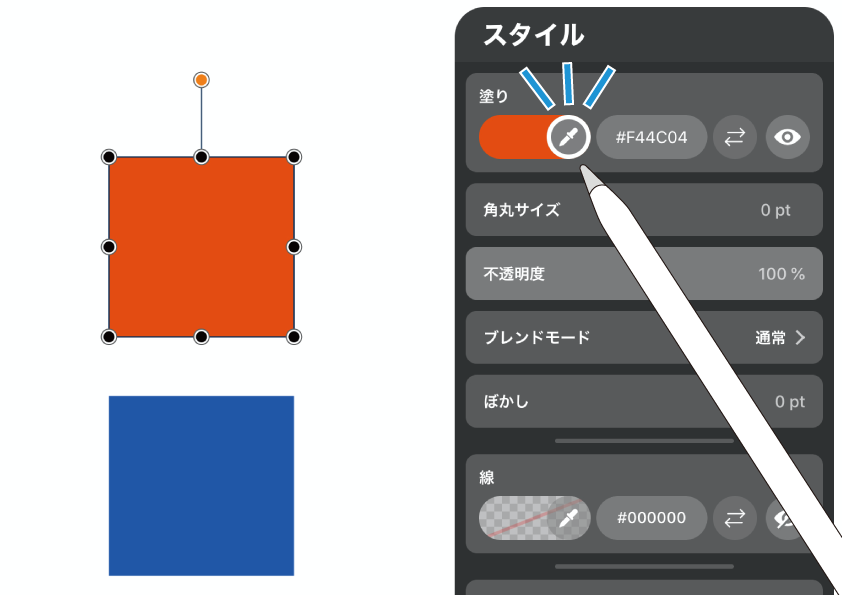
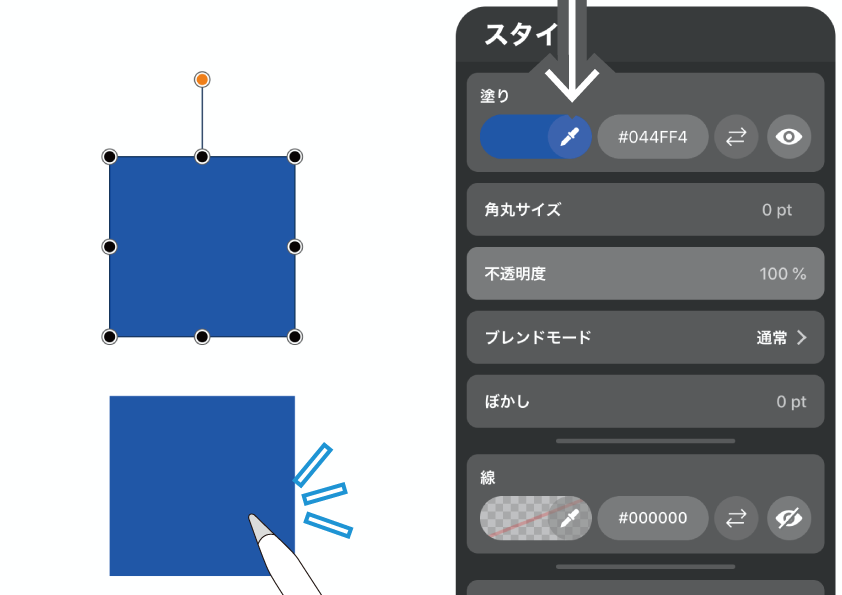
スポイトがONの状態のまま、別のオブジェクトである青の長方形をタップすると、色が吸い上げられて選択中のオレンジ長方形も同色になりました。
吸い上げたあとはスポイトは自動でOFFに成増。

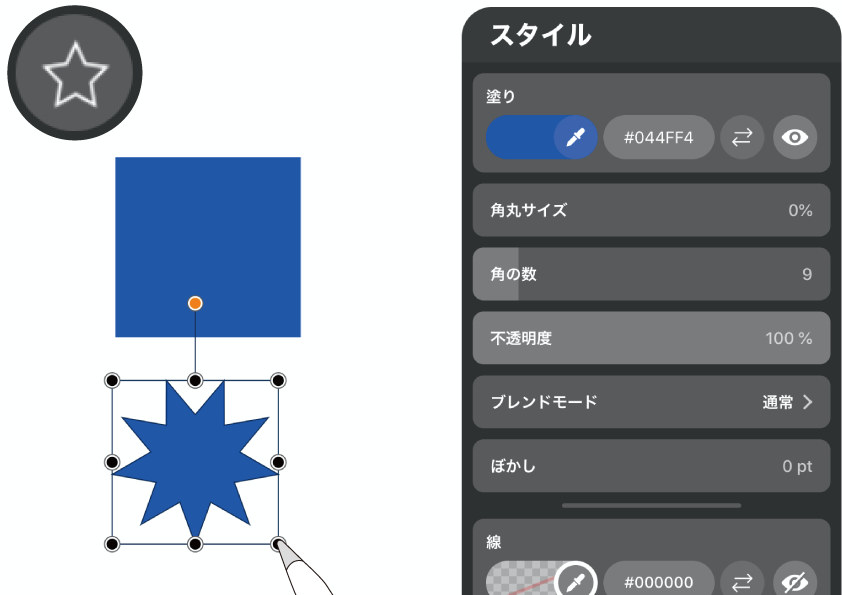
スポイト機能は同色のオブジェクトを新たに作りたいときにも便利です。
青長方形の色をスポイトで拾っておいてから新たにスターを描くと、同じ色で描画することができました。
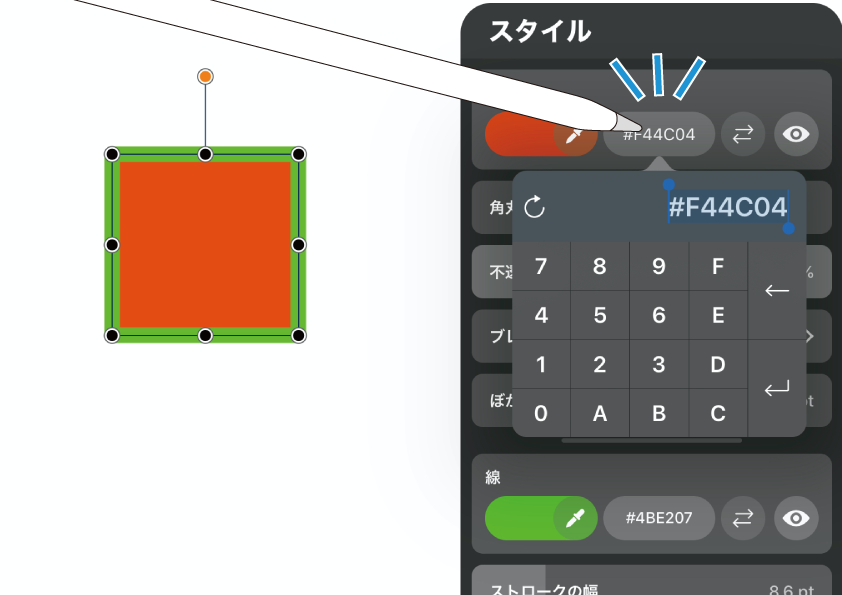
③ hex(16進数)コード

hex(16進数)での色指定はカラーピッカーを開かなくてもここから行うことができます。
タップするとキーボードが表示されるので、値を入力して「↩︎」で決定。
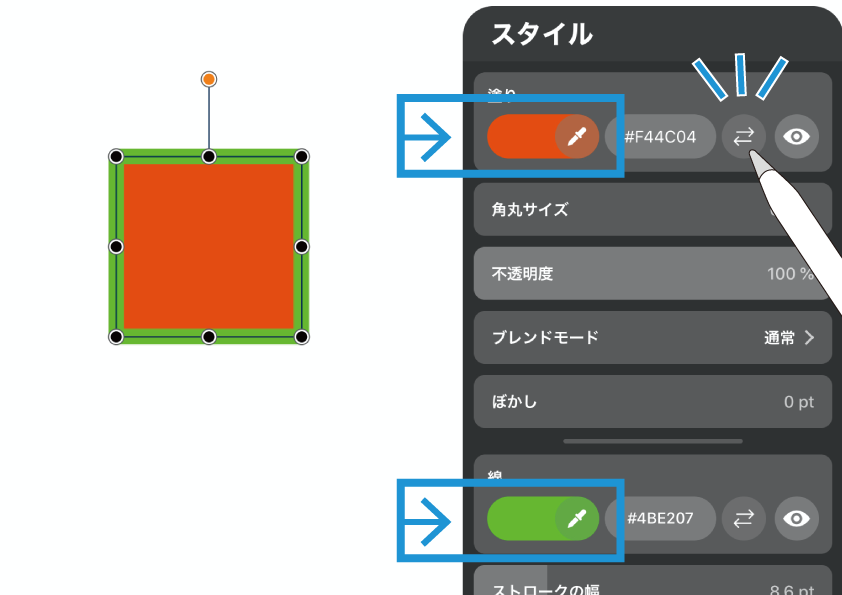
④ スワップ(塗りと線の色を反転)

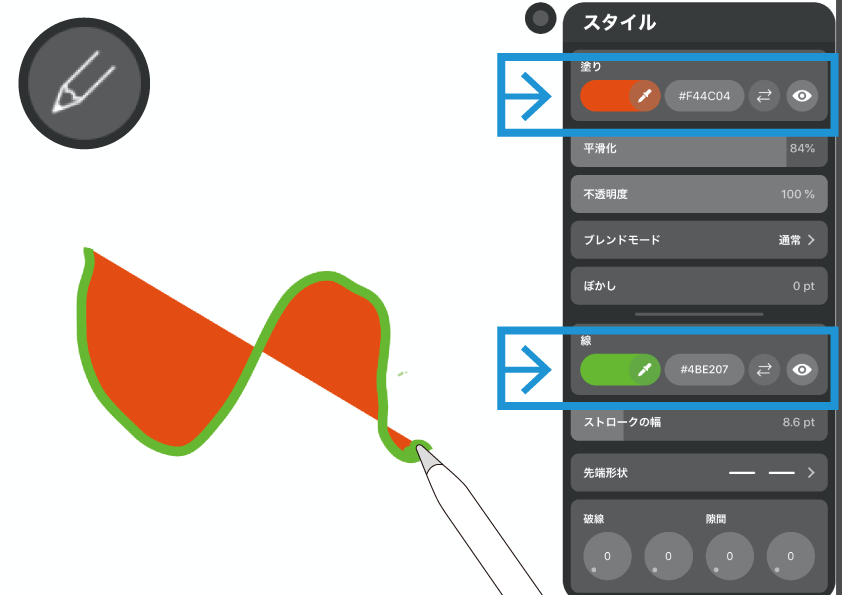
これは2020年3月のアップデートで新しく追加された機能です。選択している長方形は現在「塗り」がオレンジ、「線」がグリーンとなっていますが、ここでスワップボタンをタップしてみます。

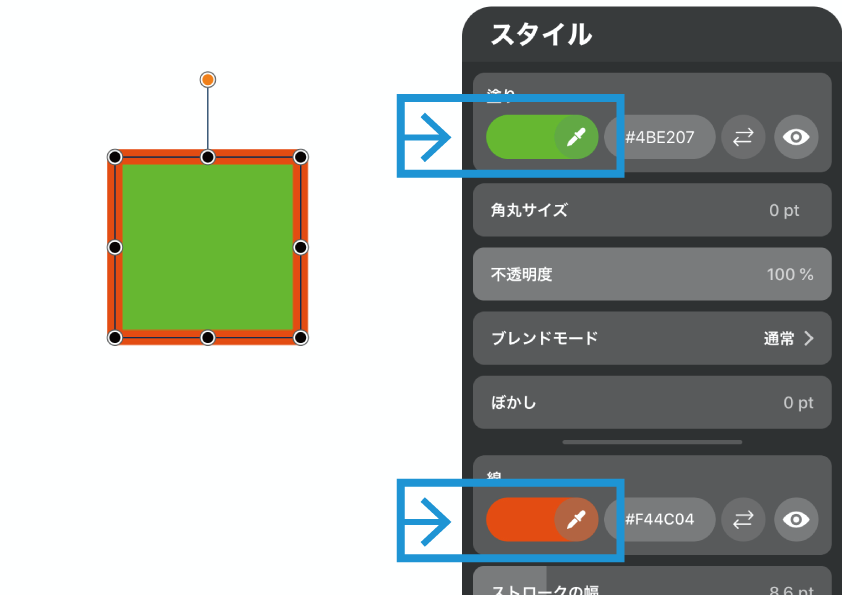
塗りと線の色が入れ替わりました。
⑤ ON/OFF

塗りつぶしの表示/非表示については「概要」の中で紹介済みですね。「👁」のアイコンをタップすることで切り替えることができます。
今回はここまで。
今回はスタイルタブの概要と塗りつぶし設定について紹介しました。
普段より手短ですが、ここでいったん記事を締めさせていただきます。
おかげさまで、「Vectornator使い方」に関する記事も現時点で20ページを超えてきています。
そのため、ひとつの記事内にあまり多くの内容を詰め込み過ぎると、ユーザのみなさんが知りたい項目にたどり着き辛くなってしまうのでは、と考えました。
冗長になりがちな当サイトです。今後はもう少し情報を小刻みにして、リファレンスとしての利便性も高めていきたいと考えています。よろしくね ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
