⬆︎Vectornator使い方についてのまとめページはこちら。
曲線を操ろう。

こんにちは、「ふ」です。
前回の記事ではノードツール、アンカーポイントについて紹介しました。アンカーポイントには2種類あり、そのうちスムーズポイントには曲線を操作する「ハンドル」がついていましたね。
今回はそのハンドル操作にスポットを当てていこうと思います。そして、記事の後半ではハンドルを使って簡単な形を描いてみましょう。
基本操作。

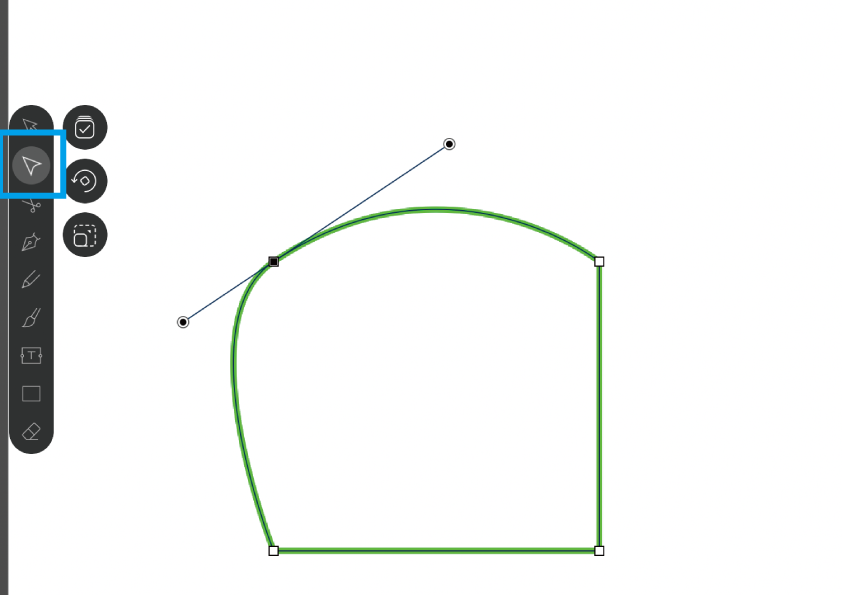
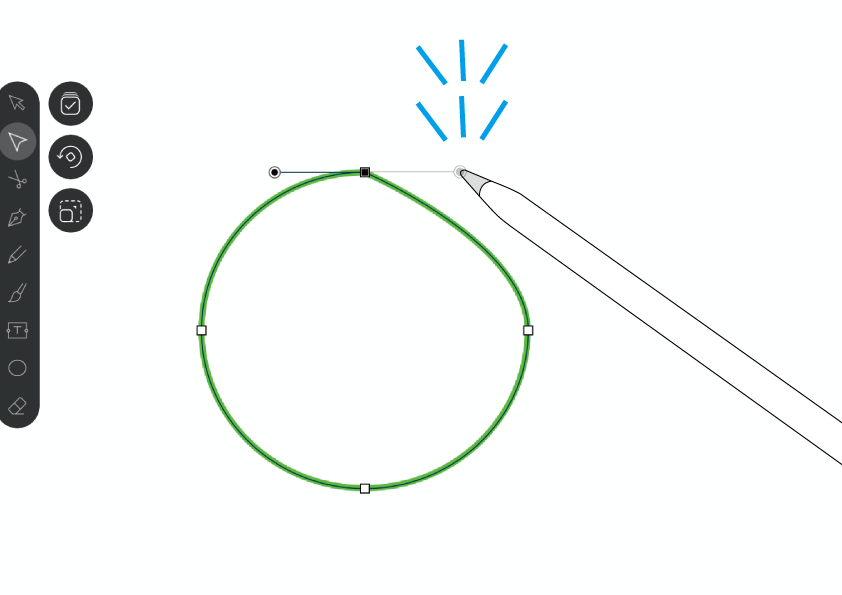
ノードツールを選んだ状態でスムーズポイントをタップすると、ハンドルが出現します。

普通の状態では、ハンドルの片方をドラッグするともう片方も連動し、アンカーポイントの両側の線分が馴染むように変化しますね。

ここで片方のハンドルをダブルタップしてみましょう。そうするとハンドルが消えてしまいます。 これはどういう状態なのでしょうか。

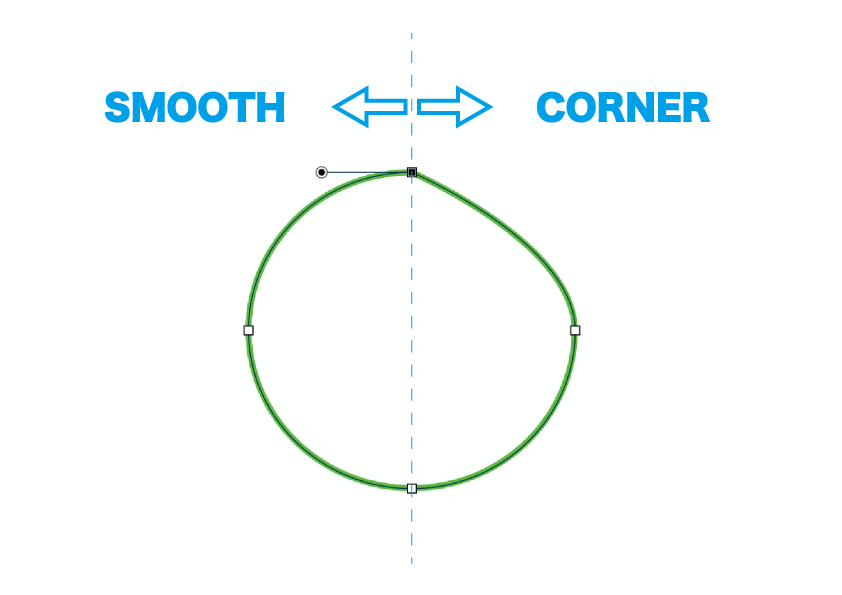
このアンカーポイントは左の線分に対しては「スムーズポイント」、右の線分に対しては「コーナーポイント」という状態に成増。 左の線分にはハンドルが出ているのでカーブを調整することができますが、右の線分に対しては「コーナーポイント」扱いなので、カーブのコントロールができません。

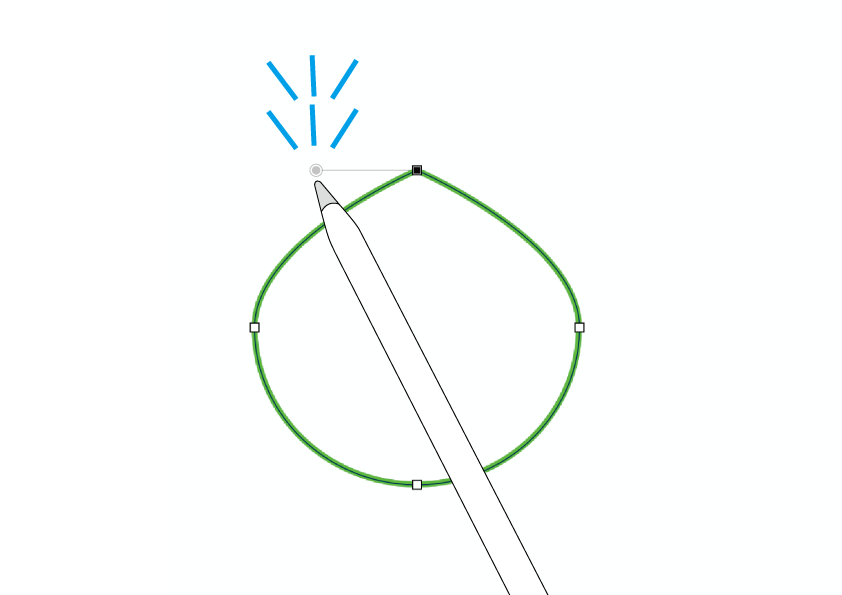
もう片方のハンドルもダブルタップすると消失し、ただのコーナーポイントになりました。
ハンドルのシフト効果。
ハンドルのシフト効果は3種類ありました。画面をホールドする指の本数によって使い分けます。

通常だと2本のハンドルが連動して自由に動きます。

指1本でホールドすると、ドラッグしていない方のハンドルが固定されます。片側の曲線だけを編集したい時に便利ですね。

指2本の場合。両方のハンドルが一直線上・同じ長さとなり、45°単位でスナップします。自然なカーブを描くことができますね。

3本の場合。ドラッグしていない方のハンドルが固定。動かしているほうのハンドルは45°単位でスナップ。
ちょっと描いてみましょう。
扨(さて)、ここまで紹介してきた機能を使って簡単な図形を書いてみましょうか。

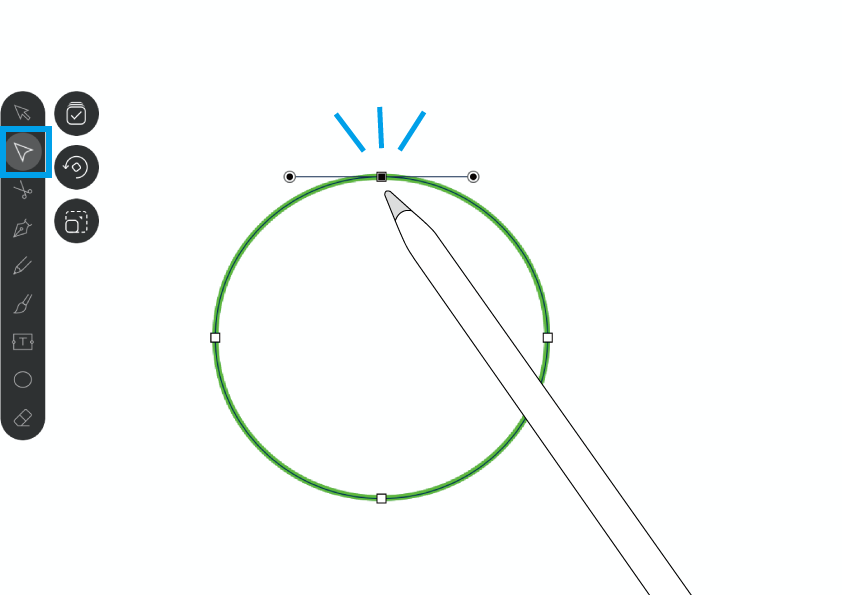
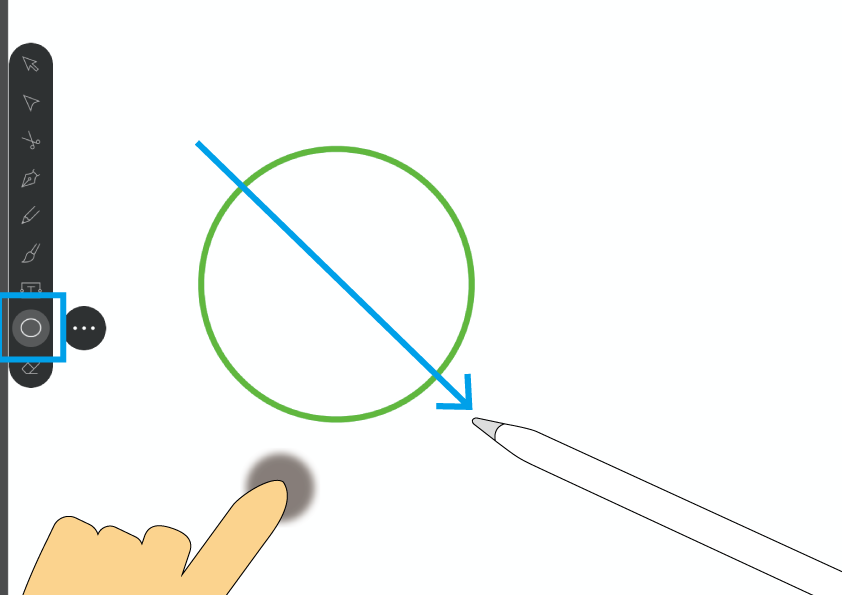
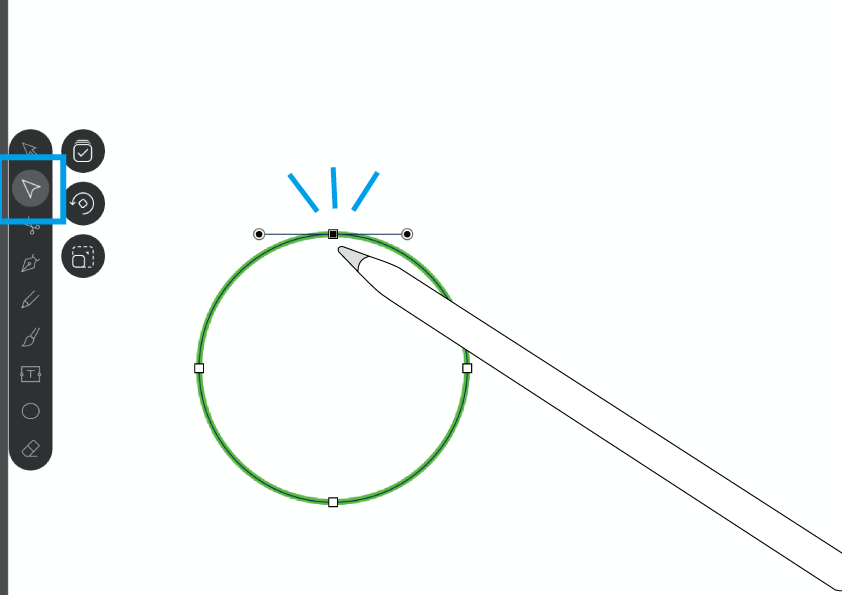
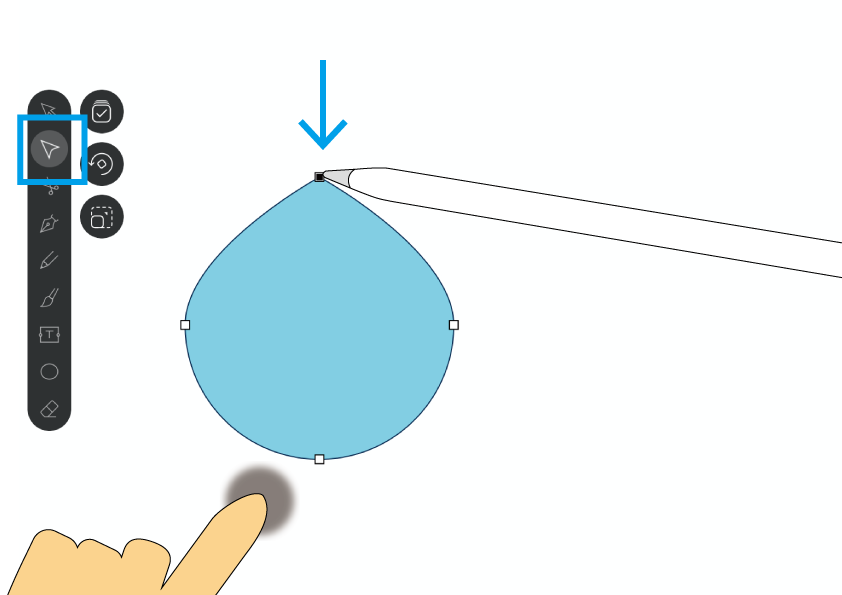
シェイプツールの「楕円」を選び、シフト効果を使って正円を描きましょう。

ノードツールでてっぺんにあるスムーズポイントを選択。

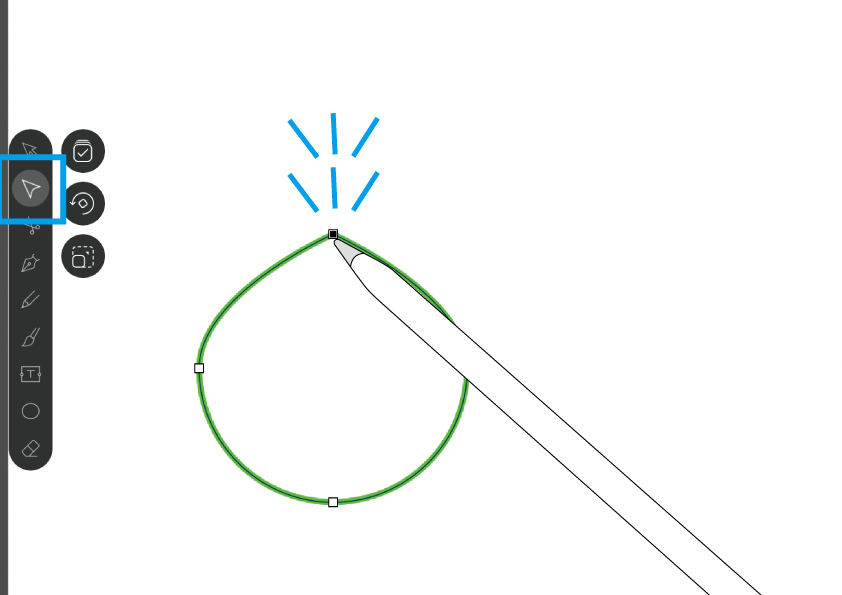
ダブルクリックでコーナーポイントに切り替え。

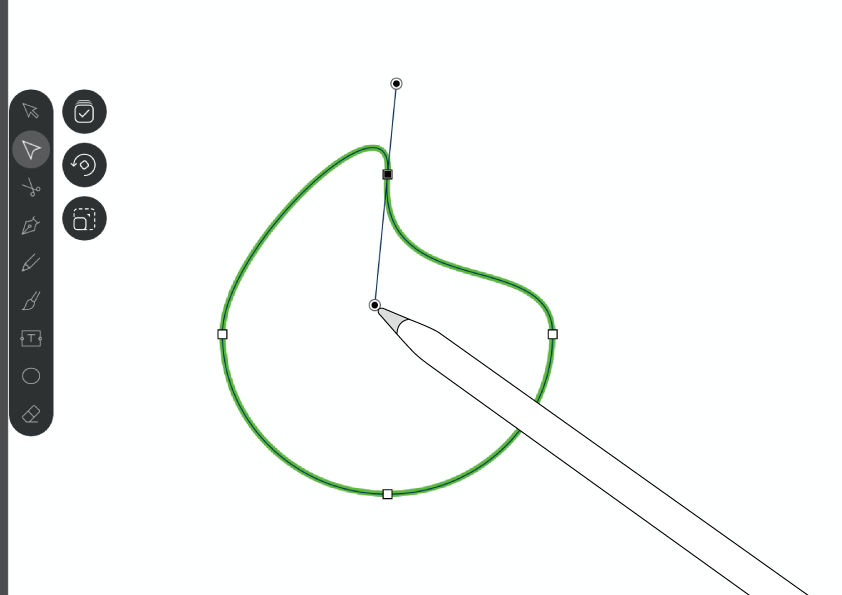
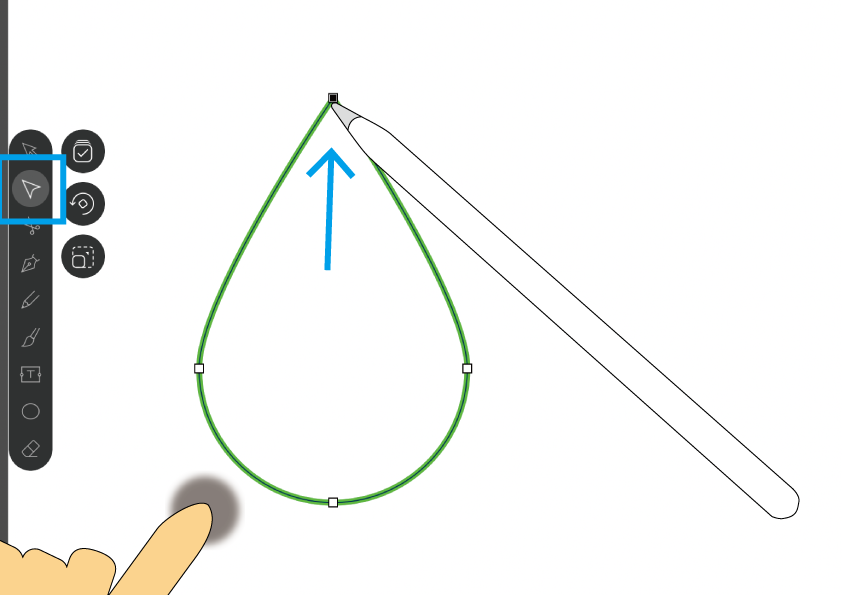
シフト効果を使って、ポイントを真上に引き上げます。
雫(しずく)が完成。

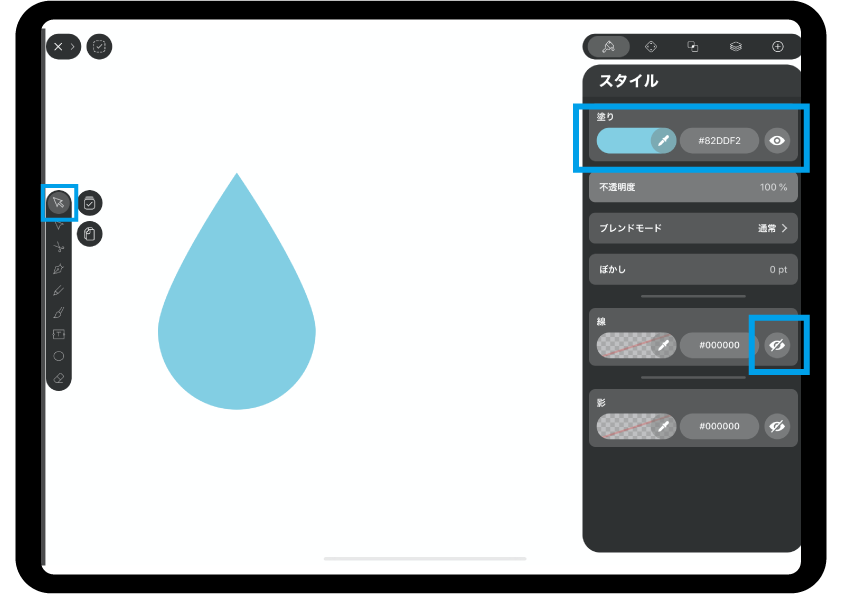
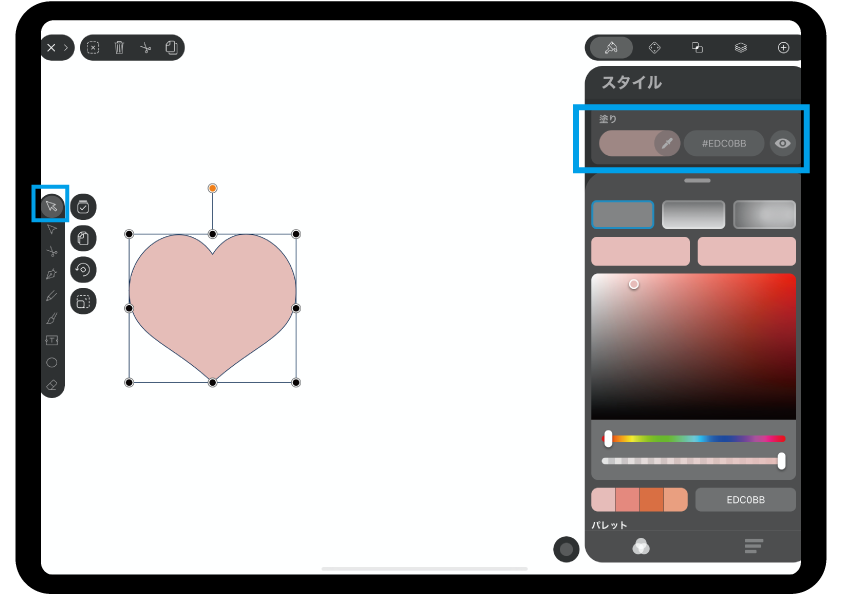
選択ツールに切り替えて全体を選択。インスペクターパネルで塗りを淡い青、線(ストローク)を「なし」にしました。

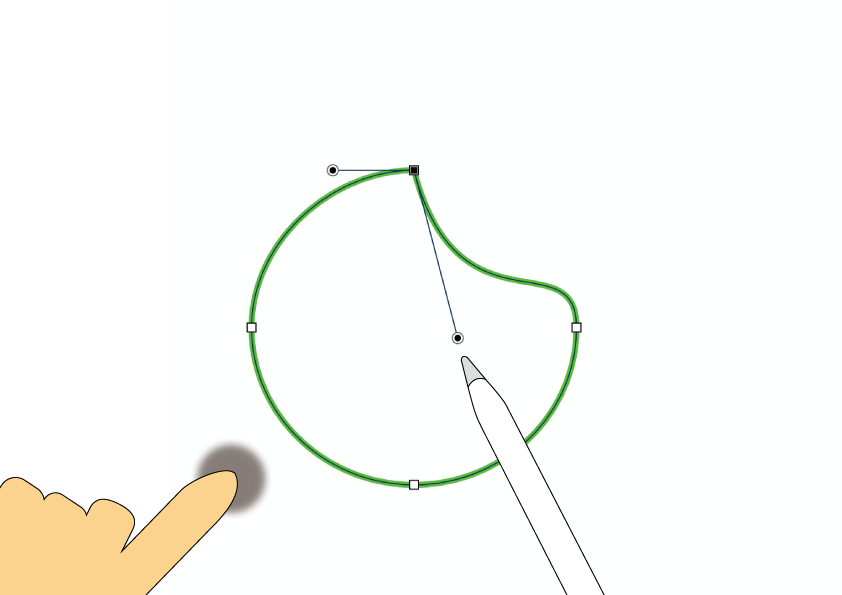
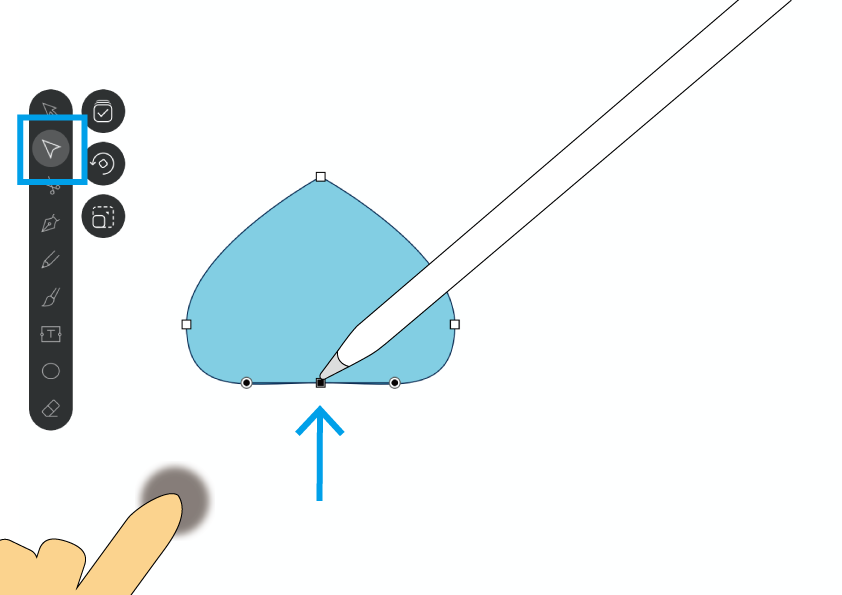
再びノードツールに切り替えて、雫の先端を少し下へ戻しましょう。シフト効果を使って真下に。

今度は下のアンカーポイントを引き上げます。またシフト効果を使ってね。

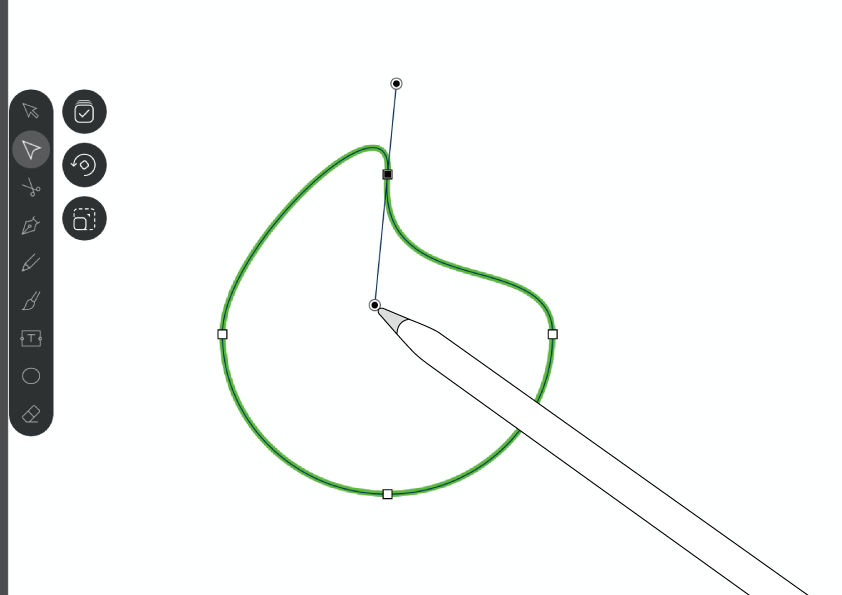
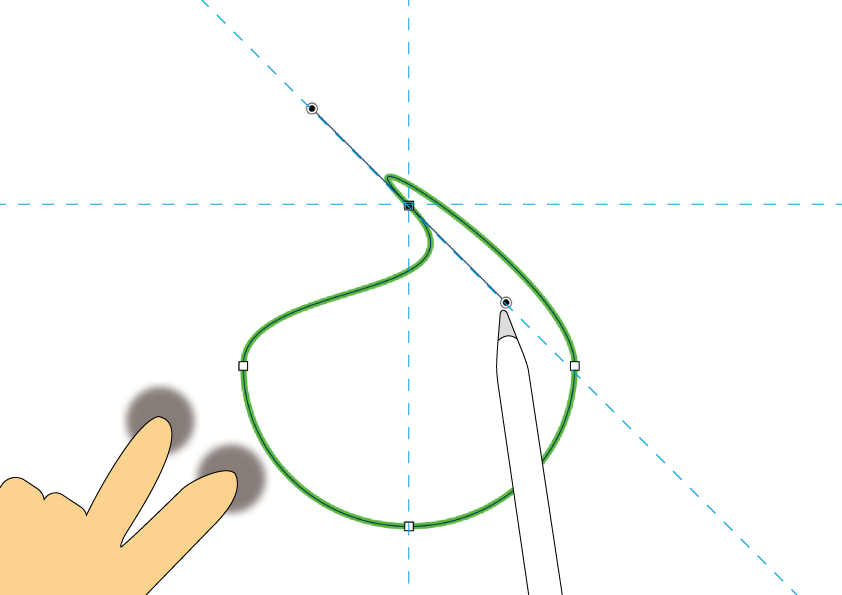
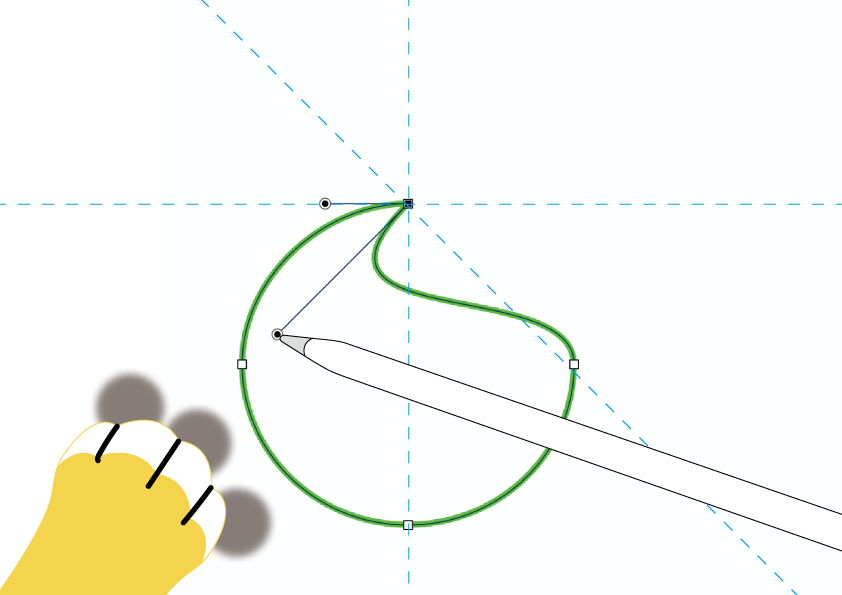
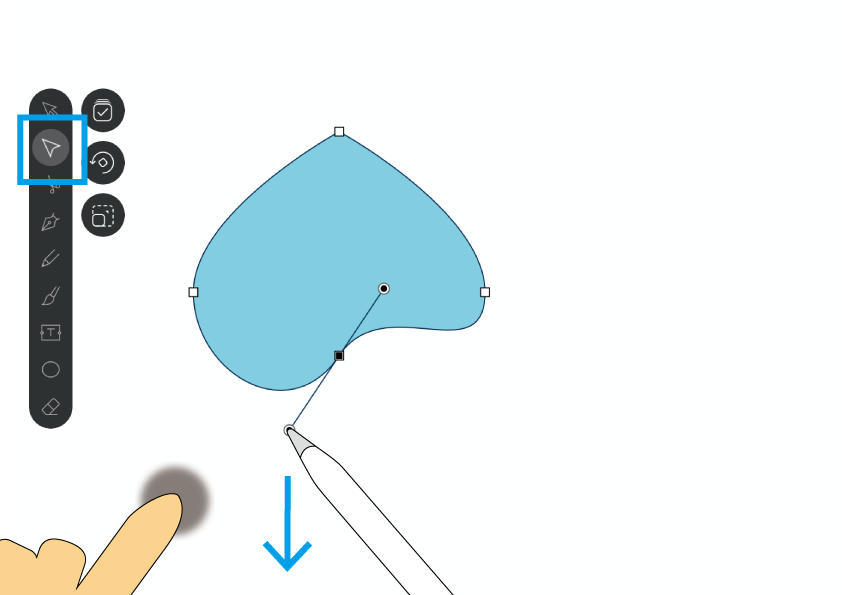
左側のハンドルを掴み、指1本で画面をホールド。そのままドラッグして左のパスだけを膨らませます。

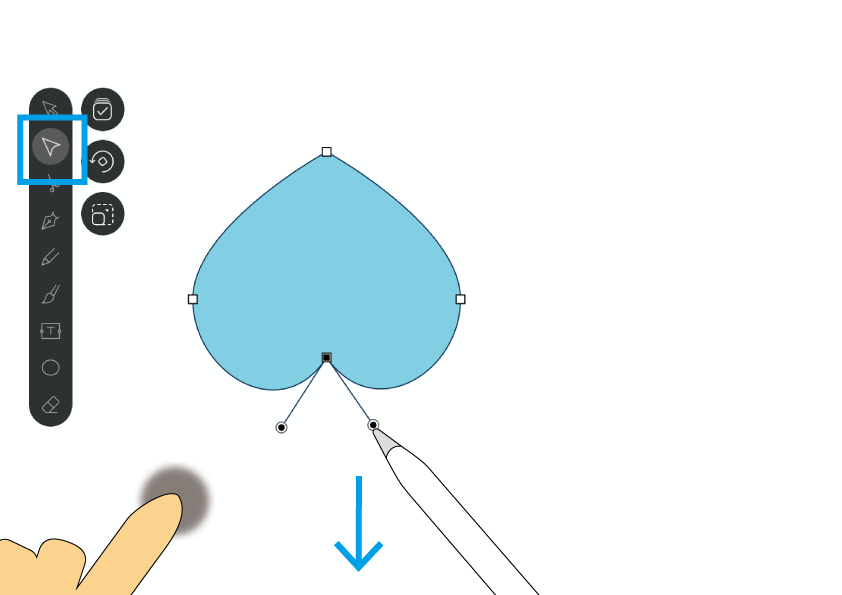
今度は右のハンドルを掴んで同じように右のパスも単独で変形させます。

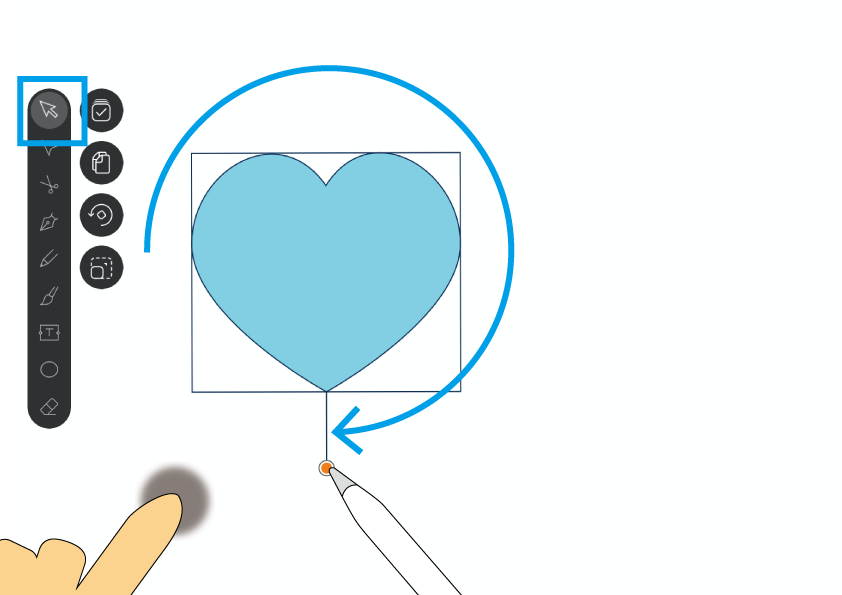
選択ツールに切り替え、全体を180°回転。
もうお解りですね。
ハートが完成。

色やパスを整えて、「ハート」の完成です。
上手く描けましたか? 次はスペードを作ってみまs・・
〜止まらなくなるのでこの辺にしておきます。
使い所が見つかるとスッキリ。
今回はVectornatorのハンドル操作について紹介しました。
「これ、どんな時に有効なのだ?」というような、使い所が想像しづらい機能もたくさん登場しました。
が、前章のように実際にシェイプを描いてみるとその便利さが実感できたかと思います。
色々描いてみよう!
ハンドル操作の使い所。それはあなたがこれからVectornatorを使って、ロゴやアイコンを作成していく中で発見することができます ♪
「あ・・ここはこの手があったか!」と、「使い所」を発見できる瞬間が訪れるはず。スッキリの極みですよ〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。